20 Best New Websites, July 2023
We love hunting down inspiring new sites to give you ideas, so we put together this roundup of the best new websites we’ve seen each month.
We love hunting down inspiring new sites to give you ideas, so we put together this roundup of the best new websites we’ve seen each month.
Psychology is the fascinating study of human behavior. It holds incredible potential for eCommerce seeking to boost their sales and thrive online.
By simply understanding the psychology behind consumer decision-making, ecommerce can unleash a powerful arsenal of techniques to drive conversions and cultivate customer loyalty.
This article delves into 14 proven psychological tricks for eCommerce sales and strategies.
From leveraging cognitive biases to mastering the art of persuasion, these tactics are designed to resonate with your target audience and empower them to make purchase decisions confidently.
So, fasten your seatbelts as we embark on the most critical journey of growing an eCommerce.
Price anchoring is a common psychological trick influencing people’s perception of a product’s value. It is a trick that can help you establish a base and a discounted price to showcase the offer customers are getting.
And we see examples of this trick all the time.
It presents the product as expensive at first and then discounts it.
Because customers know the base price, the lower price is always perceived as a good deal.
Williams Sonoma, a home furnishings retailer, is known for using a price anchoring trick. By listing original high prices next to discounted prices, Williams Sonoma makes the discounted prices seem more attractive.
Price anchoring can be a very effective way to increase sales.
However, it is essential to use this trick carefully. If you anchor people with a price that is too high—unreasonable pricing to keep it short—they might not even be willing to buy your product at any cost.
The scarcity principle is another common eCommerce psychological trick to influence purchasing decisions.
This trick works by showcasing a product’s scarcity and making it more desirable. This trick is used in various ways, so let’s go through them.
One way is to limit the availability of a product. A typical example of this is “limited edition” products.
While most brands can easily replicate the production of the product, they only sell/create a limited number of products. This exclusivity creates lower supply, high demand, and hence high pricing.
Another way to create a sense of scarcity is to make people feel like they are competing for a product.
We most commonly see it on Amazon. The eCommerce giant often uses the scarcity principle by displaying messages like “Only 3 items left in stock“. This surely creates a sense of urgency and encourages immediate purchases.
The scarcity principle is a very effective way to increase sales. But it’s essential to be aware that excessive use of this trick might immunize your customers of it over a long time.
High manufacturing cost portrayal is a psychological trick that can inflate the cost of products and increase the perceived value.
This trick works by making people think that a product is more expensive than it is. Prominent brands use ecommerce photo editing services to make their products look more expensive and luxurious.
This includes clean background, product alignment, color consistency, lint removal, spot removal, retouching, and more.
Next is the line is the branding and the story behind the brand. Tiffany & Co is a luxury jewelry brand that emphasizes the craftsmanship and high-quality materials used in their products.
Through marketing campaigns, high-quality presentation, and creating the perception of exclusivity, Tiffany & Co justify its luxury prices and present itself as a premium brand.
FOMO, or Fear of missing out, is among the most famous psychological phenomena—thanks to social media and Genz lingo.
FOMO is the Fear that one might miss out on something others have. This could be a trend, a product, an experience, and everything a social group is involved in.
This Fear can be compelling and lead people to buy products they don’t need.
There are a few different ways to create FOMO. One way is to make people feel like they are missing out on a trend.
Supreme is one of the most popular brands that use FOMO as their bait for sale. While the products range from Tees to crossbars and brick—Supreme follows a drop strategy.
They release limited products for a limited time, and once the products are sold out—they are never restocked.
This scarcity creates a rush. People who have it flaunt it widely on Social media and on the street.
This creates a viral effect where hence people in the target group feel like they are missing out. Hence the next drop is even more successful and viral.
Social validation is a psychological phenomenon embedded within the human psyche. Being accepted by the tribe and valued by the tribe is highly valuable to each individual.
And this factor can be used to influence purchasing decisions of the customers. This trick makes people feel like they are making the right decision by buying what others already trust.
Reviews, recommendations, and user-generated content are some common social validation signals.
There are several ways to create social validation for an eCommerce brand. And the most common method is through positive reviews of your product.
Another way is to show people that other people are buying your product. Motivating customers to use your product and creating social media content can create social validation for your customers.

Travel website TripAdvisor uses social validation by prominently displaying user reviews and ratings for their travel experience, helping new potential customers make informed decisions. And this is based on the experiences of others.
Unlike other eCommerce psychological tricks that tell a customer what to do, loss aversion influences what not to do or, more commonly, what a customer can avoid.
Loss aversion is a psychological bias that makes people more likely to avoid losses than achieve gains. A typical example of a Loss aversion trick in practice is using a Countdown timer or flash sales.
If someone is participating in a flash sale or an offer with a timer—they are aware of the risk—the risk of losing the opportunity to get a product at the best price.
And this has proven to be highly effective as well. SaleCycle shared that adding a countdown can increase the click-through rate by 30% and conversion by 200%.
Micropayments are the small payments that customers can make over a more extended time after buying a product. The most common term for the same is Buy Now Pay Later schemes.
These are like financial aids that allow customers to buy a product now and pay for the product in small installments in upcoming weeks.
Result? Increase in sales. Top fashion brands like ASOS, H&M, & Nike saw an average of 15% increase in their sales. Additionally, these modes of payment reduced cart abandonment by 30%.
And all this is due to the lower barrier and stakes on the line. Rather than making a $100 purchase, people can opt for a $25 weekly payment and quickly get the product.
Micropayments are effective because they make it easy for people to make small purchases. This is important because people are more likely to purchase if they don’t have to think about it too much.
Bundling is an eCommerce and psychological marketing trick mainly used to increase sales and cart value. Here, rather than telling customers to buy more/different types of products together as a package.
Bundling is practical because it seems like you are getting a good deal. Firstly, giving a bulk discount is easier for eCommerce. Order handling becomes much easier, and all sales KPIs are positively impacted.
For customers, it gives them the best deal, helps them pick the best combination of products, and saves time on shipping costs.

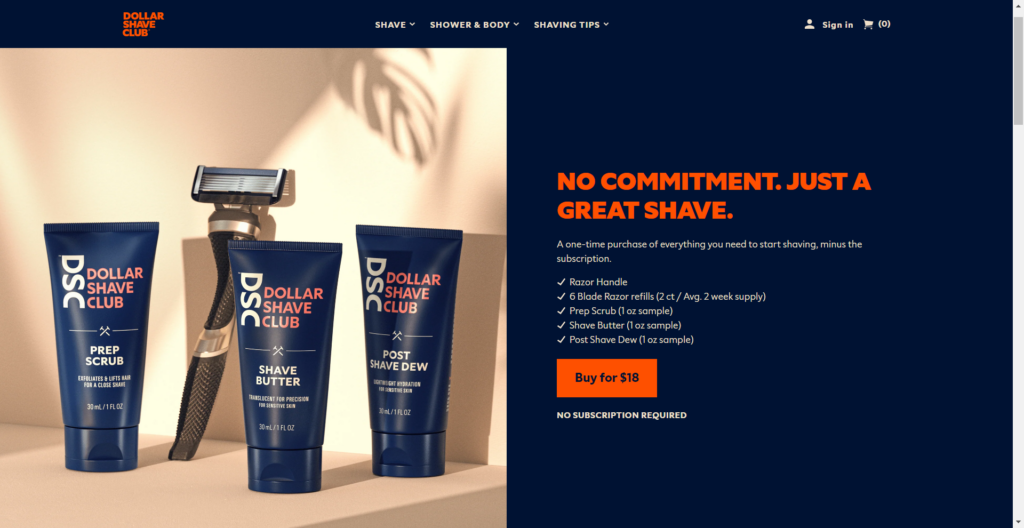
Dollar Shave Club uses one of the best examples of bundling psychological tricks.
It is a subscription service offering razors, shaving cream, and other shaving products. They have increased the average order value and kept customers subscribed for a more extended time.
On the other hand, customers receive their self-care package every month without friction to place an order each month.
The Decoy effect is a gray psychological trick that must be used wisely. To use this strategy, eCommerce presents multiple options for the customers to choose from.
And while it might seem like a customer has multiple options, eCommerce puts a decoy that influences the customer’s buying decision.
Let’s understand this better with an example here. The Economist is a popular magazine that is available both online and offline. They experimented with three subscription options:
Adding the second option of Print only is an excellent example of the decoy effect. Why would someone get only one when they can get both at the price of both online and offline subscriptions? Right?
Well, here’s something we must note. We have already neglected the first while discussing the best deal between the second and third options.
That’s how a decoy influences the buying decision. While many customers would go for the Print & Online option—because of the decoy—they might simply ignore the first one.
The Gruen Transfer is a psychological phenomenon in that transfers create a sense of excitement and urgency in shoppers. As you might know, the most common name of this phenomenon is the IKEA effect.
IKEA is a home furnishing store chain where people can buy disassembled, DIY furniture rather than ready-made furniture at the best price.
The Gruen transfer comes into play when customers build the furniture by themselves. They are more involved with the product and brand and are hooked on the experience.
