The best CRM (Customer Relationship Management) software solutions help sales teams streamline critical processes to improve productivity, track customer interactions and gain actionable insights to deliver a personalized experience to sell smarter, shorten the sales cycle and drive better retention rates.
This article reviews the 21 best CRM software to help you streamline your searches. We’ll cover the key features, user experience, pricing plans, strengths, and weaknesses. So, let’s get to it.
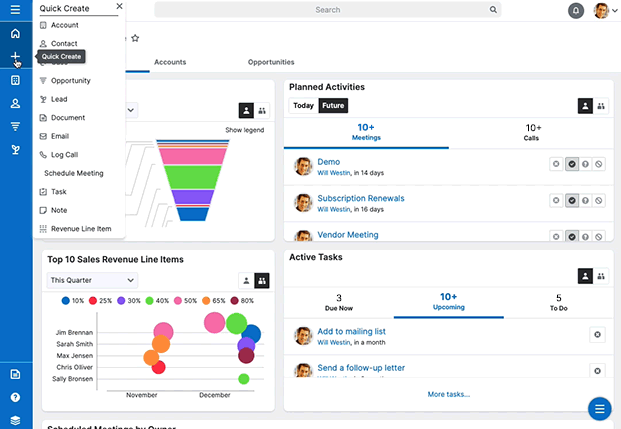
1. Salesforce Sales Cloud CRM

Salesforce Sales Cloud is a cloud-based customer relationship management solution that supports large sales teams and every customer touchpoint.
Over 150,000 companies, including world-leading brands like IBM, NBCUniversal, and Sonos, use the CRM system to streamline workflow automation.
Key Features

Project Management — The software natively integrates with Slack, allowing you to seamlessly manage your Salesforce tasks in one central location and collaborate remotely with colleagues, customers, and partners in real-time.
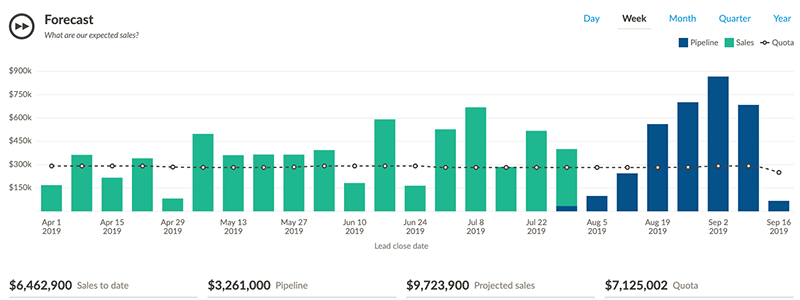
Sales Forecasting — Salesforce can estimate your future sales revenue using your current and historical pipeline data. Again, integrating with apps like revVana helps you gain better revenue insights.
Flexible and Scalable — This CRM software helps small businesses and enterprises meet their growing needs without sacrificing performance. Salesforce CRM is entirely cloud-based, supports over 8,700 integrations, and has an open API, making it highly extensible.
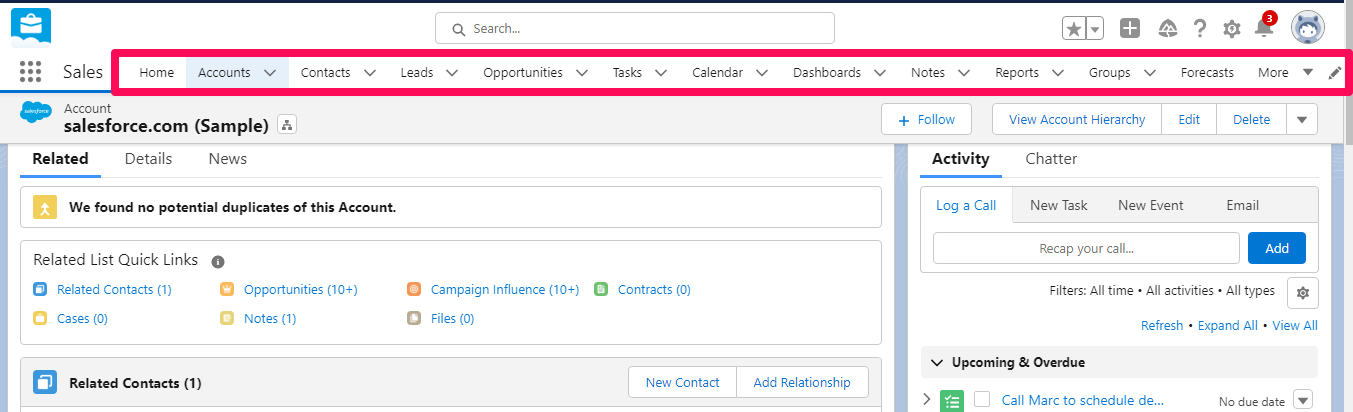
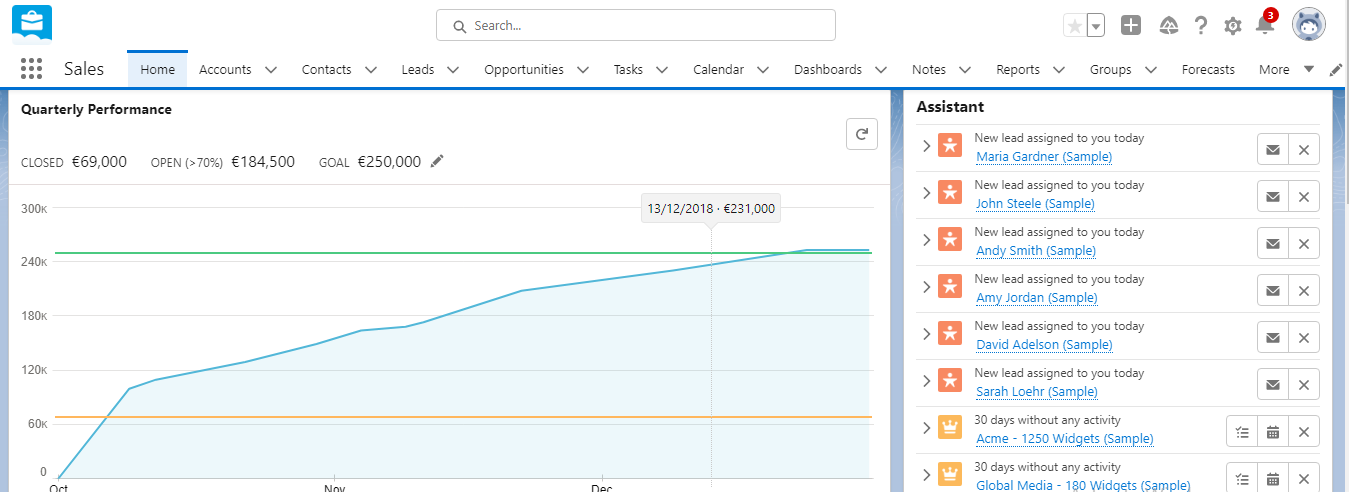
User Experience

Setting up an account only takes three steps.
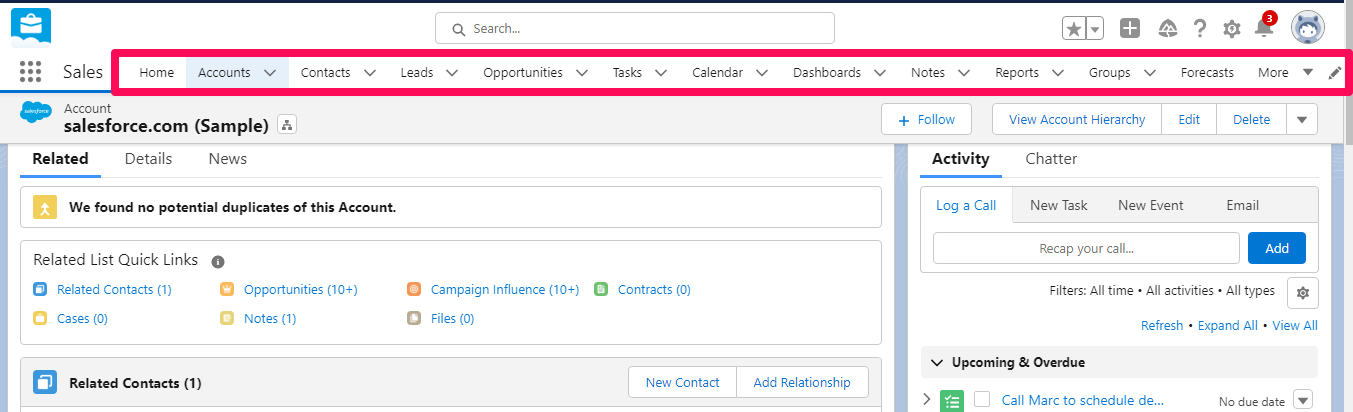
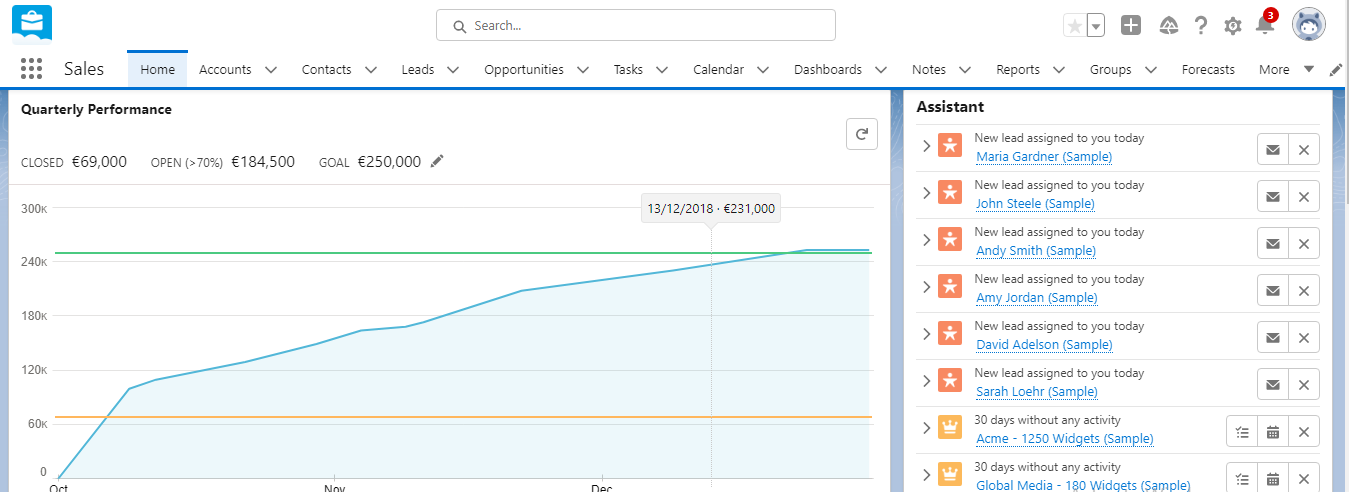
The dashboard is clean and straightforward, making it easy to use. You can click the modules on the navigation menu to use its features. Additionally, the CRM software displays information in graphs, pie charts, and tables in an easy-to-understand way.
Salesforce Sales Cloud has a robust knowledge base to hit the ground running immediately.
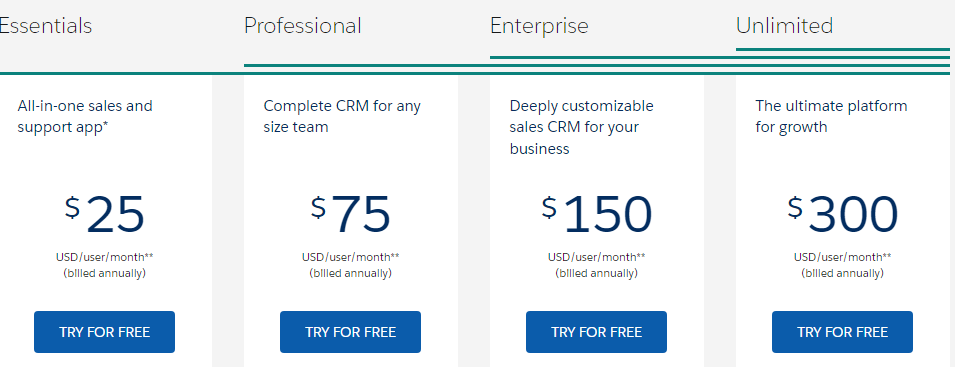
Pricing

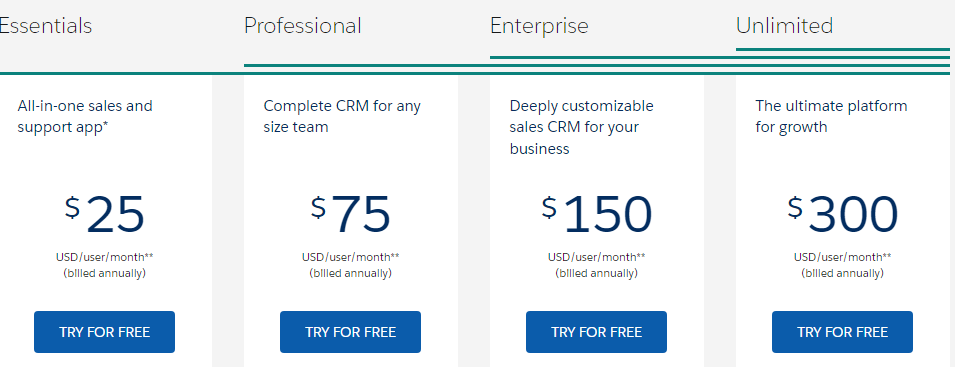
Salesforce offers four subscription plans, billed annually:
- Essential $25 per user per month
- Professional $75 per user per month
- Enterprise $150 per user per month
- Unlimited $300 per user per month
Strengths
- It’s fully cloud-based (you don’t need to install anything)
- 30-day free trial
- Customer relations management automation
- Supports over 8,000 integrations and apps
- Multilingual and multi-currency support
- Open API
- Leads management and business intelligence tools
- Round-the-clock support
- Multiple appointment scheduling
- Mass emailing capability
Weaknesses
- It doesn’t support live chat
- Not suitable for on-premise deployment
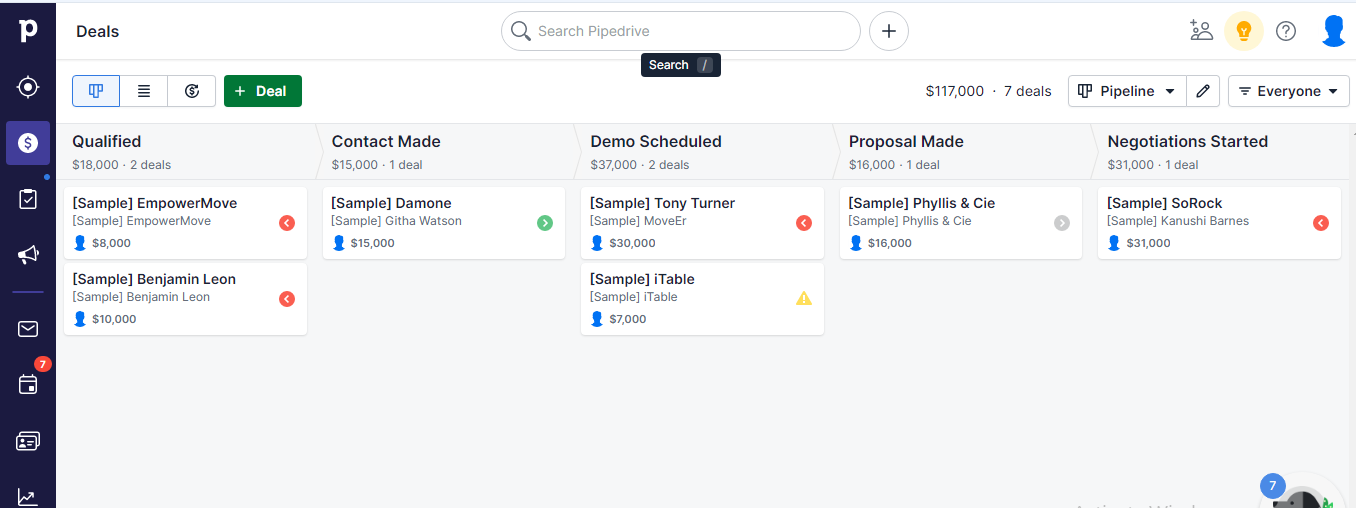
2. Pipedrive

Pipedrive is one of our top options for the best CRM software today. The cloud-based solution helps marketers set up their pipelines, track progress in real-time and automate routine tasks. Over 100,000 companies in 179 countries use the software.
Key Features

Real-Time Alerts — Pipedrive has a built-in reminder that keeps you posted on all your sales activities so you don’t miss a follow-up.
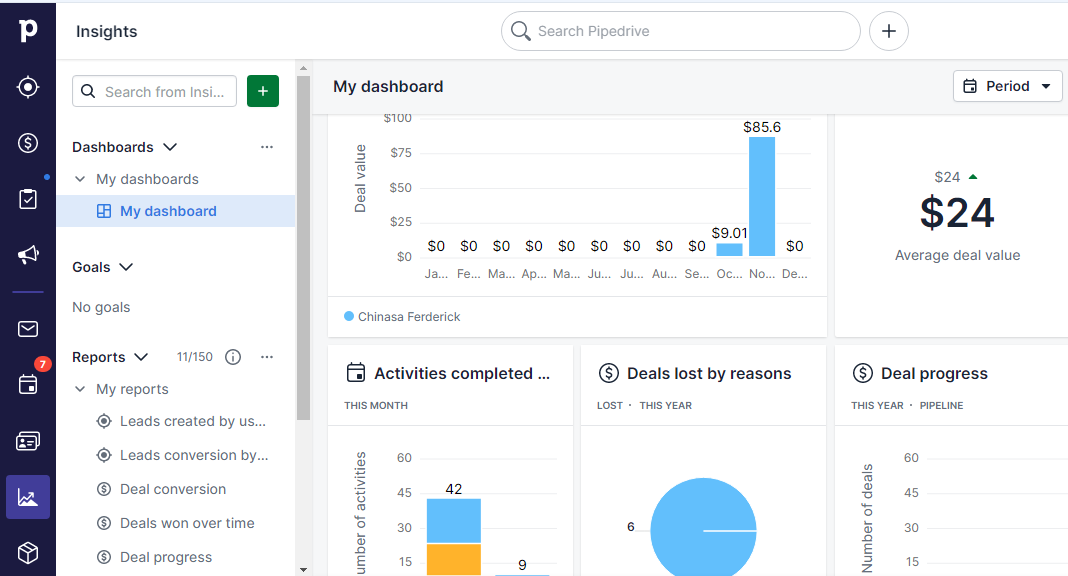
Reporting — The CRM provides detailed reports on pipeline performance. With this insight, you can measure your progress against your business goals.
Revenue Forecasting — The software can forecast your sales volume and revenue using your pipeline data. It automatically updates the estimate when a lead’s status changes.
Leads Capture — Pipedrive has a customizable web form that helps you capture leads for your pipeline. Also, you can segment the leads for personalized communications.
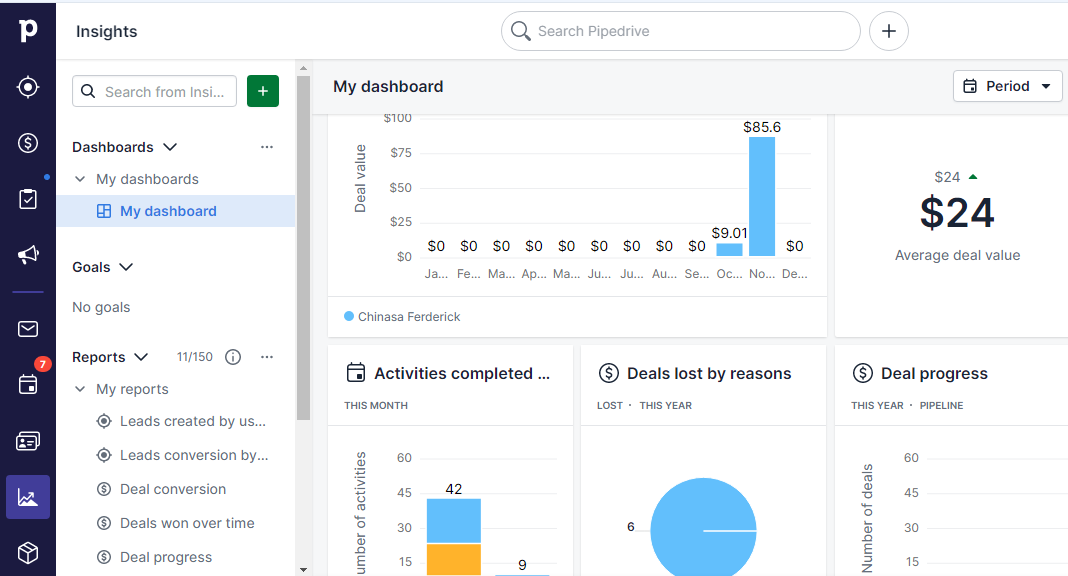
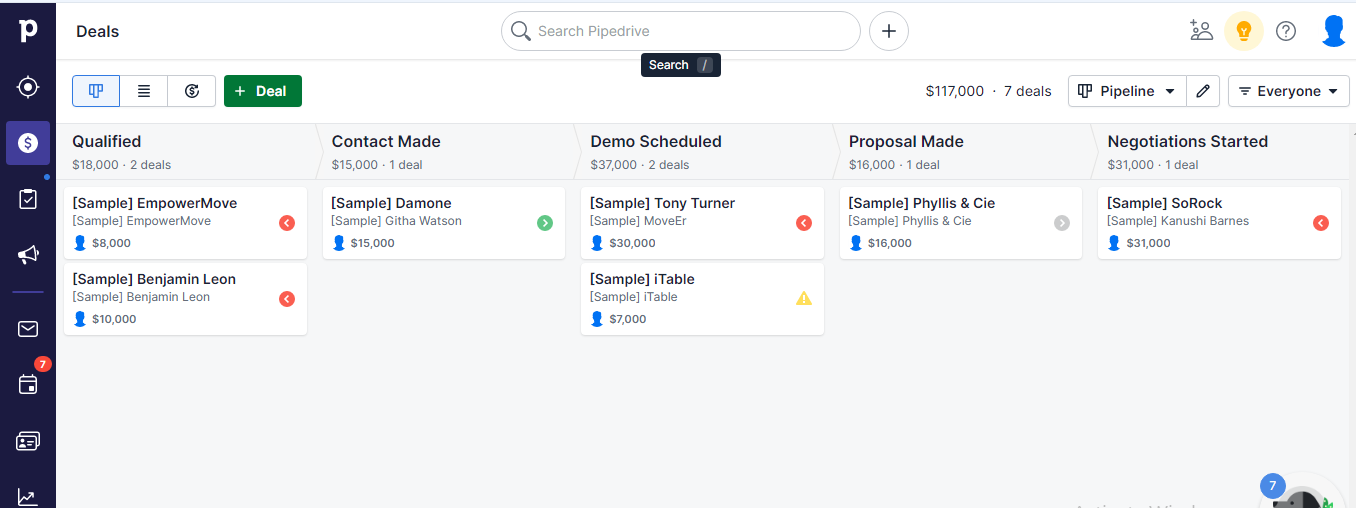
User Experience

Pipedrive is user-friendly. New users will be able to get the hang of it quickly. Also, the CRM software has a robust help center to help users set up and customize their accounts.
It features a visual pipeline that lets you see your sales strategies and process and update a lead status by dragging and dropping it. Additionally, it presents reports in easy-to-understand ways.
The software offers live chat and round-the-clock email support for quick resolutions.
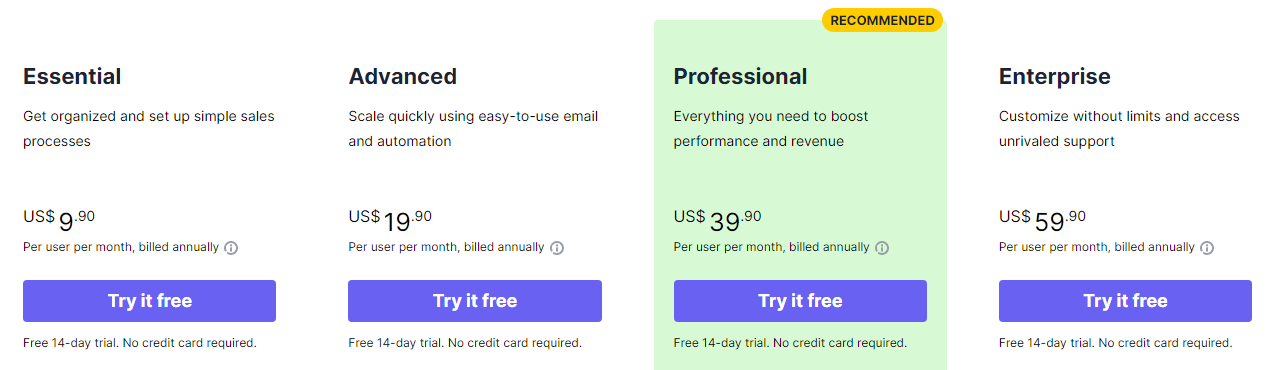
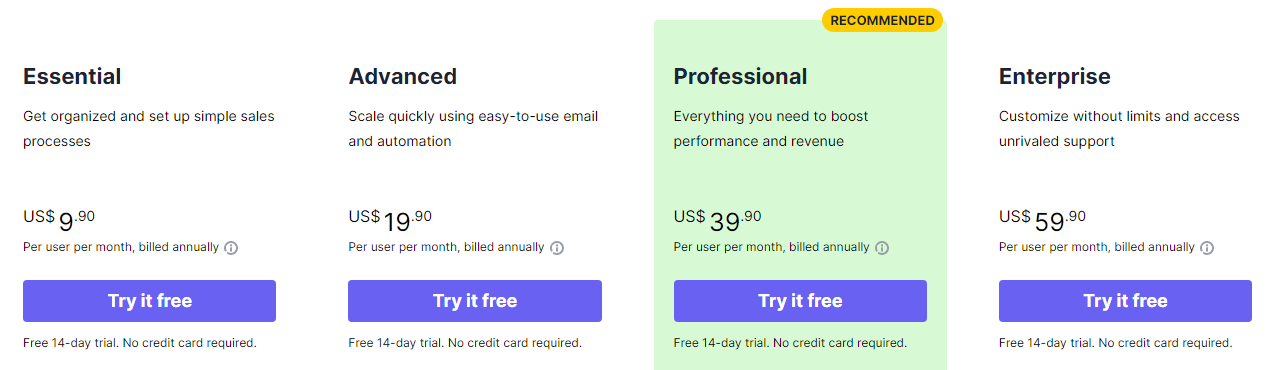
Pricing

Pipedrive offers four plans, billed monthly and annually.
- Essential $11.90 per user per month
- Advanced $24.90 per user per month
- Professional $49.90 per user per month
- Enterprise $74.90 per user per month
Strengths
- Faster deal closing
- Omnichannel lead generation
- Efficient customer relationship management
- Free trial (no credit card required)
- Goal setup and tracking
- Sales forecast
- Over 350 integrations
- 14-days free trial
- API support
- Real-time support
Weaknesses
- No free plan
- The dashboard could feel overwhelming
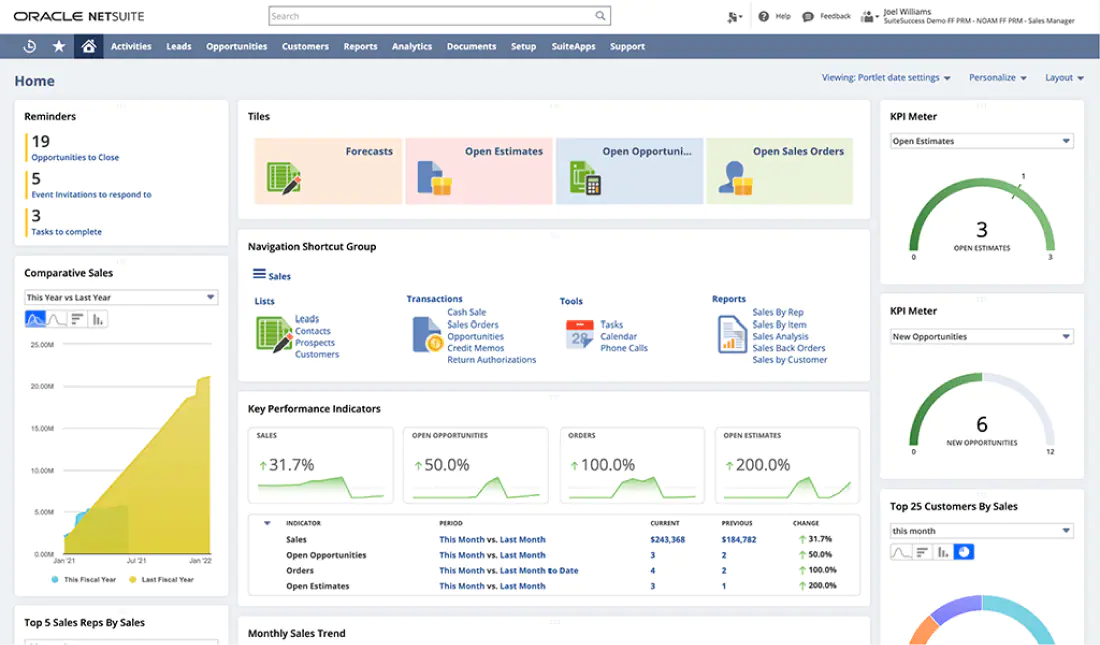
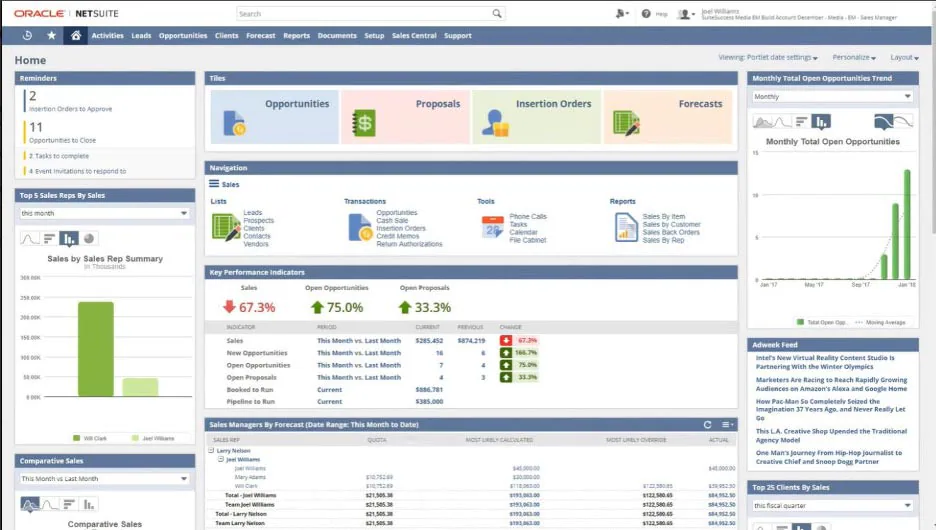
3. Oracle Netsuite CRM

Oracle NetSuite Customer Relationship Management software promises to deliver the real-time data you need to manage interactions with potential customers, existing customers, and suppliers, deliver exceptional customer experiences and drive sales.
Over 32,000 customers use Oracle NetSuite products.
Key Features

