4 Best SEO Tools for Web Designers
You already have a ton of tools in your web design toolbox which is why I’m reluctant to write this post the way I would for copywriters and SEO pros. Why? Well, because there are literally dozens of SEO tools you could add to your workflow. Unless you’re promising clients that their websites will go to #1 in search results for every keyword they want to win, there’s no reason to add that kind of complexity to your life.
That said, you can’t completely ignore SEO. No one is going to shell out money for a web hosting plan, domain name, and professional web design services and not expect results in return. But before your client’s website can start capturing leads and sales, it needs organic search traffic — which is why you’ll need some SEO tools and strategies to help you out.
Today, I’m going to introduce you to the best SEO tools for web designers.
Moz: The Best Premium SEO Tool
There’s a lot of really good competition out there when it comes to premium SEO tools, but Moz is the clear winner as far as web designers are concerned.
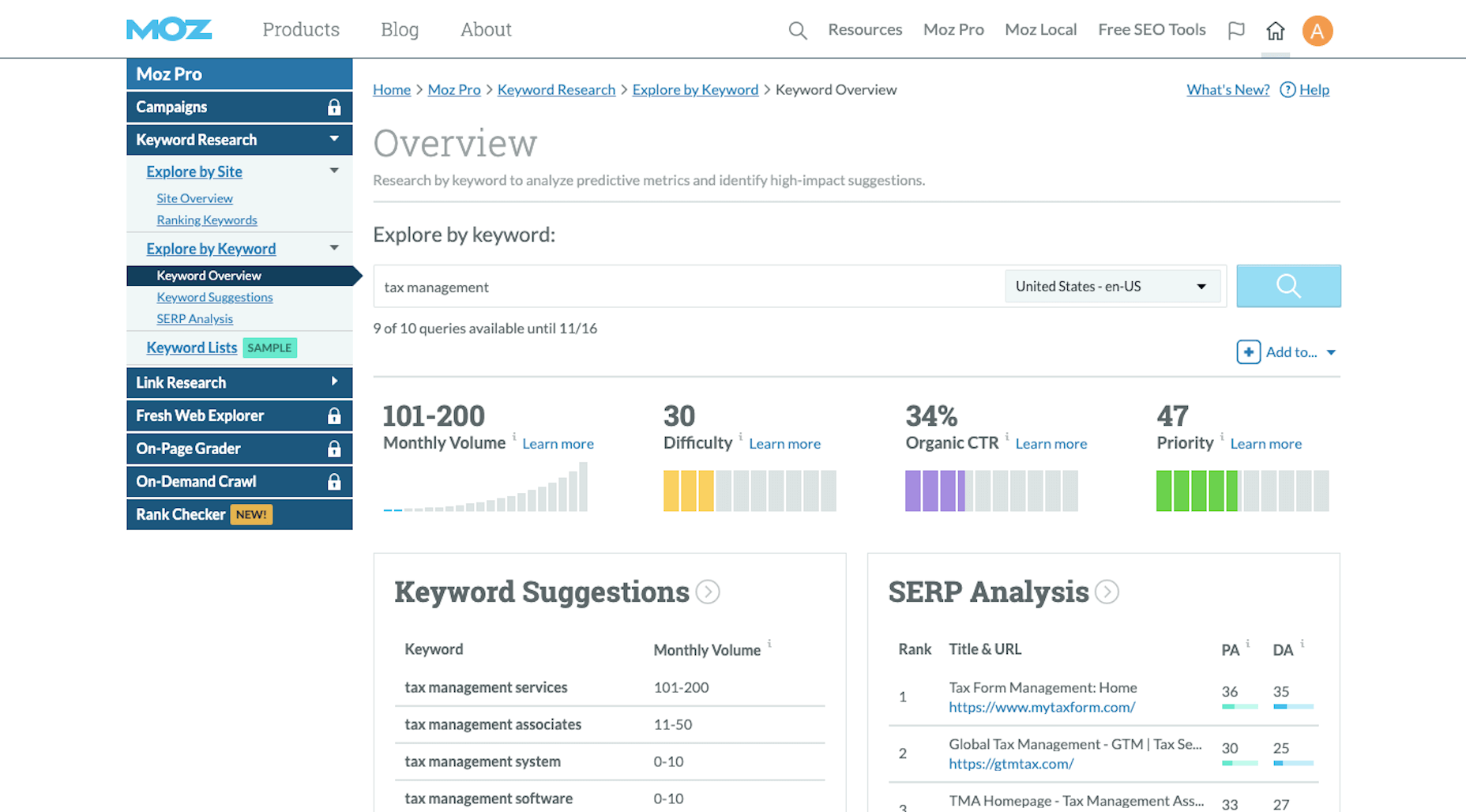
One of the things that’s great about using Moz for SEO is that it comes with a free toolbox. Whether you need an introduction to search engine optimization or simply want to give a premium SEO tool to try, the toolbox will do the trick.
