Exciting New Tools For Designers, November 2021
With the holidays fast approaching, there are plenty of fun gifts for you in this roundup of new tools and resources for web designers. Make sure to share anything you find helpful with others to spread additional holiday cheer.
Here’s what is new for designers this month…
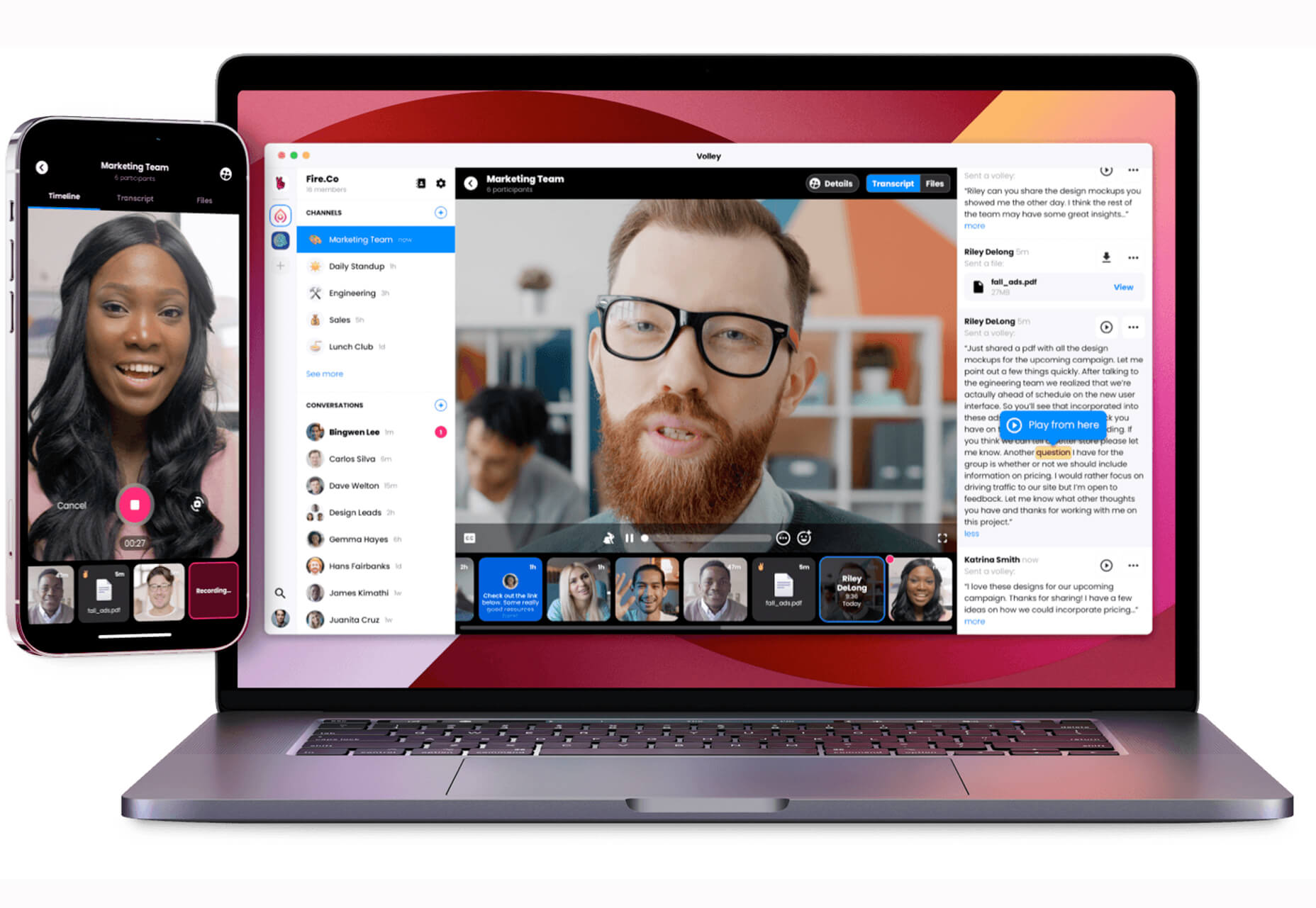
Volley
Volley, billing itself as Snapchat for work, is a new way to collaborate with remote teams. The tool addresses the two main problems of remote teams (lack of communication and loneliness) with an async video messaging app with interactive transcriptions neatly organized into workspaces. Volley emphasizes talking over typing (76% of volleys sent are video), doesn’t require you to coordinate schedules (it’s 100% asynchronous), and lives in a threaded conversation with context that’s neatly organized. Plus, the tool is free to use.
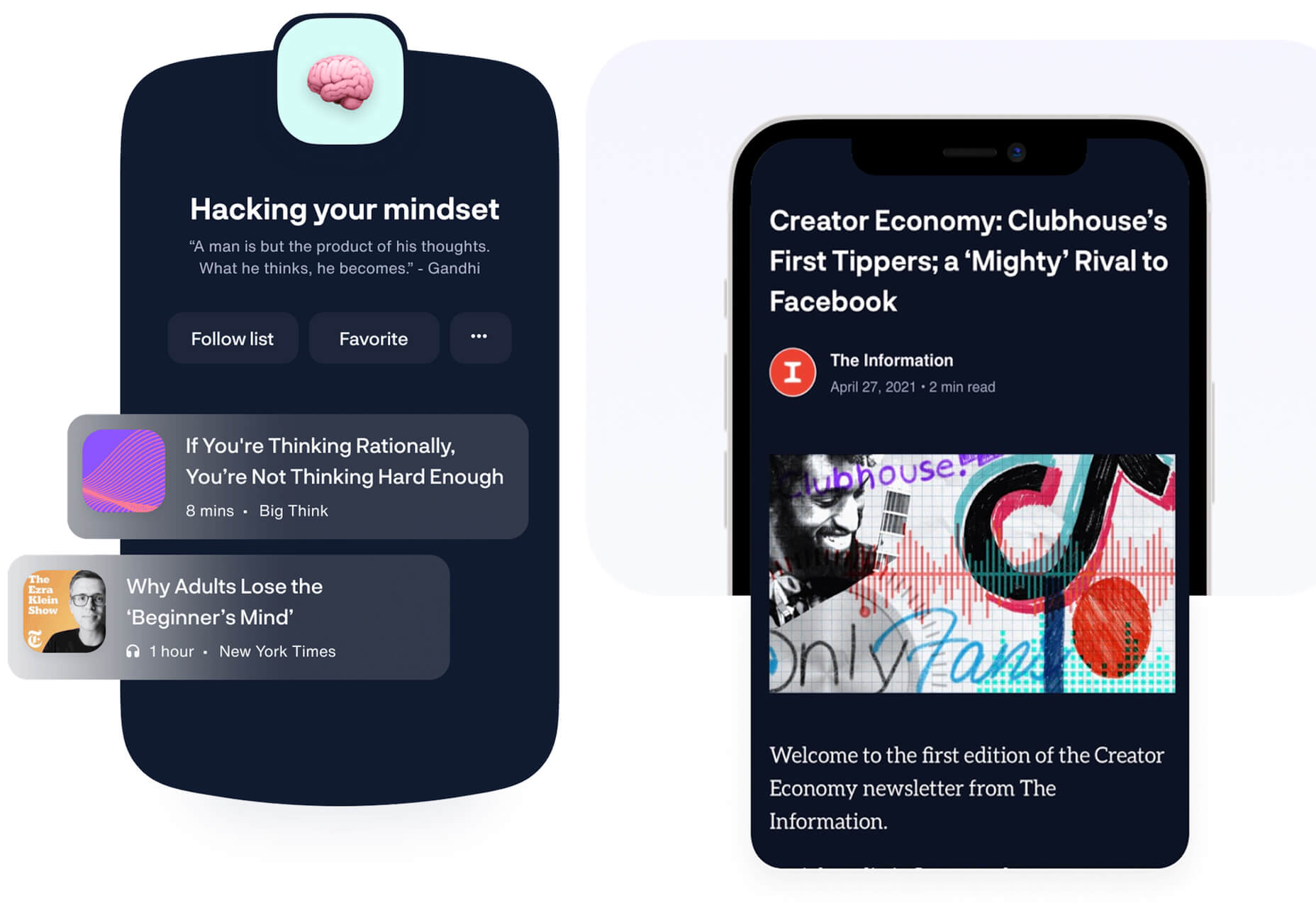
Upnext
Upnext is a new type of reading list. It’s designed to help you save, organize, and focus on fantastic content while expanding your knowledge on your favorite topics. You can create playlists with almost any type of content that you can refer to later and follow “thinkers” that you love. Search and filter content, focus on reading, integrate videos, and even highlight and note specific content in your customized library. This brand-new web app has a waitlist that you can join to get access soon.