Sales Force Automation — NetSuite CRM SFA unifies your sales processes and provides unprecedented insights into every aspect of your customer relationship to supercharge your sales performance.
Marketing Workflow — You can create and launch targeted marketing campaigns to grow your leads pool. Also, the CRM lets you segment your leads to deliver a personalized experience, shortening the sales cycle.
Customer Service Management — NetSuite automates customer service management, allowing users to focus on other pressing day-to-day activities. For example, it can review the status of submitted tickets and reply with follow-up communications.
Partnership Relationship Management — NetSuite CRM is not just a customer relationship management software. Instead, the platform is a complete business management tool that helps you manage relationships with partners, share real-time information, and maintain control over partner-focused sales processes.
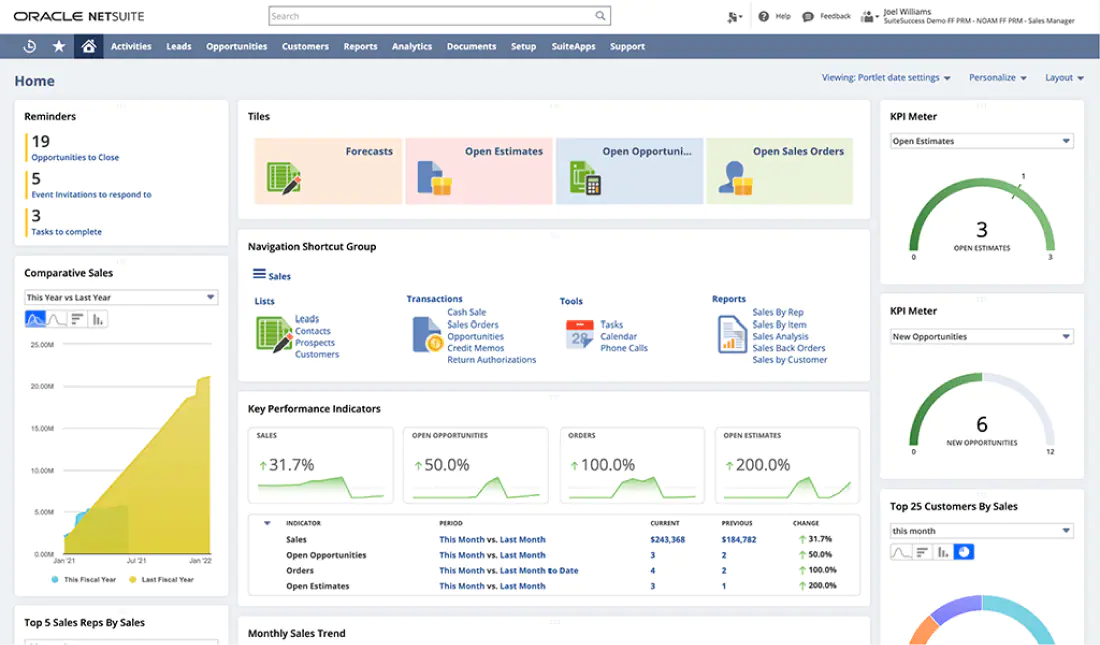
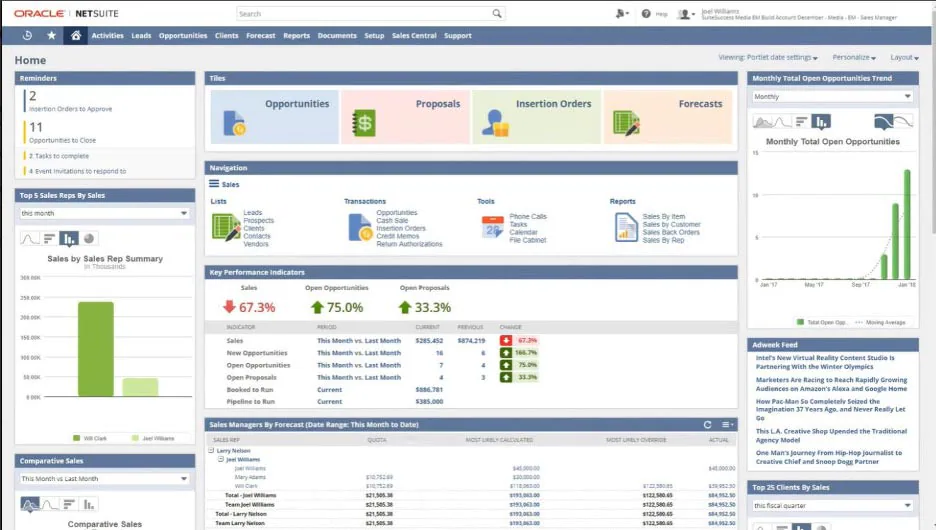
User Experience

This CRM could be more beginner-friendly if not for its many features and advanced functionalities. However, the software offers a search feature to help users find things faster. Another user experience challenge is Netsuite’s time-demanding customization.
Plus, some users have reported crashes and downtime.
Besides these challenges, NetSuite has an excellent user interface that makes it exciting. Also, it offers live chat support, helpful resources, and a comprehensive knowledge base.
Pricing
NetSuite charges an annual license fee but doesn’t provide any pricing plans. You must contact their customer support to learn about the deployment needs of their CRM systems.
Strengths
- A centralized data source that gives users unprecedented visibility into their sales process
- Salesforce, marketing, and customer service automation
- Partner relationship management
- Advanced reporting and analytics
- Great user interface
- Sales forecasting
- Mobile
Weaknesses
- No monthly subscription plans
- Not-too-great user experience
- Expensive compared to other CRM solutions
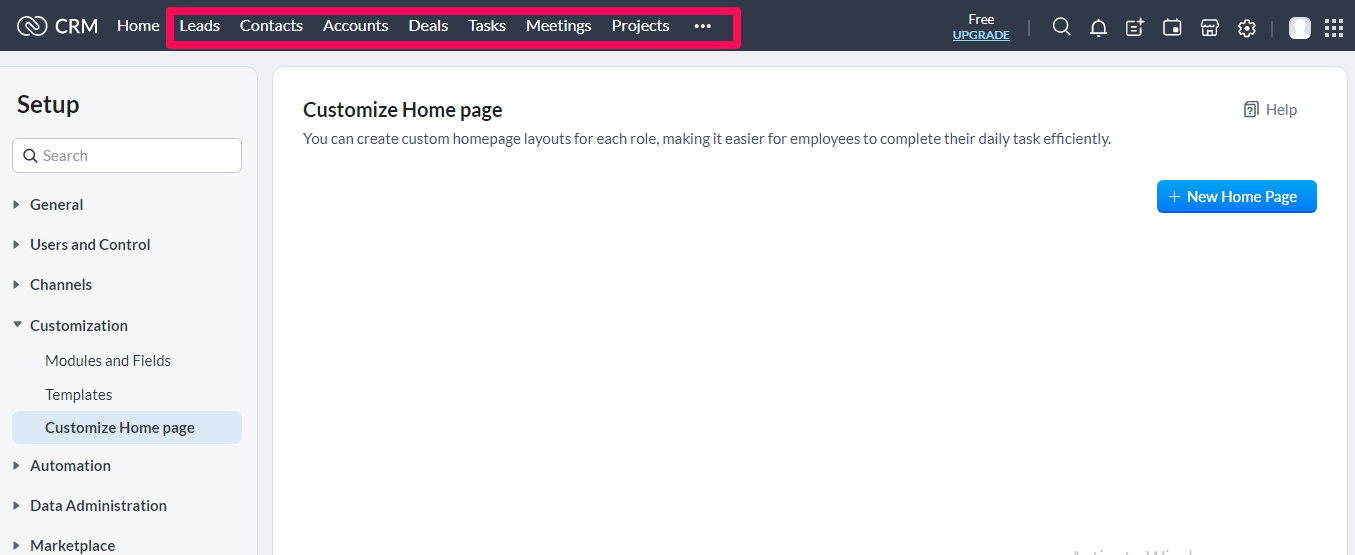
4. Zoho CRM

Over 250,000 businesses worldwide use Zoho CRM software solutions. It helps management, marketing, support, and sales teams address their customer relationship management and omnichannel engagement needs.
The platform empowers users to deliver personalized experiences and drive sales through multiple channels.
Key Features

Sales Force Automation — You can create workflows to reduce manual data entry, eliminate redundancies and automate repetitive sales, marketing, and customer service functions.
Journey Orchestration — Zoho CRM lets users create personalized customer journeys and track each prospect’s path to identify delays or loopholes and optimize the sales process.
Omnichannel — With the Zoho CRM software, you can engage and track customer interactions across multiple channels, including email, social media, phone, and the self-service channel.
Sales Enablement — Zoho CRM enables frictionless sales processes. You can generate quotes, invoices, and orders within the CRM software. Also, it lets you set up partner portals to grow your business and manage relationships with stakeholders.
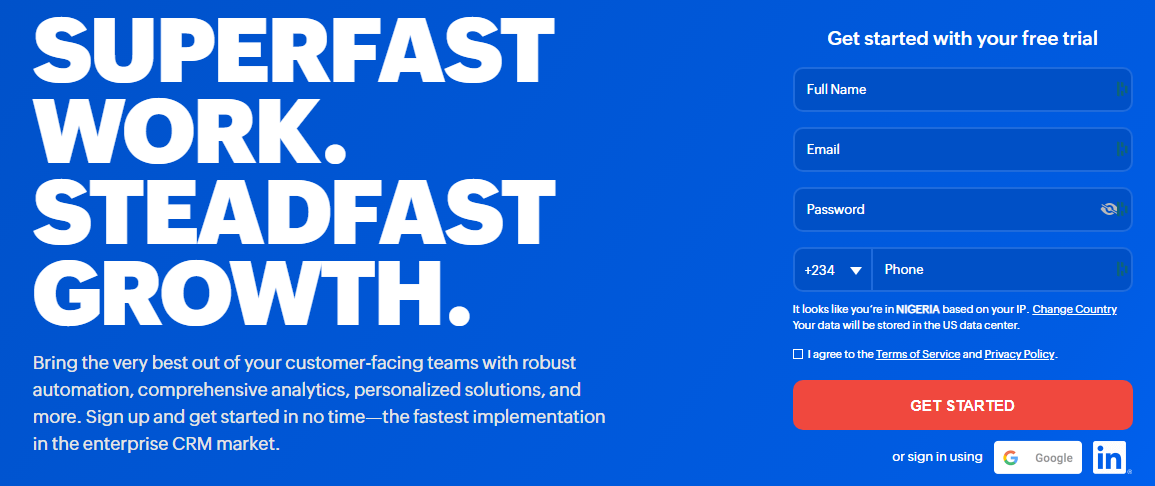
User Experience

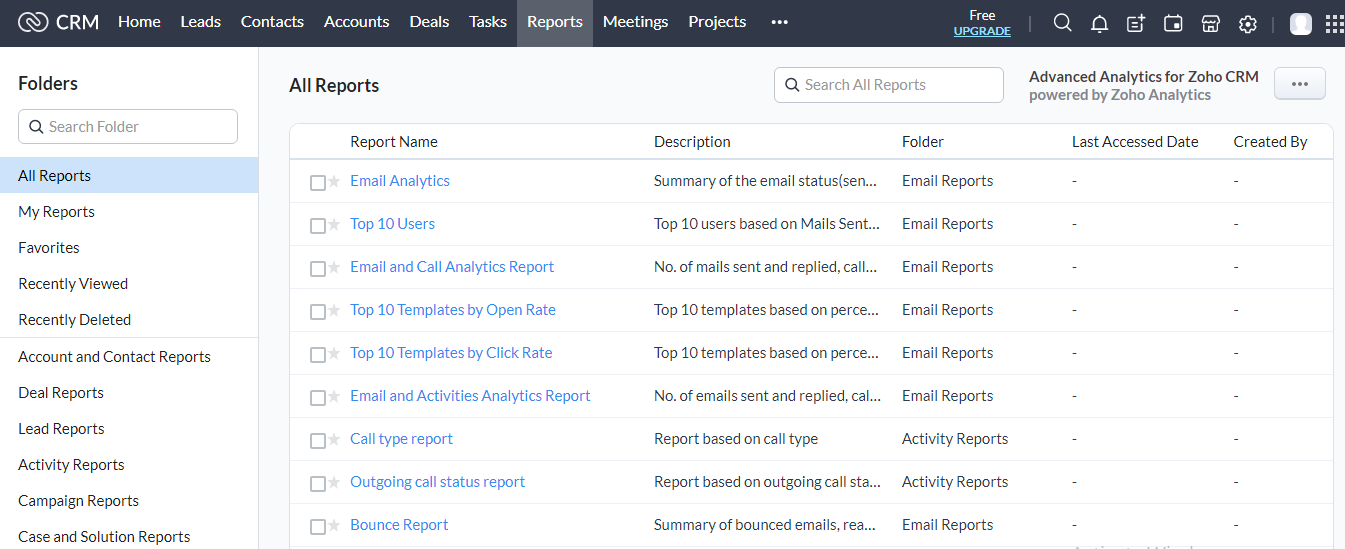
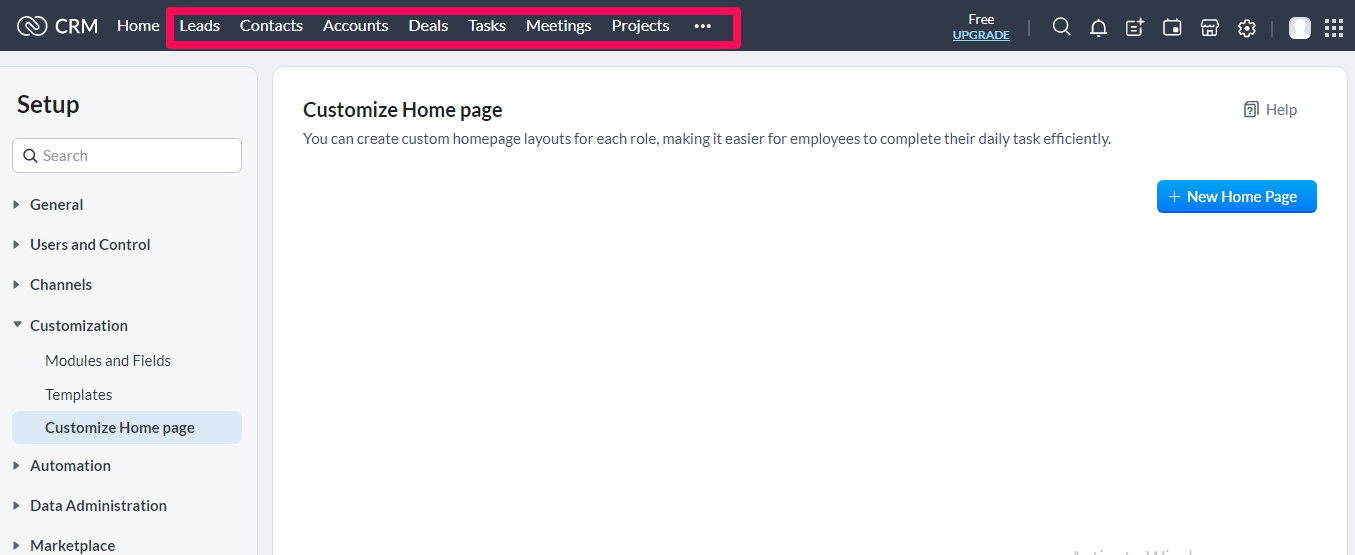
The Zoho CRM dashboard is clean, straightforward, and user-friendly. So, you can use all of its features as a first-time CRM user.
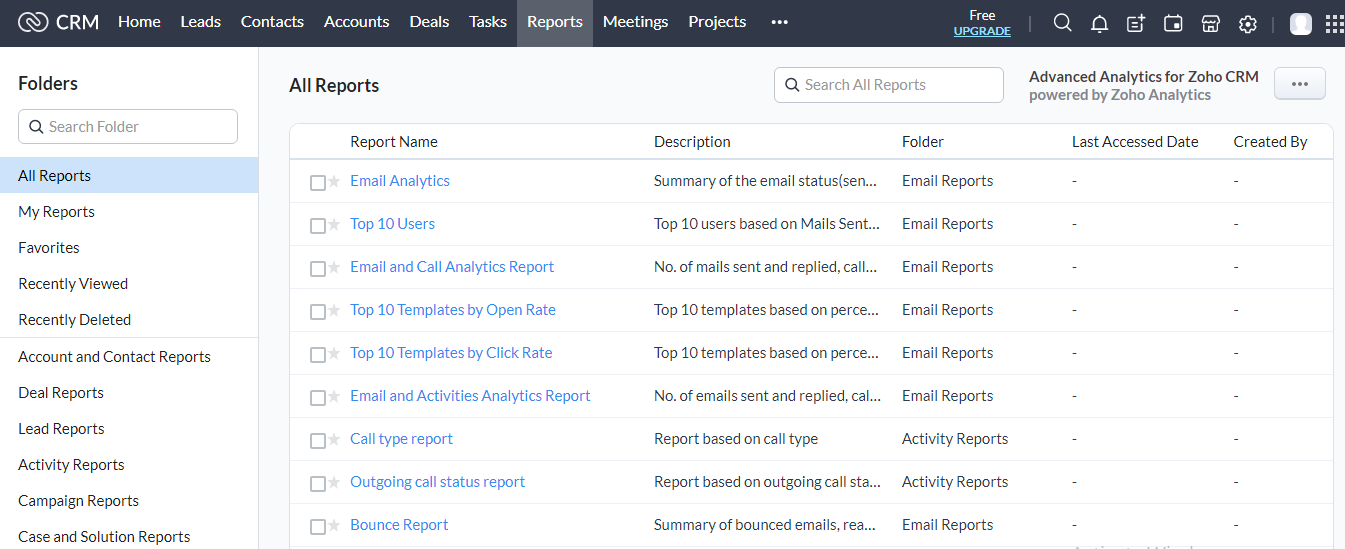
For example, the software lays the module tabs above the fold at the top bar, making them easily accessible. The reports are also less overwhelming as you can drill into the report you want to see, one at a time.
Zoho CRM offers webinars, tutorials, free eBooks, and documentation for easy setup and customization. No live chat support.
Pricing

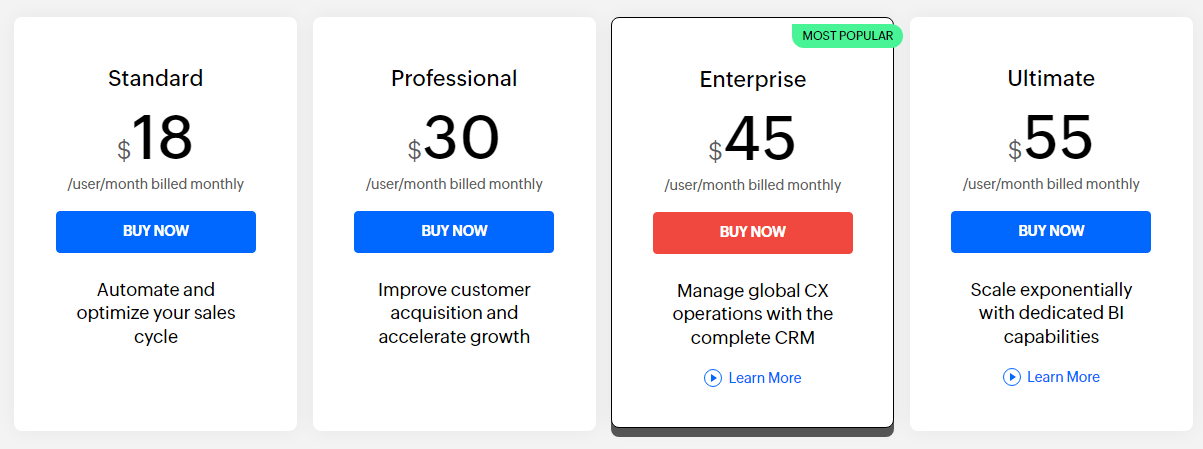
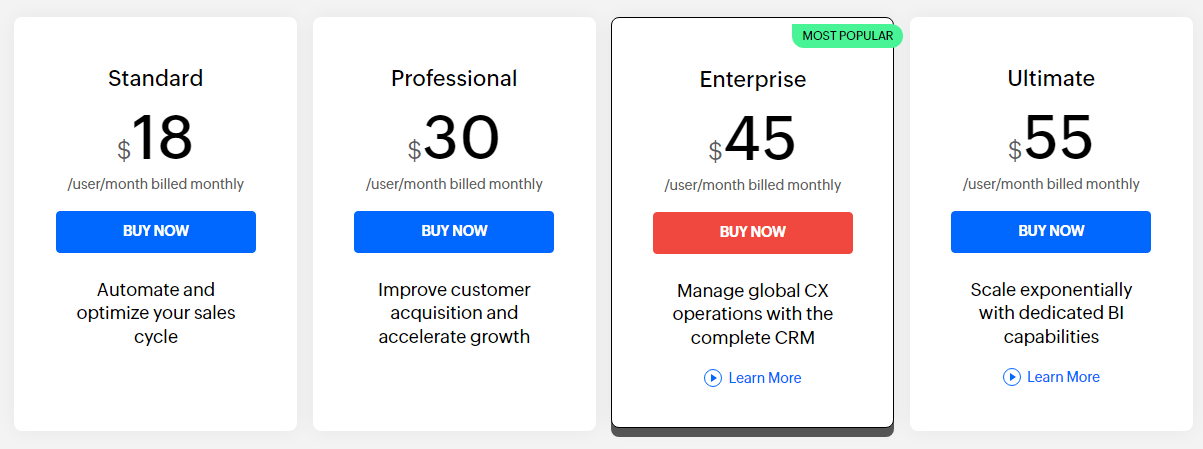
Zoho CRM offers four subscription plans billed monthly and annually:
- Standard $18 per user per month
- Professional $30 per user per month
- Enterprise $45 per user per month
- Ultimate $55 per user per month
Strengths
- Mobile
- Marketing and sales automation
- Advanced template and layout customization
- Insightful reporting and analytics
- Team collaboration
- Support customer self-service portal
- Predictive sales and intelligence
- Voice assistant
- Multilingual and multi-currency support
- App marketplace with several third-party developers
- REST API support
- Activity reminders and sticky notes
- 15-days free trial
Weaknesses
- No live chat support
- Limited native marketing automation (needs extensions)
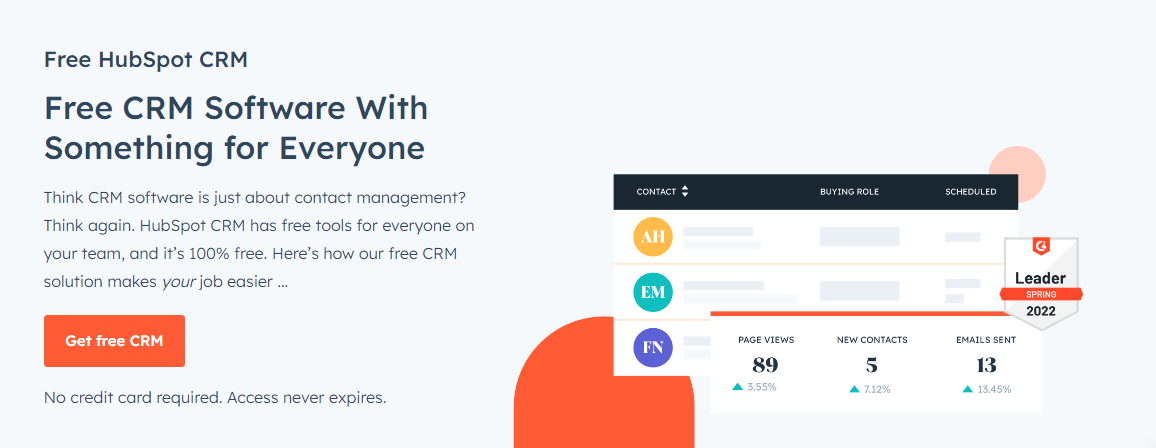
5. HubSpot CRM

HubSpot CRM is a cloud-based customer relationship management solution for salespeople, marketers, customer service agents, operations managers, and business owners. Top global brands like Atlassian, Doordash, and Wistia use the HubSpot CRM software.
Key Features

Multiple Hub — HubSpot CRM offers five hubs—marketing, sales, customer service, CMS, and Operations—that lets you pay for your needs. In addition, you can integrate up to five hubs into a single CRM to streamline your business processes.
Email Marketing — The software has a built-in email marketing capability for targeted campaigns to your audience. In addition, you can create customized emails with the intuitive drag-and-drop editor.
Lead Generation — With the built-in lead-capturing forms, ad management tools, and landing pages, you can generate leads online, feed them directly into the CRM and convert them to customers.
Customer Support Portal — You’ll get a customer support portal to manage customer services and support requests, minimizing the burden on your customer service team. With the portal, you can also set up your knowledge base.
SEO Advisor — The SEO Advisor provides actionable SEO tips which can help you rank essential keywords on Google search results. It comes in handy when creating blog posts or developing landing or website pages.
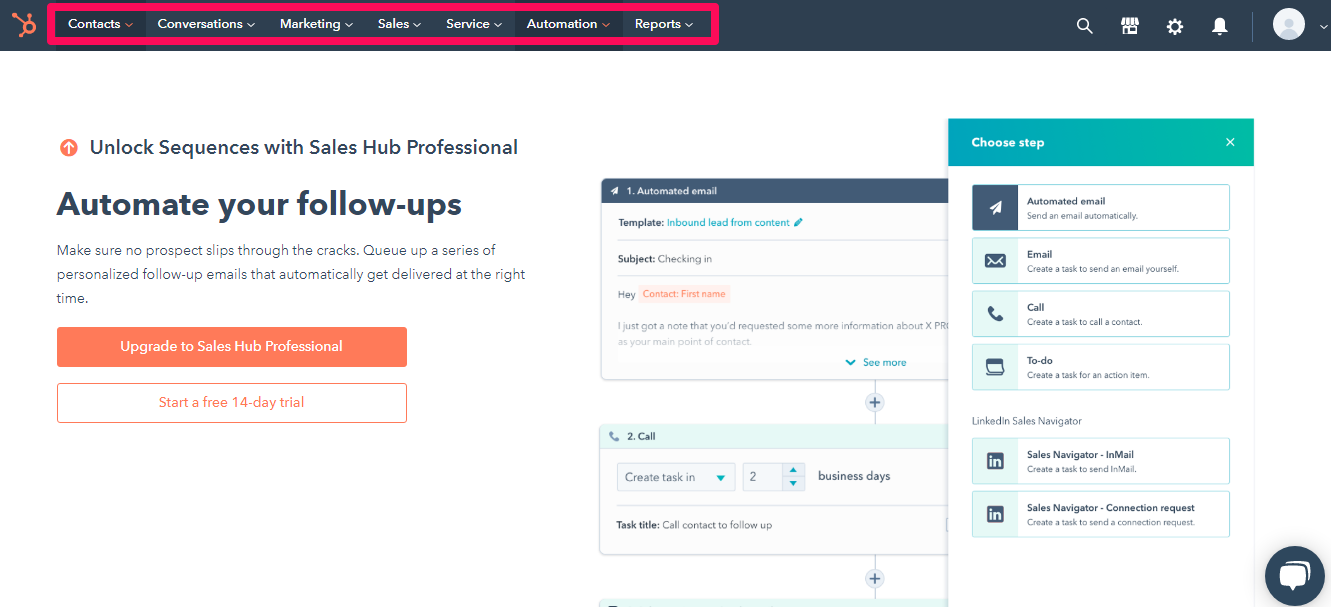
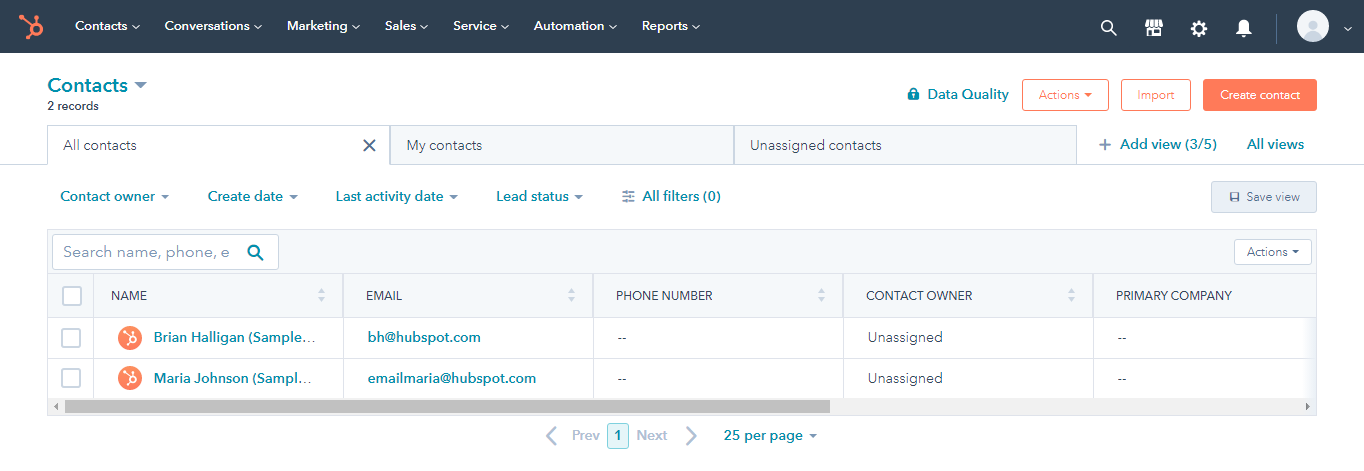
User Experience

