We all have an inherent tendency to like aesthetic and approachable things. That’s why any designer strives to deliver an intuitive and comprehensive design. And any designer knows it’s a pain in the neck, particularly when it comes to complex projects with lots of pages of design, components, and prototypes. As someone who has already traveled that road and learned quite a few valuable lessons, I have some wisdom to share with you.
Granted, tons of articles have been written about design systems, their complexity, and all the ways they can benefit a project. So, I’m not going to waste too many words on the matter. Instead, in this article, I want to dig deeper into iconography as part of a design system. Besides, I’ll share with you doable tips that will turn icon creation and maintenance into an enjoyable — or at least bearable — process. Shall we?
Design Systems: From Chaos To Order
Design Systems 101
Before we actually dive into the alluring and frightening world of iconography, I want to take some time to introduce you to the concept of a design system, as well as share my thoughts and rules that I follow while working with them.
If I were to call a design the way your interface speaks with your user, then — building on the metaphor — it would be fair to view a design system as a language.
Simply put, a design system is a functional set of defined technical standards, best user behavior practices, and navigational patterns that are used to build a pixel-perfect digital product.
It is a powerful designer tool that helps you make sure that you will end up with a coherent product and not a pathetic mess.
It seems that nowadays, designers are obliged to try their hand at creating or at least adopting a design system. So what exactly makes it an all-around beneficial thing for the designer lot? Let’s have a look:
- The design system makes for the only source of truth since all the components are under one roof and are easily referable.
- It hosts all the guidelines on how to implement existing components. And following the very same guidelines, designers can easily create new ones that match the former.
- In the case of a two- (or more) designer team, a design system allows for visual consistency (which is crucial if your project is major and fast-evolving).
- You can either use ready-made design components or alter them swiftly and in accordance with the guideline if any need arises.
- You have access to a library of surefire design patterns, which greatly reduces the strain of coming up with new solutions.
That sounds like a treat, right? Still, creating a design system is generally viewed as an exceptionally time- and effort-consuming endeavor. If you do want to develop a design system, there is a way to make the process a bit easier. Enter the atomic design approach.
Atomic Design Approach
It’s been over six years since I first introduced the atomic approach into my workflow, and let me tell you, it was a game-changer for me as a designer. This methodology is a blessing if you work on a big project with a team of fellow designers.
If you know the pain of trying to track the changes in components throughout the projects, especially if these components are minor, then you’ll see why I’m so enthusiastic about the atomic approach. It allows for smooth and well-coordinated teamwork where every designer is aware of what component they are creating and how to make it consistent with the rest of the system.
The atomic design approach was pioneered by Brad Frost (a chemist of all occupations). It implies building your system brick-by-brick, starting with the smallest items and going all the way up while sustaining hierarchy. There are five stages to the process.
-
Atoms
In a nutshell, these are basic HTML elements.
-
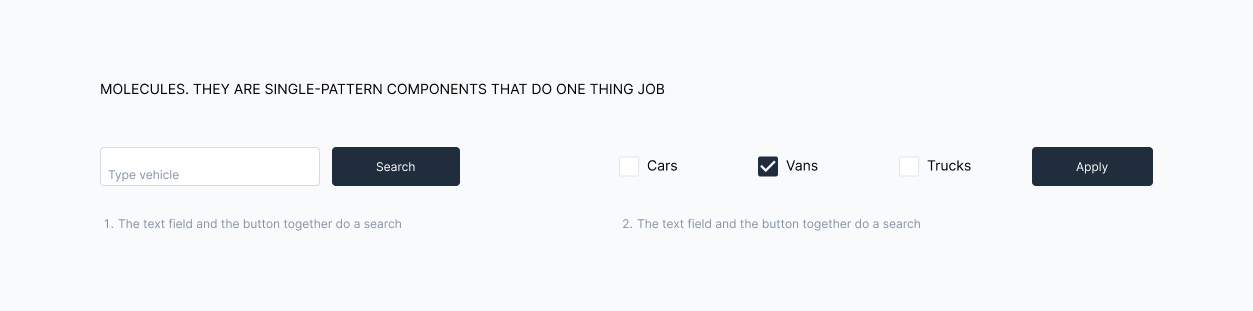
Molecules
They are single-pattern components that do one thing.

-
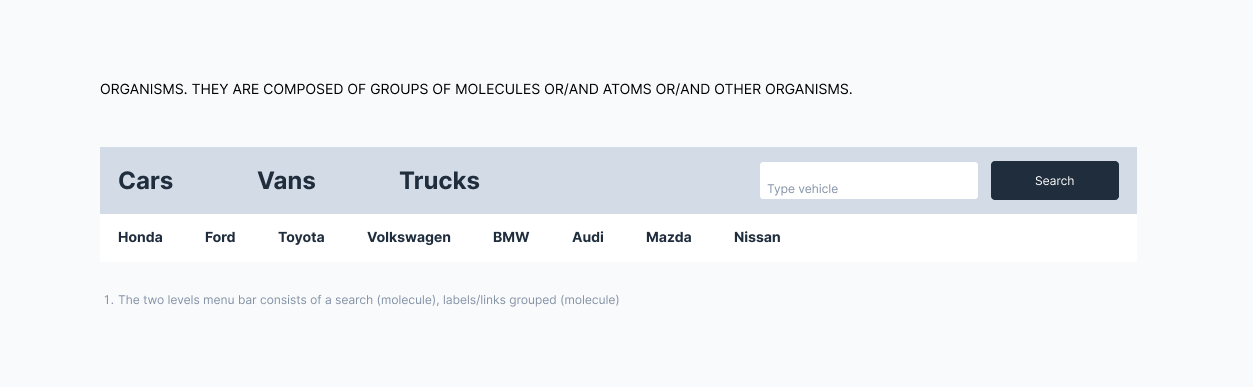
Organisms
They are composed of groups of molecules, or/and atoms, or/and other organisms.

-
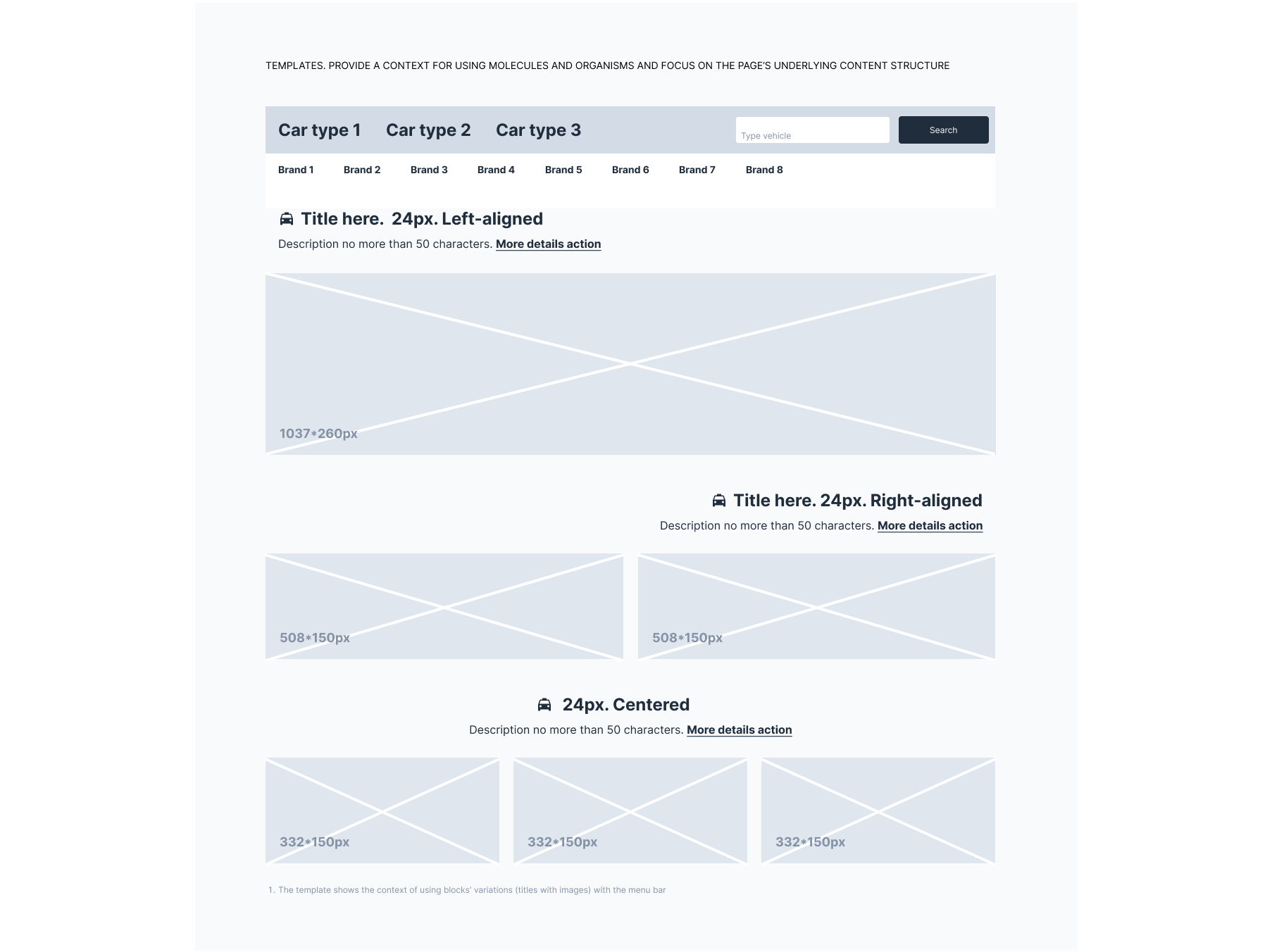
Templates
They provide a context for using molecules and organisms and focus on the page’s underlying content structure. In other words, templates are the guidelines.

