Widespread access to connected devices and digital technologies is changing the landscape of the field service management sector. Telematics systems provide complete visibility into vehicle locations in real time. Mobile apps enable easy communication between field service workers and the office. Robust digital mapping solutions built around real-time traffic data allow for route optimization. There are more options than ever to optimize field service operations.
But these new opportunities come with challenges, and they’re pushing businesses to explore new tactics. Digital technologies give you a great chance to reconsider how you use data. They enable your field service team members to gather more data in remote locations, interact with customers in more intuitive ways, and avoid tedious paperwork and duplicate data entry.
These benefits can add up quickly, driving cost savings and giving you a chance to create value through stronger customer interactions. To take advantage of these opportunities, consider how digital technologies fit into your processes and carefully choose solutions that not only align with your immediate needs but are manageable for your teams.
You can transform your field service management capabilities with digital technologies. The process can have a trickle-down effect on your business, fueling profitability. Transformation is never easy, but taking a strategic approach to integrate these digital technologies into field service management can give your business an edge.
In this guide, we’ll explore the way emerging digital capabilities are driving innovation in specific industries, fostering change management and communication, improving worker management, and helping you assess operations in the most efficient way possible.
The guide contains six chapters:
- Chapter 1: Introduction
- Chapter 2: The field service industry footprint. Modern field service management capabilities are becoming critical in more and more industries. It’s not just the giants anymore. It’s small mom-and-pop shops and nonprofits too.
- Chapter 3: The shifting management and communication framework in field services. Explore the challenges and key opportunities offered by digital technologies. You’ll start to rethink field service management.
- Chapter 4: The essential component of field service: fieldworkers. At the end of the day, we all want to make sure our employees are set up for success. It makes them happy and makes you money.
- Chapter 5: The role of field service assessment and how to do it. Generating field service reports and completing assessments is a critical part of managing your business effectively. Let’s learn how to do it.
- Chapter 6: Conclusion
The field service industry footprint
Digital transformation is having a widespread impact on operations in many sectors that depend on field service teams. Field service management software is changing long-standing practices.
Many industries have long relied on their field service teams to perform customer service, create new sales opportunities, and maintain equipment. But more sectors are identifying opportunities for fieldwork and expanding how they use field service management strategies. Modern field service management capabilities are becoming critical in the following industries.
Utilities, cable, and internet
Utility organizations, cable companies, and internet service providers are prime examples of large businesses that rely heavily on their field services teams to create value opportunities.
Utilities
For utility companies, this often comes in the form of maintenance and repairs and is less a matter of direct interactions with customers, though field service work in the sector does have a major impact on customer experiences.
In most cases, field workers in utility settings are technicians or engineers, and they maintain equipment, gather data, and perform emergency repairs. Traditionally, organizations have relied on a great deal of manual work and forecasting tactics that depended largely on historic data. Common field service tasks include
- Manually performing meter reads to ensure billing accuracy and track energy/water consumption for households.
- Patrolling utility networks — from driving around inspecting power and phone lines to exploring sewers to ensure pipes are functioning properly — and performing maintenance. This was usually done on a schedule based on anticipated breakdowns informed by historic data/standardized processes, such as checking on a sewer drainage area once every six months.
- Responding to maintenance calls. Customer service often comes into play here, as technicians need to interact with customers to gather data about the outage or service disruption, identify the root cause of the problem, and take action to not only remedy the situation but build customer confidence.
These have largely been manual processes that are time-consuming and inefficient. Paying skilled technicians to log data on a paper form, bring that form to your office, and manually enter it into your billing system (or hand it off to an office employee who enters it) is onerous and wasteful. Field service management software streamlines these processes.
Connected sensors can automatically log meter data and alert technicians via the software if a malfunction occurs. Monitoring devices on power lines, sewer pipes, and similar equipment provide insight into environmental conditions that may indicate damage. They also deliver that data to team managers so they can schedule field service work more efficiently. Since all of this information is fed to the software, field technicians get alerts and notifications about what needs their attention, helping them get where they need to go as efficiently as possible.
Cable and ISPs
Cable companies and ISPs face many similar challenges as utilities. Tracking phone and internet cabling systems is essential to maintaining high-quality systems, and relying on digital data delivered via field management software can empower teams to operate more efficiently.
However, this isn’t the only area where technology can pay off. In particular, organizations in this sector face more demand for creating positive customer experiences. A lot of fieldwork involves configuring new services for customers, troubleshooting problems with the technology used in their homes, and providing direct customer support. As such, timeliness, integration with sales and accounting systems, and visibility into customer data are vital.
Field service management software makes those capabilities available in a few key ways:
- Creating prebuilt invoicing, sales, and billing forms so field service workers can easily capture customer data and finalize sales in the field. For example, if a customer complains of slow internet, and the technician sells them on a faster service plan, the technician can log the request, capture the customer’s signature, and file the work order to switch to faster internet in the backend. This provides almost instant results for customers.
