CSS: Pretty Buttons With bttn.css
Do you like the current ghost buttons or the ones in Material Design? No matter which flat design concept you prefer, I’m sure the small stylesheet bttn.css has one or two buttons you’ll like.
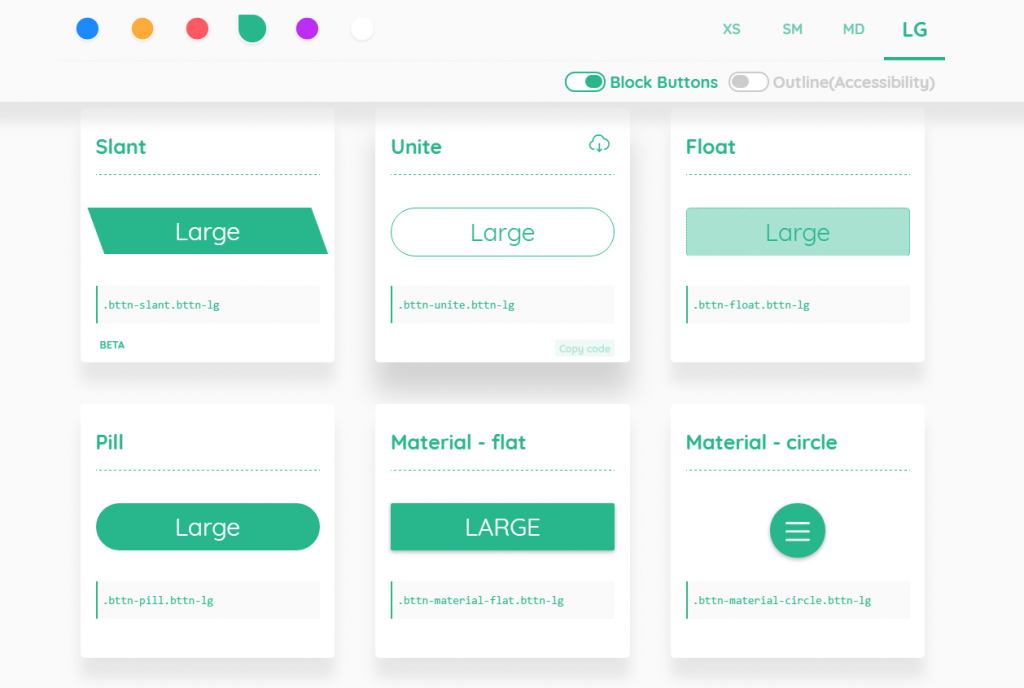
bttn.css: 13 Different Flat Style Buttons
Buttons in pure CSS are the way of choice for modern buttons. The stylesheet bttn.css makes the creation of appealing buttons very easy. All it takes is the distribution of predefined classes.
The following button

, for example, is created using the following class assignments:
<button class="bttn-slant bttn-lg bttn-success">large</button>
It doesn’t get much easier than that. bttn.css comes with thirteen buttons in six colors, and four sizes. Each parameter is attached as an additional class. The developer could’ve made the color definitions a bit clearer, however. You might figure out that bttn-success represents green, but bttn-royal for purple, or bttn-warning for orange requires an unnecessary faculty of abstraction which won’t even lead to the right associations in some parts of the world. Whatever, you have to figure out the six color classes if you want to use them.
bttn.css, Low File Weight, and Flexible Application
When compressed, bttn.css only weighs about 32kb, while the readable form takes up 42kb. If you find that too much for a few buttons, you can also download the CSS for each button separately. This way, the buttons weigh about 6kb a piece. Usually, one button per project is enough if you pay attention to creating a consistent user interface.
All parameters can be defined comfortably, and then be placed into your project via the clipboard. On the configuration page, you’ll also find the download option for the separate CSS files. In addition to their modern looks, they also come with contemporary animation effects, which still are not to be taken for granted.

bttn.css is created and taken care of by Ganapati Bhat, a frontend developer from Bangalore in India. The project is available for free use under the liberal MIT license on Github. Ganapi released the initial version in early November of 2016 and has been active since. In the meantime, his project has managed to be featured on ProductHunt, and it has also trended on Github.