-
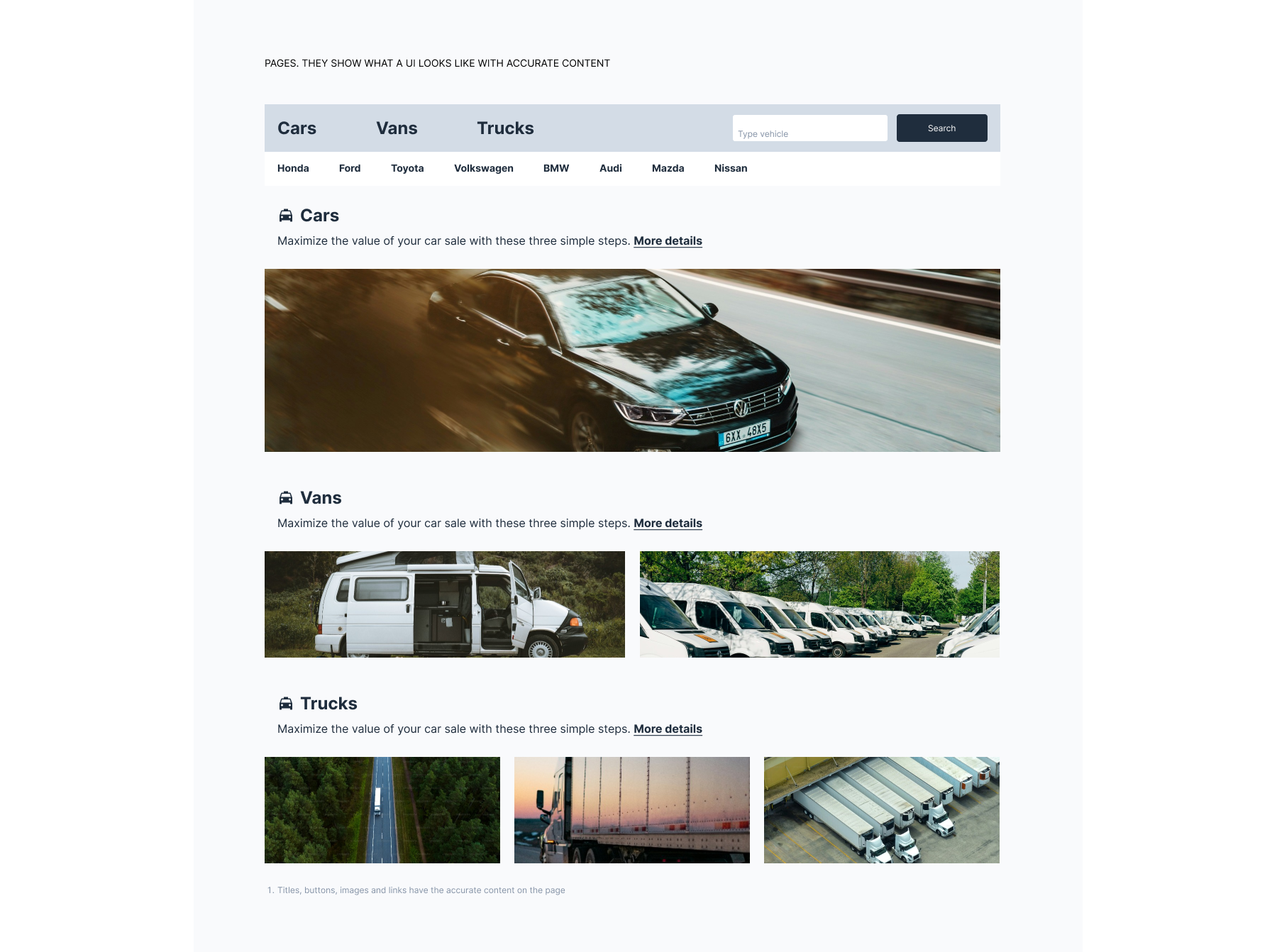
Pages
They show what a UI looks like with proper content.

