CSS-Tricks on Flywheel
I first heard of Flywheel through their product Local, which is a native app for working on WordPress sites. If you ask around for what people use for that kind of work, you’ll get all sorts of answers, but an awful lot of very strong recommendations for Local. I’ve become one of them! We ultimately did a sponsored post for Local, but that’s based on the fact that now 100% of my local WordPress development work is done using it and I’m very happy with it.
Now I’ve taken the next step and moved all my production sites to Flywheel hosting!
Full disclosure here, Flywheel is now a sponsor of CSS-Tricks. I’ve been wanting to work with them for a while. I’ve been out to visit them in Omaha! (? at Jamie, Christi, Karissa, and everybody I’ve worked with over there.) Part of our deal includes the hosting. But I was a paying customer and user of Flywheel before this on some sites, and my good experiences there are what made me want to get this sponsorship partnership cooking! There has been big recent news that Flywheel was acquired by WP Engine. I’m also a fan of WP Engine, being also a premium WordPress host that has done innovative things with hosting, so I’m optimistic that a real WordPress hosting powerhouse is being formed and I’ve got my sites in the right place.
Developing on Local is a breeze
It feels like a breath of fresh air to me, as running all the dev dependencies for WordPress has forever been a bit of a pain in the butt. Sometimes you have it going fine, but then something breaks in the most inscrutable possible way and it takes forever to get going again. Whatever, you know what I mean. At this point, I’ve been running Local for over a year and have had almost no issues with it.
There are all kinds of features worth checking out here. Here’s one that is very likely useful to bigger teams. Say you have a Flywheel account with a bunch of production sites on it. Then a new person starts working with you and they have their own computer. You connect Local to Flywheel, and you can pull down the site and have it ready to work on. That’s pretty sweet.
Local doesn’t lock you into anything either. You can use Local for local development and literally use nothing else. Local can push a site up to Flywheel hosting too, which I’ve found to be mighty useful particularly for that first deployment of a new site, but you don’t have to use that if you don’t want. I’ll cover more about workflow below.
Other features that I find worthy of note:
- Spinning up a new site takes just a second. A quick walkthrough through a wizard where they ask you some login details but otherwise offer smart-but-customizable defaults.
- Dealing with HTTPS locally is easy. It will create a certificate for you and trust it locally with one click.
- You can flip on “Live Link”, which uses ngrok to create a live, sharable URL to your localhost site. Great for temporarily showing a client or co-worker something without having to move anything.
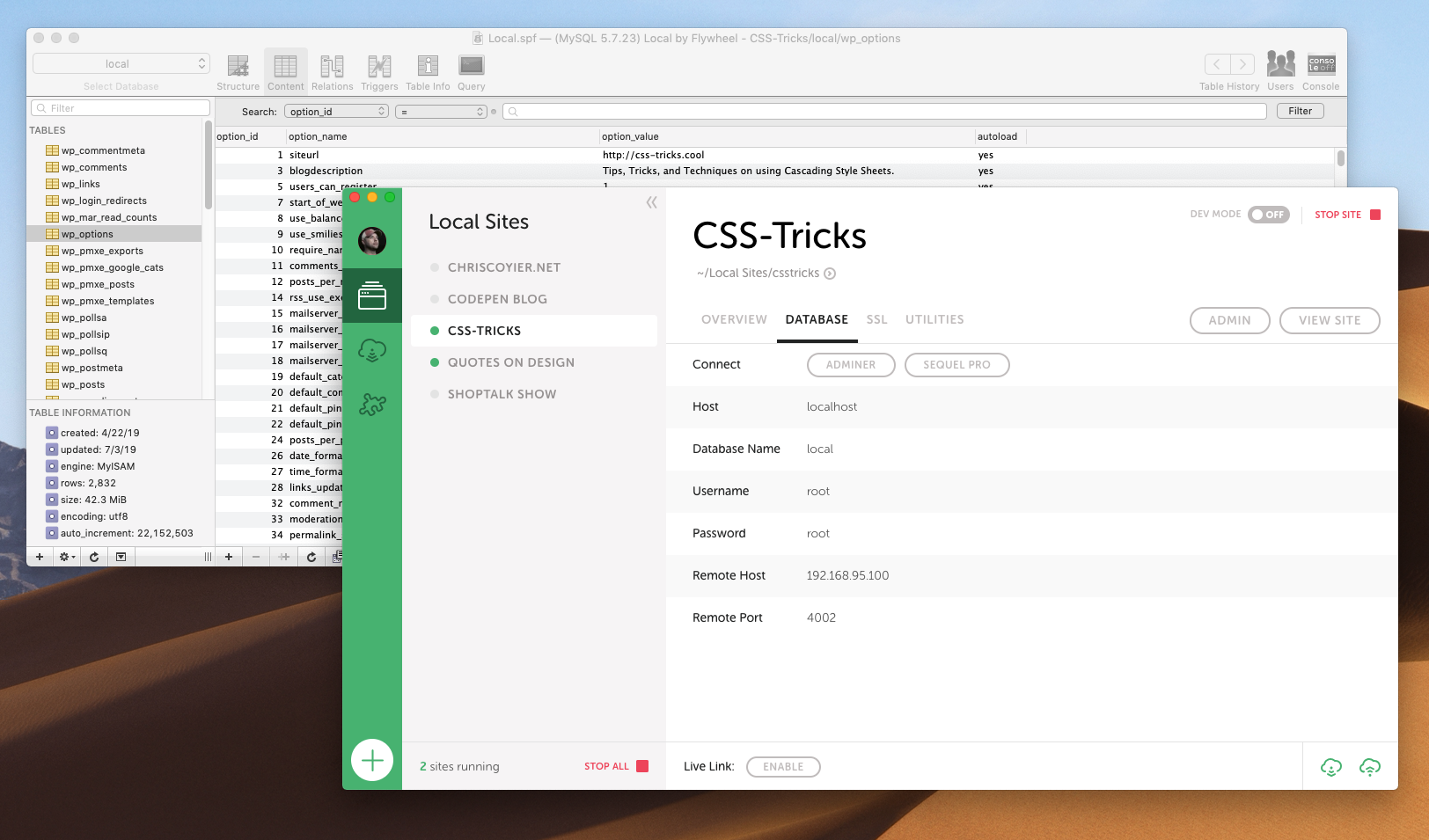
- One click to pop open the database in Sequel Pro, my favorite free database tool. Much easier than trying to spin up phpMyAdmin or whatever on the web to manage from there.

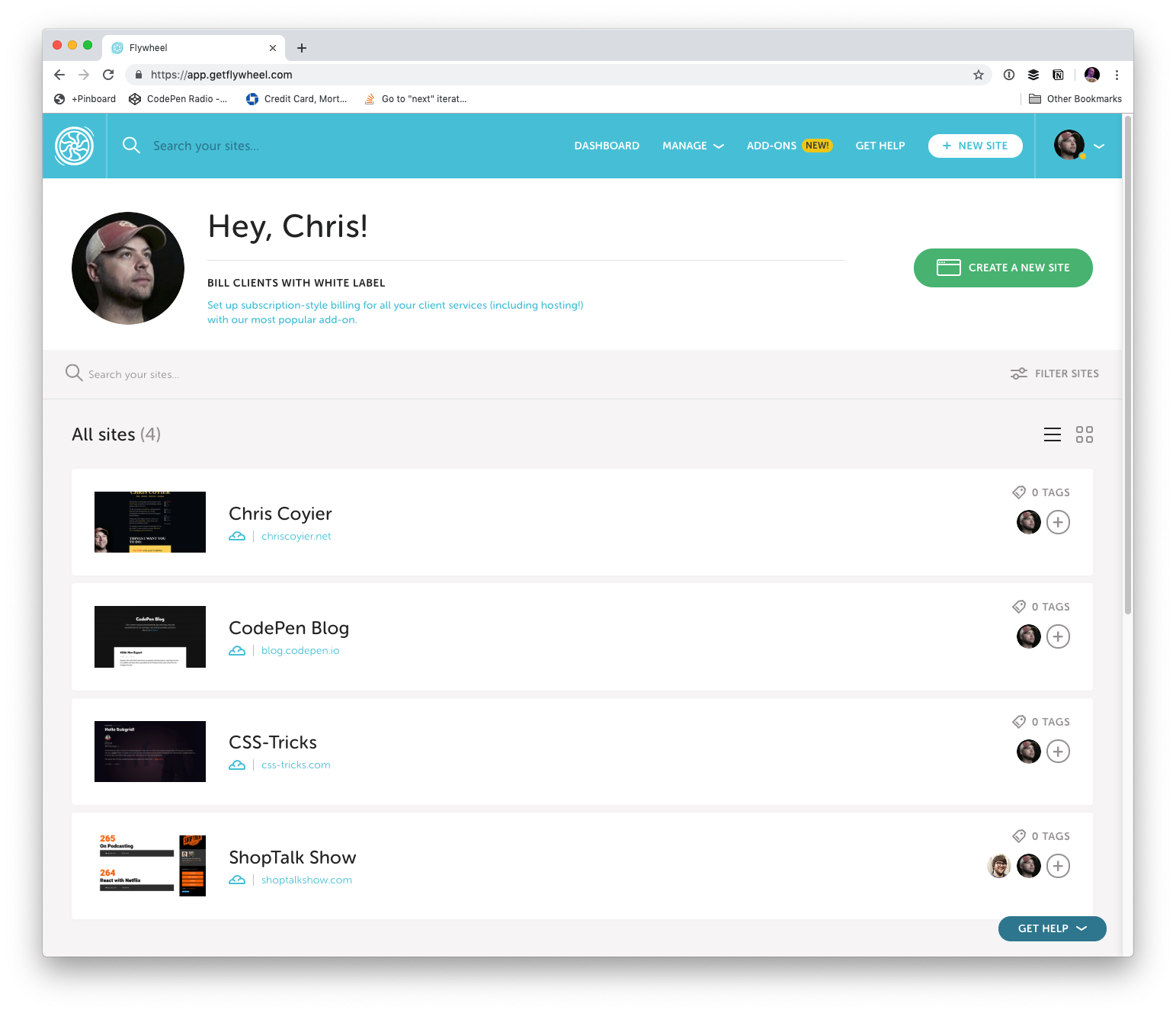
Flywheel’s Dashboard is so clear
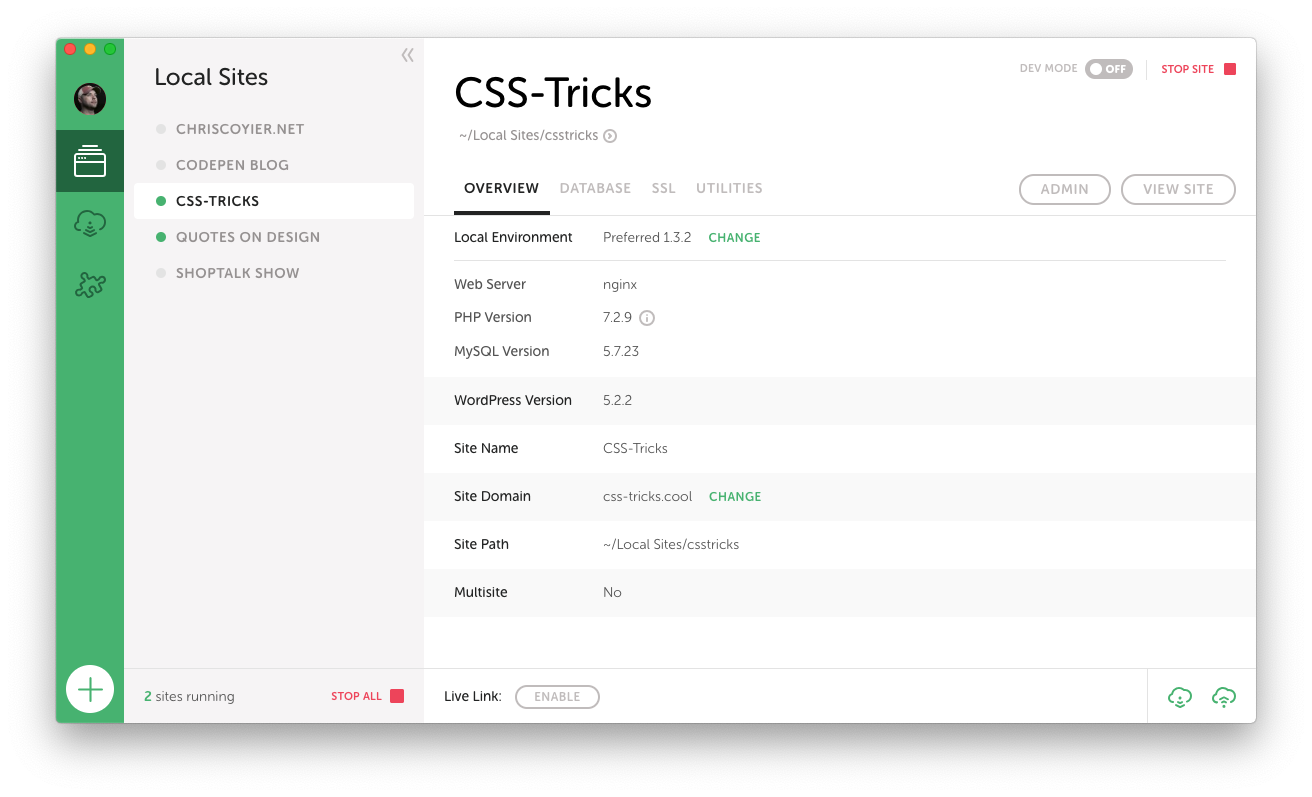
I love the simple UI of Local, and I really like how that same design and spirit carries over into the Flywheel hosting dashboard.

There are so many things the dashboard makes easy:
- You need an SSL cert? Click some buttons.
- Wanna force HTTPS? Flip a switch.
- Wanna convert the site to Multisite? Hit a button.
- Need to edit the database? There is a UI around it built in.
- Want a CDN? Toggle a thing.
- Need to invite a collaborator on a site? Go for it.
- Need a backup? There are in there, download it or restore to that point.
It’s a big deal when everything is simple and works. It means you aren’t burning hours fighting with tools and you can use them doing work that pushes you forward.
Workflow
When I set up my new CSS-Tricks workflow, I had Flywheel move the site for me (thanks gang!) (no special treatment either, they’ll do that for anybody).
I’ve got Local already, so my local development process is the same. But I needed to update my deployment workflow for the new hosting. Local can push a site up to Flywheel hosting, but it just zips everything up and sends it all up. Great for first deployment but not perfect for tiny little changes like 95% of the work I do. There is a new Local for Teams feature, which uses what they call MagicSync for deployment, which only deploys changed files. That’s very cool, but I like working with a Git-based system, where ultimately merges to master are what trigger deployment of the changed files.
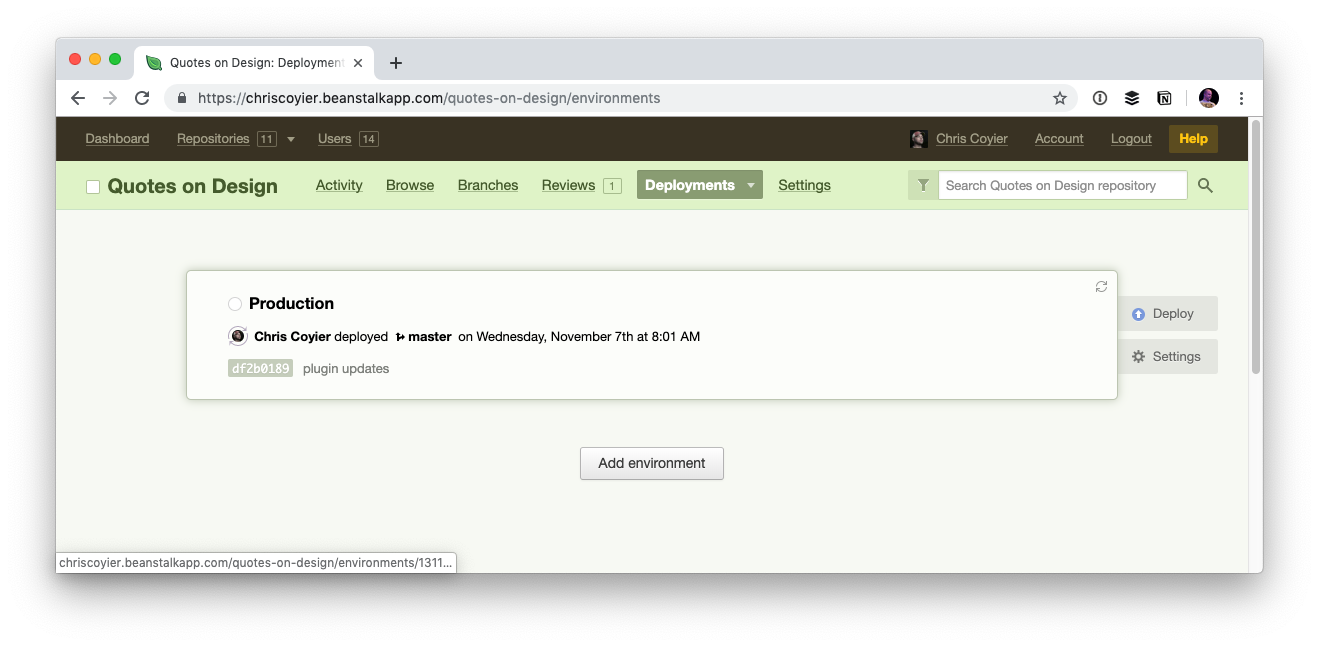
For years I’ve used Beanstalk for Git-based deployment over SFTP. I still am using Beanstalk for many sites and think it’s a great choice, but Beanstalk has the limitation that the Git-repo is basically a private Git repo hosted by Beanstalk itself.

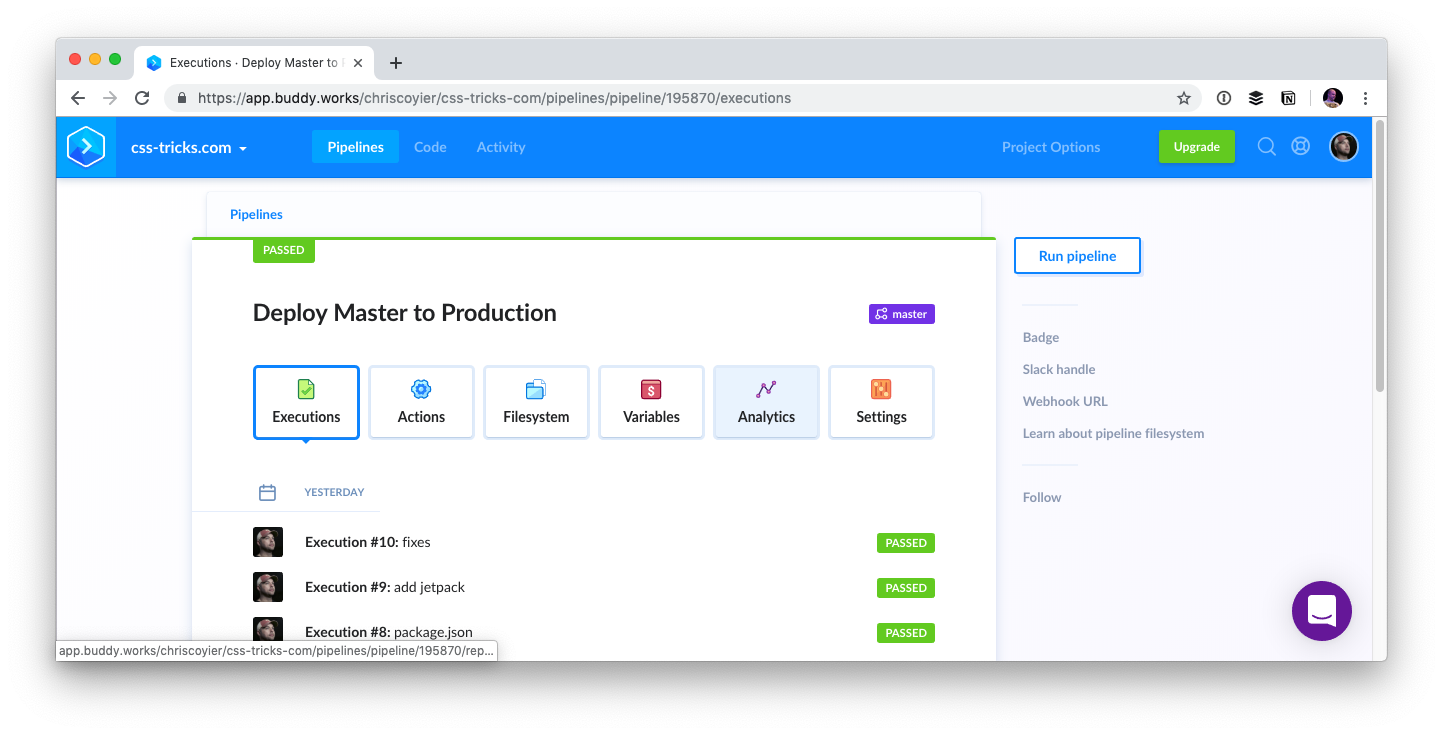
During this change, I needed to switch up what the root of the repo is (more on that in a second) so I wanted to create a new repo. I figured rather than doing that on Beanstalk, I’d make a private GitHub repo and set up deployment from there. There are services like DeployHQ and DeployBot that will work well for that, but I went with Buddy, which has a really really nice UI for managing all this stuff, and is capable of much more than just deployment should I ultimately need that.

Regarding the repo itself, one thing that I’ve always done with my WordPress sites is just make the repo the whole damn thing starting at the root. I think it’s just a legacy/comfort thing. I had some files at the root I wanted to deploy along with everything else and that seemed like the easiest way. In WordPress-land, this isn’t usually how it’s done. It’s more common to have the /wp-content/ folder be the root of the repo, as those are essentially the only files unique to your installation. I can imagine setups where even down to individual themes are repos and deployed alone.
I figured I’d get on board with a more scoped deployment, but also, I didn’t have much of a choice. Flywheel literally locks down all WordPress core files, so if your deployment system tries to override them, it will just fail. That actually sounds great to me. There is no reason anyone from the outside should alter those files, might as well totally remove it as an attack vector. Flywheel itself keeps the WordPress version up to date. So I made a new repo with /wp-content/ at the root, and I figured I’d make it on GitHub instead just because that’s such an obvious hub of developer activity and keeps my options wide open for deployment choices.

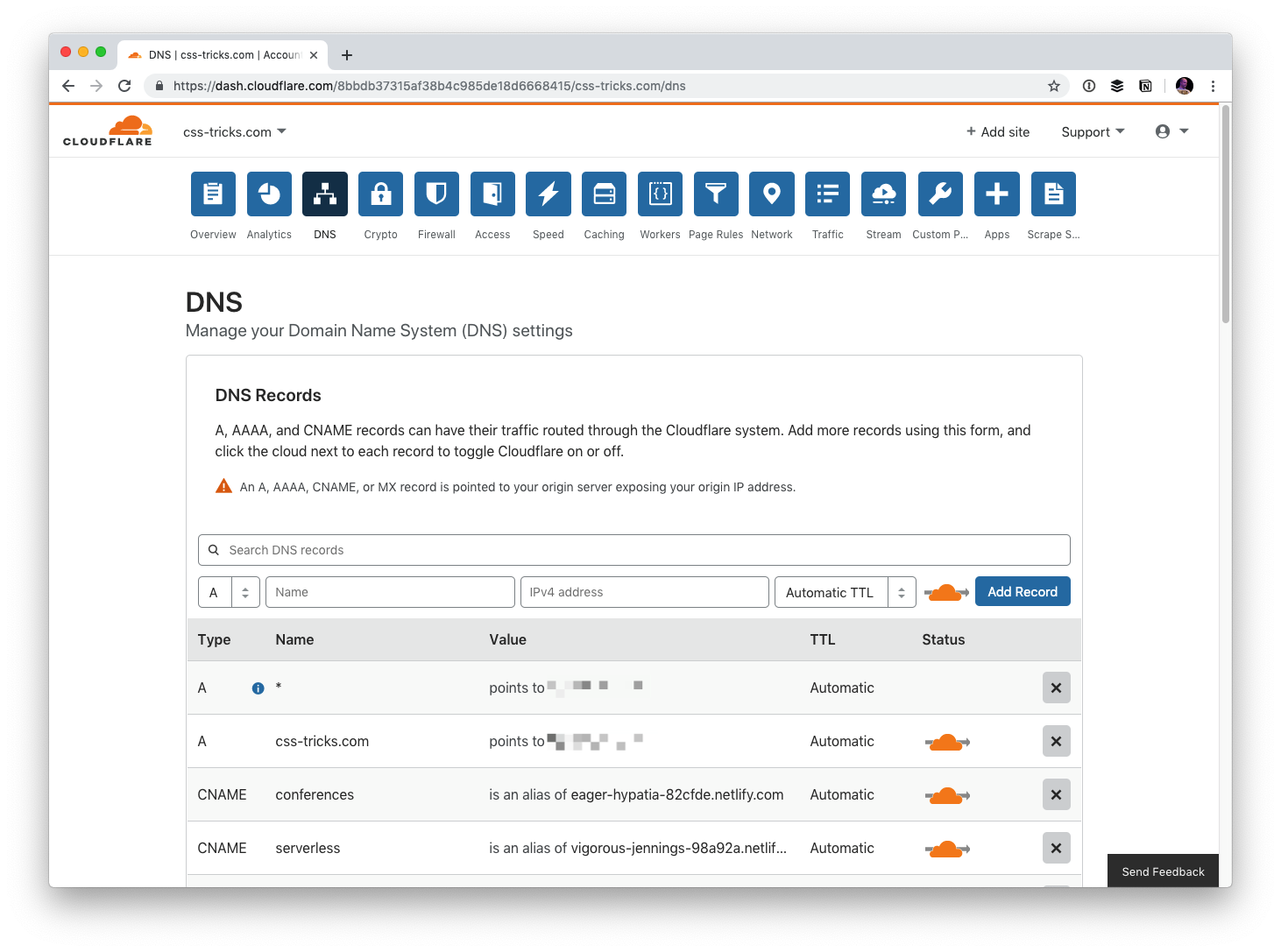
For the same kind of spiritual reasons, during the the move, I moved the DNS over to Cloudflare. This gives me control over DNS from a third-party so it’s easy for me to point things where I need them. Kind of a decentralization of concerns. That’s not for everyone, but it’s great for me on this project. While now I might suffer from Cloudflare outages (rare, but it literally just happened), I benefit from all sorts of additional security and performance that Cloudflare can provide.

So the workflow is Local > GitHub > Buddy > Flywheel.
And the hosting is Cloudflare > Flywheel with image assets on Cloudinary.
And I’ve got backups from both Flywheel and Jetpack/VaultPress.
The post CSS-Tricks on Flywheel appeared first on CSS-Tricks.