Designing Mobile Websites for Voice Search
In January 2018 alone, consumers conducted over 1 billion voice searches. By 2020, it’s estimated that 30% of all online searches will take place without the use of a screen.
Needless to say, voice search is set to make serious waves in the not-so-distant future.
As more users seek out the convenience of using their voice to search online, you have to consider how this will impact mobile websites.
As of now, your main concern doesn’t need to be with designing a website that literally talks back to visitors. We have microinteractions and conversational UIs that can help with that. Instead, what you should do is consider the relationship between voice users and search.
Here are some things to think about as you approach the design of mobile websites in 2019 and beyond:
1. Place Answers to Common Queries at the Top
According to a Bright Local survey from 2018, 28% of voice users will call a business immediately after finding them in search.
So, while it’s important to have a well-designed website that appeals to local shoppers or customers, it’s just as important to get them the information they need right away. And when someone is using their phone and their voice to look up a website, chances are good they’re looking for a shortcut to get in touch.
But making a call isn’t the only kind of action a voice user might want to take in this instance. Think of other ways in which they’d want to engage with your client’s website or business:
- To get the brick-and-mortar store’s hours of operation;
- To find a live chat or support portal for help with a product or service;
- To make a reservation or appointment;
- To get information about current sales or free shipping offers.
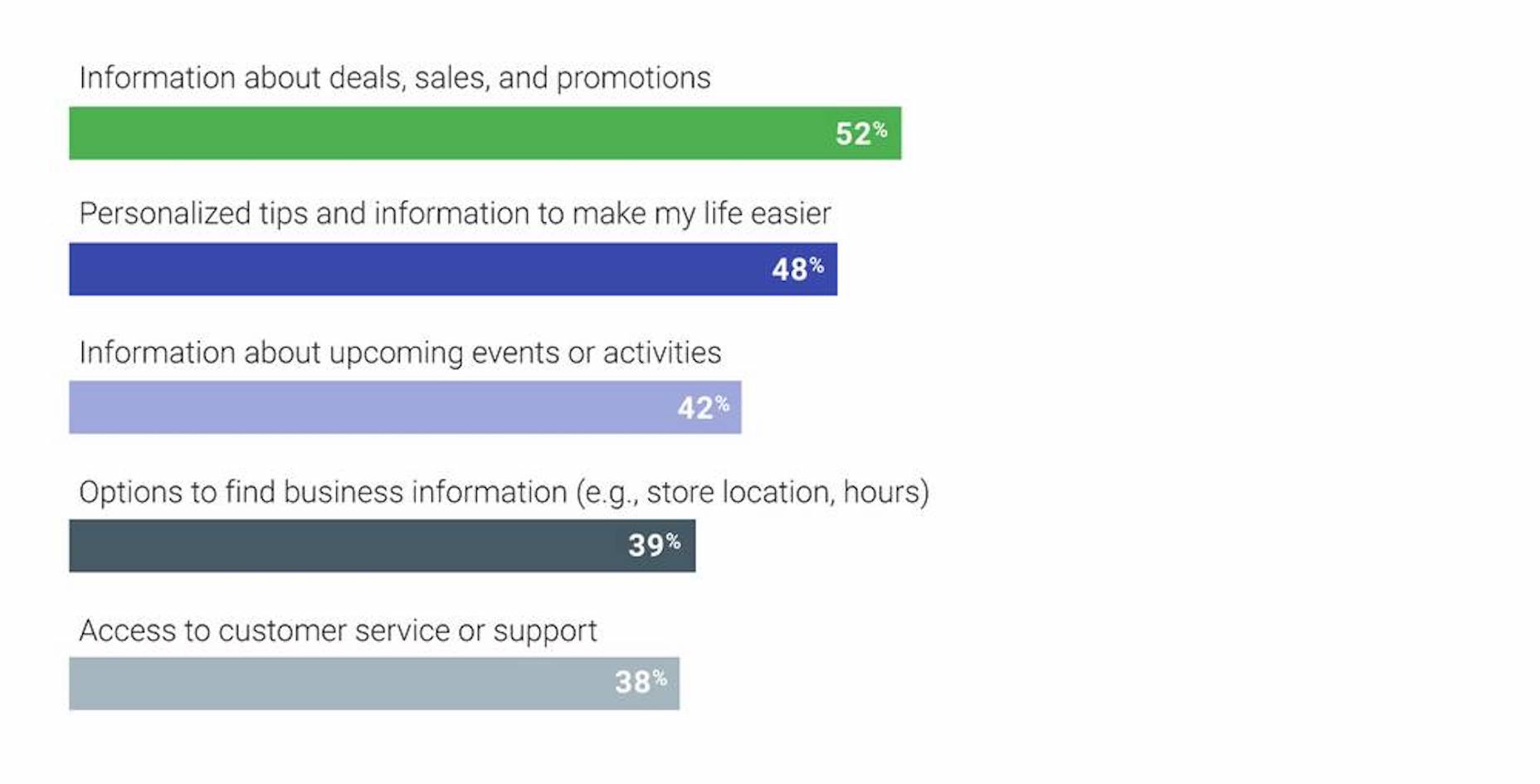
Google/Peerless Insights provide some insights into the types of information most commonly sought out by voice users in search:
If someone has opted to use voice search over text, there’s a good chance they were trying to avoid the work of clicking and scrolling and taking other manual steps to convert. Instead, they engaged with their voice assistant or search voice widget in order to get a quick answer.
When it makes sense, place quick snippets of information in the header or navigation bar.
