6 Best Browsers for Developers in 2020
On the surface, web browsers seem very similar. They all provide you with a relatively straightforward way to get online and search for the content that you need.
However, the more time you spend building your skills as a designer/developer, the more you’ll recognize the need for a unique kind of browsing experience. Fortunately, we’ve found some of the best browsers for web developers, to get you started.
Let’s take a look at what each option can offer.
Firefox Developer Edition
Among developers, Firefox is probably the world’s most popular browser.
On it’s own, Firefox is a pretty powerful browser. Deemed a lot faster than the average web browser, Firefox helps you to track down information and create stunning websites in a fraction of the time of something like Edge.
However, if you really want to get the next-level Firefox experience, then it’s worth upgrading to Firefox’s own developer edition.
Like Google Chrome for Developers, Firefox’s Developer Edition comes built for the open web.
Additionally, with Firefox Developer Edition, you get access to a next-generation CSS engine (written in RUST), an inactive CSS system that grays out CSS declarations that don’t impact the page, and more. There is also a host of “Firefox DevTools” to access.
With your new browser, you can access a best-in-class JavaScript debugger, a Master CSS Grid, and various other features too. In fact, Firefox is the only browser that is specifically built with tools that help developers to build and design with their own CSS grid. These tools make it easier to visualize information, display area names, and preview transformations too.
Polypane
Finally, Polypane is a unique kind of browser, specifically designed for developers and designers. This browser is a cross-platform solution and Devtool that experts can use to develop, test, and debug sites as quickly as possible.
Created to help developers and designers increase both the quality of their work and their productivity, Polypane is packed full of useful features. What’s more, it works with any code editor and technology stack.
In an age where user experience is more important than ever, Polypane helps companies to build higher-quality websites through everything from WordPress, to Drupal and Angular.
Because tools for developing and debugging are built into the browser already, you don’t have to worry about finding and adding extra extensions.
For those who aren’t sure about using a new and proprietary browser experience, Polypane does come with a free trial. However, as with most specialist tools for web developers, you will need to pay if you want to continue accessing advanced features long-term.
On the plus side, like Google Chrome’s developer edition, Polypane benefits from regular updates, so you know that you’re always going to be on the cutting edge of the web industry.
What’s more, you can also access different packages depending on whether you’re using Polypane as an individual or an agency.
Google Chrome for Developers
Google Chrome stands out as one of the world’s most widely used browsers.
Chrome has more than 58% of the market share, according to the latest estimates. With figures like that, it must have something special to offer.
While Chrome might be particularly popular among everyday consumers, it also has something special to offer people in the web development and design world too. For instance, Google now has it’s own “Chrome browser for Developers” product.
Created for the open web, Google Chrome for Developers helps professionals to design websites that are specifically optimized for the next version of the digital world. With Google Chrome, you can test cutting-edge APIs for web-based platforms in real-time.
What’s more, Google Chrome is packed with endless tools and add-ons that you can implement into your browser. That includes PHP consoles for WordPress, screenshot tools for collecting web design inspiration, and even LastPass for password control.
Not only do you have endless opportunities to get creative with Google Chrome, but you also have access to updates that happen on a weekly basis, so you know you’re always on the cutting edge.
Opera
Opera might not be as popular as Chrome or Firefox for developers, but it has a number of benefits to consider. If you’re not looking for too many advanced development features, then Opera could give you everything you need for a quick and effective experience online.
Numerous stress and speed tests have placed this browsing solution right in the middle of the pack. You’re not going to get life-changing performance with Opera, but you will get a connection and browsing experience that you can rely on.
Unlike Chrome and Firefox, Opera also relies more heavily on in-built features. That means that you don’t need to worry about adding extra functionality to your browser on your own.
The Opera Developer browser gives today’s design experts a chance to get started with some of the latest tools and features as they roll out from Opera.
If you want to be on the cutting edge of early experiments with web browsing, the developer stream is a perfect choice. However, it’s worth noting that some of the developer features you can access from this browser won’t be as stable as they should be.