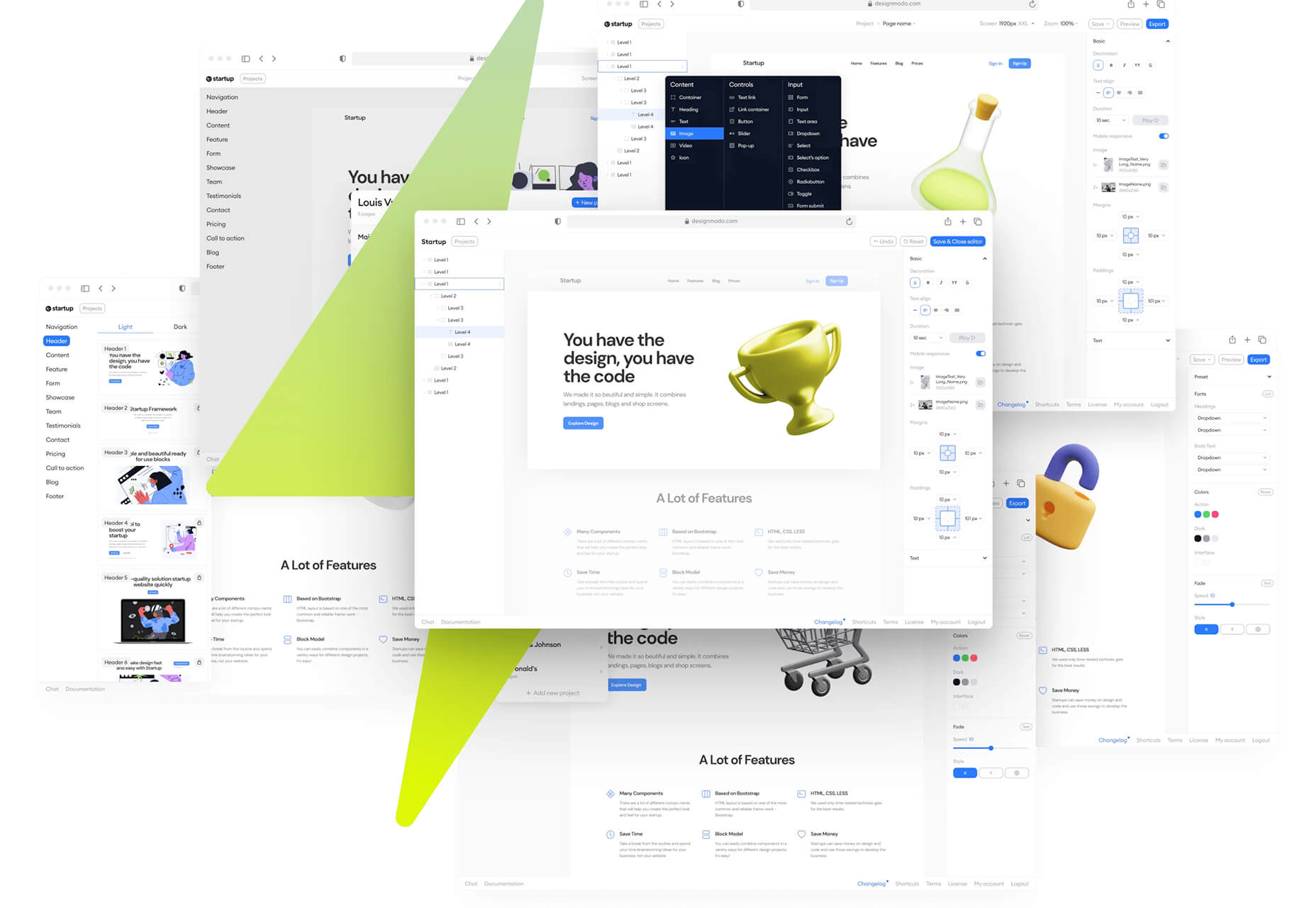
Startup 5
Startup 5 is a new version of the popular website builder, and it’s a perfect tool to create your online presence. With Startup, it’s fast and easy to get your business online with pre-designed blocks. It includes a visual editor with 150+ blocks with pre-designed and pre-coded elements and styles you can easily customize in a drag and drop interface. It’s an easy tool for building a website quickly without a coding background. Most users can publish a website quickly and easily.
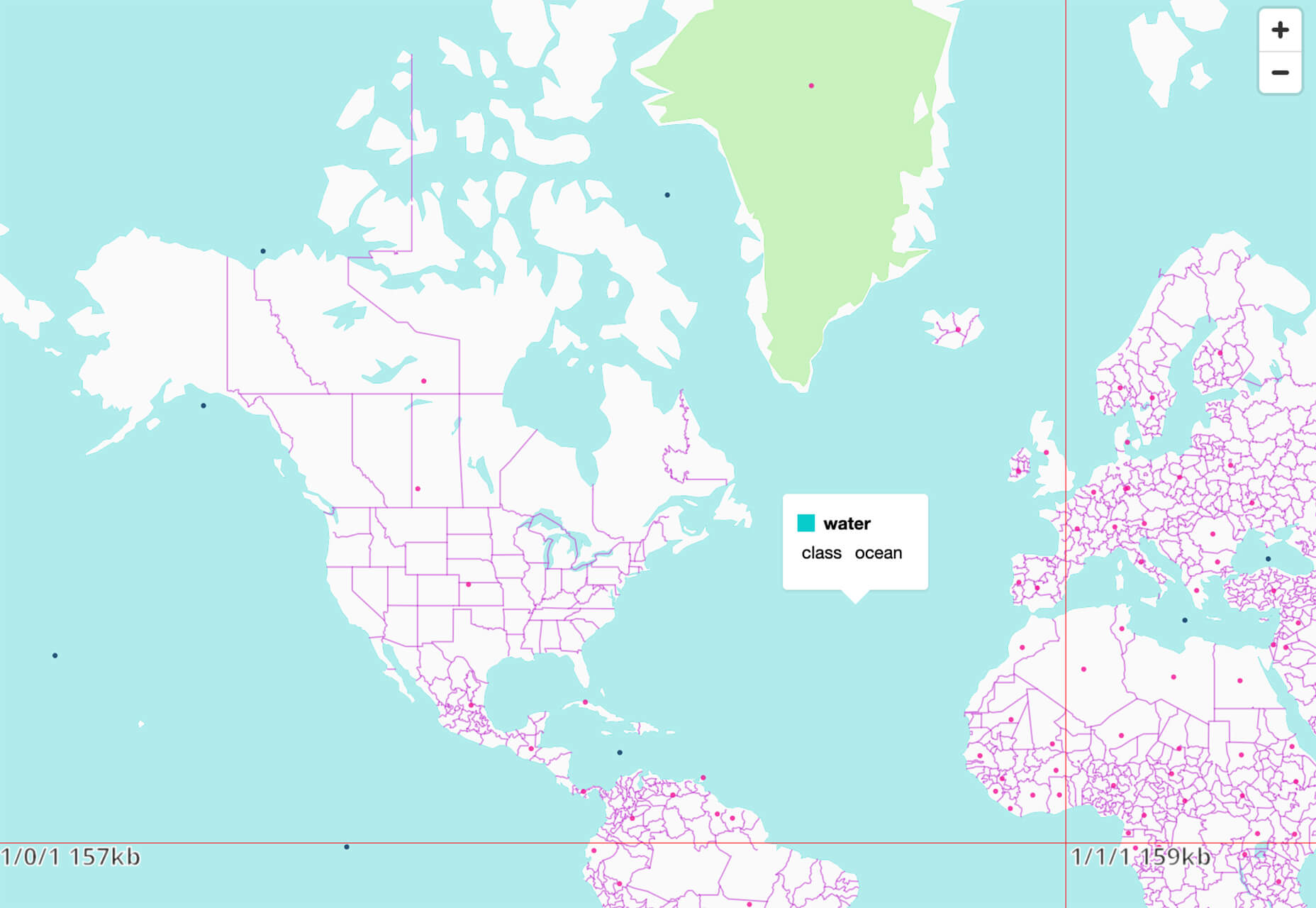
Flatmap
Flatmap generates Mapbox Vector Tiles from geographic data sources like OpenStreetMap. It is memory-efficient so that you can build a map of the world in a few hours on a single machine without any external tools or database. Vector tiles contain raw point, line, and polygon geometries that clients like MapLibre can use to render custom maps in the browser, native apps, or a server. Flatmap packages tiles into an MBTiles (SQLite) file that can be served using tools like TileServer GL or even queried directly from the browser.
