An Updated List of Our Favorite Jetpack Features for WordPress
It’s hard to articulate every reason to use Jetpack for your WordPress site. It’s taken us a series of posts to unpack it because it’s capable of doing so gosh darn much — a lof of which we put to use right here on CSS-Tricks.
The thing is that Jetpack is very much an active project and keeps improving with each and every release. While we’ve covered many Jetpack features and uses over the years, it’s worth revisiting here in 2019 to compile a list of personal favorites, both classic and new.
It monitors downtime
Wouldn’t it be nice to be notified if your site crashes for some reason? Well, Jetpack can monitor your site for you and alert you if something’s gone awry. Sure, there are other services, like New Relic or Pingdom that do this as well, but how great is it to not have to integrate yet another service on another platform? That’s the benefit of using Jetpack. You’re gonna get so many other features with it already, so there’s need to look outside for a solution it already provides.
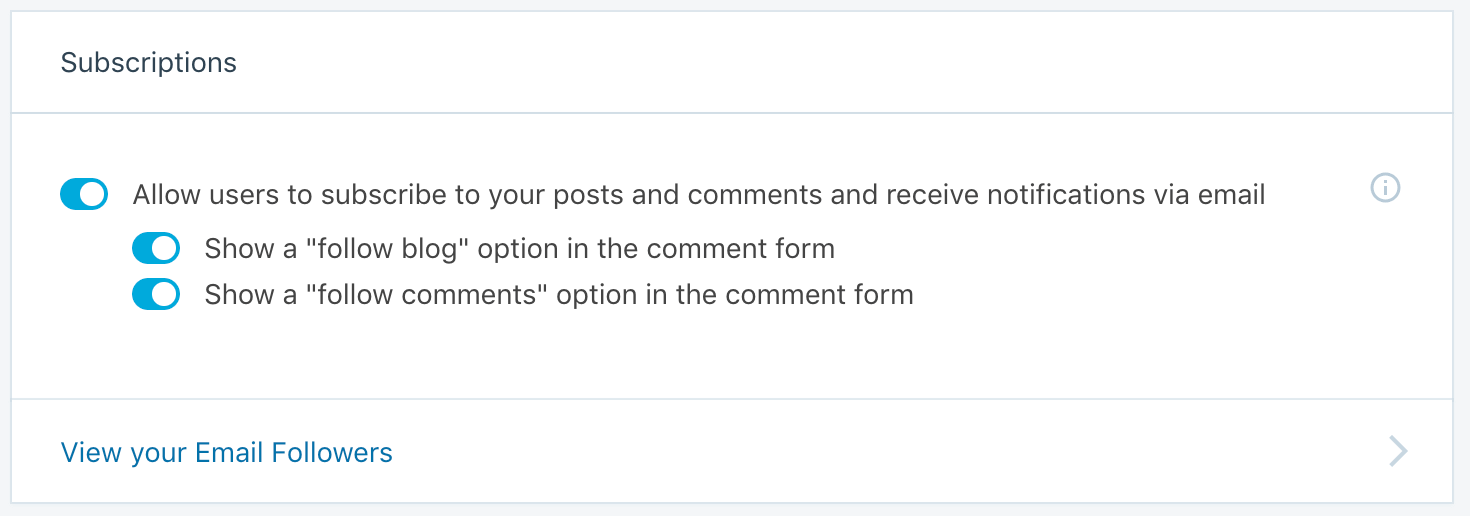
It lets people follow your blog
Let’s say you’re interested in starting a newsletter so you can send new posts to subscribers and you’re looking into services like Mailchimp and Campaign Monitor to carry the lift. At the same time, you’re trying to keep costs down and would rather not pay an additional service for this ability.
Well, you guessed it, Jetpack will do that for you. All it takes is flipping on the feature and a subscribe option will be added to your post comment form. Anyone who signs up will receive a notification in their inbox each time a new post is published.
Even better, you can see all your subscribers and flip an additional toggle that allows visitors to subscribe just to follow the comments for a specific post.
It comes with a CDN
Jetpack includes a free Content Delivery Network (CDN) that optimizes and delivers all your static files for you. And that’s any static file, including images, videos, CSS and JavaScript. Yep, again, there’s really no need to look outside the box to serve the most efficient assets to your visitors and get a hefty speed boost for your site.
Speaking from a cost/value perspective, especially since this feature is available on the free Jetpack plan as well, this tops the charts.
It embeds rich media for you
Want to embed a YouTube video in your post? Or a tweet? Maybe an Instagram post or a gist? A Spotify playlist? Jetpack will embed any and all of those among many, many others with either a simple URL or a WordPress shortcode. And it works whether you’re using the Block Editor, the Classic Editor, or even a sidebar widget. It’s the easiest way to embed media in a WordPress post with having to get into iframes or touching any code.
Like the other features we’ve covered here, all it takes to enable this is the flip of a switch, on the Jetpack ? Settings ? Writing screen.
It adds tons of options to the Block Editor
The new Block Editor (aka Gutenberg) already includes a number of blocks that make editing and publishing posts more flexible and versatile than ever, but Jetpack gives it an extra dose of additional blocks to make designing page/post layouts even more awesome.
In fact, we covered this in greater detail including each of the blocks Jetpack includes and how they can be used.
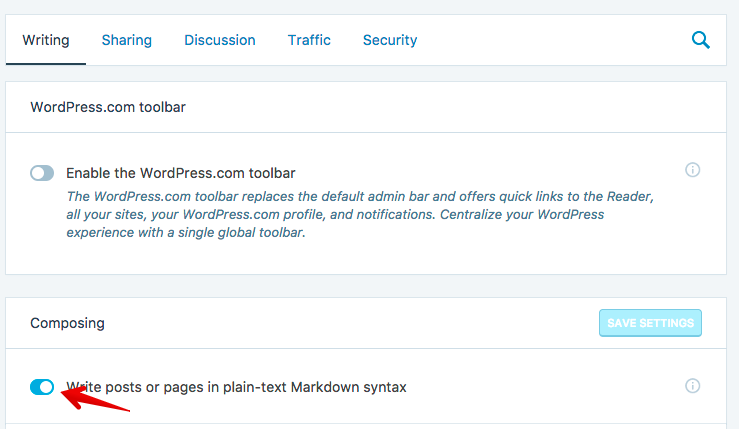
It supports Markdown
Working in the Block and Visual Editors in WordPress is great most of the time, but have you ever needed to adjust the markup of a post to get things juuuust right? WordPress has the “Text” editor as well as an HTML block, but of course, that only supports HTML.
Markdown is much easier to write and Jetpack lets you use it in the editor.

As you can tell, we love Jetpack around here and think anyone with a WordPress site ought to give it a try. It packs so many features into a single package that you get the same benefit as using dozens of other plugins, without the constant update madness.
The post An Updated List of Our Favorite Jetpack Features for WordPress appeared first on CSS-Tricks.