Making Minimalism Functional in Web Design
Today, great design isn’t just about conveying the right amount of information in a certain number of pages.
There’s more to creating the perfect website than experimenting with visuals and sound. Designers need to think carefully about how each element of their site impacts the overall user experience.
After all, with billions of websites available to explore, it takes something truly immersive to convince your client’s audience that they should stay on their pages. The more convenient and attractive your websites are, the more likely it is that visitors will want to stick around.
Minimalism, one of the more popular styles of web design from the last few years, can sometimes assist designers in making attractive and effective websites more functional.
The less clutter and confusion there is on a page, the easier it is to navigate.
So, how do you embrace the benefits of functional minimalism?
Understanding Functional Minimalism
Many webs designers are convinced that minimalism is all about aesthetics.
They see a website like Hugeinc.com and assume that the minimalist appearance is all about making the website as attractive as possible.
However, the underlying ideas of minimalism in web design go much deeper than this. The history of minimalist design begins with Japanese culture. Japan has long focused on balancing simplicity and beauty with its architecture, interior design, and even graphic design. In the Western world, minimalism got its day in the sun in the web design environment, after customers endured years of cluttered and complicated web pages with difficult navigation, overwhelming information and clashing graphics.
Designers began to experiment with the idea that less really could be more — particularly when it came to the digital landscape.
The Functional Rules of Minimalist Web Design
For a while, minimalism was the most popular style for a website. During 2018, in particular, minimalist web design soared to the top of the designer demand list, as companies fell in love with a combination of white space, simple navigation and bold text.
While now, there are other design trends stepping into the industry, designers can still benefit from exploring some of the essential rules of functional minimalism. After all, visual complexity has been proven to damage a person’s perception of a website.
Additionally, a study conducted by the EyeQuant group found that a clean and simple design can lead to a lower bounce rate. Minimalism gives viewers less to contend with on a page, which can allow for a simpler and more straightforward experience. Additionally, a clean website can also drive additional benefits, including faster loading times, better responsivity between screen sizes and more.
Because you’re only using a few images and well-spaced text, you can even experiment with different strategies, like graphics and dynamic fonts. Look at the Manuel Rueda website, for instance, it’s a great example of how a minimalist design can be brimming with activity.
So, how can any designer use the principles of functional minimalism?
1. Focus on the Essentials
First, just like when designing a landing page, designers need to ensure that they’re concentrating only on the elements in the page that really need to be there.
