Autonomy Online: A Case For The IndieWeb
Autonomy Online: A Case For The IndieWeb
Ana Rodrigues 2020-08-27T11:00:00+00:00
2020-08-27T15:05:25+00:00
Web 2.0 celebrated the idea of everyone being able to contribute to the web regardless of their technical skill and knowledge. Its major features include self-publishing platforms, social networking websites, “tagging”, “liking”, and bookmarking.
Many individuals and companies began creating these platforms so that anyone could contribute to the Web, and not just people who had the privilege to learn to code. In fact, to recognize our contributions to the web, “we” were Time magazine’s Person of the Year in 2006.

Nowadays whether you’re consuming or sharing content on the web, it is likely to be via a big website. Twitter, Youtube, or a Facebook-owned service are popular examples. Whilst this gives us the advantage of being able to participate in a larger conversation at almost no monetary cost, there is also the downside of potentially losing all our content if a company closes, as has happened in the past.
In the past few years, I began to notice I was losing control of online life. What follows is a case for why the IndieWeb is a great opportunity for personal development, taking ownership of your content, and learning by building personal websites.
Learning On The “Corporate Web”
After years of seemingly endless growth and acquisitions, we have ended up with a handful of big websites that control our whole online identity, data, and privacy. The main mode of participation on the web, for many people, is through major web corporations that need to own data to sell to advertisers. This has become what many people call the corporate web, where users are the product and engagement is king.
The corporate web allows our family and friends and anyone with lower-tech skills to develop their web presence and have access to the digital world. Anyone can sign up to a handful of social media websites and see and interact with what people are sharing, especially at times of physical distance.
However, nothing online is truly free. Many of these websites rely on advertising revenue for income. Consequently, these websites need to change a lot to keep the engagement up so that the users don’t leave. This is not always in the best interest of the people who use it.
Exploring The Corporate Web
Social media websites allowed me to find and connect with industry peers. When I first started working as a web developer, one of the first things I did was to sign up to popular social media websites and subscribe to updates of people who also worked in the industry. Some of them I personally knew but others were recommended to me by the algorithm itself and throughout the years I would adjust my subscription list.
Regardless if it was shared via an article or a social media post, lots of things I learned were because someone wrote about it and I was able to read it for free. And when I engaged I was potentially building a professional network from my home. All this for free! How cool is that?
However, as time went by I began to lose control of what I wanted to see and when. In order to increase engagement, many social media websites began to use algorithms to dictate what they thought I wanted to see and they also started to show me things I didn’t actually subscribe to. While now I can rationalize this, at the time I was just entering the industry so I thought I was the one who needed to catch up on everything.
Social media doesn’t take breaks, but at some point in my life, I needed a break from it, which made me realize that my personal development was going to suffer. I began to experience strange anxiety of missing out because I also knew that I couldn’t scroll through my whole timeline to see everything that was shared while I was offline. It became really hard to search and find anything I had a glimpse of some weeks ago.
Making Stuff On The Corporate Web
So far I’ve been talking about consuming content, but I also wanted to share. While one may always be keen to continuously improve their craft, I was feeling an intense pressure to follow trends and build things using the latest shiny thing for the sake of being employable and impress people I’ve never met. Even sharing stuff that immediately reaches many people, would come with its own limitations as I would be using a platform not built by me.
Most importantly, it was doing a disservice to a whole group of people who can’t even join certain corporate websites because of the geopolitical restrictions of where they live. There is always the possibility of having your account (and your content) removed at any time if the corporation decides you’re breaking a rule.
Whether it would be accessibility, character limits, moderation, or even the option of not receiving feedback, many times it felt unwelcoming and intimidating. Often I felt like an impostor and as if I was running a never-ending marathon.
I began to ask myself, “who am I doing this for?” Is the “corporate web” bringing to the surface “corporate values” that get in the way of personal development?
What Is The IndieWeb?
Do you ever wonder what would happen if your social identity was stolen or reassigned by the corporation to someone else? Or, as I mentioned before, if these big websites close down, and all the content you created is gone? Corporate websites control who, when, if, and where the content created by its users can be accessed.