What exactly makes this approach a thing designers gravitate towards? Here are my two cents on the matter:
- Creating a design system resembles playing with a construction set. You begin with the smallest components and progress in size, which means you are eating the elephant a bite at a time and don’t get overwhelmed.
- Altering a component in one place will cause updates wherever a certain atom, molecule, or organism is applied. This eliminates any need for manual tweaking of components.
-
This approach provides designers with design patterns, meaning that you no longer need to create new ones and worry about their consistency.
That’s clearly not all the advantages of this methodology, so if you are interested, go ahead and read more about it in Brad Frost’s book.
What I’m really willing to focus on is our job as designers in creating and maintaining those fabled design systems, both atomic and regular. More specifically, on iconography. And even more specifically, on the pitfalls we have a nasty habit of falling into when dealing with icons as the atoms of our systems. Off we go.
Iconography In Design Systems: Maladies and Remedies
Common Problems
Since I’m relying on my own experience when it comes to design systems, it would only be fair if I shared the biggest issues that I personally have with iconography in the context of design systems and how I solve them. I’ll share with you surefire tips on how to keep your iconography consistent and ensure its smooth integration into design environments.
If we regard a single icon from the atomic design standpoint, we would consider it an atom — the smallest but essential element, just like the color palette or typography. If we continue with our language analogy, I will take the liberty of calling icons a design’s vocabulary. So, it’s fairly clear that icons are the actual core of your design.
As any designer knows, users heavily rely on icons as an interactional element of an interface. Despite being the smallest of components, icons might prove to be a major pain in the neck in terms of creation. This is the lesson I have learned during my tenure as a UX designer.
Tip 1: Since an atom is not just an autonomous element, you have to think beforehand about how it will behave as part of a larger component, like a molecule, an organism, or a template.
These are the variables you have to keep in mind when developing an icon:
- Is your icon scalable?
- Does it have color variations?
- Do you classify your icon according to meaning, group, style, or location?
- Is there an option to change the icon’s meaning or style?
- How can you easily introduce a new icon into an existing roster?
- How should you navigate a situation when different designers develop icons separately?
- How can you make locating a certain icon within your design system easier?
Here are some challenges that I personally face while developing iconography for a design system:
- How should I keep track of icon updates and maintain their consistency?
- How should I develop icon creation guidelines?
- What should I do if current icons happen to be inconsistent?
- How should I inform my design team of any changes?
It might be hard to wrap your head around so many questions, but worry not. I’ll try my best to cover all these issues as we go on.
Rules Of Thumb
An icon isn’t just a little pictogram with a certain meaning behind it. An icon is a symbol of action, an interactive element of a digital interface that helps users navigate through the system.
In other words, it is a tool, and the process of building a tool implies following rules. I found out firsthand that if you master the basic icon rules, then you’ll be able to build both stand-alone icons and those that are part of a larger environment with equal efficiency. Besides, you’ll enhance your ability to create icon sets and various icon types within a single project, all while maintaining their readability and accessibility.
Tip 2: Keep consistency by establishing the basic icon rules before building your icon library.
The following are the rules that I abide by:
Grid
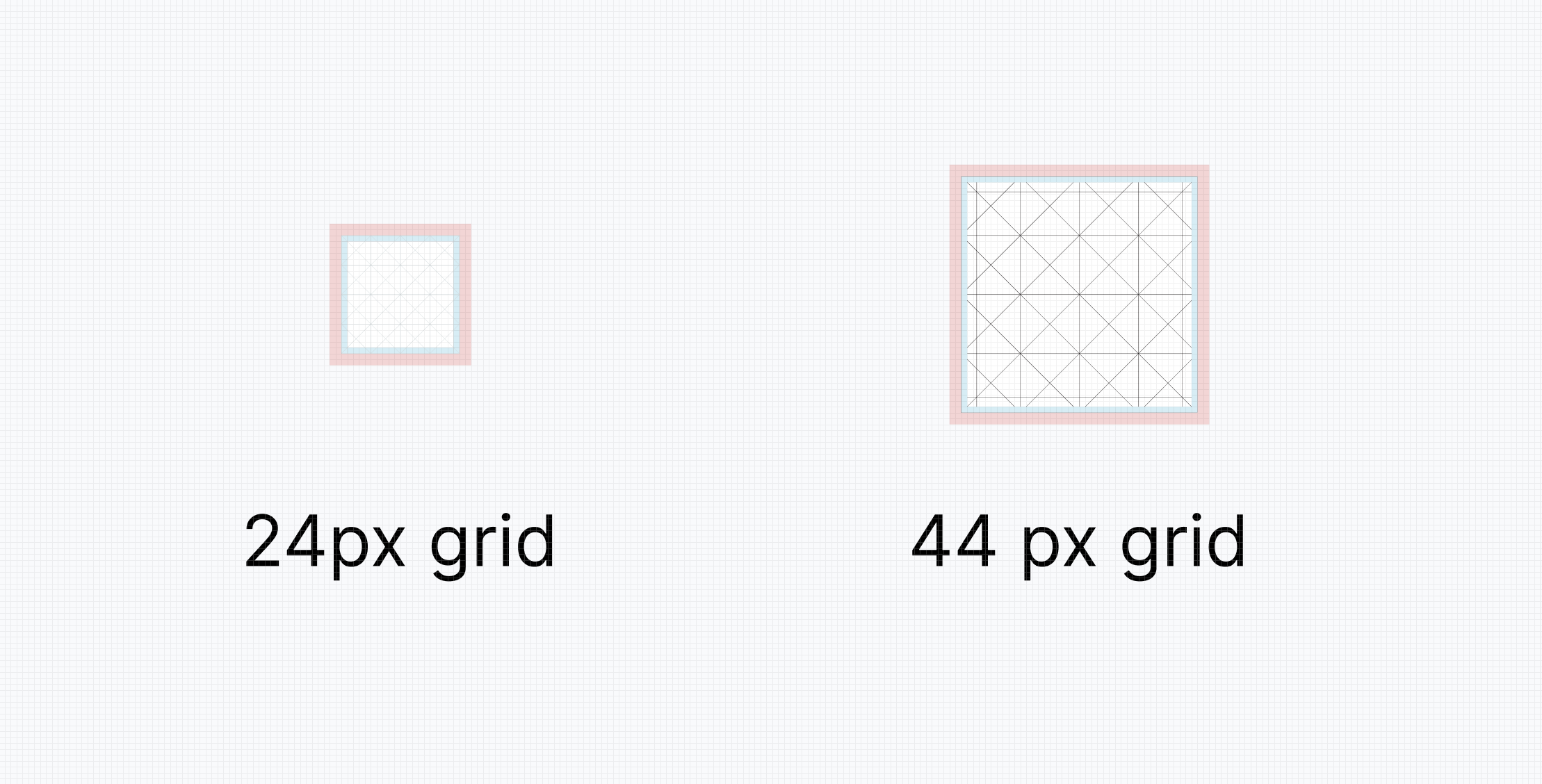
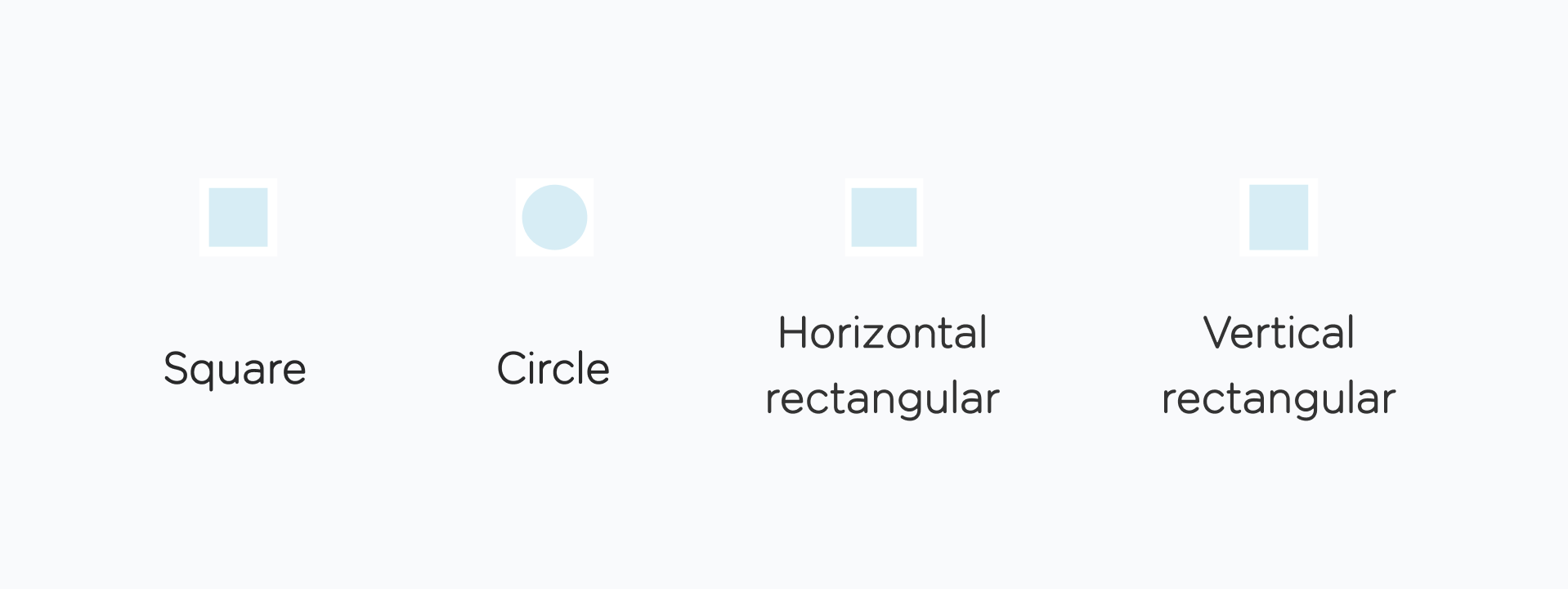
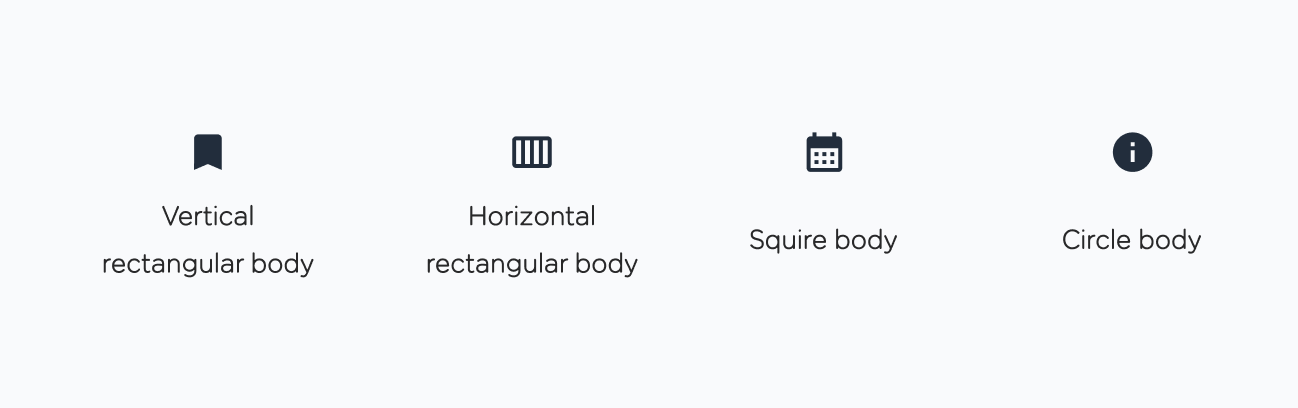
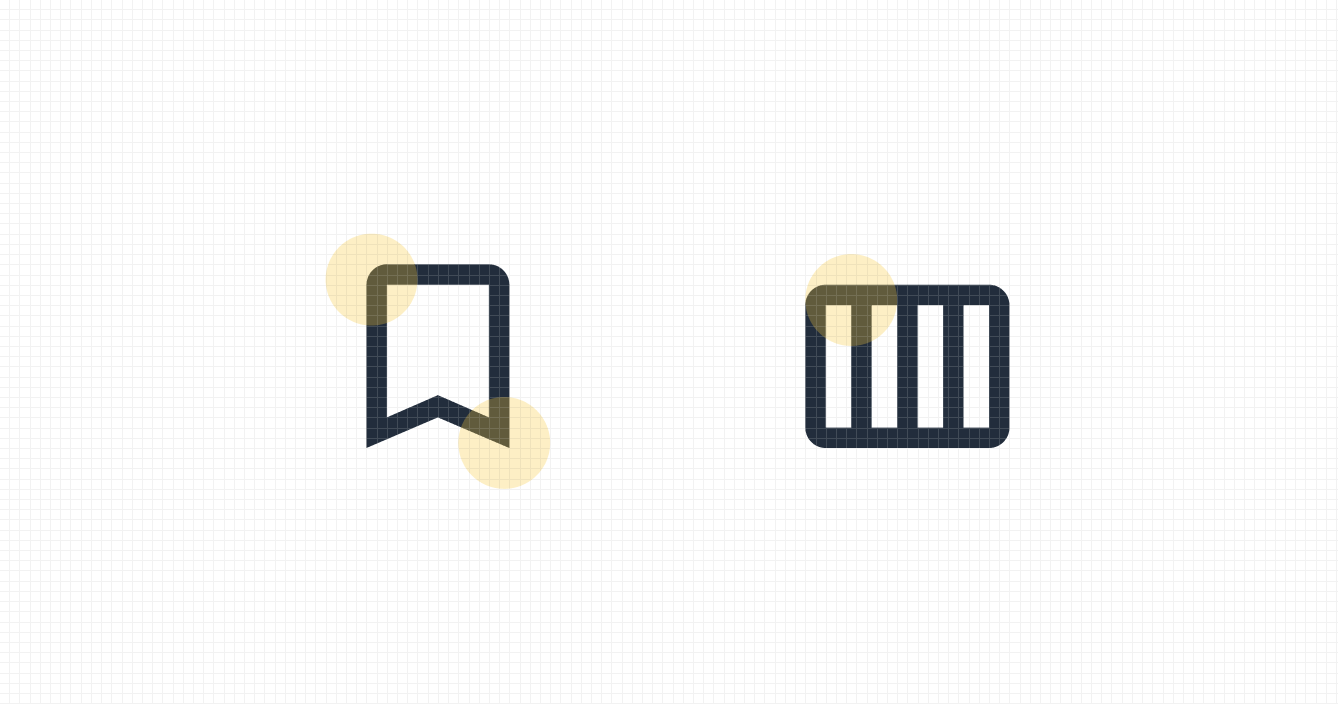
I use the classic 24px grid for standard icons and a 44px grid for larger icons. Each grid consists of the padding area (marked in red, 2 px) and the live area (marked in blue, 20 px). The live area is the space that your icon content stays inside. Its shape depends on the icon’s body and could be circular, square, vertical-rectangular, or horizontal-rectangular.
Before you sit down to draw your icon, decide how much space your icon’s body will occupy in order to come up with the proper shape.