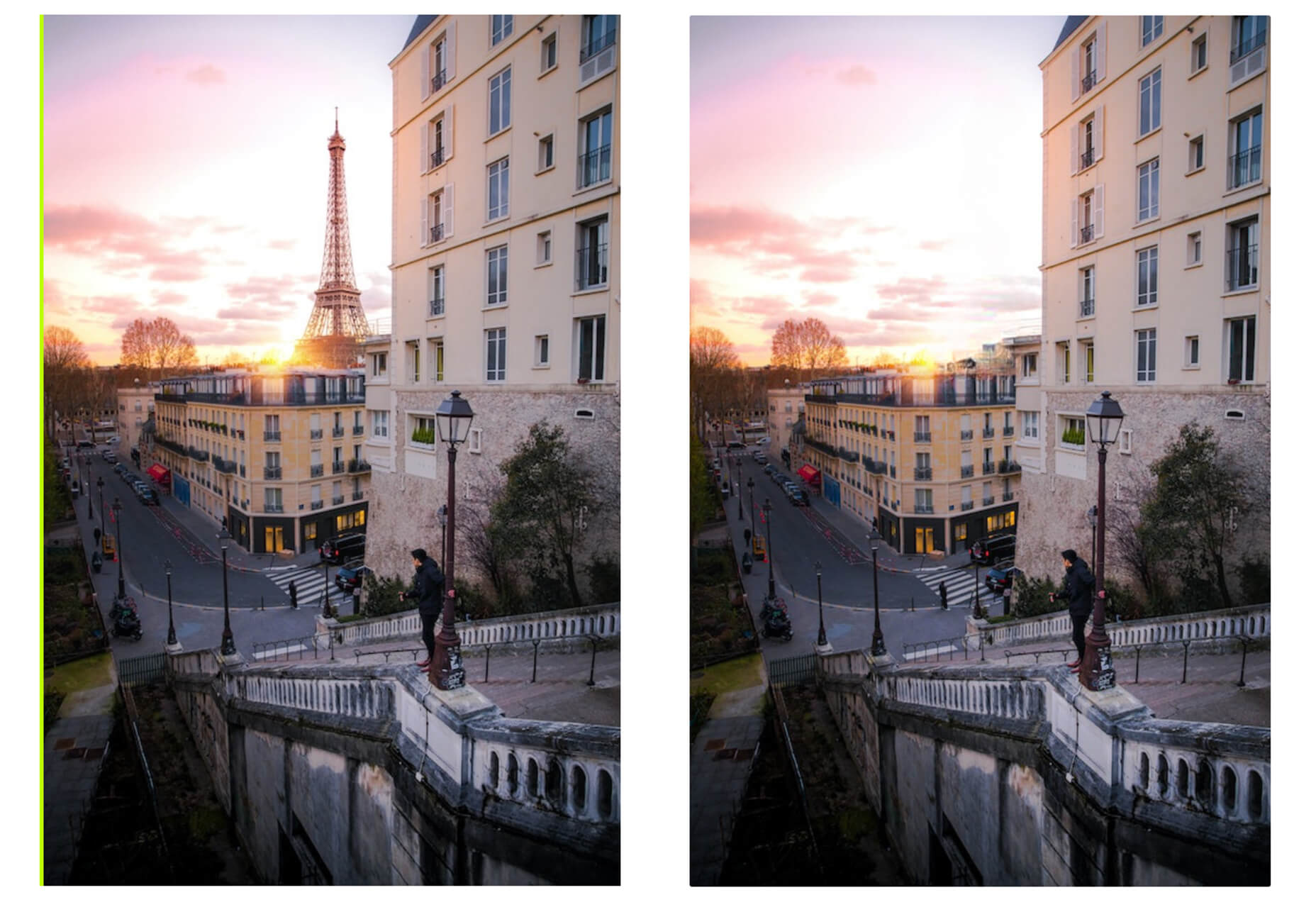
Cleanup.Pictures
Cleanup.Pictures is a web-based tool to remove objects, people, text, or other defects from your images before using them in projects. It’s an AI-based alternative to other photo-editing software.
Linkz.ai
Linkz.ai helps you make smart link preview popups for your website to help encourage greater engagement and interaction for links. It works with a line of code you can install quickly and easily, and then you get smart link previews (in two style options) for every link on your site.
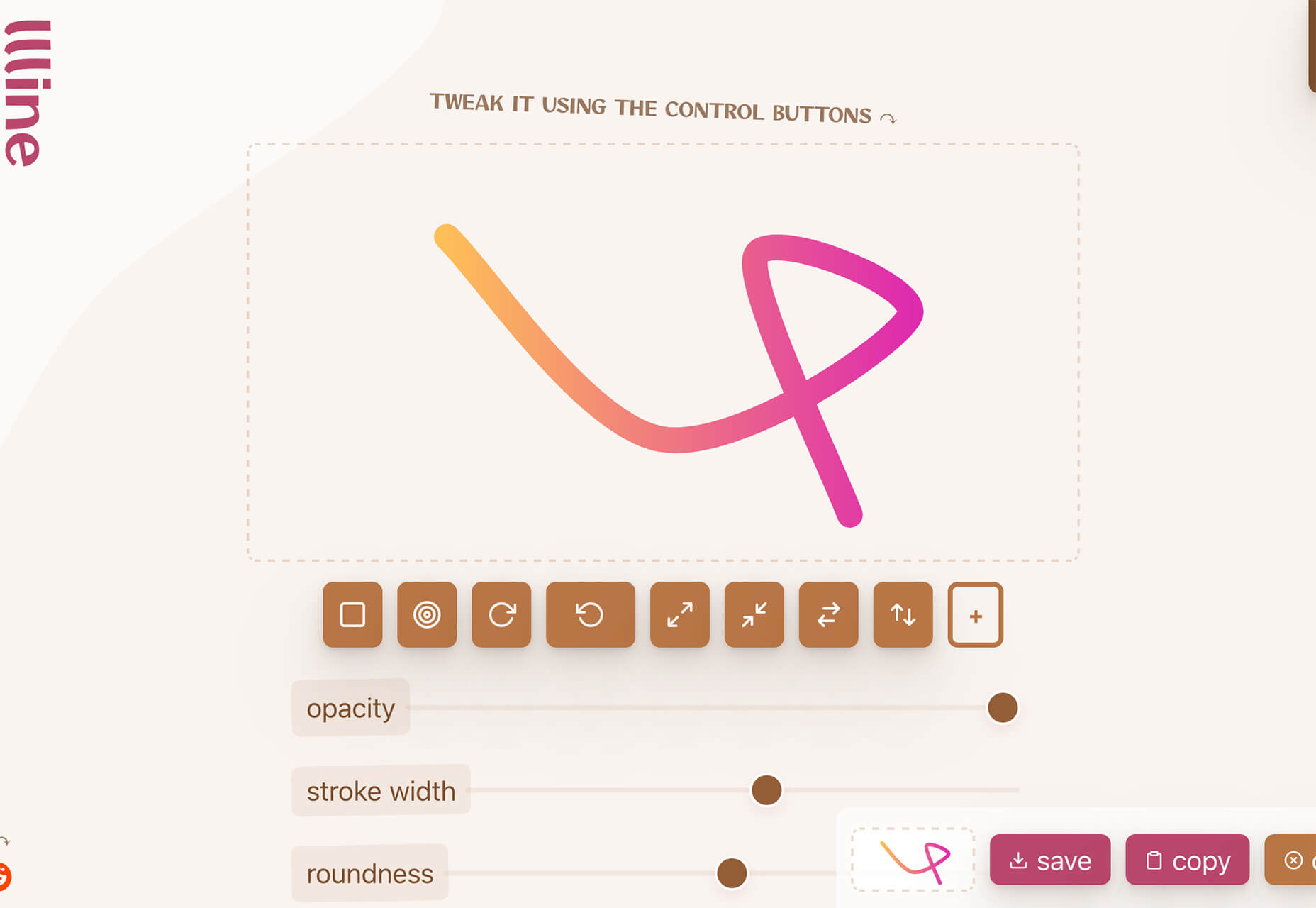
Llline
Llline is an SVG generator that helps you create smooth and organic lines and strokes with plenty of customization options for almost any application. This tool helps create graphic elements in just a few clicks, allowing you to add a few points to a canvas and then draw a smooth curve using these points. You can then tweak the resulting SVG graphic by rotating it, changing its color, giving it a gradient, making it a dashed line, and then you can download or copy the SVG markup.
