Important Factors to Consider to Choose the Right SEO Plan
SEO is not only an essential element but also something that masters your site professionally. Either you should have the knowledge or the best one is to hire an SEO Consultant that saves your time & SEO resources.
Building SEO helps you to attain a marketing strategy from the start. In the present market trend, SEO strategy is the first & foremost component. You must clear in mind & concise concepts, that you want to convey with the users that will convert to clients. Your webpage should be designed to give proper content to attract an audience & schedule around the key content.
An SEO strategy gives you a draft where you can measure out your SEO activities which helps you to ascertain the big picture. With a new age marketing technique, it is difficult to create brand awareness especially because of data available & rivaling competition that continues to grow and evolve.
SEO keeps on changing. Like introducing a new product or brand or redesigning your website. These search engines release new features and improve their algorithms. It should be user friendly. The factors can be divided into two categories which determine ranking & on-page & off-page.
Are you attracting Visitors? Is sale a tough one? You need a stronger call to action. Review & focus that is how the SEO plans works.
With SEO resources, your site would generate long-term results.
If you want to sustain in the market, you have to change your behavior of working not only for customers but also for progress & on-going growth. Things keep on changing at a faster speed. The user’s preferences & tastes keep on changing, & this is not because they like it, it is just there are more & more options been made available to them.
Define SEO
SEO is also known as Search Engine Optimization.
It is a process that optimizes your webpage to get traffic either unpaid or organic or natural or earned from the search results page. In other words, it alters your website designs and content that would make it more attractive to search. The main purpose of SEO is to make your site better and money-oriented so that online platforms understand what’s your site is about & circulate it to every user.
What SEO can do?
SEO optimizes your site’s search engine and rankings. This is to avoid the chances of people who try to the fake system with bad practices.
So, the content creators identify what will be the best? And that’s when SEO tools were introduced. It is designed in such a way that info collected by thousands of sites to give you tips to optimize yours.
There are multiple search engines. But the focused one is Google. It’s safe to know that if you optimize for Google, you optimize for all the search engines.
What is SEO Tool for?
It is which provides you with detailed analysis and alerts of your site be it be health or success or spam. These tools help you to remove spam or junk ones that may prevent you from rankings and visibility in SERPs.
What is SEO strategy?
SEO plan is a blueprint for your Search Engine Optimization activities.

It is a plan that drives pre-qualified traffic to your website, improves conversion & boosts revenue online, visibility depending on the targets and visitors. It is vital to generate traffic, qualify leads to your website.
Mention pillars of SEO?
SEO key areas where you should consider: –
- Keyword Content
- Keyword Planner
- Niche
- Links
- On-site SEO
- Off-site SEO
- User Experience
- Social Platform
Understand the weakness & strengths which is a key factor in focusing your efforts.
Name the Important Factors?
SEO strategy takes targeted insight beyond SEO basic rulebook & good relationship with the site. Detailed step about the factors vital for planning SEO of your site. Let’s get into it.
Keyword Content
SEO experts do research to find out how many people have entered into search engines with the selected keywords. The root of SEO is keyword research & not only keywords but also keyword phrases as well. With a clear concept, you get an insight into their intent & what users look for.
Make a list of keywords that your audience is in search off. The list consists of: –
- Brainstorm
- Wikipedia
- Google terms
The point is to structure the content on your webpage with 10-12 keywords or keywords phrases that are apt for your audience’s view.
Keyword Planner
The Google Keyword Planner is the busy bee of small businesses. It is made accessible to whoever has an AdWords account. It helps to analyze how many keywords were searched monthly & will also show suggested ones. Certain Keywords with a high reach will be shown in the analysis.
Niche (Content Connection)
Why do people visit your site? Therefore, writing should be excellent. Google should have the readability. Once keywords are identified, you can start building content writing. For each month select a theme based on keyword research. This ensures content enhancement much more streamlined & also recognize you as an authority who performed work within the given time with informative & easy to read. Keywords are important. But do not stuff keywords. For stuffing more of the keywords, you will be penalized by Google.
Authority Signals
Link building is important for SEO as it is more of quality versus quantity. Consider getting links from professionals & build strategy and get ideas too. When links are built on, you should point out internal pages that are highly related to keywords. When you follow this strategy, desired the rank for, you will boost your organic traffic over time.
On-Page & Off-Page
On-page factors all have to do with elements of your own site. It includes: –
- Technical set-up
- Quality of the content
- User-friendliness of your site
Off-page factors like links from other sites, social media attention, and other marketing activities. You mostly target to get more links to your site. More the applicable links, high ranking in Google.
User experience
Users need to know what the website is. They should know where to click & how to navigate through your site. Beautifully designed isn’t an important one. Whereas your top priority is to create a User-friendly website first.
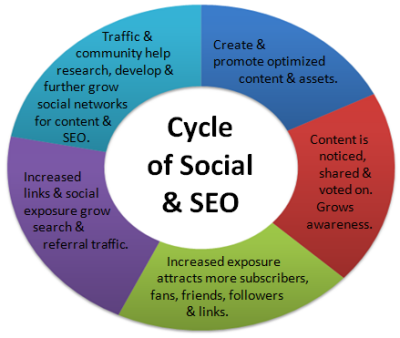
Social Platforms
Make sure you are active on social media pages Facebook, Pinterest & many more. Maintaining and growing a social media presence can envelop the main page in the ranking. Optimally, your webpage would pull up first, but social media channels should be up to date with content and an engaged community. Then, if the user does not click on your webpage first, at least they are greeted with the essence of your brand.
SEO Plan Review
SEO plans are flexible and require regular views to ensure optimizations where targets can be achieved. It is salient to consider the achievement of competing for other sites and outrank them in SERPs. An SEO specialist should keep track of the changes & market trends to ensure that SEO can be innovated.
Should you please the audience or Google?
This is really the essence of SEO. Is Google’s goal being to make content that can easily read and rank or is it to make content that your users will enjoy?
The answer is both. Both parts of SEO need to be perfect in their place to rank well. You should never sacrifice your user’s experience to make Google happy. Doing so will only annoy your audience, which will then, get you penalized with Google.
Besides, the main thing to be kept in mind that while ranking on Google, can help launch your business to the next level. Google will never be your paying customer. Your readers, on the other hand, might. Create content in such a way that your users will love to access it whenever they want.
Optimize that content to ensure that Google understands, why your audience loves it so much. Always make sure users are your top priority.
Final Verdict
Be sure you pay attention to rank above your competition. SEO needs not be complicated to be effective. If you mastered it, then you will be on your way to put together a solid SEO approach.
SEO’s key areas to be considered are: –
- Structured
- Methodical process
- Optimization
SEO is the process of drafting, outlining & implementing steps to improve search engine rankings. It is a strategy that allows you to get more traffics.
SEO for the long run can be profit-making. Be patient enough to handle the plan. If you follow out these plans, for sure you are on a path to successful SEO. The plan is time-consuming. If you did not plan up well, you will end up flushing your money & time. Key learnings to create an SEO plan for your website, you will learn how to: –
- Develop
- Priorities
Plan to suit your goals
Photo by Myriam Jessier on Unsplash