- Using telematics data to provide customers with real-time updates about where technicians are so customers can plan to be available during a tighter service window instead of having to wait around for hours.
- Giving technicians resources — like equipment handbooks, details about past customer interactions, inventory lists detailing what the customer’s using and what’s available in the truck, etc. — that allow them to serve customers more effectively.
These types of field service management software tools give businesses the capabilities they need to improve customer interactions by putting robust digital capabilities at technicians’ fingertips.
Driving field service innovation for large businesses
Regardless of the specific industry you operate in, if you run a large organization, you need visibility, automation, and seamless interactions across various lines of business. In many organizations, field services have been a blind spot. Digital technologies create the transparency companies need to optimize their operations and create stronger connections between these different areas.
HVAC, plumbing, electricity, etc.
Many small service businesses, from plumbers and HVAC installation contractors to kitchen remodeling businesses and electricians, depend on work done away from the office. In many cases, the business owner splits time between the office and the field and has just one or two other employees to provide support. A small plumbing company, for example, may be made up of the plumber who owns the business, an apprentice who assists in the field, and an administrator who handles bookkeeping and similar office tasks.
In situations like this, field service software provides advanced technologies that can help large businesses run more efficiently. For example, monitoring devices on equipment in customer homes can send alerts if repairs are needed or send alerts when there’s a service disruption. This can enable faster responses.
Similarly, small service businesses can use digital capabilities backed by field service management software to
- Provide accurate forecast estimates
- Streamline inventory management and ordering
- Log customer data more efficiently
- Simplify communications with the office
These capabilities dramatically improve operations and customer experiences. Where large businesses benefit from these tools because they need transparency across divisions, small organizations need the software because it helps them run their business on the go.
Think about a typical day for plumbers. They go to customer sites to perform repairs, but they’re constantly interrupted by phone calls from customers and the office to get updates on projects, check on equipment availability, and schedule emergency appointments.
With field service software, all of that can be handled with a mobile app. It’s all managed within a single interface, and the plumber doesn’t need to drop by the office at the end of the day to manually enter data and file forms.
When you’re running a small service business, you need tools that give you more time to focus on your core skills, and field service management software makes that possible.
Manufacturing
Manufacturers rely less on field service teams to support customer interactions and perform technical tasks. There are equipment and device manufacturers that provide support in the field, but that isn’t a core part of the business model like it is for the types of companies we’ve been talking about up to this point. Instead, it’s a key secondary function. In manufacturing settings, field services teams may take on tasks like
- Monitoring assets being shipped to various locations
- Performing repairs, providing technical support, or training end users
- Giving maintenance teams key data in large manufacturing facilities spread over a campus where finding assets can be difficult
Field service management software is helpful in supporting these tasks largely because of two key capabilities:
- The increased ability to gather data from customer locations and use that information to improve decision-making
- The visibility into assets both in transit and at user locations, which allows for better repair scheduling and regulatory compliance
While this isn’t a particularly large list of capabilities, the business impact is huge. Manufacturers that track usage data in the field and use it to improve repair scheduling get more out of that information and provide better customer service. They also get insights into how customers use their products; this can inform product planning, engineering choices, and production scheduling.
At the same time, manufacturers face some of the complexity of large service businesses, so transparency into fieldwork is helpful. This transparency is also great for regulatory purposes. Many raw materials, chemicals, and specialty assets need to be stored in highly specific ways, and regulatory standards often mandate that companies maintain certain environmental conditions for some items while they’re being shipped.
Without field service management software, a field service team would have to manually track those conditions. With digital tools in place, sensors can track the environmental conditions and log that they are in compliance with all standards. The software can also alert users when conditions reach certain thresholds, allowing them to take action before a breach occurs. If your field service team is carrying specialized goods to user locations, those asset tracking capabilities pay off.
Ultimately, the complexity of manufacturing operations makes the transparency created by field service management software particularly valuable, especially as digital technologies gain momentum.
Nonprofits
From government-backed healthcare organizations to local government public works departments, many nonprofits spend a great deal of time working outside the office. We’ve already unpacked a lot of the field service management capabilities that drive value across all of these settings — asset and location tracking, monitoring and notifications, communications and scheduling tools, etc. — and they all apply here.
Nonprofits face a heavy burden to operate as efficiently as possible and eliminate waste. When workers in the field are documenting data on a clipboard and entering it into software later, that creates extra work for employees, more opportunities for errors, and more complexity. If your data gathering in the field doesn’t comply with the regulations for the databases you work with, that’s another area where you’re doing excess work.
Field management software eliminates these kinds of problems because the technology integrates with backend systems, giving your teams the resources they need to operate in the field as if they were in the office.
The shifting management and communication framework in field services
Digital tech transforms communication and management
Imagine the life of a field service technician prior to the smartphone. They stop by the office in the morning, get a clipboard with work orders scheduled for the day, look at a map to figure out the best way to get to their first destination, check the van’s inventory for necessary supplies, and hit the road.
