A century from now, historians will study how the “Great Lockdown” of 2020 changed the lives of billions across the globe — and there’s one aspect in particular that will stand out: education.
In the big picture of human history, mass public schooling is a recent phenomenon. It arrived with the era of industrialization. Hundreds, even thousands, of students packed into classrooms, lecture halls, and school cafeterias.
Then COVID-19 hit, and schools worldwide were shut down. Administrators and educators scrambled to find solutions when physical interaction was all but impossible.
Putting the “distance” in distance learning
In the Australian outback, the Alice Springs School of the Air has been operating since 1951. Today, it provides remote education to 125 students within a 521,000-square-mile radius. Classes were once held over two-way radio; now they use a satellite link for video. When the nearest school is thousands of miles away, distance learning is the only option.
As the COVID-19 pandemic hit, educational institutions worldwide had to face some of the same challenges that the Alice Springs School of the Air has dealt with for nearly 70 years. They had to suspend physical operations and move to distance learning. Suddenly, millions of students around the world became “distance learners.”
In the first months of the pandemic, U.S. schools patched together temporary solutions, trying live video classes, emailed assignments, and virtual study groups. Worried parents gathered to create their own solutions, like learning pods.
As the months passed, it became clear that distance learning was here to stay — at least for the upcoming school year in the U.S. Short-term patch jobs weren’t enough. Schools had to find a way to deliver education with limited or no physical contact. This resulted in many challenges:
- How to stick to the curriculum with students and teachers at home
- How to successfully blend live and virtual learning environments
- Questions about which tools are necessary to meet strict COVID regulations, such as obtaining health declarations from students attending in-person classes
- How to complete standard processes, such as school registration, when parents can’t even visit the school secretary’s office
This guide tackles all of the tricky questions associated with school reopening, including planning and managing hybrid classes, as well as how parents can help and what tools can assist with the process.
Using these tips and recommendations, educators will be able to identify the best ways to reopen successfully and continue their educational mission with fewer disruptions.
Planning the Reopening Process: Proceed with Care
Hair salons, restaurants, medical clinics. They are all different businesses with different needs. As these and other businesses slowly reopen, the various challenges they face will require new and innovative solutions. Different states and countries have devised their own schedules for reopening businesses, depending on their unique, local situations. Many businesses have already reopened, while others have partially reopened or are in the process of reopening now.
Schools, however, are another story. Educational institutions have to reopen. Millions of students need to start learning again. What’s more, 27 million Americans must have childcare so that they can go to work. Until schools reopen, many parents can’t work, which only makes their economic situation worse.
There’s no room for delay, and that’s why schools are turning to the next best solution: hybrid learning.
What is hybrid learning?
Just as a hybrid car runs on a mix of fuel and electricity, hybrid learning runs on a combination of in-person and virtual interactions.
Right now, it’s not feasible for schools to throw open their doors and let in all of their students. Instead, many schools are dividing the student body into groups and staggering attendance, so the number of students physically in the school at the same time doesn’t exceed the allowed limits.
When groups aren’t attending school, they’re taking online classes and completing assignments from home. This is a complex undertaking that requires several online tools and solutions to support remote interactions.
Digital is here, ready or not
Even schools that aren’t yet embracing hybrid learning will need to think more seriously about implementing online solutions as soon as possible. Why? Here are two reasons:
1. Some processes will inevitably move online
A whole lot more goes on at school besides teaching. Things like collecting student data, registering new students, gathering student feedback, disciplining students, and managing permission and parental consent are examples of administrative processes that can easily go digital, thereby becoming more efficient, streamlined, and contactless. Even before the pandemic, many schools were already digitizing their back to school tasks with JotForm. In a socially distanced world, digitization is now a must.
2. You may not have a choice
The pandemic is proving to be unpredictable, and authorities are changing their directives as circumstances on the ground shift. Schools must be prepared for government-mandated closures, and when those happen, there will be no choice but to provide remote education.
Besides, there will always be vulnerable students and teachers who can’t attend school in person. For instance, people who are medically high risk will have to engage in distance learning until the pandemic is fully behind us — and that could take years.