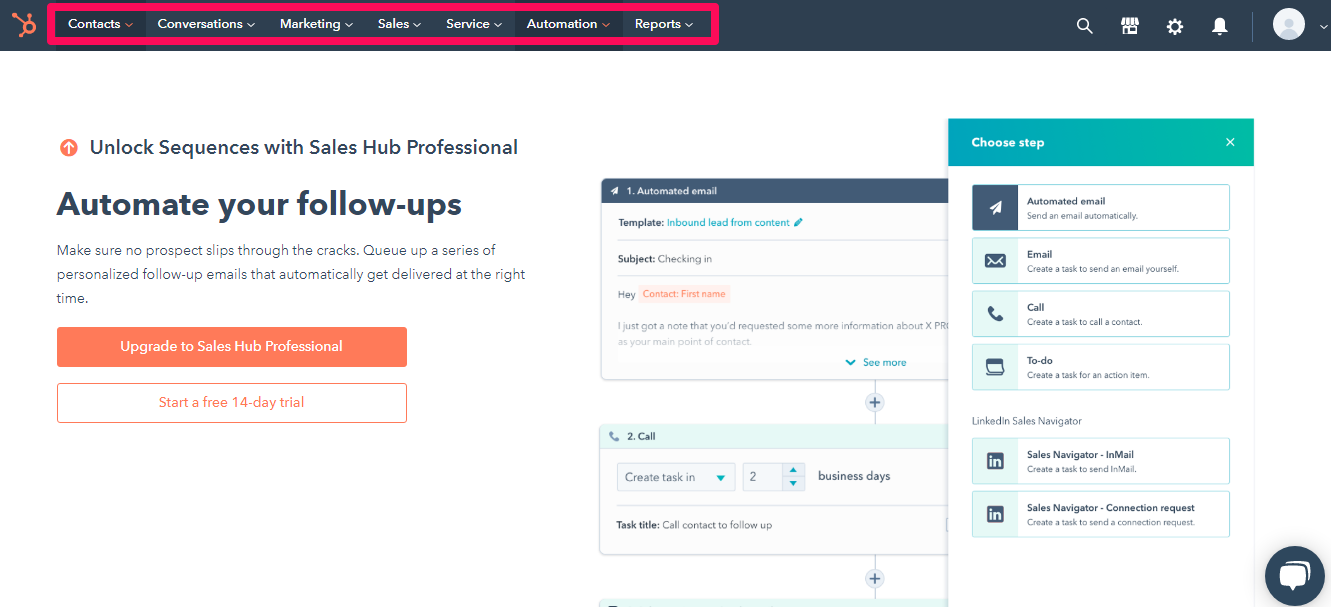
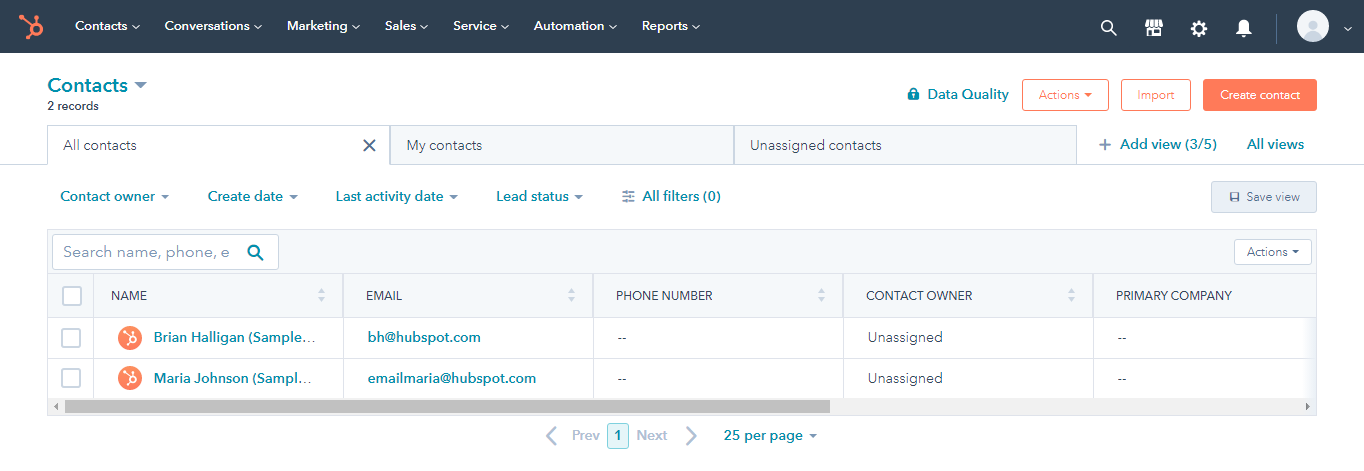
You can set up HubSpot CRM quickly and get it running immediately.
The CRM is easy to use and has an excellent user interface. You can customize your dashboard to quickly view your sales pipeline all in one place to enhance your user experience. Also, HubSpot presents its reports in an easy-to-understand way.
It also integrates seamlessly with other tools. In addition, HubSpot offers onboarding services and multiple support channels—phone, email, live chat, and online community.
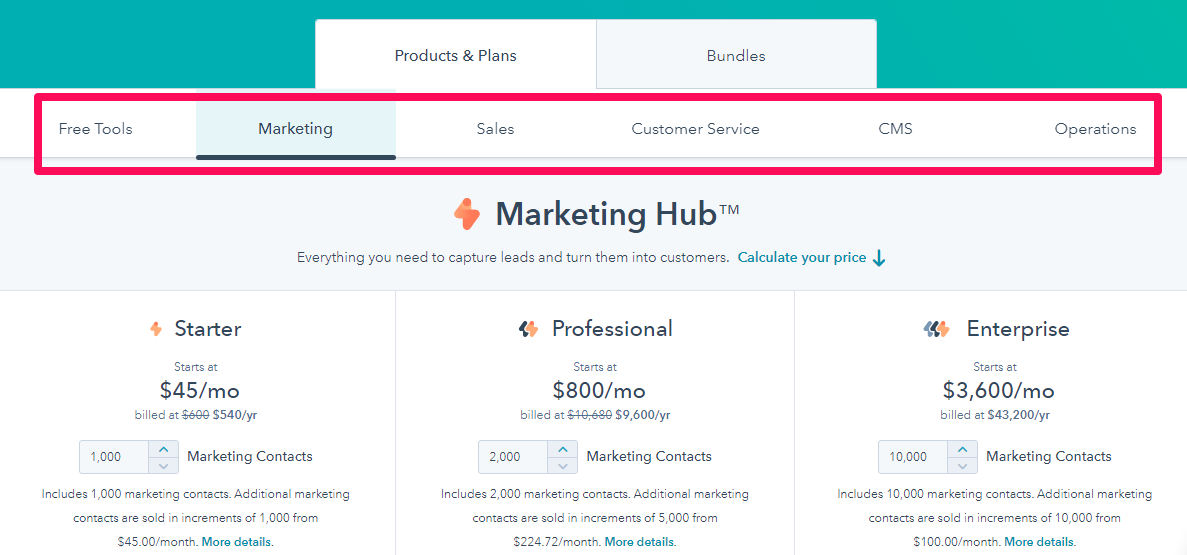
Pricing

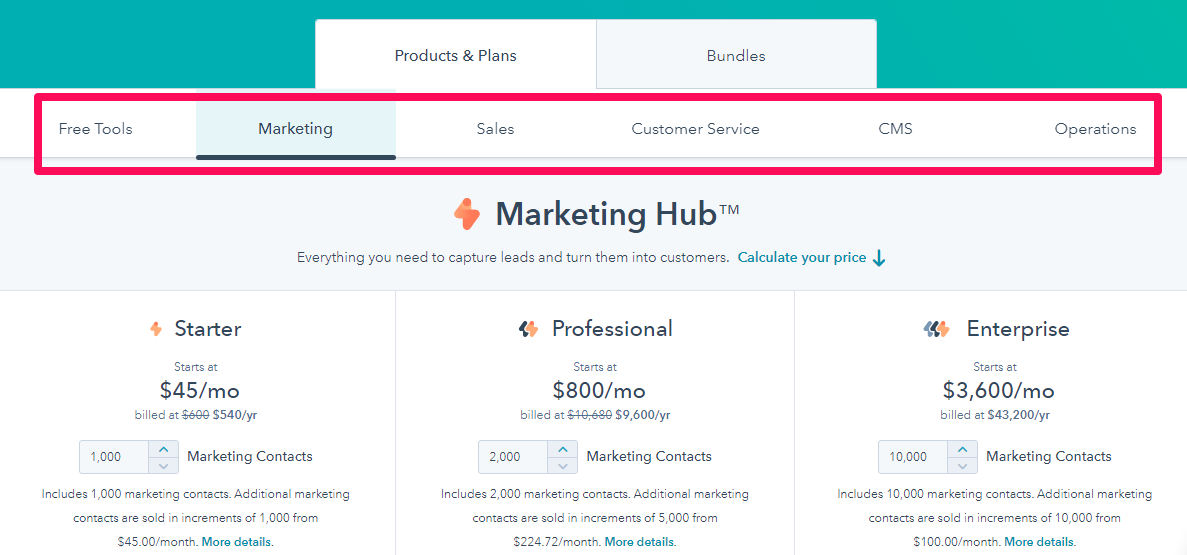
HubSpot offers a free version but with limited access to its tools. You can extend its functionality based on your needs by subscribing to a plan in the appropriate hub.
Marketing Hub
- Starter $45 per month
- Professional $800 per month
- Enterprise $3,600 per month
Sales Hub
- Starter $45 per month
- Professional $450 per month
- Enterprise $1,200 per month
Customer Service Hub
- Starter $45 per month
- Professional $450 per month
- Enterprise $1,200 per month
CMS Hub
- Starter $23 per month
- Professional $360 per month
- Enterprise $1,200 per month
Operations Hub
- Starter $45 per month
- Professional $720 per month
- Enterprise $32,000 per month
Strengths
- Powerful collaborative tool, Integrating marketing, sales, customer service, CMS, and operations in a single CRM solution.
- A free version
- User-friendly and intuitive
- Large CRM database
- Sales and marketing workflow
- Insightful reporting and analytics
- Lead management
- Seamless third-party integration
- Social posting from the CRM
- Meeting scheduling
- Mobile app
Weaknesses
- Limited features that could push to acquire other HubSpot licenses
- HubSpot licenses are on the high side.
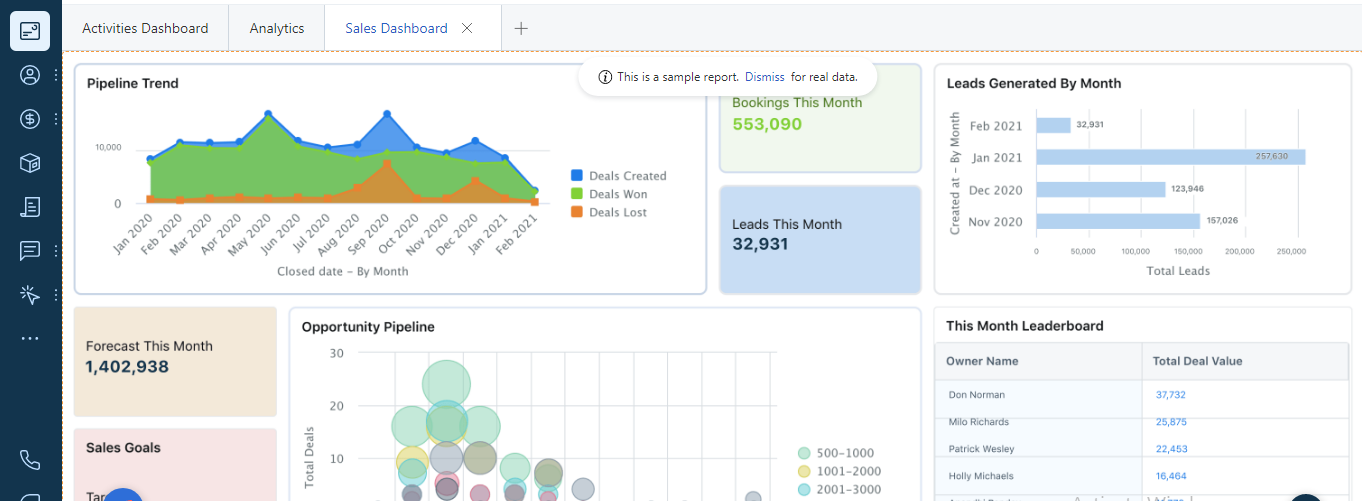
6. Freshworks

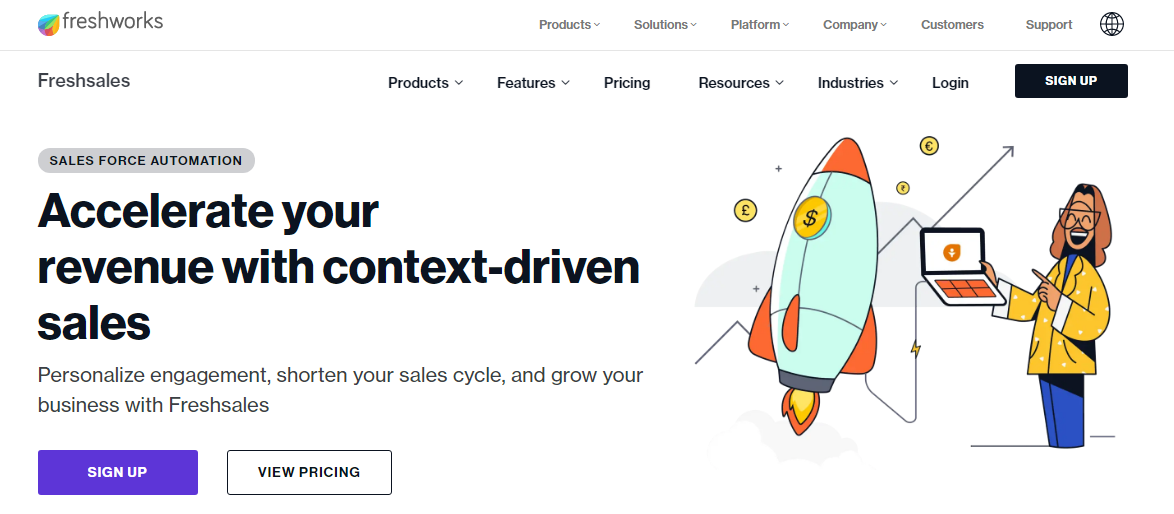
Freshsales is a sales CRM software that promises to help you gain a 360-degree view of your customers, deliver personalized engagement, shorten the sales cycle and accelerate revenue with context-driven sales. Brands like Klarna, Blue Nile, and PharmEasy use the CRM system.
Key Features

Lead Generation and Scoring — Freshwok offers CRM tools to help you run personalized campaigns and generate leads from your website visitors. You can also score the leads based on their engagement level.
Deal Management — Freshworks provides a birds-eye view of the deals in your pipeline, making it easy to prioritize and work on them immediately. You can also collaborate with multiple salespersons on the same deal.,
Workflow Automation —The software’s built-in workflow automation lets users automate repetitive tasks to save and boost the sales force’s productivity. You can quickly create automation with the pre-set templates.
AI-Powered Insights —Freshworks’ algorithm, Freddy AI, does the heavy lifting so that you can focus on only deals that convert. Additionally, it delivers AI-powered insights that help you drive faster deal closure.
Omnichannel — The software enables users to reach customers on their preferred channel without exiting the CRM software. For instance, you can connect with your contacts via email, phone, live chat, WhatsApp, SMS, and Zoom.
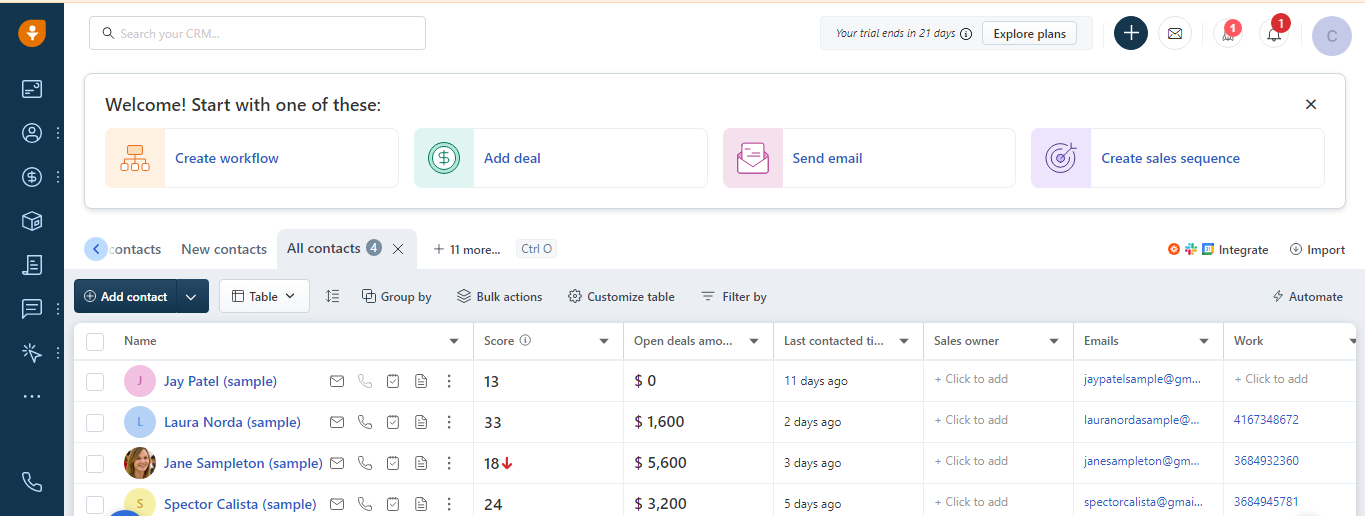
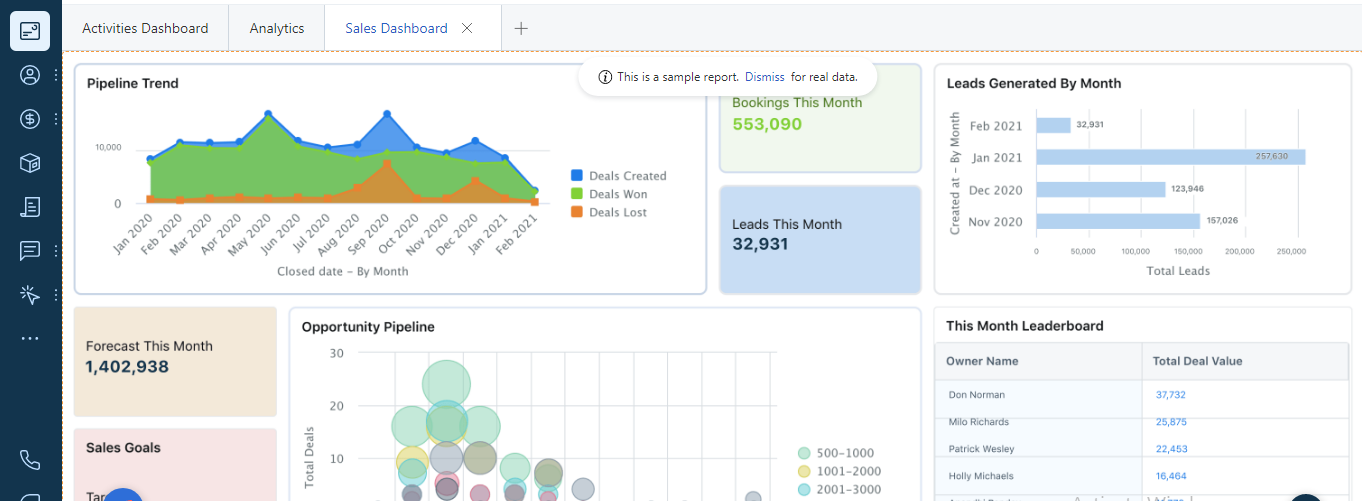
User Experience

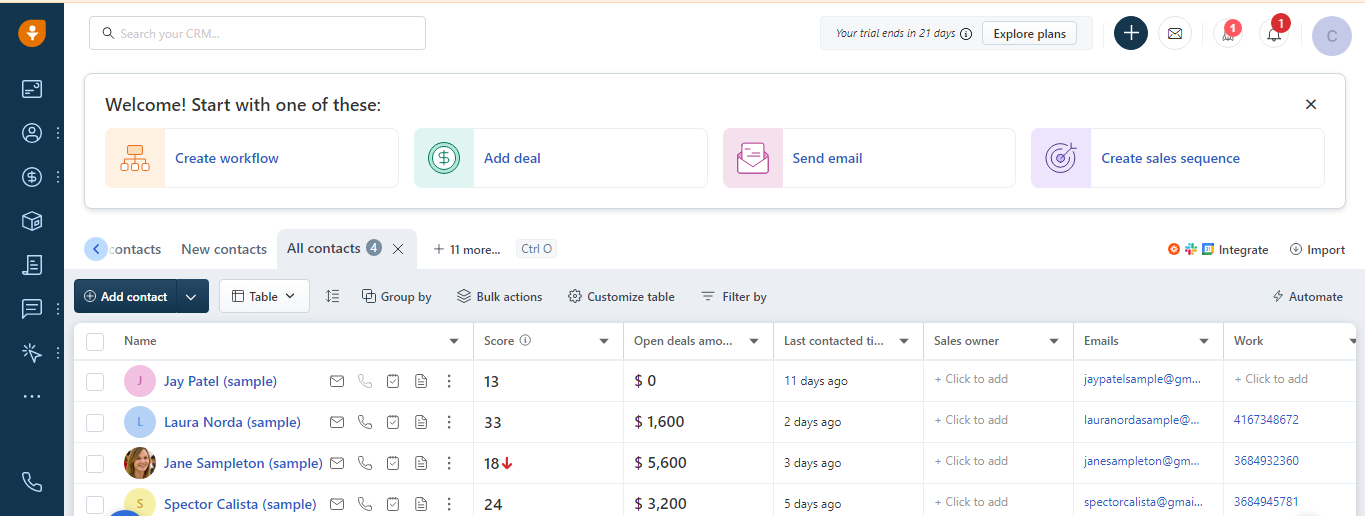
You can set up an account in three simple steps and connect your email account to the CRM software.
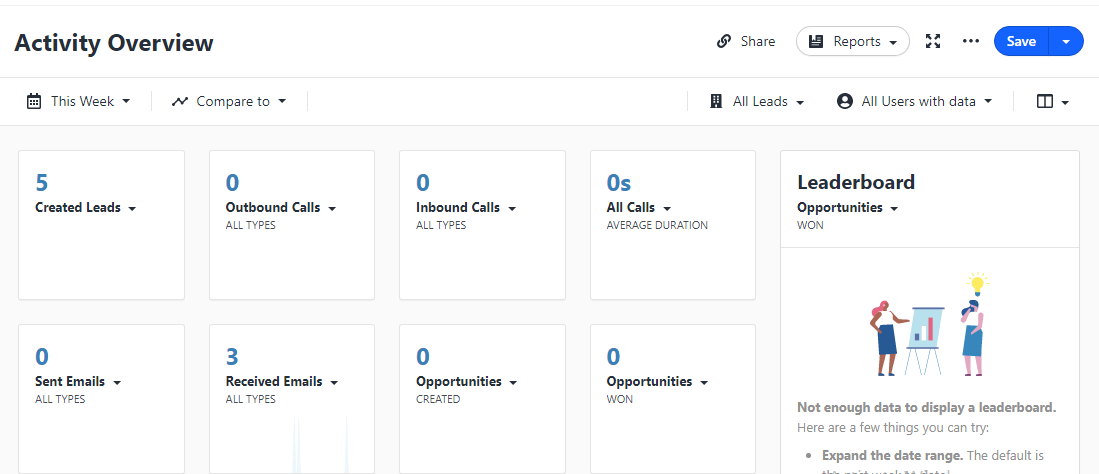
The dashboard is clean and less overwhelming. As a result, you are likely to crack the software at first use without facing many challenges. Also, you can import your sales data and start using the CRM tools immediately without starting from scratch.
You can use the FAQ, help center, or live chat for quick resolutions when you run into issues.
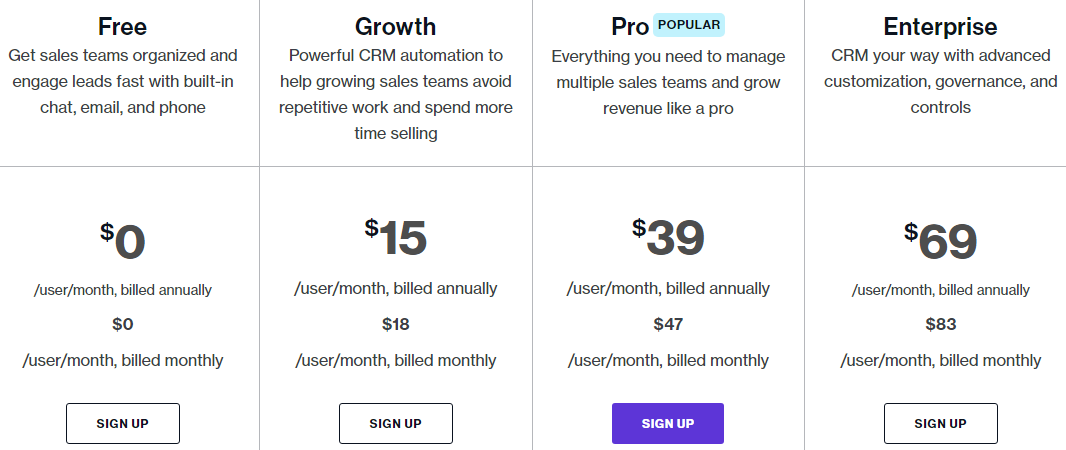
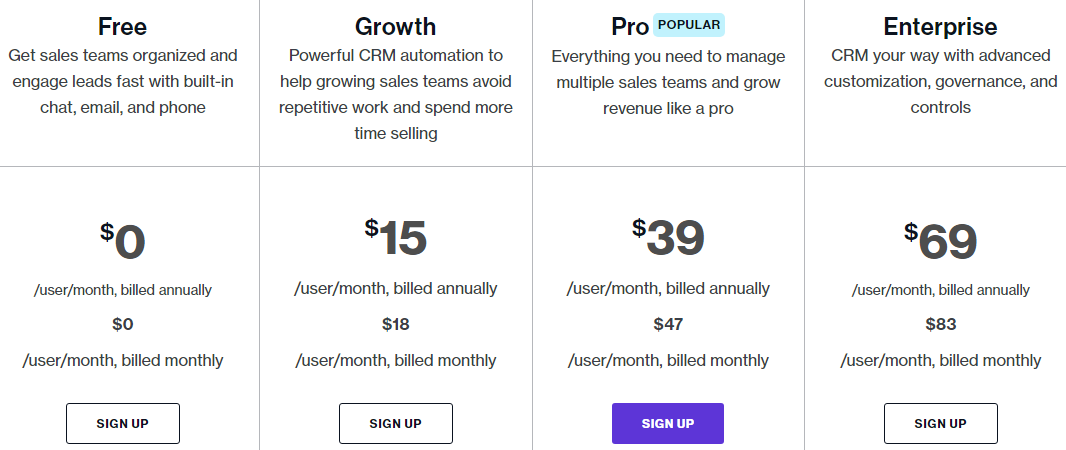
Pricing

Freshworks offers the best free CRM software with basic features—ideal for beginner users. In addition, you can subscribe to a paid plan to access more tools.
- Growth $15 per user per month
- Pro $39 per user per month
- Enterprise $69 per user per month
Strengths
- Email marketing within the CRM software
- AI-powered deal insights
- Built-in lead generation capability
- Seamless sales process automation
- Multilingual and multi-currency support
- Territory management
- Omnichannel customer engagement
- Over 30 reports
- A free plan
- Mobile app
- 21 days free trial of the highest tier plan
- Provides a 360-degree view of the business
- AI-based leads scoring
- Pipeline visualization
Weaknesses
- Hard-to-reach support
- Limited third-party integrations
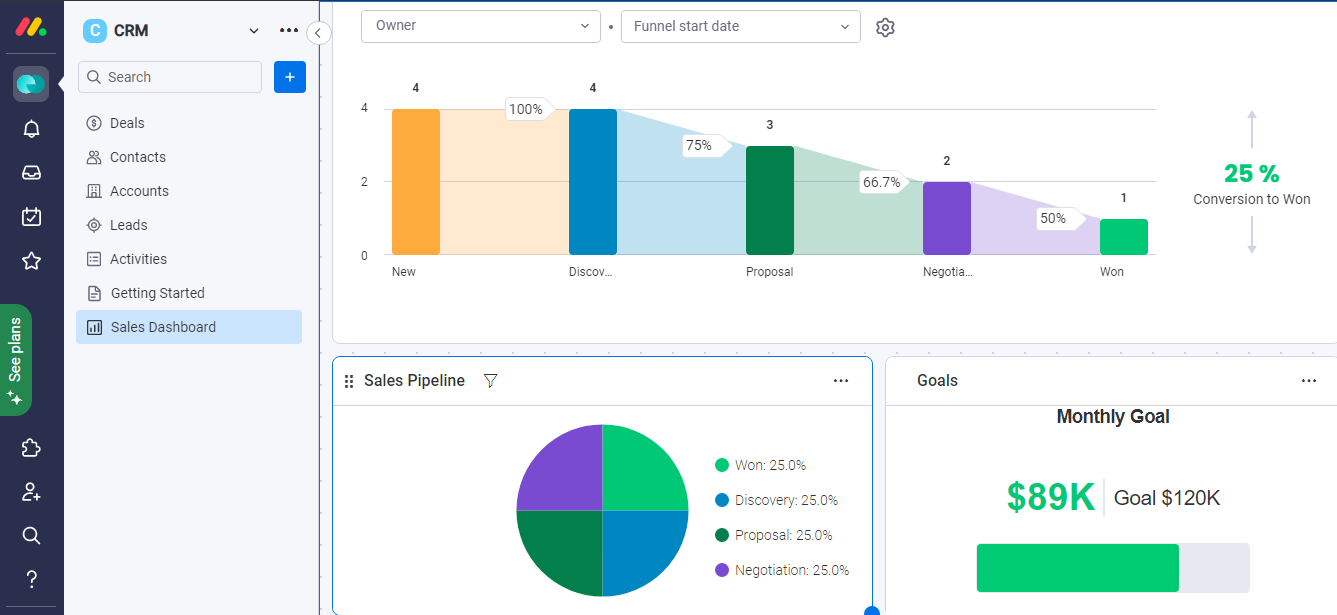
7. Monday

Monday CRM software is one of the best CRM software in the industry. Over 125,000 businesses use it to generate leads from multiple sources, qualify them in a central location, and track and manage all aspects of the sales cycle, from pre-sales to post-sales, all in one place.
Key Features

Email Tracking — With Monday, you can centralize your email communications and track essential email metrics to learn when to reach out, saving you time on cold leads. It also lets you create personalized emails with built-in templates.
Sales Process Automation — You don’t have to waste time on repetitive sales processes. It’s one of the best CRM software for automating your workflows, enabling you to focus on essential things. For instance, it can assign leads to sales reps, notifies you when a prospect opens an email, and more.
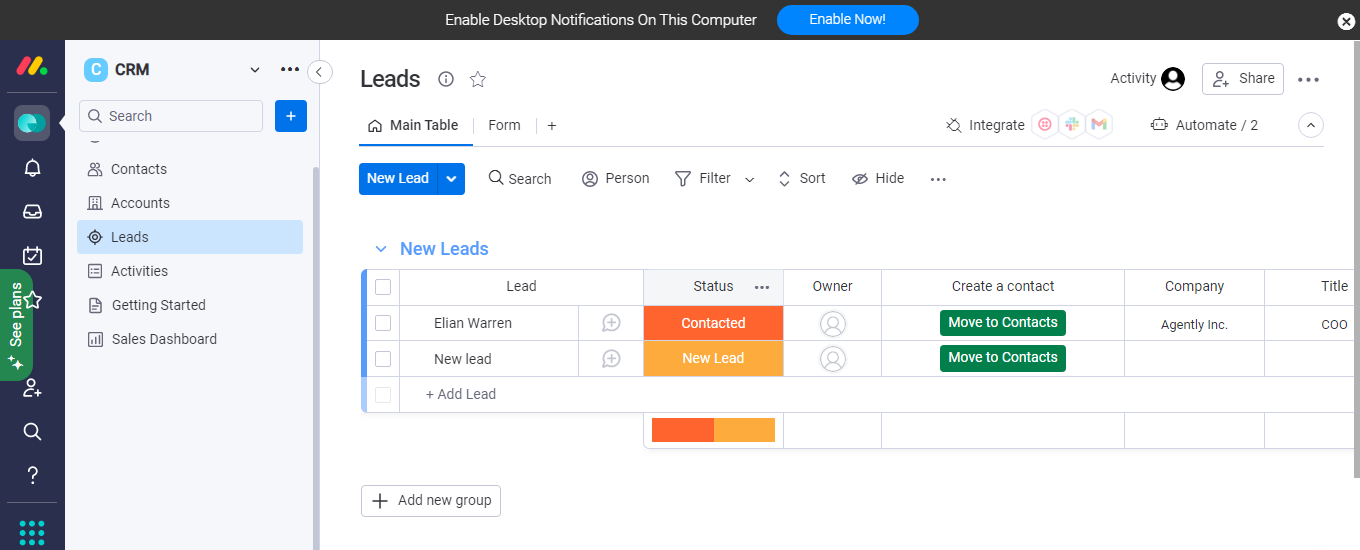
Leads Capturing — You can feed your sales pipeline with steady streams of qualified leads collected from multiple sources, qualify them on the CRM, and automatically score them based on pre-set criteria.
Post-Sales Management — Monday’s post-sales management capability lets you continuously manage customer relationships and drive after-sales customer satisfaction to boost customer retention.
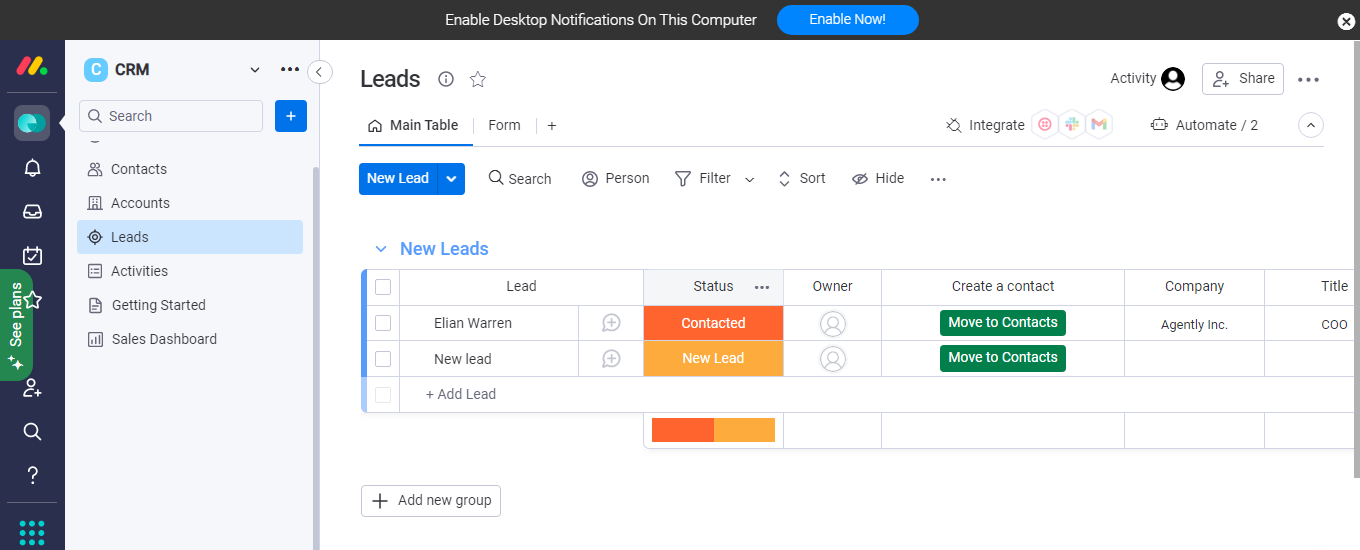
User Experience