This often reflects in word-of-mouth marketing and returning customers, which helps a brand grow.
Periodic Equivalent Pricing is a psychological pricing trick for eCommerce with the subscription. This trick suggests showcasing the cost per unit rather than telling customers about the total subscription price.
Unlike regular online retailing, subscription retail has to convince customers to sign up for a monthly payout. And while the overall value of the subscription might be the same, breaking it down to each unit makes it appear more accessible to a broader audience.
Let’s understand this with a suitable example of Blue Apron, a meal kit delivery service that delivers pre-portioned ingredients and recipes to customers’ doorsteps.
A customer can choose the number of servings and meals per week. Look at their product page to understand how Periodic Equivalent Pricing is used.
Instead of presenting the total price of the plan, Blue Apron tells us the cost per meal we are paying. It makes a convincing case for many and helps eCommerce boost its subscription rate.
Just like the Decoy effect we discussed, Parasite placement is a psychological trick that relies on the placement of the product. But here’s a difference.
While using the Decoy effect, eCommerce puts up an offer that isn’t worth it since customers are getting the same value at a lower price.
In Parasite placement, on the other hand, eCommerce places its high-end products near affordable options.
This is to make their high-end product look like a better deal or premium set of products. Let’s take the example of Apple. The tech giant often positions its higher-priced products next to lower-priced alternatives in retail stores.
While for some brands, this might put them at a disadvantage, for Apple, it makes their products appear more premium and desirable by comparison.
A simple pricing strategy is a psychological trick at almost every retail store. Instead of pricing as a whole, eCommerce reduces the pricing just a little.
Ecommerce will price their products at $19.99 instead of $20. The change is tiny and might barely make a difference for a customer, but in terms of conversion, it draws attention.
Entrepreneur.com has shared pricing a product just a penny or two below the dollar can increase conversion by 21-34%.
For a penny less, this is a great bargain for any eCommerce.
The Baader-Meinhof phenomenon, also known as the Frequency illusion, is a psychological phenomenon that can be used to increase sales. This phenomenon makes people think they see something more often than they are.
Brands like Nike effectively utilize the Frequency illusion by collaborating with athletes, celebrities, and influencers and launching limited-edition collections.
This creates a sense of ubiquity, making their products more noticeable and driving consumer interest.
Retailers can use this phenomenon to increase sales. One can use this phenomenon and create social media campaigns and specific product placements to gain desirable attention.
These are just a few of the many psychological tricks that can be used to increase ecommerce sales. By understanding these tricks, ecommerce businesses can use them to increase sales.
However, it is essential to use these tricks carefully. If you use these tricks too often, or if you use them in an unethical way, you could alienate your customers.
Testing different psychological tricks to see what works best for your business is also essential. What works for one business might not work for another company.
By understanding and using psychological tricks, ecommerce businesses can increase their sales and grow their businesses.
Featured image by Pixabay on Pexels
The post 14 Psychological Tricks To Grow Your Ecommerce Sales appeared first on noupe.
Are you trying to find the best WooCommerce plugins to increase your sales?
WooCommerce is a popular platform for building small to large-scale online businesses with the aid of WordPress plugins. But you need to choose the right plugin to maximize your business potential. There are a lot of plugins available to offer the greatest customer experience and boost conversion in your store.
We have shortlisted some of the top plugins to skyrocket sales in your WooCommerce store.
Let’s get started.
Product Recommendations for WooCommerce is a smart plugin to create multiple product recommendation campaigns on your website. You can generate up-sell, cross-sell, top-rated, frequently bought together, or create custom recommendations in your WooCommerce store. You can build these campaigns strategically and increase sales in your online store.
This plugin comes with built-in recommendation templates that aid you in creating your campaign instantly. You can choose different conditions to display your products. Consider, for the out-of-stock product, you can showcase similar products that customers are interested in. This will increase the chances of purchase instead of leaving the cart empty.
Highlights:
Price:
The premium plugin price starts from $89/year.
Live sales notification for WooCommerce lets you showcase the customer’s purchase notification to visitors. This will create fear of missing out among the visitors and encourage them to purchase more products from your online store. The visitor will gain confidence in buying products from your site.
The plugin will let you display unlimited product purchase notifications in your store. If your store doesn’t have many products to feature, then you can go for virtual orders notification. This notification can be generated from visitors’ recently viewed products. You can also create custom messages for this notification.
Highlights:
Price:
The premium plugin price starts from
CartFlows plugin simplifies the checkout process in the WooCommerce store. This plugin helps customers to complete the purchase without any distractions. It allows you to build a modern checkout experience that outshines the default WooCommerce checkout. You can easily optimize the checkout funnel with this plugin.
The plugin enables you to build a multi-step funnel with a single click or build a custom funnel based on your store requirements. You can use real-time data to manage the funnel and get insight to improve the funnel to grow your revenue. With this plugin, you can set a strategy to keep your customer engaged.
Highlights:
Price:
The premium plugin price starts from $79/year
WooCommerce Smart Coupons is an advanced coupon generator plugin that allows store owners to create numerous discounts, like BOGO, conditional-based coupons, store credit, free shipping, storewide discounts, bulk discounts, cart abandonment coupons, and more. You can configure the auto-apply option for those coupons.
If your store has an abundance of coupons, there’s no need to worry. This plugin makes it easy to manage them all in one convenient location and sort them into different categories. You can easily manage your discount campaign in your WooCommerce store. You can also view the existing, used, or expired coupons on the “My Coupon” page under the My Account section in your store.
Highlights:
Price:
The premium plugin price starts from $69/year.
TI WooCommerce Wishlist is the best plugin to create and manage the wishlist page on your website. This plugin allows customers to add their desired products to the wishlist with a click. When the customer revisits your online store, they can purchase the desired products directly from the wishlist in the WooCommerce store.
This plugin lets you create a separate wishlist page on the website. You can view the bundle of wishful products in a place. You can select multiple products from the wishlist and add them to the cart right away. The plugin also enables customers to share their wishlists. This will attract more new customers & increase website visibility.
Highlights:
Price:
The premium plugin price starts from $79/year.
Sumo plugin enables you to create timely popups across your WooCommerce website. The plugin lets you build a beautiful popup for your visitors that convinces them to subscribe to your website. You can easily follow up with subscribers and convert them into potential customers. You can track the ROI and sales that you make throughout the campaign.
The plugin allows you to create an automated drip campaign for subscribers. It will help you grow your email list and increase conversion with ease. This plugin has a perfect solution for website visibility; it will let you add a share button on your site. It allows visitors to share any content or products on social media.
Highlights:
Price:
The premium plugin price starts from $39/month.
Tidio is the best plugin to configure live chat on your WooCommerce website. It provides an exceptional customer experience solution and converts visitors into valuable customers. The plugin comes with a pre-built chatbot that’s ready to launch on your site with a click. With this plugin, you can offer 24/7 support to solve visitors’ queries.
This live chat option enables you to troubleshoot any issues for visitors. A simple ticketing system to resolve and manage any request from guest users or customers. The plugin also lets you set a route to the point of reaching the right department. It helps to divert chat to the respective person and solves any queries instantly.
Highlights:
Price:
The premium plugin price starts from $29/month (Get the chatbot & communicator separately at $19/month).
WooCommerce Gift Cards plugin allows you to create unlimited gift cards for your online store. You can use the multiple existing templates or use the custom template to create a gift card. The plugin lets you determine what to display on the gift card. You can enable users to schedule the gift card to send via email.
You can generate gift cards based on the order status. This plugin allows the customer to purchase a gift card using store credit. You can enable the option to use gift cards with other coupons from your store. You can also set an expiration period for the gift card. The plugin lets the customer email or print gift cards from your store.
Highlights:
Price:
The premium plugin price starts from $99/year.
Popup box plugin is powerful for creating any type of popup on your WooCommerce website. The plugin comes with an amazing popup design to create conventional popups on your site. It allows you to build 15 types of popups. You can use those popups strategically to increase your email list, average order value, and sales.
The plugin lets you trigger the popup based on the click or page load in your WooCommerce store. You can choose a specific page to display a popup for your visitors. You can customize the popup’s title, descriptions, layout size, and more. The plugin also lets you determine the autoclose timing of popups on your WooCommerce site.
Highlights:
Price:
The premium plugin starts from $39 (one-time payment).
Pretty Links is a great plugin to generate a plethora of unique links for your website. The plugin helps you to optimize the link, track, manage, and share URLs from your website. This plugin is handy when it comes to creating an affiliate program in your WooCommerce store. You can create custom links with random characters or make your own slug.
The plugin can turn your long-form URL into a short one in seconds. The plugin supports and creates 301, 302, and 307 redirect links. You can make a one-click shareable link with this plugin. The plugin also lets you track the performance of each link, and you can get a report filter by specific clicked links, date ranges, and more.
Highlights:
Price:
The premium plugin price starts from $99.50/year.
WooCommerce Best Sellers is the best plugin to promote your products by highlighting the top items in your eCommerce store. The plugin lets you create a slider to display the products with custom badges. You can showcase the slider on different pages, like the category page, shop page, and product page. You can determine strategic placement and elevate your sales.