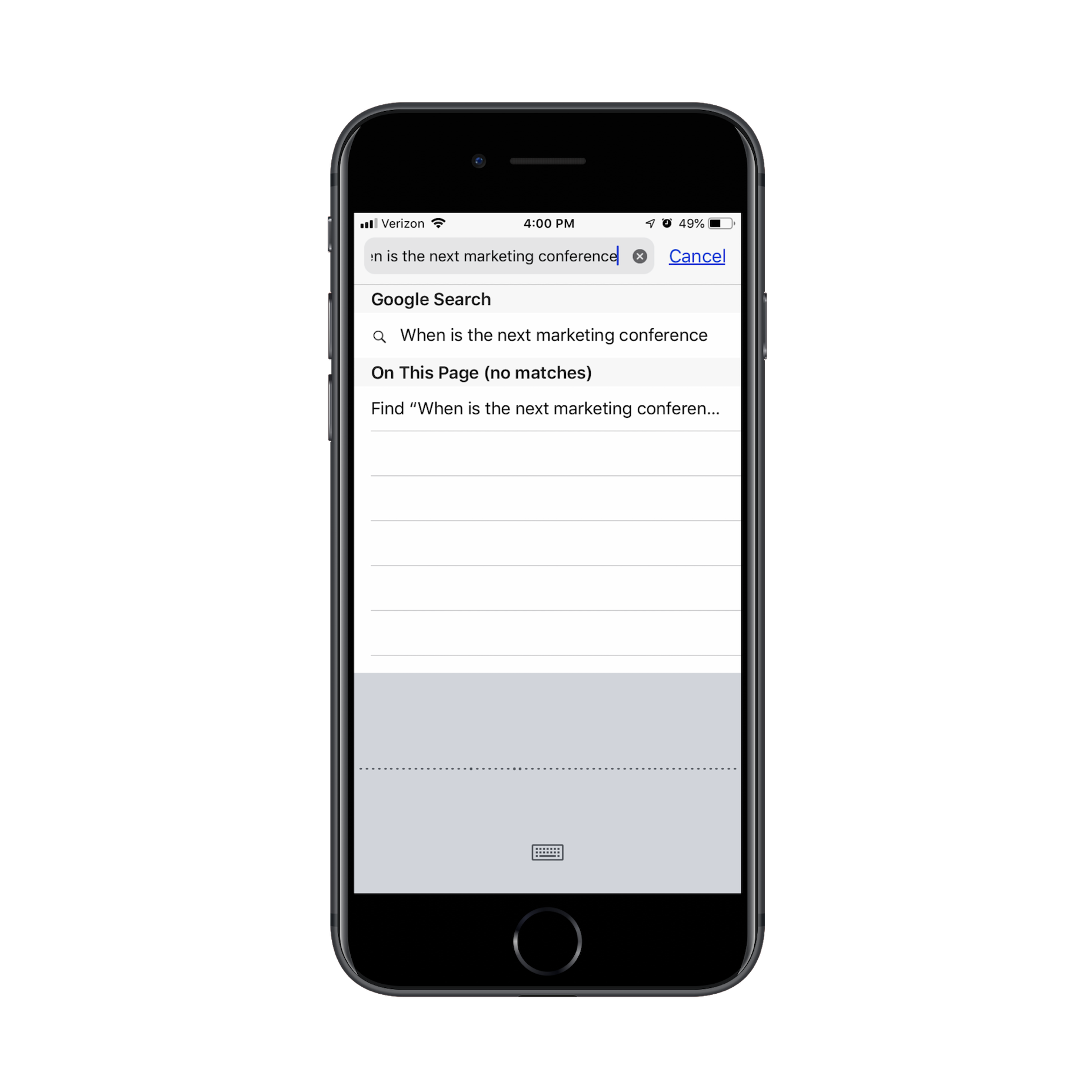
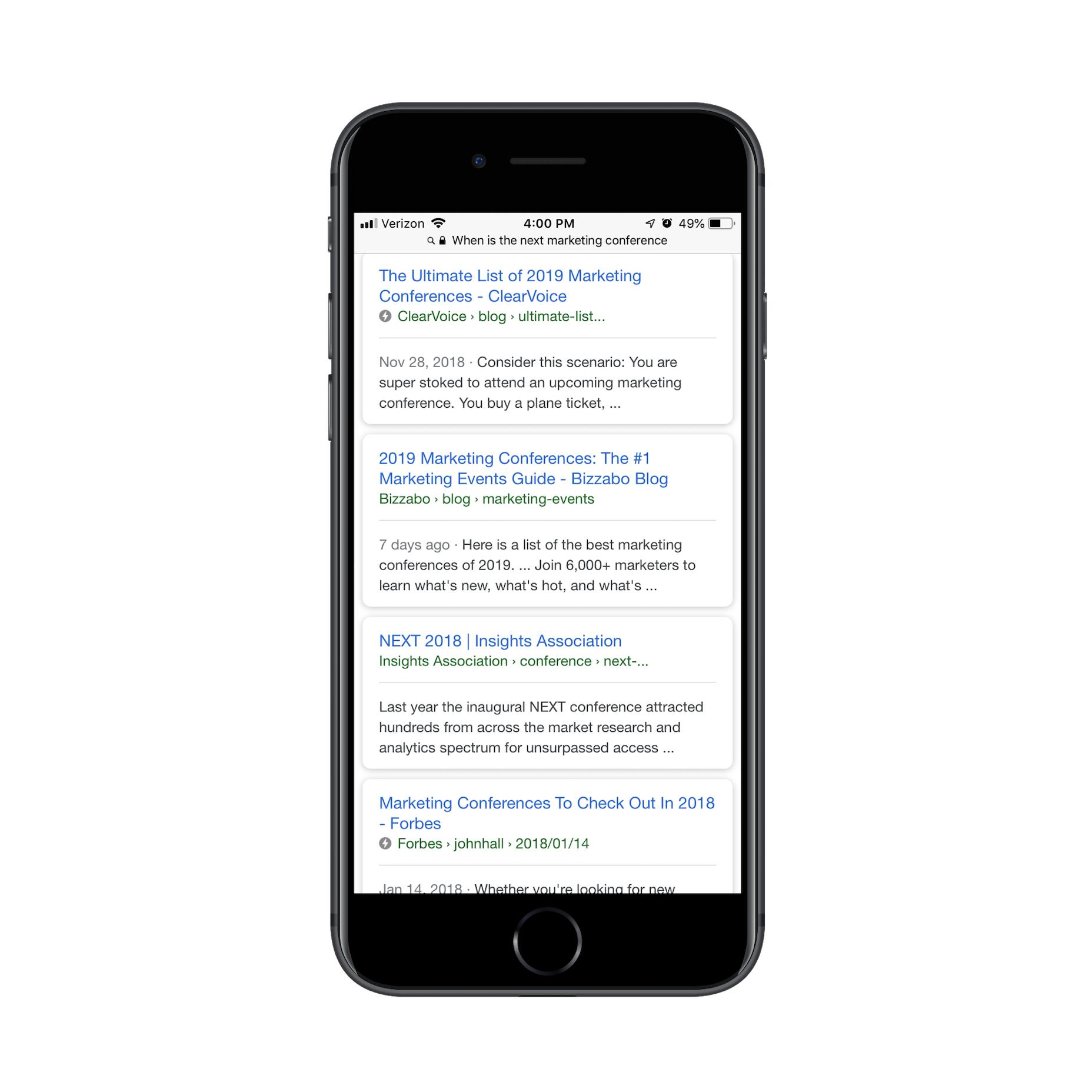
Take, for instance, this voice query I did for “when is the next marketing conference”:

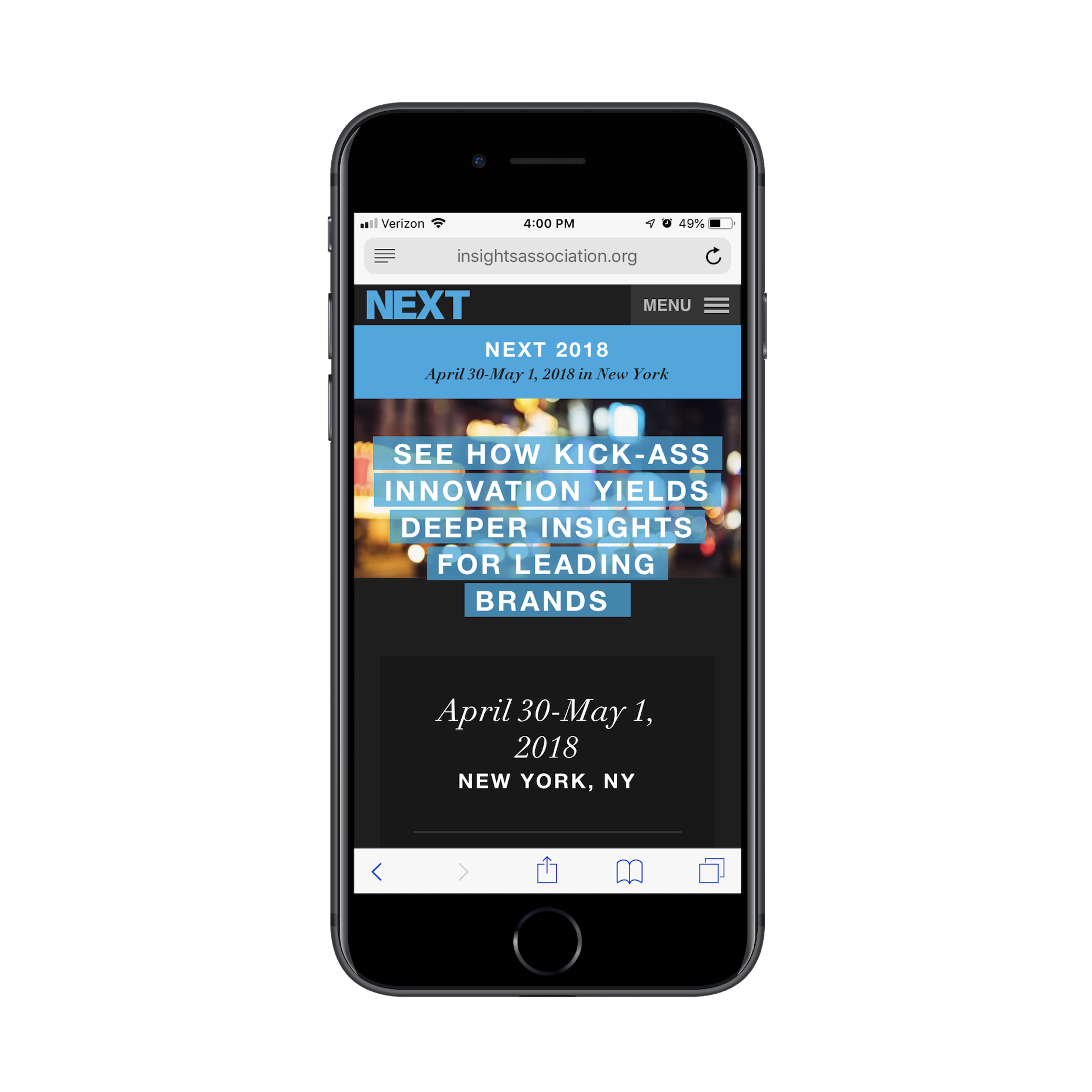
Using this example of NEXT 2018, you can see that the answer is not provided in my search results:

However, upon opening the website, the answer is in the very top of the website:

As a voice user, I’d be mostly content with this. But I would’ve been even more thrilled if the answer showed up right in results. I’ll explain how to do that in the next two points.
2. Add Location to Your Content
When I wrote about how to design websites for a local audience, one of the things I suggested was that you localize content. This means using verbiage, visuals, and colors that resonate with residents in a certain area.
This point is especially pertinent when attempting to appeal to voice search users.
According to Bright Local, 46% of voice users searched for local businesses every day using a voice-assisted device.
If your website has been built for consumers in a specific geographical region, use this to your advantage.
- Include the name of the region in your content and metadata;
- Create location-specific pages when relevant;
- Use visuals that are specific to the region;
- Tag all images and videos with the name of the geographic area;
- If video or audio content discusses a specific location, provide a transcription of it.
