Best Multilingual SEO Practices & Tactics for 2021
The internet has long been successful in erasing international boundaries. Businesses no longer need to limit themselves to a city or a country.
They can expand and grab as many customers as they want around the world. During the COVID era, this is a blessing for many business owners.
However, that means you have to be able to communicate with different consumers around the world, especially those who speak a language besides English. Many entrepreneurs are quick to make the most of this opportunity. They have created multilingual websites and implemented multilingual SEO practices to appeal to a wider consumer base.
It’s time for you to do the same and engage with the global market.
If you are overwhelmed about what this entails, you’ve come to the right place. Today, we’ll be diving deeper into some multilingual SEO best practices and tactics you’ll need in 2021.
But before we discuss any strategies, let’s start with how a multilingual website can benefit your business.
Ready to get started?
Why Do You Need a Multilingual Website?
For an online business owner, a website helps acquire more customers than owning just a brick-and-mortar store. However, a multilingual website gives you the upper hand. It offers a greater opportunity to become more successful than your competitors.
As the name suggests, a multilingual website has content in more than one language. It has the potential to transform your business and allows you to interact with more people. As you connect better with your international audience, you can develop better relationships with potential customers.
Moreover, a multilingual website can simultaneously improve brand awareness and help build a stronger online presence. It can also enhance credibility and professionalism.
What Are the Advantages of a Multilingual Website?
This year, it’s going to be about the survival of the fittest. Even as the third wave swells, the online commercial landscape continues to become an increasingly crowded space. That means you’re going to have to stand out in the crowd and grab as many customers as possible. More importantly, you’re going to have to do whatever it takes to keep your customers as happy as possible.
Here are a few reasons you should consider including a multilingual website into your digital marketing strategy in 2021 and how it can benefit your business.
1. Connect with a larger consumer base
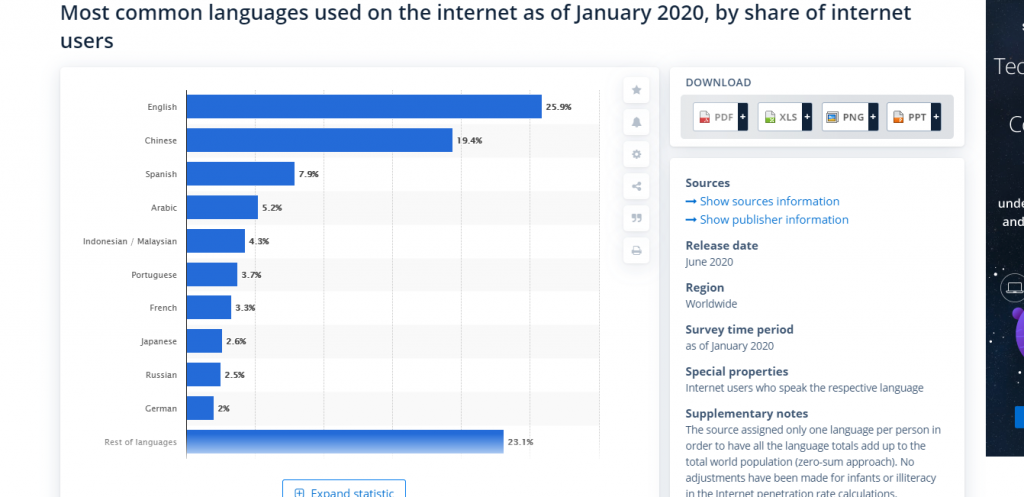
Many of us believe that English is the most commonly spoken language. So a website in English should be the ideal way to connect with most of the world’s population. However, this is not necessarily true.
According to Statista, only 25.9% of internet users speak English. That means you’re not reaching around 75% of the people!

A multi-language website can instantly increase your ability to communicate with a larger target audience.
2. Aligning with consumer preferences
Offering content in a local language means you are personalizing your website to cater to the needs of your customers. As hbr.org points out, 72.4% of customers prefer to buy a product or service from a website that offers information in their own language.
3. Helps boost sales
CSA research claims that nearly 72% of consumers spend their time on websites in their language. That means the bounce rate decreases as people spend more time on your website if it’s in their language. And the longer they stay the chances of a conversion increases.
More importantly, more customers equal more sales. According to W3Lab, adding another language to your website has the potential to increase sales by 100%.
