WordPress Plugin: WP-Appbox Unifies App Store Linking
Linking apps from within articles is a task that is becoming more and more common. After all, there are close to no serious websites or use cases that don’t have an app. If you want to tie in these links in an elegant fashion, use WP-Appbox.
This is How WP-Appbox Works
WP-Appbox was penned by the German blogger, and developer Marcel Schmilgeit, aka Marcelismus. The plugin has been operating under the name WP-Appbox since 2012; before that, it was called “Google Play Appbox,” and was limited to the Play Store from Mountain View. The plugin is taken care of very actively. The latest update is only three weeks old.
In the current version 3.4.7, WP-Appbox supports a wide variety of online shops for apps, namely:
- Amazon App Shop (Android)
- App Store (iPhone, iPad, Apple Watch, Apple TV, and App-Bundles)
- Mac App Store
- Chrome Web Store
- Firefox Expansions/Add-ons and Marketplace
- Good Old Games (GOG.com)
- Google Play Store
- Opera Add-ons
- Steam (specific games only)
- Windows Store (Universal and Xbox Live)
- WordPress Plugins
I permitted myself to highlight the stores that I consider the most relevant. Now, I’ll use the plugin itself to demonstrate what the output of the WP-Appbox can look like:
WP-Appbox: WP-Appbox (Free, WordPress) ?
This is a lot better than the simple placement of text links on the article in the respective store, isn’t it? The plugin is especially invaluable for posts that deal with nothing other than the presentation of small tools from one or multiple app stores. To get an idea of what I mean, take a look at my article “35 Useful Chrome Expansions for Designers and Developers” over at t3n. Here, the display using the WP-Appbox looks highly homogenous and supports the reading flow, as related information on each respective extension is displayed differently, but always in the same way.
If I were to present my current favorite Mac app, being Affinity Photo, I’d do it like this:
WP-Appbox: Affinity Photo (49,99 €, Mac App Store) ?
And if I wanted to present some screenshots alongside it, I could do that as well:
WP-Appbox: Affinity Photo (49,99 €, Mac App Store) ?
I think the principle should be clear now. In the easiest variant, you type the shortcode [ appbox nameofstore idofapp ] (without the blanks after the opening and before the closing square bracket), and you’re done. In his related blog post (German), Marcel explains how to extract the IDs. But you’ll also find this information under the item “Help” in the plugin settings, once you’ve installed it.
WP-Appbox: Installation and Configuration
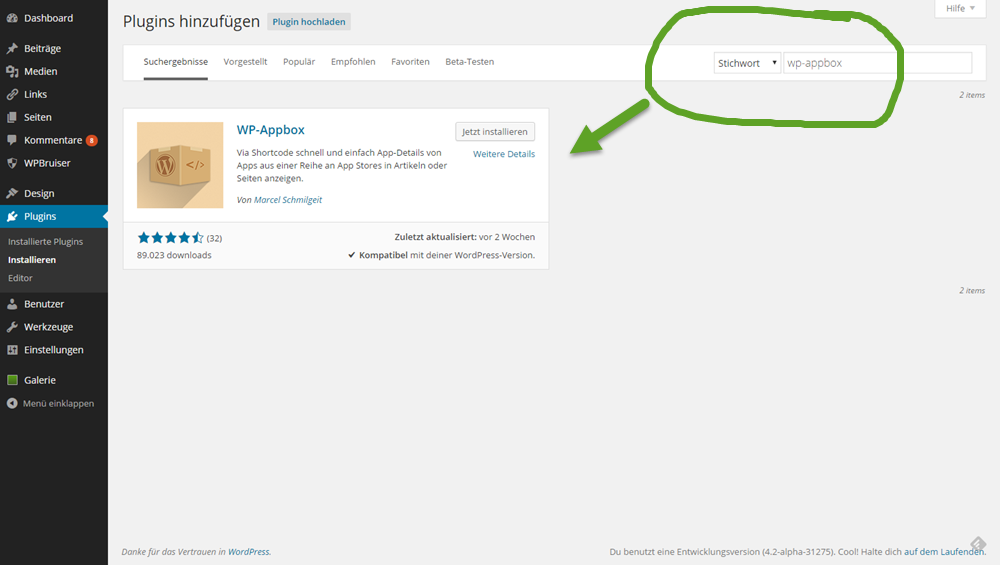
As WP-Appbox has been enjoying its presence in the plugin repository for years, you can comfortably install it from your WordPress backend. To do so, select Install > Plugins from the left navigation. This leads you to the screen “Add Plugins.” On the right side, you’ll find a free-text search bar, in which you enter WP-Appbox, and confirm with the return key. Now, click on “install now” on the only search result, enter your FTP access information, and confirm with “continue.” At the end of the procedure, you have the option to immediately activate the plugin, so do that.
