Codepen Treasure Chest: 10 Pearls and 10 Helpful Code Snippets
Like Dribbble or Behance, Codepen is a sacred place that attracts and gathers together thousand of creative people of utterly different skill and knowledge levels. Whether you are a highly proficient developer who knows his stuff or just a novice coder who has only embarked on an adventurous journey of converting ideas into digital reality, you will certainly find here something special.
If you are lacking in inspiration, there is a ton of incredible, mind-blowing projects: each one is an interfusion of styles, pioneering techniques, and smart ideas. The great thing is that it is not just a collection of masterpieces that you are only allowed to contemplate excluding unnecessary touching much like in an exhibition in the museum. On the contrary, you are welcome to not only touch, in a figurative manner of speaking but also break any of these pieces of art into fragments and leave no stone unturned in the struggle of getting to grips with the concept. Sharing is caring – is one of Codepen’s doctrine; it is destined to be explored. So why not to make the most out of it?
Today we have compiled a list of pens that is split into two. The first part is dedicated to some innovative and top-notch projects that show that testing the limits can actually bring some spectacular results. It is here where you can get a boost and spur for pushing your boundaries. Maybe some of the examples in this section do not work properly even in all modern browsers, but they certainly have a wow factor. The second part includes code snippets that are down to earth and in some cases are even trivial, but they are practical and sought-after and can be used for solving mundane issues.
For Inspiration
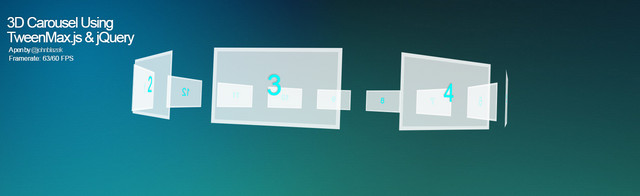
3D Carousel Using TweenMax.js & jQuery
Creator: John Blazek