Over the course of the day, that technician would
- Travel between customer locations while working to stay within broad service windows (because providing clearer estimates and updates to consumers isn’t realistic)
- Get on the radio to connect with the office to provide updates on delays, traffic, customer-related problems, and inventory issues
- Drive back to the warehouse in the event that a customer has a problem requiring equipment that isn’t in the van
- Carry manuals and technical guides to troubleshoot particularly sensitive equipment
- Log invoices, bills, inventory sheets, and similar paperwork so it can be filed later
- Return to the office to file paperwork, manually enter data into computerized systems, and update management on any important issues
In this kind of workflow, there are many opportunities for things to go wrong, and it isn’t easy to address such issues. Without digital tools to manage operations and fuel better communication, you’re setting your technicians up for harder work and creating an environment in which your business can’t run efficiently.
You start out by giving customers service windows of three hours or more. When a customer waits around for three hours, and a technician doesn’t show up, that person is going to call the office. At that point, the office has to take the complaint, radio the driver, and communicate back to the customer. This can take multiple phone calls and, even then, the driver may be stuck in a traffic jam, need to go to the office to replenish inventory, or still be a work order behind schedule.
Digital technologies change all of this. Field service apps tap into telematics technologies and modern communications tools to completely change how businesses manage and communicate with workers in the field. This changes just about every part of a company’s operations, and with more businesses using remote work to drive productivity and expand their talent pools, improving management and communication is key.
There are major challenges that must be overcome, but there are also opportunities that make working through any difficulties well worth the effort.
The challenges
Improving field service management through digital technologies is about more than just rolling out some new technology. There’s a lot you need to think about as you rework your processes and find the right tools to align with the digital technologies and operational workflows you use. With this in mind, here are a few of the key challenges you’ll need to overcome as you take on large-scale digital field service management projects:
Managing remote tasks
How do you gain visibility into the actual work being completed by remote employees to ensure full transparency into operations? This requires near real-time visibility into data across systems, which allows you to identify when work has been performed and allows workers to document their tasks in the most efficient way possible. These capabilities are key for both coordinating tasks across lines of business and eliminating manual data entry and similar work.
Coordinating tasks between teams
Communication gaps between teams in the field, not to mention those in the office, can become problematic as companies work to roll out digital capabilities.
On the surface, communication should get easier. People can connect via the app. They can message one another and enter data from anywhere, making it easier to coordinate work. If one technician solves an emergency, he or she can easily tell other technicians by marking the work order complete in a system that everybody can access.
Field service apps unlock all of these capabilities, but communication gaps remain when business processes don’t align with how the technology works. What’s more, digital divides can emerge within a business, adding further complexity and limiting communication.
When it comes to communication between workers in the field, alerts and notifications on the dashboards of field service apps are critical. They can provide automatic updates on work orders, inventory issues, and similar matters to help employees connect with one another and avoid duplicate work or other common problems.
The key is to optimize the system so users only get the alerts they need. Otherwise, the constant information from the digital field service app can cause workers to tune out the alerts.
Overcoming the divide between field workers and employees back at the office is an entirely different challenge. Many office workers already have dedicated technologies for their work. Finance teams usually have accounting software. Sales teams typically have customer relationship management systems. This list goes on. Your field service apps must feed data organically into those solutions, or you risk running into major operational bottlenecks — in which you either ask your field service workers to enter data into multiple software platforms or you ask your accounting, sales, and dispatch teams to run multiple apps simultaneously to get the data they need.
Both of these options create the kind of complexity that will annoy your workers and create collaboration gaps. Advanced field management apps overcome this issue by functioning as a fully integrated hub, with modules that allow employees to get direct access to other apps within the field service management platform. Here are some examples of how this works:
- When a field technician completes a sale, they can access the company’s CRM through an app component built into the field service platform.
- When an invoice is filed from a remote location, the app gathers data in a format that allows for direct communication with accounting systems.
- When dispatch is trying to manage remote employees, they can get a map-based view that provides data on
- Driver/vehicle locations
- Work orders in progress
- Customer data for active work orders
- Technician schedules
- Traffic data
The data delivered through deep integration between field service apps and other systems can transform management and communication between teams. However, these digital capabilities must be accessible across all areas of operations, or major gaps will emerge between teams.
Solutions like the Assign Form feature in JotForm’s mobile app can be particularly helpful in eliminating communication pain points. This feature lets you assign the custom forms you create with JotForm to various team members. From there, the JotForm app automatically gives that individual access to the form, letting them send, view, and manage submissions.
This allows an entire team to collaborate using the same form, which makes it easier to update one another and provide insights into a particular issue or area of operations in one place. You can easily track activity and feedback across teams and eliminate any data gaps within your existing digital solutions.
Providing tools for remote workers
As we just mentioned, finding the right tools for your teams is a major challenge for businesses. It’s not just about apps either. Taking advantage of digital capabilities in the field requires a blend of hardware and software that aligns specifically with how people work. Some challenges to think about are
- Ensuring technicians can safely access the technology they need even though they’re often on the road and only able to interact with the tech in a limited way. Apps that have voice-to-chat capabilities, interfaces designed for drivers, and artificial intelligence tools that automatically make simple decisions are key to overcoming safety challenges.