Size
Each icon within a design system has to have a primary size, which is the size that up to 90% of all icons share. I consider the 24px icon size suggested by Google’s Material Design to be the golden standard. This size works well both for desktop and mobile devices.
Still, there is room for exceptions in this rule when an icon needs to be smaller or larger. In this case, I employ a 4-pixel step rule. I increase or decrease the icon’s size by 4 pixels at a time (e.g., I go from 24 to 20, then 16, then 12 px, or 28, 32 px, and so on). I would still personally prefer the golden standard of 24 pixels since I find smaller sizes less readable or larger sizes too visually domineering.

Weight
Another key property to consider is the outline weight of your icon if you opt for this type. If you are building an icon library from scratch, it would be wise to test several outline weight values before you make a decision. This is especially crucial for icons that contain fine details.
Granted, you can assign different weight values to different types of icons, but you might struggle to write clear guidelines for your fellow designers. I usually make a conscious decision to go with a unified outline weight for all the icons, namely, 2 points.
Fill
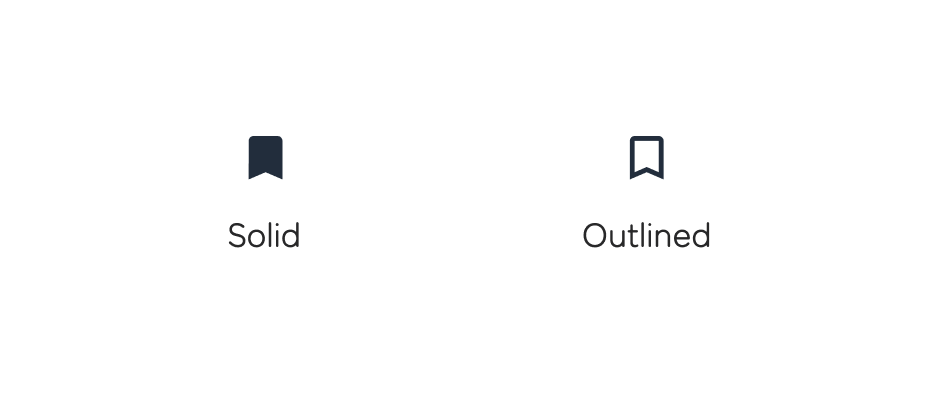
A solid icon variant might considerably enhance the accessibility and readability of an interface icon. It’s really handy to have both solid and outline icon types. But not all your icons should have two options. If you choose to draw a solid option, determine what parts of your icon you want to make solid.

Design principles
As I’ve mentioned before, an icon is an essential interface element. This means that an icon should be simplistic, bold, and — what’s even more important in the context of design systems — created according to the unified rules.
I have a little trick I use to see how well a new icon fits the standard. I simply integrate the new icon into the interface populated by already existing elements. This helps determine if the new icon matches the rest.
Anatomy
Such aspects as corner, counterstroke, and stroke terminal provide the much-desired visual consistency. Obviously, all these elements should be unified for all the icons within a design system. A comprehensive guide to icon anatomy is available at Material Design.

Icon Consistency: Surefire Tips
Before I actually share my tips on how to deal with icons within a design system efficiently, here’s a little backstory to how I came up with them. It all started when I joined a project that already had an established host of icons. There were over a hundred of them. And the number grew because the project was a fast-evolving thing. So, the design system, like any other, was like a living being, constantly in a state of change.
The icon library was a mishmash of different icon types, creating quite a noise. The majority of icons differed in style, size, and application. Another problem I had was the fact that most of the icons did not have the source file. So, there was no way to quickly tweak an icon to match the rest.
The first and most important thing I did was to establish the basic rules for icon creation (that’s something we’ve already covered). This step was supposed to keep the design team from creating inconsistent icons.
Tip 3: Put all your icons on one layout. This way, you’ll get a full visual understanding of your icons and determine repetitive design patterns.
Now, here comes the juicy stuff. Here is my guide on how to sustain iconography in the context of a design system.
-
Divide your icons into subcategories.
This rule works wonders when you have an array of inconsistent icons on your hands. There is no rule on what subcategories there should be. It all depends on your design system and the number of existing icons.
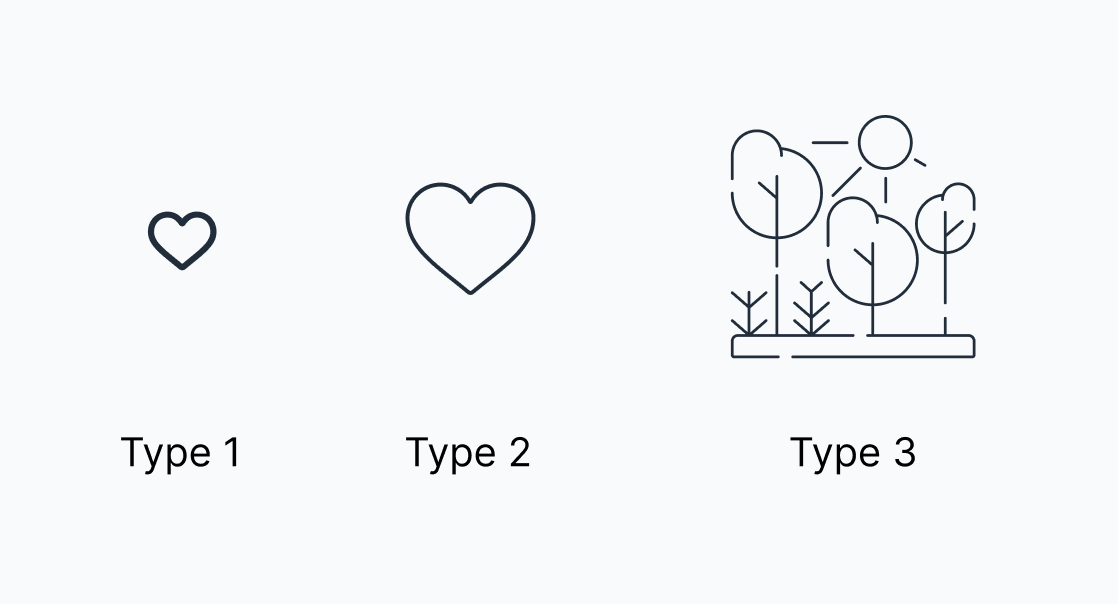
In my case, I established three groups divided by size and icon style, which resulted in three subcategories: regular icons, detailed icons, and illustrations. Once you divide your icons in the same manner, it’ll be easier to apply the same rules to each group. Besides, this approach allows for a more structured storage of these icons within your design system.