This means removing anything on the website that doesn’t support the end-goals of the specific page that the viewer is using. Any pictures, background noise, buttons, or even navigation features that aren’t going to support the initial experience that the visitor needs, must go.
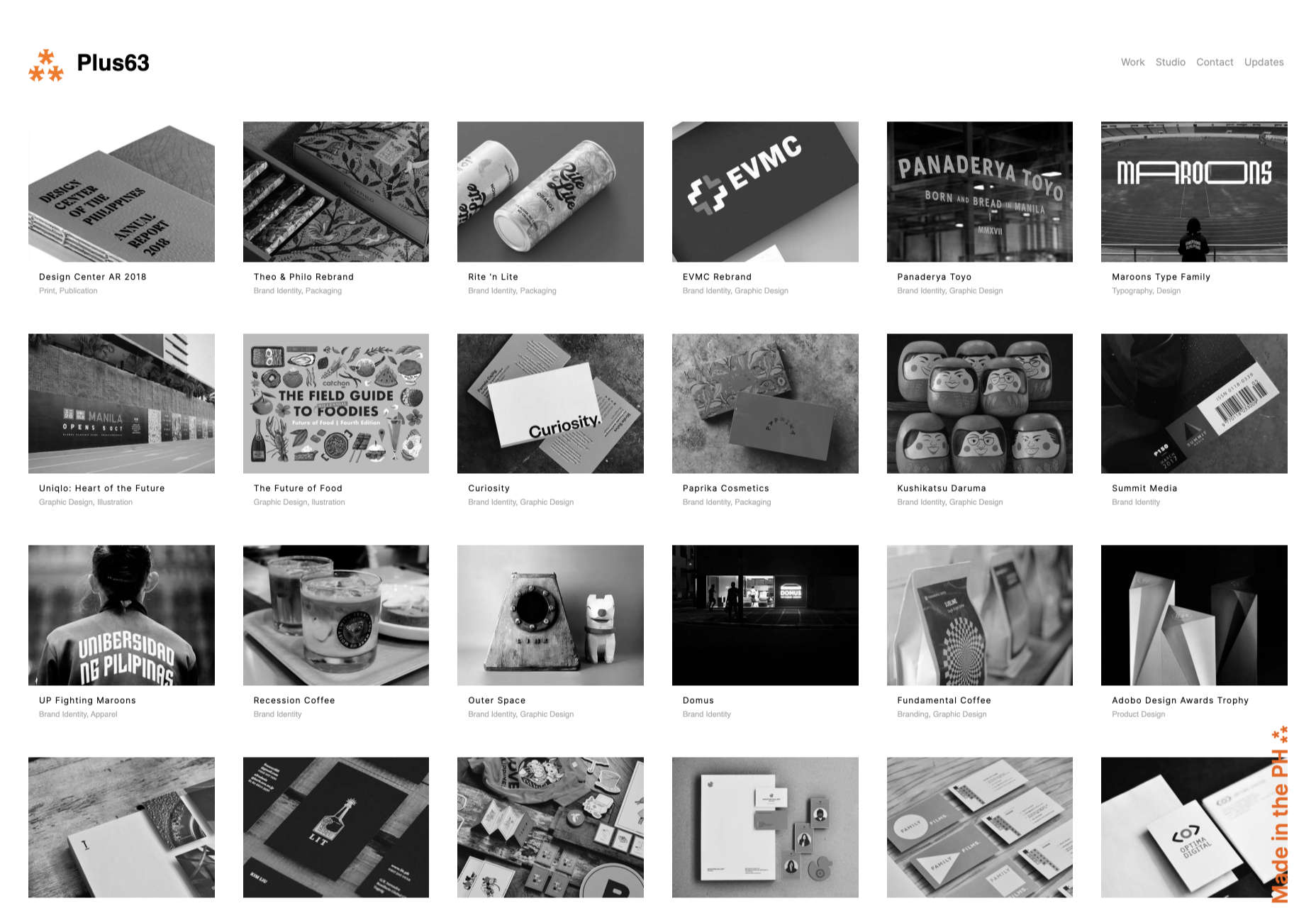
Think about what’s going to distract your visitors from the things that are important and concentrate on giving everything a purpose. For instance, the Plus63.org website instantly introduces the visitors to the purpose of the website, then allows users to scroll down to get more information. The data is spread clearly through the home page, pulling the viewer into a story.
2. Embrace the Positives of Negative Space
Negative space is one of the fundamental components of good minimalist web design.
Every part of a good website doesn’t need to be filled with noise to make a difference. White, or negative space can help to give your viewer the room they need to fully understand the experience that they’re getting.
From a functional perspective, it’s the difference between placing someone in an overflowing storage container and asking them to find what they need or placing them in a room where items are carefully spaced out, labelled, and waiting for discovery.
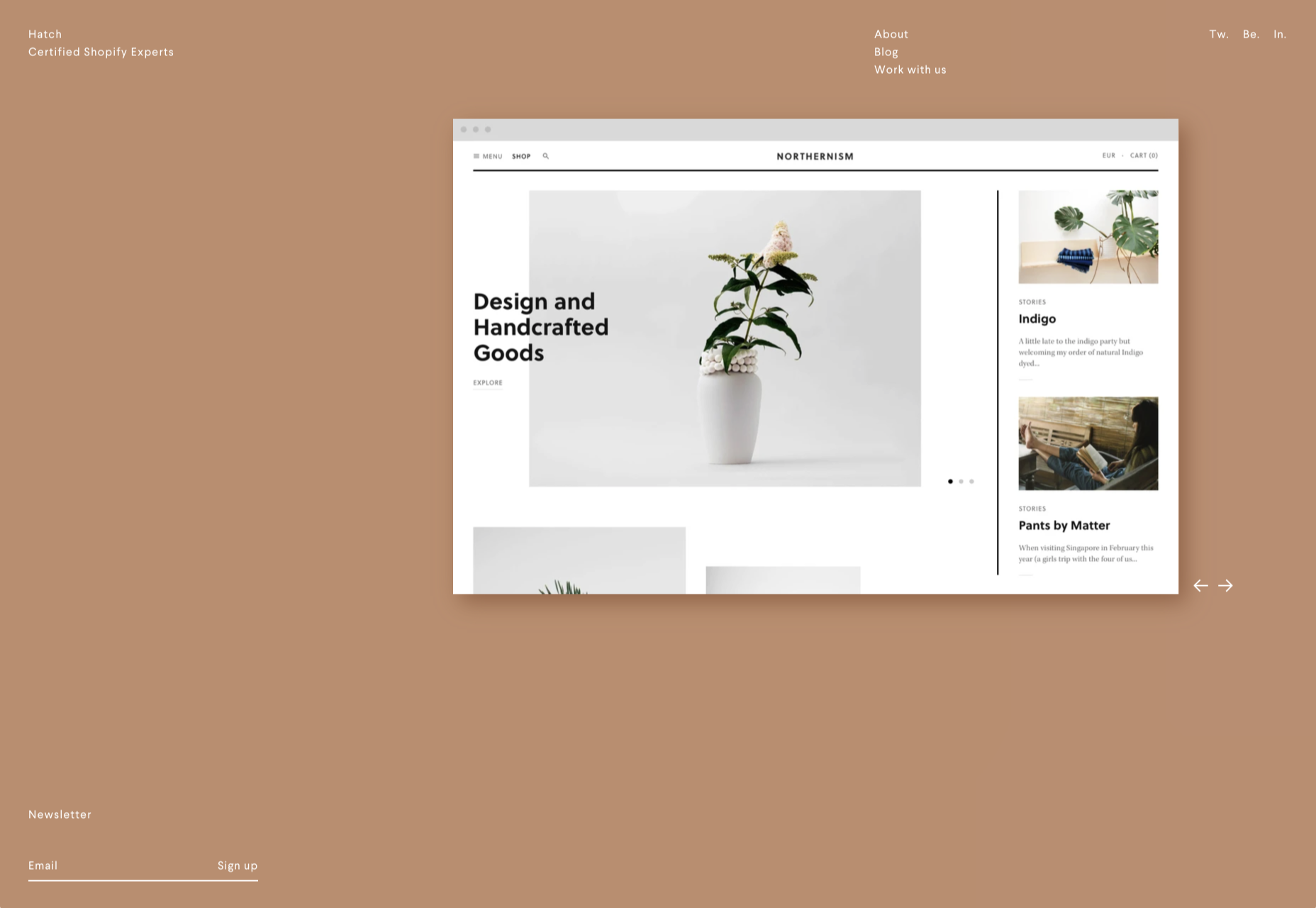
The Hatchinc.co website uses negative space to ensure that information is easy to consume. You can find the different pages of the site easily, the social media buttons, and the newsletter subscription tool. Plus, you get a chance to see some of the work behind the site.