4. Offers a competitive advantage
As cross-border e-commerce picks up, your multilingual website can help make your business more competitive. You can interact with customers your competitors are not reaching, and increase conversions.
Furthermore, a multilingual website means you can communicate with consumers in another country. So it’s a great cost-effective international digital marketing strategy for your eCommerce brand.
What are the Advantages of Multilingual SEO?
Nowadays, businesses are concerned about being visible in search. They understand that in order to show up in search results, they need to invest in SEO. If you’ve invested in a multilingual website, it only makes sense that you’ll take your efforts to the next level- and invest in multilingual SEO.
Much like your ordinary website, your multilingual website’s online success depends on being discovered on foreign search engines. To be successful, you need to rank high on SERPs where consumers are more likely to click on you.
Multilingual Search Engine Optimization can help optimize your website in multiple languages. So it comes as no surprise that to rank high on SERPs in a foreign language, you will need to apply a little more than the SEO tactics you’re using for your current website.
First, you should translate your website’s content, including the metadata. You will also need to create unique URLs with language-specific subdomains.
Additionally, to increase your site’s visibility with local users, you will need to identify keywords in the respective language. A website that is normal SEO-optimized can lose visibility in the country-specific search engines.
However, there is more to it than keywords. Every language has its differences, whether that’s the writing style, colloquial speech, sentence structure, or terminologies.
By implementing these simple multilingual SEO tactics, you can make your website more scannable for search engine bots and boost rankings. There are several SEO tools to help simplify this task. However, if this is not your cup of tea, hire a reliable and professional SEO agency that can help with additional multilingual SEO practices, especially link building.
Which Type of Websites Can Benefit from Multilingual SEO?
Some companies are more likely than others to invest in a multilingual website. They need to offer a localized version of their website or products.
The following are examples of businesses that can benefit the most from it:
1. Hospitality, Travel, and Tourism
Travelers need to be able to find information that they can understand about other destinations. Your translated website can become the perfect source of information for:
- Visa application fees and procedures
- Accommodation: hotels, guest houses, etc.
- Transportation: planes, buses, trains, rent-a-cars, etc.
- Landmarks, sightseeing attractions, local fairs, etc.
With access to up-to-date information, more travelers will be interested in booking tours with you and using your services.
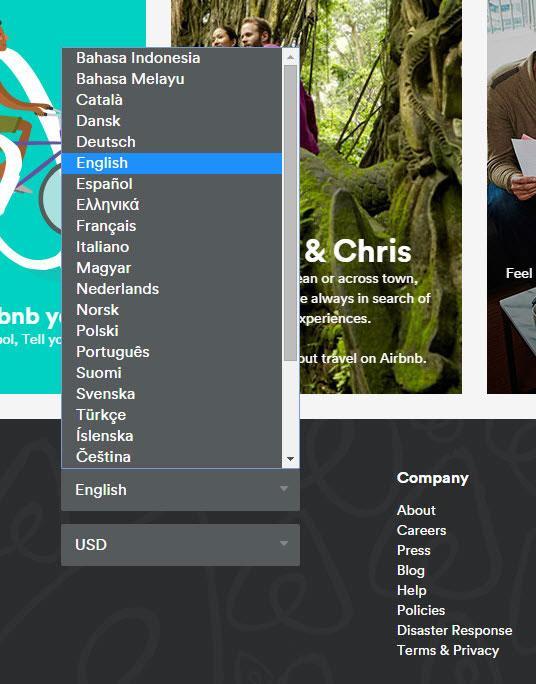
For example, notice how Airbnb uses global gateways on its international site. The drop-down box allows users to select their language from a scrolling list.

2. International Ecommerce
Businesses are now expanding to incorporate the international market. However, in order to promote international trade, you need to provide information about products in the correct language.
People now prefer accessing information in their own language over price. It is a key factor in creating a better UX for your customers.
For example, Ron Dorff, a French-Swedish sportswear brand, expanded their reach from a French audience to an international one. Consumers from the UK, USA, and Germany drive almost 70% of its sales.
In fact, wholesale importers and exporters have more to gain from a multi-language website than retailers. It can help open up new markets and revenue streams.
3. News Sites and Magazines
People around the world typically speak more than one language. Many prefer to consume content in the local language when it comes to news, information, and entertainment. More importantly, it encourages people to interact with your website. Online newspapers and magazines can help cater to the needs of a wider target audience.
