According to Britannica, the past few decades had more development than the whole of previously recorded history, and as we speak, the world keeps evolving faster than ever.
In the last three years alone, the entire globe was stuck in lockdown, and remote work immediately became the norm, with over 85% of companies introducing a flexible workspace policy.
Now, AI is making a huge plunge, threatening to eliminate 375 million U.S. jobs by 2030, which equates to 46% of the current workforce or more.
Everything is changing, and employee management is no exception. If you want to catch up with the trends, then you need to be up-to-date with the latest news. To help you out, here are the top ten employee management trends you probably don’t know.
Using HR Software To Track Absences
An absence-tracking system is a computerized tool designed to help employers monitor employee attendance and absences. It is a rising trend in the workplace due to its ability to streamline business processes, reduce costs associated with unplanned absences, and improve employee relations by providing managers with accurate records of leave requests and approvals.
There are numerous methods for tracking employee absences, such as electronic time clocks, paper logs, spreadsheets, calendars, or other scheduling software programs. Here are the five most popular ways:
1. Electronic time clocks: This system automatically records when an employee punches in or out and can be used in-person or remotely. They are cost-effective and provide digital proof that employees were in the office at a particular time.
2. Paper logs: This traditional method of recording employee absences are still widely used today. When employees arrive or leave, paper logs are typically filled out and signed, providing managers with a paper trail of absences for easy reference.
3. Spreadsheets: Spreadsheets offer an easy way to log daily attendance, calculate sick days and other leave types, and track overtime hours. You can find free absence-tracking Excel templates online to help you get started quickly and easily.
4. Calendars: Online calendars are becoming increasingly popular as they allow users to view everyone’s availability at once, making it easier to plan meetings, assign tasks and check in on team progress. Most online calendar tools also offer the ability to set up alerts for important events and deadlines.
5. Software: This system allows users to create and manage employee schedules quickly, assign shifts and holidays, track absences, calculate overtime pay, and more. It is often used with time-tracking systems to ensure accurate payroll calculations.
Automation of Administrative Tasks
According to a research report by MIT Sloan Management, 87% of global organizations believe that automation through AI technology will give a competitive advantage. So if you’re not utilizing AI right now, you can be sure that you’re eating the dust of your competitors.
This is especially significant for managers juggling tedious and repetitive tasks like data entry or writing reports. By automating these tasks, you’ll have more time to focus on jobs that genuinely matter, like working on new ideas or connecting with customers.
Here’s how you can automate your administrative tasks:
Step 1: First, look at the responsibilities of your role and consider what activities you can feasibly automate. Some examples include email follow-ups, document management, data entry, scheduling meetings, and customer support.
Step 2: Choose the right automation tool for your needs. There are various types of automation tools available on the market today. Consider the tasks you identified in Step 1 to determine which tool is best to achieve them efficiently and cost-effectively.
Step 3: Create a workflow diagram that outlines how each task will run from start to finish using automated systems and software. Using this diagram as a roadmap will help ensure that all steps are completed without snags.
Step 4: Put your automation system into action! Once you’ve tested the workflow, it’s time to reap the time-saving benefits of automation.
