Swiftype: Powerful Smart Search for Your Website
Alongside a clear navigation, a good search functionality is one of the most important features, especially for large and complex web projects. That’s the only way of making sure that your visitors can properly orientate themselves throughout your site and find the contents they expect. However, the search feature often doesn’t work the way it should be intended to. While most content management systems have their own integrated search, the options of customization are often restricted. The web service Swiftype provides an extensive and sophisticated search functionality that can be configured individually and is easily integrated into any project.
First Steps: Signing Up and Creating a Search for the Website
Swiftype is a web application that provides an extensive search functionality for any website. Once signed up, the user can create a custom search engine for a website. Doing so is more or less as simple as entering a domain URL. After that, Swiftype crawls the entire website and creates an index. If an XML sitemap is available, it can be used for indexing.
Via black and whitelists, directories can be ex or included, meaning that only certain parts of a domain structure will be entailed in the indexing process should you so desire. Headlines, body texts, as well as the URL, are indexed. For every indexed site, there’s an overview page that informs the user under which terms the website was listed up in a search.

Overview of All Search Engines Created
Depending on the extent of the website, the crawling process might take a few minutes. Afterwards, the search feature is simply integrated into the user’s own website. To do so, an input field has to be equipped with a particular class and a small JavaScript area has to be integrated.
<input <span class="html-attribute-name">type</span>="<span class="html-attribute-value">text</span>" <span class="html-attribute-name">class</span>="<span class="html-attribute-value">st-default-search-input</span>"> |
The JavaScript area loads the search results from the service and displays them as a drop-down list or layer. During the input, context-sensitive search results are already shown in a drop-down list. Confirming the search leads to the display of the list of results in a layer on the site.
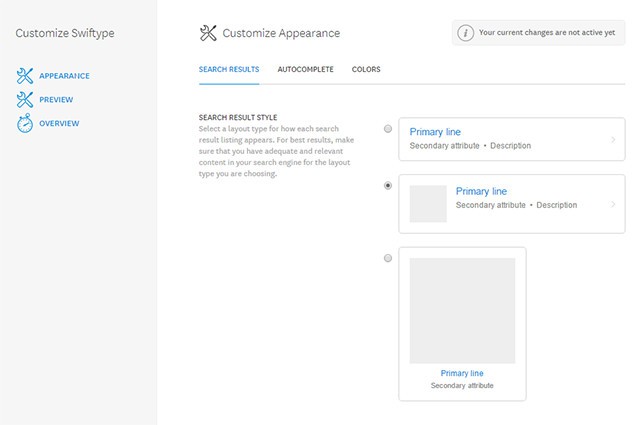
Altering the Appearance of the Search Result
The appearance of the result can be adjusted using the configuration menu. This allows the user to align the search colour and overall appearance with the design of the website. Single parts of the results can be altered as well. For example, it is possible to only display the name of a website or to add a short text as a teaser. An image provided for every website via Open Graph can also be shown in the search results.

Adjusting the Appearance of the Search Results
If the options to adjust appearance and composition of the search results are not sufficient, you can also use Swiftype’s developer API. Doing so will have search results being returned as a JSON object. All of the processing and the output can then be steered completely using your own script.
The developer API enables you to program your own search via JavaScript or PHP. This sounds less spectacular than it actually is. The advantage is that the user doesn’t need to think about the search algorithm itself. Simply follow the documentation covering the developer API and you will be good to go. This allows basically anyone to program a search without any knowledge of search algorithms.
Sorting Search Results and Weighting the Importance of Different Content
The integration of the search via Swiftype without the need for programming is already a great thing. Even better is Swiftype’s option to arrange the search results manually and to weight the website’s contents.

