Colorful Blossoms And Rainy Days (April 2024 Wallpapers Edition)
New month, new wallpapers! To cater for a fresh dose of colorful inspiration on a regular basis, we embarked on our monthly wallpapers journey more than 13 years ago. It’s the perfect occasion for creatives to put their artistic skills to the test, indulge in a little project just for fun, or tell the story they’ve always wanted to tell. Of course, it wasn’t any different this time around.
In this post, you’ll find beautiful, unique, and inspiring wallpapers for April 2024. Created with love by artists and designers from across the globe, they come in versions with and without a calendar and can be downloaded for free. As a little bonus goodie, we also added some April favorites from our wallpapers archives to the collection — maybe you’ll rediscover one of your almost-forgotten favorites in here, too? A big thank you to everyone who shared their designs with us this month! Happy April!
- You can click on every image to see a larger preview,
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
-
Submit a wallpaper!
Did you know that you could get featured in our next wallpapers post, too? We are always looking for creative talent.
Oceanic Wonders
“Celebrate National Dolphin Day on April 14th by acknowledging the captivating beauty and importance of dolphins in our oceans!” — Designed by PopArt Studio from Serbia.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Don’t Give Up
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Dung Beetle
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Live Life To The Fullest
“Live life to the fullest by daring to dream big, seizing every moment with purpose, and embracing challenges as opportunities for growth. Cultivate meaningful relationships, savoring shared experiences and creating lasting memories. Find joy in the ordinary, appreciate the beauty of the world around you, and always strive to make a positive impact, leaving a legacy of fulfillment and happiness.” — Designed by Hitesh Puri from Delhi, India.
- preview
- with calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Sow Smiles, Reap Joy
“Through this design, I aim to capture the essence of Baisakhi, a celebration of gratitude, unity, and the bountiful blessings of nature. In creating my Baisakhi artwork, I was inspired by the timeless imagery of wheat fields and dancing figures. The golden grains symbolize abundance and prosperity, while the lively dancers represent the joyous spirit of the harvest season.” — Designed by Cronix Web from the United States.
- preview
- with calendar: 800×480, 800×600, 1024×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1440×960, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3072×1920, 3840×2160, 5120×2880
- without calendar: 800×480, 800×600, 1024×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1440×960, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3072×1920, 3840×2160, 5120×2880
Warmest Eid Greetings
“Inspired by the timeless tradition of giving and sharing during Eid, my wallpaper design depicts the happiness of being together with family, the soft light of the Eid moon, and the cheerful feeling of celebration.” — Designed by Cronix Web from the United States.
- preview
- with calendar: 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1440×1050, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1400, 2500×1400
- without calendar: 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1440×1050, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1400, 2500×1400
Swing Into Spring
“Our April calendar needs not mark any special occasion — April itself is a reason to celebrate. It was a breeze creating this minimal, pastel-colored calendar design with a custom lettering font and plant pattern, for the ultimate spring feel.” — Designed by PopArt Studio from Serbia.
- preview
- 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Spring Awakens
“Despite the threat that has befallen us all, we all look forward to the awakening of a life that spreads its wings after every dormant winter and opens its petals to greet us. Long live spring, long live life.” — Designed by LibraFire from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
The Loneliest House In The World
“March 26 was Solitude Day. To celebrate it, here is the picture about the loneliest house in the world. It is a real house, I found it on Youtube.” — Designed by Vlad Gerasimov from Georgia.
- preview
- without calendar: 800×480, 800×600, 1024×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1440×960, 1600×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3072×1920, 3840×2160, 5120×2880
Dreaming
“The moment when you just walk and your imagination fills up your mind with thoughts.” — Designed by Gal Shir from Israel.
- preview
- 340×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Coffee Morning
Designed by Ricardo Gimenes from Sweden.
- preview
- 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Clover Field
Designed by Nathalie Ouederni from France.