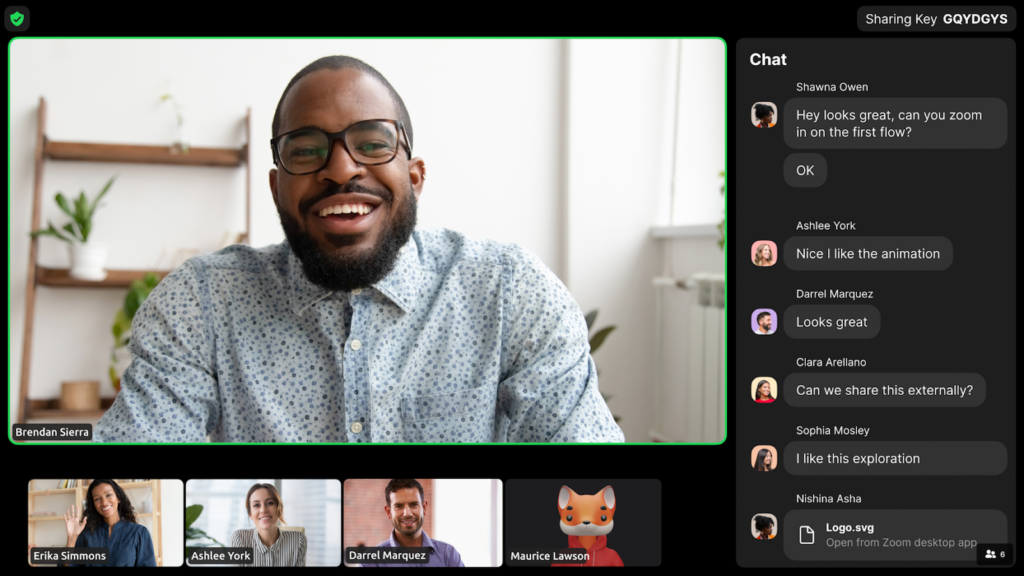
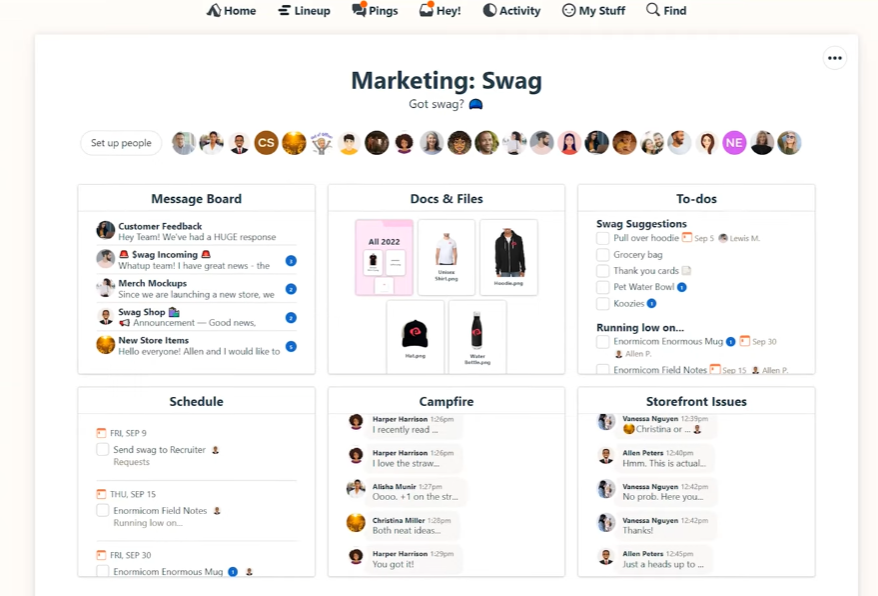
Leveraging Technology to Enhance Collaboration among Virtual Teams
According to Gallup, connecting employees through collaboration tools can increase performance by up to 37% and talent retention by 36%. Yet despite these desirable perks, only 2 out of 10 remote workers feel connected with their co-workers.
If you’re managing a virtual team, they most likely share the same experience and encounter collaboration issues like…
1. Miscommunication: Virtual teams often rely heavily on emailing, texting, and video conferencing, where simple details like the tone of voice or nonverbal cues can easily get lost in the mix.
2. Difficulty with collaboration: Sharing projects with time zone differences, technology issues (like video lagging or weak internet connection), and home-life distractions can be challenging too.
3. Lack of trust: It’s more difficult to establish trustworthiness due to the lack of accountability in a remote workspace. The entire workflow depends on everyone’s initiative, so it’s more on individual integrity than teamwork.
So how do you remedy these issues? It’s simple; you pick the right collaboration tools for your team because it’s the foundation of your company’s communication.
Productivity is the norm with the right platform.
So how do you make the right choice?
1. Determine your team’s needs: Before selecting a collaboration platform for your virtual team, it is vital to assess your team’s specific needs first. What type of communication will improve productivity and efficiency? Will the platform need features such as task management, document sharing, or video conferencing capabilities? Understanding what features are required by the team will narrow down your list of potential platforms.
2. Research collaboration platforms: Once you have determined your needs, begin researching which collaboration platforms best suit those needs. Consider user-friendliness, cost, and scalability. Remember to look through online reviews or ask colleagues for advice on the available media.