You can quickly sign up with Gmail and set up your account in a few more steps.
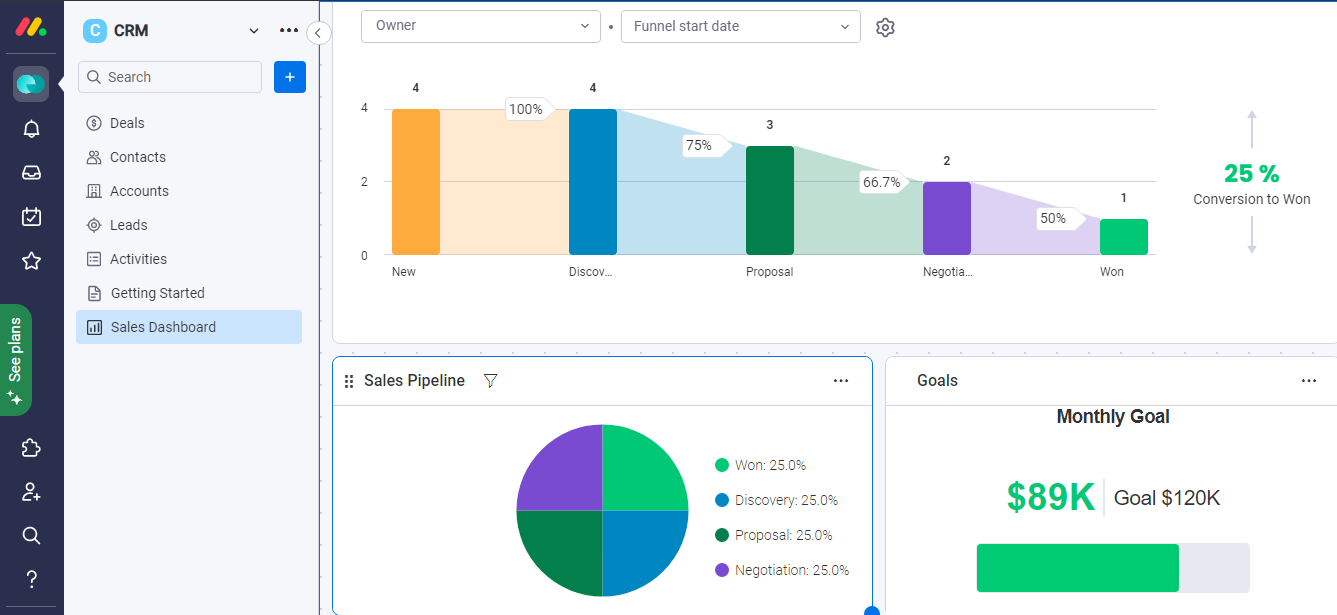
You can sell your sales pipeline and customer journey at a glance. Also, the user interface is excellent, and the software presents information in ways anyone can quickly grasp. In addition, it has a desktop notification feature that keeps you updated on your sales activities in real-time.
Users can customize their dashboards to see only the things they like. Unfortunately, the support doesn’t provide live chat support; however, it tries to compensate for this with a robust help center and round-the-clock email support.
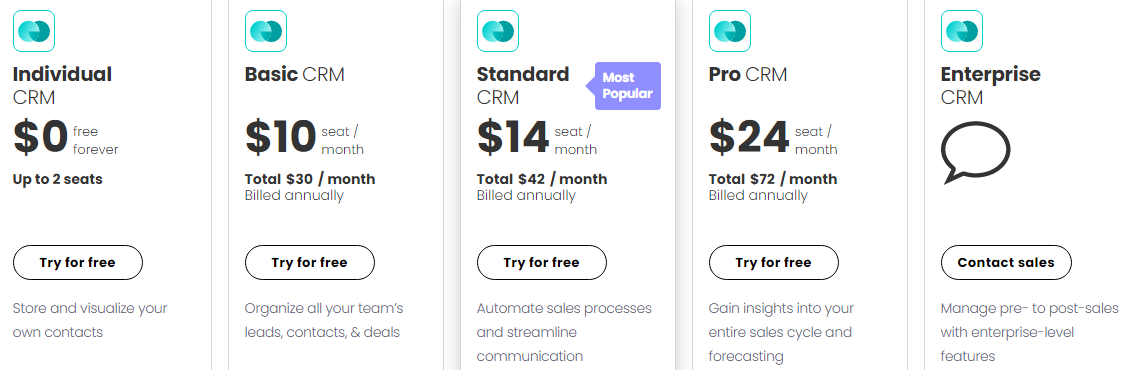
Pricing

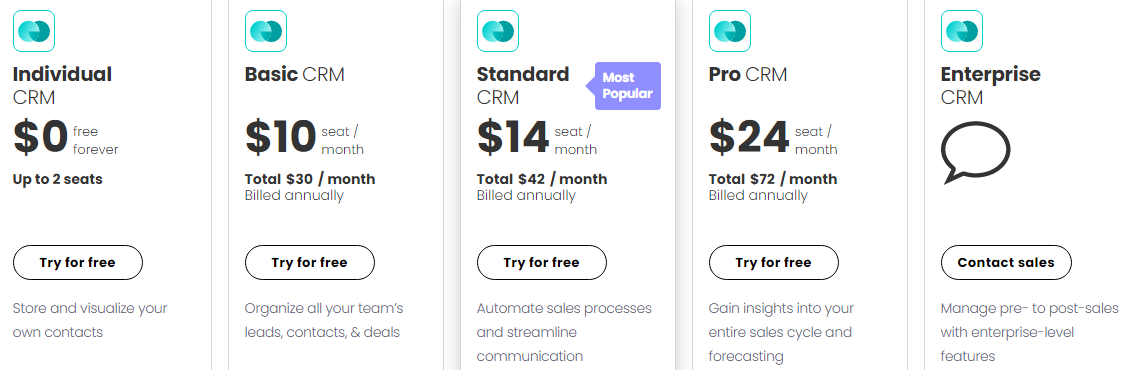
Monday offers a free plan for its CRM software and four premium subscription plans.
- Basic $10 per month
- Standard $14 per month
- Pro $24 per month
- Enterprise (custom package)
Strengths
- Free and custom plans
- Workflow automation
- Email tracking and centralized communication
- Pipeline visualization
- Customizable reporting dashboard
- Built-in lead management (capturing and auto-scoring)
- Post-sales customer relationship management
- Third-party integrations
- Mobile app
- Online community and robust help center
Weaknesses
- Limited native marketing automation
- No live chat support
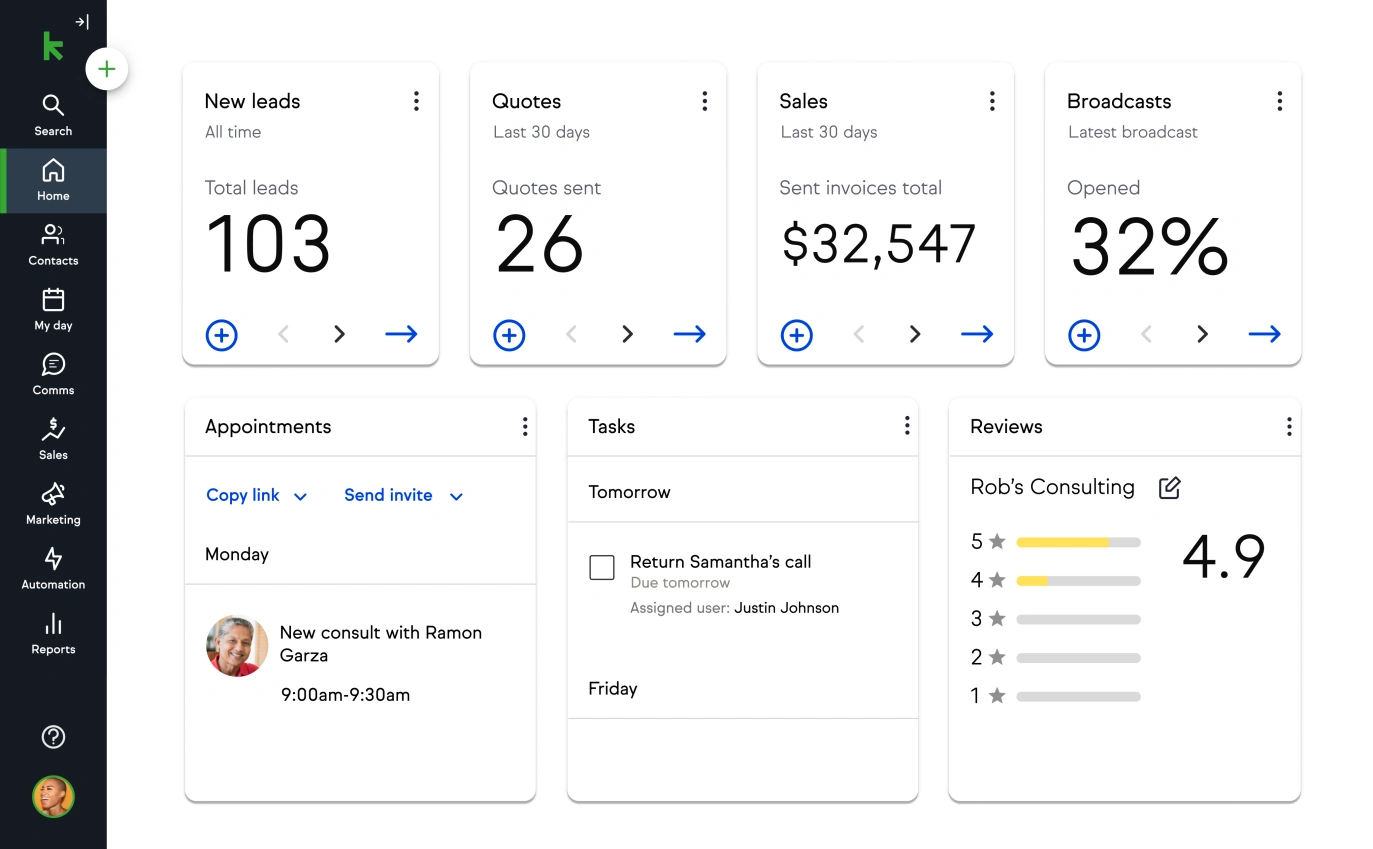
8. Keap

Keap is one of the leading sales CRM solutions that cater to small businesses. The software promises to help them grow their leads, improve revenue and drive customer retention through enhanced customer relationship management and marketing workflows.
Key Features

Email and Text Marketing — It’s the right CRM software for small businesses seeking to bring email and SMS marketing into their marketing mix and manage them in one place. They can quickly create email and SMS campaigns with built-in templates and send them to their segmented lists.
Sales and Marketing Automation — With Keap, small business sales teams can automate critical sales and marketing processes to deliver a personalized experience to customers and drive targeted business growth while saving valuable time and human resources.
Lead Capturing — You can acquire and track leads at every touchpoint. This CRM software comes with CRM tools for capturing leads like landing pages, dedicated sales funnels, forms, and appointment schedulers, which you leverage to generate consistent leads.
eCommerce — Keap supports payment processors like Stripe, PayPal, and Wepay, allowing you to send and receive payments within your CRM software. The platform has facilitated over $2.6 billion in online sales since its launch.
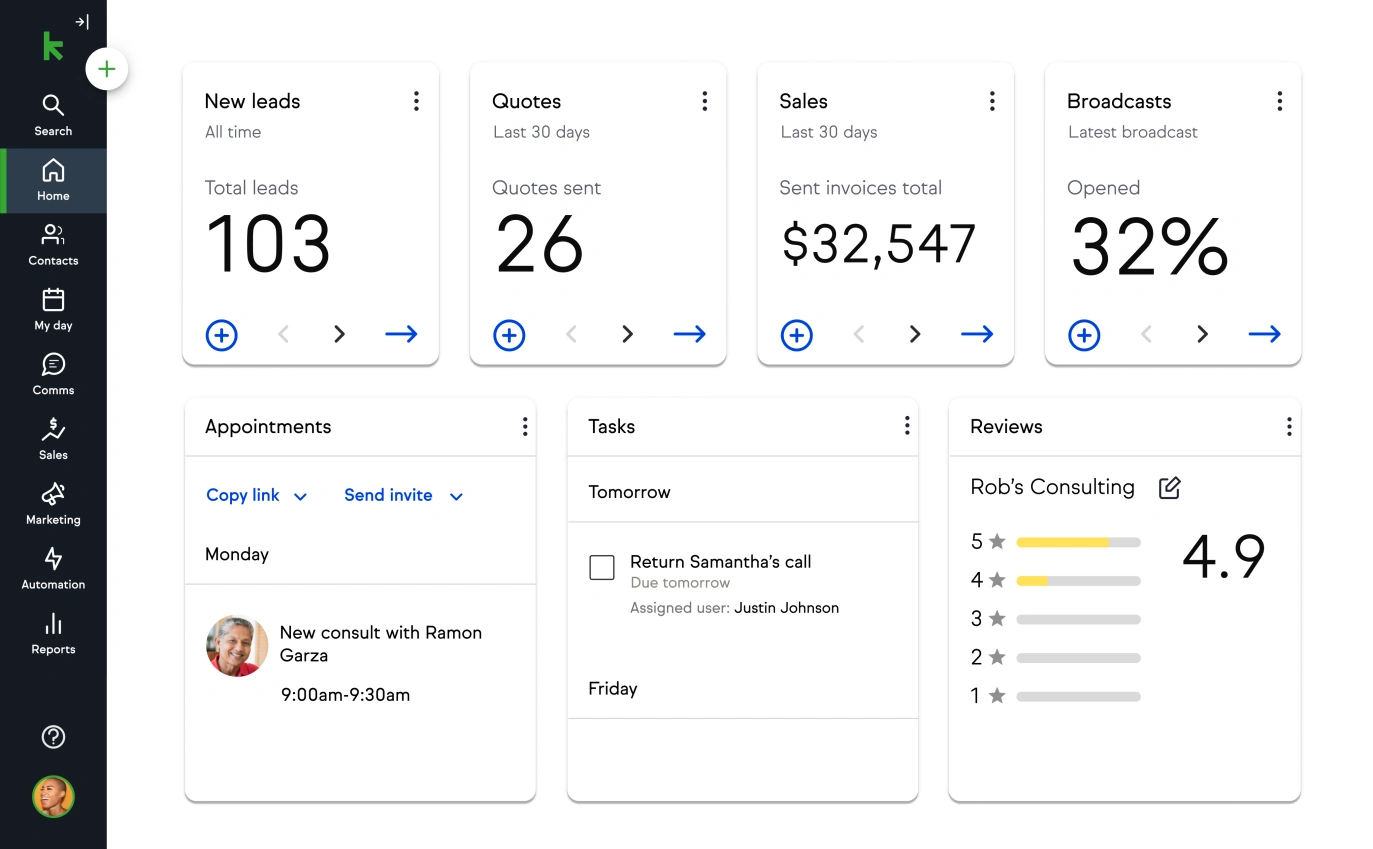
User Experience

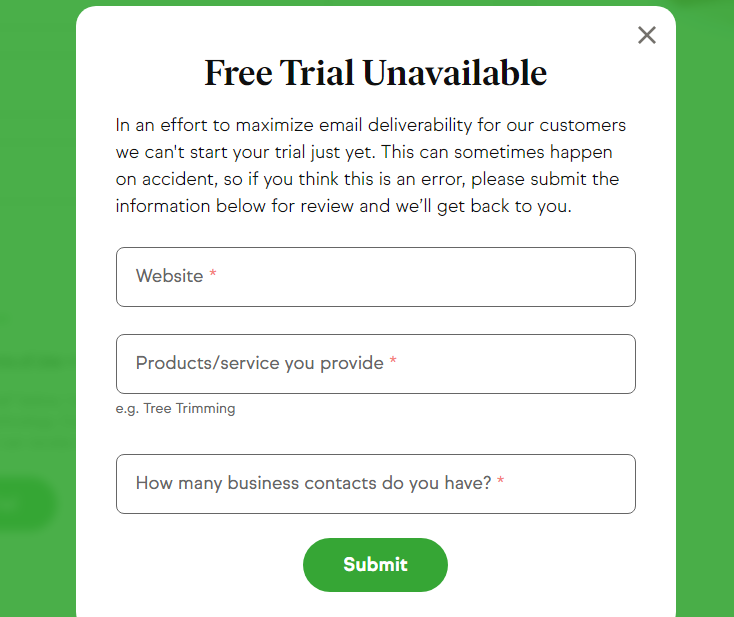
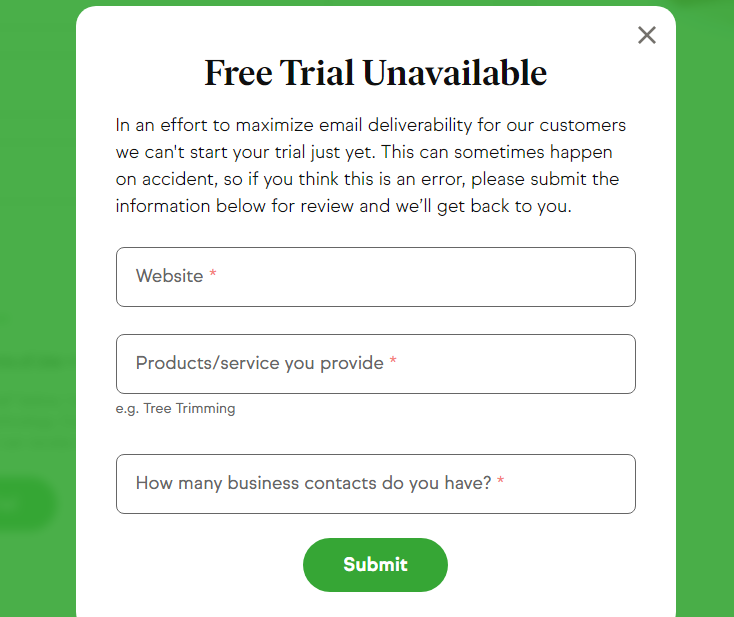
Keap promises a 14-day free trial. But I need help accessing the feature after signing up; the offer is only available to randomly selected businesses.
If the software can deliver on its promises, it will be great for the user experience.
Pricing

Keap offers three subscription plans, billed monthly and yearly.
- Pro $129 per month
- Max $199 per month
- Max Classic (custom plan)
Strengths
- A referral program that pays up to 30% commission
- A high-reaching user community
- Knowledge base and help center
- Native payment platform
- Built-in email and SMS marketing
- Advanced automation
- Expert assistance
Weaknesses
- No mobile app
- Limited subscription plan
- Expensive annual packages
- The free trial is often unavailable
- unreliable
9. Sage

Sage integrates sales, marketing, and service modules to deliver world-class customer relationship management software.
It’s one of the best CRM software in the market. With this solution, you can gain valuable insights into where your business stands to make better business decisions.
Key Features

Service Module — This module brings customer service management functionality within the CRM, enabling you to deliver an exceptional experience to prospects and customers, nurture them into long-term relationships and generate repeat businesses.
Sales Modules — With this module, you can automate your sales processes to accelerate sales performance and boost productivity. The company’s customer data shows that sales reps using this feature improved productivity by up to 40%.
Marketing Module — You can plan and run omnichannel, targeted marketing campaigns within the CRM and optimize campaigns to deliver more results with the built-in insightful reports.
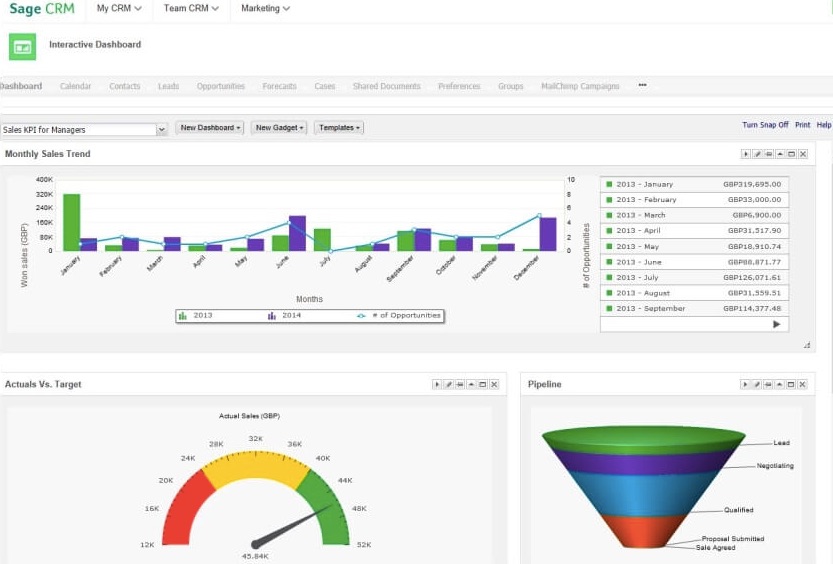
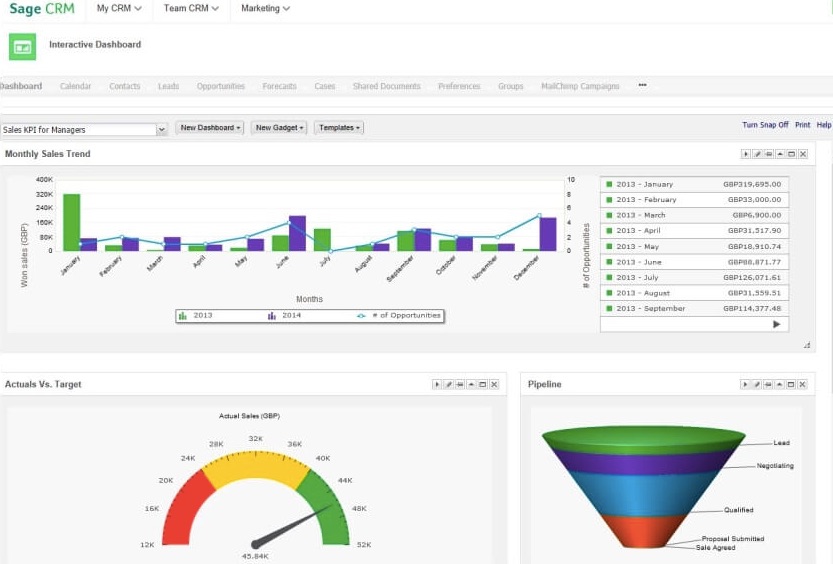
User Experience

Sage doesn’t offer its pricing plans upfront. Also, you can’t sign up online. Instead, you’ll need to leave your business information online and wait for their support team to call, which might take time to come.
The user interface is excellent, but the CRM software integrates with only limited applications. In addition, real-time case resolution still needs to be improved. However, the software offers a community forum.
Pricing
Sage doesn’t have public pricing information.
However, the software license could cost approximately $600 annually for each user. In addition, one-time initial implementation and related services could take the total cost to about $8,000.
Strengths
- Single modules to fully Integrated solution
- Powerful real-time insights
- Team collaboration
- Sales and marketing automation
- Customer service management
Weaknesses
- No straightforward signup
- No subscription plan
- Limited integration
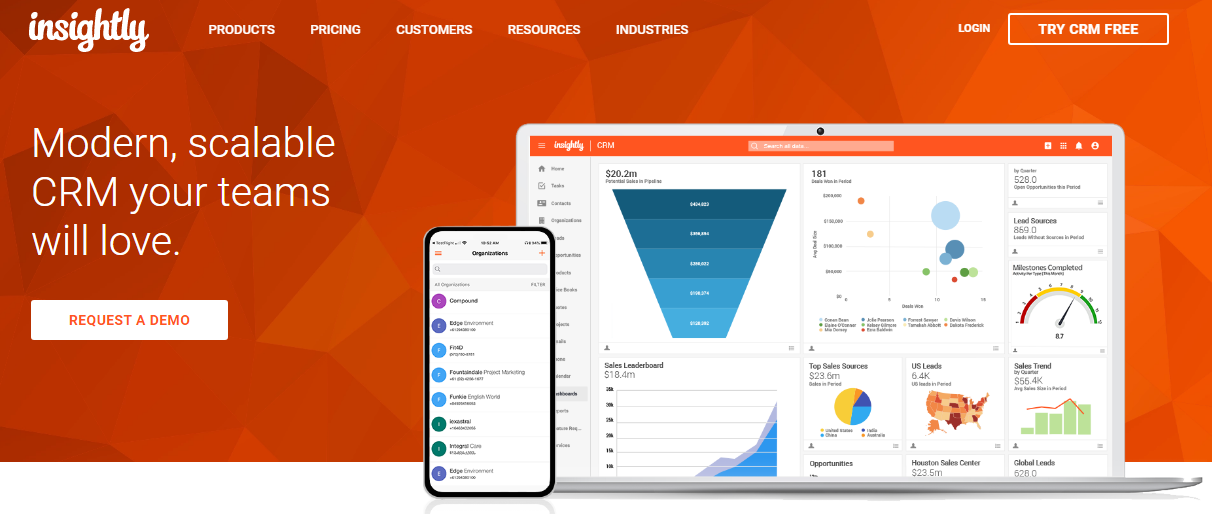
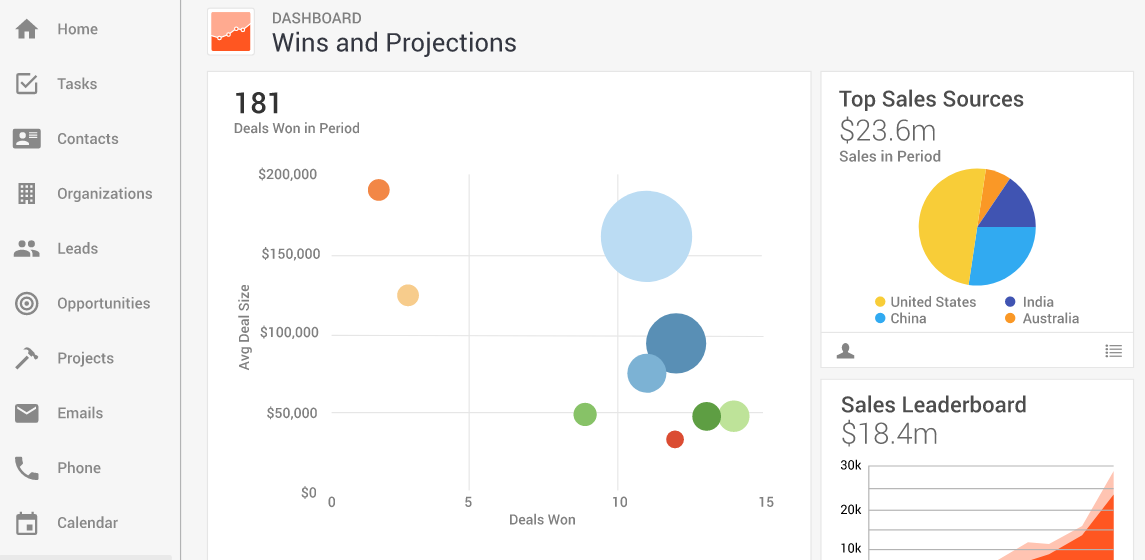
10. Insightly CRM

Insightly is a popular CRM tool developed to help businesses streamline their processes, collaborate across teams, and integrate all the applications they need to drive sustainable growth.
Over 25,000 companies, including Bloomberg, Bosch, and Sanofi, use the platform, making it one of the best CRM software platforms today.
Key Features

Relationship Mapping — You can link your customer data to existing contacts to map and understand how your customers relate. This feature helps you get a high-definition picture of your customers.
Marketing — Insightly’s unified marketing platform enables marketing teams to build sales pipelines, attract and engage ideal customers with intelligent and segmented campaigns and automate marketing processes to grow the business faster.
Sales — You can centralize your customer data in one place, managing leads and spotting and prioritizing those most likely to convert. You can also create and send emails within Insightly and automate your workflows.
Service — Insightly empowers customer service teams to solve customer challenges more effortlessly. You can receive customer support tickets in one place, quickly share information across the organization and receive actionable insights to improve customer experience.
Integrations — You can connect all the tools you need to grow your business and manage them under one app. Also, Insightly’s AppConnect supports this CRM’s users in building custom integrations and workflows.
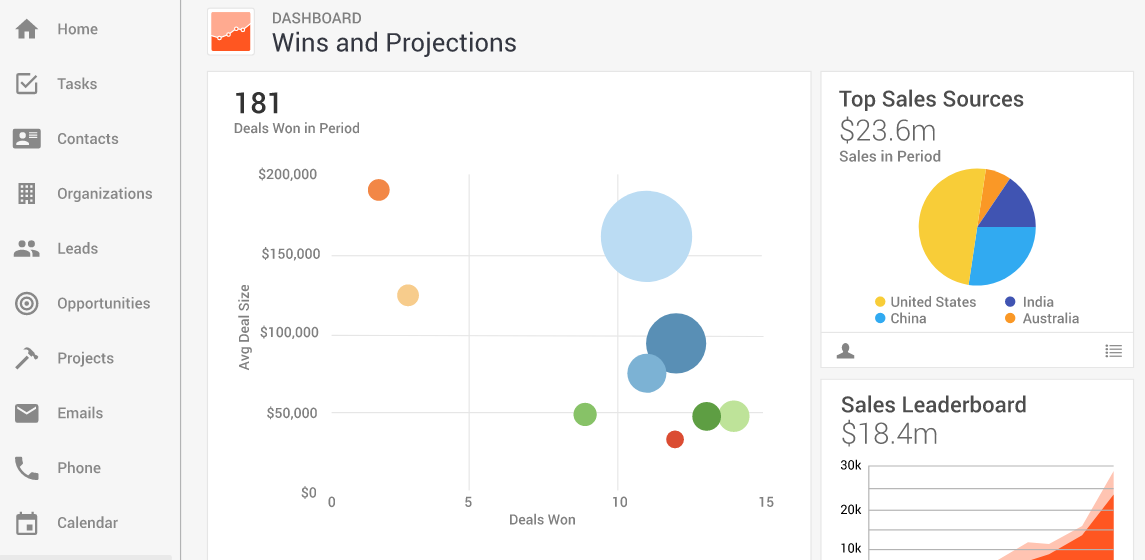
User Experience