Hybrid class: What it looks like
A hybrid class is a blend of offline and online learning, but there is no hard and fast rule about the structure. Some teachers prefer to give a traditional lecture-style lesson followed by an online assignment completed individually. Others use more interactive methods to engage remote students.
A hybrid class uses several tools and technologies, including virtual meeting rooms through tools like Zoom or Webex, course management software, video content, digital quizzes and surveys, group chats via WhatsApp and other chat apps, and more.
Here are a few broad suggestions about how to design a hybrid class:
- Break down the syllabus into parts. Not every module or course will be suitable for online learning. Separate the syllabus into small portions so you can see what must be covered in the live classroom versus what can be adapted to online sessions.
- Mix it up. Don’t spend all of your in-person teaching time giving lectures. When students are physically together, this is the time to encourage interaction and connection, which is sorely lacking in remote learning situations. At the same time, don’t make the online component boring with hour-long, one-sided lectures. Keep it exciting and engaging by mixing up the styles and experiences, both online and offline.
- Make virtual classes interactive. Keeping students engaged online can be more difficult than in a face-to-face setting. Incorporate games, collaborative projects, quizzes, and other interactive content in virtual classes to maintain students’ interest and attention.
- Use online tools to share and connect. A hybrid class is much more than a few Zoom meetings. It requires a central portal where students and staff can access all course content, assignments, and interactions in real time. Learning management tools such as Google Classroom, Edmodo LMS, and Schoology offer course authoring, content management, and social networking features to make hybrid learning smooth and efficient.
Don’t forget everything else
There are many aspects of an educational institution in addition to classes and teaching. Finances; food and catering; delivery of protective equipment, such as masks, hand sanitizer, sneeze guards, and even disposable cups instead of mugs for the teachers’ lounge need to be coordinated through digital, contactless processes.
Here are some tips on how to plan ahead to make your school safe and efficient:
- Create an online self-screening form for parents or guardians to fill out every morning, verifying that their child is symptom free and hasn’t been knowingly exposed to the virus. This saves the hassle and expense of collecting and filing papers from every student every day.
- Engage students with age-appropriate activities to reinforce the importance of adhering to health and safety guidelines. Make it fun! Students can design face masks in art class, or you can involve senior students in crafting posters and messages to pin up around the school.
- Develop a cleaning schedule to ensure classrooms and shared spaces are disinfected according to health and safety guidelines. An online planner shared among the janitorial supervisors can be a great way to streamline a complex, time-consuming process.
- Check out the CDC’s recommendations for operating a school during COVID-19.
EdTech: The key to school reopening
Is there any part of daily life that isn’t impacted by technology?
Washing machines are now smart washers, which allow you to tackle the laundry even if you’re not at home. Watches have become smartwatches, which keep track of your emails, heart rate, and time.
In education, there’s education technology, known as “EdTech” for short. It’s changing the way schools operate and students learn, especially in the shadow of COVID-19.
What EdTech is and why it matters
EdTech covers the various digital tools and online platforms that facilitate learning. Used by schools and colleges worldwide, EdTech isn’t exclusive to educational settings. It’s popular in business for staff training, among other applications.
One example of EdTech is virtual learning software. For instance, Zoom is a popular way to host virtual lessons, so it falls in the category of EdTech.
Other examples of EdTech include
- Virtual class enrichment tools, such as Starfall and Education.com
- Learning management software, such as Google Classroom and Schoology
- Specialized tools for different subjects, such as Yousician for music lessons
EdTech is becoming so widespread, it’s forecast to grow by 17 percent a year, reaching an estimated $252 billion in value by 2020. And that was before COVID-19 turned school classrooms into virtual hotspots.
The reopening challenge: From real to virtual
Although EdTech is advancing rapidly, it took a global pandemic to make many educators understand its importance.
As people across the world deal with the realities of the pandemic in their daily lives, schools must make the transition from in-person learning to virtual instruction. Many schools and school districts are aiming for the hybrid classroom as the new educational model, and EdTech is the bridge to that model.
To be successful, the move from an in-person to a digital classroom requires careful planning. You must adapt curricula for remote learning in order to properly engage students. And teachers must be equipped with and trained to use EdTech tools.
