What You Need To Know About WebP
WebP, introduced by Google, is an image format meant for the internet. While this format has been around for half a decade and is now five years old, it has not risen to instant fame and is yet to gain universal acceptance. That said, WebP does have a lot of uniqueness to offer, especially regarding image size and compression. It offers both lossy and lossless compression, provides better compression than both PNG and JPG, and supports lossless compression as well. So what does the WebP image format have to offer? In this article, we find the answer to this very question.
WebP Image Format: Introduction
WebP is a new image format that provides lossless and lossy compression for images on the web. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller in size compared to JPEG images at equivalent SSIM index. WebP supports lossless transparency (also known as alpha channel) with just 22% additional bytes. Transparency is also supported with lossy compression and typically provides 3x smaller file sizes compared to PNG when lossy compression is acceptable for the red/green/blue color channels.
As we can ascertain from the description above, WebP is capable of better compression ratios than PNG as well as JPG, and at the same time supports transparency (JPG doesn’t, by the way). Naturally, on the internet, file size and compression matters a lot, so WebP apparently does seem to live up to its name of being a web-friendly image format.
Mode of Operation
WebP uses predictive coding to encode images — if you have had any experience with the manner in which video codecs work to compress keyframes in videos, this is the same logic being applied in WebP image format.
Predictive coding, in essence, uses the values of the nearby pixels to “predict” the values of a given pixel, such that it handles only the difference in such values, rather than full values.
Sounds good, so far? Here is WebP image format in action.
Samples
As compared to PNG, this is what WebP looks like:

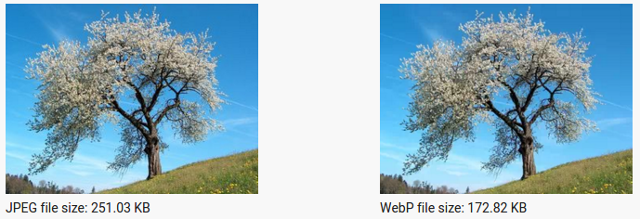
And JPG:

How to Use?
This is probably one of the only caveats holding WebP images back. Universal support is still missing, and a good number of web browsers do not yet support it.
That said, you can convert your images to WebP using any of the several tools out there. Mac users, for instance, can rely on WebPonize, which lets you convert JPG, PNG and GIF images to WebP.
For MS Windows, WebPConv is a lightweight and decent software that can convert your existing images to WebP format — you can also install it on a USB drive and carry it along, for use across multiple Windows devices.
There is an online tool for this job as well, and you can use it to upload PNG or JPG images and convert them to WebP.
Browser Support
TL;DR:- WebP is supported by Google Chrome, the Android native web browser, and Opera. That’s all.
In detail, WebP lossy images are supported by Google Chrome version 17 and above, Opera 11.10 and above (or Opera for Android 25 and higher), as well as the native web browser starting Android 4.0 and higher.
WebP lossless, as well as alpha transparency, is supported by Google Chrome (versions 23 and higher for desktop; 25 and higher for Android; 29 and higher for iOS). In addition to that, Opera Desktop 12.10 and higher, as well as the native web browser of Android OS 4.2 and higher too support alpha channels for WebP.
WebP animations are supported by Google Chrome 32 and higher or Opera 19 and higher.
Appraisal
So, considering the fact that WebP is fully open source and can deliver better compression than PNG or JPG, is it well worth shifting to? Should you consider using this image format for the pictures on your websites?
As you might have noticed by now, Google Chrome and Opera are the only major browsers that support this format properly. Firefox and the others are still missing out. In theory, this makes up for the majority of the internet users, as Chrome and Opera combined have a very large user base so that it might make for a case for WebP images. However, practically speaking, if you opt for WebP pictures and abandon JPG or PNG altogether, you might end up providing a poorer browsing experience for users of Firefox or Safari (or, of course, Edge and IE).
That said, since WebP is open source, you can rely on its source code and converters, and use it in limited scope in your projects. While many pundits are hopeful that over a period, WebP will gain universal acceptance, it is mere speculation. Half a decade is big enough time on the internet, and if in the span of five years WebP has not risen to prominence, it probably won’t be getting a shot at being famous in the coming few years either.
What do you think of the WebP image format by Google? Share your views in the comments below!
(dpe)
- Better Portable Graphics: What the New Image Format Can Do
 Opera 35 For Computers is Now Available
Opera 35 For Computers is Now Available Compressor.io: Free Tool Reduces The File Size of Your JPEG, PNG, GIF…
Compressor.io: Free Tool Reduces The File Size of Your JPEG, PNG, GIF… Lightroom 2.0 For Android is World’s First RAW Photography App
Lightroom 2.0 For Android is World’s First RAW Photography App PNG Optimization Online and Local: Can CompressPNG and ImageAlpha…
PNG Optimization Online and Local: Can CompressPNG and ImageAlpha… Online Advertisement and HTML5: New Standards to Replace Flash
Online Advertisement and HTML5: New Standards to Replace Flash