With free Moz tools, you can do things like:
- Research possible keywords;
- Analyze the rankability of your domain;
- Review your current keywords (regular and branded);
- See if you’ve earned any featured snippets, backlinks, and more;
- Snoop on the competition’s website and ranking keywords.
Of course, if you make the upgrade to Moz Pro, you gain access to more powerful SEO tools, like:
- Technical website audits;
- Backlink analysis;
- Missing keyword opportunities;
- Local SEO strategies;
- SERP rankings for desktop, mobile, and local.
And it’s all laid out in an intuitive dashboard.
A Word About the Competition
Mangools, Ahrefs, and SEMrush are all fantastic options if you’re trying to build higher-ranking websites and to scale up your SEO offering for clients. However, these are all truly premium solutions, so unless you’re prepared to use every feature these pay-to-play tools offer, it’s probably not worth it to open your wallet for them.
Ubersuggest: The Best Free SEO Tool
You’re probably wondering if any of the leading SEO tools are available for free. There are a few, but Neil Patel’s Ubersuggest is by far the best of the litter.
What’s really nice about this tool is that, although it’s simple enough to use, you can put it to work for you in a number of ways.
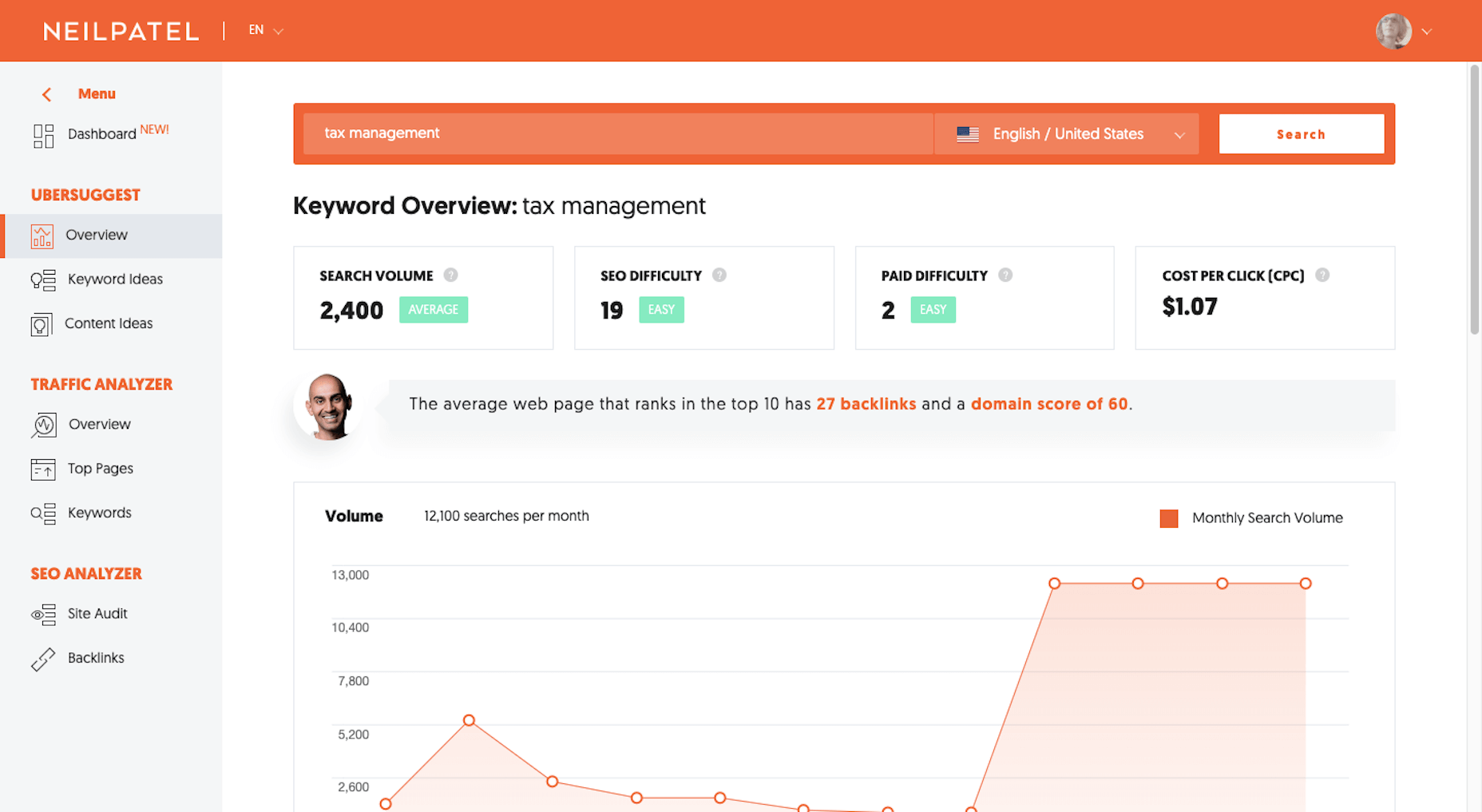
For example, you can use the site audit tool to review current clients’ websites. If you’re looking for a conversation starter, this could be your ticket in. You’ll have insights on how well or poorly their website has done in terms of SEO, get suggestions on how to improve, and even be able to see their site speed while you’re at it.
You could also use this tool for basic keyword research and recommendations, which would make it especially helpful in earlier planning stages. Or take it to the next level and assess what’s going on in your clients’ competitive markets.