3. Make it Obvious
One of the biggest problems that consumers have encountered in recent years, is the concept of “choice overload”.
Whether you’re in a store, or on a website, you’re never sure what to do first. Do you check out the blog posts on the site to learn more about the authority of the company? Do you visit the “About” page, to see where the brand come from? Do you head to their product pages?
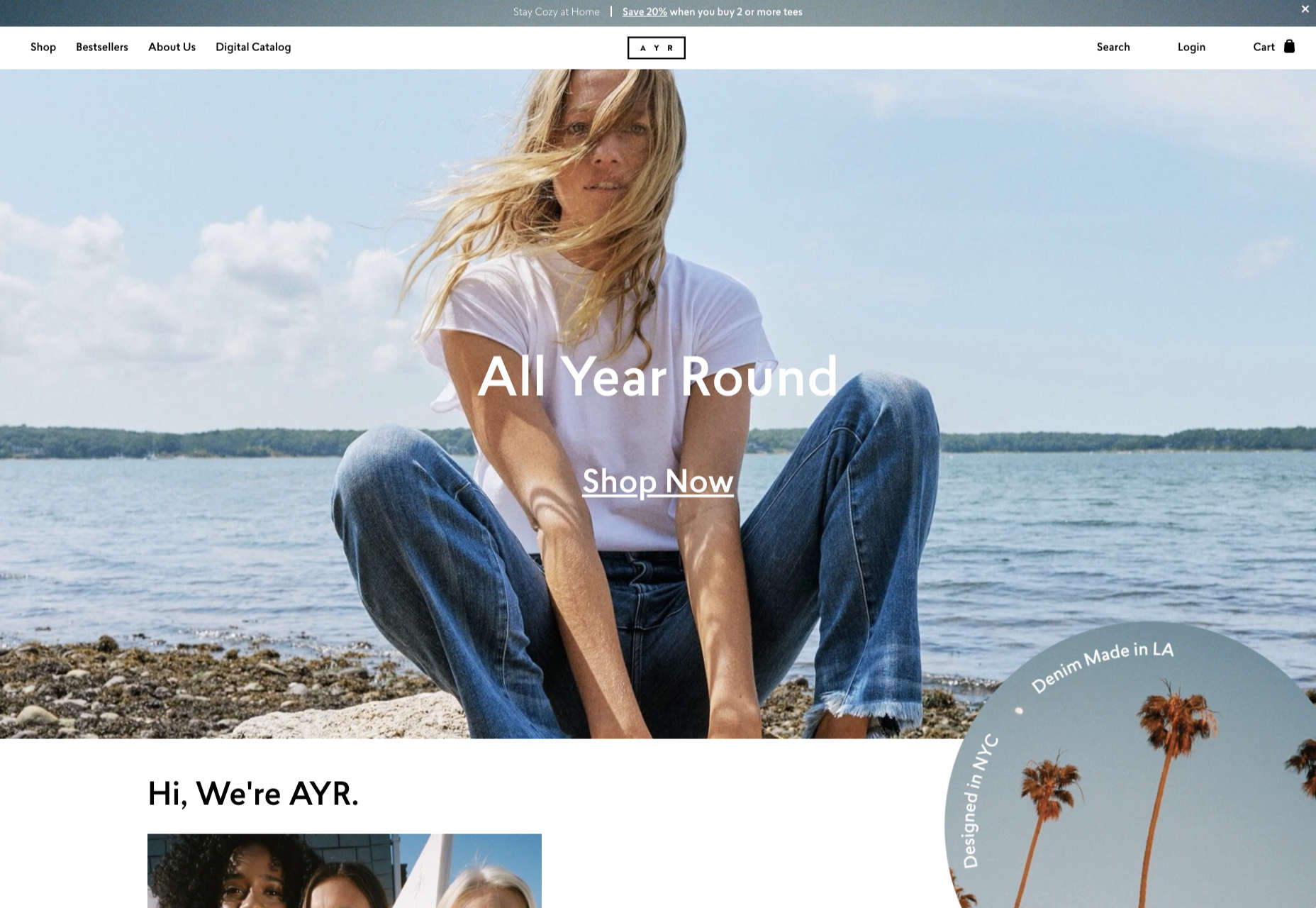
As a designer, functional minimalism can help you to make it obvious what your audience should do next. As soon as you arrive on the AYR.com website, you’re not overwhelmed with choice. You can either head to your bag, “shop now”, or check the menu.
Since the “Shop Now” CTA is the biggest and most compelling, the chances are that most visitors will click that first, increasing the company’s chance of conversions.
4. Simplify the Navigation (But Don’t Hide It)
The AYR.com example above brings us to another concept of functional minimalism.
While minimalism and simplicity aren’t always the same thing, they should go hand-in-hand. When you’re designing for functional minimalism, you should be concentrating on helping visitors to accomplish tasks as quickly and easily as possible, without distraction.
That means that rather than overwhelming your audience with a huge selection of pages that they can visit at the top or side of the screen, it may be worth looking into simpler navigation options. A single menu icon that expands into a full list of items remains a popular design choice – particularly in the era of mobile web design.
