9 Ways To Drive Traffic To Your WordPress Blog
WordPress has made it easy for everyone to launch a blog, but even though launching a blog isn’t a difficult task any longer, driving traffic to your blog certainly is!
In this article, I’ll share some tried and tested strategies that have worked well for my clients’ blogs. You do not have to be an expert or a marketing guru to get traffic to your WordPress website. Follow the helpful tips I share in this article and watch the visitors start pouring in.
Tip 1: Use Powerful Headlines
The first thing related to your blog that a user reads in the search engine results is your article headlines. Of course, nobody wants to click on a boring article title. But a powerful headline stands out from the rest and gets you more clicks.
In most themes, your article headlines are translated into meta titles for the pages. Meta titles indicate the topic of your articles to Google and other search engines.
Tip 2: Build an Email List
Consider offering your visitors a newsletter signup form through which they can subscribe and get notified about new posts on your blog. You can offer them an incentive for free to persuade them to subscribe to your blog. It can be anything from an e-book, membership, useful templates, or an e-course.
Building an email list gives access to the inboxes of your visitors. You can share your blog content with this prospective audience every time you post a new article. This will help you get consistent traffic to your WordPress blog.
Tip 3: Use Free Giveaways and Contests
Free giveaways work as an incentive for your WordPress blog visitors. To offer an entry to your blog’s free giveaway, you can ask your visitors for an email subscription, comment on your blog posts, share it on their social media channels, and ask for other such things.
The trick is to think about the actions of your visitors that will increase traffic to your blog and provide them with one or multiple giveaway entries for such actions.
Tip 4: Optimize For Keywords
All successful bloggers optimize their content for keywords. You need to perform proper keyword research to find sentences and words that your target audience is typing in Google and other top search engines.
Instead of guessing the keywords for your articles, consider using some helpful tools like SEMrush’s Keyword Magic Tool and Google Ads Keyword Planner. This way, you can find the terms people are genuinely interested in and the keywords that do not have too much competition.
You must ensure to choose the keywords that have some excellent traffic volume but, at the same time, have less competition. Such keywords will help in the better ranking of each of your articles.
Tip 5: Optimize WordPress Site Speed
It has been proven that loading time is a ranking factor for SEO, as Google tends to assume that fast sites are high-quality sites.
Signing up for a hosting provider specializing in WordPress guarantees you get the best optimization features for your WordPress site. However, that alone is not enough because you need a hosting provider that can also handle a high volume of visitors.
Optimizing your WordPress website will help in the faster loading of your blog pages. Images are generally the biggest culprit in slowing down your website. So you must first optimize them through an image optimization plugin like Smush, Imagify, or Optimus.
Enabling caching on your WordPress blog will considerably improve its speed. You can store your website data locally with caching, thereby reducing your server load to a large extent. Your website will, therefore, load faster on your visitors’ end, especially when they are repeat visitors.
Tip 6: Take Advantage of Social Media
Try building your presence on some of the top platforms like Facebook, Instagram, Twitter, LinkedIn, and Pinterest. Post multiple times a day on these websites and share your blog articles.
You must also include social sharing buttons with your blog posts to make sharing easier for your audience. It will allow your blog visitors to share your post on different social platforms. This dramatically increases the chances of your blog post going viral.
Tip 7: Internal Linking Strategy
The only key here is to link articles that are closely related to each other. Your visitors might be interested in such related content and read more of your blog posts, thereby increasing your page views. It also increases the chances of visitors sharing your blog content since they find it valuable.
Tip 8: Be a Guest Blogger
Guest blogging involves creating content for other websites for mutual benefits. It helps you establish your authority in the blogging world while attracting more visitors to your WordPress website.
Becoming a guest blogger allows you to spread the word about your blog to a new set of audiences and bring in organic traffic. It expands your work portfolio and helps build or enhance your online reputation.
Tip 9: Pay for Traffic
Consider using Google Ads, Facebook Ads, Microsoft advertising, and other top advertising platforms when paying to bring traffic to your blog. Be aware of your blog audience and use the most suitable criteria to target it.
I’d recommend setting a weekly budget for paid ads and tracking the ad performance at the end of the week.
If you are satisfied with the traffic results, use the same criteria for the next week. On the other hand, if the ad performance is not as per your expectations, try different criteria to reach your target audience.
Conclusion
Getting traffic to your WordPress blog is an incentive for all the hard work that you do in creating content and managing your website. It builds a name for your blog and improves its search engine ranking. All this leads to better user engagement and revenue.
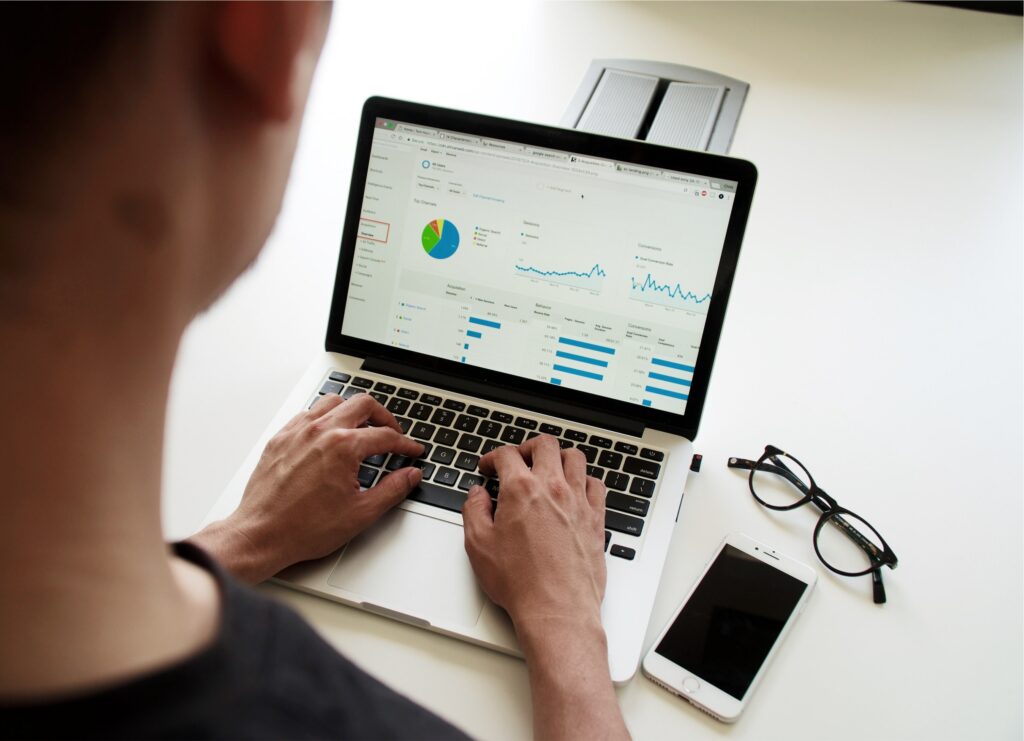
Featured image via Pexels.
The post 9 Ways To Drive Traffic To Your WordPress Blog first appeared on Webdesigner Depot.