Insightly has a clean design with a user-friendly interface.
Some users complained that it could be challenging to grasp all its possibilities fully. However, it features a knowledge base, videos, and tutorials that could bring you up to speed as quickly as possible. The platform also offers live chat support.
The filters and bulk email could be better.
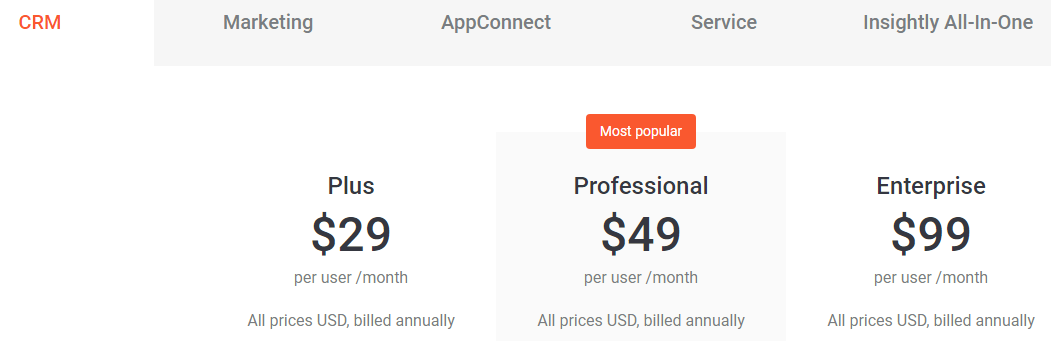
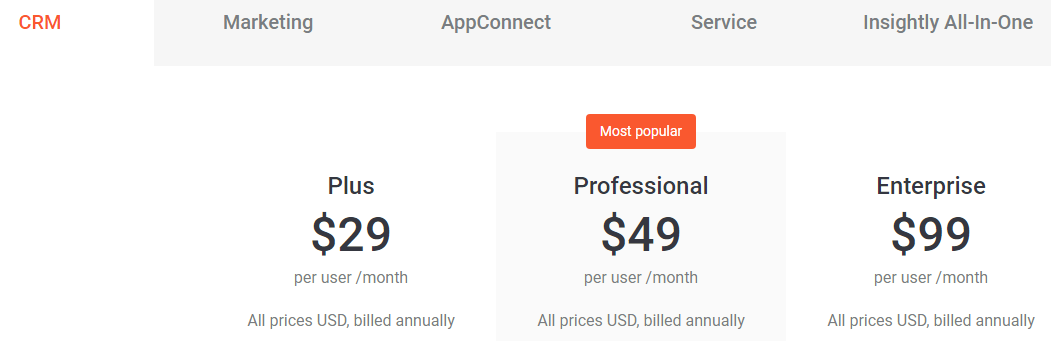
Pricing

Insightly’s CRM systems come in three plans, billed annually:
- Plus, $29 per month
- Professional $49 per month
- Enterprise $99 per month
Strengths
- Custom integration and workflow builder
- Project management and team collaboration
- Sales and marketing automation
- Module for customer service teams
- Scalable CRM
- Live chat support
- Free trial
- Low-entry cost
- Mobile app
- Customer relationship mapping
Weaknesses
- Annual billing
- Learning curve
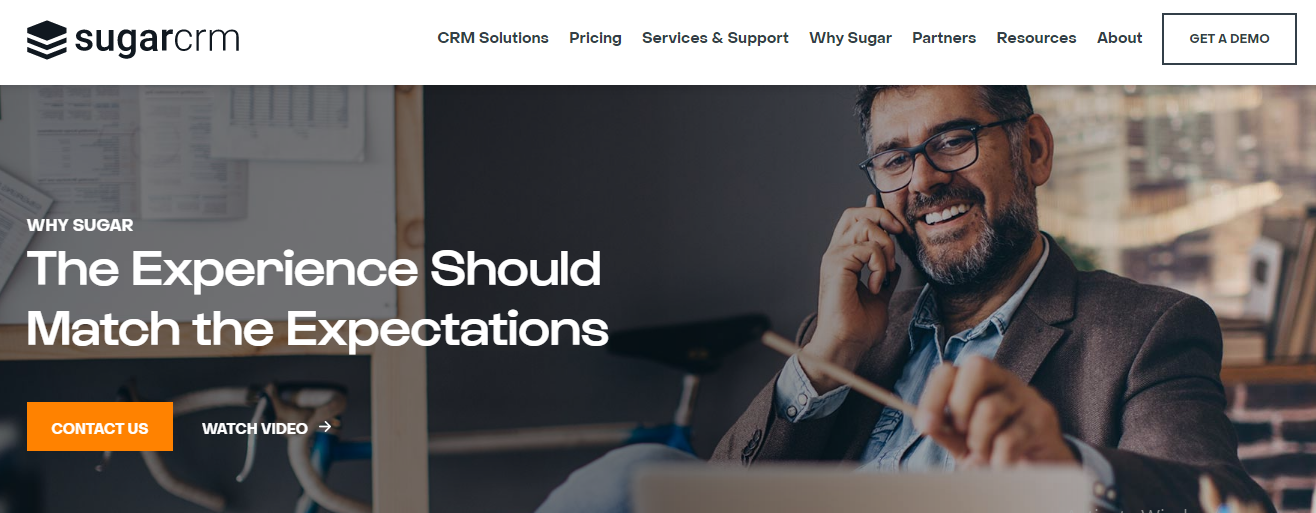
11. SugarCRM

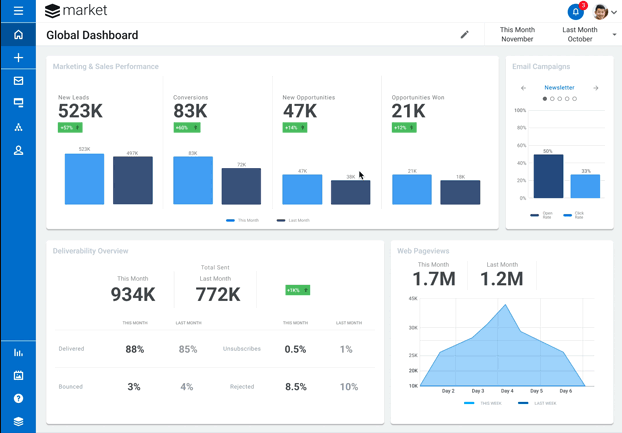
SugarCRM is one of the best CRM platforms in the market. It delivers CRM solutions that help companies gain a comprehensive high-definition view of their customers in the past, present, and future to enable predictability, boost situational awareness and reach new levels of business performance.
Key Features

Predictive Forecasting — SugarCRM leverages historical and real-time data from multiple points to identify issues, root causes, and opportunities and deliver actionable sales insights. In addition, it offers automatic alerts for fast response.
Sales and Marketing Automation — You can automate anything with SugarCRM, from data collection, leads routing, and quote approval to leads scoring and marketing to deliver meaningful buying experiences, shorten the sales cycle, and drive revenue.
Customer Service Management —SugarCRM native customer service management support enables you to deliver a personalized, positive experience to customers at every touchpoint. In addition, the software automates critical processes to reduce the burden on your customer support team.
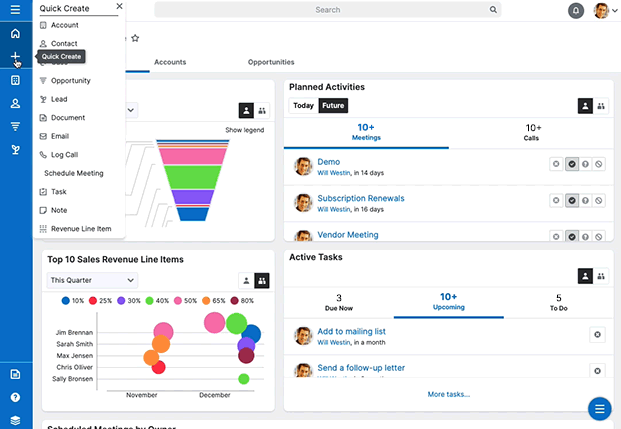
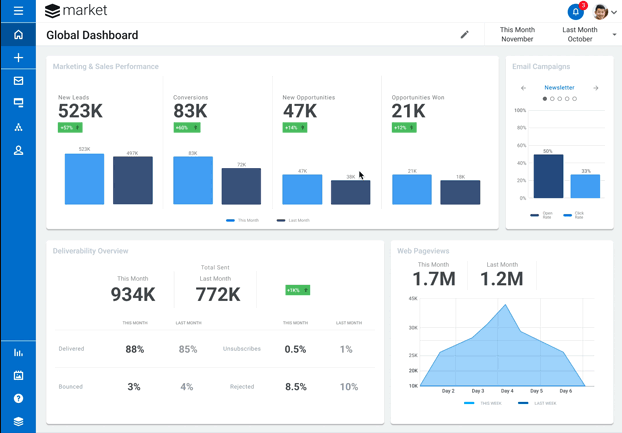
User Experience

SugarCRM has a solid user interface.
However, you must pay for at least three users before you sign up for any plan, making the software expensive. Also, the CRM software offers a more complex signup process. You’ll need to fill out an online form to contact support.
SugarCRM has a user community and resource center that can help you quickly set up your account and learn how to make the most of the CRM software. Also, phone support is available in four languages.
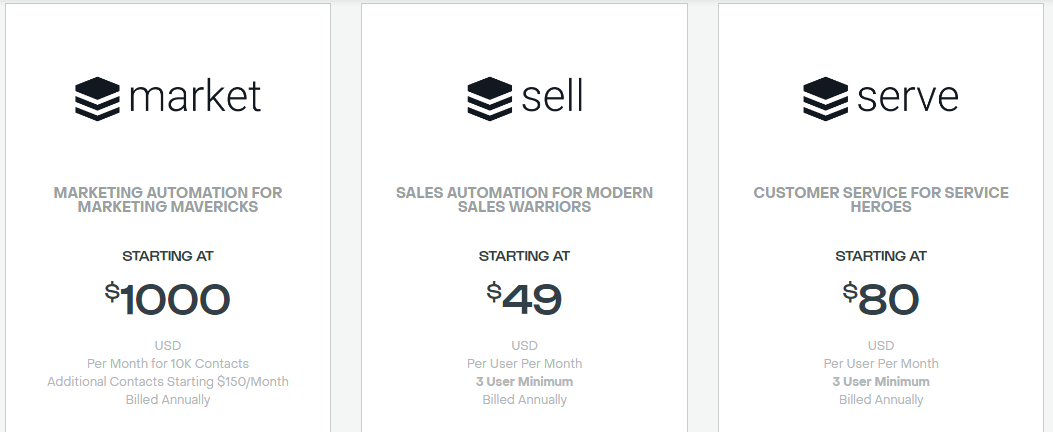
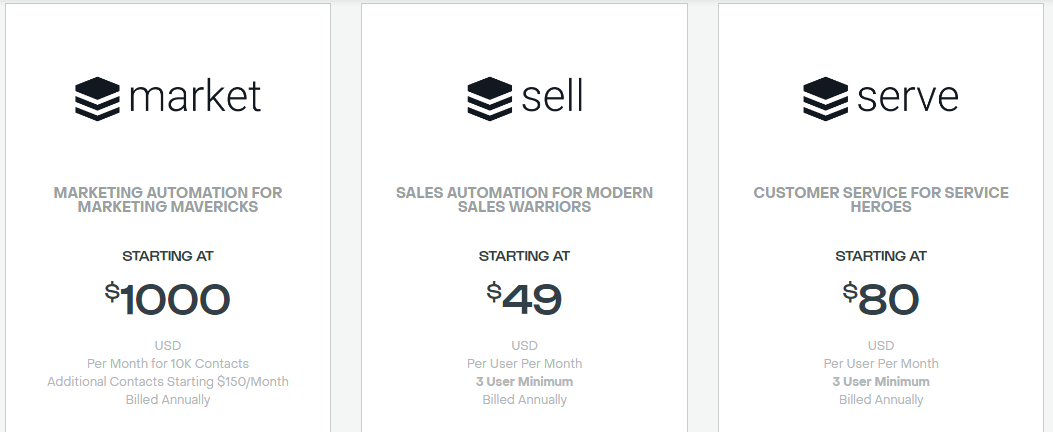
Pricing

SugarCRM has four monthly plans, billed annually and requiring a minimum of three users.
- Market $1000 per month/user
- Sell $45 per month/user
- Serve $80 per month/user
- Enterprise $85 per month/user
Strengths
- AI-Powered prediction
- Full situational awareness
- Sentiment assessment
- Powerful automation and workflow
- The built-in customer service solution
- On-premises deployment
- Omnichannel customer engagement
Weaknesses
- No complimentary or trial plan
- Lacks a mobile app
- Expensive plan
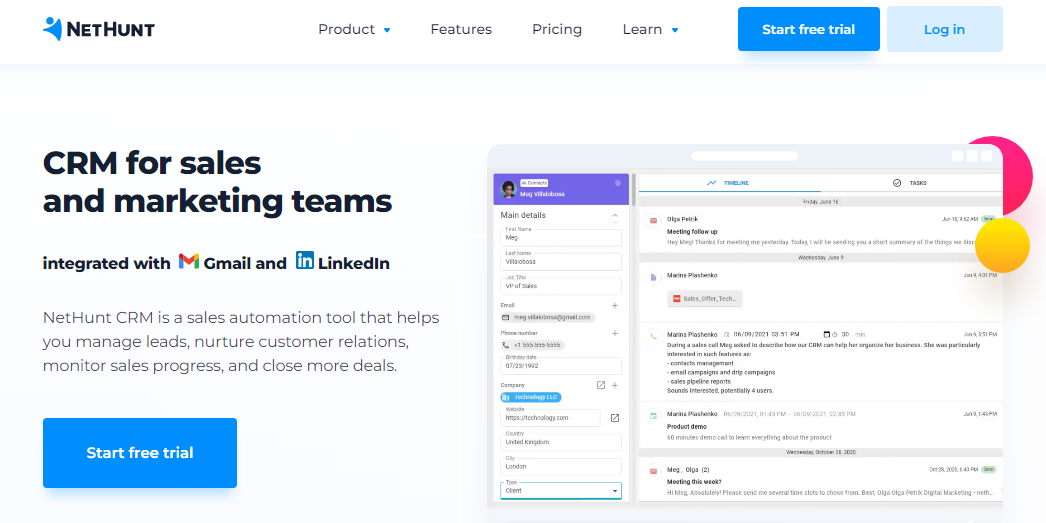
12. NetHunt

NetHunt is one of the best CRM platforms built for Gmail and Google Workspace users, designed to help them manage leads, nurture prospects, and stay on top of their sales performances. The solution also plays well with LinkedIn and eight other tools.
Key Features

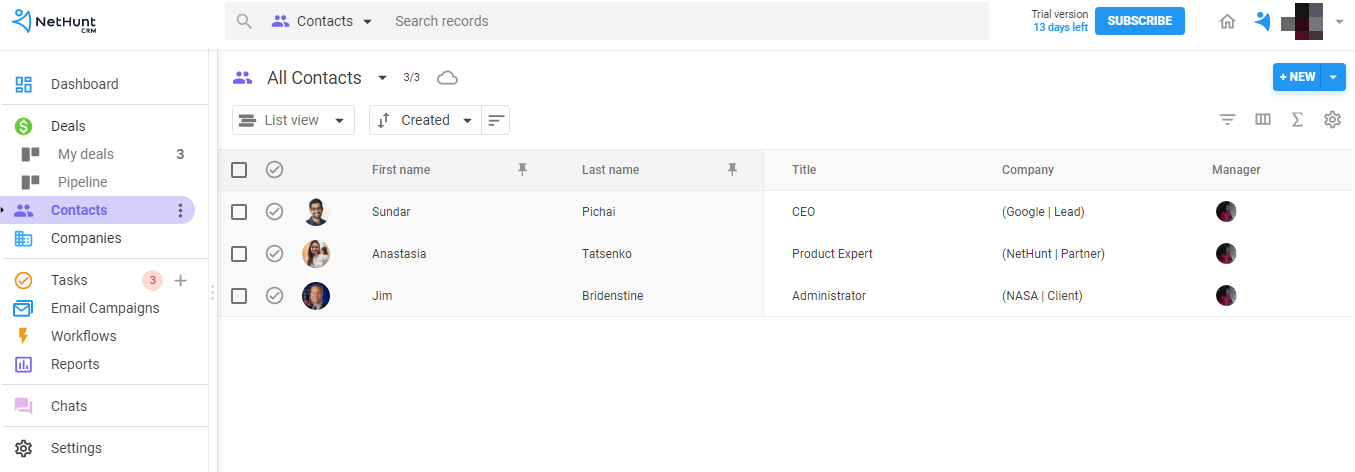
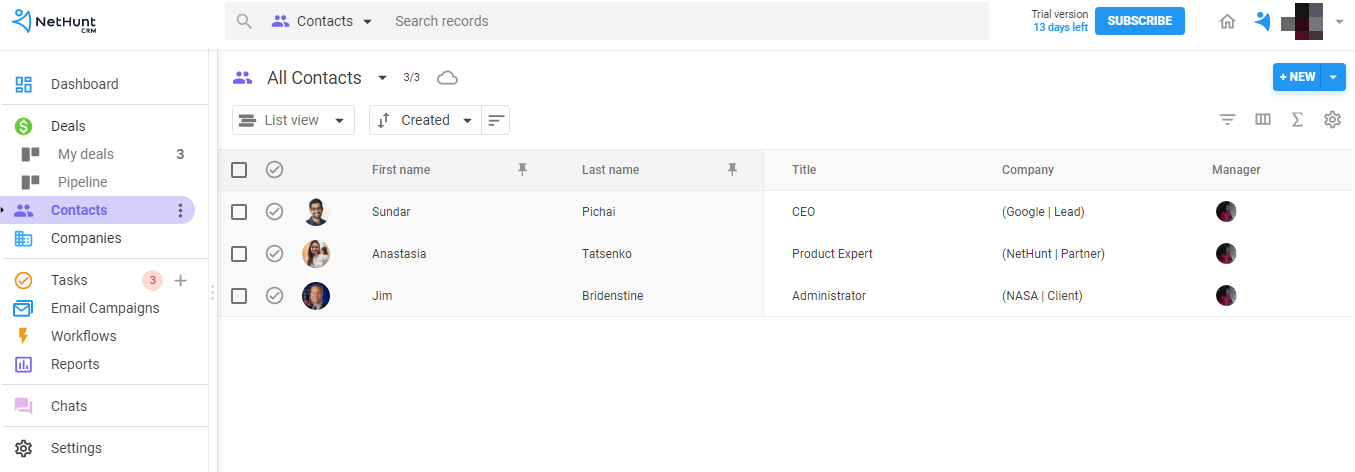
Data Organization — With NetHunt, you can organize your business data effectively and productively. Also, the solution organizes your deals and sales pipelines in an easy-to-understand manner, providing insights into what works and doesn’t.
Sales Force Automation — Using this sales CRM means your sales team won’t have to waste time on repetitive tasks. Instead, the solution automates key sales processes like leads capturing and nurturing, contact updates, and others so they can focus on other things.
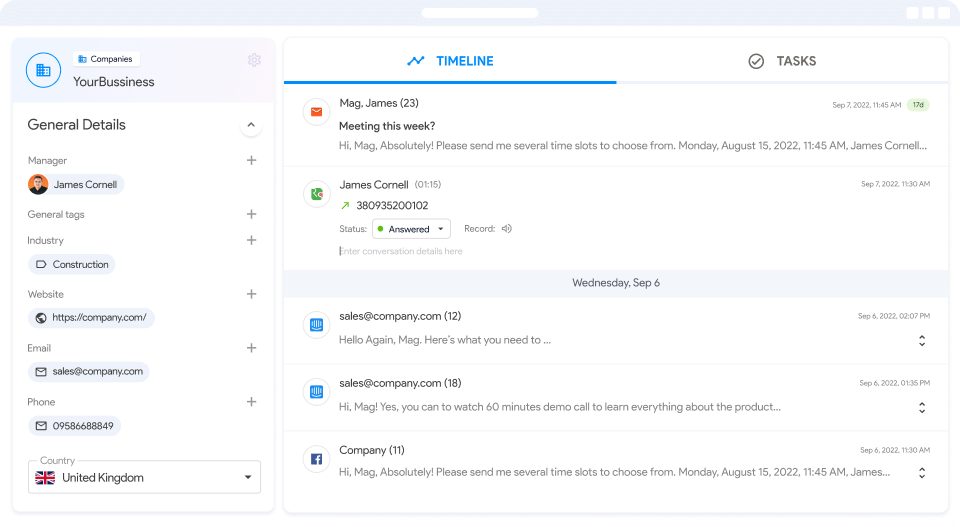
Centralized Communication — You can centralize your business communications, regardless of your customer’s preferred channel, whether social media, email, telephone, messenger, or live chat, and manage everything on the go under one app roof.
User Experience

You can create an account in three clicks. The interface is clean and user-friendly. You can quickly update your deals by dragging and dropping them and visualize your pipeline to see your entire sales process and performance at a glance.
Also, you can set up workflows and integrations in a few minutes. Both processes are intuitive and might not require any learning curve. In addition, NetHunt has a help center and offers live chat support.
Pricing

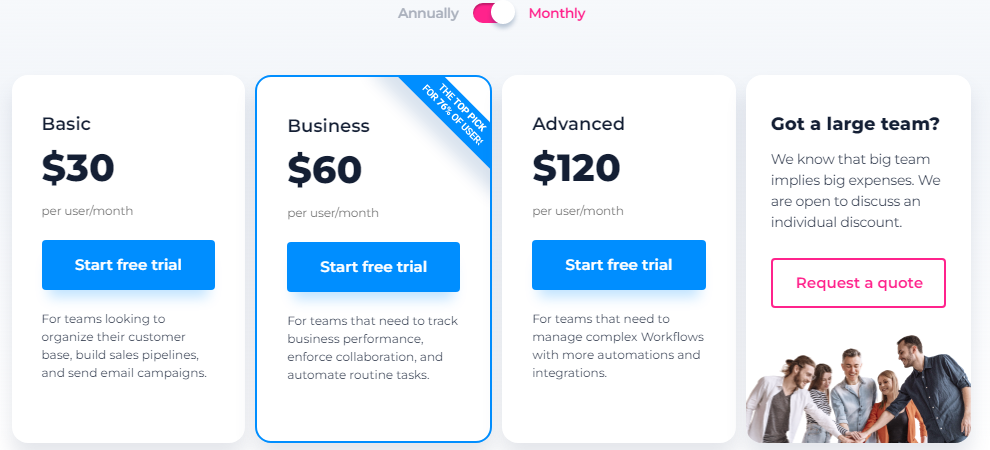
NetHunt is available via four subscription plans, billed monthly and annually.
- Basic $24 per month
- Business $48 per month
- Advanced $96 per month
- Custom plan
Strengths
- Zapier integration
- Advanced data organization and visualization
- Workflow automation
- Omnichannel communication
- Mobile apple
- Live chat and phone support
- Code-free web form for leads capture
- Low-entry fee
- Free trial and custom plan
- Chrome browser extension
- Open API
- Cancel anytime
Weaknesses
- Available only to Gmail and Google Workplace users
- Limited integration options
- Limited marketing automation
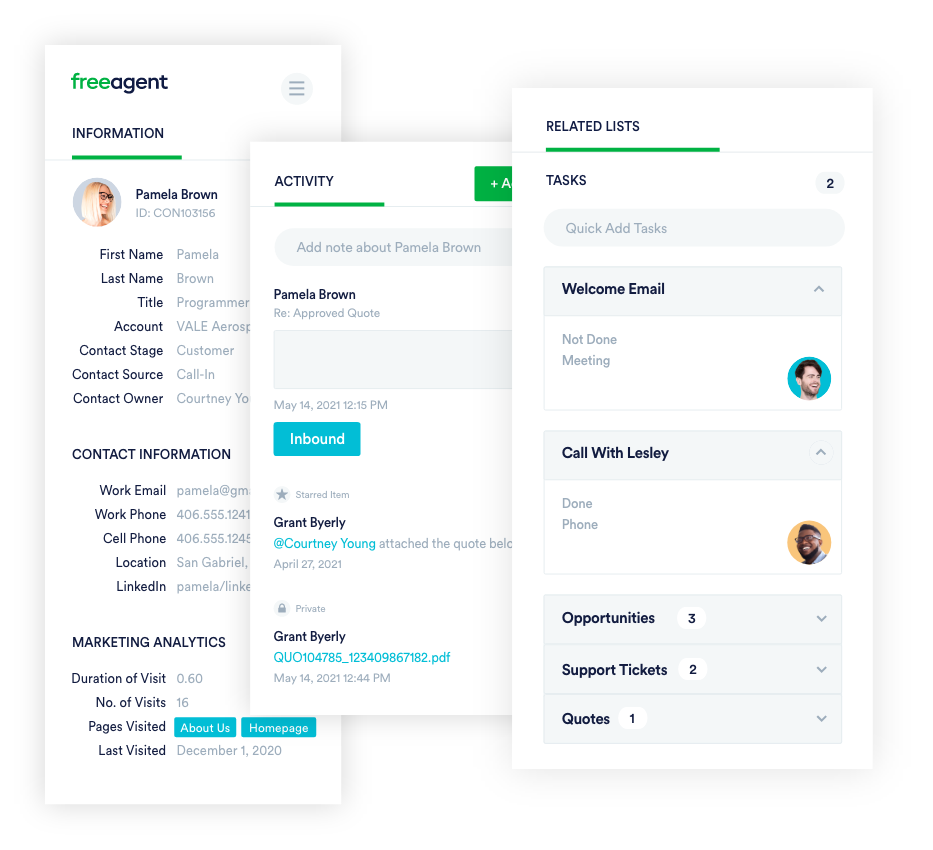
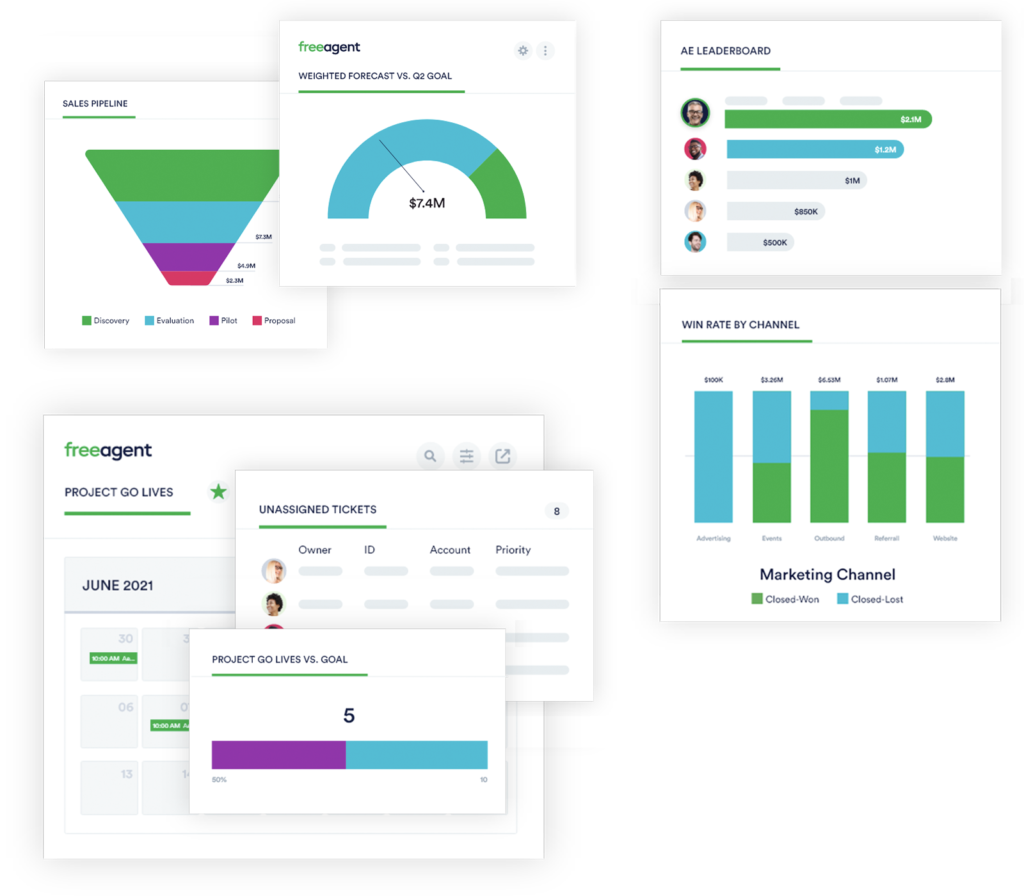
13. FreeAgent

FreeAgent CRM helps teams collaborate more effectively to get things done. The software promises to help users track their progress in real-time and gain actionable insights to optimize their performance. Over 1,000 businesses worldwide use the platform.
Key Features

