Zdog
David DeSandro has loads of super cool JavaScript libraries he’s created over the years. His latest is Zdog, a “round, flat, designer-friendly pseudo-3D engine for canvas & SVG.” It’s only been about a month since he dropped it (although, like any good library, it’s been simmering) and it has been pretty incredible to watch it capture the imagination of loads of designers and developers.
I’m shouting out Zdog here because I think it’s worth y’all checking out. There is something about the API and how easy it becomes to draw in a 3D space that is clicking with folks. It might just click with you! Having a little moment like that is what web dev is all about ;).
See the Pen
Zdog Spaceship by Ryan Mulligan (@hexagoncircle)
on CodePen.
The Official Site
See the Pen
Ztocat by Jessica Paoli (@skullface)
on CodePen.
CodePen Collections
Here is a collection from Dave that gathers community-built examples:
And here’s is a Collection from Dave himself of demos he created while building the library.
See the Pen
Zdog and Goo by Chris Gannon (@chrisgannon)
on CodePen.
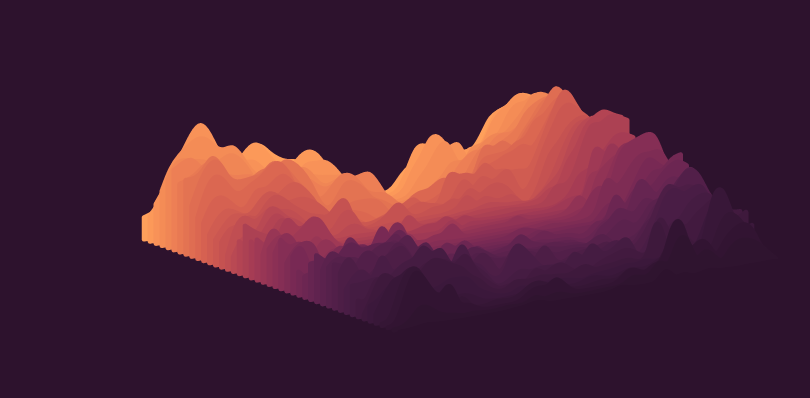
There is a lot of cool stuff all around the web with Zdog, like this idea of plotting data with it from Zach:

See the Pen
Zfont Advanced Demo by James Daniel (@rakujira)
on CodePen.
CodePen Topic
We created a Topic on CodePen to help explore the library and find examples as well.

We also covered it over on the CodePen Blog when the library dropped because it was so dang exciting.
(By the way, if you have a good idea for a “Topic” on CodePen, let me know! The main thing we need is a good strong Collection of “starter” Pens to help people understand concepts and use the library, plus a Collection of strong, complete examples. I have some cool swag and stuff I could send your way if you’re into the idea of helping.)
The post Zdog appeared first on CSS-Tricks.