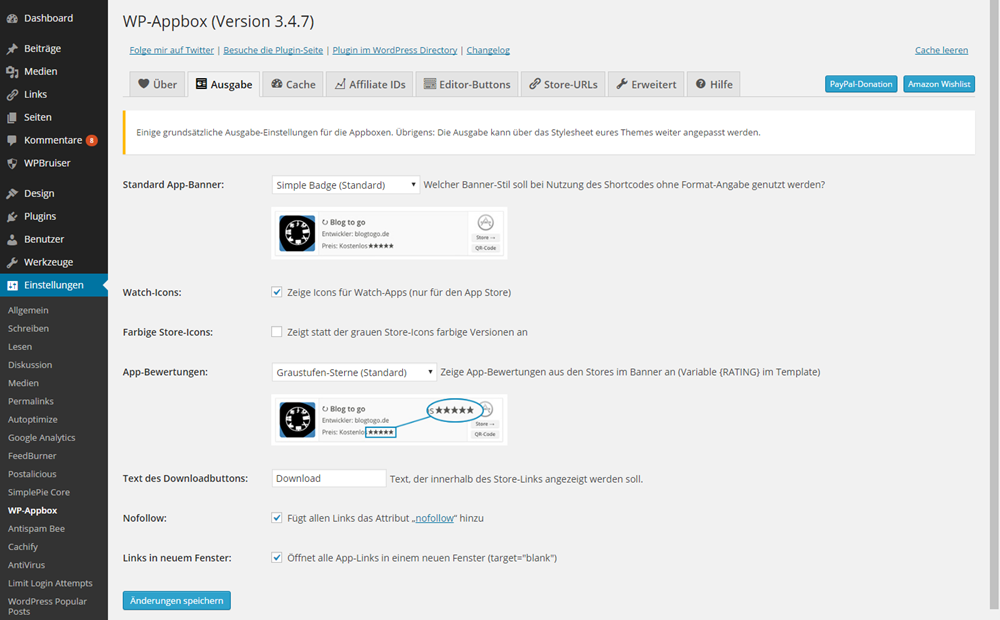
Now, you can define settings via Settings > WP-Appbox. Here, I want to mention that you don’t necessarily have to make any changes. The plugin works great with the default settings.
However, it is possible that you want to place some affiliate IDs, or want to exchange the default banner with a larger one. Maybe you don’t want to access the German stores. All of this and a lot more is done via the plugin configuration.

WP-Appbox: Simple Integration Via Shortcode
As I’ve mentioned further above, the integration of apps is done using a shortcode. If you can’t remember it, don’t fret, as manually writing the instruction is not mandatory.
In TinyMCE, the WYSIWYG editor of your WordPress, you’ll find icons for every supported app store in the mode “Visual.” By clicking on the respective icon, you can make the WP-Appbox add the respective shortcode to the text. Now, you only have to add the App’s ID, as well as other remaining parameters. Type screenshots before the closing bracket, if you want to integrate screenshots into the banner, for example.
![]()
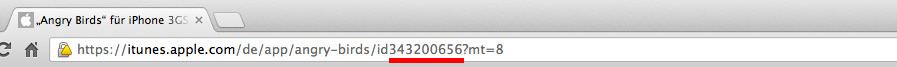
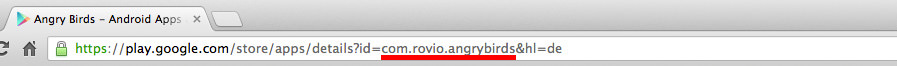
I already mentioned how you get access to the ID you need to implement. To make it clear, I’ll show you two examples from the plugin help:

 As you can see, this is not rocket science but follows a logical system.
As you can see, this is not rocket science but follows a logical system.
If you have knowledge of CSS, you can also give your banners a unique look. In this article (German), Marcel gives a detailed explanation on how to do that.
To me, WP-Appbox has turned into one of those small, but vital plugins. Of course, if you never have to place any links to app stores, the plugin won’t feel useful to you. For all others, it is a must.