How Sitejet Helps Your Agency Design Websites Faster Than Ever
How Sitejet Helps Your Agency Design Websites Faster Than Ever
Suzanne Scacca2019-07-02T12:00:59+02:002019-07-02T16:22:49+00:00
(This is a sponsored article.) Spend enough time in a Facebook group for professional web developers and designers and the question will inevitably come up:
“I was approached by a small client with a small budget. Should I work with them?”
Those that have been around a long time will probably scream “No!” and tell you that you’re under no obligation to work with smaller clients. The reasoning being that it’s impossible to make a worthwhile profit on those kinds of projects and that many of the clients end up being difficult to work with.
But is the problem really with the quality of clients with small- and medium-sized businesses? In some cases, that may be so — though, honestly, that’s really only the case if you attract and agree to work with discount seekers (i.e. “How much can you give me for $X?”). In most cases, though, the underlying issue is that your process isn’t efficient enough to design high-quality websites for SMBs at a price point they can afford.
Which is why Sitejet as an all-in-one web design platform is so exciting.
In almost any economy, it’s companies with 10 employees or less that make up well over 80% of the total number of businesses. Although it may not have seemed like an attractive segment of businesses to target in the past, Sitejet makes it not only an option worth considering, but an attractive one at that.
Sitejet gives you a way to design beautiful, feature-rich and responsive websites for SMBs without killing your profits. In the following post, I’m going to show you how Sitejet makes that possible.
Why Sitejet Decided to Share Its Internal Software with the World
In 2013, a German web design agency called Websitebutler was formed.

Their business model is this:
- Give small companies the chance to have a high-quality website even without an agency-sized budget.
- Design professional-looking websites for SMBs.
- Charge them a monthly subscription fee for the website, maintenance, website updates, domain, hosting and so on. Websitebutler would take care of the rest.
The thing is, their cheapest subscription plan starts at € 29.99.

It soon became clear, however, that they couldn’t afford to charge SMBs so little.
While it was a website-as-a-service offering, they weren’t willing to cut corners. Websitebutler still took the time to understand what the client wanted in order to build the right solution.
Because that approach was so time- and resource-consuming, they either needed to:
- Reevaluate their pricing,
- Phase out smaller clients who couldn’t afford it,
- Find a more efficient way to work.
Sitejet Was Born
The Websitebutler team decided to go with option #3:
Find a more efficient way to work.
When I spoke to Hendrik Köhler, co-founder and the lead of Marketing & Product for Sitejet, he said:
“It took five years to create the perfect tool for ourselves.”
It also took building over 4,000 SMB websites in-house before they were happy with the refinements they’d made to their internal solution. That’s when they started thinking about sharing their high-performance content and project management system with other web designers and design agencies. And why wouldn’t they?
Sitejet enabled Websitebutler to decrease the time spent on web design projects by 70%.
As I’ll show you in just a few moments, Sitejet gives designers a way to effectively manage everything from one place while still being able to develop fast, beautiful and responsive websites.
Time-Savings For Your Web Design Workflow With Sitejet
Think about your design process: realistically, there probably isn’t much more you could shave off of it without compromising the quality of your work. If you were to pick up speed in your workflow it would have to be in client communication and project management, right?
That’s why Sitejet deserves to stand out from other site builder solutions. It’s not that they’re the first to create an easy-to-use visual editor. However, they are the first to successfully combine project management, communication, and web design into one tool.

One thing to note before I give you a look at how Sitejet saves you time is that I’m not going to focus too much on how to design with Sitejet. If you’ve worked with enough site builders, then you have a good idea of what you can do with Sitejet. So, what I’m going to focus on are the key differentiators that make this a powerhouse in terms of managing web design projects.
Before we get started looking into this platform, though, here is a highlight reel of how Sitejet revolutionizes your workflows:
Now, let’s take a closer look at what you need to know about this web design tool built by web designers for web designers.
1. Built-In Project Management
Sitejet is like other site builders in that it allows you to build and manage multiple websites from a single dashboard. However, nothing else about this dashboard is like the rest:

If you’re currently managing multiple website projects simultaneously, my guess is that you’re using a project management platform like Asana, Trello or Basecamp for collecting files, communicating with clients and managing your task list.
But that creates an additional step for you, right? Plus, you have to account for the errant email or voicemail from clients that fail to use the project management system as it was intended.
There’s just too much logging in and out platforms and hunting around for all of the information and assets you need when you work with two systems for the same workflow.
With Sitejet, that’s no longer a problem as project management is automatically built in.
2. Faster Communications
You know how clients are, especially small business owners who don’t have a dedicated team member whose sole job it is to help you to create their website. They don’t have the patience for all these systems (especially when they’re complicated to use), which is why they end up emailing and calling even though you’ve pleaded with them to use the tools you’ve given them.
So, you end up throwing away a bunch of time dealing with these unexpected and disorganized communications.
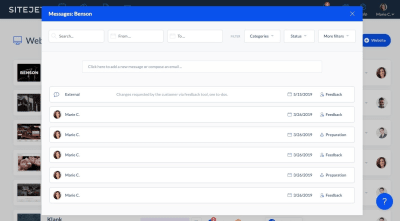
In Sitejet, that’s not a problem. All communication takes place in the same system that everything else does. This is what the email system looks like from your end:

You can message team members privately, insert messages or information from your client or send them a new one. You can also create email templates to reuse as certain phases of each project are completed.
Sitejet reduces your workload even further by automatically assigning new emails to your customers to ensure they never miss an important communication. In addition, any files that are attached to emails are automatically uploaded to your file management center — just one less asset you have to worry about moving from Point A to Point B and then over to Point C.
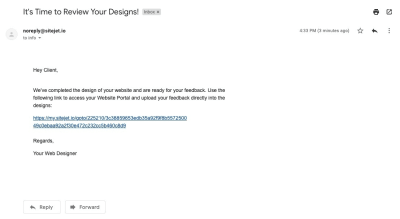
From the client’s perspective, this is great, too. Here’s a message as seen from the client’s Gmail account:

If a response is needed, the client can reply directly from their email provider and not have to worry about logging back into Sitejet if no other actions are needed there (like a simple “Yes”, “No”, “I approve this”). If action is needed, they’ll simply click on the link and do as you’ve requested.
Otherwise, all of the communication — emails, task assignments, and feedback — is handled within Sitejet.
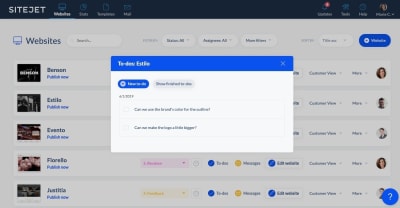
3. Smart Project Status System
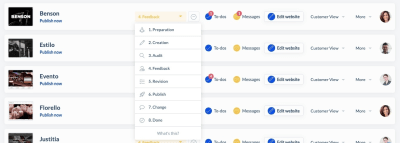
One of the features to pay close attention to in Sitejet is the first column in the dashboard:

This isn’t some meaningless system that helps you know which stage each project is in either. It actually opens up new functionality in Sitejet for you and your clients.
The Customer Portal is an incredibly powerful tool for Sitejet users and their clients.
Unlike many page builder tools and content management systems which require your clients to work in the same exact interface as you do, Sitejet has created a simpler and more intuitive interface for clients. This way, you don’t have to spend your time spelling out what each area of the portal means or demonstrating what they need to do inside of it.
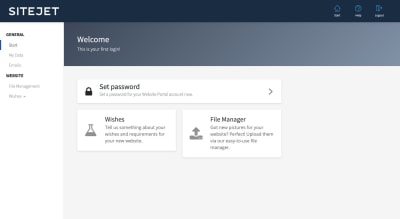
For example, this is what the Customer Portal looks like when a website is in the Preparation phase:

They’re asked to:
- Set up their user account and data,
- Upload files like photos, videos, documents and much more,
- Provide info on their “Wishes” for the website.
After completing their portion of the “Preparation” phase, the system automatically notifies you. That way, you don’t have to chase down the client or try to gather all of those details from other platforms.

With confirmation that they’ve completed their tasks, you can then get to work on subsequent phases. As you complete new ones, their dashboard will continue to transform.
For example, here is what they see when you enter the Feedback phase:

Notice how there’s now a prompt for feedback. When they click on either of those links, they’re taken into the website where they can leave notes on the website you’ve designed.
For many clients, project management tools are often overwhelming. With Sitejet, however, you control what they focus on to ensure that you get the right information without any issue. As a bonus, you’re able to stay abreast of any and all changes they make on their end, so you can more quickly get your websites through all project phases.
4. Remove The Client Bottleneck
When it comes to building websites, there are a number of ways in which your clients can become the bottleneck in your workflow. Like in the matter of content collection.
When you work with SMBs, it’s common to leave it to the clients to provide content for their sites. It’s then your responsibility to put it together and shape a great-looking design around it.
Despite knowing that they’re accountable for the content, many designers still have issues getting it from clients. But as we’ve seen already, Sitejet makes it easy to inform clients when certain actions are needed. It also makes the act of content collection one that won’t make you want to tear your hair out.
Remember the Preparation phase we saw earlier from the client’s perspective? This is what they find under File Management:

This is where they can upload any kind of data (e.g. image files, PDF documents, and more) they owe you for the project. They may be photographs to use on the site (as in the example above). Or partner or customer logos they want to showcase. Or even style guides or other PDFs that’ll guide you along as you design their website.
For those of you who convert your files from one format to another, Sitejet allows you to do that from within the platform, too. Let’s say you want to reduce the size of an image by going from PNG to JPG or you want to turn a PDF into a JPG. There’s no need to leave Sitejet to do this.
In traditional website workflows, you’d have your clients upload their content to the project management platform or to a file sharing system. You’d then download each of the files and re-upload them into your site builder. This removes the middle man.
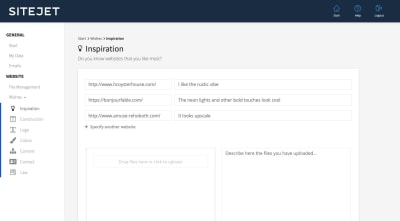
Then, there’s the Wishes section of the Client Portal:

This system retrieves all of the details you need from clients in order to build their websites:
- What other websites are they a fan of and why?
- Do they want a single-page or multi-page site?
- Do they have a logo or need one created?
- Do they have a color palette or shall you create it for them?
- Is content for the website ready to be uploaded or is there an old website you can retrieve it from?
- What is the business’s contact information to show on the website?
- Are there any special legal notices they want to be included?
You can also fill in as much of it as you can before they ever get there. For instance, say you already know you’re going to create a multi-page website that includes an About page, a Menu page and a Contact page. You can add that information into the Construction and Content tabs for them.
It’s also worth mentioning that the client portal is a great sales tool as well. Because, not only can you create accounts for current clients, you can do so for prospective clients. They can upload files and data, and email you from within the platform, all while you’re still in the early stages of talking.
If you want to build trust with clients early on, a branded Client Portal that simplifies all of your exchanges would help immensely. Again, this would reduce the amount of time you have to spend hand holding clients or manually taking them through the process.
5. Control Client Activity On The Site
Let’s say you want to give your clients the option to edit their website while you’re working on it. This can be risky at any stage as clients are often easily overwhelmed by what they see when they have a brand new website. They also have a tendency to hurriedly make changes and then act surprised when something looks bad or “breaks”.
There’s a feature you can use called “Editable for customers” to cut down on the overwhelm many clients face when confronted with a site builder. This’ll also cut down on the time you have to spend repairing something they “didn’t mean to do”.
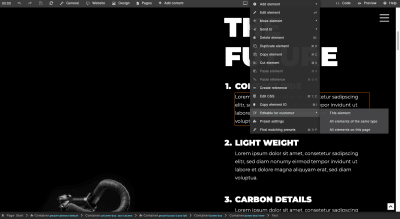
To activate it, step inside the Sitejet builder. Next, right-click on an element you want them to be able to edit. If you want them to be able to edit more than that, right-click anywhere on the page.

You’ll see three options:
- This element.
- All elements of the same type.
- All elements on the page.
If you only want the client to edit a particular section (say, if you’re into your final round of revisions and don’t want them to backtrack and try to edit something already finalized), this would really come in handy.
Or, if you don’t trust them to make edits to the site at all, you can opt to collect their feedback instead.
The second you change the Project Status to “Feedback”, your client will then see the Feedback option open up on their end along with a link to the site builder. Just be sure to send them an email to let them know they can step inside.

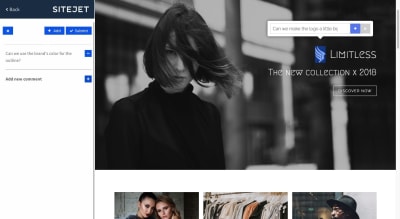
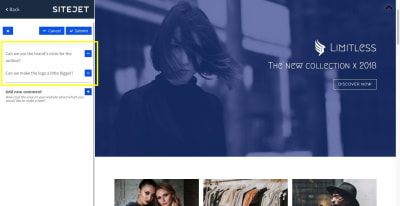
As they hover over different parts of the web page, the element will display a blue overlay.

When they click on the element, a new note field will appear where they can leave their feedback. The note will show up on their feedback sidebar like this:

Once they’ve completed adding their notes, they can click the “Submit” button which will then push new to-dos (one for each note) over to your queue.

This way, you don’t have to copy down all of the feedback from an email, text message or phone call with the client and try to decipher where they meant for you to make a change. Their notes happen directly on the website and end up as alerts in your to-do box as well as inside the page editor tool where they reveal themselves within the context of the page.
Collaboration isn’t just easier with your clients either. Sitejet simplifies collaboration with team members as well as external service providers. You can assign them to-dos as well as define permissions and roles which restrict the type of actions they can or cannot take within the platform.
6. Faster Website Generation
With Sitejet, you have numerous options to build a website for your clients. However, if you really want to save time up front, you’ll want to use the platform’s templates, matching presets and website generator.
Templates
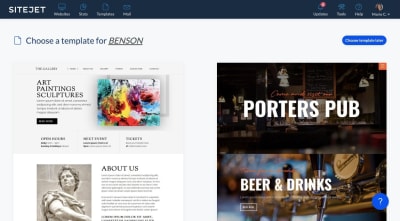
Sitejet has dozens of beautifully made templates for you to start with:

What’s nice about this — and something you don’t often find with site builders — is that the best templates aren’t hidden behind a paywall. You have access to all of their templates without any additional fees.
What’s more, because this platform was made to cater to the SMB client, you’re going to find templates built specifically for those niches. Restaurants. Bars. Salons. Real estate agents. And much more.
If you’re normally spending too much time trying to find the right starter design, having to customize the ones available or search hours for the right template on marketplaces, Sitejet is a way out of that time-consuming cycle. You can also create and save your own template if there’s a specific style of site you tend to use for your niche.
Matching Presets
There’s a related feature Sitejet includes that you should also know about. I wouldn’t call it a section template tool, though it kind of looks like one at first glance. Let me show you.
This is the Sitejet builder. You can edit universal website settings, add elements and drag-and-drop elements around as you like:

Now, let’s say that this great-looking template took care of most of the work for you. However, you’re not 100% satisfied with the layout of this section. What you could do is customize it using the builder’s system of elements and the edit container. Or…
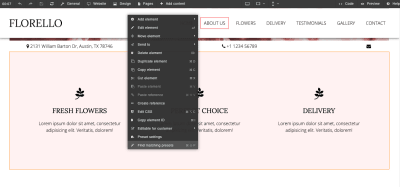
You can use what’s called “Find Matching Presets”:

When you right-click on any section, you’re given a bunch of options for adding elements, editing them, as well as customizing the code. You will also find matching presets.
At the bottom of the screen, the Preset Wizard appears:

When you select one of the Presets, this allows you to change the structure of the section without losing any of the content. For example:

It’s an insanely quick way to edit your designs without having to make more than a couple of clicks.
Website Generator
If you really want to save yourself time building websites and you’ve left the content piece in your clients’ hands, have a look at the website generation tool.
To use this tool, you first need to add a new website. When you’re asked to choose a template in the next screen, you’ll click “Choose template later”. This way, all you’ve done is create an empty shell of a website.
Then, locate “More” options next to that website in your dashboard:

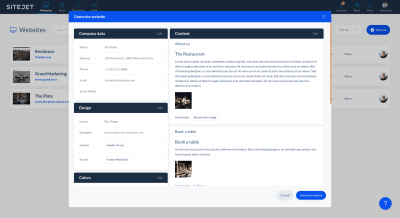
The “Generate website” tool will then pull all of the “Wishes” images, information and content from the Client Portal into the new website. You’ll see a quick preview of those details and can make last-minute changes before letting Sitejet auto-generate the new website for you:

When it’s done, you’ll have a brand new website filled with all of the content the client sent to you:

If you find that anything’s not in the right place or that there are some missing spots that need filling in, you can edit the website as you would one you built from scratch or from a template. At least this way you have a running head start.
Things I Didn’t Talk About
As I mentioned at the beginning of this roundup, I didn’t want to dig too deeply into all of the features of Sitejet since it would take too much time. That said, there are so many great features here that ensure that you can do everything you can with other website builder tools — and more.
For example:
- Manage hosting and domains.
- Automate backups.
- Set up mail transfers.
- Whitelabel the CMS with your branding.
- Perform website checks.
- Design using the page builder or with code.
- Track time.
- Manage users and permissions.
- Review website statistics.
Clearly, it’s a robust all-in-one platform that takes into account every aspect of your workflow, simplifying as much as possible so you can work faster and more efficiently.
Wrapping Up
Let’s be real: when looking for new clients, you’re probably focused on the big dogs with the big budgets. Because those have traditionally been the only ones you could make a hefty profit on.
If you’ve ever felt bad about turning away small businesses, Sitejet makes it possible for you to start saying “yes” to them.
Not only is that great for the smaller players who otherwise wouldn’t have the means to get a high-performance website for their business, this is great for you because it means you can exponentially increase your client base. You can still take on big projects and then fill in the gaps with a bunch of smaller ones who’ll take significantly less time now thanks to Sitejet.