How Content Scoring Can Help Generate Revenue
Content marketing has become an increasingly popular way for brands to promote themselves. It is subtle and generates more leads than traditional marketing.
However, it is vital to analyze how effective those methods are when trying new methods. So, how do companies determine the ROI of their content creation methods?
That is where content scoring comes in. By scoring your content, you can assess how well it is performing and how to improve it.
In this blog, we look at what content scoring is and how well-designed scoring systems help generate revenue.
What is Content Scoring?
Under content scoring, individual pieces of the content are tracked to see how they would perform in generating and converting leads. How high your content scores determine its true potential as a promotion.
Your content score is highly subjective as different content types suit different customers. For example, a beginner would be more attracted to blog posts, whereas qualified prospects would look for case studies or analysis.
Thus, once you recognize your target audience, you can determine what type of content you are aiming for. Some essential components have to be included in articles and depend on the type of article. The better you integrate those components, the better your content scores.
How Does Content Scoring Help Your Company?
You cannot improve what you do not measure.
As marketers continue to rely on content marketing, it is crucial to find out what is working and what isn’t. Content scoring streamlines content generation processes. It also ensures that you can achieve your marketing goals most efficiently.
Some ways in which content scoring helps companies are:
1. Providing Actionable Insights
Content scoring helps you and your team pre-determine the quality of an article. So, you no longer have to rely on guesswork to assess whether an article is ready for publishing or not.
Moreover, tracking page views and optimizing content helps you see what kind of articles are preferred. You can leverage this knowledge to determine when to publish what article.
2. Creating High-Quality Content
Content scoring tools and systems are designed to see how well your article will perform.
Articles with good scores:
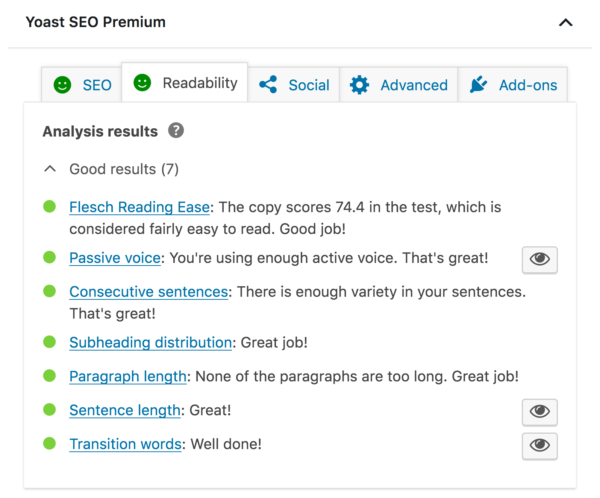
- Have a high readability score
- Use active voice as much as possible
- Have even subheading distribution
- Use an ideal amount of transition words
- Maintain an ideal keyword density for SEO
Most content scoring tools are designed to explain why you may have a low score. Hence, you can use these tools to improve the quality of your article.

3. Establishing Brand Image and Leadership
As more and more companies invest in content marketing, there is an astonishing amount of content available on the internet. To stand out, your content has to be of very high quality.
Besides, scoring your content helps you establish consistency and increase reach enough for your brand to become associated with the target keyword.
Also, high-quality content is more engaging for your audience. It compels audiences to keep your business on top of their minds every time they see the keyword.
Developing a Scoring Methodology
There are a plethora of different scoring processes out there. Some are simple; others not so much. So, how do you tell a suitable scoring method apart from a bad one? And how do you develop a good one to maximize ROI?
When you begin scoring a piece of released content, you can score it based on downloads, page visits, or bounce rates.
However, how well a released piece of content does in those criteria cannot assess the quality of the to-be-published ones.
These criteria may help you understand where you stand, but they do not tell you how to improve your standing. In content scoring, you need methods that will help you improve. Thus, a suitable scoring methodology will encourage appropriate action.
Take a look at some of the scoring methods that help you evaluate the quality of content that is about to be published:
1. Flesch Readability Score
The Flesch readability score has a formula based on total words, sentences, and syllables. It evaluates the ease with which your content can be read.
Moreover, higher readability scores are preferred. They point towards more easily readable articles, and clarity is always good for audience engagement.
To get better readability scores, reduce the length of your sentences and words. Simplicity is key.
2. Search Engine Optimization (SEO)
Optimized articles contain the ideal density of keywords throughout your article. Hence, they appear more efficiently when a user searches for the keyword.
Some of the best tips for optimizing a keyword in your article are:
- Include relevant primary and secondary keywords throughout your article
- Optimize your page title and meta description by using primary keywords
- Write quality content that is not plagiarized to make it more engaging
How to Make Your Content Score Higher?
Content is a crucial part of the relationship between a business and its customers. Some of the ways to make your content score higher are:
- Creating high-quality content means making it as engaging as possible for your audience. You should identify your target audience and write articles that appeal to their understanding level and goals to achieve this.
- Using targeted keywords and distributing them throughout your article makes finding them on the web more accessible. It also optimizes your articles and helps your audience associate your brand name with the keywords.
- Using an active voice as much as possible helps create more engaging articles.
- Writing shorter sentences and easy-to-understand language helps improve the readability of your articles. The readability score shows whether your article is appropriate for the age range of your target audience.
- Optimize your article titles to capture more attention. Shorter titles or titles that include numbers have higher click-through rates.
Final Words
Scoring your content will instantly give your content marketing strategies the boost they need to generate better revenue.
Content scoring helps you analyze your articles before publishing. Hence, you can estimate how much attention it will attract and the leads it will generate. Content marketing is a powerful tool that can often convert leads as well.
Thus, with the correct scoring systems, your business booms with high revenue returns.
The post How Content Scoring Can Help Generate Revenue appeared first on noupe.