The plugin comes with a separate best-seller page where you can view all created sliders in a place. For selecting products for the slider, you can display products based on the sales done. You can set a limit to feature the number of products on these sliders. The plugin lets you customize the appearance of the product slider.
Highlights:
Price:
The premium plugin price starts from $49/year.
Funnelkit is the best automation marketing plugin that allows you to create multiple email campaigns for your WooCommerce store. This plugin helps to visualize the workflow of your marketing funnel. You can use the drag-and-drop builder to create beautiful emails and engage with your leads via campaigns. It simplifies the marketing automation process.
Using this plugin, you can create multiple campaigns for cart abandonment, post-purchase follow-up sequences, customer win-back emails, and much more. You can customize these emails that resonate with your brand. You can also track the email click-through rate and optimize your campaign to increase conversion.
Highlights:
Price:
The premium plugin price starts from $99.50/year.
Product Feed PRO for WooCommerce enables you to create product feeds for various marketing channels, like Facebook, Google Shopping, Pricerunner, Remarketing, and more. There are 100+ pre-defined templates to create product feeds for multiple search engines, comparison shopping engines, and marketplaces.
With this plugin, you can create custom product feeds for your online store. You can use unlimited products for the feed. You can use advanced filters to sort products based on certain conditions. It will help you to display effective feeds or run ads for the right products to customers. You can create a campaign based on highly sold products and boost your profits.
Highlights:
Price:
The premium plugin price starts from $96/year (ex VAT).
To build a profitable online store, you can use multiple plugins to create additional features to sell your products. Keep in mind that you should create a campaign that doesn’t impact the quality of your WooCommerce site. This will help you to earn a long-run loyal customer base for your store.
In this post, we have compiled a list of the best WooCommerce plugins that are preferred by most store owners. These plugins will help you launch high-converting campaigns and upscale your sales of the online store.
Featured Image by Davide Baraldi
The post 13 Best WooCommerce Plugins to Increase Sales in 2023 appeared first on noupe.
We all agree that 3D effects are cool, right? I think so, especially when they are combined with subtle animations. In this article, we will explore a few CSS tricks to create stunning 3D effects!
“Why do we need another article about CSS 3D effects… aren’t there already a million of those?” Yes, but this one is a bit special because we are going to work with the smallest amount of HTML possible. In fact, this is the only markup we will use to craft some pretty amazing CSS effects for images:
<img src="" alt="">
That’s it! All we need is an tag. Everything else will be done in CSS.
Here’s how it’s going to work. We are going to explore three different effects that are not linked to each other but might borrow a little from one another. You don’t need to read the entire article in one sitting. Actually, I suggest reading one section at a time, taking time to understand the concepts and what the underlying code is doing before moving on to another effect.
CSS 3D Shine
For the first effect, we are going to add a shine animation to the image, as well as a slight rotation when hovered.

The green box illustrates the gradient where the blue lines define the color stops we used. Initially, it’s placed at 100% 100%, and on hover, we slide it to 0 0. The slide effect will move the diagonal part of the gradient (the opaque part) along the image to create the shine effect.
Here is the full demo again. I’m even including a second variation for you to tear apart and investigate how it works.

The clip-path defines the clipped area, and we need that area to remain fixed. That’s why we added a translation on hover to move the image in the opposite direction of the clip-path.

Here’s how that works. First, we add some padding to the top and the bottom of the image and apply an outline that is semi-transparent black.
Second, we apply a negative outline-offset so that the outline covers the image on the left and right sides but leaves the top and bottom alone:
img {
--d: 18px; /* depth */
padding-block: var(--d);
outline: var(--d) solid #0008;
outline-offset: calc(-1 * var(--d));
}
Notice that I have created a variable, --d, that controls the thickness of the outline. This is what gives the image depth.
The last step is to add the clip-path. We need a polygon with eight points for that.

The red points are fixed, and the green points are ones that we will animate to reveal the depth. I know it’s far from a 3D box, but this next visual, where we add the rotation, gives a better illustration.

Initially, the image is rotated with some perspective. The green points on the right are aligned with the red ones. Thus, we hide the outline on that side to keep it visible only on the left side. We have our 3D box with the depth on the left.
On hover, we move the green points on the left while rotating the image. Halfway through the animation, all the green points are aligned with the red ones, and the rotation angle is equal to 0deg, hiding the outline and giving the image a flat appearance.
Then, we continue the rotation, and the green points on the right move while the left ones remain in place. We get the same 3D effect but with the depth on the right side.
Bear with me because the next block of code is going to look really confusing at first. That’s due to a few new variables and the eight-point polygon we’re drawing on the clip-path property.
@property --_l {
syntax: "<flength>";
initial-value: 0px;
inherits: true;
}
@property --_r {
syntax: "<length>";
initial-value: 0px;
inherits: true;
}
img {
--d: 18px; /* depth */
--a: 20deg; /* angle */
--x: 10px;
--_d: calc(100% - var(--d));
--_l: 0px;
--_r: 0px;
clip-path: polygon(
/* The two green points on the left */
var(--_l) calc(var(--_d) - var(--x)),
var(--_l) calc(var(--d) + var(--x)),
/* The two red points on the top */
var(--d) var(--d),var(--_d) var(--d),
/* The two green points on the right */
calc(var(--_d) + var(--_r)) calc(var(--d) + var(--x)),
calc(var(--_d) + var(--_r)) calc(var(--_d) - var(--x)),
/* The two red points on the bottom */
var(--_d) var(--_d),var(--d) var(--_d)
);
transition: transform .3s, --_r .15s, --_l .15s .15s;
}
/* Update the points of the polygon on hover */
img:hover{
--_l: var(--d);
--_r: var(--d);
--_i: -1;
transition-delay: 0s, .15s, 0s;
}
I’ve used comments to help explain what the code is doing. Notice I am using the variables --_l and --_r to define the position of the green points. I animate those variables from 0 to the depth (--d) value. The @property declarations at the top allow us to animate the variables by specifying the type of values they are ().
Note: Not all browsers currently support @property. So, I’ve added a fallback in the demo with a slightly different animation.
After the polygon is drawn on the clip-path property, the next thing the code does is apply a transition that handles the rotation. The full rotation lasts .3s, so the green points need to transition at half that duration (.15s). On hover, the polygon points on the left move immediately (0s) while the right points move at half the duration (courtesy of a .15s delay). When we leave the hovered state, we use different delays because we need the right points to move immediately (0s) while the left points move at half the duration.
What’s up with that --x variable, right? If you check the first image that I provided to illustrate the clip-path points, you will notice that the green points are slightly shifted from the top and bottom edges, which is logical to simulate the 3D effect. The --x variable controls how much shifting takes place, but the math behind it is a bit complex and not easy to express in CSS. So, we update it manually based on each case until we get a value that feels right.
That gives us our final result!
See the Pen 3D images with hover effect by Temani Afif.
Wrapping Up
I hope you enjoyed — and perhaps were even challenged by — this exploration of CSS 3D image effects. We worked with a whole bunch of advanced CSS features, including masks, clipping, gradients, transitions, and calculations, to make some pretty incredible hover effects for images that you certainly don’t see every day.
And we did it in a way that only needed one line of HTML. No divs. No classes or IDs. No pseudo-elements. Just a single tag is all we need. Yes, it’s true that more markup may have made the CSS less complex, but the fact that it relies on a plain HTML element means the CSS can be used more broadly. CSS is powerful enough to do all of this on a single element!
I’ve written extensively about advanced CSS styles for images. If you’re looking for more ideas and inspiration, I encourage you to check out the following articles I’ve published:
I also run a site called CSS Tip that explores even more fancy effects — subscribe to the RSS feed to keep up with the experiments I do over there!
Social media has come a long way since its inception, and it’s not slowing down anytime soon. In the year 2022, the number of active social media users increased by 190 million, indicating 4.2% annual growth, with 6 new users joining every second.
With new platforms and features popping up all the time, it can be hard to keep up. But it’s essential to stay informed about the latest trends and platforms, as they can provide new opportunities for businesses and individuals to connect with their audiences and build their online presence.
In this blog post, we’ll look at some of the most promising social media platforms and trends that are gaining popularity and how they can be leveraged to grow your business.
So, let’s dive in and explore the future of social media together.
As we all know, social media platforms are constantly changing and evolving. What was popular last year may not be popular this year. That’s why it’s important to always be on the lookout for new and upcoming platforms that could potentially take off.
This short-form video platform has taken the world by storm, with users spending an average of 52 minutes per day on the app. This is significantly higher than other social media platforms such as Facebook (24 minutes) and Instagram (32 minutes).
The platform is known for its short-form, user-generated videos and its algorithm-driven feed. TikTok is a great way to reach a younger demographic and build brand awareness through creative and engaging content.
Since launching in July 2020, Instagram Reels has been a hit with users and creators alike. Not only is Reels a great way to engage with your audience, but it’s also a powerful marketing tool. Reels are a great way to connect with your followers personally and show them the real you.