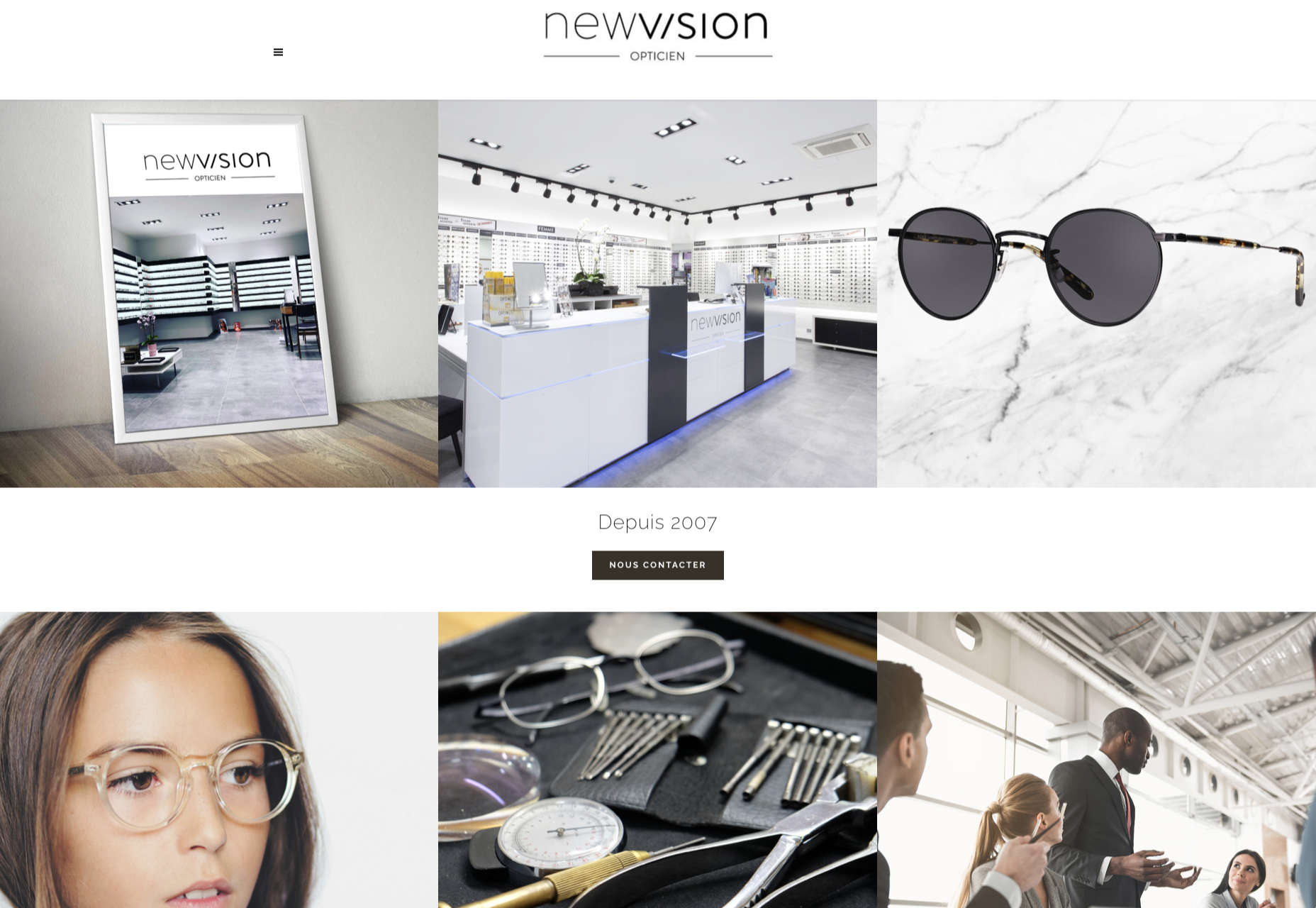
For instance, look at the simple menu on newvision-opticien.com.
With this basic approach, designers can ensure that visitors are more likely to click through to the pages that their clients want their customers to visit. They can still find what they need in the menu, but it’s not taking up space on the page, or distracting them.
5. Set Great Expectations with the Top of the Screen
Functional minimalism can also help today’s designers to more quickly capture the attention of their visitors from the moment they click into a website.
The content that’s visible at the top of the page for your visitors is what will encourage them to take the next step in their online experience. Make sure that you’re providing something that keeps your audience interested and gives them the information they need.
That way, you’ll lower the risk of high bounce rates for your clients, while also taking advantage of minimalism’s ability to deliver quick access to information for your audience.