I didn’t wonder about these things until 2017. It was in ViewSource that I saw a talk by Jeremy Keith that introduced me to the IndieWeb called “Building blocks of the IndieWeb”. The IndieWeb is a community of individual personal websites connected by principles that lead to an alternative to the corporate web.

IndieWebCamps are an opportunity to work on my personal website blog and to ask for help. Photograph by Julie Anne Noyingurce.
The IndieWeb community is about creating or improving your personal website while also helping others to build theirs, either by documenting or creating tools. To help create an alternative to the corporate web, members of the IndieWeb community have built tools that anyone can use on their personal website that helps create the interaction and community building between personal websites.
One of the principles of the IndieWeb is that you own your content and that principle alone solves one of the main problems I mentioned above. Other tenets include:
- Ownership of your identity.
I didn’t realize until this point how much it made sense to have a “one true version” of yourself online instead of multiple accounts spread on many websites; - Using tools you’ve built yourself.
At some point, I thought the worth of the things I built were related to the number of people who can use it. IndieWeb promotes the idea of building something for me and actively using it; - Documenting your journey.
I used to be an active blogger and I had stopped when I began to work as a developer. At the time I was afraid of writing beginner-friendly content and this principle helped me embrace every bit that I wanted to share; - Contributing to open-source.
Before joining the IndieWeb community I felt that I had nothing to contribute anywhere. For the first time in my life, I began to edit wiki pages, create issues in GitHub, organize meetups, and give talks. There are all examples of not only contributing to open source but also contributing to a community;
As I learned more about the IndieWeb, I found support and encouragement, especially as I read about the principles of plurality and using what one makes. That’s when I found a sense of freedom and permission to build something for myself — even if it only serves me and even if it has already been built by someone else too.
Creating A Personal Website And Learning From It
How many times does one have the opportunity to build a website from scratch at work? When you have a job in a really big company it is an unbelievably bureaucratic process to change anything we consider “base code”, especially how to choose a particular flavor of framework. I couldn’t believe I was so excited to write every cool thing inside an tag! I’ve lost count of how many “Hello worlds” I’ve created and binned in my lifetime when I had a real “product” to build: me.
When I began my quest to have an IndieWeb blog I chose to build almost everything from scratch but it isn’t necessarily the only option. If someone wants a full-fledged Indie Website without coding, there are services that support IndieWeb (Micro.blog for example) as well as some known CMS such as WordPress.
At the time, on my daily job, I was mostly writing JavaScript so I felt that this was an opportunity to do something a little bit different. I started to follow a couple of IndieWeb websites that were using static website generators and right now I am using Eleventy. My decision was based on visiting IndieWeb blogs that I liked that were also using this particular static website generator and looking up their code in Github. There isn’t a right or wrong answer here.
Building my personal website and blog from scratch forced me to refresh my HTML, accessibility, and CSS knowledge (with the bonus of no one telling me I wasn’t allowed to use the latest CSS cool things). As I began to IndieWebify myself, I learned so many new things! For example:
- Jamstack (a stack that generates static code that doesn’t depend on a web server);
- Microformats (extensions to HTML represent commonly published things like people, locations, blog posts and more. They provide an API to the information on your website);
- Micropub (which is a standard API for creating content on a website);
- Microsub (provides a standardized way for reader apps to interact with feeds);
- Webmentions (a standard that allows you to notify another site that you’ve interacted with them);
- Web Sign In / IndieAuth (a federated login protocol for Web sign-in that allows you to use your own domain to sign in to other sites and services);
Owning my content made me want to connect to APIs of existing “corporate websites” and also, where possible, automating the process of syndicating to them when I share something (also known as POSSE).
Now, the IndieWeb doesn’t require one to automate this process. You’re already adhering to the idea by publishing on your own domain and sharing the link to the original manually, for example, on Twitter! But the possibility to automate this process exists too and it is a great experiment. Similar to “what should you use to build your own website”, there is no right answer — as long as it works.