There are also many administrative challenges involved in remote education. Tasks such as student registration, student and parent feedback, monitoring of assignments, grading, and attendance all still need to be completed. Fortunately, technology can make these tasks easier and more efficient.
EdTech involves much more than installing tools and software — it’s a complete shift in mindset, and all teachers and students must be on board to succeed.
Learning goes mobile, and so should you
Mobile learning, also known as M-learning, is an offshoot of the EdTech industry, and by all measures, it’s going to be big.
Mobile use is rising worldwide — in 2019, people in the U.S. spent an average of three hours and 10 minutes on their mobile phones every day. And that’s before social distancing rules came into play.
People are comfortable with and accustomed to using their mobile phones for daily tasks, such as sending emails, watching videos, and chatting with friends. As more students move to remote education, they will naturally spend time learning and completing school tasks on their phones.
For many families, this is a necessity. Mobile phones and tablets are cheaper than laptops. That means more students can participate in virtual classrooms if the platforms can be accessed from a phone.
Another aspect to consider is flexibility. Students can complete their studies from any location via their mobile phones. They can move around the house to get away from family noise, or sit outdoors to get fresh air while they listen to a lesson.
Adapting remote learning for mobile with the help of EdTech is a vital consideration for school reopening.
Accessibility is not optional
A big advantage of virtual learning is accessibility. The only thing a student needs is an internet connection, right?
Not so fast: Students who are physically impaired can’t participate in virtual learning unless it’s accessible. What’s more, online courses are required by law to be accessible, so schools must take steps to make their remote learning programs accessible.
EdTech tools are every educator’s friend when it comes to online accessibility. For example, EdTech enables the easy creation of both audio and text-based classes, giving students a choice that should meet their needs. Accessible design elements, such as large fonts and contrasting colors, are essential for people with visual impairments, while keyboard shortcuts are necessary for students who are unable to use a mouse due to a physical impairment.
There is no compromising on accessibility, even when learning moves completely online. Rather, educators must focus on making their virtual courses fully accessible.
The digital frontier in education is fast approaching, and schools need EdTech to get there. Educational institutions that have already implemented EdTech are discovering these distinct advantages as they adapt to a new reality.
Next steps for teachers and administrators
A global pandemic is likely the toughest situation in which to reopen an educational institution.
Minimizing human contact is paramount — but schools are high-intensity, densely crowded environments. With complex safety regulations that change frequently, plus serious health concerns and high educational standards to maintain, it’s no wonder school administrators are feeling intense pressure.
The safety of staff and students is the number-one priority of every school. That’s why you should thoroughly investigate the potential risks of reopening in advance. The most effective way to do that is with a school reopening risk assessment.
School reopening: Know the risk and manage it
In ordinary circumstances, running a school comes with massive responsibilities. Hundreds, if not thousands, of students, teachers, and parents entrust the school’s staff with maintaining order and safety.
Then along comes a global pandemic, and the stakes get higher. Much higher.
With schools reopening, students and teachers in many regions are returning to campus at least part time. It’s vital that all necessary safety measures are in place in advance to reduce risk in this new hybrid learning model. But to know what risks a school faces, first you must conduct a risk assessment.
A school reopening risk assessment considers every type of risk that could arise in the daily operations of the school amid COVID-19. It looks at different aspects of the school day and pinpoints all possible health, safety, legal, and educational complications. Start at the beginning of the day, and run through a timetable to cover the various scenarios. Map out the risks that arise in each separate case.
For example, how many school buses arrive in the morning? How many students are on each bus? How do students enter the school campus? Is there one entrance or several?
How many students attend each class? How big are the classrooms? What common areas do the various classes share?
There will be hundreds of questions of this nature, and you must answer them all in order to quantify exactly what kinds of risks are involved with every activity at the school. Many of these questions will seem obvious and even superfluous; however it’s vital to note them all to create an accurate picture of the school in action. Only then can the true risk be defined.