Yoast: The Best WordPress SEO Tool
For those of you that design websites using WordPress, Yoast is a must-have SEO plugin.
Although Yoast doesn’t help with keyword planning or backlink tracking, it allows web designers and writers to improve their search engine optimization page by page.
- It allows you to assign a focus keyword, title tag, and meta description to each post or page;
- It lets you preview your Google search snippet on desktop and mobile to make sure everything fits and a featured image is present;
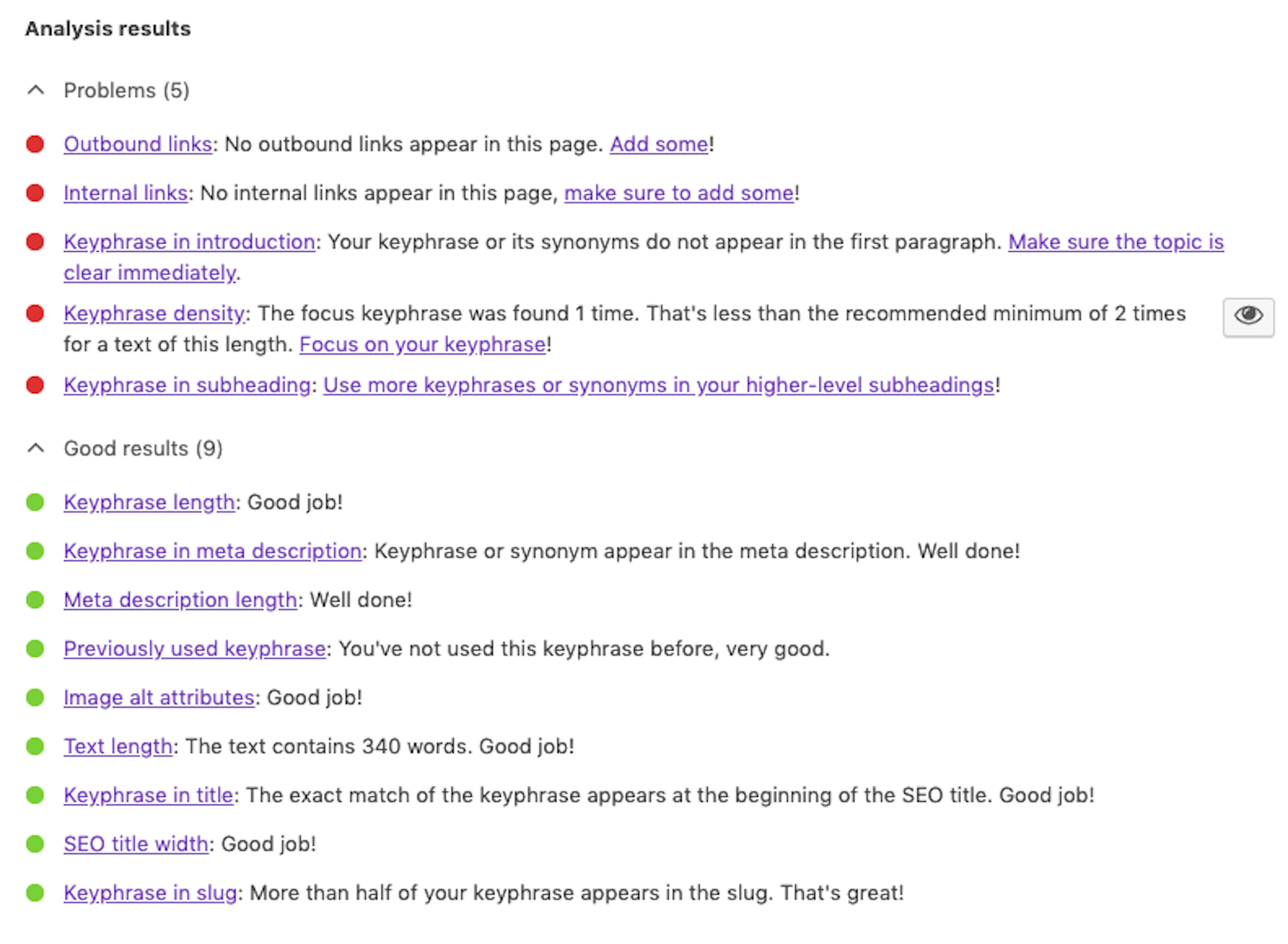
- It scores your page on how well it’s optimized around your keyword;
- It scores your page on other SEO factors like text length, image alt attributes, internal links, and so on;
- It scores your page on readability as well.