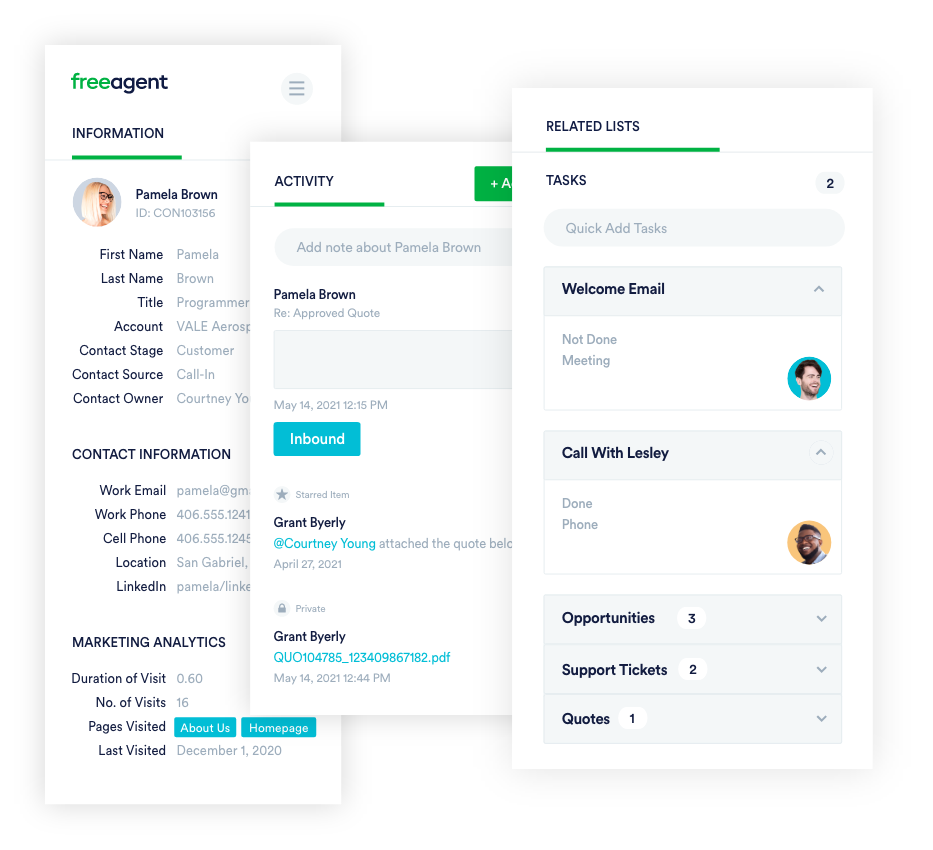
All-In-One Solution — With FreeAgent CRM, you won’t need to open multiple browser tabs to get your job done. Instead, you get everything done in one place. You can also automate repetitive tasks to get more done in less time.
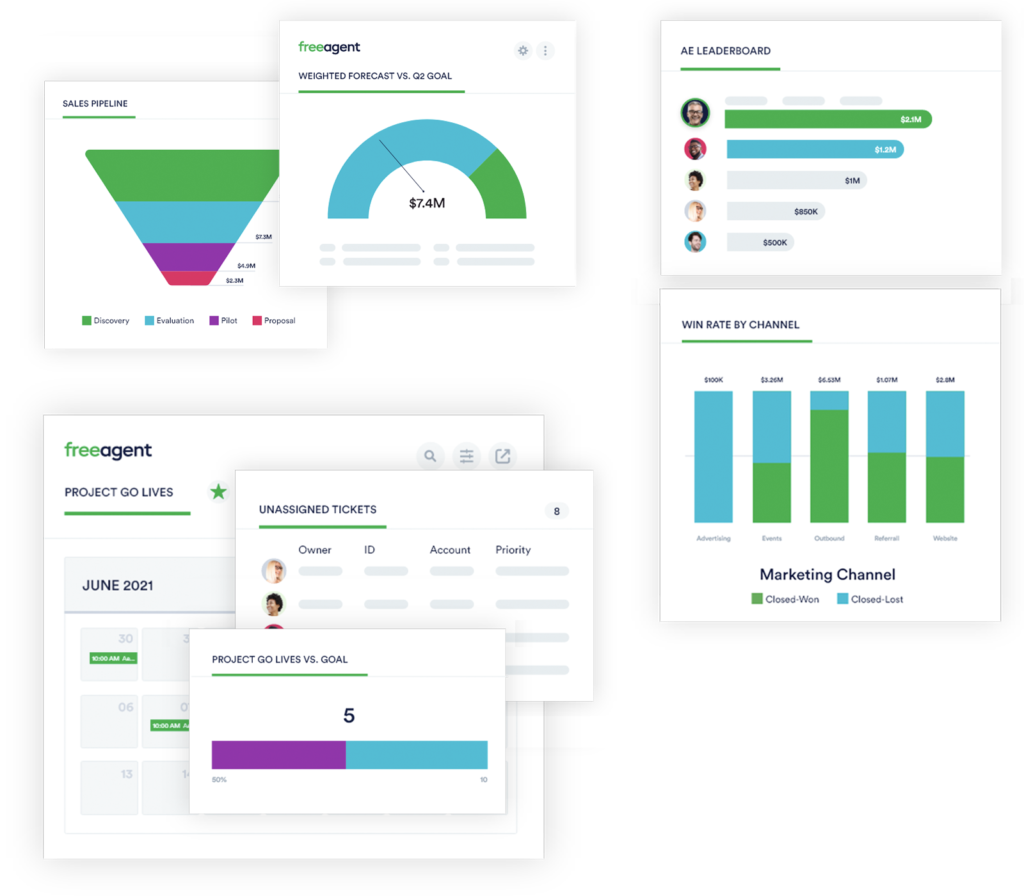
Workflow Optimization — You can streamline business processes to complete more work efficiently. The CRM tool can help you organize and prioritize deals so you can focus on those most likely to move the needles for your business.
Code-Free Customization — FreeAgent code-free customization enables you to set your account to meet your business’s unique needs. The software also integrates with other apps, making it highly extensible.
User Experience

FreeAgent CRM is easy to use and has a visually appealing user interface. The software enables complete funnel visualization and presents reports in ways anyone can understand.
You can quickly connect with the company’s in-house CRM experts to set up and customize your account to explore its full possibilities. The solution also offers live chat and helpful resources.
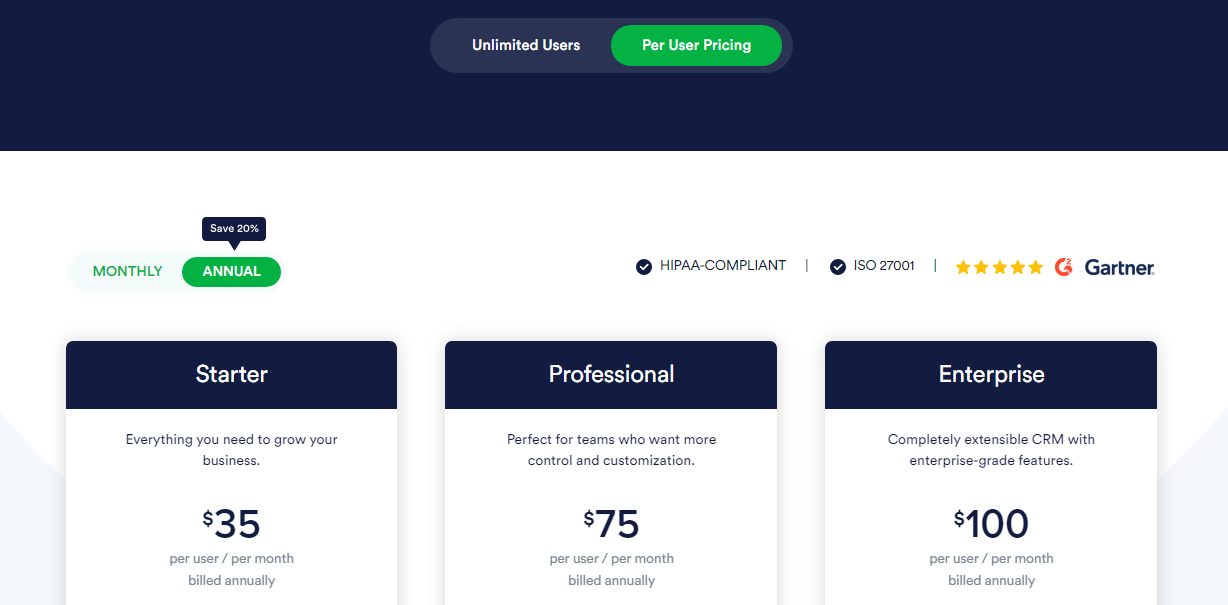
Pricing

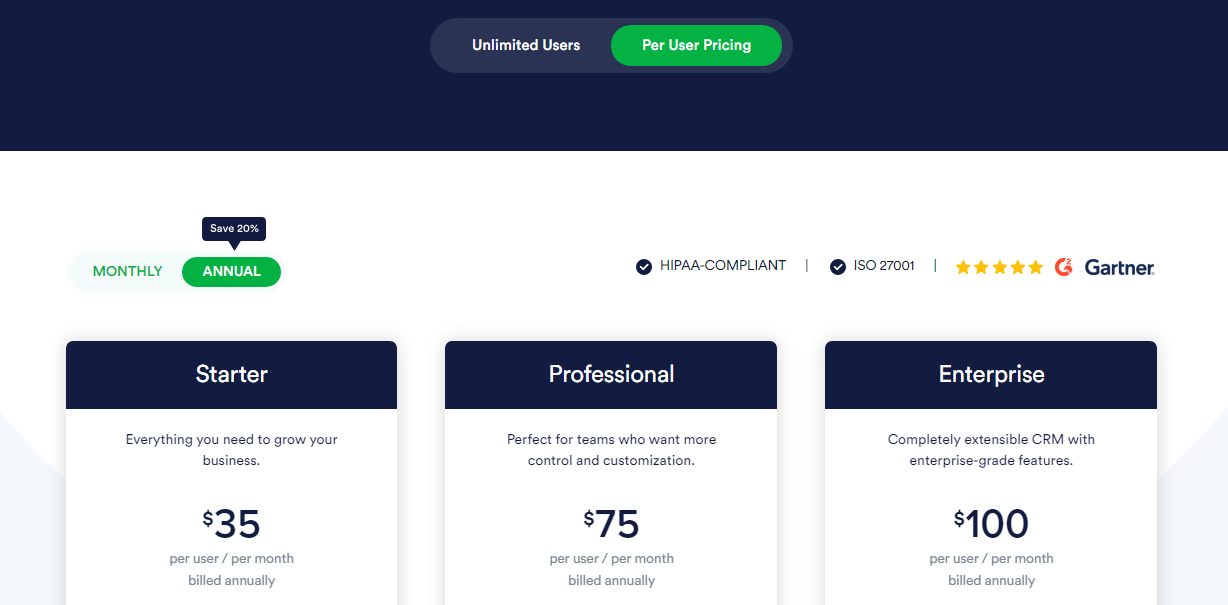
FreeAgent offers “Unlimited Users” and “Per User” pricing packages with different plans, billed monthly and annually. The Per User package has three plans.
- Starter $45 per month
- Professional $90 per month
- Enterprise $120 per month
Strengths
- Highly extensible
- All-in-one solution
- Fully cloud-based
- Code-free customization
- Workflow automation
- Full funnel visualization
- Customer service management
- Third-party integrations
- Live chat support
- Custom app
- ISO 27001 compliant
Weaknesses
- No mobile app
- Poor search and filter
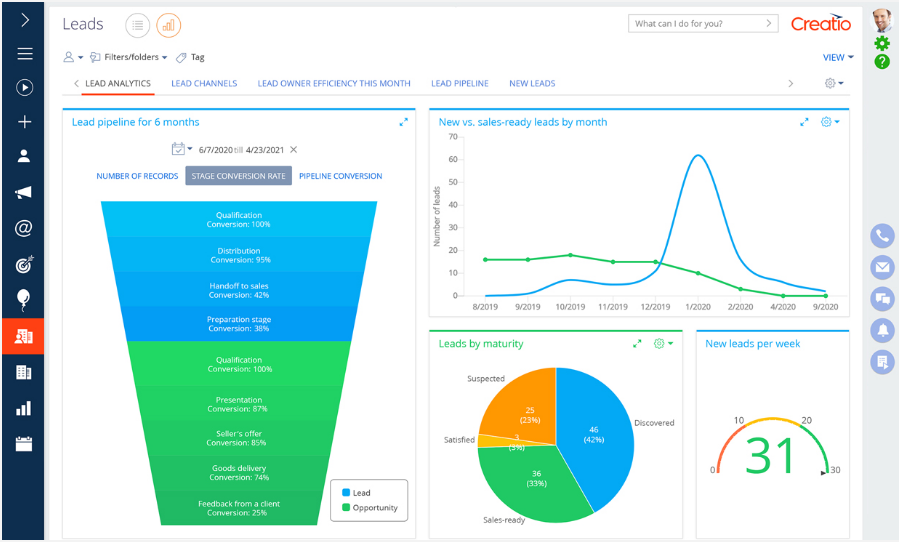
14. Creatio CRM

Creatio CRM is one of the best CRM software used by small and medium-sized businesses in over 100 countries to automate end-to-end customer journeys with no code. You can purchase separate modules or deploy the software as a unified CRM tool.
Key Features

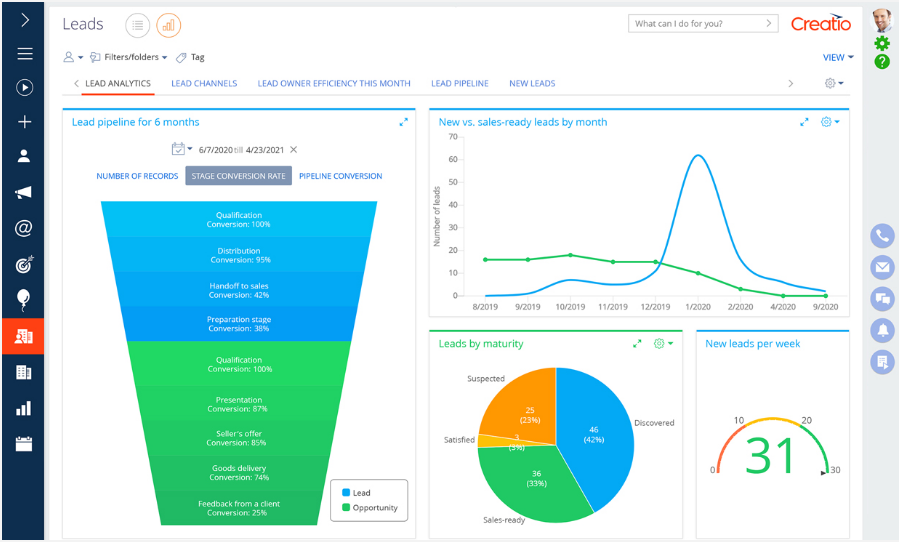
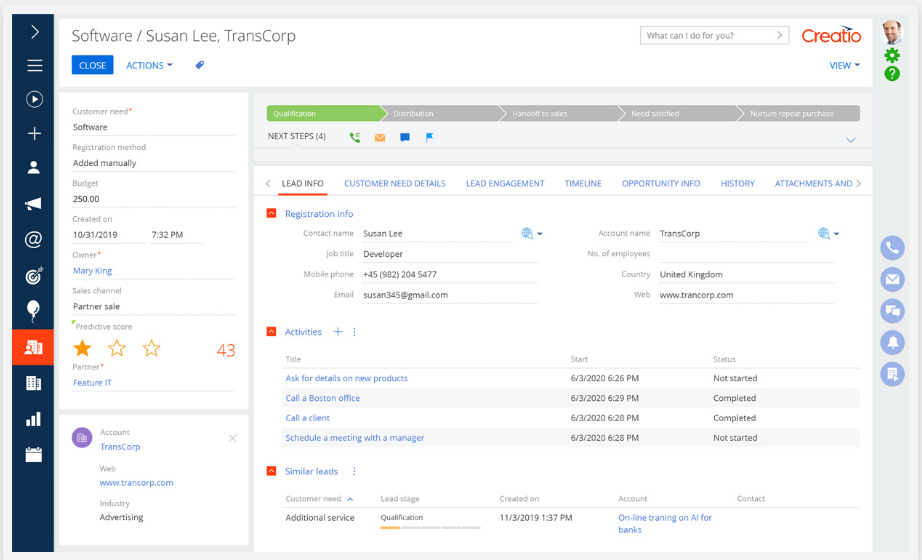
Marketing Creatio — With this module, you can automate your marketing campaigns, lead management, and deliver personalized omnichannel communication to boost business revenue and drive customer retention.
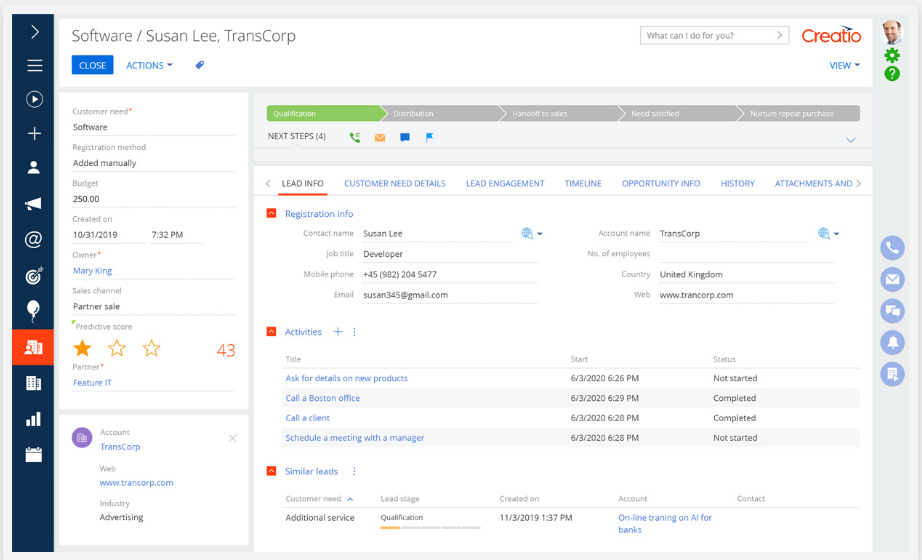
Sales Creatio — Creatio supports sales teams to collaborate across boards and automate mission-critical sales processes to get more things done. The software also provides a 360-degree view of customer journeys to personalize their experience.
Service Creatio — You can automate and manage customer service workflows on Creatio to save the support team valuable time and deliver an enhanced, personalized experience to customers. The software uses AI to streamline the handling of service cases.
Studio Creatio — Creatio’s no-code UI builder helps non-technical users build business applications and processes with maximum freedom using easy-to-use drag-and-drop visual design tools.
User Experience

The analytics and reporting are insightful, and you can quickly visualize the data in a few clicks.
The software’s no-code capability means you can complete projects that usually take months or even days. In addition, support is multilingual, so you’ll always get assistance whenever the need arises in your preferred language.
Also, the platform has helpful resources for quick self-help.
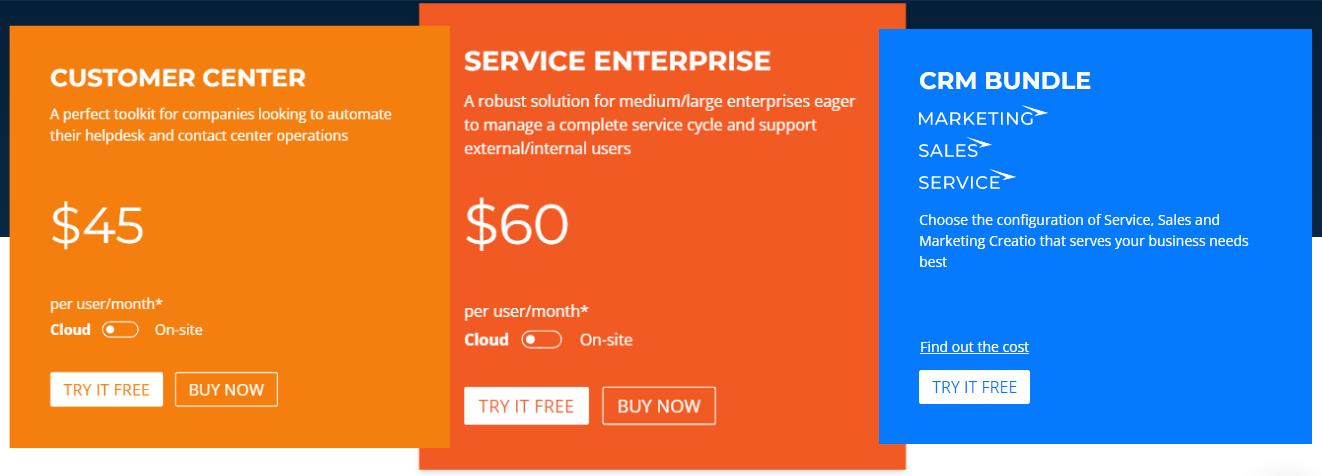
Pricing

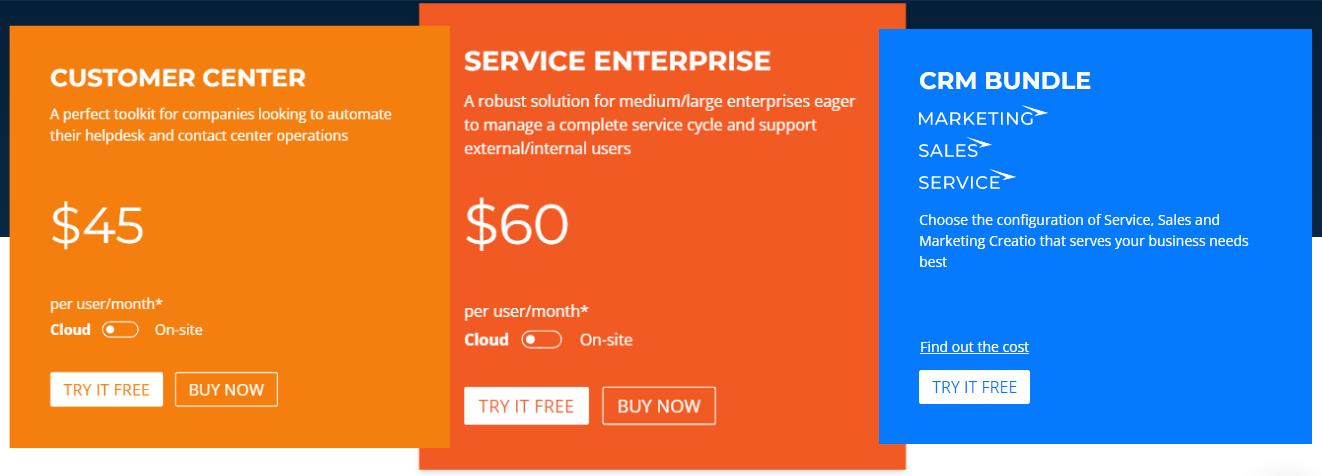
Creatio has different subscription packages for each module (Creatio).
The monthly sales and service modules subscriptions range between $25 and $60, while Marketing Creatio goes for a $1,000 to $100,000 yearly fee. You’ll need to contact support to understand the cost of deploying its unified CRM solutions.
Strengths
- Cost Calculator
- Cloud and on-site deployment
- 360-degree customer view
- Unlimited no-code customization
- End-to-end workflow automation
- Real-time analytics
- Trial plan
- Custom plan
Weaknesses
- Expensive plan
- No mobile app
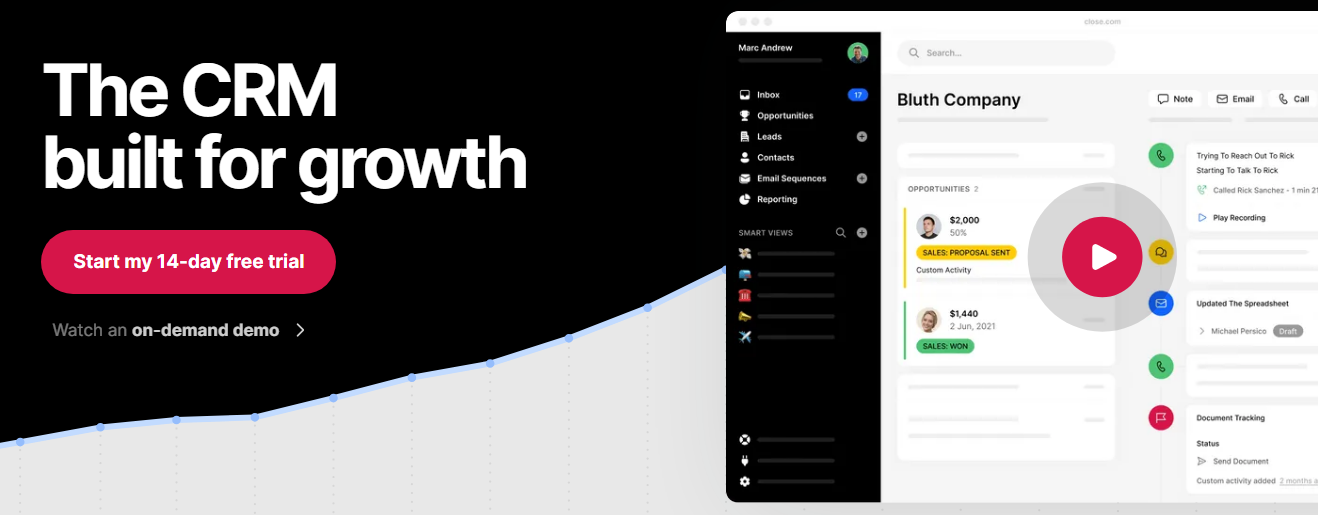
15. Close

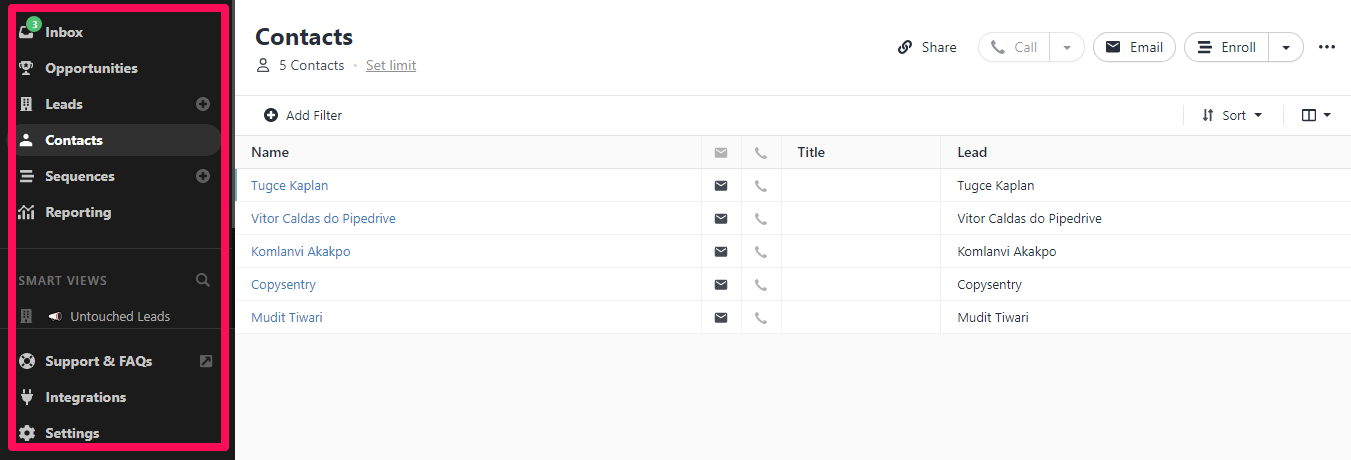
Close is a cloud CRM solution for remote salespeople. As one of the best CRM software in the industry, it makes team onboarding a breeze, automates and analyzes workflows, and helps you grow revenue quickly. It also integrates well with some of your tools, bringing your software stack to one place.
Key Features

Calling — Close has built-in call software to help you reach more people effortlessly and double your call volume and velocity. With the predictive dialer, you can call multiple numbers at once, and the software automatically routes answered calls to available reps.
Video — Close natively support Zoom, enabling remote selling with videos. The software can connect your Zoom account and sync your previous recordings with the CRM software. It also alerts you five minutes before every meeting, and you can add notes during the meeting for context.
Call Coaching — With Close, you can train your sales team, no matter where they are, all within the CRM without needing to invest in expensive online training tools.
Workflow Automation — The CRM solution offers in-app email and calls automation that can simplify your workflow and help you get more work done. Also, you can save and share winning templates with team members to boost the reach rate and close deals faster.
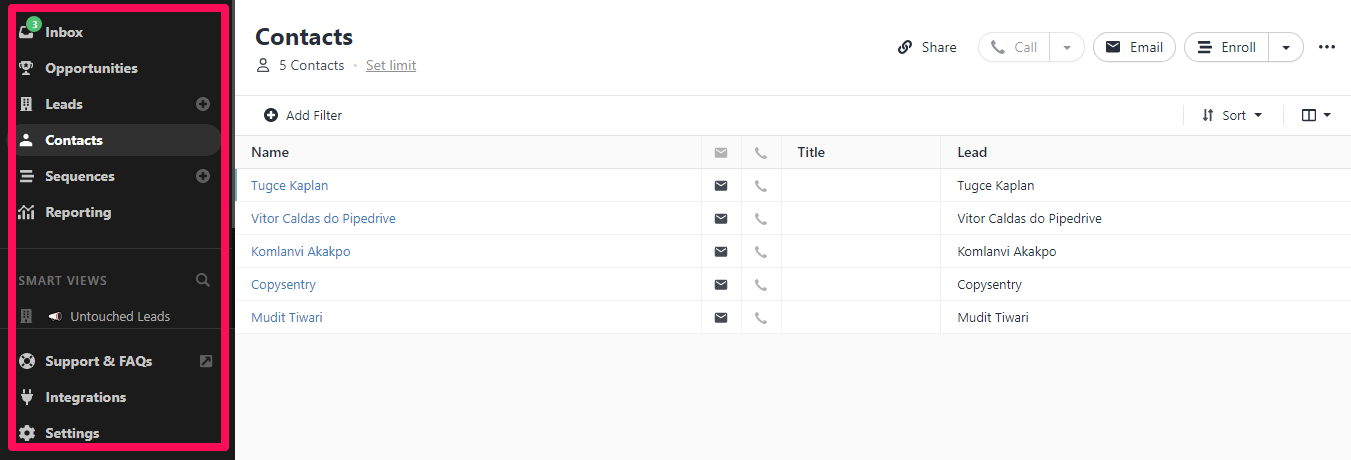
User Experience

Close is an easy-to-use CRM software for busy salespeople with no learning curve.
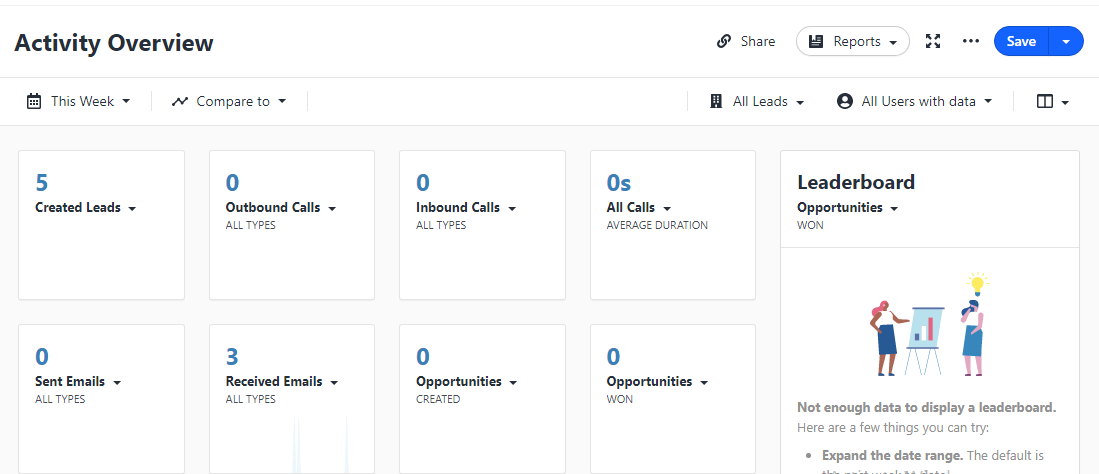
You can quickly create an account, set up your workflow sequences, and immediately put the CRM to work. The software also has dynamic smart views that let you prioritize your leads and quickly find what you need.
Close offers free migration and support, so you can get assistance whenever needed. However, it might not be real-time since the software doesn’t offer live chat.
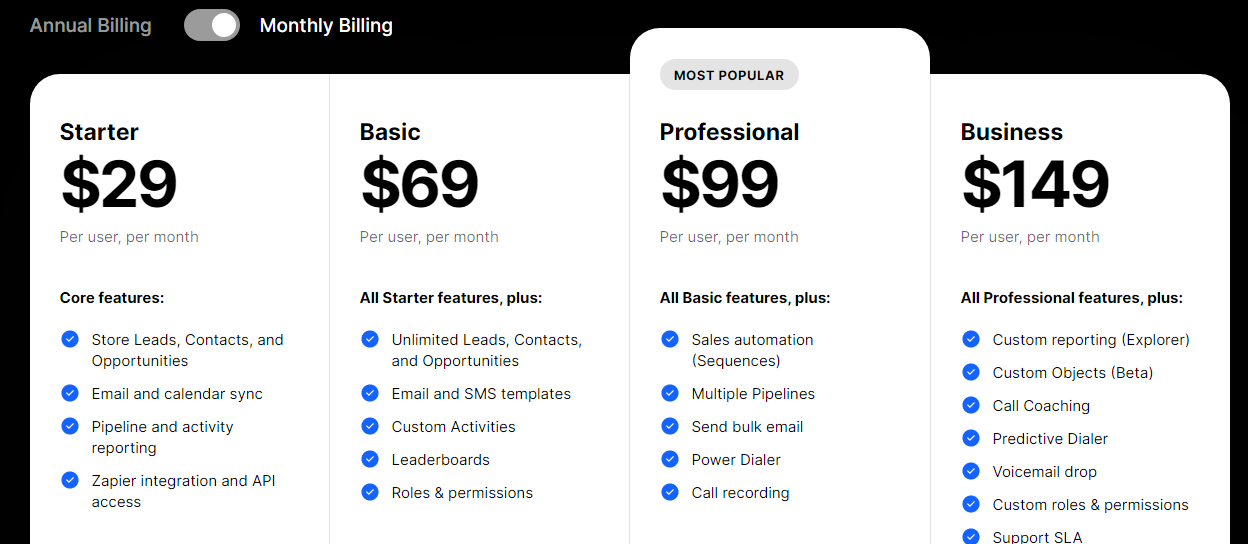
Pricing