Mitigating risk: More than common sense
As the COVID-19 pandemic progresses, the situation on the ground changes often, sometimes suddenly. Governments worldwide are continually updating their health and safety recommendations for homes and workplaces. In the U.S., the Centers for Disease Control and Protection (CDC) has published comprehensive guidelines to help steer leaders in the right direction. School administrators should become well versed in CDC recommendations and make sure to stay up to date as circumstances shift.
Many of the CDC guidelines are common sense — for example, disinfecting common areas and bathrooms regularly throughout the school day, providing hand disinfecting stations in strategic places on campus, requesting masks be worn when possible, and ensuring that students under quarantine don’t attend school in person. These are all sensible precautions for school reopening.
Another important part of school reopening is collecting official authorization that students and teachers who attend in-person classes aren’t at risk of spreading coronavirus. The best way to do that is through online forms.
How to use online forms for school reopening
Regular coronavirus testing of students and teachers is ideal. However, in most cases, it’s not realistic. Many schools opt for self screening forms instead.
Self screening forms
Anyone attending school is required to self screen for the virus via an online questionnaire. The self screening form covers details that would indicate a higher risk of contracting the virus, such as recent travel, signs and symptoms of the virus, or those who have been in contact with a known carrier.
Self declaration forms
Imagine a school with 1,000 students and teachers. Every day, every person who attends school in person must complete a form declaring that they haven’t been exposed to the coronavirus. The school administration must collect all these consent forms and keep them on file for regulatory and safety purposes.
Now, imagine going through this process with printed forms. It’s impossible. That’s why digital forms are the answer.
Suppose a teacher or student doesn’t have any indications of being at risk. In that case, they can sign a self declaration form to assert that they consent to coronavirus regulations and can attend school.
With digital consent forms, schools can adapt the template to a sensible and user-friendly format for various groups. For elementary students, a parent or guardian will be handling the daily consent form, so it should be tailored for that purpose. High school students will likely need a more thorough risk assessment of their social interactions. Make sure to adjust the clauses and requirements of consent forms so they are sensible and appropriate for anyone physically attending school, whether students, teachers, or other staff members.
Contact tracing forms
Unfortunately, keeping a school 100-percent coronavirus free is nearly impossible. Eventually, there will be some community exposure, and there may even be students or teachers who test positive.
