DrawSVG for jQuery – Animated SVG Enlivens Your Website
Fortunately, the SVG format can do a lot more than just provide vector-based graphics. Animations are possible as well. With JavaScript, you can control and influence these animations in many different ways. The jQuery plugin DrawSVG allows you to draw the paths of an SVG graphic in an animation. This opens interesting ways of drawing the paths.
Requirements for DrawSVG
As a jQuery plugin, this well-known JavaScript all-rounder has to be integrated into the HTML head together with the plugin. After that, it is possible to animate the paths of an SVG graphic. These are the SVG shapes created via „“ element. Line width and colour can be defined as usual, using attributes or CSS. A fill colour should not be assigned to the paths as it would not be animated and thus would always be visible.
DrawSVG uses „stroke-dasharray“ and „stroke-dashoffset“ to draw the paths. Because of that, these two attributes should not be used elsewhere.

Two States of the Animation
Since the plugin requires access to the DOM tree of the SVG graphic, the SVG source should be tied to the HTML element. A simple animation can be created by a single line of JavaScript.
$("svg").drawsvg("animate"); |
The example accesses all SVG elements that are labeled in the HTML document and shifts them to the animation function „drawsvg()“. To do so, the entire graphic is faded out at first. After that, the plugin draws the single paths of the graphic by itself. To create a realistic drawing effect, individual paths are animated with short breaks in between.
The more paths the graphic contains, the more animations are created.
Adjusting Animations via Settings
The duration of the break between the starting points of the separate paths can be set individually using the option „stagger“.
var $svg = $("svg").drawsvg({ stagger: 5000 }).drawsvg("animate"); |
The settings are transferred over as an object literal via the selection of „drawsvg()“. In the example, the break is set to five seconds. The duration of the animation, which is set to one second by default, can also be altered in the settings.
var $svg = $("svg").drawsvg({ stagger: 5000, duration: 10000 }).drawsvg("animate"); |
Additionally, there is the option of using a callback feature that pops up when the animation is finished, and the full graphic becomes visible.
var $svg = $("svg").drawsvg({ callback: function() { alert("Animation is finished."); } }).drawsvg("animate"); |
In the example, we set up a simple alert when the animation is complete.

Drawing Graphics on Scroll
With a few additional lines of JavaScript, you can have the SVG graphic drawn on your visitor’s scrolling your website. To do so, the SVG element has to be fixed („position: fixed“) using CSS so that it is always visible. The page needs to be scrollable of course which you can achieve by defining a sufficient height with CSS. The following lines make sure that the graphic is drawn by scrolling down.
var $svg = $("svg").drawsvg(); $(window).on("scroll", function() { $svg.drawsvg("progress", $(window).scrollTop() / ($(document).height() - $(window).height())); }); |
Defining the total duration of the animation is of course superfluous this way because the animation depends on the speed of scrolling. The faster you scroll, the faster it is drawn. The drawing disappears when scrolling in the opposite direction again.
Using DrawSVG with Paths and Masks
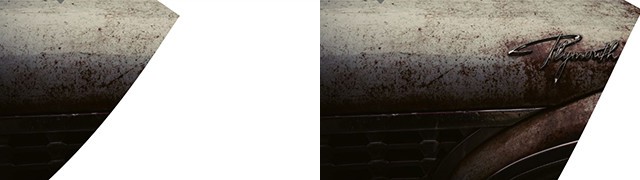
Another way to use the plugin is the combination of paths and masks. For example, a „“ element can also contain a path when this approach is used. When the path is drawn so that it covers the entire mask area due to its massive line strength, you can easily fade in nice images or other elements.

Two States of a Masked Animation
Conclusion
The usage options of DrawSVG are varied. Applying the plugin is easy. Beautiful effects are achieved despite the fact that there are only a few options. The documentation is very clear. A couple of demos show examples of what’s possible.
DrawSVG is being developed by Leonardo Santos from Porto Alegre and is provided on Github for use and participation. The plugin is free for commercial purposes also as Santos distributes it under the liberal MIT license.
(dpe)
- Animsition: User-Friendly jQuery-Plugin for Animated Page Transitions
 Lazy Line Painter for jQuery Animates SVG Onto Your Website
Lazy Line Painter for jQuery Animates SVG Onto Your Website Coming to a Screen Near You: CSS3 Animations and The New JavaScript…
Coming to a Screen Near You: CSS3 Animations and The New JavaScript… Adobe’s Snap.svg: Animations With HTML 5, Without Flash
Adobe’s Snap.svg: Animations With HTML 5, Without Flash SVG and JavaScript: What Is Possible, What To Consider?
SVG and JavaScript: What Is Possible, What To Consider? HTML 5: Speed Up Your JavaScript-Animations with requestAnimationFrame
HTML 5: Speed Up Your JavaScript-Animations with requestAnimationFrame