What is No-Code Development and Why Should You Care? The Ultimate Guide
If you’ve been following the recent trends in software, even remotely, chances are you’ve heard about No-code development. Even though the name is pretty self-explanatory, there are still some details that make no-code development such a big word. In this article, we’ll try to delve as deep as possible into the topic and try to explain everything no-code to you.
So, hang on tight as we dive into the world of drag & drop builders, code blocks, and a brand-new industry of products made without writing a single line of code.

No-code Software Development in a Nutshell
The logic is simple: There aren’t enough coders to meet the ever-growing demand for software development.
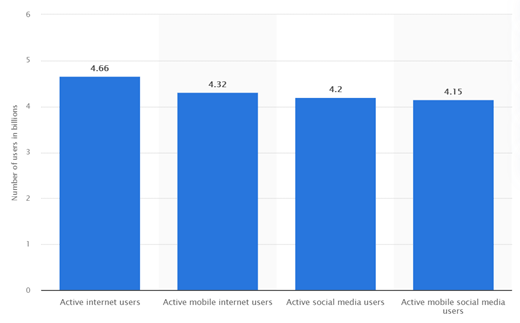
One research named Global Developer Population and Demographic Study made by Evans Data Corporation found out that currently there are 26.9 million software developers worldwide. Although this number is expected to grow, as you will see in the following chart, it is not even close enough for the global population of active internet users.
When you do the math, there are more or less 58 software developers per 10.000 active internet users.
Sounds very few, right?
That is exactly where non-code development steps in as a viable solution. For those who want to develop new software, applications, products but don’t have the necessary technical skillset to do so, no-code offers a range of tools that help you develop functional software applications without causing a lot of work to the IT department.
All clear until this point? If so, let’s talk about how it works.
How does it work?

What’s new? Comparison to the traditional model
Following the traditional application software building model, first, a department decides if they need a solution to make their operations more efficient, fast, productive….and so on. Later, they write down the project specs, to be sent to the developer team. That’s when the developers write the relevant code and come up with the solution (application). This is the traditional model.
So, what’s new with this no-code development?
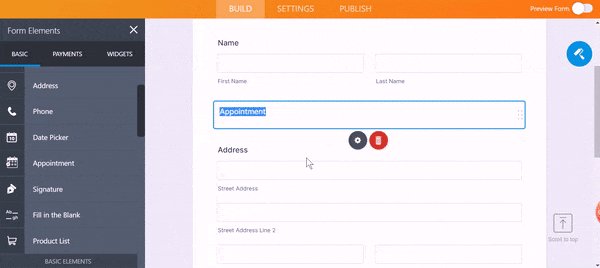
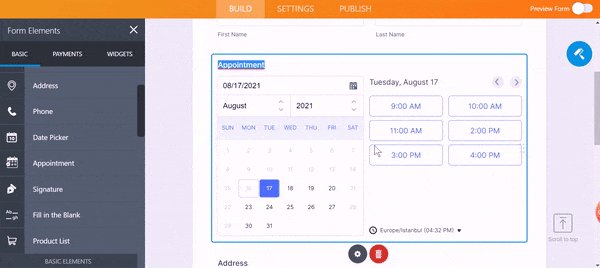
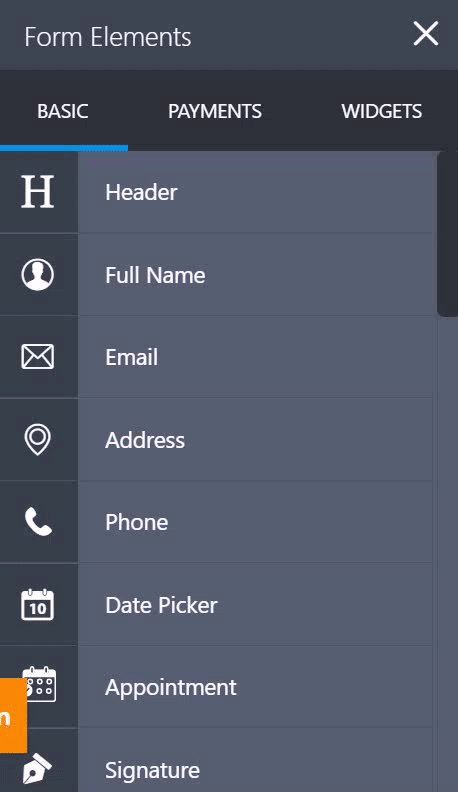
Through this new development model, once the team comes up with the idea and constructs their objectives and requirements clearly, they can immediately start working on building their application, using the no-code platform and the pre-built(coded) drag-and-drop elements and visual modules.