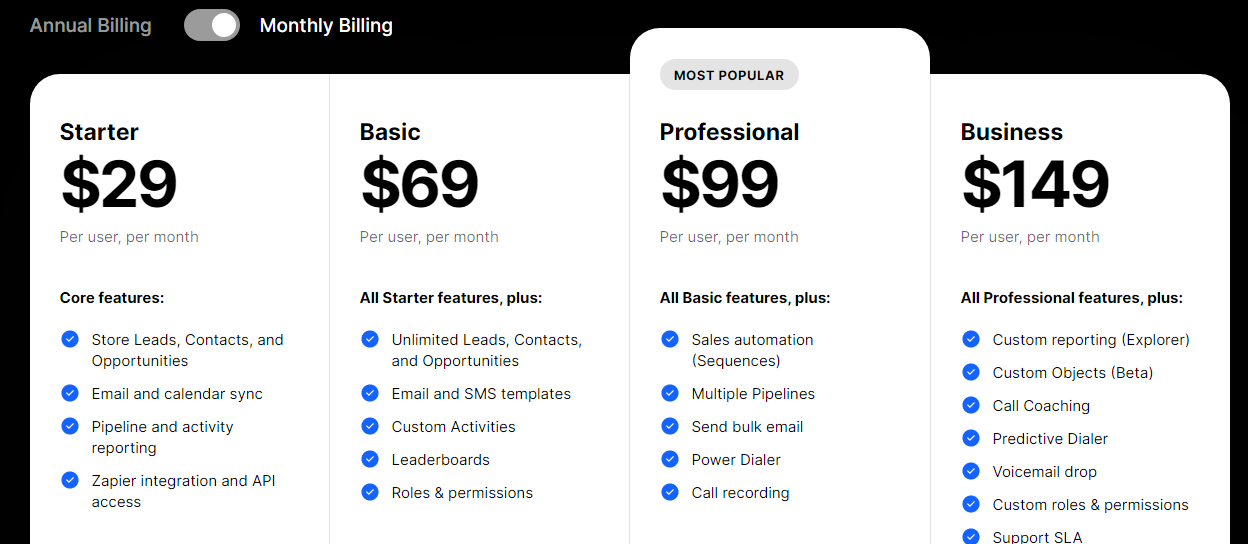
Close offers four subscription plans billed monthly and annually.
- Starter $25 per month
- Basic $59 per month
- Professional $89 per month
- Business $129
Strengths
- Remote selling
- Power and predictive dialer
- Built-in email and SMS marketing
- Powerful reporting insights
- Free trial, migration, and support
- Sales force automation
- Phone and email support
- Pipeline visualization
Weaknesses
- No mobile app
- No live chat support
16. Nutshell

Nutshell is an all-in-one B2B CRM software designed to help teams manage contacts and leads, sell smarter and gain valuable insights to track performance and optimize the sales process. Over 30,000 sales and marketing professionals use the software to streamline their workflow.
Key Features

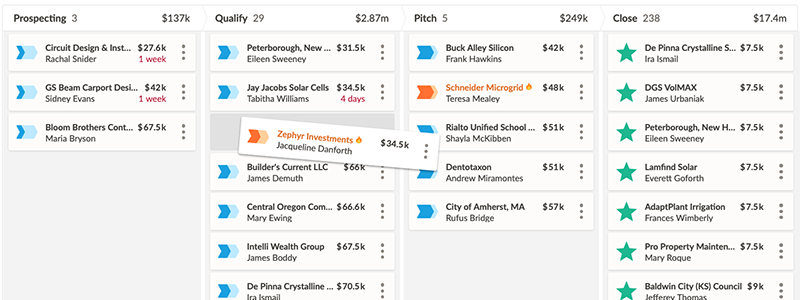
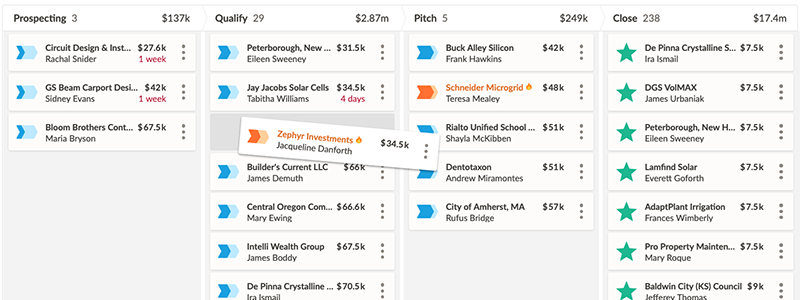
Pipeline Management — Like most CRM, you can visualize your customer’s journey at a glance. With this feature, you can view, manage and prioritize leads for a faster closing.
Sales Automation — From lead assignments to scoring, task reminders, and more, Nutshell automates these tasks at the snap of a finger, allowing your team to focus on actual closing.
Email Marketing Campaigns— Nutshell helps you send targeted, beautifully designed marketing emails. You can save time with the built-in template and see who engages with the email in real time.
Leads Capturing — The CRM has a native web form to capture leads and feed them directly to your pipeline. In addition, you can embed the form on your website to generate leads from web visitors.
User Experience

Nutshell reporting is top-notch, with an excellent interface.
However, some users complained the email builder is subpar and could need improvement. Also, it offers limited customization.
Besides these, the software is excellent for quickly connecting all your software tools and accessing them in one place. The company doesn’t charge for customer support, and they can help you migrate your data to hit the ground running immediately.
The CRM offers several helpful resources to help you resolve issues and put the software to full use.
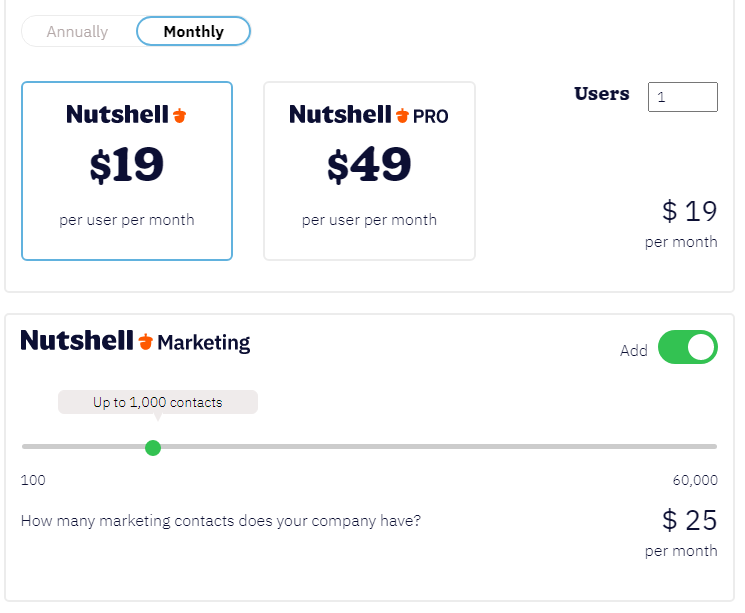
Pricing

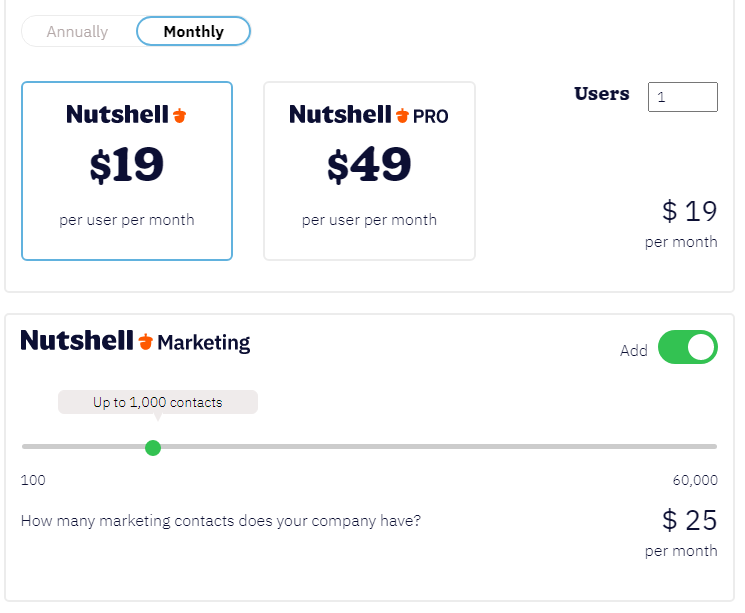
Nutshell offers two plans, billed monthly and annually. Here’s the cost per user per month:
- Nutshell $19
- Nutshell PRO $49
- Nutshell Marketing (custom plan)
Strengths
- Open API
- Mobile apps
- Free Migration
- Sales force automation
- Leads generation
- Pipeline visualization
- Email marketing campaigns
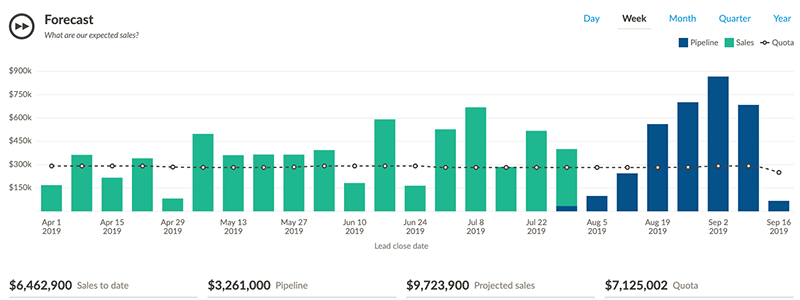
- Sales forecasting
- Dependable support
- Custom marketing plan
Weaknesses
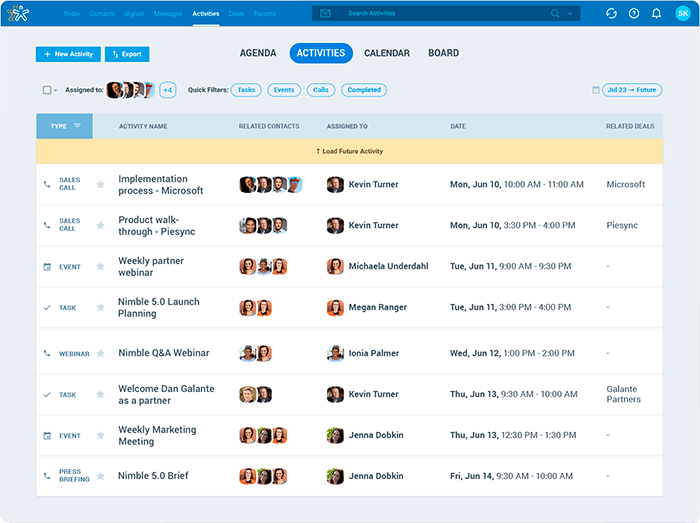
17. Nimble

Nimble is one of the best CRM software for small and midsize businesses, used by over 140,000 professionals. Also, world-leading brands like UpWork, GoDaddy, and Flexjobs use the platform.
Key Features

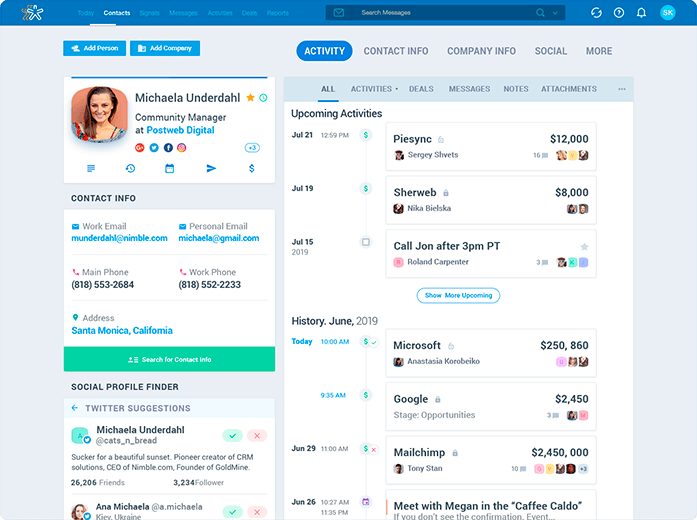
Nimble Prospector — With Nimble, you can efficiently prospect leads on any social site, website, or cloud application and connect with them in less time. The prospector is available as a browser extension, making it readily available.
Relationship Management — The software helps users manage customer contact details, automate key business processes, enable social listening and gain valuable business intelligence to deliver superior customer experience.
Email Marketing — The built-in email campaign management functionality means you won’t need to switch tabs or need third-party services to engage customers via personalized emails and track your progress.
Smarter Actions — Nimble provides actionable business and customer intelligence to take more intelligent actions to gain complete control of your sales process. For example, you can visualize your sales funnel, gain social insights to prepare for meetings, and discover engagement opportunities.
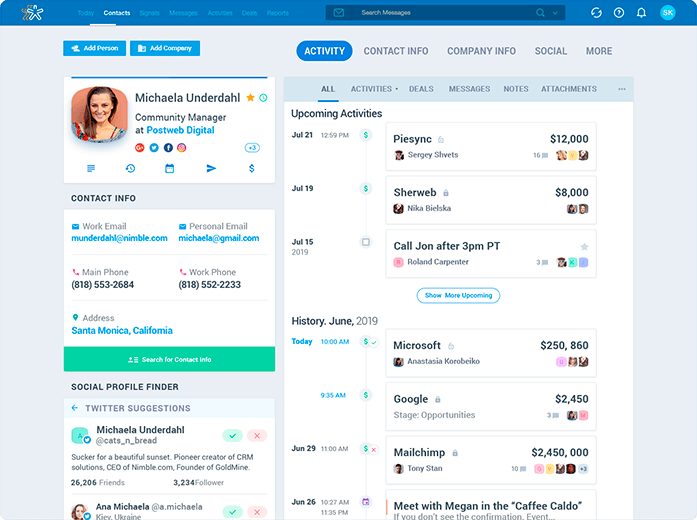
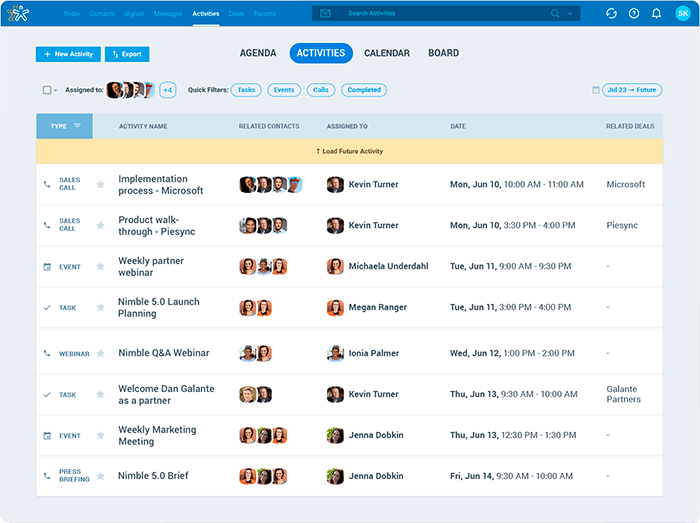
User Experience

You’ll likely start your Nimble experience by importing a CSV file of your existing contact database; thankfully, the software makes this process very straightforward. Also, the CRM makes importing and syncing data with other apps seamless.
Additionally, Nimble’s “Today Page” feature provides an overview of all your upcoming activities, deals, and engagement opportunities from social mentions and essential contacts to reach out to, making prioritizing more effortless.
The software has a support center and a live chat for quick assistance.
Pricing

Nimble offers only one subscription plan—Nimble Business, available for $25 monthly for a user. However, you’ll pay only $19 if you opt for the annual plan.
Strengths
- App Marketplace
- Native leads prospector
- Browser extension
- Activity tracking and team tasks management
- Built-in calendar
- Pipeline management
- 360-degree view of customers and leads
- Marketing automation
- Contact management
- Live chat
- Business and customer intelligence
- Office 365 and Google Workspace integration
- Low entry fee
- Social listening and mentions
Weaknesses
- No mobile app
- Limited subscription plan
18. MailChimp

Mailchimp is not just an email service provider. It’s also one of the best CRM software for small businesses. With this solution, you can build better customer relationships and sell to them more creatively. In addition, the CRM is scalable and can support your business growth and needs.
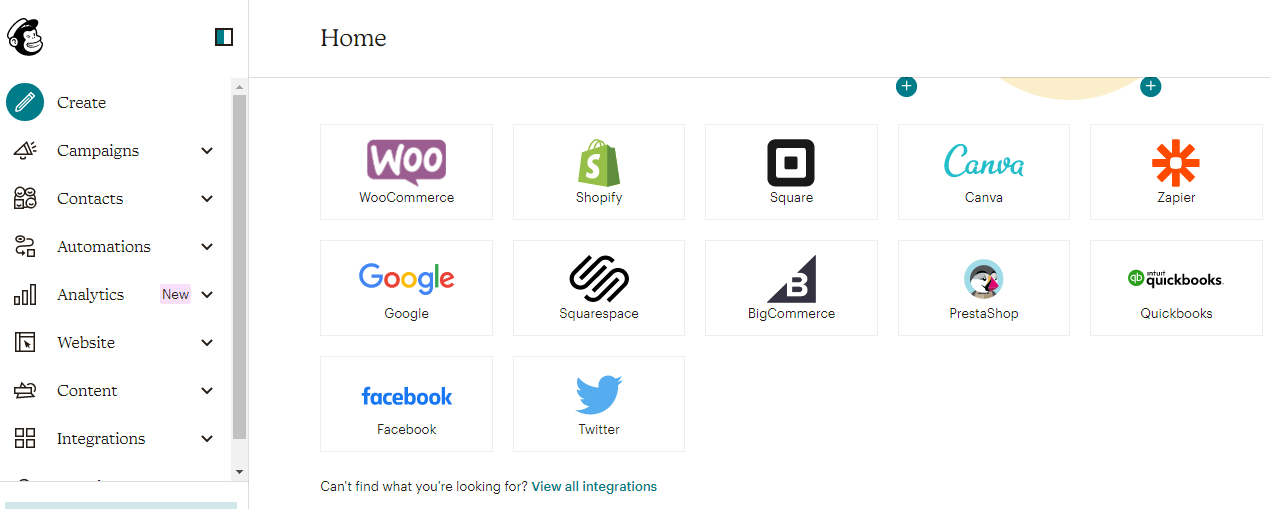
Key Features

Contact Management — Whether importing an existing contact database or building from scratch, MailChimp helps you manage them all from one location. Also, you can create or use the built-in segments to organize your contacts.
Email Marketing — Email marketing and campaign management are probably MailChimp’s best selling point and are natively supported in the CRM, meaning you can run effective email campaigns. Also, it comes with pre-built email templates, and you can run A/B tests in-app.
Behavioral Targeting and Personalization — MailChimp can predict customers buying behaviors, enabling you to segment your contact effortlessly to launch campaigns that feel like a one-on-one conversation at the right time or deliver personalized product recommendations.
User Experience

You’ll only need to fill out three fields to sign up. However, it would have been better if users could create accounts automatically with their Gmail. It’ll save you the stress of logging into your email to activate the MailChimp account.
Mailchimp’s user interface is excellent, with many white spaces, but I don’t find the yellow background and black font colors easy on the eyes while signing up. Also, the software can integrate neatly with other tools, so you can easily manage your stack in one place.
MailChimp support is excellent, and case resolution is always fast.
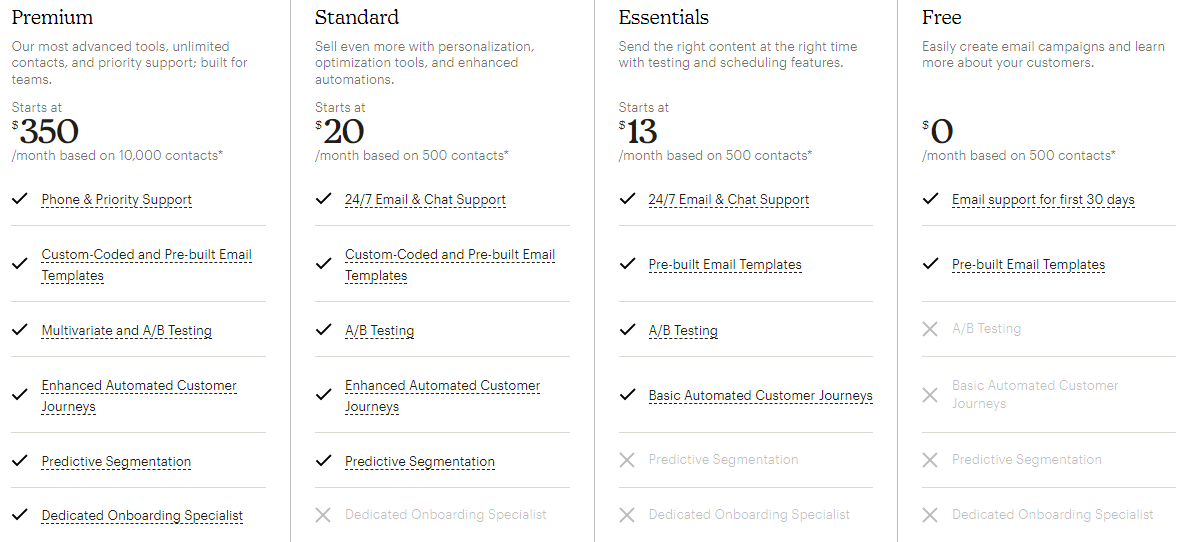
Pricing

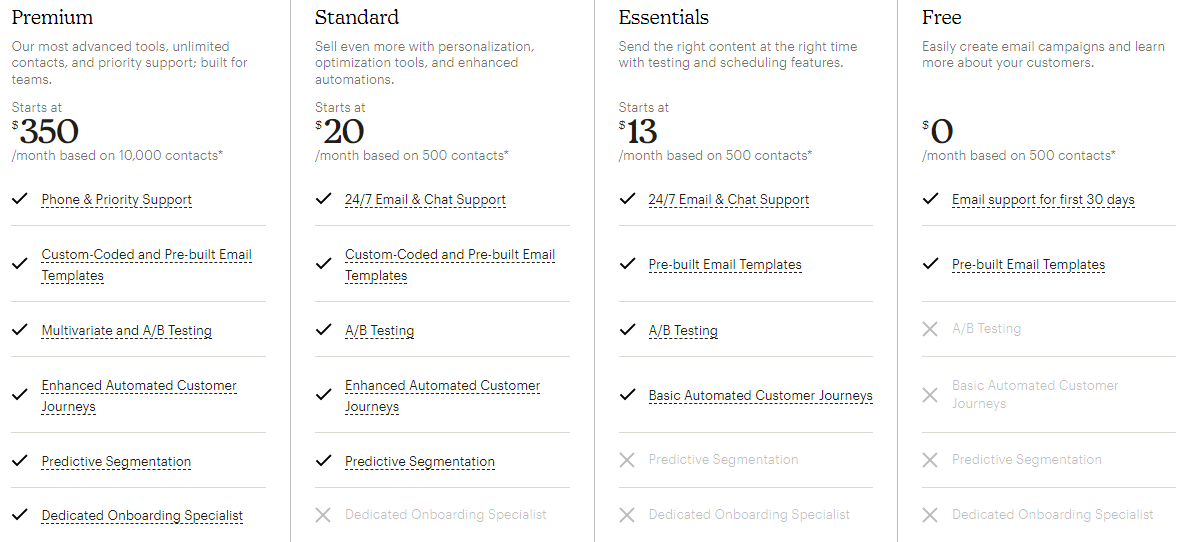
MailChimp CRM offers free, and three paid plans.
- Premium $350 per month
- Standard $20 per month
- Essentials $13 per month
Strengths
- Highly scalable
- Mobile app
- Predictive segmentation and behavioral targeting
- Holistic audience view
- Live chat support
- Seamless contact management
- Actionable customer insight
- Free plan
- Low-priced starting plan
- Extensive third-party integrations
Weaknesses
- Limited native Salesforce automation
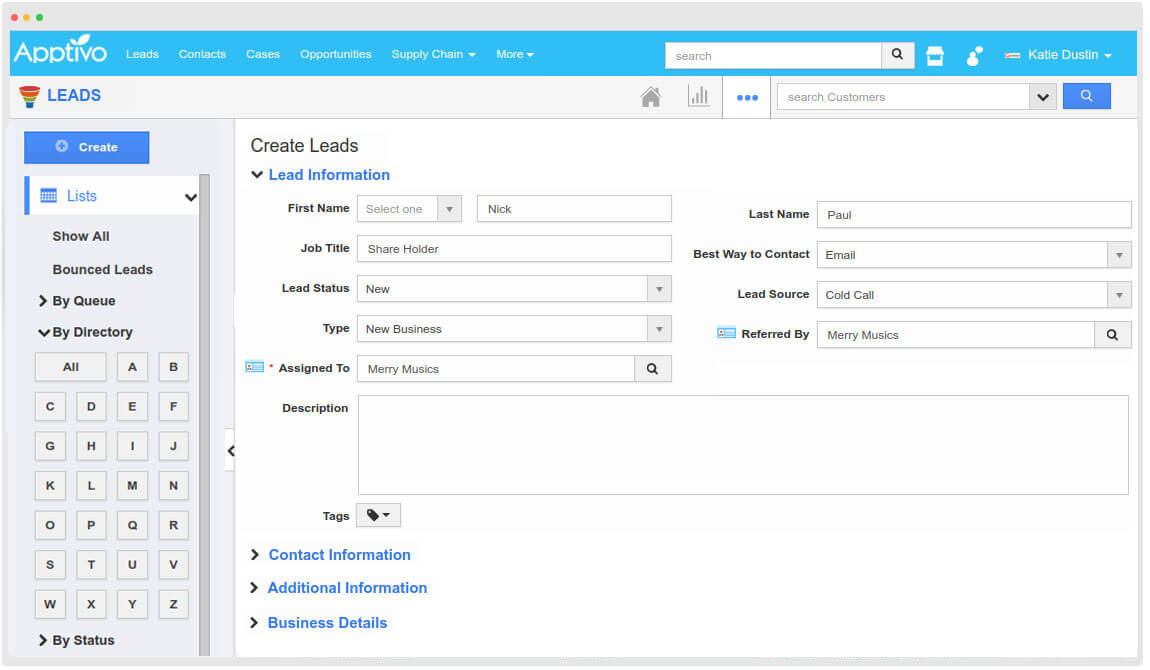
19. Apptivo

Apptivo is a CRM software used by over 200,000 businesses, including Sephora, UNAIDS, Exult, and Los Angeles Times. The solution simplifies customer relationship management so sales and marketing teams can be more efficient and close deals effortlessly.
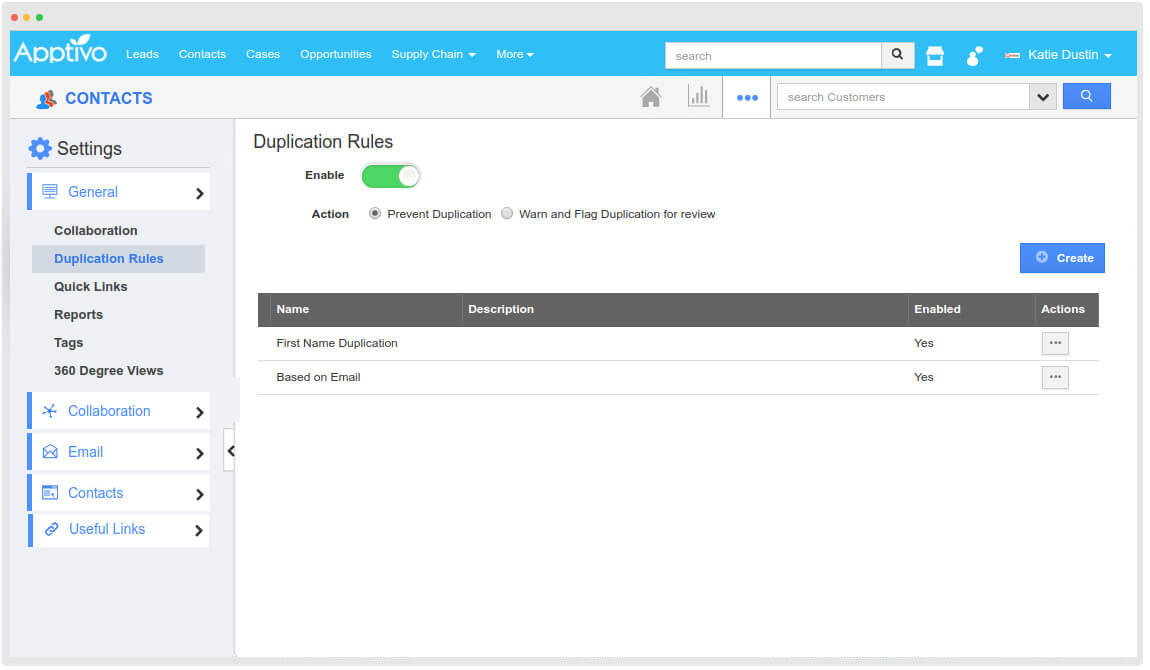
Key Features