3. Evaluate a trial version: Try out a few of the collaboration platforms you have narrowed down. Most collaboration platforms offer free trial versions so you can test drive the platform before committing. This will give you an idea of how well the platform performs and its overall usability.
4. Implement and test: Once you have chosen the right collaboration platform for your virtual team, it is time to implement and try it. During this stage, ensure that all team members know how to use the platform. Take note of any issues that arise during testing, such as bugs or slow performance.
5. Monitor feedback: After the platform has been implemented, it is essential to monitor input from your team members and address any issues that may arise. Asking for information on how well the collaboration platform works and what could be improved will help ensure that your virtual team gets the most out of the forum.
Greater Focus on Well-Being and Mental Health Support
In the modern business climate, it’s becoming increasingly evident that employers need to shift their focus toward supporting employee well-being and mental health.
The competitive work environment is often associated with high-stress levels, which can lead to burnout and decreased productivity. So employers must do their part in creating a healthy work environment for their employees.
Here are some actionable steps to help you create an optimal work environment for your virtual team:
1. Establish clear expectations – Make sure that all team members clearly understand their roles and responsibilities and how their tasks fit into the company’s larger goals. This will help them understand how their efforts contribute to the company’s success.
2. Set realistic deadlines –Set achievable deadlines for each project or task and ensure everyone knows when to complete the work. This will help keep everyone organized and on track so that tasks are completed on time.
3. Offer flexible working hours – If possible, let team members set their hours and manage their workloads around their other commitments. This will help ensure that everyone can work in a way that suits them best and still meet deadlines without compromising their personal lives.
4. Encourage communication – Make sure there are open lines of communication between team members so they can discuss questions or issues quickly and easily. This could include virtual meetings or creating online discussion boards for each project or task.
5. Provide support – Make sure everyone has access to the necessary resources to complete their work. This could include training, guidance, coaching, or even technical help if needed.
6. Reward performance – Acknowledge and reward employees when they do a great job to motivate them to continue performing at a high level. You could do this through bonuses, recognition awards, or public praise of their achievements during team meetings.
7. Offer feedback – Regularly offer constructive feedback on how employees are performing so that they know what areas they need to work on and where they can improve. This will help keep everyone motivated and encourage them to strive for success.
8. Respect personal time – Don’t expect employees to be always available. Ensure they are given adequate time off and understand that their private lives still need to be respected.
9. Take regular breaks – Encourage team members to take frequent breaks to stay focused and productive throughout the day, even if it’s just for a few minutes.
10. Keep up morale – Lastly, ensure everyone feels positive and motivated by maintaining an open and supportive environment where everyone can feel safe enough to share their ideas or struggles without fear of judgment.
By implementing these tips, you should be able to create a healthy work environment for your virtual team and ensure that each member feels valued and supported.
Swapping Traditional Performance Reviews for Continuous Feedback Loops
Swapping traditional performance reviews for continuous feedback loops is becoming increasingly popular among employers.
By utilizing a continuous feedback loop system, employers can give and receive timely and meaningful feedback from employees on an ongoing basis.
It also allows for more frequent communication between managers and employees, providing opportunities to discuss successes, areas of improvement, and the actions necessary to make the most out of each individual’s potential.
Additionally, this type of system helps build trust within the organization by showing that management values employee input and takes it seriously when making performance management decisions.
If you want to try this out, here’s how you can start:
1. Assess the current performance review process: Take the time to assess and understand your company’s current performance review system, including how it is structured, what metrics are used, how employees receive feedback, and more.
2. Identify areas of improvement: After assessing the current performance review process, take note of any areas you would like to improve or change to support employee development and engagement through a continuous feedback loop system.
3. Discuss changes with the team: Once you have identified areas for improvement, it is essential to discuss them with the team. This will ensure that everyone understands the transition and knows what to expect from a continuous feedback loop system.
4. Create processes for gathering feedback: After discussing the transition with your team, create systems and processes for gathering employee feedback on an ongoing basis. This should include methods of collecting both formal and informal feedback, such as surveys or anonymous drop boxes.