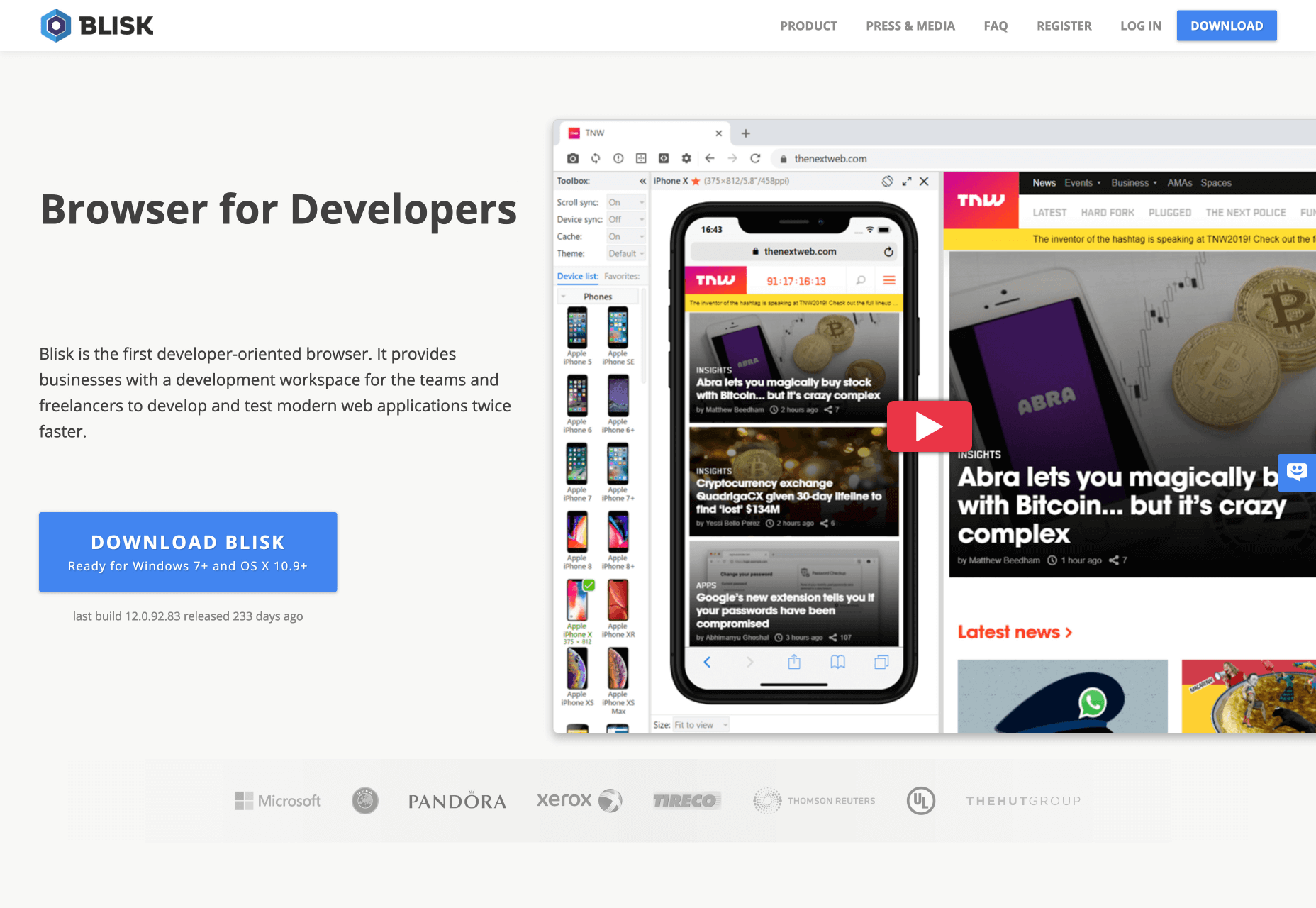
Blisk
Blisk is an interesting alternative to many of the major browsers on the web today.
Compared to Opera, Chrome, and Firefox, Blisk doesn’t have nearly as much attention online. However, it may be worth consideration if you’re a growing developer. This browser is specifically designed to give designers a development-first workspace where they can develop and test modern applications as quickly as possible.
Blisk is the only developer-focused web browser that allows you to access all of the functionality you need for creating sensational online experiences. You can view what your website or app is going to look like on virtually any phone design, from Google Pixel, to the iPhone. What’s more, there are viewing options in landscape or portrait mode too.
Blisk also shows mobile and desktop designs side by side, so you can compare the UI that users will get whenever they approach a website – no matter where they’re connecting with you from. Other features include:
- State of the art URL and scroll sync: Blisk automatically synchronizes scroll and URL positions for desktops and mobiles.
- Auto-refresh: Whenever you save code changes when working in a browser, Blisk will refresh your tabs and update CSS changes.
- DevTools: Blisk delivers DevTools similar to Chrome, you can launch separate DevTools for mobile and desktop and use them to simultaneously inspect the performance.
- Error notifications: Blisk automatically monitors potential page errors in JavaScript and resources that fail to load.
- Page inspector: Blisk delivers page inspector tools, powering quick inspection of any element on mobile or desktop.