- Creating visibility into your technology spending. Most field services apps are hosted in the cloud, where expenses are dictated by the resources you consume. As you add more users, you tend to pay more. But you also face additional costs if usage rises above preset parameters. When this happens across a full suite of apps and services supporting your field service teams — and the office-based workers who manage them — you can end up with unexpected and escalating costs. Visibility into billing and an understanding of how to measure app usage is critical in controlling costs.
- Preventing theft and loss. When you give employees specialized tools to work in the field, such as a rugged laptop or smartphone, you face a significant risk of loss or theft. These devices are valuable, contain critical data, and are easily forgotten and prone to damage. Even special ruggedized devices can break, and the costs can add up quickly if devices go missing. Mobile device management solutions and similar tools let you track devices and manage them remotely. These kinds of solutions are vital in limiting the risk of loss or theft as hardware can more easily be recovered or, in a worst-case scenario, be wiped of all data to ensure sensitive information isn’t compromised.
These types of challenges showcase the complexity of deploying advanced technology in field service settings. The technology has the potential to transform business, but it comes with a cost.
Field workers face fairly unique challenges that can be difficult to evaluate and properly understand from behind a desk. As such, it’s important to carefully consider the full scope of remote fieldwork in your organization, assess the risk created by increased technology use in such settings, and employ specific solutions that ease the inherent challenges of fieldwork.
Planning for harsh conditions
Remote field service workers will occasionally have to do their jobs in harsh conditions. This presents a wide range of challenges that digital technologies can help you address.
Whether you’re simply planning to track telematics data to ensure drivers don’t leave their vans idling, thus wasting gas on heat because of cold weather, or you need to invest in highly specialized devices for extreme weather conditions, the problems are real.
Giving users a rugged smartphone or laptop can help. Such devices can protect against extreme cold, exposure to dirt and dust, and breakage due to drops or other impacts. The specific device you choose is ultimately a matter of understanding the conditions your teams will face and adjusting accordingly.
If your workers are often in the desert — like park rangers, technicians for solar arrays, or even ISP technicians in desert cities — they can run into temperatures that are so high the devices overheat. Conversely, field workers in extremely cold areas need to wear gloves, and you’ll need to ensure that any gloves you provide allow for the use of a touchscreen.
These kinds of challenges abound with fieldwork, but specialized devices are often designed for different settings, making it easier to find the tools you need to keep your employees connected. You can now solve something as challenging as finding a way for employees to work in areas where there isn’t an internet connection. Leading apps allow users to log data and access already downloaded information offline, then automatically update the data and resync when a connection is available.
These are surmountable challenges, but you have to be intentional about evaluating the issues your teams will face and choosing solutions accordingly.
Key opportunities
Many of the advantages offered by digital technologies have already been mentioned: You can improve collaboration when you’ve eliminated digital gaps between teams, for example. However, there are a few issues that deserve some more specific discussion.
Improving routing and work order optimization
You can’t optimize how field workers get where they need to go if you don’t know where they are. While AI solutions can improve routing in real time, you may still need your dispatch teams to notice issues in advance and adjust their schedules to improve efficiency.
Field service management software can provide updates on customer emergencies and automatically identify field technicians with the right blend of availability and proximity to respond. Digital solutions give management the location and operational tools they need to streamline everyday work.
Bolstering teamwork
We won’t elaborate much on this here since we’ve already discussed it extensively in regards to overcoming the communication challenges created by digital technologies. But the reality is that the baseline for collaboration in a digitally enabled field service team is much higher than the alternative. Overcoming digital barriers takes these gains to another level. Team members can communicate in real time in whatever way is most convenient for them, eliminating the kind of isolation that naturally emerges for remote workers.
Distributing data across operational barriers
This is another issue we’ve discussed in some detail, so we’re only going to flag it here. Getting data to the right people at the right time is increasingly vital for businesses today. Most organizations have silos of some sort, which leads to frequent miscommunication, manual data re-entry, and similar problems. Broadening your digital field services footprint drives communication between team members across different parts of your business, providing seamless connectivity within your organization.
Rethinking field service management
To be blunt, businesses that depend heavily on field services have long known that they could improve management and communication if they had better tools. The problem was that the technology didn’t exist or wasn’t robust enough.
Modern digital capabilities and field service apps eliminate the barriers to innovation that often hold businesses back. They unlock new management and communications capabilities that business leaders have long wanted. Now, technology breaks down operational and data barriers between teams, fueling efficiency and customer service gains. And this creates value that far exceeds the potential challenges and costs of transforming an organization’s digital capabilities.
The essential component of field service: Fieldworkers
Managing field workers across all roles
Field service work can, technically speaking, take just about any form. Many organizations regard anybody who works from a location that isn’t in the office as being in the field.