5. Strategize how to respond to feedback: As you collect employee feedback, creating strategies for responding promptly is essential. Consider implementing automated responses that can be triggered based on specific reactions or comments and setting up regular review sessions where employees can have more in-depth conversations about their feedback.
6. Train managers on effective feedback: As you roll out the continuous feedback loop system, you must train your managers to provide and receive employee feedback effectively. This should include teaching them how to give constructive criticism and understanding what praise is most effective.
7. Monitor progress and adjust systems: Once the continuous feedback loop system has been implemented, monitor its progress regularly and adapt processes if needed. This will ensure that employees receive timely and actionable feedback that helps them further develop their skills and abilities.
Implementing Fun & Gamification at Work
Implementing fun and gamification in a virtual workplace can be beneficial for many reasons.
For starters, it can help employees become more engaged with their work by introducing elements of friendly competition that motivate them to achieve goals.
Additionally, it can create a sense of team spirit and camaraderie among workers who may not normally interact daily.
Furthermore, gamified tasks are often less intimidating than traditional approaches to completing tasks or assignments, which improves morale and productivity.
Finally, incorporating game features into the workplace can help teach new skills or training employees since games often focus on problem-solving. This can make learning more accessible and enjoyable for everyone involved.
Overall, introducing fun and gamification can significantly increase engagement, morale, productivity, and learning in the virtual workplace.
Here’s how you can gamify the workplace:
Step 1: Identify the correct game elements for your workplace. Consider what type of audience you have and which features might motivate them the most. Think about using these elements to reward employees or encourage team collaboration.
Step 2: Research available gamification solutions and platforms. Various options can make it easy to bring fun and games into your virtual workplace. Consider factors like cost, integration capabilities, scalability, customization options, and user-friendliness when making your decision.
Step 3: Set up your chosen solution in an organized manner. Make sure to plan how you structure rewards, challenges, tasks, and competitions within the system. Ensure to provide support materials and documentation so employees can quickly get up to speed on how the system works.
Step 4: Test it out! Have a few of your most enthusiastic employees try the system to identify issues before rolling it out to everyone. This will also give you an idea of which game elements are being used and what might need tweaking or removal altogether.
Step 5: Roll it out company-wide! Celebrate this new initiative with your colleagues, and ensure they understand its features and benefits. Encourage people to use the system and have fun with it – be creative in finding ways to engage with each other through these games.
Step 6: Monitor and adjust as needed. Keep an eye on how the system is being used, and make any necessary changes or tweaks to ensure that it’s working for everyone. You can also continue to add new elements or even create different themes for different teams or departments. The possibilities are endless!
Embracing Flexible Working Arrangements
More and more businesses are beginning to realize that flexible working arrangements are the way forward.
As such, many of them are now introducing policies that allow their employees to work remotely—either full-time or part-time—with some even offering flexibility in terms of when they can take breaks or vacations.
The result is a win-win situation for both the employer and employee: increased engagement, improved job satisfaction, and productivity levels, as well as lower costs for the business.
At the same time, employers must also be aware of potential risks associated with remote working arrangements.
These include data security issues and problems with communication between employees who are not physically present in the same office. To mitigate these risks, businesses must implement appropriate monitoring and security measures and provide regular employee training on how to best use remote working technologies.
Overall, a flexible working arrangement is definitely one of the top trends today, and if you aren’t online yet, then maybe it’s time to be open to it.
Here’s how you can get started:
1. Assess your organization’s needs: While flexible working arrangements can benefit employers and employees, they may not be suitable for every business. Carefully consider the type of job roles being offered and determine which ones could potentially benefit from an alternative schedule or location.
2. Reach out to potential candidates: Once you have identified roles that could be shifted to a more flexible working pattern, reach out to potential candidates interested in this arrangement. This will indicate what skills potential employees possess and their level of commitment to the role.
3. Draft an agreement: Once you have identified a suitable candidate, draft a clear and concise agreement that outlines the terms of their flexible working arrangement. This should include details such as work hours, payment structure, and other guidelines that must be adhered to.
4. Train your managers: Managers will play a pivotal role in ensuring that flexible working arrangements are successful. Provide them with all the necessary information on monitoring and managing remote employees so they can check in regularly and provide feedback.