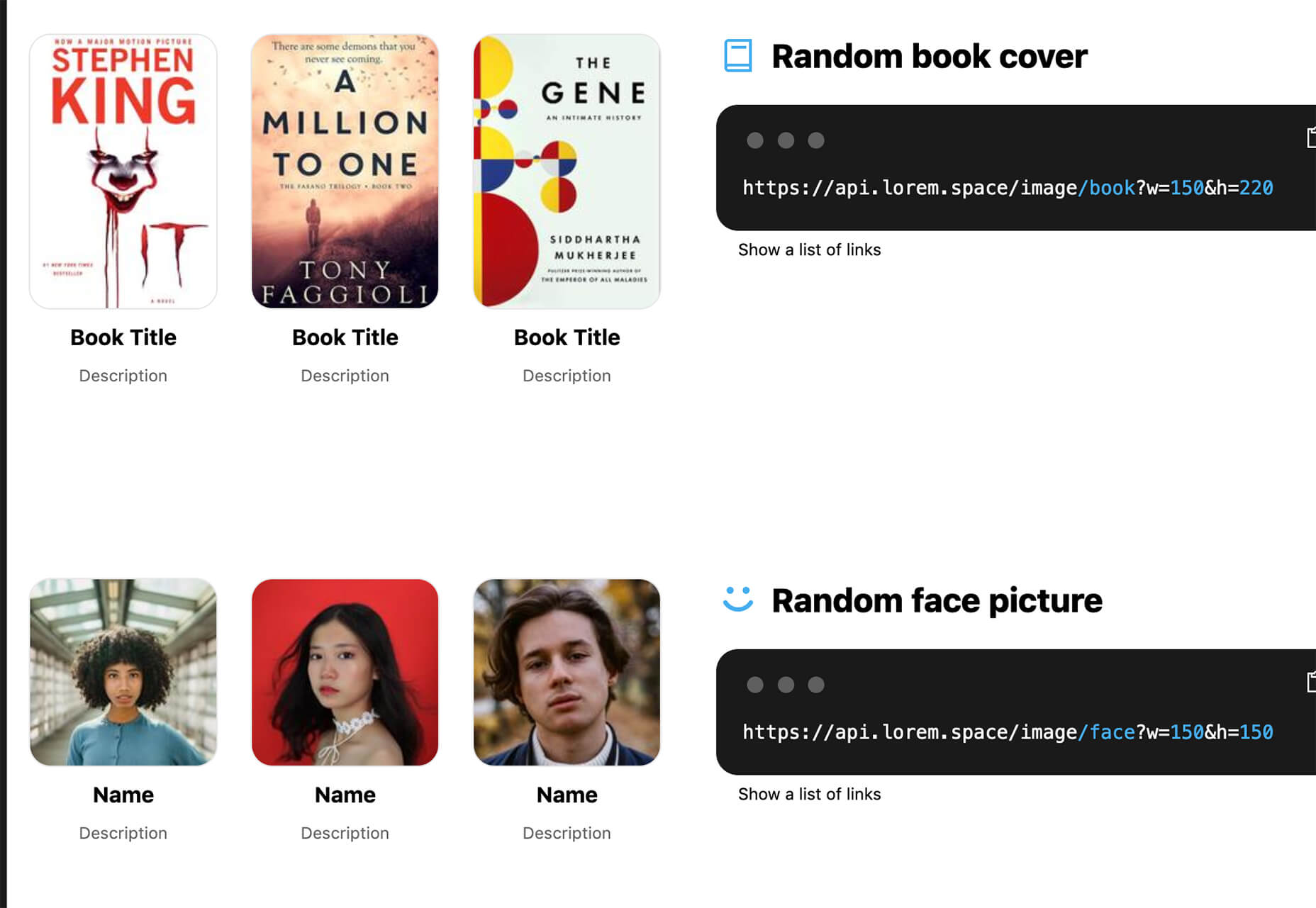
Lorem.Space
Lorem.Space is a valuable placeholder image tool. With just a little bit of code, you can pop cool placeholder images – from movie posters to shoes – right in your website mockup so that the design is easier to visualize. It’s a great solution that’s fun and keeps you from having to put empty boxes throughout the design. And everything can be randomized, so you don’t spend time looking for placeholders.
Huetone
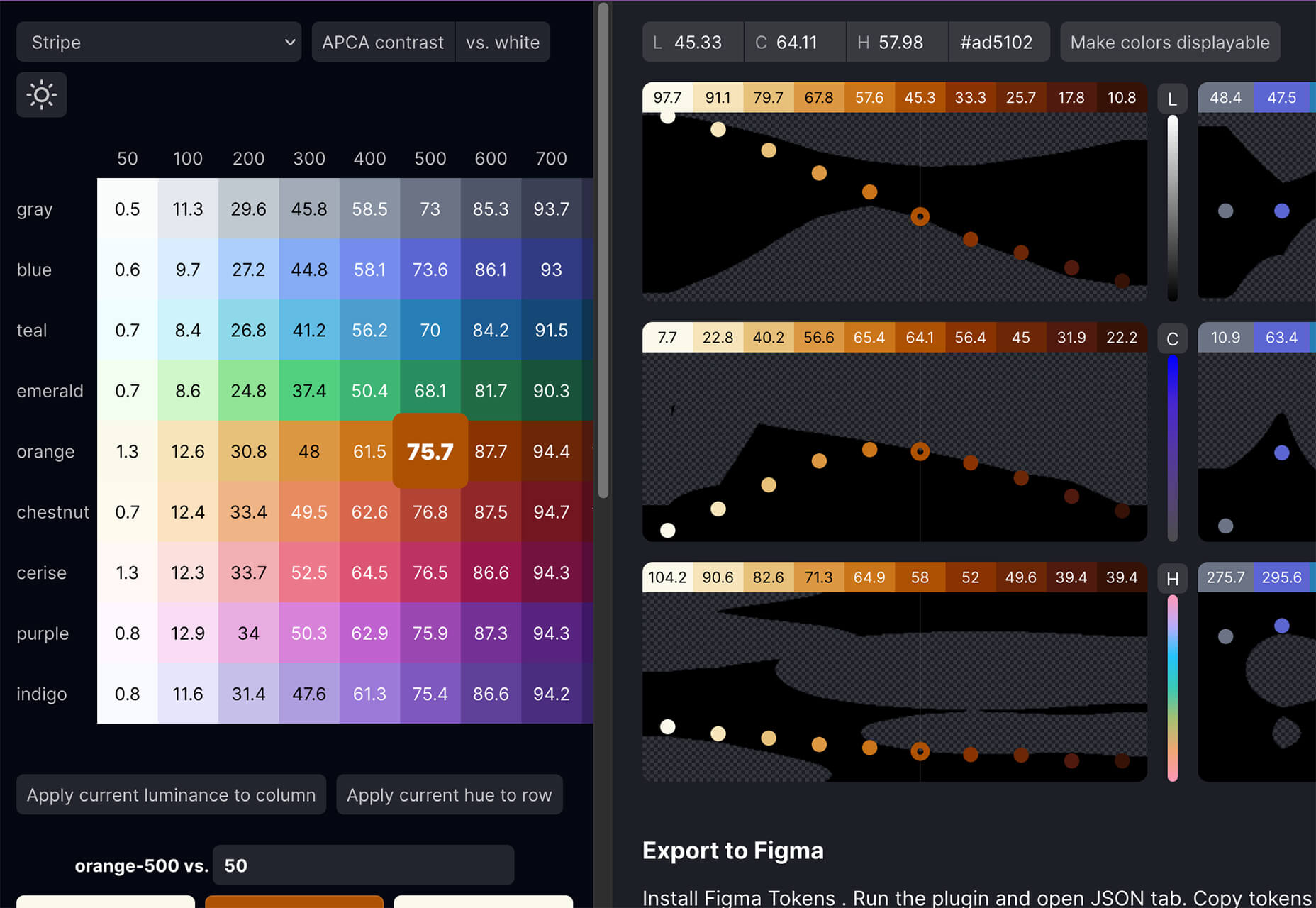
Huetone can help you create more accessible color palettes by making use of the Advanced Perceptual Contrast Algorithm. The contrast ratios and color combinations show on one screen to help you quickly develop palettes and combinations. Plus, the tool has hotkeys that make it easy to change hues, toggle, and adjust quickly. Then you can export everything to Figma.
