Cookies & Co.: Storage Options in the Browser
For the longest time, cookies were the only option to store information locally within the browser. Even today they are mainly used in combination with server-side sessions. However, thanks to HTML5, we have another option to locally deposit data in the browser. There’s the “Application Cache”, as well as “Web Storage”, and IndexedDB. But what are the different storage options there for and what can they do?
Saving Settings and Sessions Using Cookies
Cookies were already around during the Netscape days. They are used even today to save settings for websites and web services, or to manage sessions. A cookie is a text file that can contain up to 4 KB of text. You can set up cookies via JavaScript or server-side via PHP.
They are mainly important in combination with sessions. Whether it’s about the log in on social networks or in online shops: a cookie placed after the log in makes sure that the website recognizes you as a user.
The special thing about cookies is that you can add an expiry date to them. Thus, cookies usually have a limited lifespan. If no lifespan is set, a cookie will expire upon closing the browser.
Generally, cookies can only be read by the domain from which they are placed. Oftentimes, it’s also possible to restrict a cookie to certain subdomains or indices.
Saving Via “Web Storage”
With the introduction of HTML5, two other storage options were established: the “Web Storage”, which consists of “loacalStorage”, and “sessionStorage”. Both versions allow you to save variables and values in the browser, purely via JavaScript.
localStorage.setItem("name", "Manfred");
sessionStorage.setItem("name", "Manfred");
While using “localStorage” will keep deposited data in the browser permanently, “sessionStorage” only keeps them until the browser is closed.
In contrast to cookies, which are a simple text files, you get to distribute as many variables as you like, letting you save and access different information.
localStorage.getItem("name");
While cookies often work in conjunction with server-side session variables, “localStorage” and “sessionStorage” only provided a local storage option.
Saving Entire Websites Offline Using”Application Cache”
HTML5 focused more on mobile devices like smartphones and tablets. Thus, “Application Cache” lets you make an entire website available offline. Here, you can use a so called manifest file that determines which of a website’s resources are stored and made available on a device.
CACHE MANIFEST index.html stylesheet.css logo.png
This file induced via “CACHE MANIFEST” contains all information needed for offline operation. Once downloaded, no internet connection is required to access the page. In contrast to browser cache, the information is permanently saved locally, similar to native mobile apps.
The manifest file has to be referenced in the page’s “” element.
<html manifest="http://www.example.com/manifest.mf">
IndexedDB: Database Within the Browser
IndexedDB and WebSQL are two approaches to establish databases set up locally within the browser. In the end, IndexedDB prevailed. In contrast to “Web Storage”, which only allows for the storage of simple variables and text based contents, IndexedDB provides much more complex storage options.
Using IndexedDB, you are able to create a full-fledged database in the browser, where you can not only deposit character strings, but also numbers and objects.
var request = indexedDB.open("example", 1);
In the example, a database is set up. Subsequently, you create so-called “stores”, in which you place single data sets.
request.onupgradeneeded = function() {
var db = request.result;
var store = db.createObjectStore("article", {keyPath: "id"});
var titel_index = store.createIndex("by_title", "title", {unique: true});
var autor_index = store.createIndex("by_author", "author");
store.put({title: "HTML5 and CSS3", author: "Denis", id: 123456});
store.put({title: "Mobile Apps", author: "Dieter", id: 234567});
};
request.onsuccess = function() {
db = request.result;
};
Here, a “store” with articles is created. Afterwards, two indices are defined, both of which sort data sets differently. In the end, the data sets are written into the database via “put()”.
Conclusion and Developer Tools

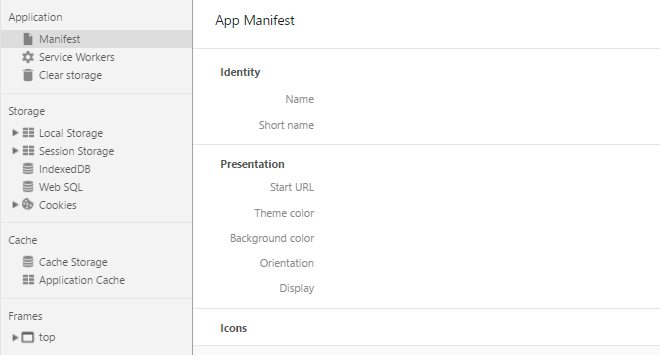
Developer Tools in Chrome
If you want to develop contemporary web applications with HTML5, “Application Cache”, “Web Storage”, and IndexedDB are three options for you to store information locally in the browser, as well as make them available offline. This is an especially important aspect when it comes to mobile web apps. Server-based solutions are not needed.
The developer tools of the recent browsers also let you display the stored content, as well as delete it if need be.
(dpe)