This isn’t always the case, though. There’s a big difference between a researcher traveling to a remote oil field and an editor getting the job done from a home office. However, the primary challenges associated with fieldwork — collaboration, access to data, and transparency into work — all remain issues regardless of the location or type of work being completed.
As you think about the challenges of remote work for your organization, you should consider the following big-picture matters:
- How to create a company culture and communicate expectations for behavior in response to that culture across your remote workforce. Providing intuitive communications tools that allow for casual interactions between workers can be helpful here. It’s also beneficial to train your managers to properly oversee remote workers, because management must model a culture if it’s going to trickle down to the rest of the workforce.
- How to establish a sense of community and connectedness between workers who aren’t consistently in the office. Being able to put a face to a name is a big deal for remote workers. Focus on how you introduce employees to one another at the time of hire. Incorporate in-person training and meetups when possible, and be intentional about video communications if in-person meetings aren’t possible. From there, workers can easily switch to text, email, or other communications that work for them, as the initial in-person or video meetings can open relationships on a solid footing.
- How to ensure your managers understand what workers are doing and can adequately track compliance in the field. Dealing with this issue is much easier if you give field workers intuitive tools to track their work. If employees have to log hours or work orders on paper forms and file them later, things may slip through the cracks. But if they can just click a few buttons or tap a touchscreen, they’re more likely to provide updates in a timely fashion so management stays informed.
Dealing with these big-picture issues is key to equipping workers to function effectively in the field. But as field service jobs are highly varied, it’s vital to take a careful approach to meet the specific needs of your field workers. Employees in different roles will face unique challenges when operating remotely, so even though some challenges associated with field service management are universal, think about the different roles you ask employees to perform and identify tools and strategies that will help them work at their best.
Let’s explore some common field service jobs and the unique challenges workers in those roles typically face.
Major field service jobs
Field technicians
Much of the work field service technicians do take the form of repairs, maintenance, equipment installation, or similar tasks that require specialized knowledge and equipment. Common examples of this role include
- Maintenance workers. These employees may work in factories where they repair equipment in various parts of the facility or travel to customer locations to repair or maintain equipment. Other field technicians who focus on maintenance may work in the public sector on utilities-related equipment for gas or electric companies, in mobility and transportation, or even in sectors like agriculture.
- Plumbers, contractors, electricians, and similar specialists who work primarily at customer locations.
- Surveyors, researchers, scientists, field service engineers, and professionals in similar roles who complete highly nuanced, technical work in field locations.
While technicians face a wide range of challenges working in the field, one of the issues most unique to them is ensuring they have the equipment and tools they need to get the job done. From highly specialized operations technologies to parts and components for repairs, there are many essential elements to an efficient workday for a field service technician.
It’s critical that digital inventory management solutions not only provide accurate insights into inventories in service vehicles, but also available supply at the warehouse. When parts are used, it’s also essential that inventory is updated automatically so supplies can be ordered or workers notified when stock is low.
Field service management software that can support data integration between work orders and inventory management systems is key. The software can gather data pertaining to equipment related to a specific work order, check inventory data for appropriate tools and parts, and alert technicians of what they need.
These kinds of tools empower workers to function at their best. While technicians need a full suite of digital tools to work effectively, inventory management systems are particularly noteworthy.
Field sales workers
Sales workers are another classic example of employees who do a great deal of work away from the office. While the days of door-to-door sales have largely given way to e-commerce and more consumer-like sales models in the B2B space, B2B sales personnel still spend their fair share of time visiting customers and working on deals.
The ability to access customer data and key contract details is critical for sales workers in the field. The days of memorizing a customer’s details from a Rolodex before heading out to visit them are gone.
Customers, whether in B2B or B2C settings, expect highly customized, personalized experiences. If a prospective client tells a sales worker they’re interested in a certain feature, and another sales worker asks about that feature without knowing about the customer’s interest in it during an in-person meeting, that customer isn’t going to have a good experience.
Field sales workers need access to data about past calls, customer needs, and any other relevant details — such as promises to meet certain service levels — before any customer visit. Field service software that integrates with customer relationship management solutions can provide this data.
Delivery drivers
Whether delivery drivers are delivering packages to customer locations or involved in shipping freight, their vehicle becomes their office. These professionals take a loaded vehicle from a warehouse and spend anywhere from the rest of the day to multiple days away from the office. The work is highly specialized in terms of managing the challenges of spending so many hours behind the wheel, determining the optimal route to various locations, and driving in a way that’s both safe and efficient.
Delivery drivers require support that’s similar to what many other field workers need. They need access to key data that may impact their work, such as updates on traffic or the disposition of goods they’re shipping.
For example, a delivery driver transporting pharmaceutical materials can receive environmental data from storage compartments to ensure proper temperatures are maintained at all times. Field service management systems can provide this kind of data when used in conjunction with connected sensors and monitoring devices.