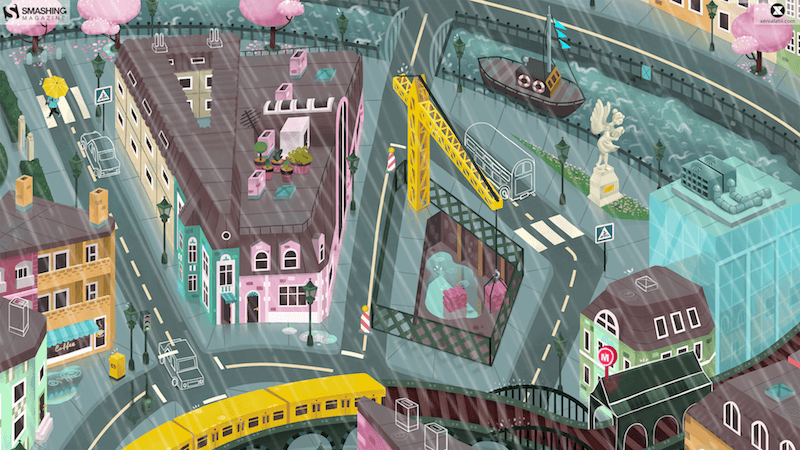
Rainy Day
Designed by Xenia Latii from Berlin, Germany.
- preview
- 320×480, 640×480, 800×480, 800×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
The Perpetual Circle
“Inspired by the Black Forest, which is beginning right behind our office windows, so we can watch the perpetual circle of nature, when we take a look outside.” — Designed by Nils Kunath from Germany.
- preview
- 320×480, 640×480, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Inspiring Blossom
“‘Sweet spring is your time is my time is our time for springtime is lovetime and viva sweet love,’ wrote E. E. Cummings. And we have a question for you. Is there anything more refreshing, reviving, and recharging than nature in blossom? Let it inspire us all to rise up, hold our heads high, and show the world what we are made of.” — Designed by PopArt Studio from Serbia.
- preview
- 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
A Time For Reflection
“‘We’re all equal before a wave.’ (Laird Hamilton)” — Designed by Shawna Armstrong from the United States.
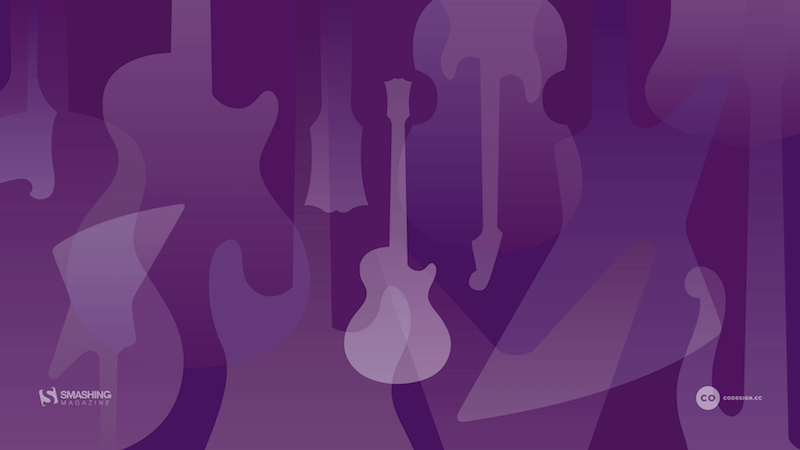
Purple Rain
“This month is International Guitar Month! Time to get out your guitar and play. As a graphic designer/illustrator seeing all the variations of guitar shapes begs to be used for a fun design. Search the guitar shapes represented and see if you see one similar to yours, or see if you can identify some of the different styles that some famous guitarists have played (BTW, Prince’s guitar is in there and purple is just a cool color).” — Designed by Karen Frolo from the United States.
- preview
- without calendar: 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1366×768, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Sakura
“Spring is finally here with its sweet Sakura’s flowers, which remind me of my trip to Japan.” — Designed by Laurence Vagner from France.
Wildest Dreams
“We love the art direction, story, and overall cinematography of the ‘Wildest Dreams’ music video by Taylor Swift. It inspired us to create this illustration. Hope it will look good on your desktops.” — Designed by Kasra Design from Malaysia.
- preview
- 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Good Day
“Some pretty flowers and spring time always make for a good day.” — Designed by Amalia Van Bloom from the United States.