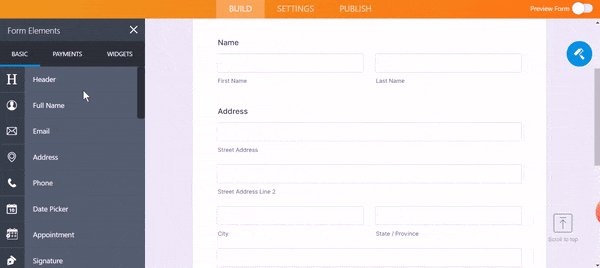
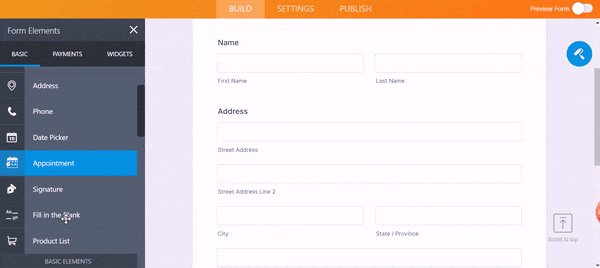
For the sake of giving an example, let me talk briefly about JotForm’s story, the story of how a basic idea became a fully-fledged company with 10 million users. As a part of his job as a developer, the now-CEO of Jotform, Aytekin Tank, had to create online forms. However, back in 2006, there weren’t any solutions to building online forms without coding them individually.
Then an idea popped into his mind: “What if I built a platform that works like Lego bricks that will allow me to build a form using coded patches?” That’s how JotForm’s drag & drop form builder came to be one of the first no-code platforms.
If we have some business people here reading this, I’m sure you are familiar with the term “mass customization”. Well, I can’t say that this exactly corresponds to no-code development, however, for you to internalize the concept, it might be a good example. Investopedia defines the term as “a marketing and manufacturing technique that combines the flexibility and personalization of custom-made products with the low unit costs associated with mass production.”
Following the JotForm example, each customer can create specific form templates tailored for their individual needs, using the drag & drop elements (buttons, form fields, etc.) and designing them again, according to their personal preferences.
Citizen Developers- Easing the IT Dependency
We know that in this ever-changing automated global era, one cannot avoid digitalization and that every business needs software to optimize and control the flow of people, information, and materials. But we also know that digital transformation is not an easy task and that it usually takes a team to do it.
You may have absolutely no idea about coding, you may even not have heard the word ”Html” before in your life. No worries. For those who are unfamiliar with the term, citizen developers are the end-users who are not necessarily equipped with prior programming languages or technical tools. The non-technical workforce you can say, simply put. Thanks to no-code development, these guys can assist in the development process and ease the burden on IT.
Project Management Institute (PMI), addresses this very issue by stating that, “86 percent of IT decision-makers say the biggest challenge to digitally transform their business is too few software developers.” Through citizen developers, businesses can widen their workforce and achieve more with fewer resources, as also mentioned above.
Pros and Cons of non-code development
Pros:
Beyond question, these no-code development platforms work wonders especially when it comes to the digitalization of small businesses and entrepreneurs, keeping in mind that these people don’t necessarily have enough resources to hire developers.