-
Determine guidelines for each icon type.
The next step is as wise as it is hard to pull off. You need to assign certain icon creation rules for each of the icon types (provided you have more than one). This is the basis upon which all your other attempts at achieving visual consistency will be built. To tame all the mismatched icons, I used the basic icon rules we’ve covered above. To keep track, I created a page in Figma for each of the icon types and used the basic size as the file name.

-
Group your icons wisely.
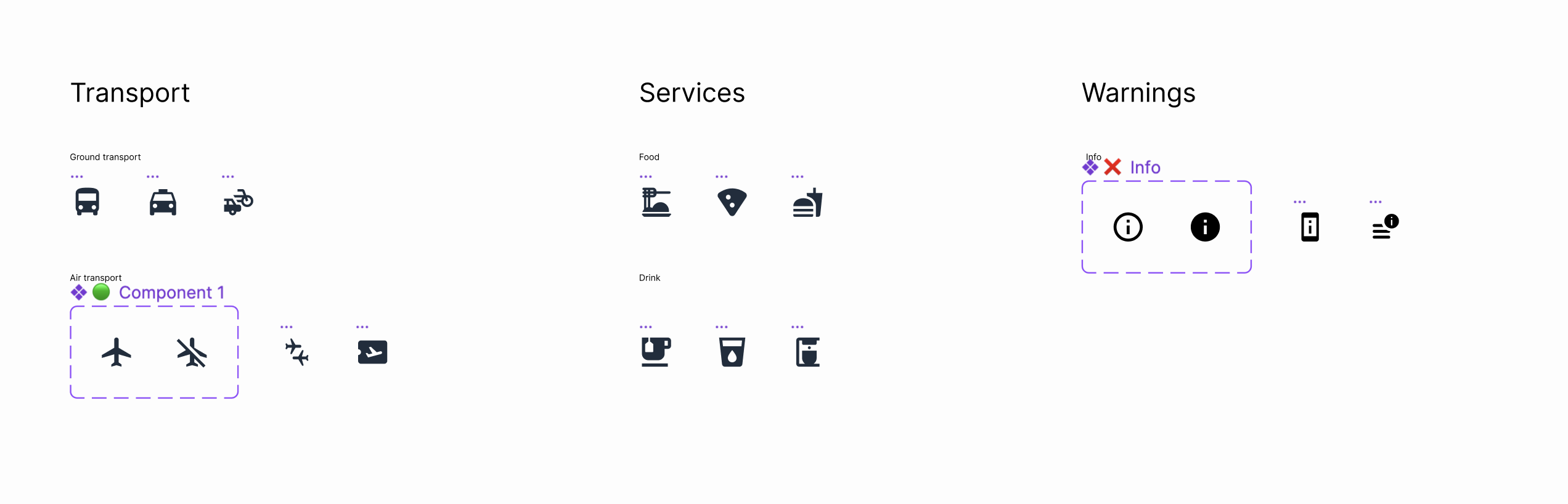
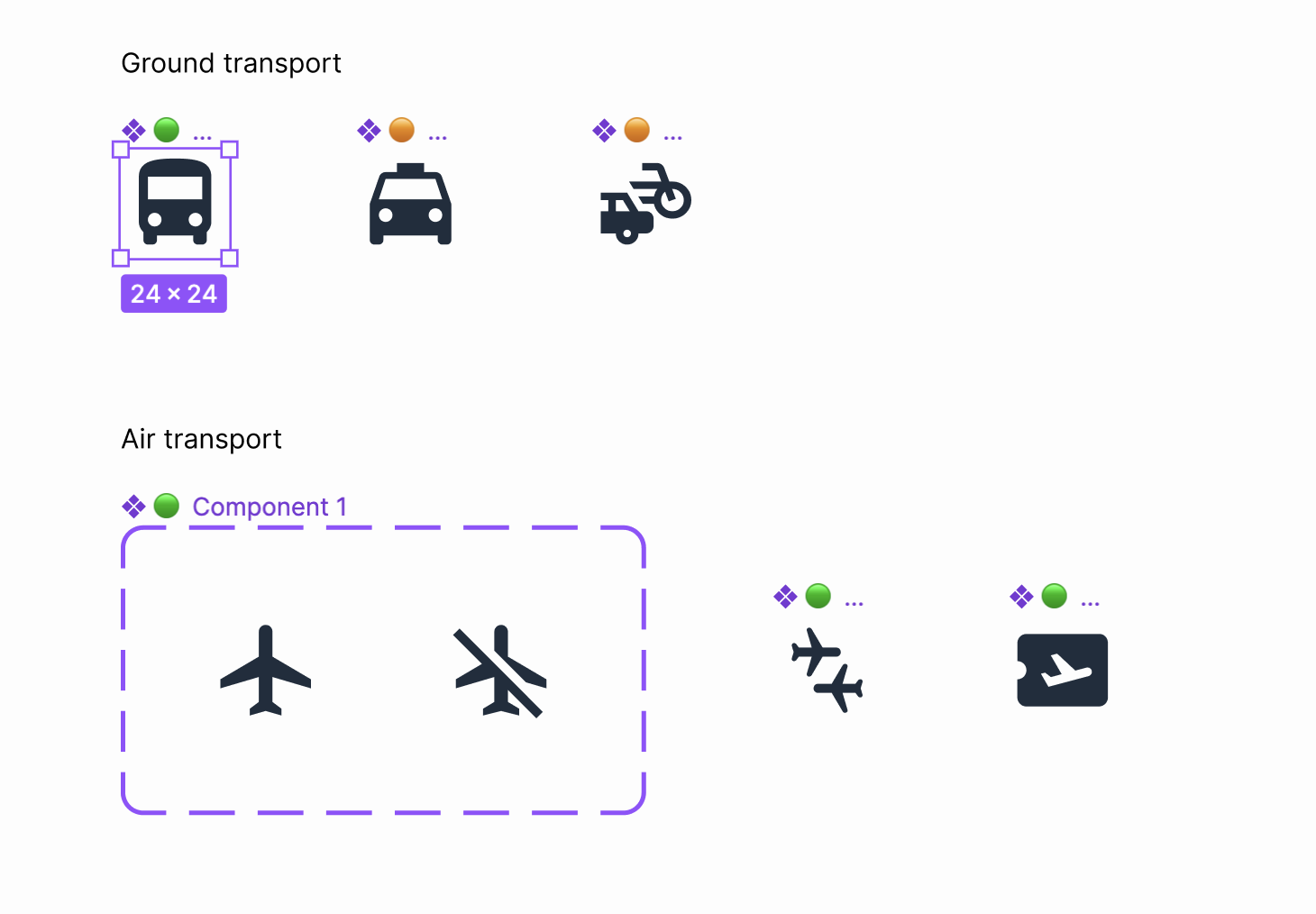
When naming icons, I opt for the semantic section approach. Generally, you can divide all your icons into groups based on their meaning or application in the interface. Look at the example below; we have three distinct semantic sections: Transport, Services, and Warnings. Depending on their meaning, icons should be assigned to the corresponding sections. Then, those sections are, in turn, divided into subsections. For instance, the Transport section has Ground Transport and Air Transport. The main idea you should stick to is to keep your icons in separate sections.