However, this issue pales in comparison to the importance of maintaining open lines of communication between dispatch and delivery drivers. If a package needs rush delivery, that driver has to not only know where to go, but how to adapt the rest of their schedule, what route to take, and where to find the relevant package. This typically needs to happen all without the driver stopping. If they have field service software, dispatch teams can do all of the management work in the backend, giving drivers the updates they need to adapt quickly in the field and adjust in real time.
Clear communication with drivers in the field has long been possible via radio, but smartphones, field service apps, and similar technologies increase drivers’ communication capabilities, giving them access to not only more data but better information.
Dispatchers
Dispatchers don’t actually work in the field, but they serve as the hub that most field workers depend on. While this isn’t always the case — most sales workers don’t rely on a dispatcher, for example — dispatch is a key division for everybody from first responders to technicians who work outside of the office.
The dispatch team organizes operations, ensures everybody knows where they’re going, troubleshoots problems that arise, communicates with stakeholders when situations change, and provides a hub between management in the office and field workers in remote locations.
Field service software is absolutely essential for anybody working in dispatch. From tools that provide visibility into the location of each vehicle in a fleet at any given time to AI-based routing solutions that advise on route adjustments in light of service changes, field service management software can help dispatchers work at peak efficiency.
Field service managers
Where dispatchers are functioning in real time, getting data from the field service management app and using that information to help workers get to the right place at the right time, managers take big-picture ownership of operations and focus more on solving major problems or making strategic decisions.
Tasks for managers range from identifying ways to reduce fuel consumption and cut costs to resolving workplace conflicts and onboarding new hires. In many ways, the role consists of looking for ways to improve efficiency with all of the typical relational management tasks that one would expect in an office — just with many remote workers in the field. This requires communication skills and, in some cases, creativity to stay in touch with field workers.
Field service management software provides managers with the following:
- Visibility into big-picture metrics like miles traveled, fuel consumed, vehicle maintenance costs, and similar data points
- Reporting tools to more easily create monthly, quarterly, annual, and custom reports on different data types that inform decision-making
- Scheduling and other human resources solutions that make it easier to stay on top of staffing demands and otherwise manage everyday operations
- Dashboard data visualizations, alerts, and notifications that provide immediate visibility into any disruptions or situations that must be addressed
Field service managers perform the complex task of keeping tabs on workers across a variety of locations. Lack of visibility into operations can be crippling in this situation. Field service management solutions provide the visibility and management tools managers need to work more effectively and improve decision-making.
Management tips to better support field service workers
Each field service job has its own unique challenges, but they mostly fall under a single theme — a lack of transparency. Limited access to data, challenges maintaining open lines of communication, and similar issues make it difficult to understand what field workers are doing and when they’re doing it. This creates many problems when it comes to managing employees effectively, but modern software provides new opportunities for efficiency through greater operational transparency.
Field service software can solve a wide range of problems, but here are a few that stand out.
Scheduling
Availability for field workers is directly tied to the locations, employees have to travel to and, in cases where specialized skills are necessary, the training those workers have gone through. Managing schedules across teams while ensuring the right workers get to customers in a timely fashion isn’t easy.
Field service software can provide the data needed to help managers assess who is available, how long it will take them to get where they need to go, and how to schedule accordingly.
Duty assignments
This is very similar to scheduling. Figuring out how to assign field workers to different tasks requires a blend of understanding their skills and the scheduling issues that impact their availability.
Field service management software provides instant insight into worker skills, availability, and work orders in a single unified setup. This lets you effectively drag and drop workers into duty assignments, while the system ensures that the schedule works.
Data collection
All of the capabilities we’ve discussed won’t be possible if the field service management tool can’t collect and organize data from diverse sources in a business. Making it easier to collect data is, therefore, a critical element of field service management software. The technology can
- Automatically gather information from all Internet of Things devices
- Simplify data entry by allowing users to take photos and log data on their mobile devices, eliminating duplicate data logging
- Integrate with a wide range of apps and services to pull data from different lines of business
Field service management software transforms data collection and communication for organizations that rely heavily on fieldwork. It’s one of the biggest opportunities to create value because the transparency from robust data collection underpins a range of other capabilities.
Feedback collection
Whether you use custom forms, like those you can create with JotForm, or build standardized surveys into your customer service systems, field service management software makes it easier to get feedback from customers and workers in order to evaluate operations.
We’ll talk about this more in a section dedicated to field service assessment, but it’s worth noting here because transparency also affects the ability to obtain and understand customer feedback through better data-collection tools incorporated into field service management solutions.
Communication
Streamlined communication, both with workers and customers, is increasingly critical in today’s business world. Field service management solutions can allow customers to sign up for services, provide feedback, and otherwise engage with a brand online. If your technicians have these tools, they can provide direct support to clients, as the technician’s phone can function as a service kiosk for customers.
Dashboards are also critical in promoting stronger communication in field services. Custom, personalized dashboards ensure that employees get data and notifications that align with their roles. This eliminates the need for unnecessary communications because all the data workers need is at their fingertips. At the same time, data triggers notifications and alerts, automating key communications and eliminating the need for human input.