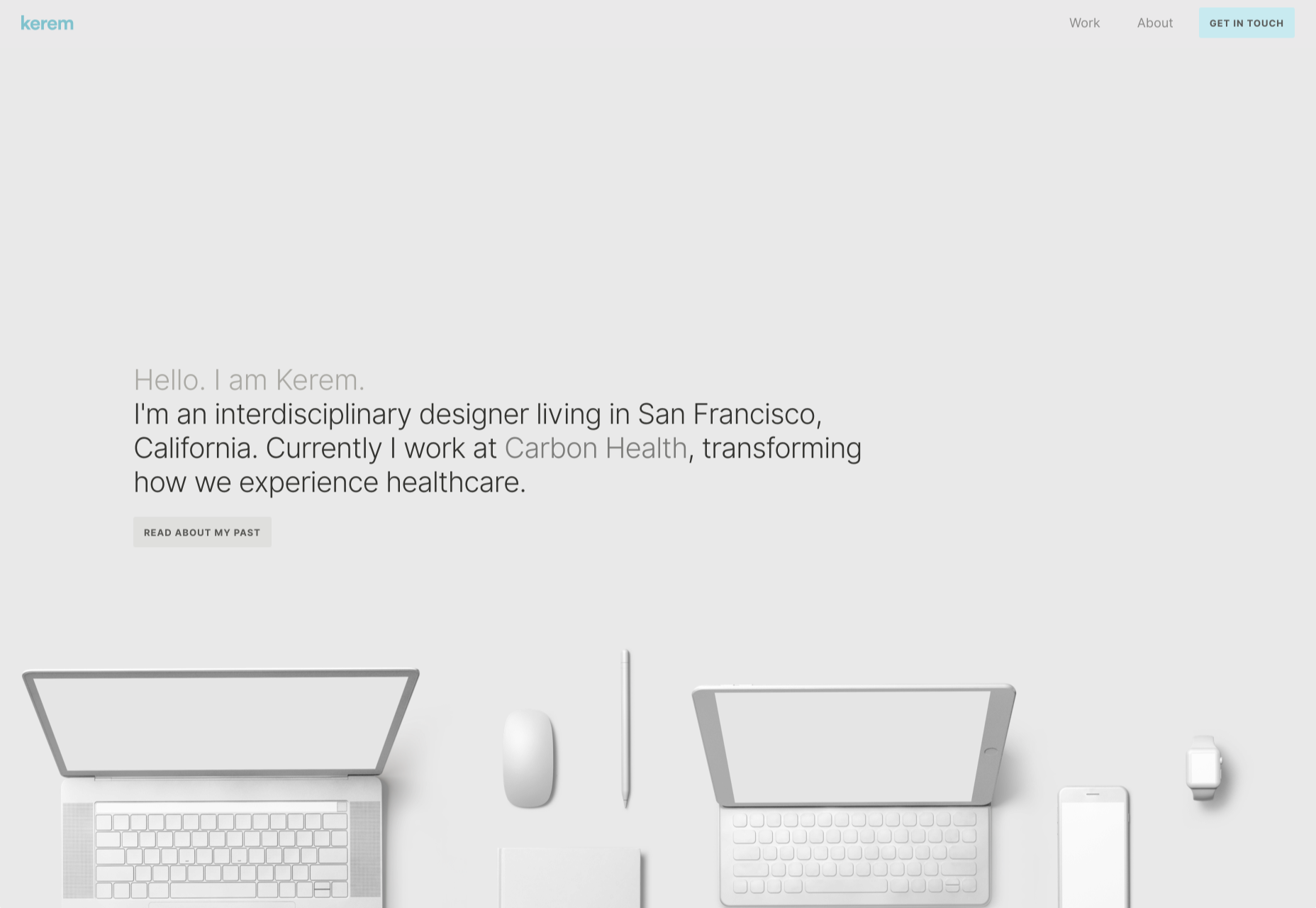
At the top of the page, the Kerem.co website instantly introduces the visitor into what the website is all about, and what they should do next.
You can even deliver more information in one chunk at the top of the page, without cluttering the environment, by using good UI animation.
Consider implementing a slideshow of pictures that flip from one image to the next, or a font section that dynamically changes as your audience has chance to read each sentence.
6. Use Functional Minimalism in the Right Spaces
Remember, functional minimalism isn’t just for home pages.
Depending on what you want to accomplish for your client, you could also embed the components of minimalism into landing pages, portfolios, and squeeze pages too.
