Noupe Site Check: Bloomberg
News portals don’t always seem to be receptive to contemporary design and the use of new technologies such as HTML5 or CSS3. Often, a fixed layout is used, only supporting the vintage banner advertisement. A notable exception is the website of the US-American news portal Bloomberg, which is internationally known for its economic news.
Responsive Layout and Clear Navigation
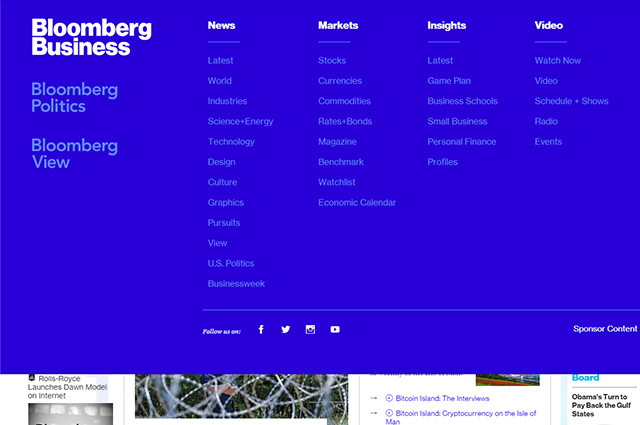
While many news websites have different versions for mobile and desktop users, Bloomberg uses only one responsive design. On the desktop, the clearly organized navigation is placed in the header. This is also true for menus. On the top of the page, there is a slim black bar that contains links to the company, its products and more. Below that, there is a larger area containing the actual navigation. Using few links, the user can quickly access the portal’s main areas as well as the search functionality. A layer that shows additional links and teasers to recent articles, sensitive to the where the visitor just is, pops up on mouse-over.

Unfolded Navigation
An arrow button shows you the detailed navigation pop-up. It allows you to directly access sub-pages of the respective main areas. The navigation also contains links to the other news pages „Politics“ and „View“. Bloomberg’s navigation bridges the large gap between clarity and detail.
If needed, the navigation can simply be expanded. This way, the user does not instantly get confronted with a plethora of menu options and links and can access different content very comfortably.
On the mobile version, the navigation is restricted to the arrow button and the search box, so that the mobile navigation is very clear as well.

Mobile View With and Without Unfolded Navigation
What is also nice is that Bloomberg forgoes an overloaded footer. This role model of a footer only contains a few links.
Multi Columns that Self-adjust
One thing that Bloomberg has in common with many other news portals is multiple columns. In the desktop view, there are four columns with the content distributed over them. The two slimmer outer columns are used for top news, comments and opinions. In the two wider columns, there are teasers to other articles. As the left column is significantly longer than the other three, JavaScript makes sure that the left column is moving faster than the others when scrolling. This way, there is no unappealing space below the other columns.

Different Number of Columns – Depending on Available Screen Real Estate
The number of columns shrinks with slimmer representation. First, the right column disappears and with even narrower representation, the left one disappears as well. In mobile view, there is only one column remaining. As it should be on a proper responsive layout, the columns don’t just disappear but are reintegrated at the bottom of the remaining columns.
As the areas for top news, comments and opinions are distinct in colours anyway, they can also be easily integrated into the remaining columns and still remain separate from the article teasers.
HTML5 and CSS3 – but Flash-Videos
The source text and the use of HTML5 and CSS3 are also exemplary for the most part. Besides the „“ element, certain elements are marked up with the „