All of these capabilities come together to ensure that the actual communication happening between employees is more powerful because workers don’t have to get on the phone or use the radio for basic updates. Those happen in the software. Instead, the actual conversations are for problems that need to be solved.
Field service workers: Unlocking their potential
Many businesses claim that their employees are their biggest asset. Field service management solutions can give your teams the tools they need to operate at their best, eliminating tedious work and letting them focus on valuable tasks. Digital technologies are changing how people work, and the data visibility provided by field service management software pays off by helping businesses unlock the full potential of their workers.
The role of field service assessment and how to do it
Improving the underlying systems that make your field service management operations run smoothly will only get you so far if you can’t evaluate how your strategies are working. If you can’t get feedback, analyze results, and make smarter decisions, the technologies you’re putting so much effort into will provide limited benefit.
The good news is, just as digital technologies are transforming how companies manage field services, those same technologies are also empowering businesses to gather data from users in the field and collect customer feedback.
The importance of field service assessment
Transparency has been a constant theme of this guide. The idea is simple — the more you know about your business, the better you’ll understand operations and make intelligent decisions.
Assessing your field operations is a key part of this transparency. Generating an effective field service report provides a top-down view of remote operations that allows you to tackle pain points in the most strategic way possible.
There are several areas where field service assessments can really pay off:
- Getting perspective on your field service strategies from the customers you’re serving
- Evaluating employee performance based on real-world data, not just anecdotal evidence gathered during direct interactions between workers and management
- Identifying areas with particularly high expenses and pinning down the root causes of those costs
- Performing deep research and analysis into the day-to-day workings of your operations to identify issues that can be solved through training, process changes, or strategic technology investments
Generating field service reports and completing assessments is a critical part of managing your business effectively. Without proper assessments, you’re undermining the benefits of digital field service management technologies. Here are two methods to consider as you gather reports and complete assessments.
1. Gathering feedback
Your customers and employees can be excellent sources of informative, useful data about your field services operations.
Your customers can provide insight into
- The timeliness of service visits. Workers can use field service management software to check in at customer locations, but getting customer input on the timeliness of arrivals can be helpful if
- Employees are checking in but then taking a break before working with the customer to create an illusion of punctuality
- Customer perceptions of service delivery timeliness are leading to issues with dissatisfaction even though your employees are consistently on time
- Your systems for tracking operations are working, but communication gaps are creating false expectations either for workers or customers
- How field service representatives engage them in conversations:
- Do field workers take an active approach to understanding and solving problems, or are they primarily focused on ticket-taking and not really listening?
- Do technicians ensure all problems have been resolved before closing the support ticket?
- Are support reps forthright in discussing potential solutions to problems, new service options, and products that may be helpful to customers?
- The demeanor and expertise of workers:
- Are they friendly and responsive?
- Are they considerate of being in someone else’s home?
- Are they communicative and clear about what they’re doing?
- The quality of service from initial customer service representatives:
- Was the customer’s problem properly communicated to the technician before they arrived at the customer location?
- Was the initial support call handled well?
This kind of information provides a vital perspective on how customers perceive your services. You can use a rating system to get data in a consistent format that allows you to more easily study trends in the information. From there, customer reviews, comments, and social media posts can all be invaluable in assessing your field service operations.
But what’s the best way to collect this information? Custom forms, such as those available through JotForm Mobile Forms, can help.
Imagine a field service worker just had a great experience with a customer and would like to ask that individual to complete a survey. The customer is interested, but since the survey is accessible only via email, the customer just doesn’t get to it. If that worker can produce a digital form via a mobile app and get instant feedback, the customer is more likely to respond.
JotForm Mobile Forms lets you create custom forms, distribute them through a variety of channels, and use mobile devices as kiosks where customers can submit data.
While customers are a great source of feedback, your field workers can be just as insightful. When getting information from your employees, consider asking these questions:
- Which solutions do you use most often?
- Which field service app is most useful?
- Which features do you find cumbersome or difficult to use?
- Are there any gaps in how technology supports your needs?
- What devices do you use, and how does the technology perform on those devices?
- How would you change the way you use the field service management software?
While this kind of feedback can be somewhat arbitrary — you’ll need to evaluate what feedback is worth taking action on and what’s the result of employees who are still adjusting to the technology — insights from workers can be invaluable. Employees can give you a firsthand account of how the technology actually works for them. You can use this information to solve key pain points and position your business for better results.
It’s especially beneficial to gather feedback in this way if you have a younger workforce. Millennials, in particular, want to have a greater connection to how they impact the business and a stronger sense of purpose in their work. Taking time to get feedback shows employees you value their ideas, and it can help keep them engaged in their work.
Gathering feedback is easier with digital management tools that let users enter data as part of the work they’re already doing. But feedback will only get you so far. It’s also helpful to gather empirical data.