There’s more you can do with Yoast as a web designer. You can use it to generate sitemaps, create custom Open Graph and Twitter Card tags, and even automate how your site’s search metadata is written.
Google Search Console: The Best Analytics SEO Tool
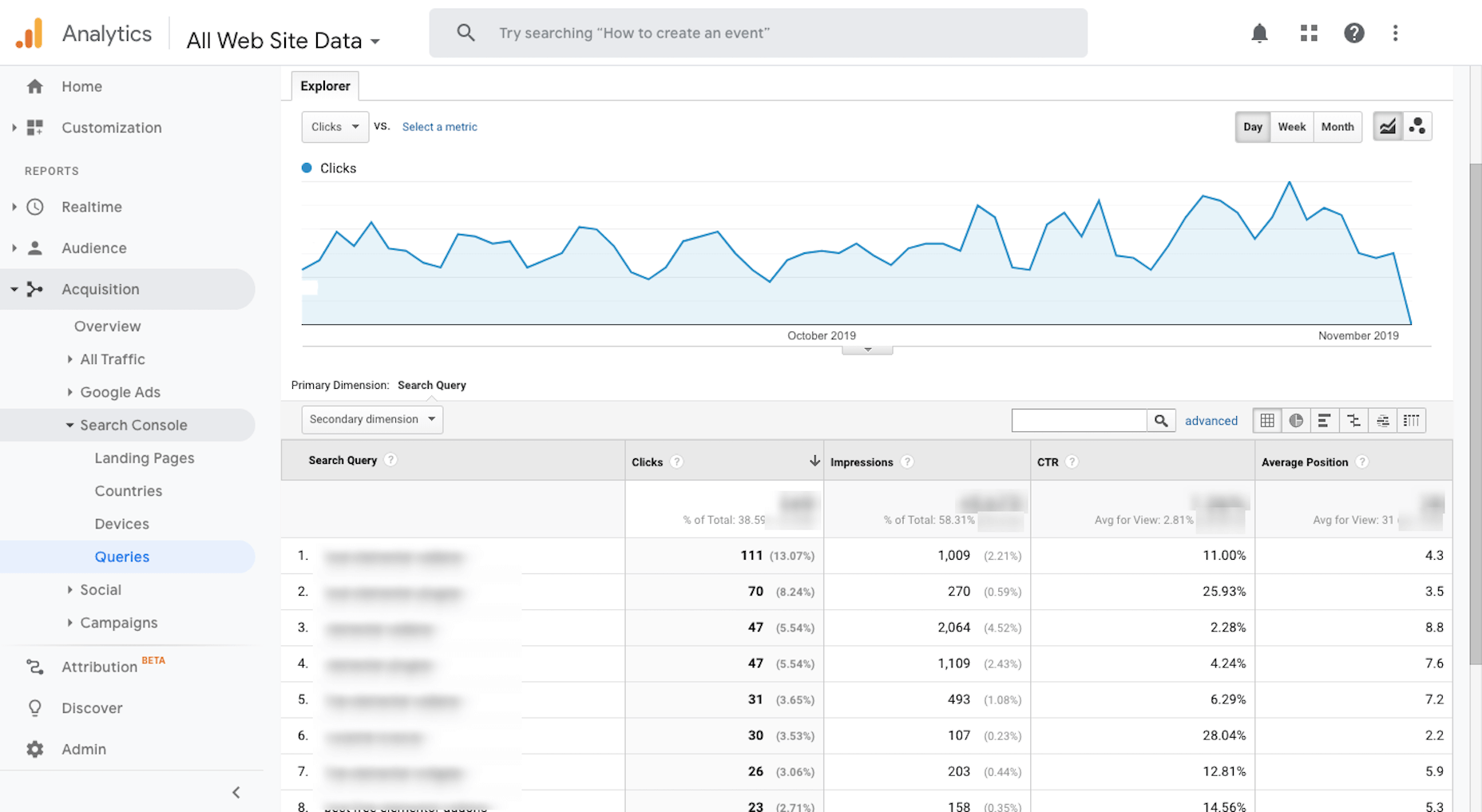
You’re already using Google Analytics to review key website metrics as well as to make data-informed decisions for future design improvements. But did you know you can add Google Search Console data to your Google Analytics dashboard, too?
From here, you can pull data on:
- Landing page traffic and performance;
- Geo-specific data;
- Device-specific data;
- Search queries and click-through rates.
However, Google Analytics falls short in providing its users with all of the search-specific data it tracks on the web, which is why you should add Google Search Console to your list of SEO tools.