-
Stick to clear names and descriptions.
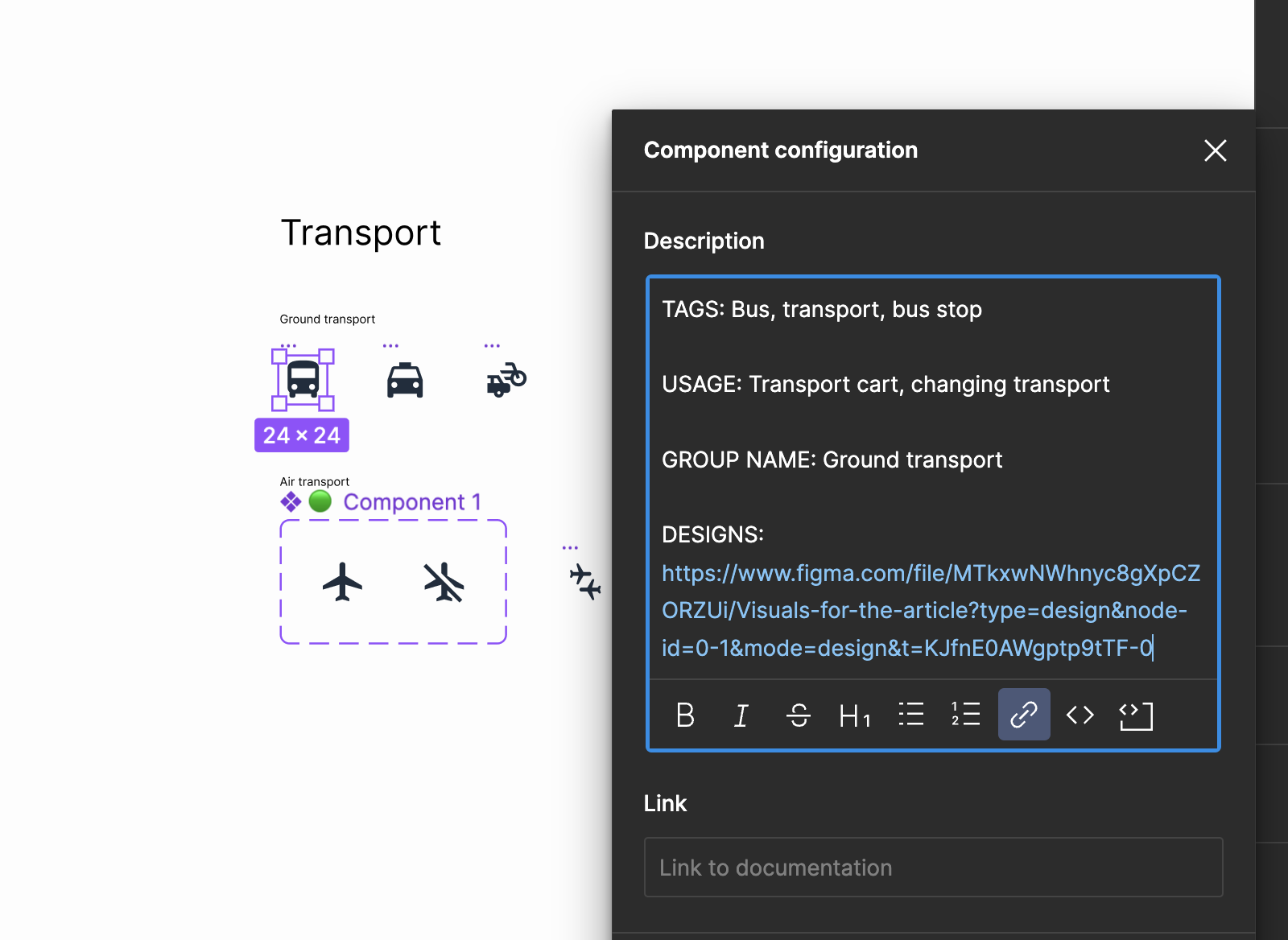
I have to admit that dividing icons into semantic sections does have a massive disadvantage: this division could be quite subjective. This is why it is crucial to add a detailed description to each of the icons. This will simplify icon search within a design system and will give a clear understanding of an icon’s application. This is how I create a description:
-
Tags: reference words that facilitate searching for an icon within the system.
-
Usage: a brief description of an icon’s application.
-
Group Name: the name of the group an icon belongs to. This helps with locating an icon right within the library.
-
Designs: an incredibly nifty tool that allows you to insert a link to the design and documentation that features the icon in question. This way, you’ll know the context in which the icon is applied.

-
Use color coding and symbols while updating icon design.
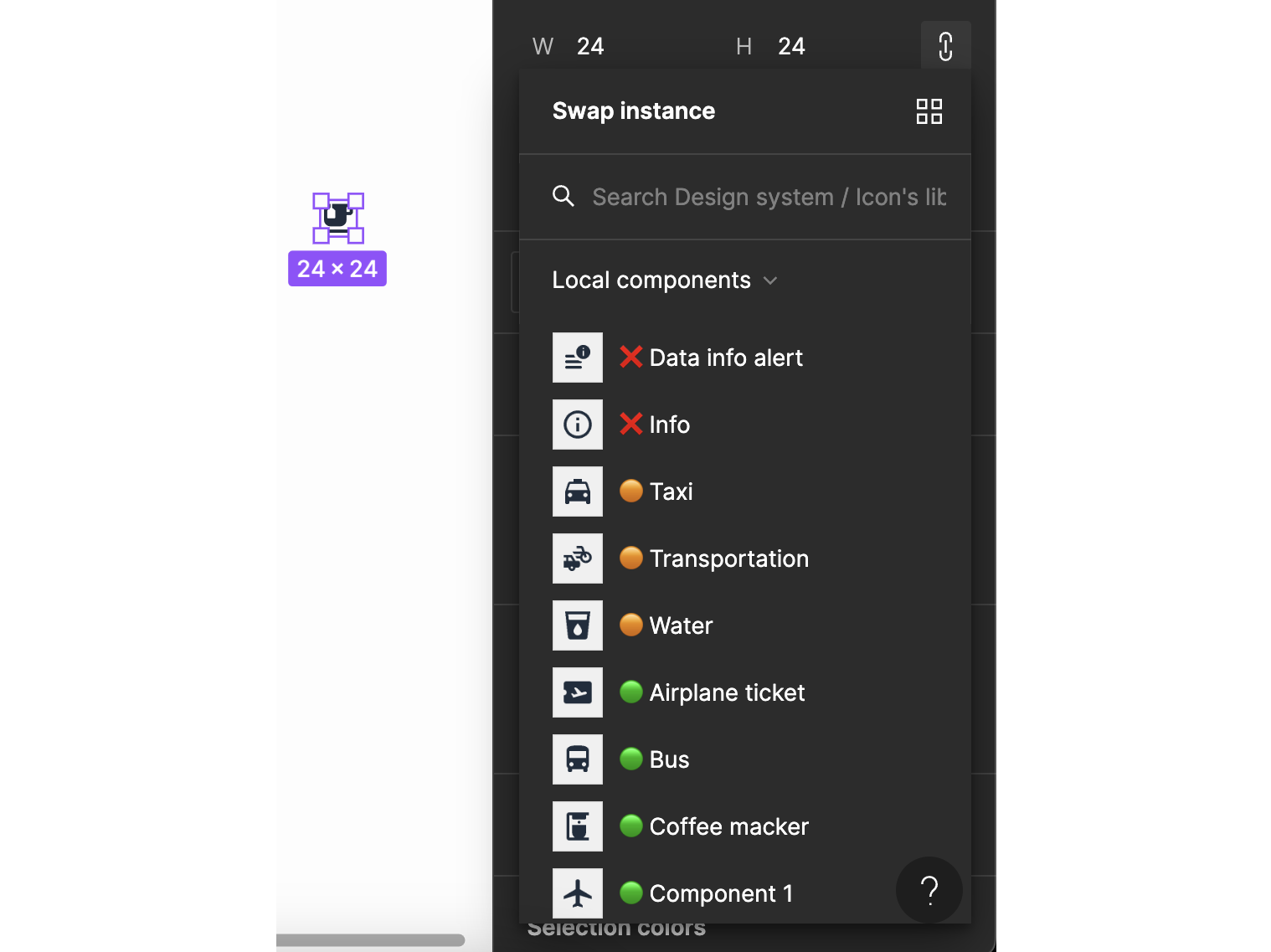
This trick works best when you are not yet done with the icon library, but you need to communicate to your team which icons are ready to use and which still need a bit of enhancement. For instance, I mark the names of finished icons with a green symbol. An orange symbol marks those icons that need to be improved. And in case I need an icon deleted or drawn anew, I use a red cross.