Rowy
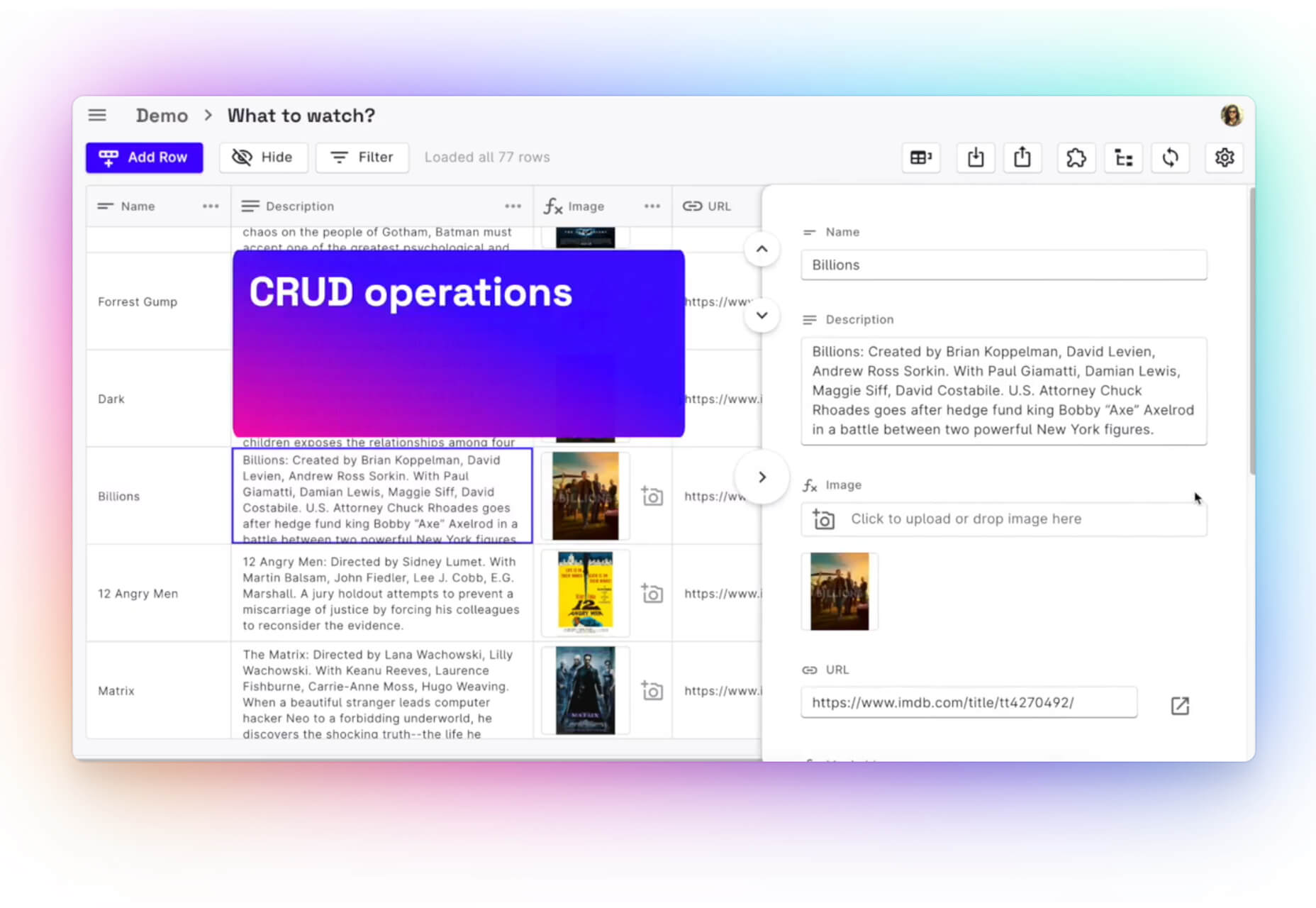
Rowy is an open-source tool to build on the Google Cloud Platform. You can manage Firestore data in a spreadsheet-style user interface, write Cloud Functions in the browser, and connect to third-party platforms.
AdCreative.ai
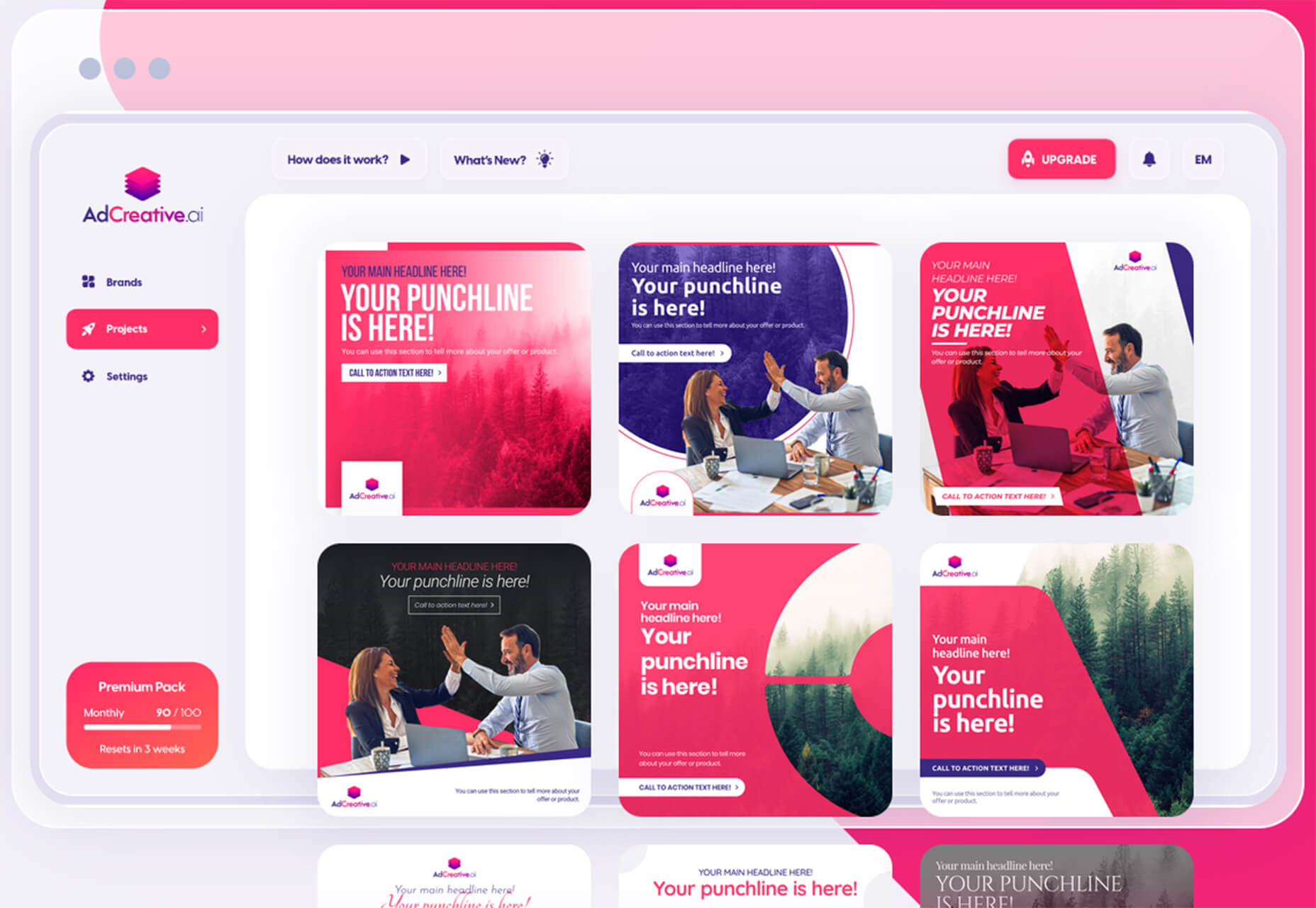
AdCreative.ai uses artificial intelligence to help create better ad creative. To get started, you upload logos and color files, connect social and other accounts, pick the sizes you need, write text, pick a background, and upload product images, and let the AI do the work. Once you have the creative you like, you can connect to your online ad accounts for easy use. This is a premium tool that’s free to try.
Flowrift
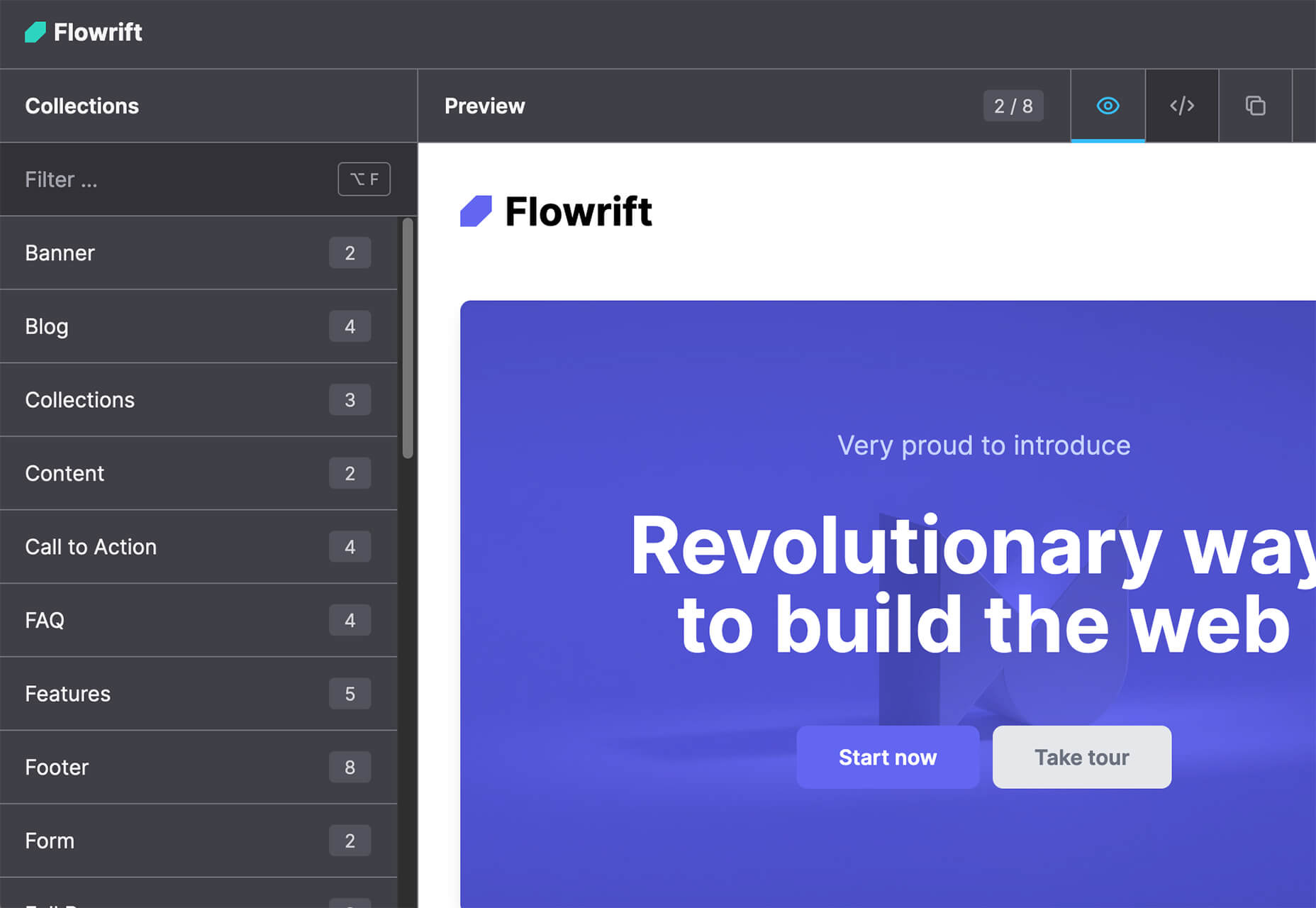
Flowrift is a tool to browse and then copy and customize Tailwind CSS blocks in groups of collections. Filter by block type and then experiment with the options. It even has e-commerce blocks.