Do everything you can to ensure that voice searches for “near me” or “in [name of location]” pull up your clients’ websites first. Let me show you why this is important:
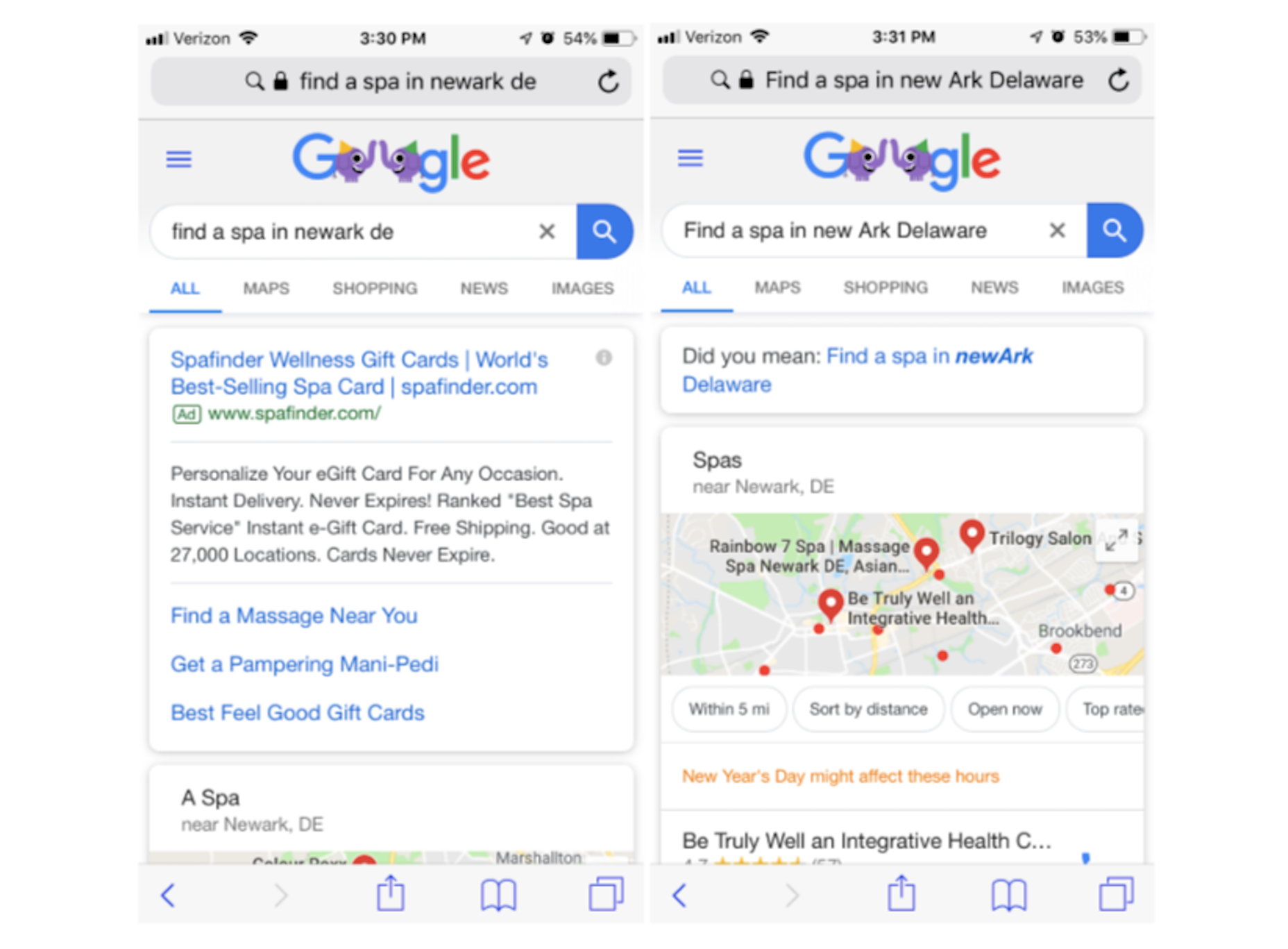
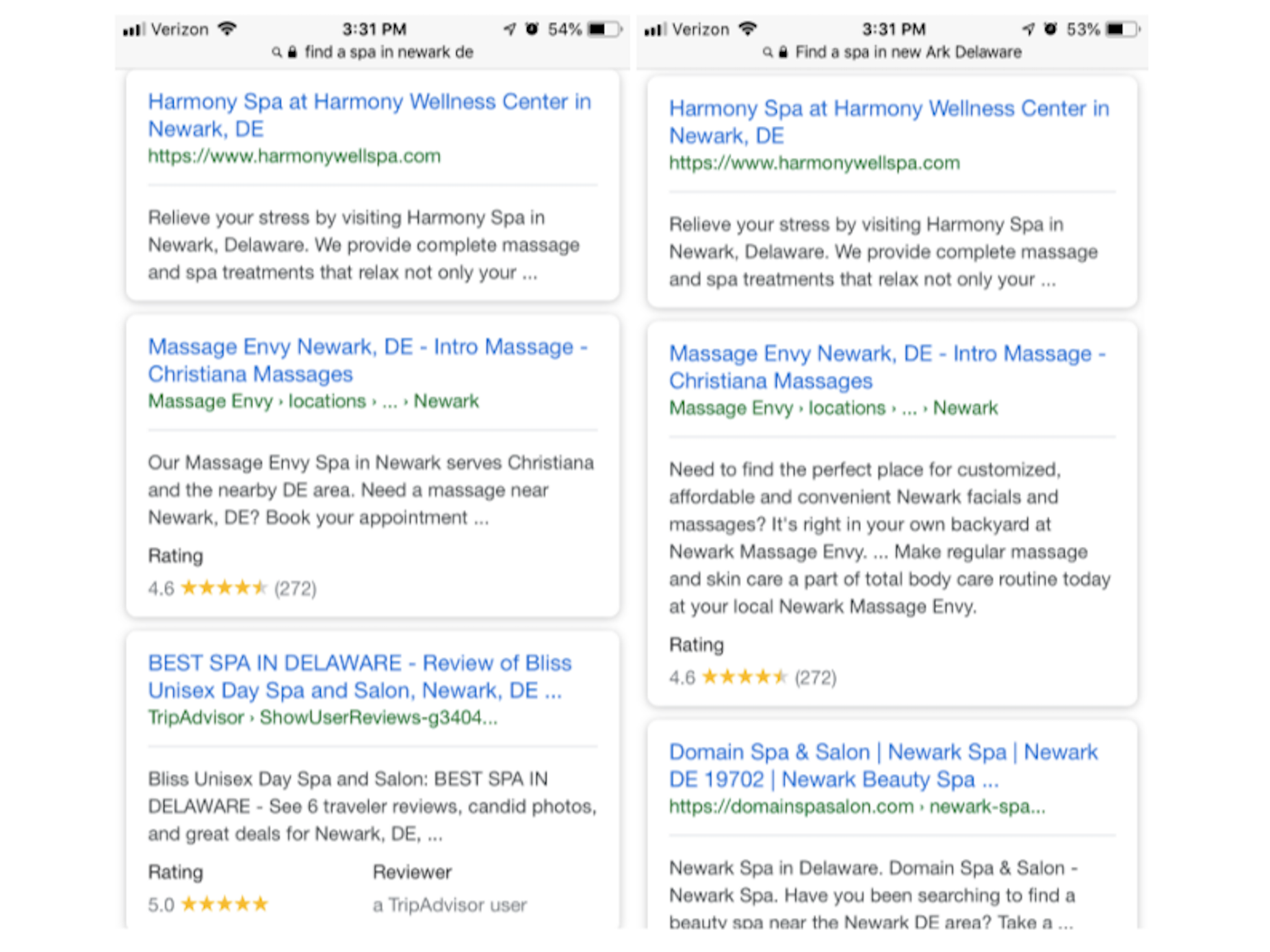
I did a side-by-side comparison between a text (left) and voice (right) search for “Find a spa in Newark, Delaware”. Already, you can see a slight discrepancy between the two search results:

Scroll down to the map and you’ll see that search results continue to differ between text and voice:

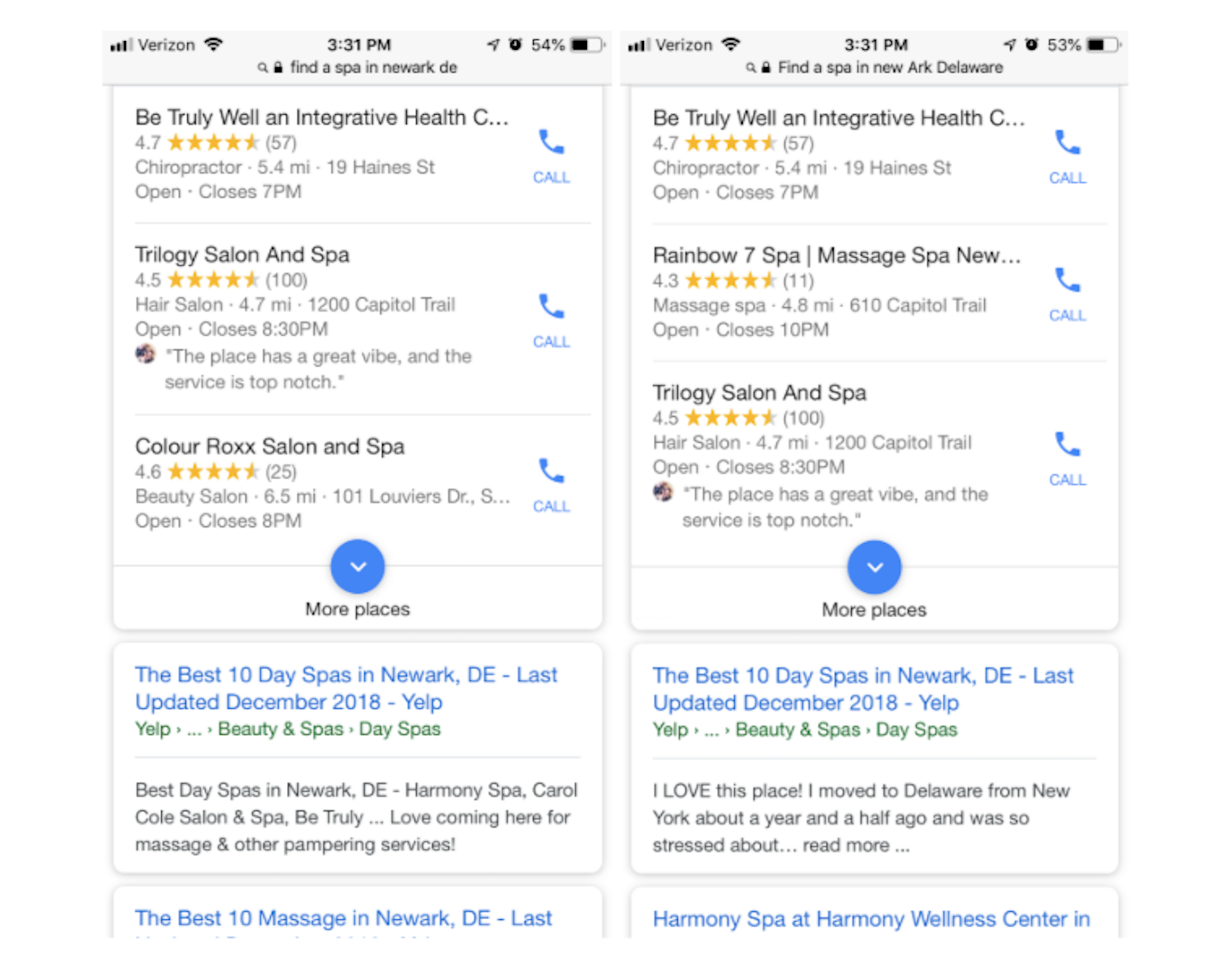
Take note of the discrepancy between the same Yelp result’s description in the text results and in the voice results. Further down on the page, I encountered a similar issue:

Yes, results continue to differ slightly, but it’s the differing descriptions of the same pages that I find the most interesting. Notice how the one on the left (text) for Massage Envy appears to be a straightforward explanation of the spa’s services while the one on the right (voice) sounds more personal. I don’t think that’s a mistake.
I’ll explain how you can provide these types of robust answers in the next point.
3. Answer Their Questions in Callouts
According to Google, 41% of voice users say that their search queries feel more like a conversation than a one-sided dialogue. As user comfort grows with this type of discourse, it’s going to affect how well your clients’ websites perform in search.
While it might not be up to you to write content that appears on the website, you certainly can frame it in a way so that it’s sure to show up in voice search results.
To start, figure out what kinds of questions the audience is most likely to ask as it pertains to your client’s business.