-
Keep non-rasterised versions of icons.
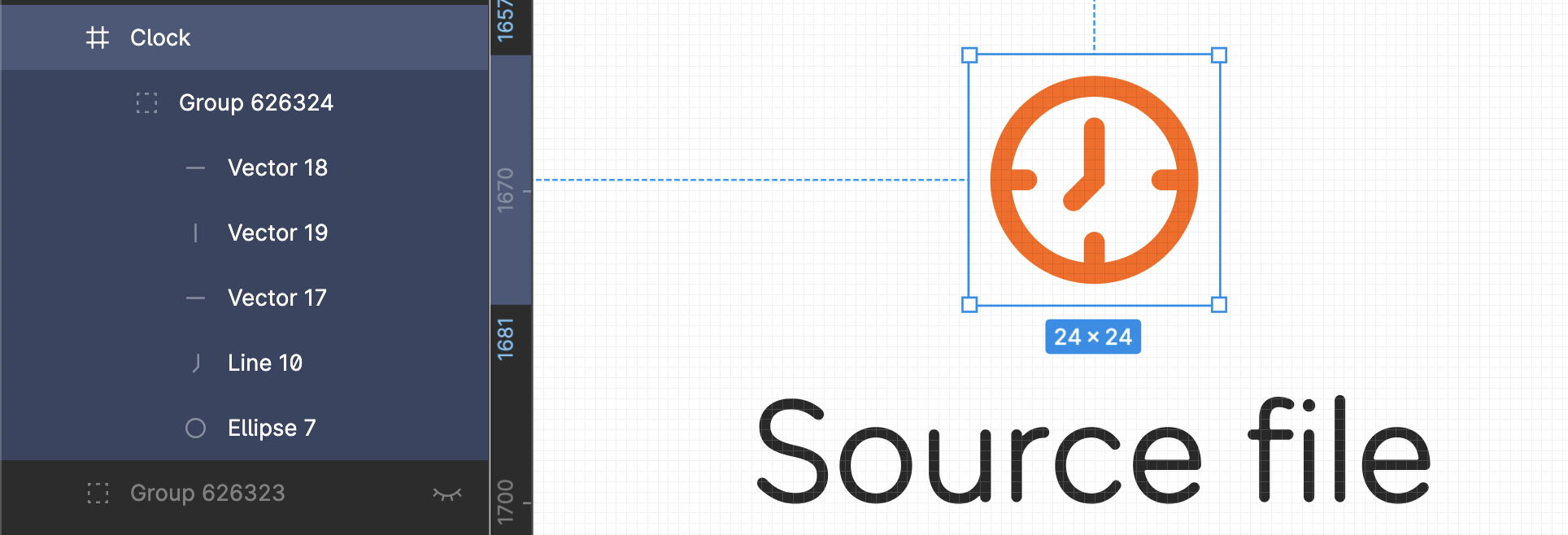
It can be handy to have a non-rasterised version of an icon at arm’s length. There’ve been cases when I was asked to create a similar icon or an icon that could use the same graphic forms as the existing ones. Should this happen again, I can simply take the original file and easily draw an icon. I store all the non-rasterised icons on a separate page in the file following the defined hierarchy.


-
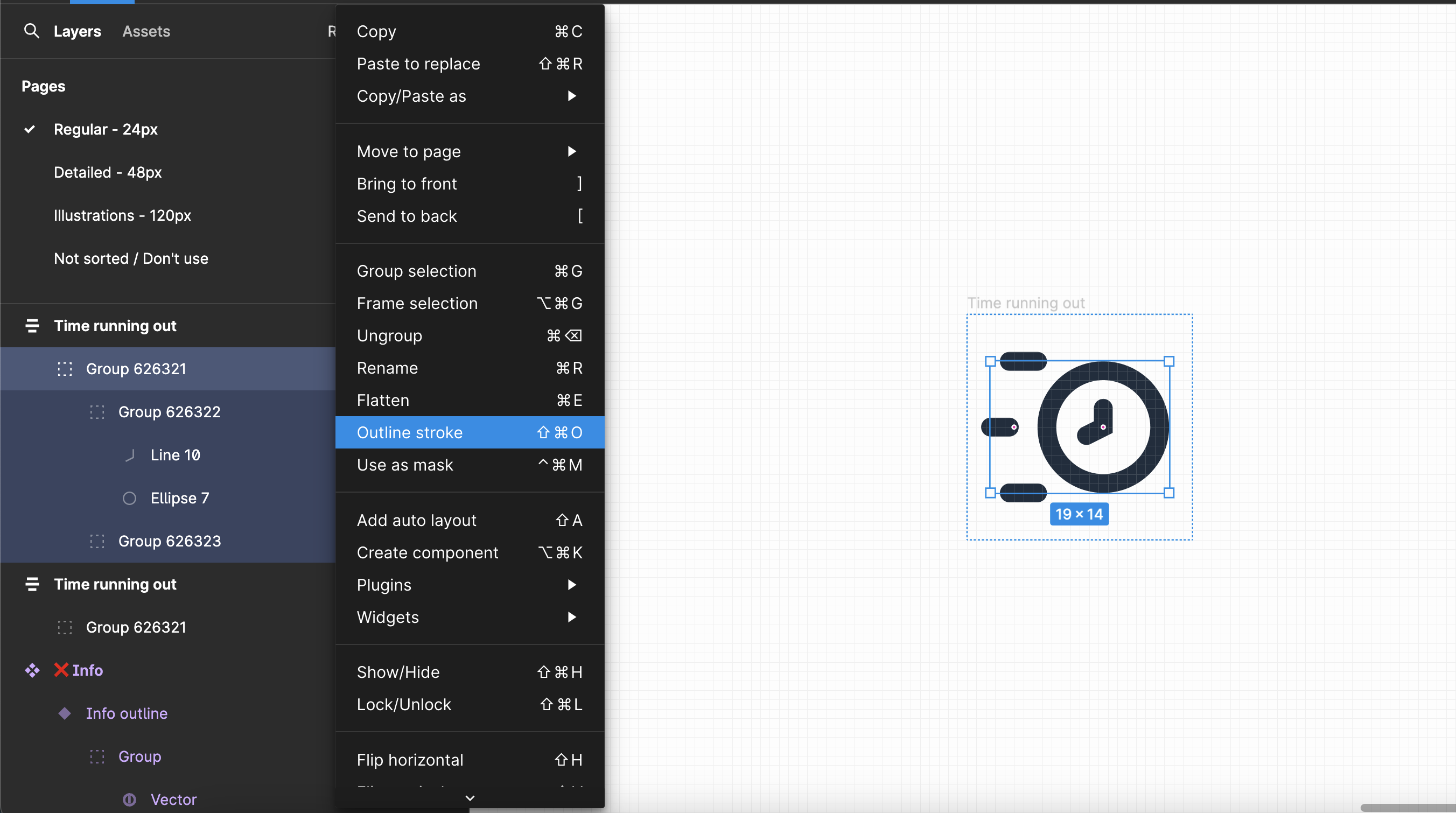
Rasterise the icon vector.
Be sure to apply the Outline Stroke feature before you create the icon component. This will allow for easy color change (more on this in the next tip) and scaling.