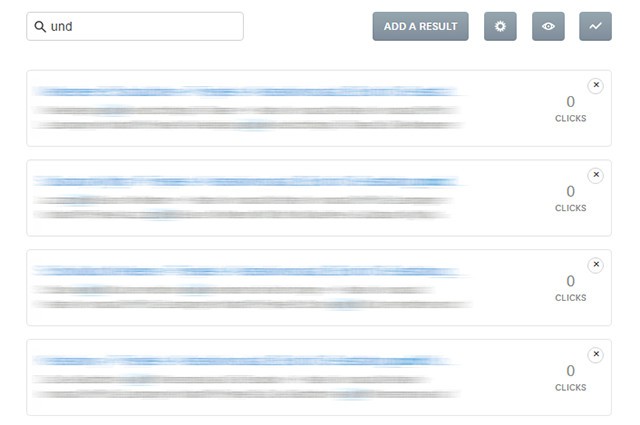
Changing the Order of the Results
To give you major impact on what’s found first, it’s possible to change the order of search results via drag & drop. Swiftype displays all results for a certain search term and also shows you how often the found pages have been viewed. This way it is possible to move pages further down in the result list, remove them completely or push them up to the top, all depending on how interesting they are in regard to their contribution to your content strategy.
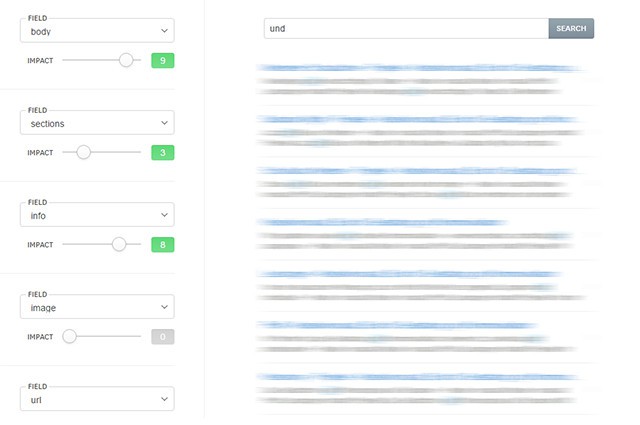
Another option is to prioritize the contents of the website to change the order of results. Sliders that can be set between 1 and 10 allow the user to change the priority of the title or the body. The date of publication or the date of the last update can also be considered during prioritizing.

Different Content Priorities
In how far the order of the results will change after the new weighting can be seen in a preview. If the new settings actually change the order, the results are rearranged showing an animation so you can quickly see if results end up going up or down on the list.
Last but not least, Swiftype offers the option to set synonyms for search terms. For example, if “website” is a commonly searched term, this term can be set as a synonym for another one even though only “website” can be found in the result. That way, when entering the term “web page” as an equivalent to “website”, all results containing “website” will be shown as well.
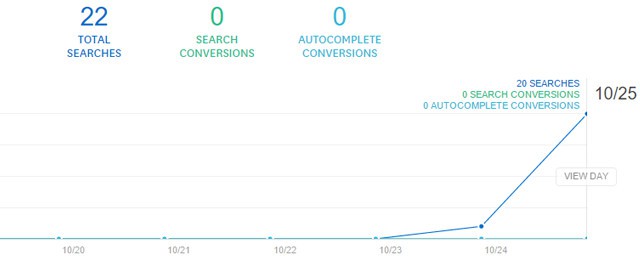
Statistics for Search
To constantly improve the search to fit the user expectation or your own internal goals, a statistic is also included in Swiftype. It displays the amount of search requests as well as the most searched-for terms in a very clear way.

Statistics on Search Requests and Search Terms
Search terms that did not show any results are also listed up. This can be interesting as it shows if a website’s content can be expanded by important search terms.
The statistic can be created for any desired period and even be exported.
Powerful Tool, Easy to Use
Swiftype offers a plethora of features as well as the option to customise the appearance and the impact of the search algorithm. It is easy to use, and the user interface is very clear. It’s no exaggeration to call it intuitive. After a very short period, the user has integrated an individual search on their own website. There is no learning curve. The product is almost self-explanatory.
Thanks to the integrated statistics, search results can continuously be improved as the user behavior is observed at all times. From this point on, you can certainly put a lot of effort into the project if your goal is to offer the perfect search experience to your visitors. Or you can simply go with the solution out of the box.
Swiftype offers a free 30-day trial. Those who decide to permanently use Swiftype pay 19 dollars per month for the Pro plan and 249 dollars for the Business plan. The business plan offers, among other features, team access and expanded analytics options.
You need not believe me, however. Go there and check it out for yourself. The trial period is completely free.
(dpe)
- Improving the Default Search Experience in WordPress
 How Does Google’s New Ranking Factor Mobile-Friendly Affect Your
How Does Google’s New Ranking Factor Mobile-Friendly Affect Your Three Technical SEO Basics You Should Keep in Mind
Three Technical SEO Basics You Should Keep in Mind Online Marketing Basics #4: Search Engine Optimization (SEO) for…
Online Marketing Basics #4: Search Engine Optimization (SEO) for… Brand-new Topic Reports + Top Charts: Google Trends Finally Becomes…
Brand-new Topic Reports + Top Charts: Google Trends Finally Becomes… DevDocs: The Ultimate Work of Reference for Web Developers
DevDocs: The Ultimate Work of Reference for Web Developers