Reels offer a variety of content types, from quick fixes like tips and tricks videos to longer-form content like behind-the-scenes footage and interviews. There’s something for everyone on Reels, making it the perfect platform for both personal and professional use.
Clubhouse is a newer social media platform that is based on audio-only conversations. The platform has grown in popularity in recent months, and it is a great way for brands to connect with their audience in a more intimate and authentic way. Clubhouse is still in its early stages, but it has the potential to become a dominant tool for marketers in the coming year.
Clubhouses allow users to join ‘rooms’ on topics they’re interested in, similar to how one would join a chatroom on other platforms. However, what sets Clubhouses apart is that these rooms are populated by experts on the topic at hand. This makes it a great place to go if you’re looking for a thoughtful and insightful discussion on a variety of topics.
Twitch is a live streaming platform primarily used for gaming content, but it has also been used for other types of content, such as music and art. Twitch has a large and engaged audience, and it is a great way for brands to reach gamers and other niche audiences in real-time.
Additionally, Twitch has also added new features like watch parties, which further enhance the social experience of the platform.
Pinterest is a visual discovery platform often used for inspiration and planning. In 2021, the platform reported 459 million monthly active users.
The platform has a large and engaged audience, and it is a great way for brands to showcase their products and services in a visually appealing way. Pinterest is also a great tool for driving traffic to a brand’s website.
Here are the top social media trends for 2023 and beyond that are sure to give your brand a leg up over the competition:
Users are becoming more savvy about what they share online and are increasingly likely to trust the content that comes from their peers.
UGC is often seen as more authentic and trustworthy than content created by brands. As a result, it can be highly effective in building brand loyalty and trust. UGC can also be repurposed and shared by brands to increase their reach and engagement.
For instance, GoPro, the action camera brand, is well-known for its user-generated content campaigns, which feature stunning photos and videos captured by customers using GoPro cameras.
The brand regularly shares this content on its social media channels and website, which helps to showcase the capabilities of its products and inspire others to capture their own adventures.
Social media platforms are also likely to continue to invest in tools and features that make it easier for brands to find, curate, and share UGC.
Youtube Shorts is a new feature that allows users to create and share short, vertical videos on YouTube. YouTube Shorts crossed 30 billion views per day in 2022. The feature is similar to TikTok, and it is designed to make it easy for users to create and share videos on the platform without needing expensive equipment or editing software.
This feature will likely appeal to a wide range of users, from individuals and influencers to brands and publishers. It is expected to be a great way for businesses and creators to create engaging and shareable content that can help to increase reach and engagement.
AI is drastically changing how we interact with technology, and it will only become more prevalent in the years to come. Social media platforms are using AI to provide personalized recommendations, improve the overall user experience, and automate various tasks. Some of the ways that AI is being used in social media include the following:
Content curation and personalization: AI algorithms can be used to curate content based on a user’s preferences and behavior and can also be used to personalize the news feed, search results, and other content on a platform.
Image and video recognition: AI can be used to automatically tag and organize images and videos, as well as identify and remove inappropriate content.
Chatbots and virtual assistants: Social media platforms are increasingly using chatbots and virtual assistants such as Microsoft’s Cortana and Amazon’s Alexa powered by AI to provide customer support and answer user questions.
Sentiment analysis: AI can be used to analyze social media posts and comments to identify patterns in user sentiment, which can be used to inform marketing and customer service strategies.
Instagram creators can be found everywhere, from niche communities to mainstream culture. They create a wide range of content, from fashion, beauty, food, travel, and lifestyle to education, entertainment, and activism.
Many creators like Jameela Jamil are also using Instagram for social causes and advocacy. They are using their reach and influence to raise awareness and advocate for issues they care about.
Jameela Jamil, an actress and advocate for body positivity, uses her Instagram account to promote self-acceptance and to challenge societal beauty standards. She also advocates for mental health awareness and has been vocal about her own experiences with anxiety and depression.
Instagram creators are also likely to use a variety of monetization strategies to monetize their content and audience. This can include sponsored posts, affiliate marketing, merchandise sales, and more.
54% of people on social media use it to research products. Social media platforms are increasingly adding e-commerce features, such as shoppable posts and in-app checkout, making it easier for users to purchase products directly from social media. This allows brands and businesses to drive sales and revenue directly from their social media presence.
Glossier, the skincare and cosmetics brand, has effectively used Instagram to promote its products and allow users to purchase directly from their social media feed. They use shoppable posts and Instagram stories to showcase their latest collections and drive sales.
Some of the ways that social commerce is being used on social media include:
Shoppable posts: Brands and businesses can now tag products in their posts and stories, allowing users to purchase products directly from their social media feed.
Live streaming: Social media platforms like Instagram and Facebook Live have been used by brands and businesses to showcase their products and take orders in real time.
Social marketplaces: Social media platforms like Instagram, Facebook, and TikTok have started to develop their own marketplaces where users can purchase products directly from the platform.
Virtual Reality and Augmented Reality: Social media platforms are starting to incorporate VR and AR technology to allow users to virtually try on clothes or see how furniture would look in their homes before making a purchase.
Also Read: The benefits of shopping in an ecommerce marketplace
Social media platforms, such as Facebook, Twitter, Instagram and TikTok, are being used increasingly as a primary means of customer support. Businesses are expected to use social media to provide customer service to 70% of customers so that they can receive support in real time, 24/7.
Hootsuite is a perfect example of a brand that uses social media as a primary channel for offering customer support to its users.
Hootsuite, the social media management platform, has an active presence on Twitter and uses the platform to provide real-time customer support. They have a dedicated customer support handle (@Hootsuite_Help) and are known for their quick response time and detailed assistance.
Social media is constantly evolving, and new platforms and trends are always emerging. TikTok, Clubhouse, and short-form video content are some of the most exciting new platforms and trends to watch, while social e-commerce and interactive and immersive experiences are also on the rise.
As social media continues to play an increasingly important role in our daily lives, it will be interesting to see how these new platforms and trends develop in the future.
Featured Image by Alexander Shatov on Unsplash
The post Emerging Social Media Platforms and Trends to Watch in the Future appeared first on noupe.
Logistics and transportation industries form the backbone of global commerce, driving the interconnectedness of markets and industries. While the backbone is sturdy, it’s not immune to challenges. Congestion, transparency, efficiency, security, and scalability pose significant difficulties that often hamper smooth operations. Amid these obstacles, one term that has surfaced as a potential game-changer is the transportation management system (TMS). These platforms offer promising transport management solutions to the complex puzzle of the industry.
Before we delve into solutions, it’s crucial to dissect the problems that the industry faces. At the heart of most issues in transportation management are based on inefficiency and lack of transparency. Goods being transported might get delayed due to various unforeseen circumstances such as weather, traffic, or mechanical failure. Simultaneously, the lack of real-time tracking can leave transportation businesses and consumers in the dark about the whereabouts of their goods. These problems, along with numerous others, result in financial losses, wasted time, and reduced customer satisfaction.
In this evolving digital era, IT management solutions have been steadily permeating various sectors, including the transportation industry. Already, a shift is visible, where traditional practices are being replaced or complemented by IT-driven methods.
One notable success story in this realm is the shipping giant, Maersk. In 2017, a massive cyberattack severely impacted Maersk’s operations. However, rather than succumbing to the setbacks, the company decided to revamp its digital strategy, investing heavily in IT infrastructure and cybersecurity. Today, Maersk is known for its robust digital platform that enhances logistics efficiency and security.
Currently, there are numerous technologies used to solve transportation management problems. Here are some of the most promising:
It cannot be denied that IT solutions have transformative potential in transportation management. It can enhance operational efficiency, reduce costs, improve customer satisfaction, and offer numerous other benefits.
However, implementing a transport management software isn’t without its hurdles. These include the high initial investment, the need for skilled personnel, potential privacy and security issues, and resistance to change from employees or stakeholders. Therefore, transportation businesses must weigh these challenges against the potential benefits before embarking on a digital adoption journey.
The first step towards implementing management solutions in transportation is to identify the specific needs of a business. Are the current challenges more related to efficiency, transparency, or security? Or perhaps a combination of these? Identifying these needs can help in setting clear goals for what you hope to achieve with the transport management software.
Once the needs and goals are set, the next step is researching available solutions. The market is full of a variety of tools and technologies, each with its own set of features, benefits, and challenges. It’s crucial to select a solution that aligns well with your business needs and goals.
After selecting a transportation management software, the focus shifts to its implementation. This involves integrating the solution into the existing operations, making necessary adjustments, and training the staff. While implementing, it’s also essential to have contingency plans in case of any hiccups or issues.
Post-implementation, it’s vital to continuously monitor and evaluate the effectiveness of the IT solution. Are the goals being met? If not, what adjustments can be made to improve the outcomes? This process of evaluation and adjustment is ongoing and integral for the successful utilization of transportation management solutions.