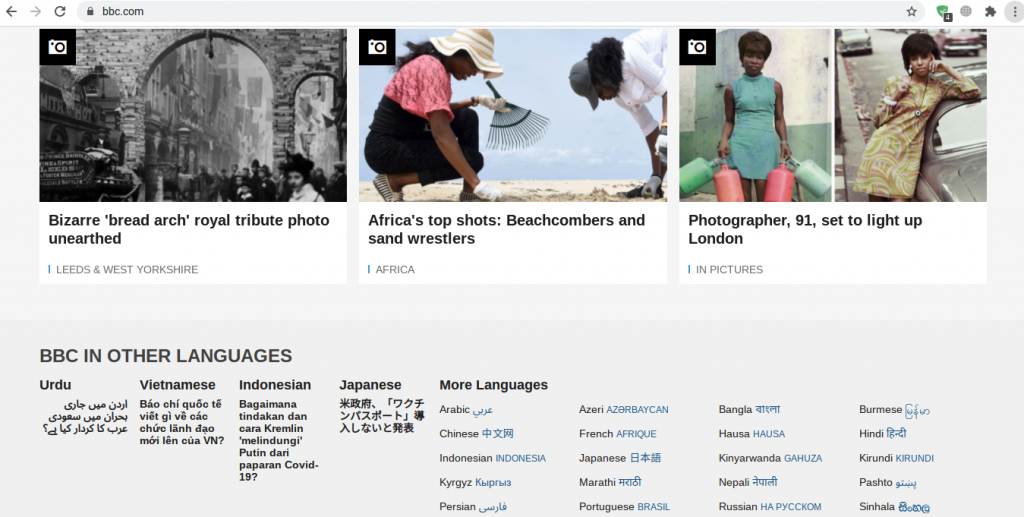
For instance, like numerous other multilingual news websites, BBC offers its readers several language options to ensure that readers are engaged with their content.

4. Digital Products
It’s a lot easier for businesses that offer digital products and services to branch out in other countries. By localizing your offerings, you can sell to any client at any time.
For instance, SaaS SEO agencies can effortlessly provide solutions in a focused niche. Quick Sprout, a SaaS company founded by Neil Patel, saw a 47% increase in search traffic simply by translating his blog into multiple languages.
5. e-Learning
COVID-19 is taking distance learning to the next level. This industry has already reached a worth of $37 billion. People all over the world now want access to the best e-learning courses. And language should not become a barrier.
A multilingual e-Learning platform provides accessibility, a personalized experience, security, and a complete learning solution.
What are the Challenges of Multilingual Websites and Multilingual SEO?
If you’re still reading this blog, that means you’re well on your way to developing a multilingual website for your business. Congratulations!
However, like everything else in the digital world, there will be a few challenges. But I’m guessing you’re a staunch fighter- after all, you’re still thriving in this pandemic! So I know you’re not one to give up that easily.
What can you expect when dealing with a multilingual website and multilingual SEO strategies?
1. Aligning with Linguistic And Cultural Suitability
Each country is linguistically and culturally diverse. Ensuring that all the copy and graphics are as persuasive and attractive to the audiences in each target country can get a little challenging.
2. Matching Local Preferences and Tastes
While it’s important to localize your website, not every country’s audience has the same interests. For example, an eCommerce website may experience different demands for the same products. You may need to clear stockpiles, but you will need to include different prices in the local currency and shipping fees.
3. Content Organization
The direction in which content is written impacts web design. For instance, most people read and write from left to right (LTR). However, content on Arabic or Hebrew websites is read the other way. Developers must arrange design and other website elements accordingly.
4. Additional Characters
Languages often have different scripts and special characters. This will require additional coding.
5. Latency
A local hosting service that gets the bulk of its traffic from a foreign country may experience some performance problems.
6. Duplicate Content
If all web page elements and content isn’t completely translated, it may appear in the source language. Google sees this as duplicate content and will punish you for having it on your website.
Over to You
It’s time to expand your business and reach out to global consumers. One of the easiest ways to do that is to create a website with multilingual capabilities. It can help you connect with more people and boost sales.
This may sound challenging at first. However, armed with multilingual SEO best practices and the right tools, you’ll be on the road to success in no time at all. A world of customers awaits you, so make sure to optimize your website for international audiences.