Sketch 3 and the Single-Sided Border Hack
Bohemian Coding created Sketch App for Mac OS X as a means to help designers mockup user interfaces, and for that reason many of the styles are CSS-centric.
Shadow is one of them, where the values are X, Y, Blur and Spread. With CSS we would represent this as box-shadow: x, y, blur, spread – this helps facilitate the Sketch to CSS workflow when you right-click on a layer and select “Copy CSS Attributes”.
But sadly, there is a flaw.
Borders.
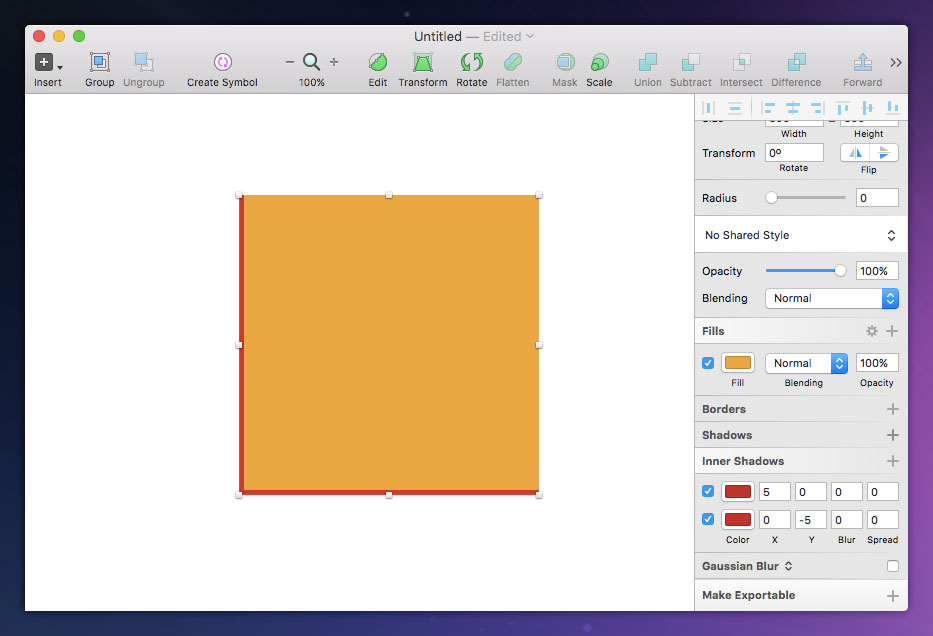
You can’t add a border to only one side of a shape, and unless somebody has mentioned this trick you’ll likely spend hours trying to figure it out. Your secret weapon is the Inner Shadow.
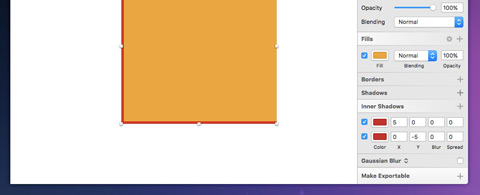
Make sure that the Blur and Spread values are 0, and use the X and Y values to define where the border will appear. For multiple borders simply add more inner shadows.

But there is a downside. When you copy the CSS attributes to the clipboard the borders will in fact copy as box shadows, which is obviously not the desired result.
In any case it’s not too much trouble to apply to the hack and manage the CSS separately. So next time you want to apply a single-border to a shape in Sketch, remember this hack and put it to good use!
Read More at Sketch 3 and the Single-Sided Border Hack