Looking ahead, the integration of digital technologies in transportation management is likely to deepen. As technology continues to evolve, more advanced, efficient, and secure solutions will emerge. Businesses that adapt to these changes and invest in a robust transportation management system (TMS) will likely find themselves better equipped to handle the ever-evolving logistics landscape.
In conclusion, the puzzle of optimizing transportation management may not be easy, but with the right IT solutions, the pieces can fall into place. The road may be long, and the journey challenging, but the potential rewards – increased efficiency, customer satisfaction, and business growth – make it a journey worth embarking on.
Featured image by Quintin Gellar on Pexels
The post Solving the Puzzle: The Role of IT Solutions in Optimizing Transportation Management Processes appeared first on noupe.
According to Statista’s research on big data, 181 zettabytes of data are expected to be created by 2025. One zettabyte equals 1 trillion gigabytes. That’s 1,953,125,000 iPhone 14 pros. Multiply that by 181 and you get a clear visual of just how much data this is.
As huge as this amount is, it’s good news for marketers. Data is central to successful marketing strategies. It provides insight into customers, marketing practices, and team productivity that you can use to make decisions that drive consistent marketing results.
However, processing and analyzing huge datasets can be challenging without individuals who specialize in data analytics on your team. In addition, before you get to the analysis part, you must collect the right kind of data. And that starts with understanding the different types available.
There are various types of data that marketers should leverage to make better marketing decisions and fuel consistent results. We’ll cover five of them below. But first, more on the importance of data in marketing.
Data-driven marketing uses data to help create marketing strategies. You use the insights you pull from the data about customers, content, trends, patterns, and results to inform the decisions you make about your marketing direction.
It’s one of the most popular approaches to marketing for good reason. Instead of relying on a hunch or what you and your team think is best for the marketing strategy, you can count on accurate data that tells you for certain what’s happening with your customers and marketing tactics.
For example, let’s say you want to start a presence on social media. You think your target audience frequents Instagram, Facebook, and Twitter. After looking at the customer data you’ve collected thus far, you see that your target audience is actually on TikTok, YouTube, and Pinterest the most.
If you would’ve gone with what you thought, you would’ve wasted valuable time and marketing resources on channels that your target audience isn’t on. But with the help of customer data, you were able to pinpoint the channels your audience is actually on and can spend your time and resources where results are likely to happen.
Marketing that leans on insights from data is the smartest approach. That said, you must know which types of data are worth collecting and analyzing first.
Before we share five different data types that are most significant to marketers, there are a few things to consider to ensure proper use of data.
First, there’s a risk of bias in data collection and analysis. The individuals who program your data collection tools and analyze the information gathered may exhibit biases like:
You can overcome these biases through competitor and SWOT analyses. Gather information from diverse sources and study market trends research to ensure accurate and fair data collection and analysis.
Second, data security is essential. The last thing you want is to collect all of this private, important data and it fall into the hands of a cybercriminal. Keeping your data safe in a highly secure cloud storage system is a must.
Lastly, you need a system for collecting data. There are many data collection methods available, including automated data collection software, interviews, focus groups, and surveys. Choose the methods most appropriate for your team and goals, and create a workflow that allows you to constantly collect data and filter it into a central system.
Now, on to five different data types marketers should collect and take advantage of for insightful decision-making.
Most of the data you collect will fall into one of these two categories: internal or external data. Internal data is specific to your company and comes directly from your business’s systems. Sales data, financial data, and human resources data are good examples of internal data.
External data is available to the public and comes from sources outside of your company. Examples of external data include government data, social media data, and information gathered from search engines.
Collecting both kinds of data is important because it gives you a well-rounded view of your marketing. You can see it from your team’s perspective as well as the public’s perspective.
Qualitative data is data on the qualities or characteristics people possess. If you think about it in terms of customers, it’s essentially the “why” behind what they’re doing. You can gain insight into how your customers think and behave.
With this data, you can create marketing content and calls-to-action (CTAs) that align with customers emotionally and psychologically, improving the chances of them engaging with your marketing the way you want them to.
Quantitative datasets are comprised of hard facts, statistics, and numbers. Quantitative data can show you what your customers are doing, the content they’re viewing the most, how often they’re opening your emails, or which links are getting the most clicks.
Pair quantitative data with qualitative data, and you can get a 360 view of who your customers are, what they’re doing, and why.
Demographic data is one of the most common types of data marketers collect and analyze. It’s the personal and geographic information of your customers. You learn data like your customer’s age, marital status, where they live, employment status, and skill sets.
Although you won’t get a ton of in-depth information, you get a base for who your customers are. You can use this data to make ideal customer profiles that you reference whenever you create marketing materials to ensure they’ll appeal to the customer base you’re targeting.
Psychographic data gives you insight into things about your customers that are beyond basic demographic information. You can learn the following with psychographic data:
Psychographic data will help you create an emotional connection with your customers that inspires them to make purchases and further interact with your marketing.
Data is one of the most important tools to have in your marketing toolkit. Without it, you rely solely on your and your team’s perspectives to create marketing materials that generate consistent results. And doing this almost guarantees you miss the mark with your audience.
Instead, you should rely on information that tells you exactly what your customers are doing and why and what marketing tactics are working. Collecting the data types we mentioned above through various data collection methods gets you on this path.
Featured image by Lukas on Pexels
The post Data Mastery: What Marketers Need to Know appeared first on noupe.
The ADA is the Americans with Disabilities Act. It protects people with disabilities from discrimination in their daily lives. It covers the workplace, education, transport, and any space that’s open to the public.
But the act also extends to electronic and information technology, including websites.
In short, having an ADA-compliant website is a legal requirement, but it also makes commercial sense.
The digital transformation of our lives means that businesses and organizations can’t afford to leave anyone behind. Access to the online world is a necessity rather than a choice, and putting up barriers to disabled citizens is not only morally and legally wrong but it’s also bad business.
So, what challenges do disabled people face when interacting with a website?
If you think of your website as a physical space, like a shop, you would never give your customers a door that was difficult to open. The virtual doorway to your business needs to swing freely open for everyone. From the landing page to your order management system software, you need to think about every aspect of your website from the point of view of disabled users.
You might want to carry out a full IT compliance audit checklist to see how your site rates and identify areas for improvement. It will give you a starting point from which to measure your progress as you make your site more accessible.
There are four basic areas of disability that can impact a website user: physical, cognitive, auditory (including speech), and visual. Let’s look at them one by one.
Suppose your website has complex click interactions or doesn’t have full keyboard support. In that case, you could be making life difficult for people with various physical disabilities, ranging from paralysis and chronic diseases like arthritis to a person with missing limbs.
People with these types of physical disabilities often interact with technology using head pointers, mouth sticks, joysticks, on-screen keyboards, or hands-free software, like voice recognition.
Cognitive disabilities are behavioral and neurological conditions including ADHD, autism, MS, and epilepsy, as well as learning difficulties, such as dyslexia.
People who have cognitive disabilities can find websites that have flashing, blinking content and sound that can’t be turned off particularly challenging. They need clear, uncluttered navigation and text that can be easily enlarged. Text-to-speech software can also be a great help.
Hearing loss or deafness means that, although a site’s visuals might be fully accessible, any audio or video content needs to be carefully considered.
If videos or audio elements can’t be paused and don’t have adjustable volume, this can be a real obstacle. Likewise, videos that don’t have clear and legible subtitles and captions, background music, and unnecessary sound effects are also a barrier.
Speech impairment also needs to be considered. Many businesses only have a phone number as a contact or use some element of speech recognition. This is where machine intelligence solutions could really make a difference.
This disability probably represents the biggest challenge when it comes to using a website. It can mean a person is blind or, to some degree, partially sighted. People with visual disabilities need to zoom in and enlarge text. They also use braille readers or screen readers that say content aloud. Websites that don’t work with these functions or lack keyboard support can completely shut the visually impaired out.
So, how can website design help people with disabilities? Some fixes can be simple or inexpensive, like making sure your website layout is clear, but there are other possibilities, such as a quality risk assessment matrix to better assess compliance or looking at your training strategy when it comes to your IT department. Here are some practical tips for making your website ADA compliant.

1. Layout: present information in a clear and logical order. Avoid too many choices or confusing choices. Make sure the same information isn’t repeated or hidden in different locations. Make sure the menu is easily visible or audible.
2. Text and font: choose a clear and suitable text size and font.
3. Color: use color well. Don’t have the website too monochrome, but avoid too many colors or combinations that colorblind people have difficulty with.
4. Actions: make all actions definite and precise. Use phrases such as “Book Here” rather than “Click Here” without specifying what will happen when the client presses click. Avoid users having to hover over buttons or elements to make them work.
5. Errors: have a clear and helpful error message if something goes wrong. Make sure the message offers advice on addressing the issue, and make sure these are audible and easy to read.
6. Headings: format headings properly. This can really help users, as screen readers recognize the various levels of headings.
7. Alt tags: these will allow users to read and hear descriptions of video and audio content. This function also helps with SEO, but make sure descriptions are clear and accurate.
8. Keyboard: ensure the site is accessible to users who can only interact through a keyboard. Try this out yourself. Make sure the tab order is logical and intuitive.