- Lets the employees develop their own flexible solutions, whether they are developers or not, reducing IT backlog: As mentioned before with the no-code approach to development, you don’t need to have a technical background to build what your department needs, making you free to customize the app according to your preferences. These applications are flexible by nature, allowing the user to play with the features of the application by adding/removing various prebuilt-drag&drop elements. As each department can create applications that suit their individual needs, IT can focus on tasks of key importance, thus increasing the overall productivity.
- Faster development time: As there is no need for developers to customize the software they make for each and every department, the development time is much faster.
- Reduced costs: It goes without saying that developers are expensive. When you eliminate the need of hiring/outsourcing developers or at least minimize the number of developers you work with, your costs are going to be reduced significantly.
- Control on how data is accessed and the desired visibility amount: Since you are the creator, you have the power to decide who can have access to which data, through which channels, and if they can change it.
Cons:
Let’s face it, there is no rose without a thorn. As we keep on mentioning the miracles of no-code development, it goes without saying that there is no perfect platform and that no-code development has its shortcomings as well. At this point, you must do a thorough evaluation of the pros and cons, and decide whether adopting no-code will bring additional value to your company. Some cons include:
- Users must be specific with their requirements while creating something: Users should always keep in mind what they might need in the future and how their requirements might change. Also because it can be a pain in the neck to go out looking for another no-code platform, users must be well-aware.
- Templates are somehow rigid by nature: although we say “no-code”, don’t let the name fool you, of course, there is coding in the building process. The difference from the traditional models is that you, as the end-user, don’t have to use it. To achieve this, there are developers working to create the templates and to provide the best visual app creating an experience to the user. However, also by their nature, templates can limit the users in what features, etc. they want to add to their app.
- Security issues: If the developers of the no-code platform are not from your company, you might face serious security risks in the future. Think of an example where the company gets acquired/liquidated, or even worse, hacked.
- Dependencies on the original vendor (might create problems in the future): Even if your vendor shares the source code with you, there is always a risk that you might not access the entire system to alter, upgrade your no-code platform. And for this very reason, switching providers may become a daunting task.
- Designing the no-code platform in line with users’ needs is vital, so requires more planning effort: You must make sure to stick to the plan till the end, and to plan the whole no-code platform so that it provides these easy and quick solutions for the customers that we’ve been talking about here all this time. It is crucial to provide the user with the best possible visual and functional UX. Since you are not responding to different customized app requests from many people, but creating one generic platform for the customer to customize themselves, any mistake that you make during the platform development phase will affect everyone that uses your platform and the apps they make.
The 5 best examples of no-code platforms for your business
1. JotForm:

JotForm is a powerful web and mobile platform that provides its users with quick and easy no-code form & survey building solutions. Product order, PayPal business payment, customer registration, hotel booking, restaurant order forms, and customer satisfaction surveys are just 6 out of the 10,000+ free online form templates available worldwide. All you need to do is to sign up from the website and create your solution, using the drag-drop elements that will guide you. We highly recommend checking out the 100+ form integrations they have (with Google, Hubspot, PayPal, Airtable, and many more). Try it out, don’t be shy! Get your creative juice flowing.
2. Microsoft PowerApps:
Empowering anyone to build apps, PowerApps provides you with a wide range of tools to include in your no-code software solutions, that are designed to improve productivity. In the end, the app that you’ve created is able to automatically put data-driven information, not to mention that you can choose from app templates or build your own from scratch, adding customized features in both cases.
3. Airtable:
Through the platform, you can analyze, enrich and simply take action on your data by choosing from the various features to include in your application. Some of these features include flowcharts, time tracker, XML import, and Google Hangouts.
4. WordPress:
Founded in 2003, WordPress is a globally known free and open-source content management system (CMS), also known as a cloud-based site builder. Without using any code, you can 1) create websites and online stores, 2) Modify your site’s design and layout, 3) add complex functionality using plugins, and more. Used by 41.4% of the top 10 million websites as of May 2021 according to Wikipedia. In fact, WordPress powers 39.5% of all websites as of 2021, quite an impressive number, right?
Final Words

Obviously, the decision of whether to adopt a no-code development system or not is up to the needs of your team members and business. You may like it, or you may leave it. However, from a non-technical point of view, one can say that if you/your team is lacking the technical skills, don’t let programming get in your way. We hope that we were able to introduce you to no-code development and explain how it can boost performance and productivity in your operations. Let us know what you think below in the comments. And remember, when in doubt, say yes to no-code development!