You Won’t Win SEO With Hacks, Here Are 3 Winning SEO Strategies
The world of search engine optimization was born with all sorts of different hacks and shortcuts that many people use in an effort to grow their business.
Knowing effective SEO tricks would be incredibly profitable, but unfortunately it’s not that easy
This becomes evident as soon as you do a Google search about anything SEO-related, only to find pages and more pages replete with blog posts and videos disclosing all the tips and tricks you “need to know” in order to achieve the best SEO results, in the fastest way possible.
Knowing effective SEO tricks would be incredibly profitable, but unfortunately it’s not that easy.
In its essence, SEO isn’t about hacks, shortcuts, and hidden optimizations, but rather about resource allocation. Keep reading to learn why!
Be Careful About Over-Reliance on Hacks
Before we start talking about resources, it’s important to understand why the quick and easy SEO hacks we’ve all read about online aren’t as reliable as they might seem.
The reality is that yes, there are some traditional hacks and optimization tactics that many people swear by. However, SEO has become way too competitive for these hacks to still work.
Think about it: anyone can learn about these hacks and shortcuts in a matter of seconds, which means that anyone can use them, which means that they’re not going to help your website stand out. By way of example, when thinking about keyword usage, many websites simply decide to put them everywhere on their website, without actually planning and strategizing. Perhaps years ago, doing so would lead to excellent results, but that’s not the case anymore.
What I want to go over, and what I mean with this article, is that when developing your SEO plan, you should think less about hacks, and try to focus on strategy and resources instead.
As tempting as they might be, most SEO hacks won’t really go that far.
What does go far are those strategies and resource allocation decisions, which you can master as long as you know three things:
- Who your competitors are;
- What you have;
- and What strengths you can double down on.
Base Your SEO Strategies on Your Business’s Resources
So, SEO is about resource allocation – we know that now…but what exactly does that mean?
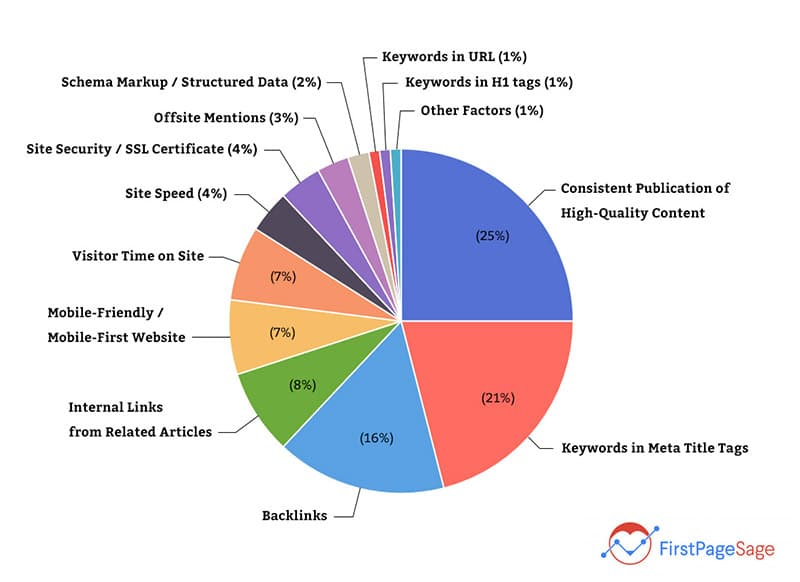
Well, this logic is based on something you might have heard of before, and that is the three pillars of SEO.
As a refresher, everything in SEO revolves around three pillars:
- Link building and referring domains;
- Content development and content marketing;
- Technical SEO.
Many businesses have a limited digital marketing budget and, as if that wasn’t enough, their SEO budget tends to be even more restricted.
This means that we can’t try every hack out there or do every campaign we can come up with, hoping it will lead to positive results. On the contrary, it means we need to be methodical and understand which strategies have the most potential and are actually worth exploring.