Exploring how this could work, led me to experiment using services like IFTTT to connect my RSS feed to my Twitter account. Other times, it made me navigate for hours in GitHub to see how other people built their own services to automatically publish on social media from their websites.
There are still many things I want to build and learn. For example, when I was able to bring my content from a corporate website into my server I grew the desire to optimize that output, so I began to make changes on my deployment build. This is something that would likely not happen at work or maybe I wouldn’t find the inspiration or need to build for anything else.

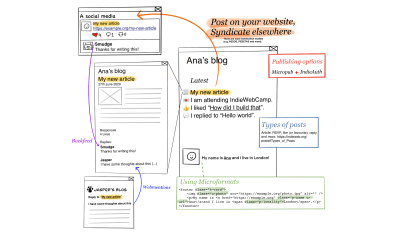
A snapshot of POSSE and IndieWeb posts. The flow begins on a personal website, syndicated to social media where interactions are backfeed to the original blog post. The original blog post can also receive and show interactions from other blogs via Webmentions.
Building my personal website and blog into my playground has been the place where I’ve learned the most. It is where I can experiment, write, build, try, and learn without censorship or limitations.
An unexpected consequence is that I felt more confident in writing on my blog compared to social media. Social media feels like a tiny stage with a massive audience compared to my blog that allows me to have a massive stage production but only perform to those who want to be there. I have control of who can interact with it (by not having comments available) and plenty of room to express myself without having to censor what I do.
So I also began to blog more and after I blog, I share on social media because we can then have the best of both worlds. My content may be buried by an algorithm in social media but that can never happen on my own personal website.
With Webmentions and publisher services, I can see what interactions my blog posts had on some social media websites. In order to receive Webmentions, you must have a Webmention endpoint. Luckily, lots of people have shared ways of how you can build one. While I still haven’t dared to create mine from scratch, I’ve been using a service called Webmentio.io to create and host my endpoint so that I can receive Webmentions. As for sending them, sometimes I do it manually using Telegraph but I’ve recently had a go at automating that process as well using Webmention.app.
Other great services, like Bridgy, send Webmentions for comments/replies, likes, and reposts on some social media websites like Twitter which also helps the process of “backfeeding” the interactions back to the original post. I recommend experimenting with existing services as it may be a bit overwhelming to build everything from scratch.
By slowly creating an alternative to the corporate web, one can have one place to document and share — a fixed place that anyone at any time can go back to whenever they need. All this while keeping the door open for all the good things that corporate web offers with the bonus of a very personalized touch.
My current website is a constant work in progress but I have a lot of joy when I scroll through my archives. I am always excited to improve it and try new things, I can break it and fix it at my own pace and I don’t have a deadline on it. It is my safe space.
Where To Begin
The IndieWeb community is open for everyone. You can start today by buying your domain name and building a homepage. With this single step alone, you will already have one place that anyone in the world can visit to be in touch with you.
Ever since joining the community, I participated and organized events, met great creators, and challenged myself with not only code but also in topics like privacy and ethics. I discovered new and fantastic personal websites and blogs that I probably wouldn’t find via social media and felt less alone in this constant journey of learning in our industry.
If you relate to anything I’ve said above and would like to get started there is a page that goes into more detail. We have an online chat room and weekly community meet-ups where you can connect with other members of the IndieWeb community who are happy to share their experiences and answer questions.
Dive straight into some welcoming guides built by community members (that anyone can contribute to) like IndieWebify.me and the IndieWeb Guides. I also recommend looking out for blog posts with IndieWeb introductions on personal websites as they all have different voices that may match your way of learning.
The wonderful thing about the IndieWeb community is that you’re welcome to do what works for you. It isn’t about following trends and there isn’t only one ‘right way’ to build things — just your way.
Smashing Newsletter
Every week, we send out useful front-end & UX techniques. Subscribe and get the Smart Interface Design Checklists PDF delivered to your inbox.
Front-end, design and UX. Sent 2× a month.
You can always unsubscribe with just one click.

(fb, ra, il)