-
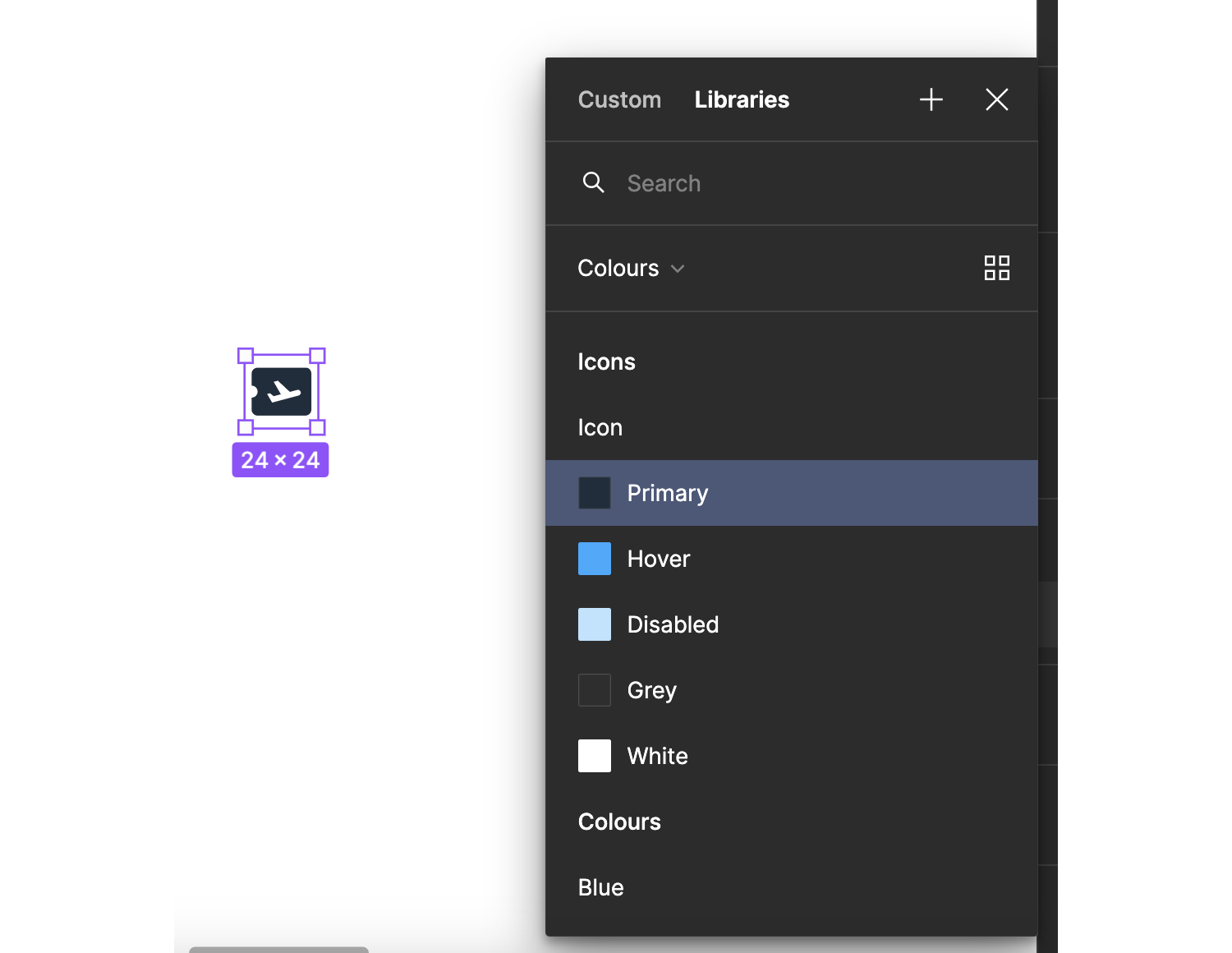
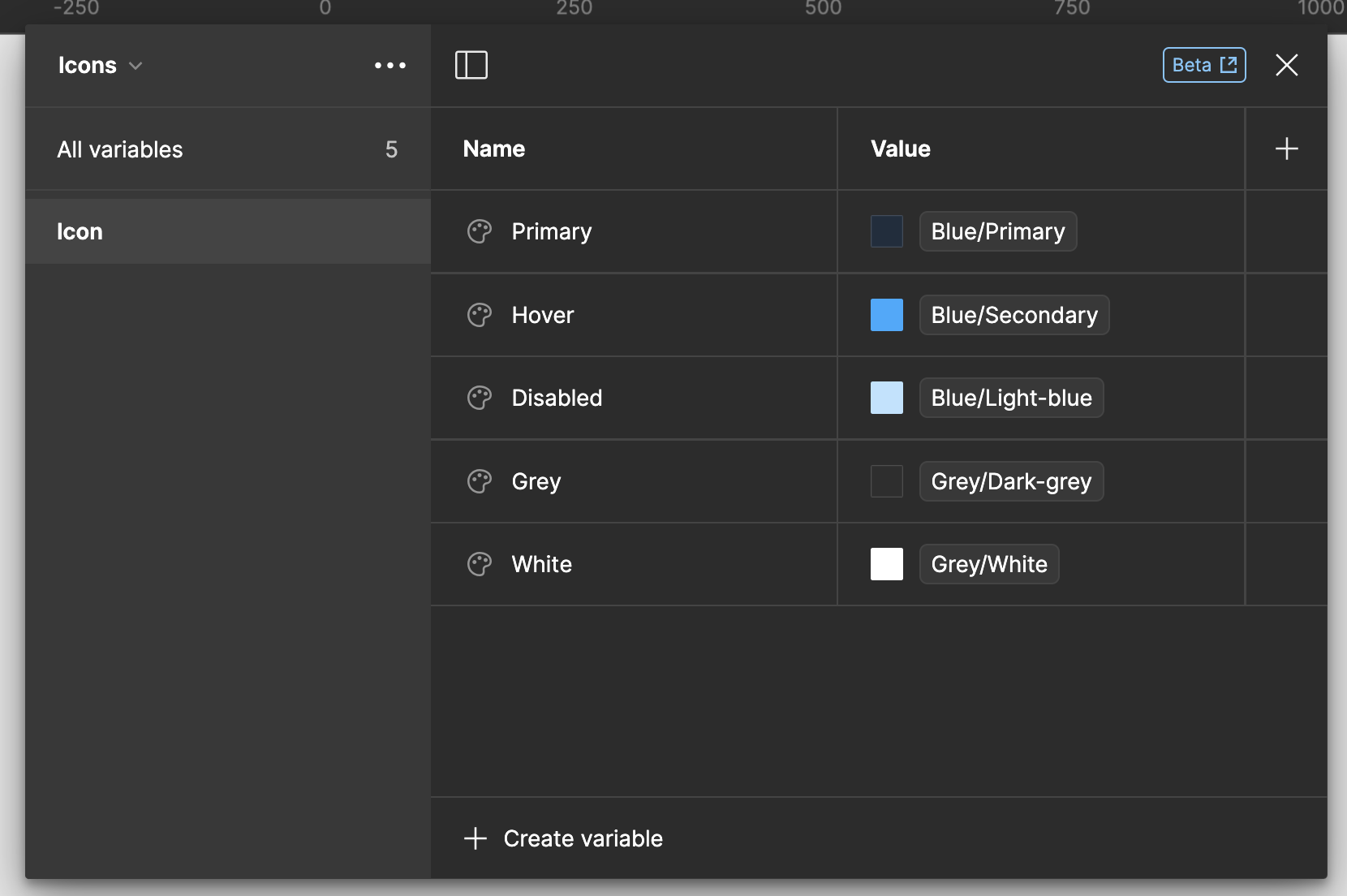
Mind the colors of your icons.
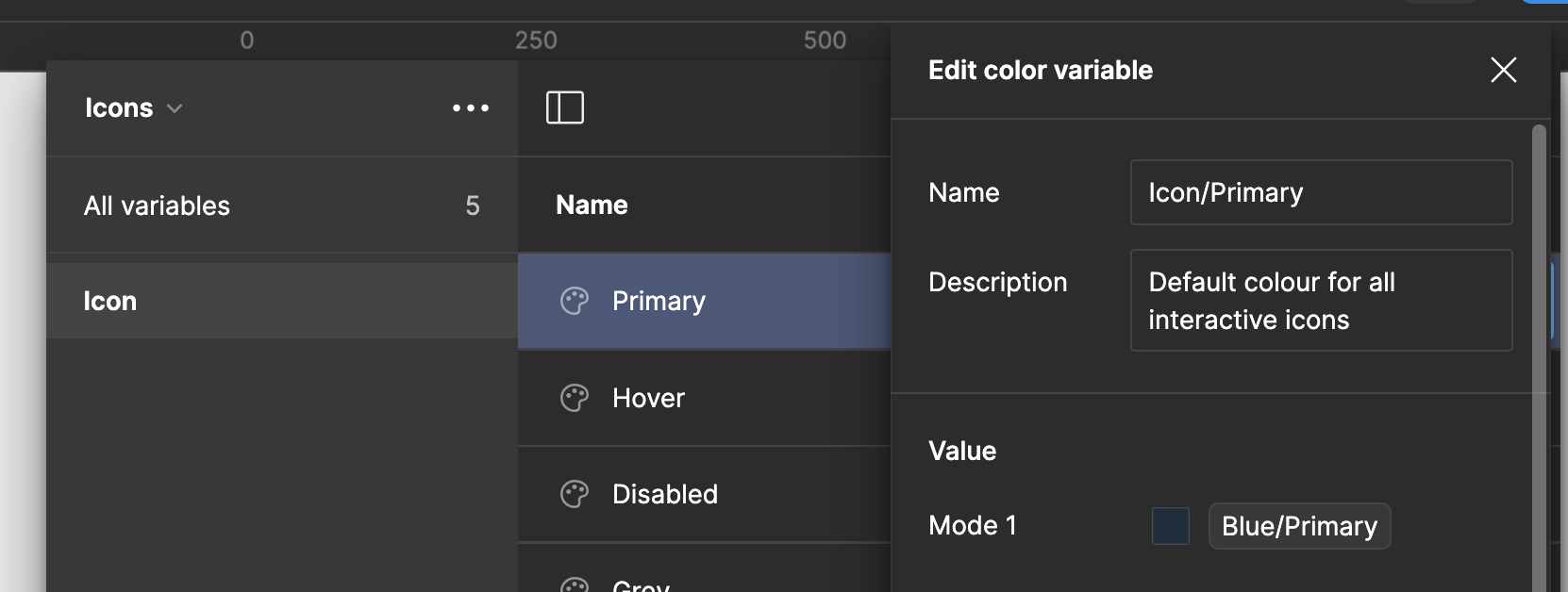
I suggest keeping icons in the primary, most commonly used color by default. Another worthwhile thing to do is to name all icon colors according to their intended use and the interactions they perform. In order to do that, you need to equip your color library with a separate set of colors for all icon states, like primary, hover, and disabled. Make sure to name each set properly.



-
Assign a designer to maintain icons in the system.
This is a seemingly trivial tip that, however, will save you trouble maintaining style and categorization consistency. I’ve personally had edge cases when the established rules failed. Having a designated designer who knew their way around the system helped to find a quick solution.
Real Example Of Guidelines Applied
To wrap up this whole lecture and actually see all these rules in action, take a look at the following template file.
Final Thoughts: Is It Worth It?
No matter how sick you might be dealing with unending visual inconsistency, design systems are still challenging. They can scare any designer regardless of their experience. Still, if you want to bring order to chaos, introducing a design system into your workflow is worth the trouble, especially when it comes to maintaining iconography.
After all, iconography is the most volatile part of a design system in terms of visual variety. That’s why iconography was the biggest challenge I had to face in my tenure as a designer. And that’s exactly why I am genuinely proud that I’ve tamed that beast and can now share my hacks with you.
Resources
Public design systems:
Design systems resources:
Icons resources:


