Finally… A Post on Finally in Promises
“When does finally fire in a JavaScript promise?” This is a question I was asked in a recent workshop and I thought I’d write up a little post to clear up any confusion.
The answer is, to quote Snape:
…always.
The basic structure is like this:
try {
// I'll try to execute some code for you
}
catch(error) {
// I'll handle any errors in that process
}
finally {
// I'll fire either way
}Take, for instance, this example of a Chuck Norris joke generator, complete with content populated from the Chuck Norris Database API. (Aside: I found this API from Todd Motto’s very awesome list of open APIs, which is great for demos and side projects.)
See the Pen
finally! chuck norris jokes! by Sarah Drasner (@sdras)
on CodePen.
async function getData() {
try {
let chuckJokes = await fetch(`https://api.chucknorris.io/jokes/random`)
.then(res => res.json())
console.log('I got some data for you!')
document.getElementById("quote").innerHTML = chuckJokes.value;
}
catch(error) {
console.warn(`We have an error here: ${error}`)
finally {
console.log('Finally will fire no matter what!')
}In the console:

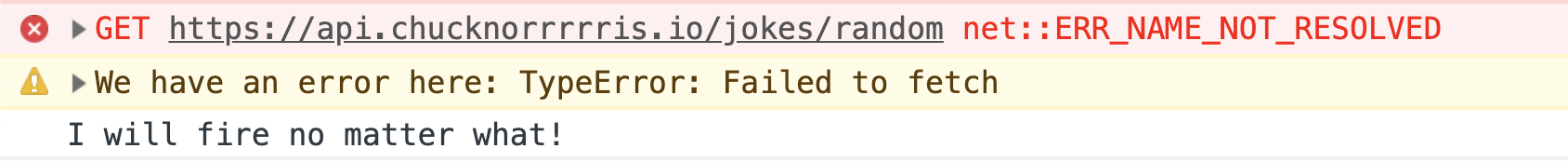
Now, let’s introduce a typo to the API and accidentally put a bunch of r‘s in the URL of the API. This will result in our try statement failing, which means the catch now throws an error.
async function getData() {
try {
// let's mess this up a bit
let chuckJokes = await fetch(`https://api.chucknorrrrris.io/jokes/random`)
.then(res => res.json())
console.log('I got some data for you!')
document.getElementById("quote").innerHTML = chuckJokes.value;
}
catch(error) {
console.warn(`We have an error here: ${error}`)
}
finally {
console.log('Finally will fire no matter what!')
}
}Console:

One giant important piece that the example doesn’t illustrate is that the finally block will run even if in the try or catch block, a return or break statement stops the code.
When would you use this?
I’ve found it particularly useful in two different situations, though I’m sure there are others:
- When I otherwise would duplicate code that’s need in the try and catch blocks. Here’s an example in a Vue cookbook recipe I wrote. I shut off the loading state in a
finallyblock. This includes, like the example above, where I need to change the UI somehow in either case. - When there’s some cleanup to do. Oracle mentions this in their documentation. It’s Java, but the same premises apply.
Finally is not useful as often as try and catch, but worth noting for some use cases. Hope that clears it up!
The post Finally… A Post on Finally in Promises appeared first on CSS-Tricks.