2. Using digital tools to gather empirical data
A field service report can be much more than a basic customer or employee feedback. It can also give you perspective on parts of operations that you otherwise wouldn’t see. Field service software can create reports on issues like
- Fuel consumption at different times of the year relative to miles traveled. Such data can help you identify if certain issues, like drivers leaving engines idling to run heat or air conditioning, are leading to unnecessarily high costs.
- Repair costs relative to risky driving habits. Telematics systems can track driving habits, identify risky activities, and flag frequent offenders or negative consequences associated with such activities.
- Maintenance expenses relative to vehicle age/mileage. This data can alert you of the optimal time to replace service vehicles in order to maximize their lifetime value.
- Response times to emergency support requests.
- Frequency of support visits that are considered on time vs early or late based on telematics data.
These are just a few examples of the kinds of reports you can create. Internet of Things devices can track vehicle data in real time. With field service software, workers can log key information with ease. Reporting solutions can take this data and make it actionable through reports and dashboard visualizations that help you manage your business.
The opportunity to drive efficiency with JotForm
JotForm Mobile Forms provides businesses with a holistic form management solution. The app can
- Capture e-signatures so workers and customers can officially sign documents
- Incorporate photos, barcodes, and recorded voice messages into form responses to gather data in a wide range of formats and create a more intuitive user experience
- Leverage geolocation data to verify the validity of data collected and create a more accurate record of the information
- Use push notifications to ensure workers don’t miss critical updates
These capabilities have a sweeping impact on data collection. They make it easier for employees and customers alike to provide critical information to your business. JotForm’s mobile app doesn’t just make data collection easy, but it also ensures users have forms that are relevant to their specific needs.
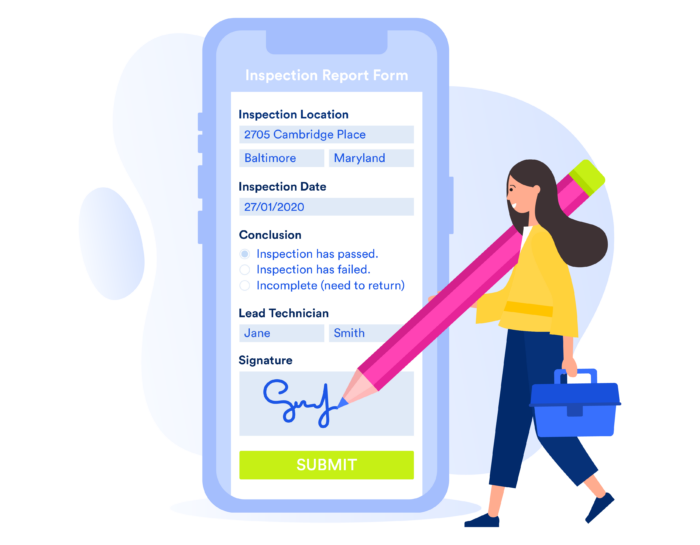
A building inspector needs to gather different information than a clinical worker running a remote clinic out of a medical services vehicle. By turning mobile devices into field service kiosks, you can equip your team members with the specific forms they need to complete key tasks and engage customers. These forms can take a few different shapes:
- Specialized inspection forms with prewritten conditions that a field technician can add to the form. For example, a maintenance employee may need fields to log components in need of replacement, signs of excess wear and tear, or similar details. A utility worker analyzing water systems, on the other hand, may need fields that log details about bacteria, acidity, and similar issues.
- Customer-facing forms that provide easier registration, service signup, or feedback.
- Invoicing, billing, or sales signup sheets that can be delivered from the field directly to relevant stakeholders back at the office.
While this isn’t, by any means, an exhaustive list of the types of forms you can create with JotForm Mobile Forms, it highlights just how varied the system can be. Workers today increasingly expect and depend on well-designed, intuitive tools to help them get their jobs done. When data-collection methods align with the way your teams work, your employees can function at their peak.
JotForm is perfect for any situation where you need to gather data in a somewhat standardized format. You can create a form with options for each category and a few open-ended sections as needed, allowing you to get the information you need without putting an excessive burden on your workers.
To make things easier, JotForm offers templates for many common forms. You can either work with these templates to get a quick start in collecting data, or you can use them as a starting point to create forms that specifically align with your business. In either case, these data-collection capabilities can have a trickle-down effect, improving your field service management operations.
Digitization underpins field service management innovation
Digital technologies are changing the way businesses handle operations in the field. What was once a job that demanded workers remain efficient and productive despite isolation now involves frequent communication with coworkers. Digital tools are driving this change because they allow for intuitive collaboration across lines of business.
Field workers don’t have to get the job done in isolation. Businesses have more tools that can support them when problems arise, put them in the best position for success when interacting with customers, and identify pain points that hold them back.
JotForm’s mobile forms make data collection and management easy for field workers trying to engage with customers and log data on the go. These tools are part of a digital transformation taking place in the field services sector, and transparency is at the center of the change.
Whether you’re using field service management software to employ AI-driven routing and dispatch capabilities, give your customers better estimates of when technicians will arrive, or equip your sales teams with key client data, modern technologies can help.