Springing
“It’s spring already, my favorite season! You can smell it, you can see it, you can feel it in the air. Trees blossom, the grass is smiling at the sun, everything is so eager to show itself.” — Designed by Vane Kosturanov from Macedonia.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
I “Love” My Dog
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
April Showers
“April Showers bring hedgehogs under flowers!” — Designed by Danaé Drews from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Fresh Kicks
“Spring time means the nicer weather is rolling in, so that means the nice shoes roll out as well.” — Designed by Alex Shields from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
April Fox
Designed by MasterBundles from the United States.
- preview
- without calendar: 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
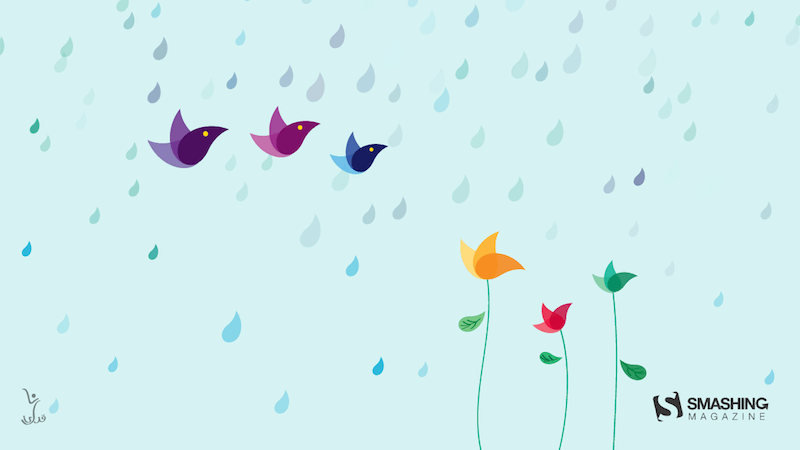
Flying On A Rainy Day
“April is the month of spring or autumn depending where you live on the globe! It’s also the second rainiest month of the year. I was inspired by one simple motif to illustrate rain, birds, and flowers. So whether you witness rainy days or colorful ones… enjoy April!” — Designed by Rana Kadry from Egypt.
- preview
- 320×480, 640×480, 640×960, 800×600, 1024×768, 1280×720, 1280×960, 1280×1024, 1366×768, 1400×1050, 1680×1200, 1920×1440, 2560×1440
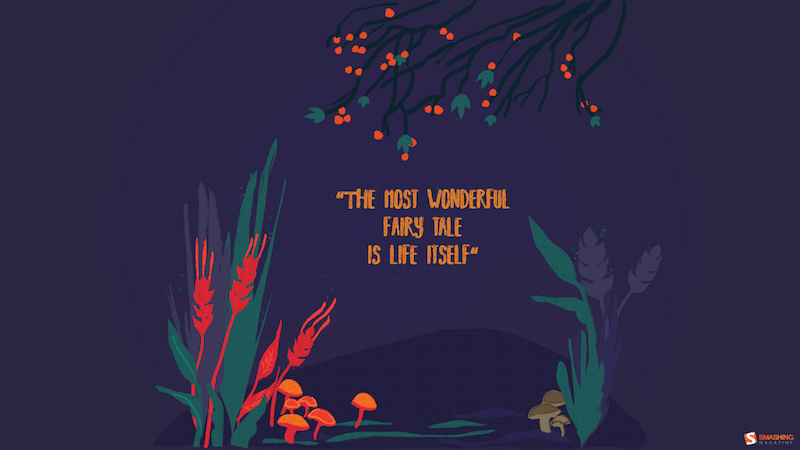
Fairytale
“A tribute to Hans Christian Andersen. Happy Birthday!” — Designed by Roxi Nastase from Romania.
- preview
- 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Spring Serenity
“My inspiration was the arrival of spring that transmits a sense of calmness and happiness through its beautiful colors.” — Designed by Margarida Granchinho from Portugal.
Ice Scream
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Puddle Splash
“I designed this playful and fun wallpaper inspired by nature that is present during the early spring.” — Designed by Marla Gambucci from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Take Our Daughters And Sons To Work Day
“The day revolves around parents taking their children to work to expose them to future job possibilities and the value of education. It’s been an annual event since 1992 and helps expose children to the possibilities of careers at a young age.” — Designed by Ever Increasing Circles from the United Kingdom.