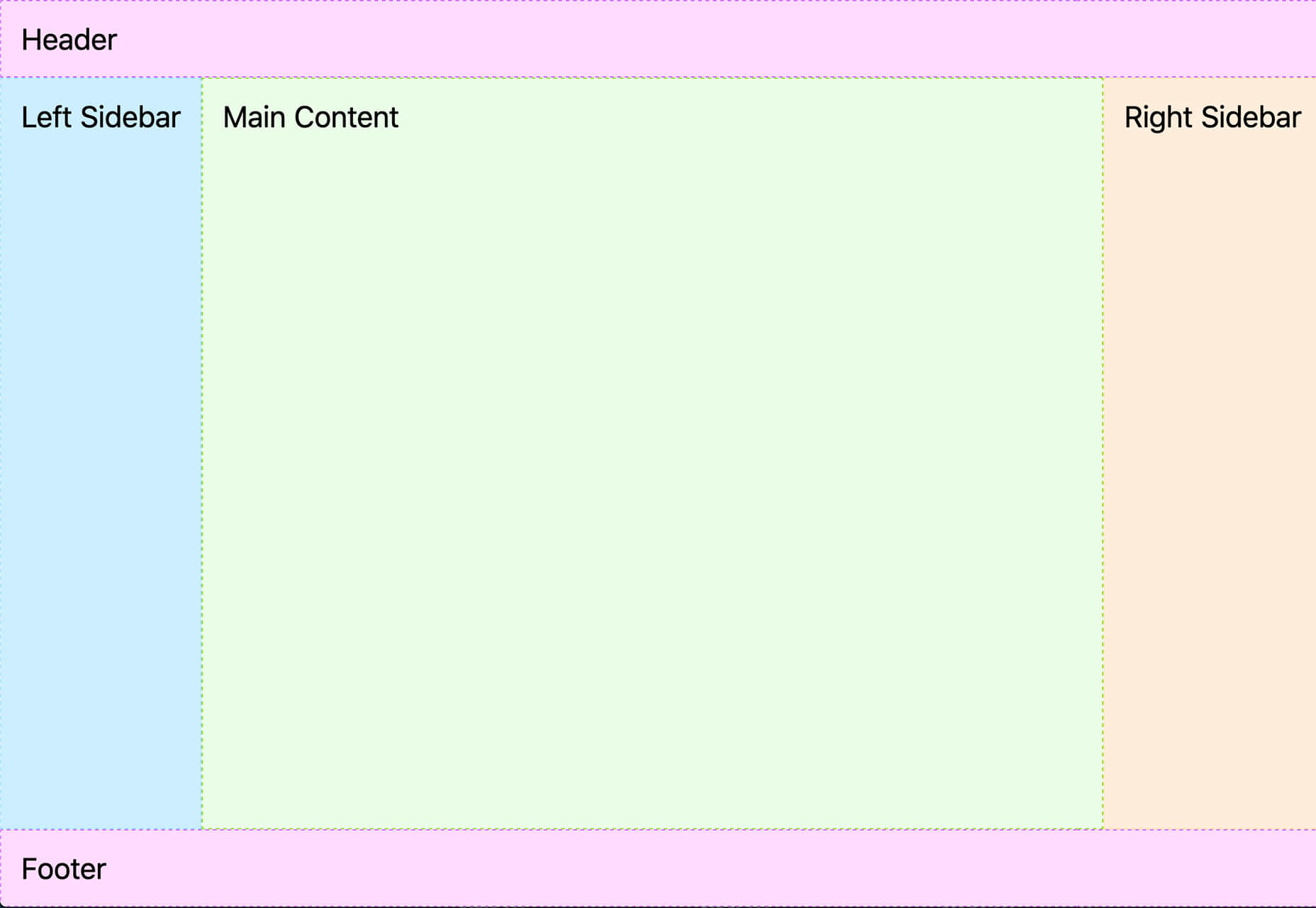
Layout Patterns
Layout Patterns is a collection of layout patterns built using modern CSS APIs to help you build common interfaces such as cards, dynamic grid areas, and full-page layouts.
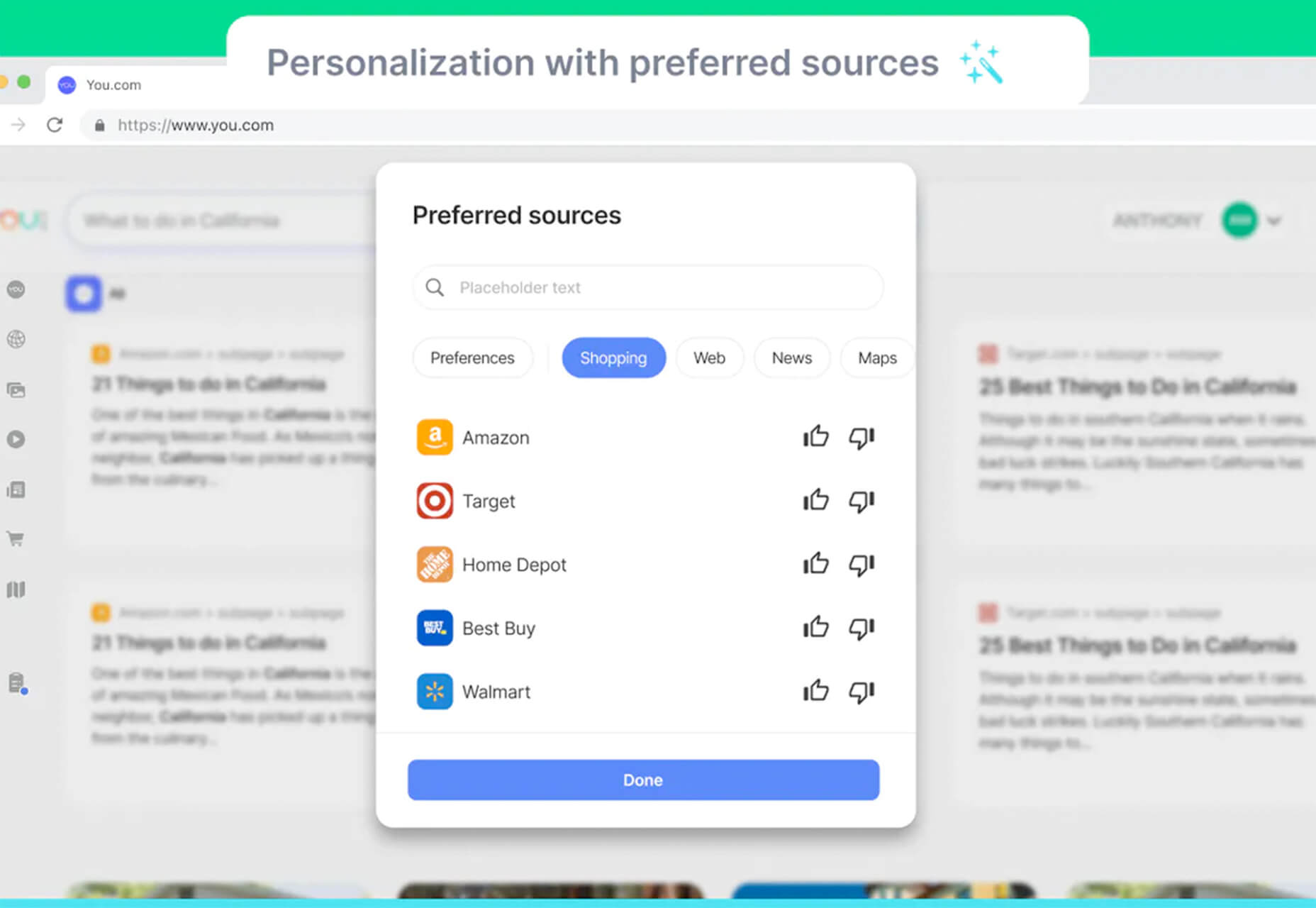
You.com
You.com is a new private search engine that summarizes the web. The tool is in open beta and includes superior privacy choices, actionable results, extensible apps, and personalization through preferred sources.