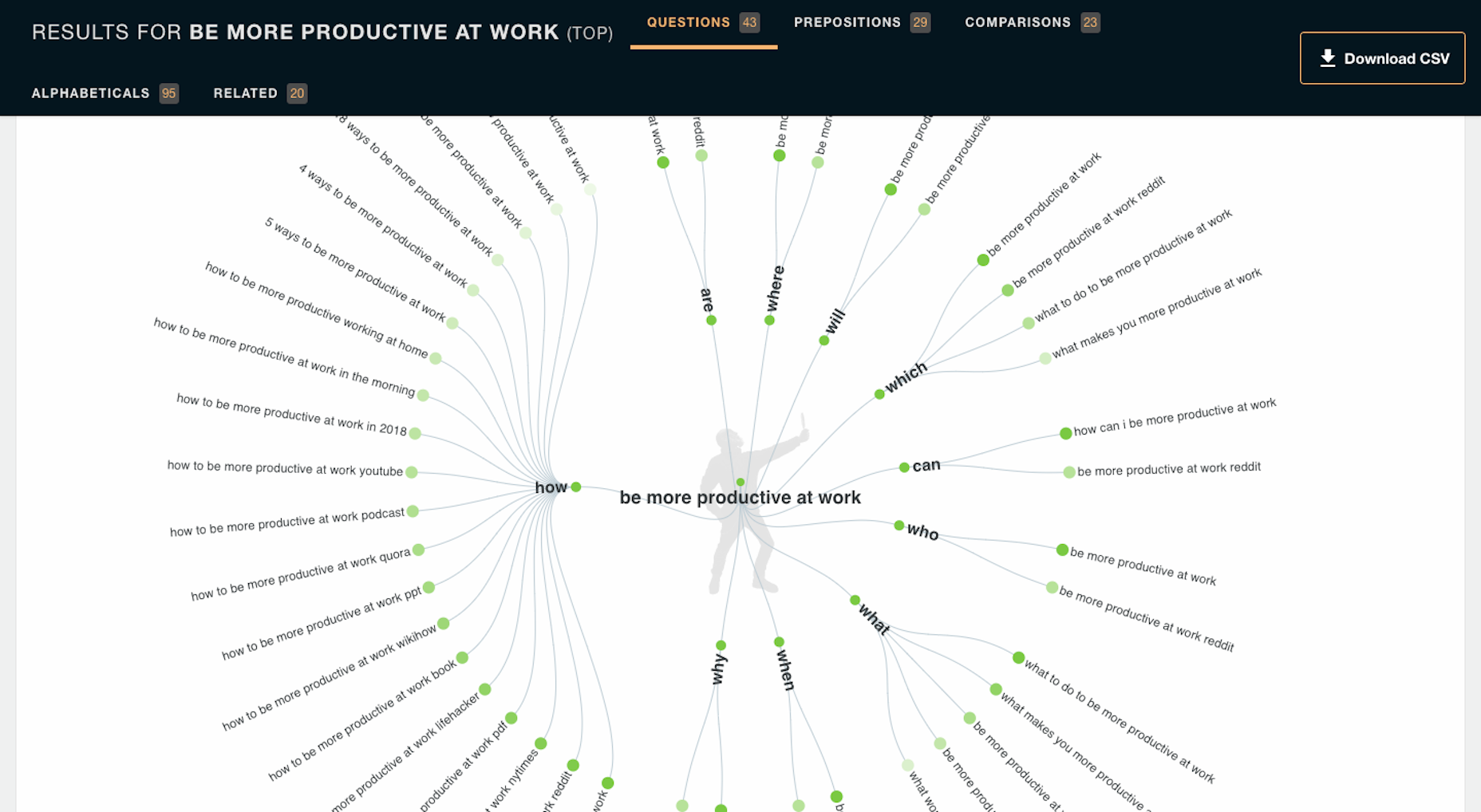
If you’re unsure, you can use a tool like Answer the Public to identify related questions:
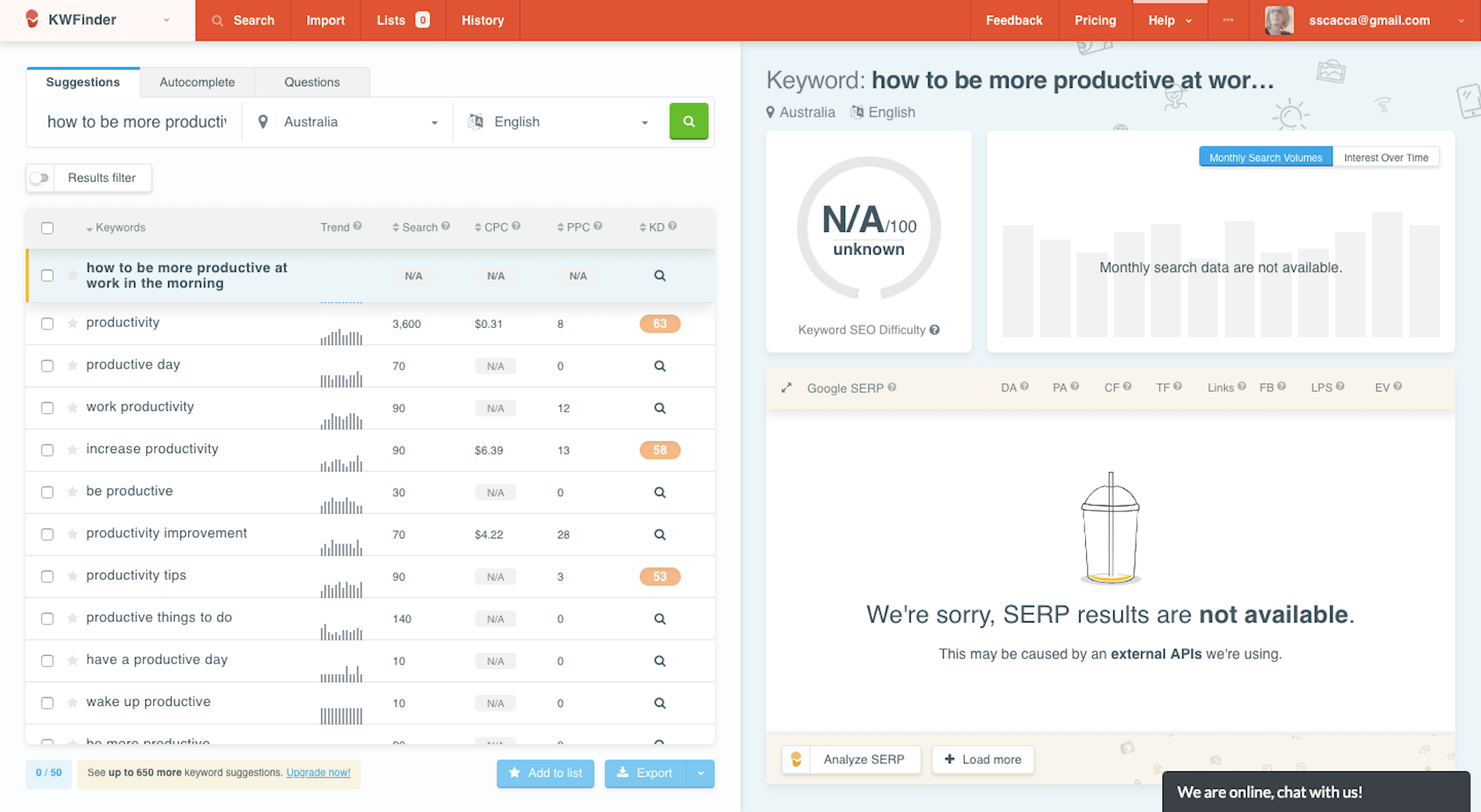
Then, use KWFinder to confirm the popularity of them among your target users:
If the site has been around awhile, I’d also suggest looking at your Google Analytics data. You can find a list of search queries under: Acquisition > Search Console > Queries. You should be able to find the voice queries easily enough as they’ll sound more natural and be longer in length.