9. Transcriptions: make sure you have transcriptions of videos and audio content. Make these separate and in addition to captions and subtitles. Some users like to read through or listen again to content without images or sound to interfere with their concentration.
10. Test: last of all, walk through the whole website yourself, try it out in different modes, and put yourself in a disabled user’s shoes. Don’t be afraid to get feedback from disabled users themselves. There’s no point in making changes if you don’t get them right.
Having an accessible website that’s ADA-compliant means you’re open for business to the entire population. You’ll bring in customers and clients from every section of society, building a brand image that’s inclusive and welcoming. As part of your IT business continuity plan making sure you’re keeping up with your legal and customer care-based duties is a must.
But you’re not only making sure you avoid costly legal issues and fines and gaining customers, but you’re also empowering people to live full, independent lives and make their own choices without assistance. This alone is surely enough of a reason to make simple changes and get your website ADA-compliant.
Photo by Marcus Aurelius on Pexels
The post What Is an ADA-Compliant Website and How Can You Build One? appeared first on noupe.
Artificial intelligence has fundamentally changed the way of life. According to research, 50% of the companies surveyed said they use ChatGPT. One area where AI has made strides is the hiring process.
Machine-driven workforce management is rising, with artificial intelligence at its core. We are used to interviews in person or via video link. But with chatbots like ChatGPT, HR managers can use AI-powered chatbots and potential candidates – an AI resume builder that can help streamline the recruitment process. In this article, we will look at how to use ChatGPT for recruitment.
ChatGPT is a chatbot developed by Elon Musk’s OpenAI. It is based on the large GPT (Generative Pre-trained Transformer) language model. It is trained on huge amounts of data, so it is able to independently analyze the received requests from users and respond to them. The AI-powered chatbot is based on neural networks, software structures that mimic the structure of the human brain. The neural network can learn, so it can solve even complex problems. Specifically, ChatGPT is a multifunctional neural network. Hiring managers can use ChatGPT as a virtual assistant. With it, they can conduct interviews, screen candidates, and provide personalized feedback. ChatGPT understands and can answer questions thanks to its natural language processing capabilities. This makes it an ideal tool for interacting with job seekers.
For recruiting, ChatGPT is an innovative tool. It brings many benefits to the candidate selection process. HR managers can facilitate and automate many tasks, reduce time, and improve selection efficiency with the help of artificial intelligence. Here are some of the critical benefits ChatGPT brings to hiring teams:
ChatGPT can help automate hiring, specifically writing job descriptions, screening applicants, asking them questions, and evaluating their responses. Research has shown that many companies use ChatGPT to facilitate recruitment. 77% say it helps them write job descriptions, 66% write interview applications, and 65% respond to candidates.
AI efficiently predicts market trends. If you need to research the market in a particular area, you do not have to spend a lot of time on it. AI will collect the essential aspects and summarize the results.
This saves recruiters time and can speed up the selection process. ChatGPT can also help answer candidates’ questions before submitting their CVs. This ensures that potential employees get answers easily and on time.
To meet the needs of clients and candidates, it is crucial to provide feedback constantly. Hiring managers only sometimes have enough time to respond to all inquiries and emails from new candidates and clients promptly.
With ChatGPT, recruiters can quickly compose response messages and personalized emails. AI can also have conversations with candidates, which can benefit an engaging and personalized experience. Studies have shown that 57% of companies use ChatGPT for customer support and 52% for creating meeting summaries or documents. ChatGPT can ask candidates about experience and skills, asking leading questions and even giving them helpful advice.
Most importantly, AI is not biased by the gender, race, or other personal characteristics of candidates and clients. This contributes to a more objective and fair selection process for future employees.
Using ChatGPT in recruiting allows HR managers to free up more time, increase efficiency, reduce burnout, and improve productivity. For example, administrative tasks such as candidate screening and communication flows can be very time-consuming.
Because ChatGPT is scalable, it allows it to screen numerous candidates simultaneously, reducing the workload for recruiters. As a result, HR managers can process large volumes of job applications and reduce the time and energy spent on each candidate.
With AI, recruiters can focus on other work tasks, such as interviewing already selected candidates, analyzing data, and making final decisions, resulting in greater productivity and the right work-life balance.
If you want to use AI for your recruitment process, you must be aware of certain restrictions and possible problems. This is necessary to ensure fairness, reasonableness, and compliance with the law.
To ensure fairness in the recruitment process, the use of ChatGPT should be approached with caution. It is imperative to combine artificial intelligence technologies with human experience.
In order to improve the quality of the recruitment process with ChatGPT, recruiters need to use a thoughtful approach. Here are some ways to use ChatGPT effectively:
Recruiters can easily streamline their hiring process by leveraging all of ChatGPT’s features in an additional way. This will increase efficiency and provide a positive candidate experience while maintaining important human interaction.
The Microsoft Work Trend Index annual report says that 86% of people said they are looking for AI to help them find the information they need. Also, 70% of people suggested delegating as much work to AI as possible to reduce their workloads.
ChatGPT is a valuable tool that can enhance the human experience, simplifying the process of hiring new employees and improving overall performance. Using artificial intelligence to recruit recruiters can save a lot of time, increase scalability, and provide a personalized experience for each candidate. However, it is essential to recognize issues such as limited understanding of the context or unintentional pre-programmed bias. By following best practices and full human oversight, companies can leverage the power of ChatGPT effectively and profitably.
Featured image by Clem Onojeghuo on Unsplash
The post Leveraging ChatGPT for hiring: Everything you should know appeared first on noupe.
The topic of ‘flight search’ has been on our workbench before. Back in 2015, part of us worked on the design strategy of Lufthansa Group. In 2017, airberlin became one of our first clients. Together with the team, we redesigned their digital world from scratch: flight search, booking process, homepage, and much more.
What was considered too progressive in 2016 celebrated its first successes in 2017. Six years later, in 2023, it is now being expanded as a case study by DUMBO.
Note: This is a fictitious case study undertaken on our own initiative and was neither developed nor launched. With this study, we want to question habits, break down barriers and offer new food for thought to improve interactions.
A Flight Search Observation
If you, like most, have searched for a flight at some point, you are familiar with the usual song and dance involved with playing with the search criteria in order to score an optimal search result. If I change the travel date, will it be cheaper? If I depart from a different airport, will the flights be less-full? As a result, the hunt is a never-ending combination of viewing results, making further refinements, and constantly changing the search criteria. So, do you see yourself here? Twenty-nine students who took part in the study “Online Search Behaviour in the Air Travel Market: Reconsidering the Consideration Set and Customer Journey Concepts” certainly did.
According to the 2017 study, flight search algorithms cover a dynamic solution space with often more than a thousand possibilities that can change rapidly, cutting it down based on user criteria. Users, on the other hand, go through three rounds of refinement on average, filtering and refining search criteria, comparing possibilities, and making trade-off judgments. The analyzed flight searches are insufficient to support the final decision: users must still make judgments and trade-offs depending on their personal preferences and priorities. The study emphasizes the importance of improved interfaces with decision support up to the final decision in order to improve the flight search experience.
Frontstage: What We Can See
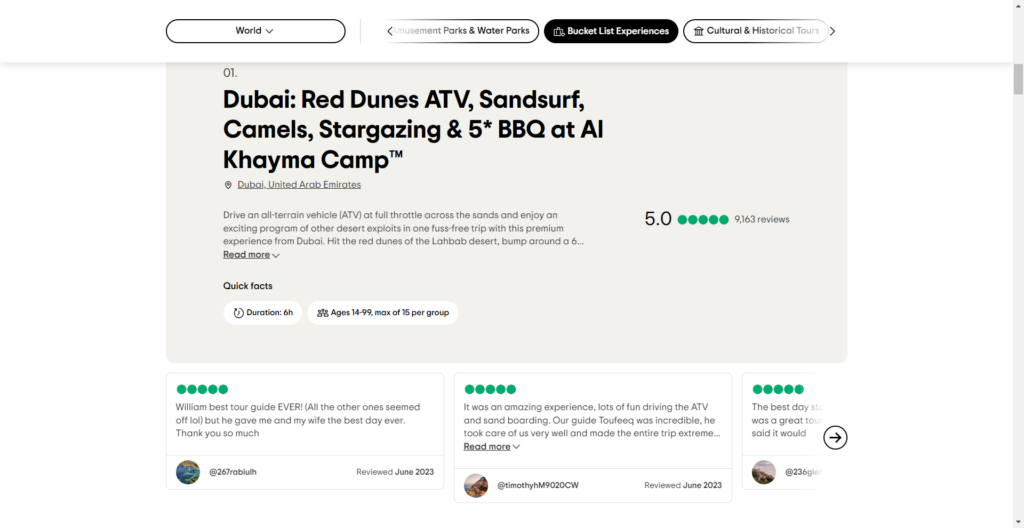
When we observe people booking flights, we notice unpleasant side effects and interesting user hacks.
Backstage: What We Don’t See
It takes a look behind the curtain to find out that there are numerous technical and business constraints that have an enormous impact on flight search. Rather than years of usability engineering, the search experience is largely determined by third-party booking systems, dynamic pricing, and cost-per-request mechanics.