5. Communicate with your team: Regular communication is essential for maintaining morale and productivity levels when introducing a flexible working arrangement into your organization. Encourage open dialogue and ensure that everyone knows what is expected from them.
6. Monitor progress: Make sure to regularly review the success of your flexible working arrangement and take any feedback on board to make necessary adjustments and improvements if needed.
Increasing the Use of Analytics
Analytics allows HR departments to understand better their employees’ performance, engagement, and well-being.
By leveraging sophisticated data analysis techniques, they can identify areas where improvements need to be made and develop strategies tailored to each individual’s needs.
This helps them ensure that all employees have a positive experience while working and makes it easier for companies to meet their organizational objectives.
Additionally, as technology evolves, businesses can access more detailed information than ever to make even more informed decisions about their workforce.
Analyzing employee data can help uncover hidden insights that improve overall performance and productivity, making it an invaluable tool for HR departments in 2022.
The key to analytics success is ensuring that the data collection and analysis process is correctly aligned with the company’s objectives and values.
Furthermore, you should transparently use analytics so employees understand how their data is used and are comfortable with the results.
Companies can responsibly leverage analytics to maximize their potential benefits while protecting their employees’ interests.
Overall, using analytics in employee management is one trend that will continue to shape businesses in the future.
By taking advantage of new insights from data, HR departments can develop better strategies and increase effectiveness overall – all while giving employees more transparency into how their performance impacts the organization’s success.
A step-by-step guide to using analytics in your company:
1. Establish Goals: Before diving into analytics, you must first identify the goals you want to achieve with your data-gathering efforts. Are you looking for ways to increase productivity? Do you need better insights into customer behavior? Determine what areas of your business need improvement relative to employee management and use that as a starting point.
2. Collect Data: Once you’ve identified the goals, it’s time to begin collecting relevant data from sources like surveys, customer feedback forms, and online reviews. Ensure all collected data is categorized correctly and stored securely on an internal server or cloud hosting service for easy access later.
3. Analyze the Data: After all relevant data has been collected, it’s time to analyze it using analytics software. Look for patterns and trends in the data that can provide insights into employee performance, customer satisfaction, and other business metrics.
4. Take Action: Now that you’ve identified any potential areas of improvement, it’s time to act on them! Based on your analysis, determine what changes need to be made to improve employee management and help your organization reach its goals. Be sure to track results to measure how successful these changes were.
Emphasis on Soft Skills Training
Soft skills such as communication, collaboration, creativity, and problem-solving can significantly impact employee productivity and morale.
Companies should prioritize developing or enhancing soft skills among their employees by providing targeted workshops, seminars, and other learning opportunities that target these areas.
This can help improve employee engagement and performance while fostering a healthier workplace environment where people from diverse backgrounds can thrive.
Additionally, organizations should be open to feedback from different stakeholders when designing programs for soft skill development to ensure that all workforce members are represented in the curriculum.
Employers will create an environment where collaboration is valued, and employees can develop the skills needed to succeed by emphasizing soft skills training.
Here are some steps to help you develop your team’s soft skills:
1. Identify Your Team’s Learning Objectives – Before beginning any training program, you must identify what skills or knowledge your team needs. Consider their roles and responsibilities and any self-improvement goals they may have. With this information, decide on areas for improvement and create learning objectives accordingly.
2. Choose Appropriate Training Methods – Once you know which skills need to be developed, decide on the best way to teach them. Depending on the skill, this could include lectures, group activities, role-playing scenarios, or simulations. Think about how training can be fun and benefit your team’s growth.
3. Create an Effective Training Plan – Once you’ve decided on the methods of instruction, create a detailed plan that outlines class topics and materials and any assessments to be completed at the end of each session. Test out different approaches before deciding which will work best for your team.
4. Monitor Progress – It’s essential to keep track of how your employees respond to the training and adjust it if necessary. Consider scheduling feedback sessions with individual employees or allowing them time during staff meetings to discuss their progress and offer suggestions.
5. Provide Support – Once the training is complete, make sure that there are mechanisms to support your employees’ ongoing learning. This could include providing access to online resources or a mentor system where experienced staff members help guide newer team members through their development journey. Additionally, consider offering rewards such as bonuses or recognition for mastering new skills or taking on special projects that challenge them further.