From this dashboard, you can:
- Submit your XML sitemaps to Google;
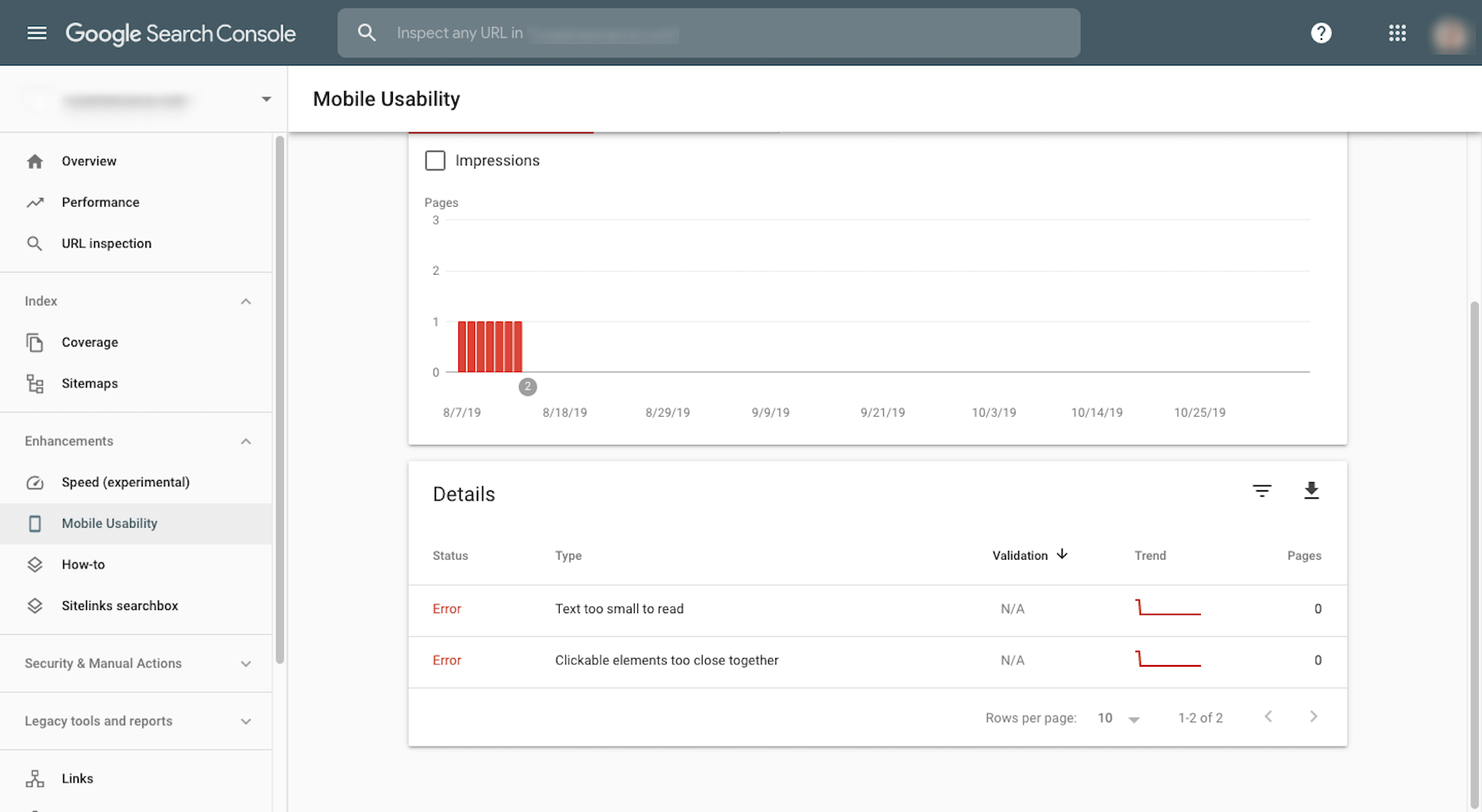
- Check for mobile usability and errors;
- Quickly scan for security or speed issues (speed is currently in beta);
- Review page-specific impressions, rankings, and click-throughs;
- Track internal links, backlinks, top linking websites, as well as the text they’re using to link back to you.
Even though this tool won’t necessarily help you plan your search optimization strategy, it’s a good place to go when you want to troubleshoot why your hard work isn’t paying off.
Other SEO Tools Web Designers Should Be Using
There’s more to SEO than just link building and keyword optimization. Google looks for other trust and authority signals, too, when determining the rank of a website. And, as a web designer, you’re in the best position to handle this side of SEO.
Here are some of the SEO tools you should be using in addition to the ones above:
- SSL Certificate: If a website is on HTTP, that’s an automatic penalty. So, always make sure your websites have an SSL certificate installed;
- Speedy Hosting: Site speed is a huge deal in the scheme of things — and it starts with the quality of your web hosting plan and provider. When it makes sense to do so, power up your hosting with a CDN and caching plugin;
- Image Compression Tool: For all their worth, images can cause a lot of grief for web designers. By running each image through a compression tool like TinyJPG you can keep their size from shrinking your website’s ranking.
And, of course, make sure you’re always using high-quality design tools and adhering to mobile-first standards. When a website looks outdated, runs poorly, and isn’t properly managed, Google and your visitors are sure to take notice.
Featured image via Unsplash.