Reframing The Problem
The classic flight search pattern inevitably leads to a frustrating trial-and-error loop.
Flight searches are structured in such a way that it is highly unlikely that a customer can find a suitable flight straight away because it presupposes that the traveler has entered all price-relevant information before submitting the search query.
The dilemma: this price-relevant information affects availability, travel time, and service. At the same time, they are factors for the traveler that can be changed depending on the result and personal preferences and flexibility. As a result, travelers develop their own user hacks to compare different search parameters and weigh the trade-off between price and convenience.
How can we give travelers a better flight search experience? Our pitch is The Balancing Act: a guided dialogue between traveler and airline. Strap in — we’re taking a deep dive.
The Flight Search Redesign: Introducing The “Balancing Act”
What makes a search successful? It’s an increasingly important question in the age of global travel and its limitless possibilities. We focus on finding your personal solution. It puts the traveler, their occasion, and their budget at the center of the interaction and looks at how well the flight offer fits. To do this, we fundamentally change the tailoring of the interaction with travelers. We break down the search form into individual tasks and change the sequence of interactions. This allows a more balanced approach between friction and progress.
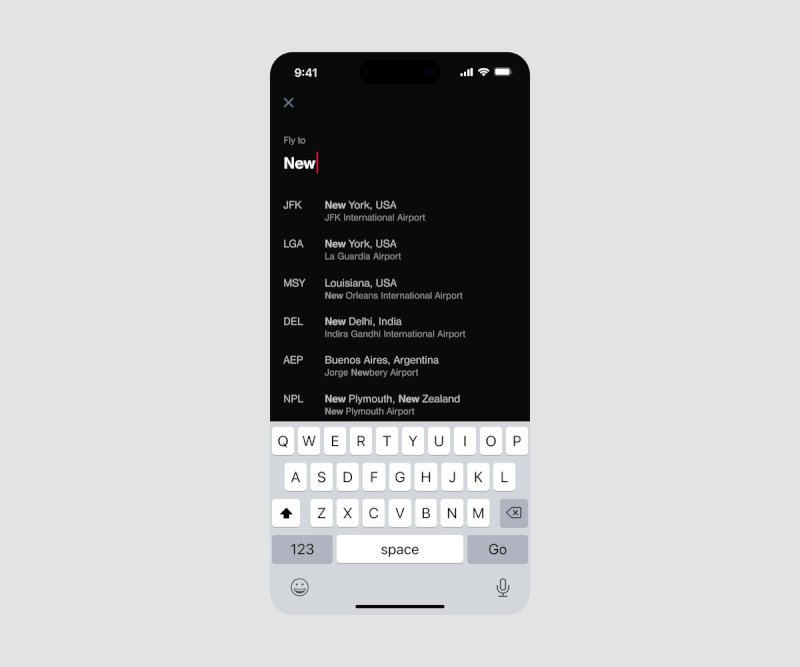
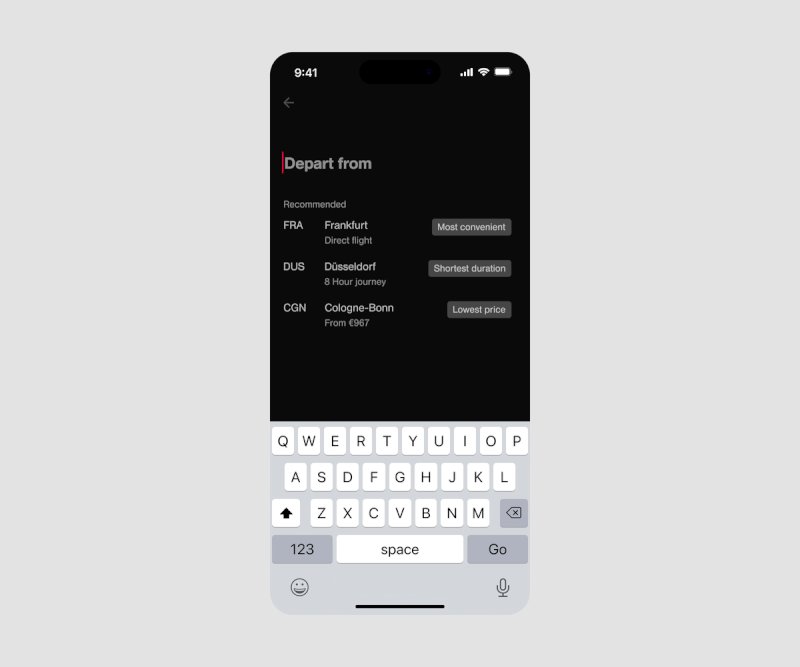
Let‘s start the flight search with the only question whose answer is not up for discussion: Where to? Knowing where you want to go, we might be able to help you to weigh up every further detail in terms of cost and convenience. This will allow you to make conscious decisions.
DUMBO (2023). Enter flight search by entering the destination. [Design Mockup] (Large preview)
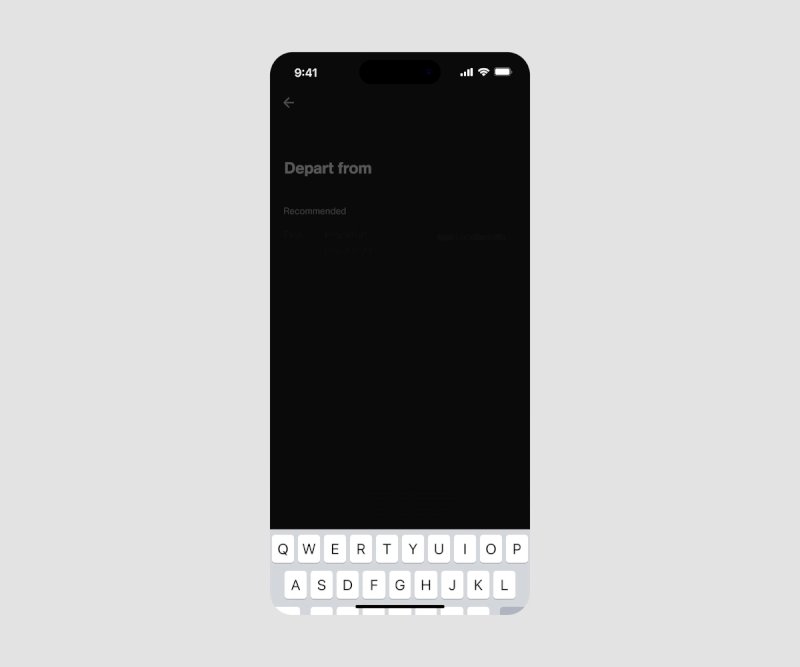
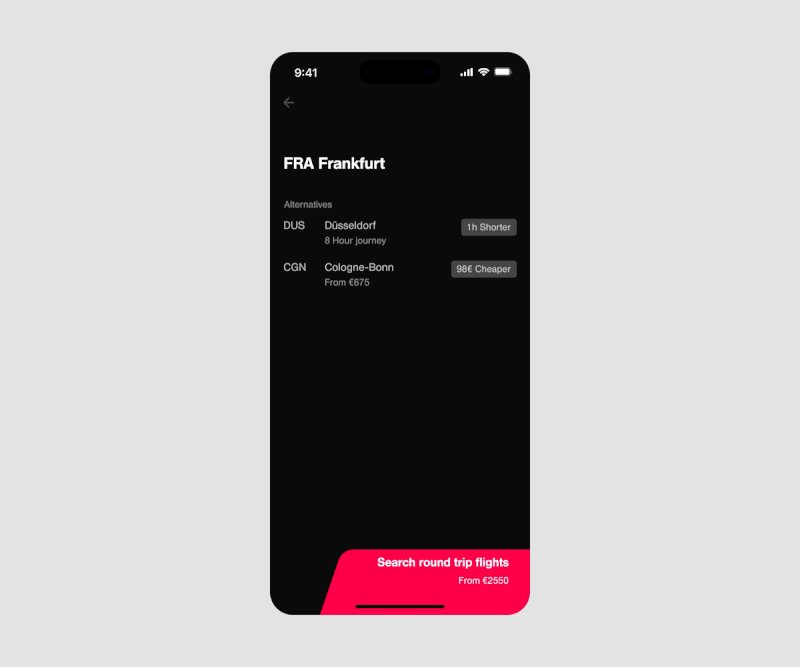
We will find the best departure point for you. Depending on where you want to go, where you plan to stay, and at what prices and conditions, we might be able to offer alternative routes that are easy on your wallet and get you to your destination comfortably and quickly.