3D Icons
3D Icons is a fun set of three-dimensional, full-color icons that are free for all uses. (Donations are accepted.) They integrate with pretty much any web design tool you are using and come in four color styles – clay, gradient, color, and premium – so you can get just the right look for your project. Each icon also includes three rendering views – dynamic, side, and isometric.
Arco Design
Arco Design is a comprehensive React UI components library based on the Arco Design system. It includes a customizable theme and more than 60 crafted components that you can use out of the box.
Seekvectors.com
Seekvectors.com is a search tool to find free resources in five different formats, PNG, SVG, JPG, EPS, and AI.
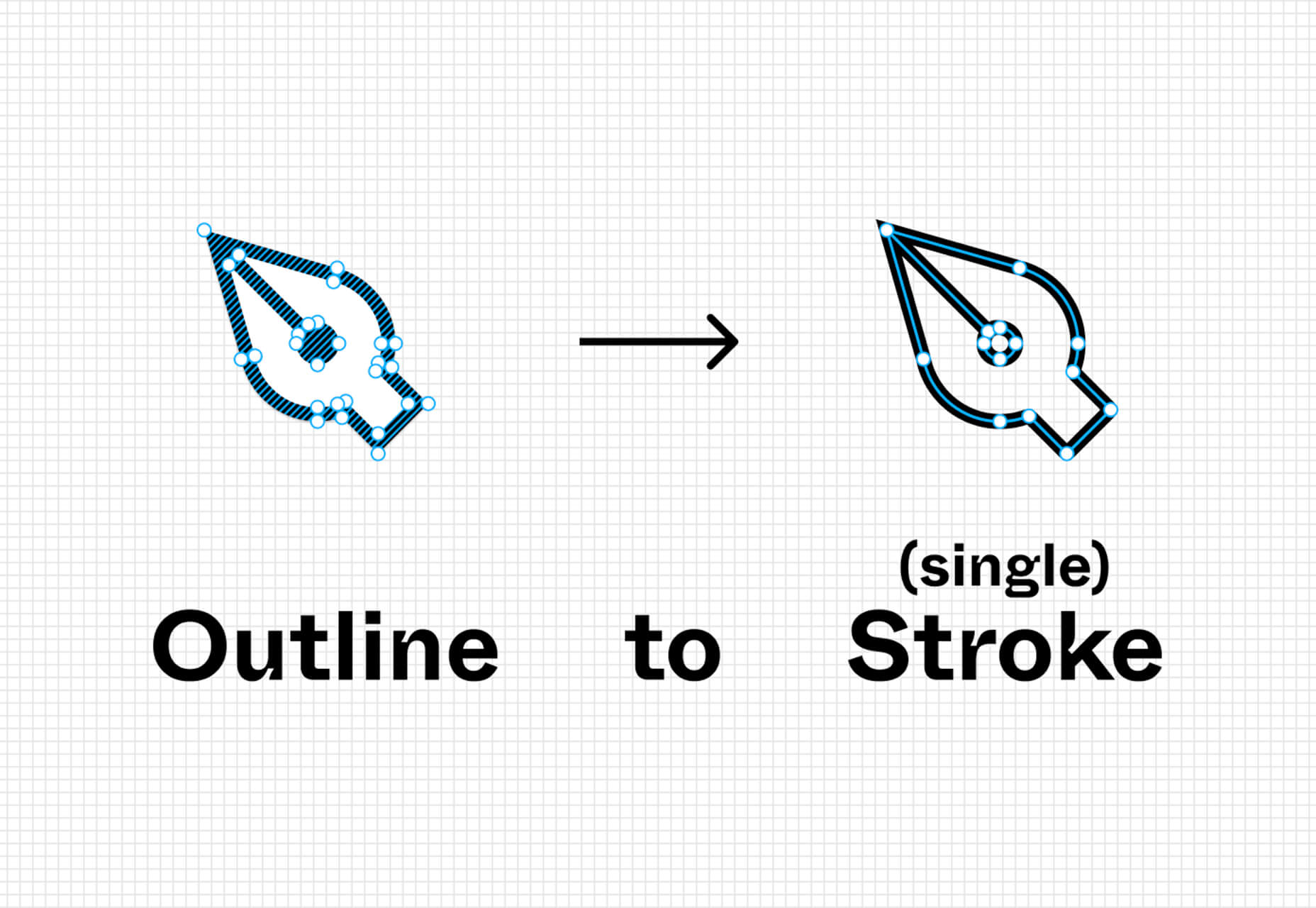
Outline to Single Stroke
Outline to Single Stroke is a tool in the Figma community that works just like the name implies. Select a filled vector on the canvas, and then you can outline it to a single stroke and adjust the line weight if you like.
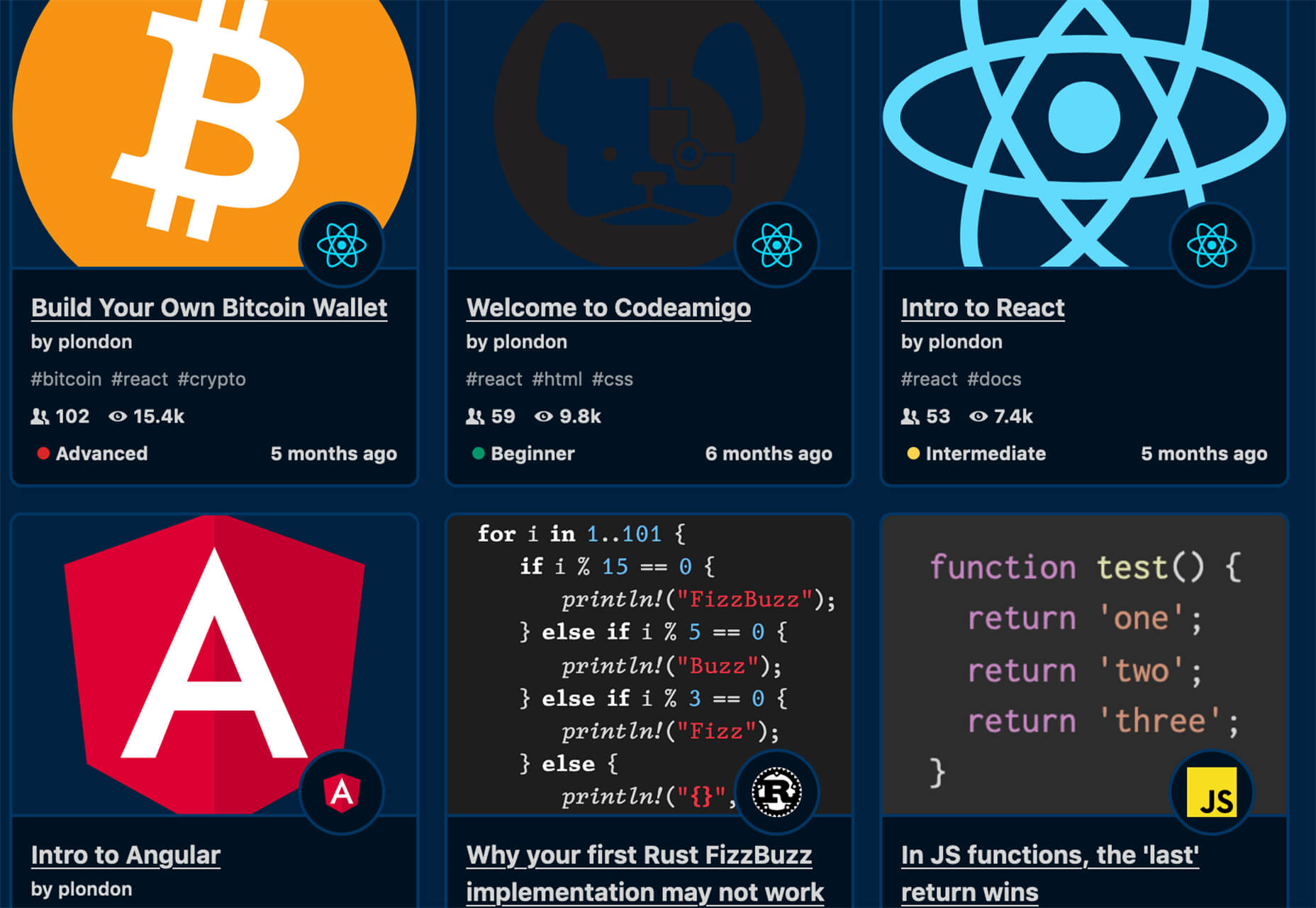
Codeamigo
Codeamigo is a new self-paced platform to help you learn coding skills. It’s packed with various lessons for different languages and templates and has something for every level from beginner to advanced.