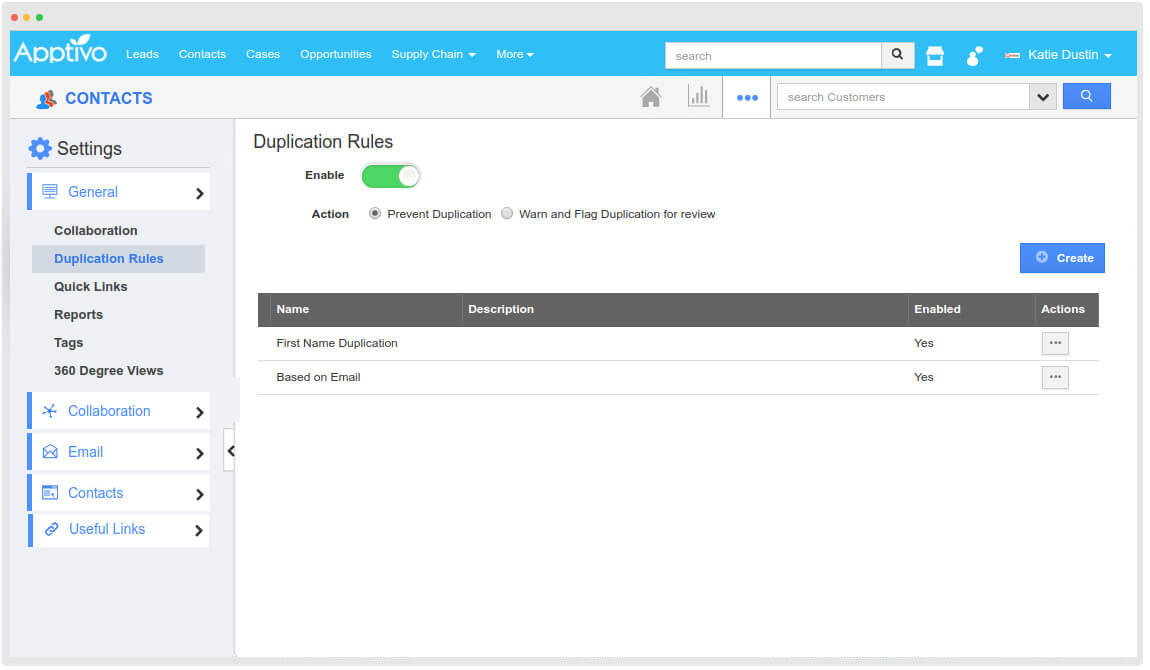
Win and Loss Analysis — You can track the sales opportunities your sales team prospected and analyze the employees that contributed to winning the opportunity. Additionally, the app can help you analyze lost opportunities and the reasons behind them.
Territory management — You can quickly delineate and manage your sales territories to boost team collaboration, improve sales efficiency, and maximize territorial benefits. With the built-in assignment rules, you can automatically segment leads based on territories.
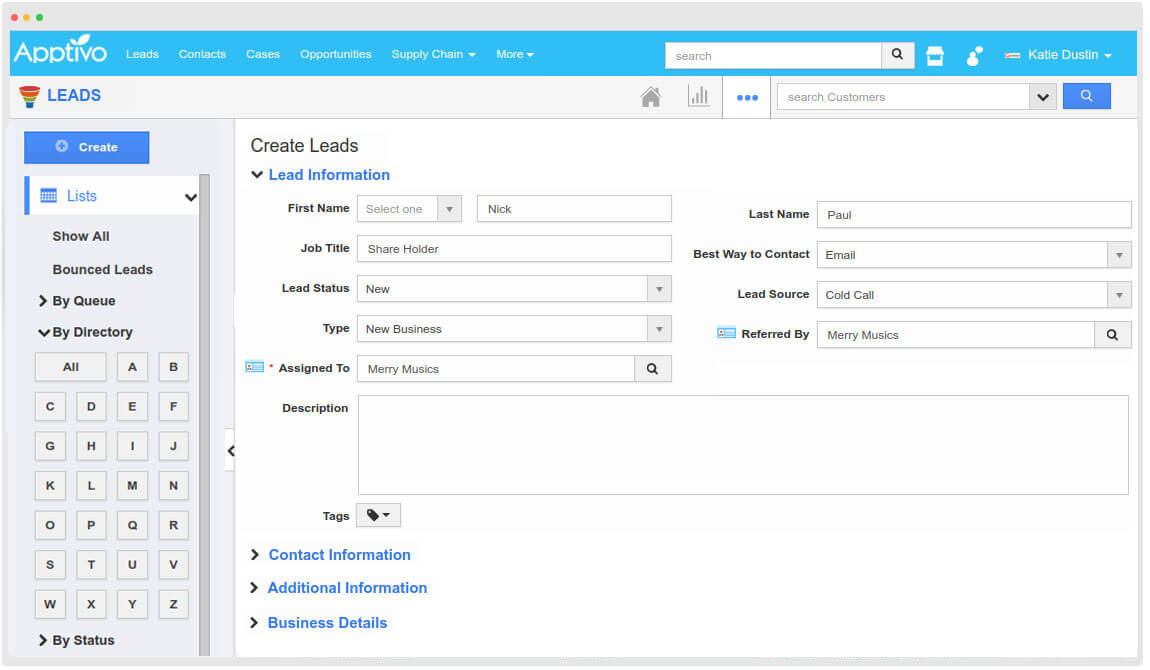
Sales Planning — With Apptivo, you’re sure you won’t be tracking your sales targets with spreadsheets. Instead, the software comes with a sales planning app to measure your team members’ KPIs and implement scalable sales processes to facilitate faster deal closing.
User Experience

Apptivo has an excellent user interface.
But new users might need help navigating the software. Also, the customization and app integrations are not a walk in the park.
However, the CRM system offers an extensive knowledge base for self-help.
Pricing

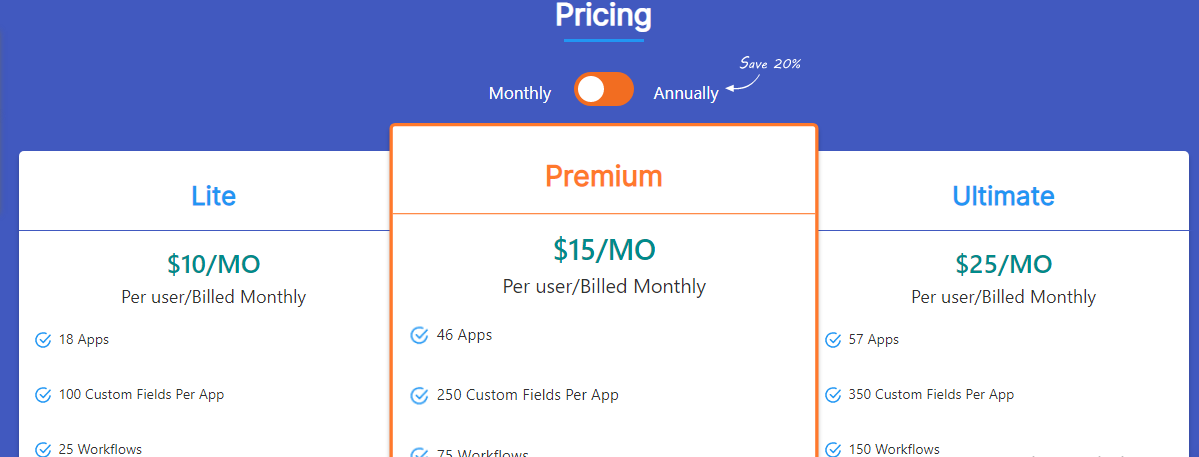
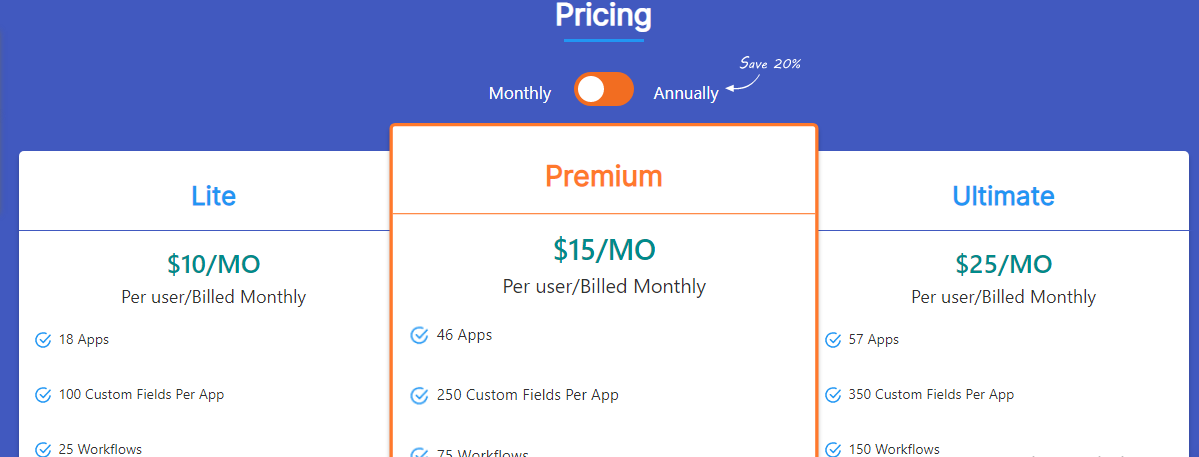
Apptivo offers three subscription plans.
- Lite $10 per month
- Premium $15 per month
- Ultimate $25 per month
Strengths
- Project management
- Integrated CRM software
- Activity tracking
- Performance analysis
- Pipeline visualization
- Contact Marketing
- Email campaigns
- Leads management
- Salesforce automation
- Sales planning
- Territory management
- 30-day free trial
- Mobile apps
Weaknesses
- Hard customization
- No real-human live chat
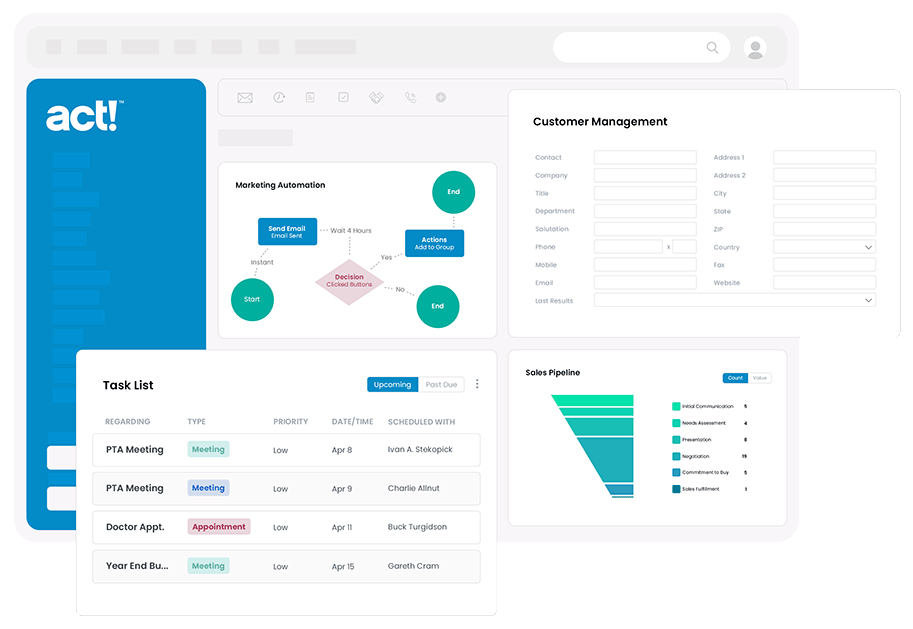
20. Act! CRM

Act! is a cloud-based CRM software designed for small and midsize businesses to manage customer relationships and sell better seamlessly. The CRM system has been in play for over 35 years, powering over 800,000 users worldwide.
Key Features

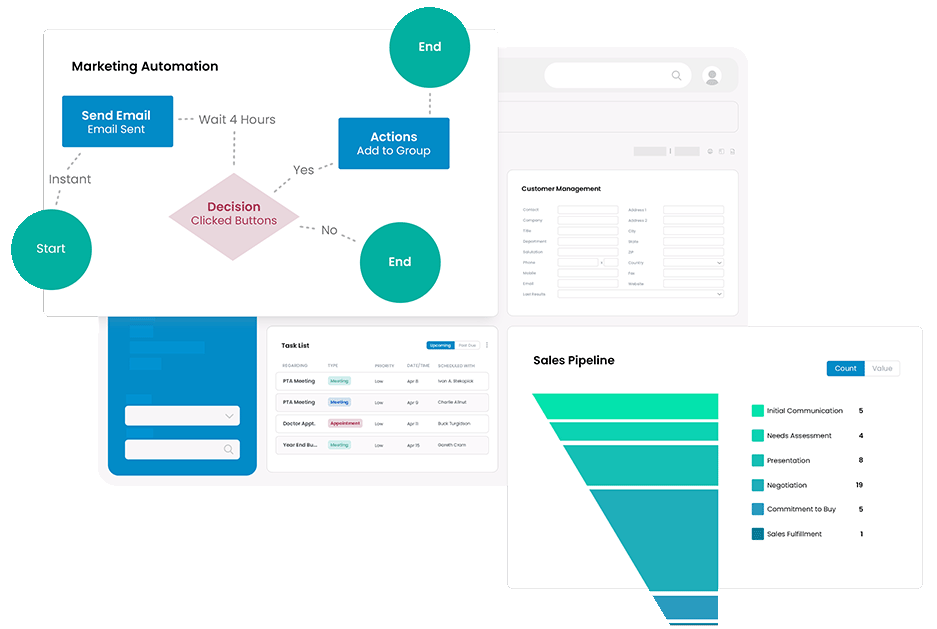
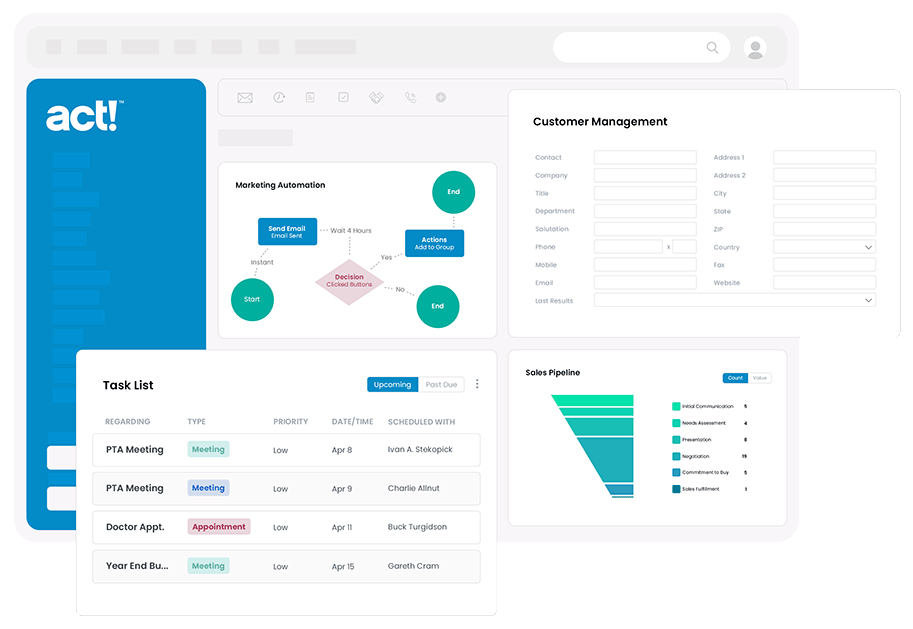
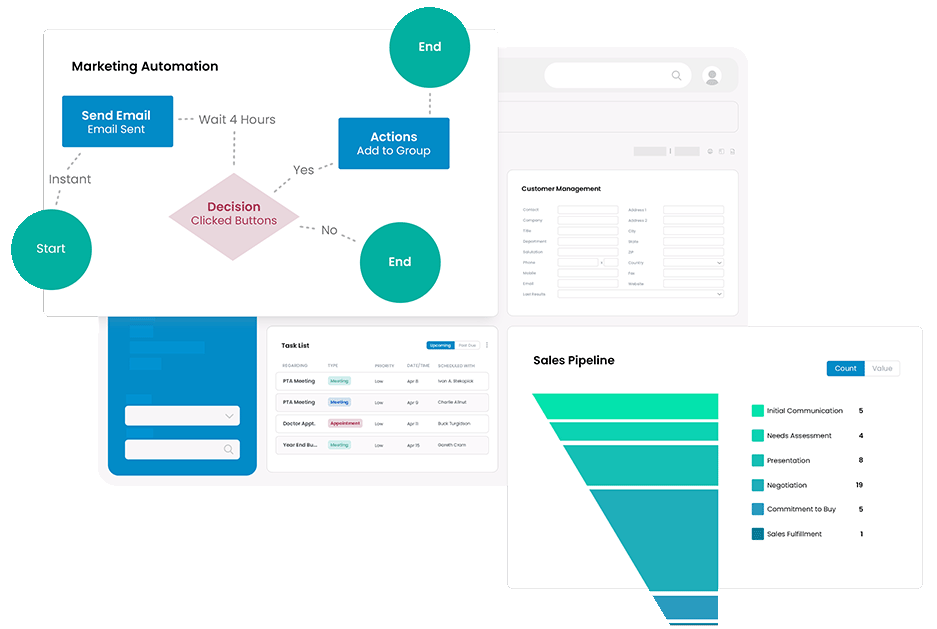
Marketing Automation — Using Act! means you won’t need to spend much hiring and maintaining an in-house marketing team. Instead, this CRM software can handle most of your crucial marketing processes effectively.
Sales Pipeline Management — With Act! built-in sales pipeline management, you can automate your sales tasks and maintain a 360-degree view of your customers and their journey to close deals faster.
Activity Management — Act! helps you stay on top of all the happenings around you, including critical projects, enabling you to prioritize and stay more productive.
User Experience

Act! offers a user-friendly interface and intuitive customization.
However, some users complained that each new update tends to drag the software backward. Additionally, you might need help setting up custom reports and dashboards.
Also, I can’t vouch for their support. You might struggle to reach them whenever the need arises. However, there is an extensive resource you can always fall back on for self-help.
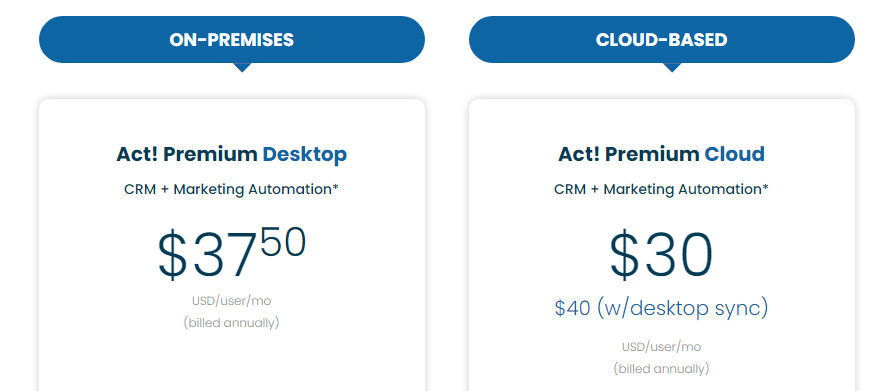
Pricing

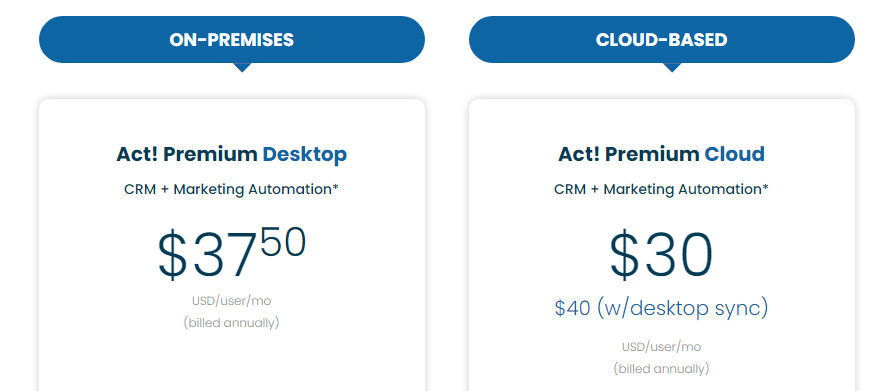
Act! offers two plans billed annually.
- Act! Premium Desktop $37.50 per user per month
- Act! Premium Cloud $40 per user per month
Users opting for the Premium Cloud plan pay an additional $10 monthly for desktop sync.
Strengths
- Sales and marketing automation
- Customer management
- Sales pipeline visualization
- Activity tracking
- Advanced reporting capabilities
- 14-day free trial
- Live chat support
- Flexibility and Extensibility
- Cloud and on-premises deployment
Weaknesses
- No mobile app
- Limited pricing plans
- Annual billing
21. Agile CRM

Agile CRM is one of the best CRM services in the market. It promises to help you sell and market like Fortune 500 companies. In addition, the software packs several core CRM features like sales enablement, marketing automation, and customer service.
Key Features
Sales — The CRM system can help your sales teams manage their contacts in one place, track deals to keep the sales process on track, and automate sales calls. The CRM system also lets you manage appointments and gamify sales.
Marketing — Agile CRM has an intuitive drag-and-drop builder to set up a marketing workflow and build landing pages in minutes. It also extends its CRM capabilities with social media, email, and SMS features for multichannel marketing campaigns.
Service — The software streamlines your customer service management so that your support can focus on only tasks that matter. It also allows you to provide pre-formatted replies for faster and more consistent responses.
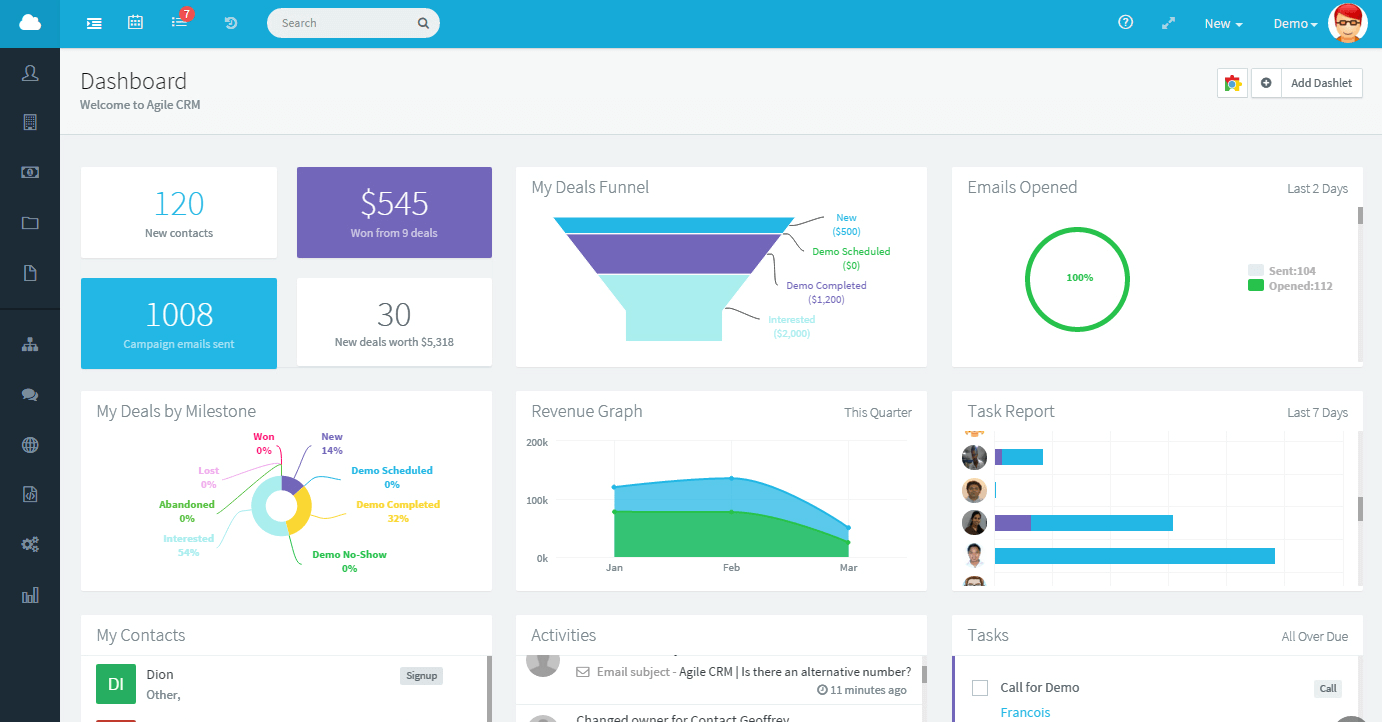
User Experience

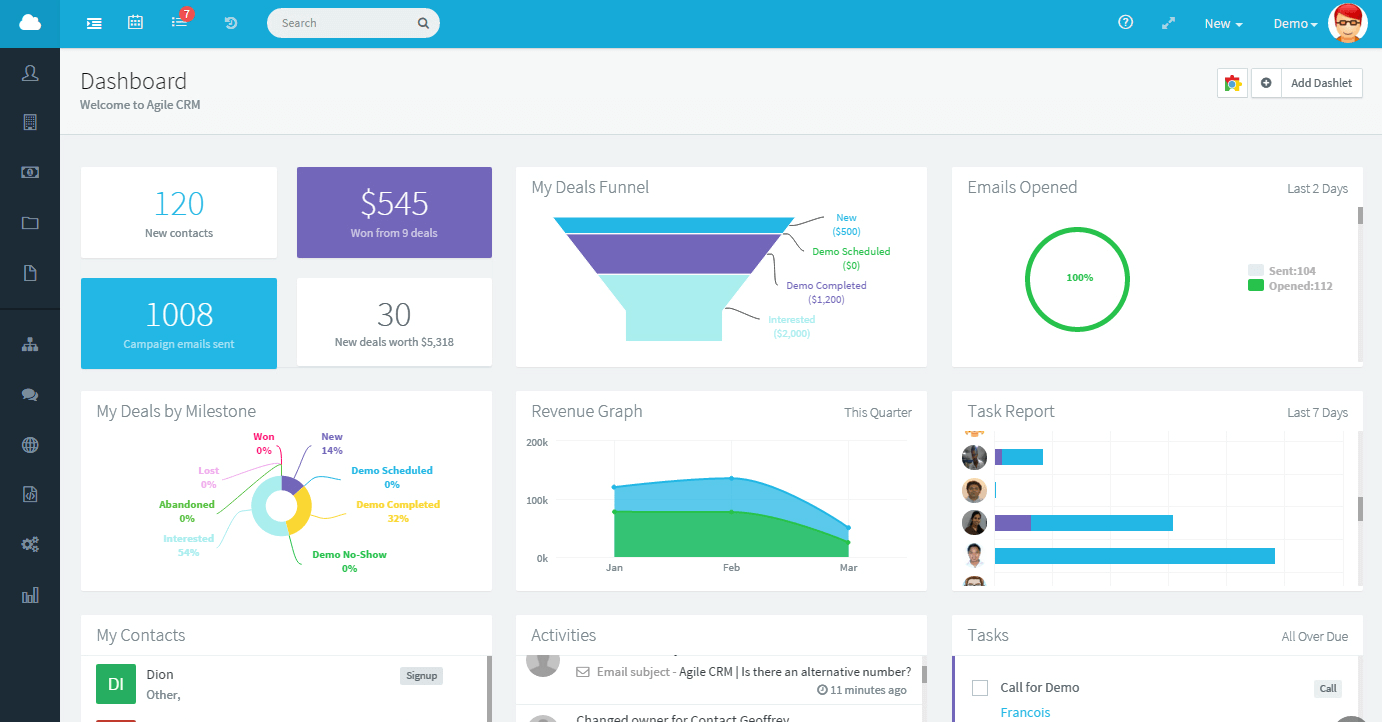
Agile CRM has a clean and intuitive dashboard. Using the features doesn’t require any learning curve. Also, the CRM software displays information in an easy-to-understand way.
The customer relationship management software has a robust knowledge base. Also, you can schedule a chat with any of their specialists within a few minutes.
Pricing

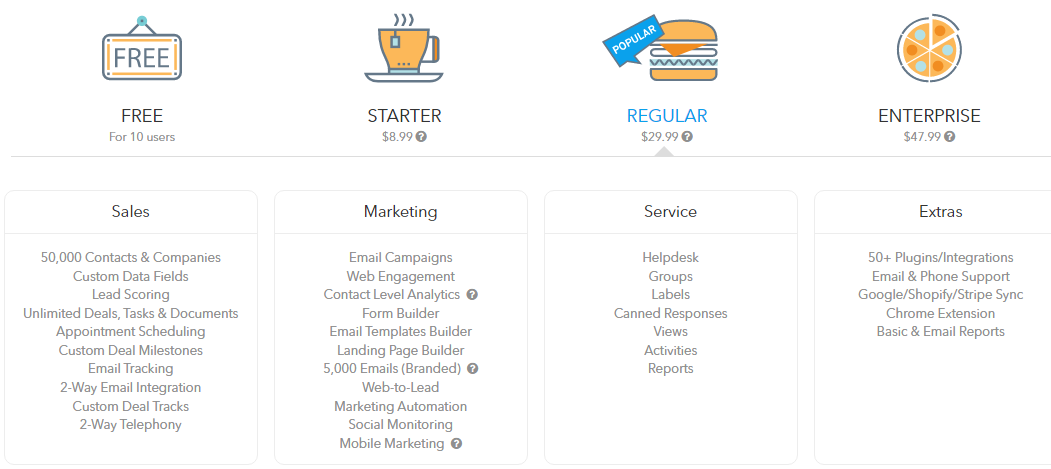
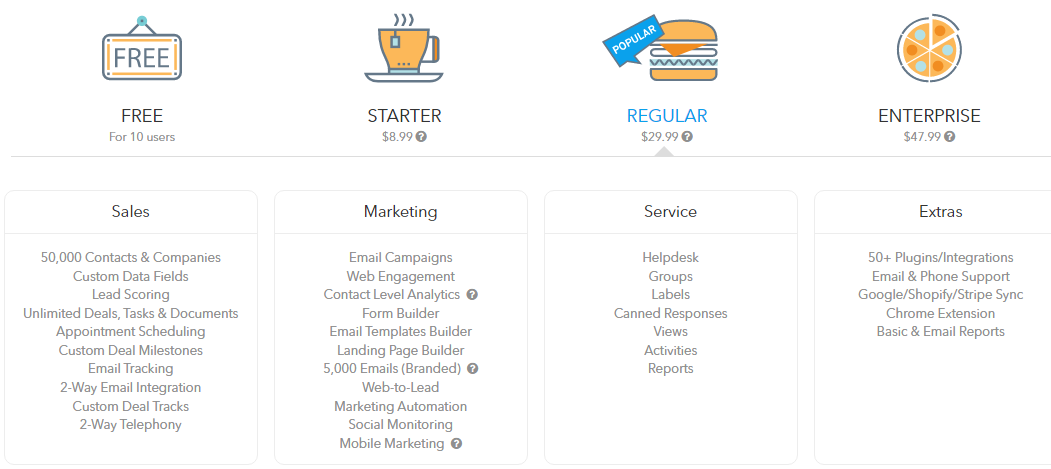
AgileCRM has free CRM software alongside three premium packages, billed monthly, yearly, and bi-annually. If you go for the bi-annual plans, you’ll pay the following:
- Starter $8.99 per user per month
- Regular $29.99 per user per month
- Enterprise $47.99 per user per month
Strengths
- Free plans with ten users
- Yearly and bi-annual subscription plans
- Lead management
- Appointment scheduling
- Two-way telephony
- Contact management
- Email and SMS marketing
- Marketing automation with exit intent.
- Social monitoring
- Project management
- Landing page builders
- Chrome extension
- Post-call automation
- Push notification
Weaknesses
- No mobile app
- No live chat support
Choosing the Best CRM Software
The right CRM software providers for your business would offer you the best customer relationship management and engagement solutions. So, consider only CRM software vendors that offer you business solutions to meet your specific needs within your budget and integrate seamlessly with all your business tools.
Featured image via Unsplash.
Source
The post 21 Best CRM Software first appeared on Webdesigner Depot.