6. Measure Success – Finally, track and measure the training program’s success. Ask employees to provide feedback on their experience and assess how well they have been able to apply what they learned in their everyday duties. This will help you identify areas for improvement and ensure that your team stays ahead of the trends in employee management.
Holistic Benefits Packages That Suit Everyone
Employers are beginning to understand that one-size-fits-all benefits packages don’t work for everyone.
That’s why employers in 2022 are offering personalized, holistic benefits packages that address the needs of each employee.
Companies are taking a more customized approach to their benefit plans—offering flexible hours, telecommuting arrangements, and financial counseling services.
Additionally, companies are focusing on ways to make their employees feel valued beyond just salary or bonuses.
For example, employers may offer health and wellness programs such as free fitness classes or yoga sessions; childcare support; professional development courses; transportation assistance, and tuition reimbursement.
By creating an environment where employees feel appreciated, companies can foster loyalty and increase productivity among their workforce.
Here’s how you can do this:
1. Research – It’s essential to understand what benefits employees prefer and need from their employer. Ensure you investigate different healthcare plans and retirement savings options available on the market and any local laws affecting your industry or region.
2. Assess & Prioritize – Consider your company’s current financial situation before deciding which benefits will be offered to employees. Put together a list of available options, then prioritize them to ensure you’re offering benefits that best suit the needs of your employees.
3. Evaluate & Communicate – Before implementing a new package, it’s essential to test and evaluate its effects on the company and its employees. Ask for feedback from current staff members or involve potential new hires in the process. Once you feel confident about the proposed plan, communicate clearly with everyone affected.
4. Implement & Monitor – Ensure all systems are in place before rolling out your holistic benefits package. Keep monitoring it regularly to ensure that everything is running smoothly and that you can address any issues or concerns quickly.
Emphasis on Continuous Learning & Development
Employee management in 2022 will place a greater emphasis on continuous learning and development.
In today’s ever-evolving landscape, employees need to keep up with the latest trends and technology, so companies must provide them with resources to stay ahead of the curve.
Organizations should identify gaps in their current training programs and develop initiatives that encourage lifelong learning.
Virtual seminars, online tutorials, and trend briefings can help educate employees on different topics, such as industry best practices, emerging technologies, or leadership skills.
Additionally, they should look into offering tuition reimbursement for classes taken at local universities or institutes related to their field of work.
This will help employees hone their existing skills and acquire new ones that can be useful in the workplace.
Aside from formal learning, organizations should also consider creating an environment that encourages informal learning.
This could include collaborative working groups, mentorship programs, or employee knowledge-sharing forums.
By encouraging socialization and communication between teams, organizations can foster a culture of continuous growth and development.
If you want to follow, then here’s what you should do:
1. Assess employee needs – Take the time to get to know each of your employees and assess their needs for professional growth. Ask questions about their current skill sets, goals they wish to achieve, and what subjects or areas of expertise interest them. This will help you identify which areas would be most beneficial for them to focus on to reach their goals.
2. Offer training opportunities – Provide employees with resources when looking into additional training or learning opportunities. This could be anything from online courses to attending seminars or workshops. Ensure that the training is tailored to their individual goals and interests to ensure effective learning.
3. Encourage skill-sharing – Create an environment where employees can easily share their skills and knowledge. Offer them the opportunity to collaborate on projects or to teach each other what they know. This will help foster creativity, collaboration, and innovation among your team members.
4. Track progress – Keep track of your employees’ progress in terms of their development goals, either using a project management system or through regular meetings with each employee individually. Doing this will allow you to provide additional support and recognition for achievements.
5. Offer rewards – What better way to motivate your employees than by offering rewards for their efforts? Whether it’s a gift card or an extra paid vacation day, recognize and reward the hard work that your team puts in towards their professional development.
Conclusion
By understanding the top 10 trends in employee management for 2022, employers can equip themselves with the right strategies and tools to create a positive work environment that drives success at every level.
If you’re interested in staying up-to-date on the latest developments in employee management, be sure to share this blog post with your colleagues and friends!
Let’s continue our learning journey to ensure we are prepared for what lies ahead!
The post The Top 10 Trends in Employee Management appeared first on noupe.