A-Frame Brings Virtual Reality to Life
Virtual reality plays an increasingly important role in the worldwide web. JavaScript and modern browsers make three-dimensional worlds possible. The JavaScript framework A-Frame allows you to create virtual realities quickly, based on its own markup language.
A-Frame: Integrating the JavaScript and Constructing Your First 3D World
First of all, you need to incorporate the A-Frame JavaScript file into your HTML head. The compressed file is about 700 kb large and contains everything you need. Other libraries, like jQuery, are not necessary.
Afterward, you can start creating a scenery within your HTML body. As A-Frame comes with its own markup language, fortunately quite similar to HTML, the creation of your first 3D world is very easy. First, you draw a new scenery with the element „“. Within that, you can place any desired 3D objects like cubes („“), spheres („“) or cylinders („“).
<a-scene> <a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere> <a-cube position="-1 0.5 1" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-cube> <a-cylinder position="1 0.75 1" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> </a-scene> |
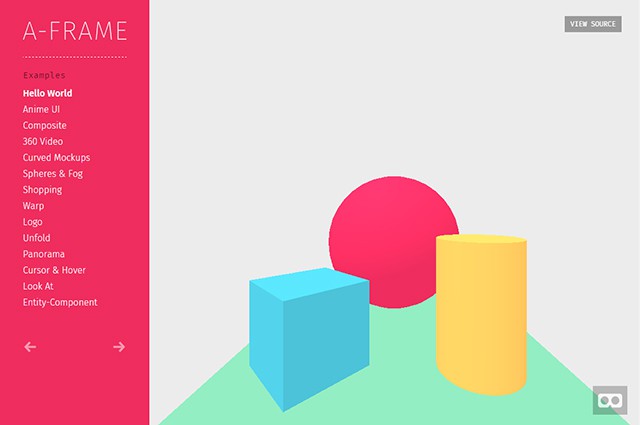
In this example, a sphere, a cube as well as a cylinder are placed in the scenery. You can use attributes to define the size, color, position and rotation of the object. The parameter set for “position” requires three values to be able to place an object on the x, y and z-axis. “rotation” also needs three values which define the angle of rotation on the three axes.

Simple Example With Sphere, Cube, and Cylinder
Depending on the chosen type, there are different attributes available for the size of an object. For „“, only the radius (“radius”) needs to be defined. „“ requires information on the three edge lengths (“width”, “height” and “depth”). For the cylinder, you need to enter a radius as well as a height (“radius” and “height”).
Experiencing VR on Smartphone, Tablet, and Google Cardboard
To allow the browser to display the virtual reality, A-Frame translates its custom markup language into an HTML5 canvas. In this example, the A-Frame source code turns into a drawing area in which the framework displays the scenery using the JavaScript drawing methods.
Just like a virtual world is supposed to, A-Frame’s three-dimensionality is not static, but dynamic. On the desktop, you can change the scenery’s angle using your mouse. However, it gets fascinating when you look at the scenery with your smartphone or tablet, as A-Frame interprets the orientation of your device and adjusts the scenery’s perspective accordingly.

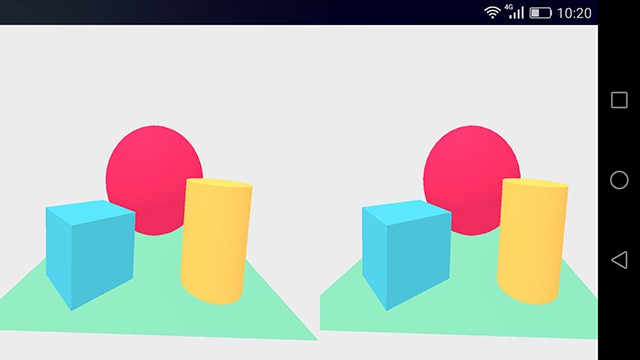
Display for Google Cardboard on a Smartphone
For real 3D pleasure, you can also use the VR mode in combination with e.g. Google Cardboard. When looking at a created scenery on your mobile device, you can switch into the VR mode using an icon shaped like glasses. Then, A-Frame displays the view divided. You will see the same scenery on both the left and the right side, but with slightly altered points of view. When using your smartphone with Google Cardboard, you’ll experience true virtual reality.
A-Frame also works with Oculus Rift. However, at this time, experimental versions of Firefox and Chrome need to be installed as the current browsers don’t come with the needed support for WebVR. In any case, your browser has to support WebGL to be able to work with A-Frame.
Adding Animations
Via „“, you can add an object to an animation in a simple way. To do so, „“ is marked as the child element of the object that you want to animate.
<a-cube position="-1 0.5 1" rotation="0 0 0" width="1" height="1" depth="4" color="#4CC3D9"> <a-animation attribute="rotation" to="0 360 0" dur="10000" fill="forwards" repeat="indefinite"></a-animation> </a-cube> |
In the example, a cube is rotated by 360 degrees on the y-axis. To do so, the type of animation is defined via “attribute” and the goal of the animation is defined by “to”. “dur” defines the duration and “fill” determines what should happen at the end of the animation. The value “forwards” makes sure that the animation is not reset back to the beginning. “repeat” allows you to set the number of repeats.
Own Camera, Light, Interactivity, and Materials
A-Frame can do much more than I presented here. If desired, you can add a custom camera and light, for example. You have the option to establish interactive elements and to add materials. Unfortunately, A-Frame’s documentation is not complete. Some of the options can not be found there yet.

360-Degree Panorama as VR
You can also implement images and videos. This allows you to create a 360-degree panorama as a virtual reality, for example.
Conclusion
A-Frame is an interesting framework for simple but thoroughly complex VR worlds. The support of mobile devices like Oculus Rift or Google Cardboard enables vivid 3D sceneries. The operation of A-Frame is very easy. While other 3D frameworks require you to manually code in JavaScript, with A-Frame, everything works much simpler due to the unique markup language.
Additionally, there are plenty of easy and also complex examples that display all of A-Frame’s options in a detailed way. A-Frame is distributed under the popular and liberal MIT license. Thus, private and commercial use, even in client projects, is possible.
(dpe)
- Combining CSS3 Transitions for Complex Animations
 SVG without SMIL: Google Chrome Kills Support
SVG without SMIL: Google Chrome Kills Support Coming to a Screen Near You: CSS3 Animations and The New JavaScript…
Coming to a Screen Near You: CSS3 Animations and The New JavaScript… HTML5 Canvas: Drawing Made Simpler with Fabric.js
HTML5 Canvas: Drawing Made Simpler with Fabric.js Adobe’s Snap.svg: Animations With HTML 5, Without Flash
Adobe’s Snap.svg: Animations With HTML 5, Without Flash HTML5: Threesixty.js Generates 360 Views From Images
HTML5: Threesixty.js Generates 360 Views From Images