In summary, there’s one big challenge that every SEO team and company experiences, and that is the limitation of resources versus possible operations, and that leads us to a question: what mix of SEO pillars will give us a good shot at ranking high and surpassing our competitors?
Develop Your SEO Strategies Based on Your Inherent Strengths
The mistake that a lot of business owners make after reading SEO articles or hearing about amazing case studies is that they try and copy the strategies they learned about, from beginning to end.
However, contextually, each case study or article could refer to a strategy that was specifically optimized for a different type of business.
So, although copying what other successful businesses can work in certain situations when speaking about SEO, it’s best to borrow ideas and use the ones that fit your inherent strengths.
Based on the pillars of SEO that we discussed earlier, there are three strong points that a company can have:
If You Have a Strong Network…
Some businesses don’t have the resources to create an in-house content development team or outsource writing services.
However, they have another strong suit, which lies in their ability to go out into their community, speak, and be heard. They can do this because they have built a strong network over the years and, in cases like this, what we often do is use a backlinking approach.
When working with businesses that have a strong community presence, go out and double down on their network. Pitch their relevant contacts for guest speakership and guest posts, building thought leadership, while also driving links to their website.
If You’re Not That Popular But Are Good With Words…
Right now, some of you might be thinking: “Yeah, well, that’s easy when you’ve built the exposure, but not all of us are lucky enough to be well-known”.
Listen, I get it, we’ve all been in that position.
For clients and businesses that feel like they don’t have the brand equity or exposure to develop a strong backlinking strategy, opt for another route, and invest much more on content (and/or technical SEO, see below).
If the client has a team who’s ready to put its head down and get to work, then focus on producing a lot of content for their website.
Ultimately, the goal is to build a content library that is thorough and expansive, and that provides the client with more opportunities for keyword rankings, while also reinforcing the relevance of their website for those specific SEO keywords.
If Technical Knowledge is Your Forte…
You may not like (or have time) to write and you may not have a strong community presence, but if you have advanced technical skills and the ability to create a strong website quickly, then there’s another approach you can take.
This leads us into the third pillar of SEO: technical SEO.
This solution is indicated for technical teams that can create large websites, databases and user experiences in no time, and it is typically adopted by tech startups that are trying to create an app that provides user value.
First and foremost, winning at technical SEO requires strong technical skills that will allow you to build the web assets that you need, but that’s not all. It also requires you to understand how you can double down on these skills and manage large websites in the rather complex Google ecosystem.
So you need, for example, to know how you can get Google to notice and properly index the new pages you create on your website, even if you already have 100,000 pre-existing pages.
Or to ensure that each of your new pages is properly optimized for the best keywords.
Needless to say, using technical SEO does become a complex operation. However, when done right, it can lead your SEO to grow by sheer size, with the hopes that certain relevant keywords will start to rank for your business naturally.
Conclusion: Your Strategy Will Probably Be a Combination of the Three Pillars
When it comes to SEO, honing in on your strengths and accepting the fact that you can’t do everything is definitely the way to go.
When you’re running an SEO campaign, you should always focus on what you’re good at, know your resources, and augment what you already master – and that will put you in the right direction.
By focusing your resources on any of the pillars of SEO (or even a mix of them), you substantially increase your chances of achieving long-term success, which will not happen if you go for hacks and shortcuts instead.
A long-term, highly-organized, resource-allocated SEO strategy won’t only guarantee continuous success, but it can ultimately become self-sustaining, meaning that it will allow you to keep growing and growing, becoming an organic part of your marketing plan.
I’ve seen a lot of people try SEO hacks for two weeks, only to realize that they didn’t work and that their efforts had been in vain.
It’s unfortunate because by doing so, you’re turning your back on a marketing channel that is very valuable to a lot of people, and these hacks trick people into thinking it’ll be overnight.
So remember, resource allocation over hacks and shortcuts!