After positive cases are noted in the school, it’s time for contact tracing. Contact tracing tracks the movement of the individual who has the virus and identifies people with whom they came in contact. Those people can then be notified that they must enter self quarantine to prevent further spreading the infection.
Digital contact tracing forms are a highly effective way to manage the complicated process of contact tracing, especially when time is of the essence. Not only do they provide a fast and centralized way to collect data; they also make it much easier to consolidate and analyze the data and quickly inform the affected individuals.
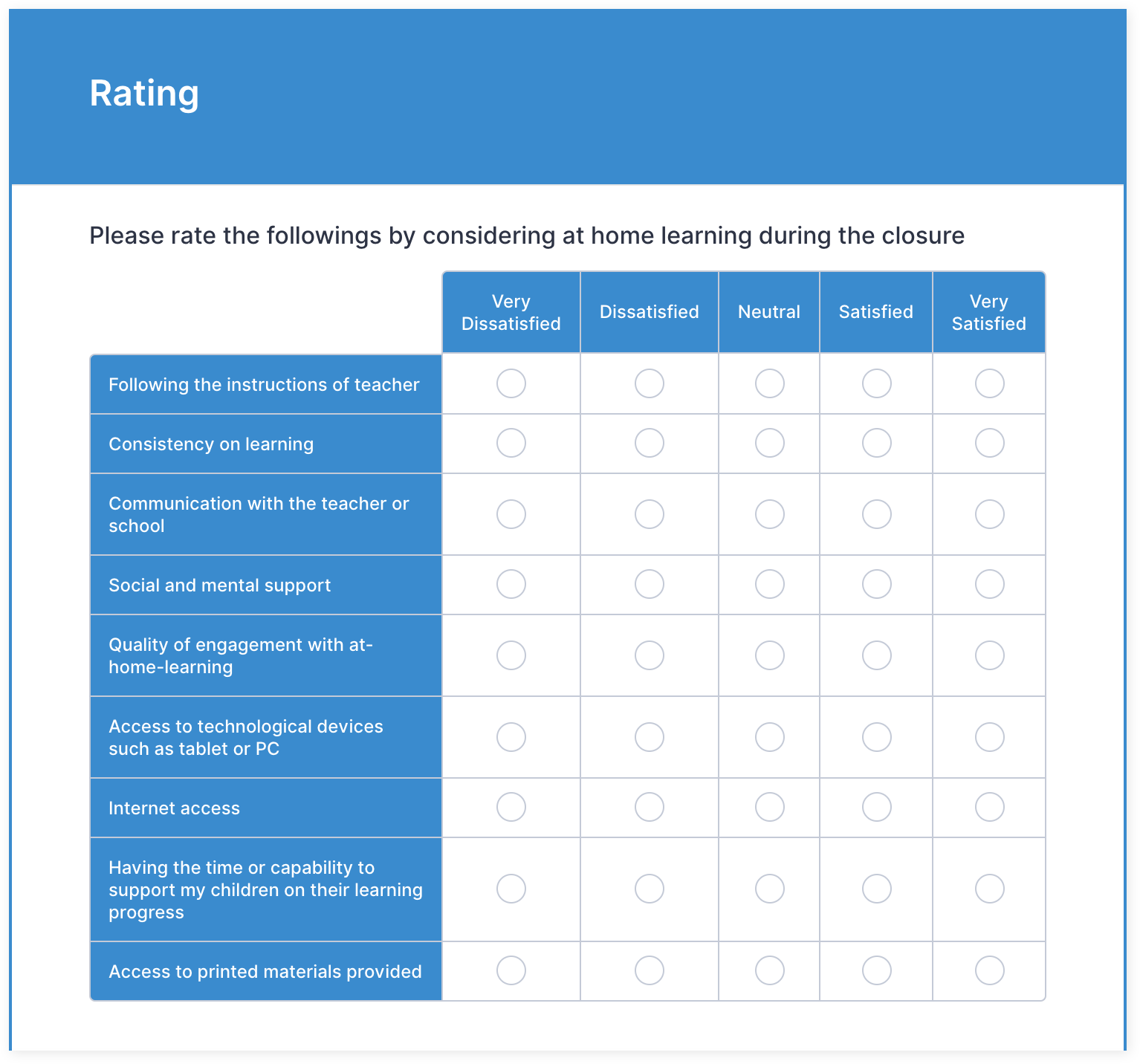
School reopening survey forms
Reopening a school during a pandemic is a complex business. Having parents and students on board is crucial to making it a success. That’s why getting feedback from the student body about what they need and expect for the return to school will make the process much more efficient and accurate.
The most effective way to gather feedback is to conduct a school reopening survey for students and their families. The survey should be as detailed as possible, so that administrators can collect the information they need to focus on the issues that matter most. Plus, when parents and students feel involved and heard, they’re much more likely to follow the new regulations and make the best of the situation.
Here are some ideas for school reopening survey questions that cover all bases:
- Health situation: Ask about the student’s health risk and that of their immediate family. Are they medically high-risk, or do any high-risk individuals live in their home?
- Technology and home setup: It’s important to understand whether the student is equipped for virtual learning. Do they have access to a reliable internet connection and a computer or tablet?
- Preferences: Does the student or their parent/guardian have a preference for in-person, hybrid, or remote education? Is there a responsible adult at home during the day to assist the child with virtual learning?
- Logistics: Does the student have a means of transport to attend school or do they need to take the school bus? Are there concerns about eating meals from the school cafeteria?
- Free text: Provide a section for the student or parent to express their opinions, ask questions, or voice any other concerns they may have. This encourages openness and candor that will help you create the most effective school reopening strategy for your student body.
Parents: The strongest link in school reopening success
Unlike students and teachers, there’s one group of people who don’t come to school every day — yet they are critical to successful education: parents and guardians.
During the pandemic, parents and guardians have been asked to participate in their children’s schooling in a more hands-on way than ever before. Especially now, parents are the key to making school reopening as smooth as possible.
For starters, parents must monitor their child’s health and contact with others, ensuring they aren’t at risk of spreading infection at school. It’s the parent’s responsibility to sign a consent form for their child and make sure the school receives it — every single day.