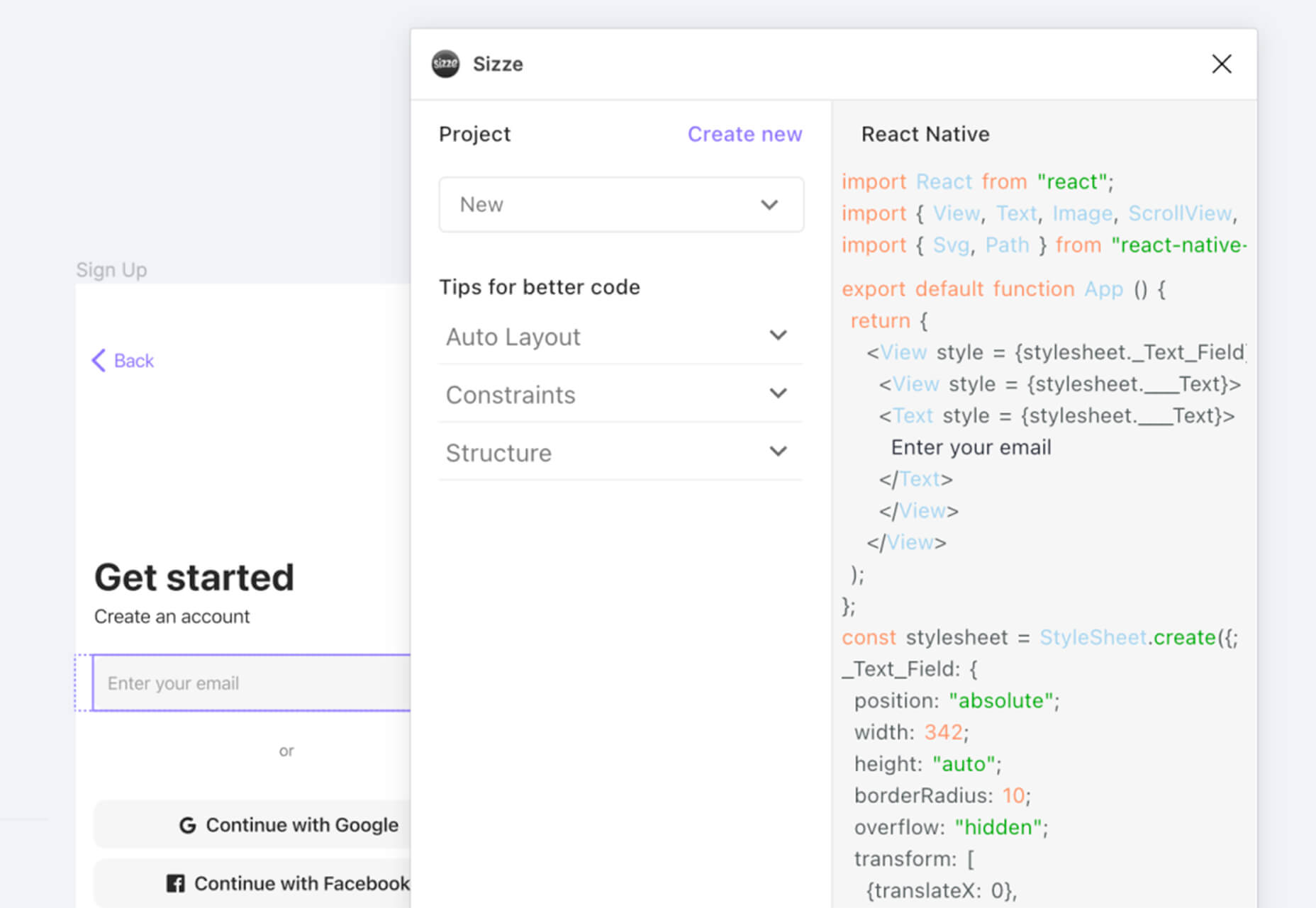
Sizze
Sizze is a Figma to React Native export tool to create app prototypes and instantly export to code.
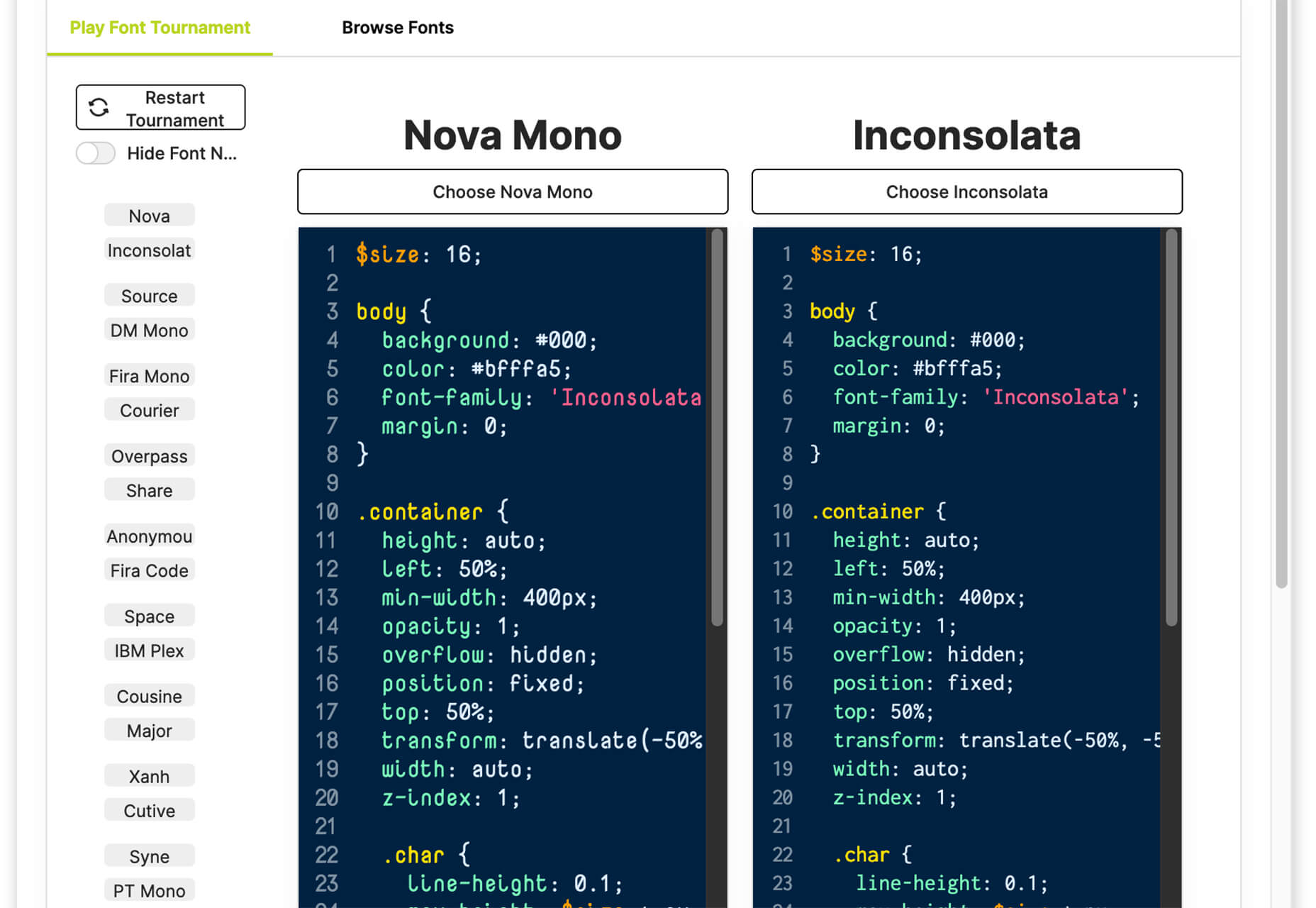
CodingFont
CodingFont is an excellent game that can help you pick a font to use for coding that you like! If you spend a lot of time looking at code each day, the right font can help reduce eye strain and make the work a little easier to see.
Christmas Revue
Christmas Revue is the first in a trio of holiday typefaces that you can use this season. This SCG color font is fun and perfect for the holidays with exciting glyphs. It is free for personal use only.
Hotsnow
Hotsnow is a fun display font that has interesting fills and shapes in an all-caps character set. It is free for personal use.
Marlwich
Marlwich is a feminine handwriting-style typeface that has the feel of signing a holiday letter or card. It contains upper- and lower-case characters and is only for non-commercial use for free. (A paid option is available for commercial projects.)
The post Exciting New Tools For Designers, November 2021 first appeared on Webdesigner Depot.