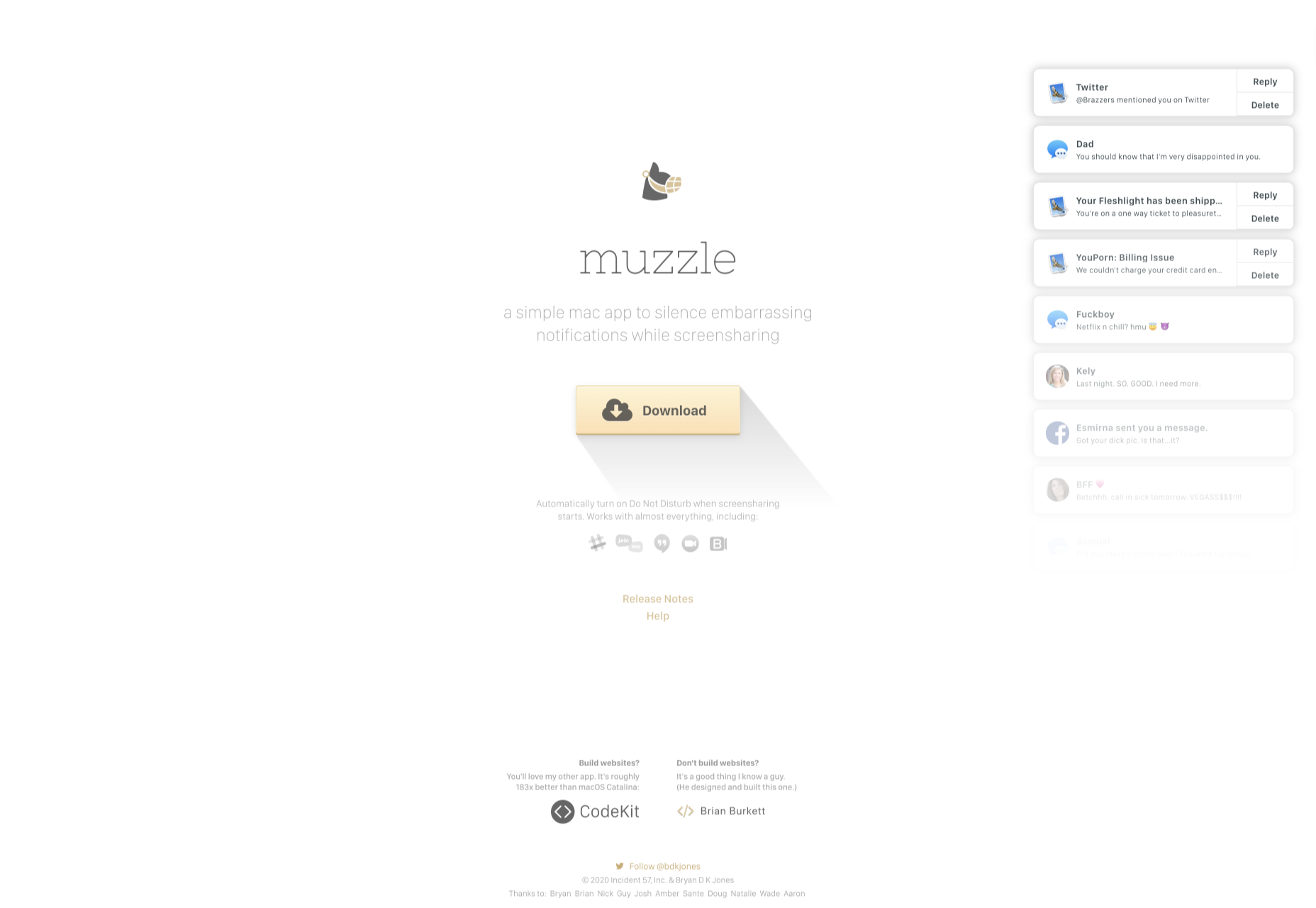
After all, when there’s less clutter and confusion on a page to distract a potential audience, there’s a greater chance that your visitors will scroll to the bottom of the page and complete a conversion. For instance, look at how simple and attractive the Muzzleapp.com landing page is.
The page provides useful information and tells customers exactly what they need to do next. There’s no confusion, no complexity, and nothing to hold visitors back.
Just be careful. While functional minimalism can be very useful, it won’t be right for every website. A lack of elements can be harmful to websites that rely heavily on content. That’s because low information density will force your user to scroll excessively for the content that they need. Using functional minimalism correctly requires a careful evaluation of where this technique will be the most suitable.
Minimalism Can be Functional
A minimalist design isn’t just an aesthetic choice. The right aspects of minimalism can simplify interfaces on the web by eliminating unnecessary elements and reducing content that doesn’t support an end goal.
The key is to ensure that you’re focusing on a combination of aesthetics and usability when creating the right design. An easy-to-navigate and beautiful website can be a powerful tool for any business.