Once you’ve identified likely candidates for long-tail voice search queries, it’s time to place them in areas of your content that make sense.
To start, add them to your metadata. This is the easiest way to get your website front and center in voice search.
Also, add answers to common queries in featured boxes on your website. This’ll be beneficial to the end user in a couple ways: for one, it highlights the answer on your website and keeps voice users from having to do too much work to locate it; second, if you mark it up properly with structured data, they won’t even have to go to your website to get the information as the featured snippet will show up in voice search results.
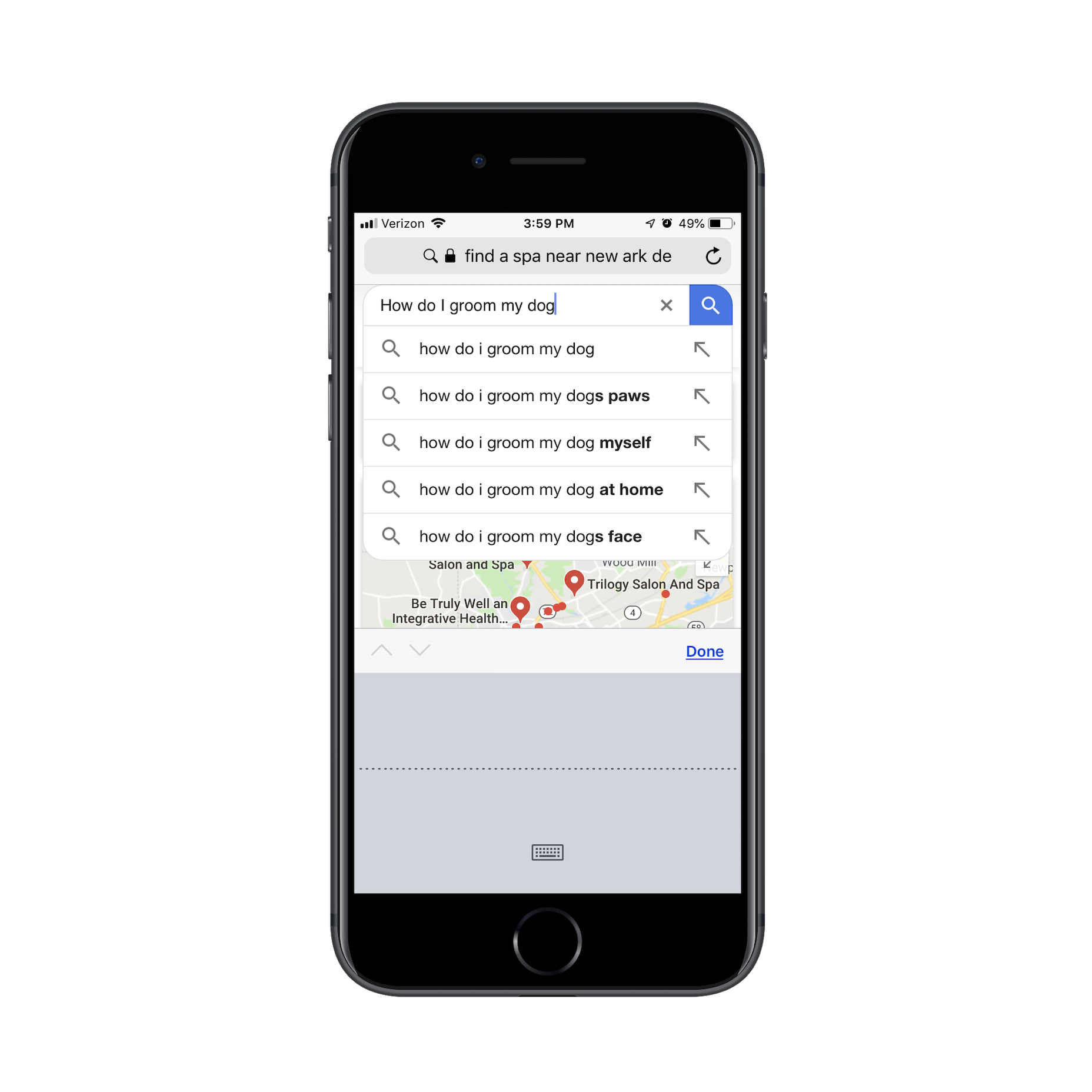
Here’s an example from my voice search for “how do I groom my dog”:

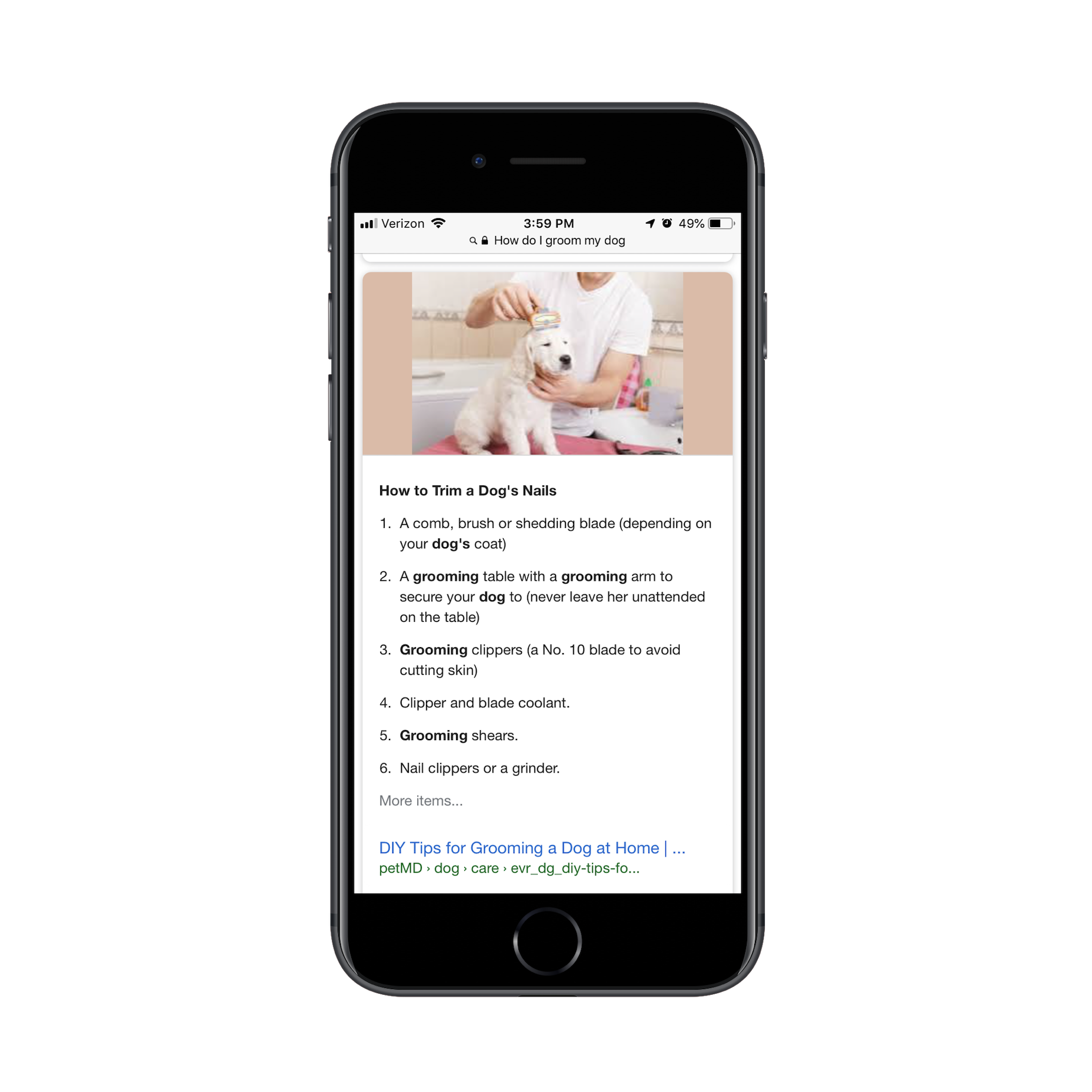
This featured snippet from petMD actually provides me with a graphic and list of steps to take:

This helps me get started right away. It also lets me know if this is a link worth clicking into.
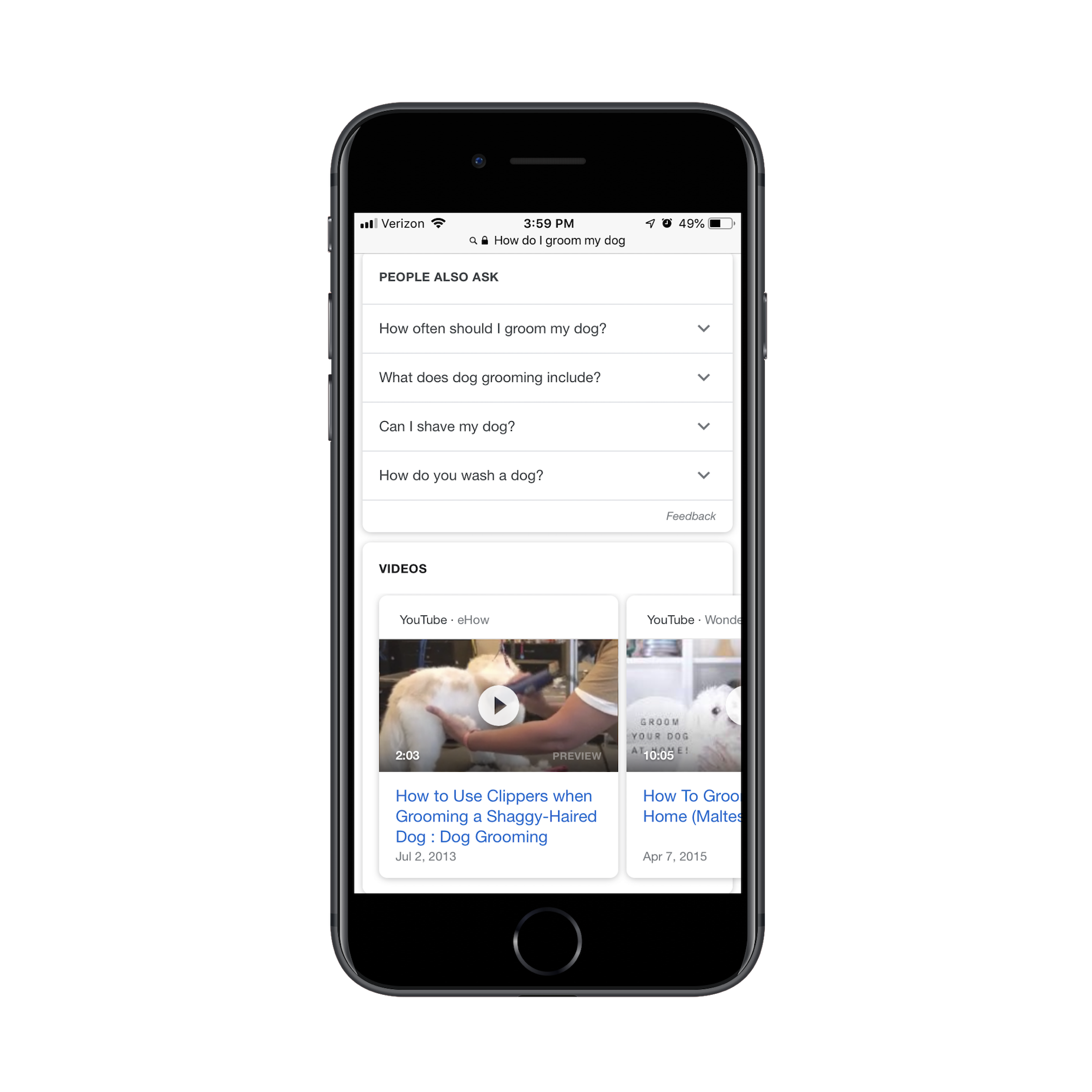
Further down the page, I also ran into these video clips which autoplayed (on silent):

I found this to be helpful as well since I didn’t have to waste any clicks or much time sifting through content to find my answer.
Summary
As consumers take control over how they engage with the web (i.e. predominantly using smartphones and executing more and more queries with their voice), web design must change as a result. No longer are visitors willing to sit by, passively consuming content. They want websites to respond to their queries more naturally and effectively.
And voice search optimization is going to be the way to do it.
Featured image via Unsplash.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|