In addition, many schools have transitioned to a hybrid model, meaning parents must stay on top of the days their child is on campus or at home in virtual classes. For home-based learning, parents must support their kids by setting up their computers, signing into classes, downloading materials, and helping with schoolwork and assignments.
All of this is happening out of sight of school administrators and teachers. These professionals have to trust parents and hope they’re doing what’s necessary to make school reopening a success.
But it’s time for a reality check: No administrator can be 100-percent sure that parents are following all the rules all the time. That’s why staff must encourage parents to facilitate their child’s learning and keep them safe. And that means supporting parents with procedures and techniques to help them cope.
How schools can support parents
In the beginning stages of school reopening, when students and their parents are adjusting to a different way of learning, here are six ways schools can help parents create a positive learning experience.
Make collecting consent easy
In the case of minor children, parents must declare that their children haven’t been exposed to the virus and can attend in-person classes without putting others at the school at risk. Administrators can make this process much easier for parents by providing a digital self declaration form to complete every morning, quickly and easily. Via a simple web link, the parent can access the form on their computer or mobile device, provide their consent, and send it to the school in just a few seconds.
Promote hygiene awareness
One of the keys to preventing infection is maintaining good hygiene — at school and home. This is a two-way street. While schools provide hand sanitizer and disinfect common areas every few hours, it’s up to students to frequently wash their hands, avoid touching their faces, and reduce physical contact with friends. For energetic kids, this is a tough but essential ask.
Parents play a huge role in helping their kids understand the importance of personal hygiene, and schools can help parents by providing educational materials on the subject. For example, schools can create posters showing how to properly wash hands for parents to hang up in their bathroom at home.
A productive home learning environment
Remote learning is challenging for everyone — teachers, students, and parents. Parents need to find ways to support their kids with a productive learning environment at home. This might mean rearranging a room of the house and turning it into a classroom, moving TVs out of the area where the child will be attending virtual classes to eliminate distractions, or creating a timetable with set breaks for recess and lunch.
As educational experts, school staff are the perfect resources to provide parents with tips about creating positive learning habits. The school can even host virtual support groups for parents, where participants can share their experiences and solve issues together.
Parent-teacher communication
For many parents, the hybrid school model has added another job to their already-overflowing resume: tutor.
Particularly for younger children, learning at home comes with certain difficulties. Students need to keep up with virtual timetables, log into classes at the right time, and work on assignments and exercises without a teacher guiding them. Suddenly, parents have to act as a support tutor for their kids to help them get through the school day. This can be quite a shock for parents accustomed to waving as their children take off on the school bus every morning.
Teachers should maintain ongoing communication to keep parents in the loop about changes to schedules, special projects or tasks their child may need help with, and upcoming tests and deadlines.
Social distancing outside of school
School reopening depends not just on what happens at school, but also on how students behave in their free time. Parents must encourage their children to socially distance outside of school hours to minimize their risk of exposure to coronavirus and prevent infection rates skyrocketing on school campuses.
As the saying goes, education begins at home, so schools should remind parents about the importance of social distancing at all times. Advise parents on managing their kids’ schedules with social restrictions, such as encouraging virtual playdates or creating “pods” of friends who get together only with each other. You should also educate parents about their own social habits during this time. After all, kids naturally follow their parents’ example, so parents should limit contact with outsiders as much as possible.
Parental support website
Schools can support parents during school reopening in many ways, but the problem is how to connect with them efficiently in real time. A great way to do this is by creating a purpose-built website, especially for parents, that consolidates all the relevant information in one place.
Parents can access consent forms, class timetables, updates to rules and regulations, online information, and downloadable material about healthy hygiene, social distancing, and more. The site can even host webinars, chat groups, and private communication between parents, teachers, and admin staff.
Creating a parental support website is easier with the help of a website builder. As the pandemic continues and virtual learning looks like it’s here to stay, a parents-only school website is essential to supporting these behind-the-scenes heroes of hybrid education.