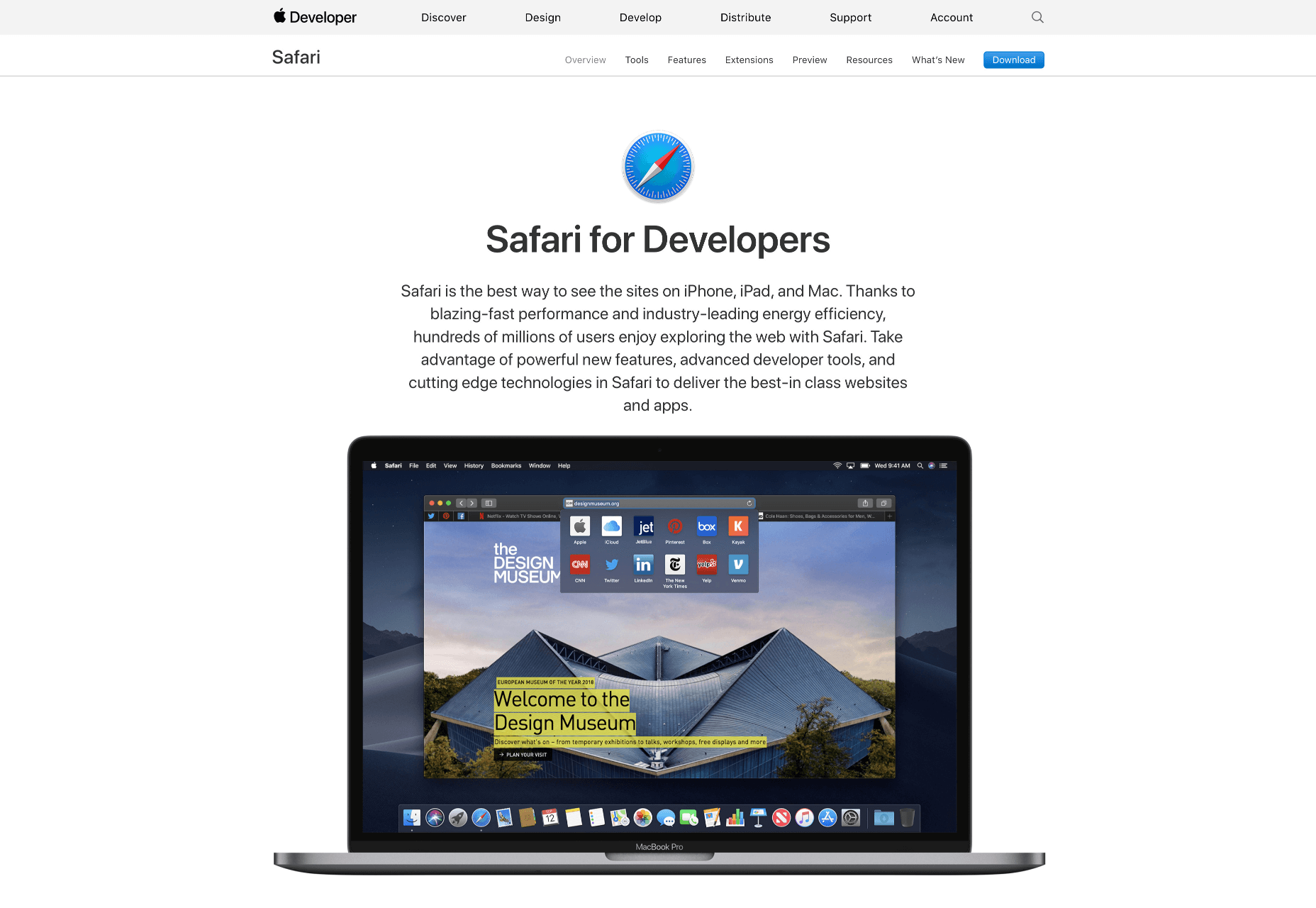
Safari for Developers
Believe it or not, Safari for Developers is a very powerful tool – depending on the kind of websites and online experiences that you want to build. Although this browser option isn’t quite as broad or comprehensive as some of the other options we’ve mentioned so far – it has its benefits.
For instance, Safari is the best way to make sure that your sites are going to perform amazingly on iPhone, Mac, and iPad technology.
As Apple becomes an increasingly popular brand around the world, Safari will allow you to connect with viewers in a very specific landscape. Additionally, the Safari developer edition helps you to experiment with a host of advanced features too.
With Safari for Developers, you can add things like Apple Pay to websites, giving customers more ways to check out online. This could be an excellent way to increase conversions for your ecommerce clients.
Additionally, picture-in-picture functionality means that you can float a video window from Safari over your desktop or a full-screen app. This makes it easier to follow specific guidelines when you’re working in Safari.
Safari even has it’s own tab on the Mac App store, where you can explore things like Xcode for creating unique Safari extensions that work specifically for Apple customers.
Exploring Different Development Browsers
As a developer, you’re going to need a very unique selection of tools within your browser to help you get the most out of your designs.
The average browser simply won’t give you the advanced experience that you need online. That’s why it’s important to experiment with solutions ranging all the way from Google Chrome for developers, to modern solutions like Blisk.
Whether you decide to go for something tried-and-tested, like Firefox, or something a little more innovative, you’re sure to find that a developer-focused browser helps you to accomplish more.