The Great Filter Comes For Us All
With a 13 billion year head start on evolution, why haven’t any other forms of life in the universe contacted us by now?
(Arrival is a fantastic movie. Watch it, but don’t stop there – read the Story of Your Life novella it was based on for so much additional nuance.)
This is called the Fermi paradox:
The Fermi Paradox is a contradiction between high estimates of the probability of the existence of extraterrestrial civilizations, such as in the Drake equation, and lack of any evidence for such civilizations.
– There are billions of stars in the galaxy that are similar to the Sun including many billions of years older than Earth.
– With high probability, some of these stars will have Earth-like planets, and if the Earth is typical, some might develop intelligent life.
– Some of these civilizations might develop interstellar travel, a step the Earth is investigating now.
– Even at the slow pace of currently envisioned interstellar travel, the Milky Way galaxy could be completely traversed in about a million years.According to this line of thinking, the Earth should have already been visited by extraterrestrial aliens. In an informal conversation, Fermi noted no convincing evidence of this, nor any signs of alien intelligence anywhere in the observable universe, leading him to ask, “Where is everybody?”
To me, this is a compelling argument, in the same way that the lack of evidence of any time travellers is:
Many have argued that the absence of time travelers from the future demonstrates that such technology will never be developed, suggesting that it is impossible. This is analogous to the Fermi paradox related to the absence of evidence of extraterrestrial life. As the absence of extraterrestrial visitors does not categorically prove they do not exist, so the absence of time travelers fails to prove time travel is physically impossible; it might be that time travel is physically possible but is never developed or is cautiously used. Carl Sagan once suggested the possibility that time travelers could be here but are disguising their existence or are not recognized as time travelers.
It seems, to me at least, clear evidence that time travel is not possible, given the enormous amount of time behind us. Something, somewhere, would certainly have invented it by now… right?
So if not, what happened? The Great Filter maybe?
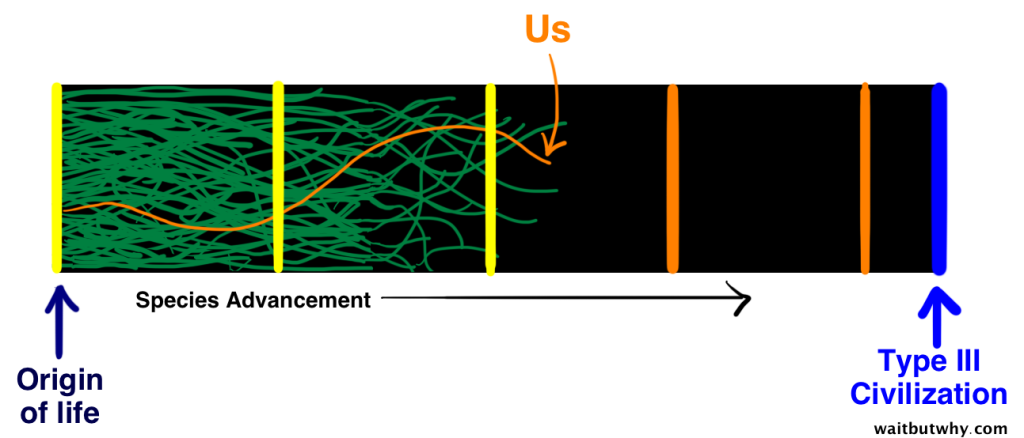
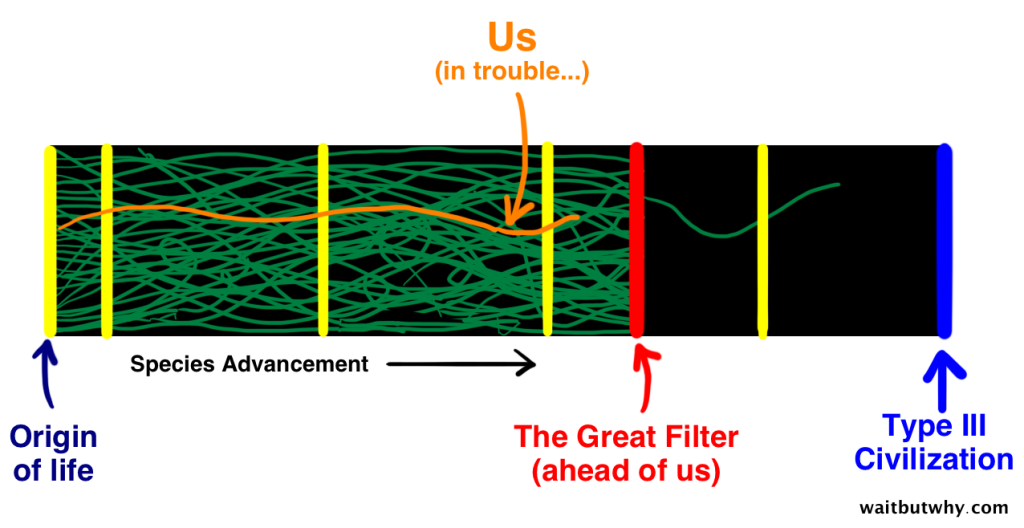
The Great Filter theory says that at some point from pre-life to Type III intelligence, there’s a wall that all or nearly all attempts at life hit. There’s some stage in that long evolutionary process that is extremely unlikely or impossible for life to get beyond. That stage is The Great Filter.
I liked Wait But Why’s take on this a lot, which covers three main filter possibilities:
- Life is extraordinarily rare, almost impossible
- We are not a rare form of life, but near the first to evolve

- Almost no life makes it to this point

Those are three Great Filter possibilities, but the question remains: why are we so alone in the observable universe? I grant you that what we can observe is appallingly tiny given the unimaginable scale of the universe, so “what we can observe” may not be enough by many orders of magnitude.
I encourage you to read the entire article, it’s full of great ideas explained well, including many other Great Filter possibilites. But Mostly I want to share my personal theory of why we haven’t encountered alien life by now. Like computers themselves, things don’t get larger. They get smaller. And faster. And so does intelligent life.
Why build planet-size anything when the real action is in the small things? Small spaces, small units of time, everything gets smaller.
Large is inefficient and unnecessary. Look at the history of computers: from giant to tiny and tinier. From slow to fast and faster. Personally, I have a feeling really advanced life eventually does away with all physical stuff that slows you down as soon as they can, and enters the infinite spaces between:
This is, of course, a variant on the Fermi paradox: We don’t see clues to widespread, large-scale engineering, and consequently we must conclude that we’re alone. But the possibly flawed assumption here is when we say that highly visible construction projects are an inevitable outcome of intelligence. It could be that it’s the engineering of the small, rather than the large, that is inevitable. This follows from the laws of inertia (smaller machines are faster, and require less energy to function) as well as the speed of light (small computers have faster internal communication). It may be – and this is, of course, speculation – that advanced societies are building small technology and have little incentive or need to rearrange the stars in their neighborhoods, for instance. They may prefer to build nanobots instead.
Seth delivers an excellent TED talk on this topic as well:
If we can barely see far in the universe as is, there’s no way we could possibly see into the infinite space and time between.
That is of course just my opinion, but we’ll see.. eventually.







