Online tools for school reopening: The fast track to efficiency
The COVID-19 pandemic has been a rough ride, but it has also brought glimmers of hope. One of those is an increased sense of community. People have rallied together to help one another in unprecedented ways. For instance, in the UK, when the government asked for 250,000 volunteers to support the National Health Service, it was flooded with 750,000 offers of help.
This sense of goodwill spread to the business world too. Hundreds of tech companies provided their tools and services to businesses and individuals for free, or at discounted rates, across all industries, from marketing to communications and health. Many offered a hand to educational institutions, to help them cope with campus closures and social distancing protocols that made teaching incredibly difficult.
For example, ClassTag is a free tool that facilitates communication between school districts and families via SMS, email, apps, and the internet. It also has a videoconferencing feature for virtual classes and content sharing capabilities. Companies like Scribd, Rosetta Stone, and Scholastic offered free access to their learning products during the lockdowns as well. Other EdTech providers, such as LinkedIn, Amazon, and Coursera, opened up their paid educational courses at no cost.
How JotForm responded to the crisis
Here at JotForm, supporting the community is our priority. Our Coronavirus Responder Program provides free access to a range of digital form templates designed to meet the needs of healthcare providers and others during the crisis. As circumstances change on the ground and health regulations shift, we add new form templates, covering all kinds of scenarios and requirements for healthcare workers on the front lines.
The effects of the pandemic echo beyond the walls of health providers, and that’s why we created 150+ free coronavirus response templates that can be used for all kinds of business operations related to COVID. From virus screening to volunteer signups, client consent for salons, patient liability waivers, teletherapy consent, and coronavirus case reporting, there’s a free digital form for just about every possible pandemic-related situation.
You can easily adapt and use these forms for school reopenings too, giving teachers and administrators a fast track to efficiency.
Digital form templates for school reopening: Endless possibilities
Digital forms are flexible and easy to use for a wide range of purposes and goals. You just need to do some quick customization, like adding the school logo and adjusting the field titles, and you’re set for an efficient, streamlined school reopening.
Here are a few digital form templates that can be tailored for schools and educational institutions:
- Screening checklist. Monitor the temperatures and symptoms of school staff and visitors with this comprehensive health screening checklist.
- Contact tracing form. Collect location information for students or staff who may have been exposed to the virus; a Google Maps integration helps to pinpoint their recent movements.
- Self-quarantine time-off request form. Keep track of staff who are required to self-quarantine with digitally recorded requests for time off work.
- Cleaning and disinfection log template. Monitor and track the cleaning schedule of school campuses to ensure compliance with COVID-19 health and safety measures.
- Remote learning device request form. Find out which students need tools and equipment for virtual learning and gather the relevant data in one centralized place.
- Virtual office hours form. Make it easy for parents to schedule virtual teacher meetings with this digital appointment scheduling form.
School reopening won’t wait
Teachers, students, parents, and entire communities rely on schools to maintain their daily routines. What’s more, the vital need for quality education will never go away, even in the face of a global pandemic.
For the coming school year, it seems that COVID-19 is here to stay. School administrators can’t control the virus or its effects on daily operations. You also can’t control when schools reopen, whether there will be a delay in reopening schedules, and what structure the school will employ when the reopening phase finally arrives. This is in the hands of your local authorities.
Yet, at the same time, it’s up to you to find a solution to provide high-quality education — even in confusing and uncertain times — and to be ready with the best tools in place when the school opens once again.
Conclusion
Education has come a long way since local schoolhouses and chalkboards.
The unique circumstances of COVID-19 have made virtual classrooms common. Schools are reopening to a new reality, creating unprecedented challenges for administrators, teachers, students, and parents. What will help each group cope with remote learning? EdTech.
For administrators, EdTech streamlines every aspect of school operations, including managing the demands of health and safety regulations. For teachers, EdTech provides learning platforms to keep them on track with curricula and educational goals.
Students can use EdTech tools at home or in class, via laptops or mobile phones, to manage their schoolwork and achieve academic success. And for parents, EdTech is the key to communicating with staff and teachers, guiding their kids to make the best of the hybrid classroom environment.
Today, EdTech is driving learning possibilities like never before. With digital tools and solutions, educational institutions can find ways to reopen and flourish, even in a global pandemic that has altered the daily routines of millions.