 DUMBO (2023). Origin airport selection, including alternatives. [Design Mockup] (Large preview)
DUMBO (2023). Origin airport selection, including alternatives. [Design Mockup] (Large preview)
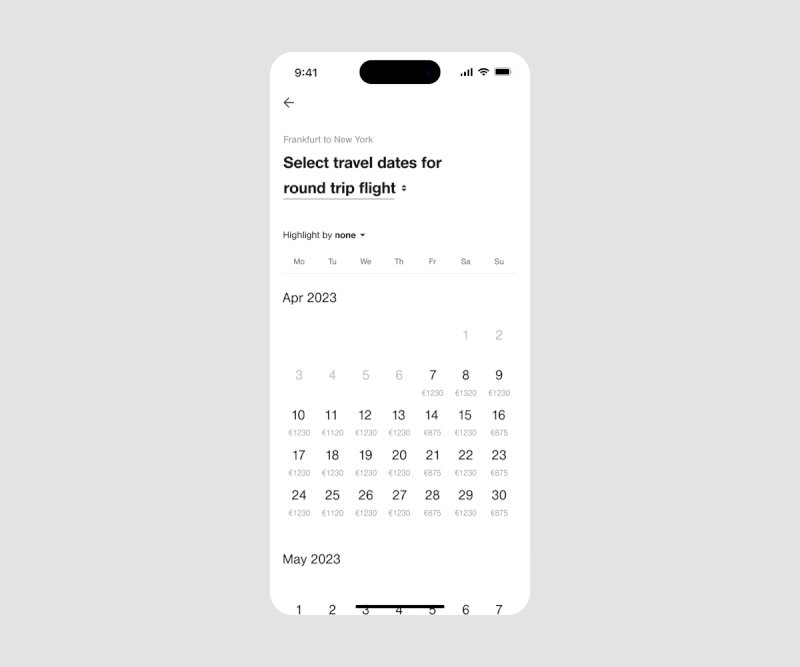
Airplanes are almost always in the air, but they are not always the same. For some journeys, you are time-bound; for others — not. Best-price calendars, travel times, expected load factors (and much more) might help you to find the best flight for your journey.
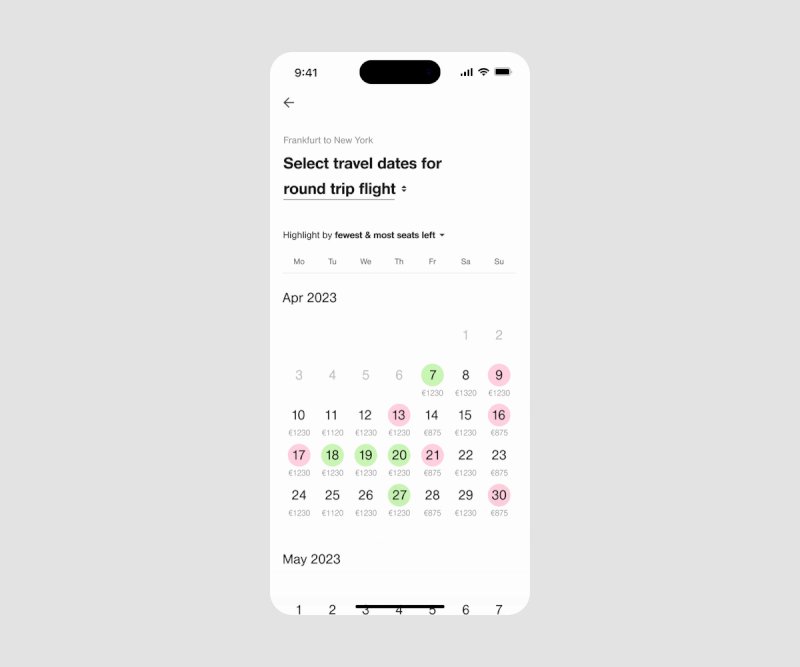
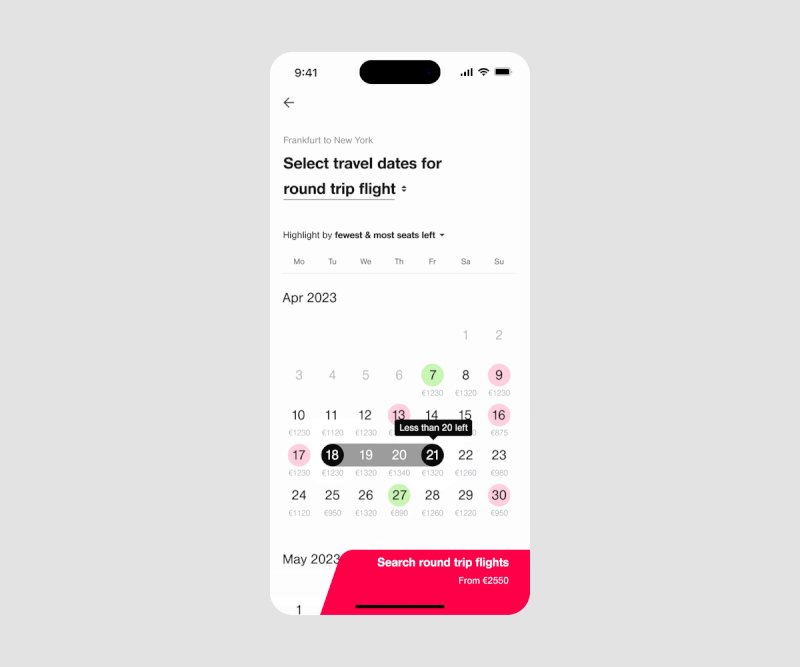
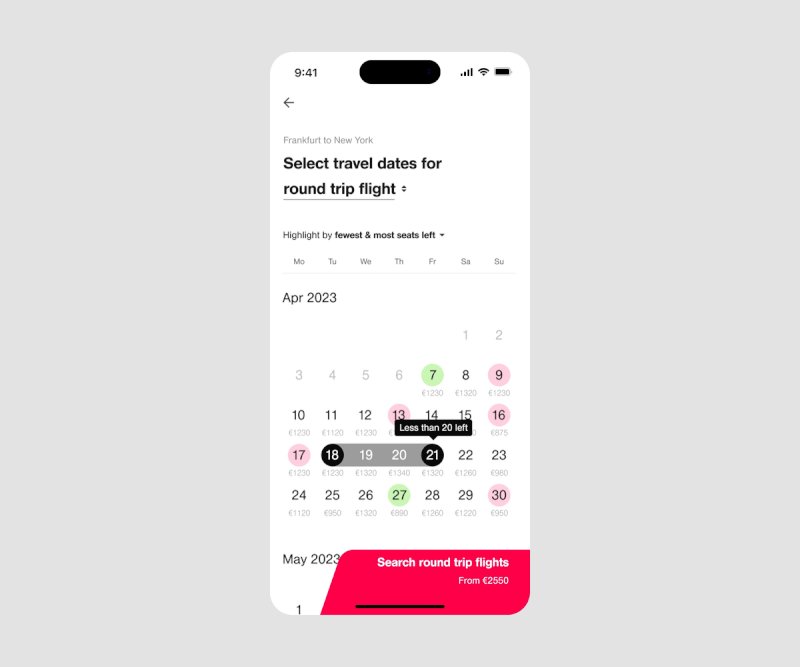
 DUMBO (2023). The date picker includes different views to highlight data according to personal preferences. [Design Mockup] (Large preview)
DUMBO (2023). The date picker includes different views to highlight data according to personal preferences. [Design Mockup] (Large preview)
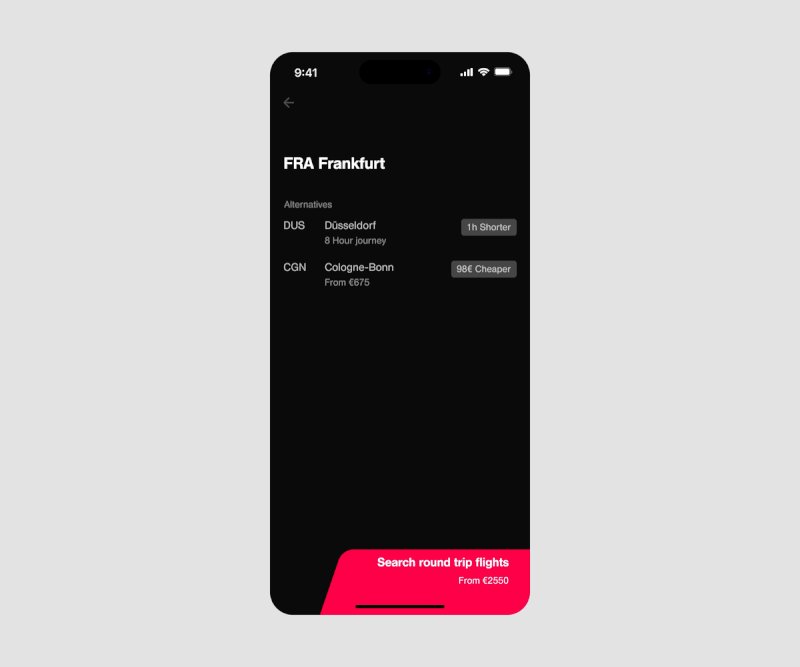
We will react as quickly as possible. Even before we talk about the number of passengers, deposit access codes, or create multi-stop flights, you should have an idea of whether there is a suitable flight for you — no waiting period.
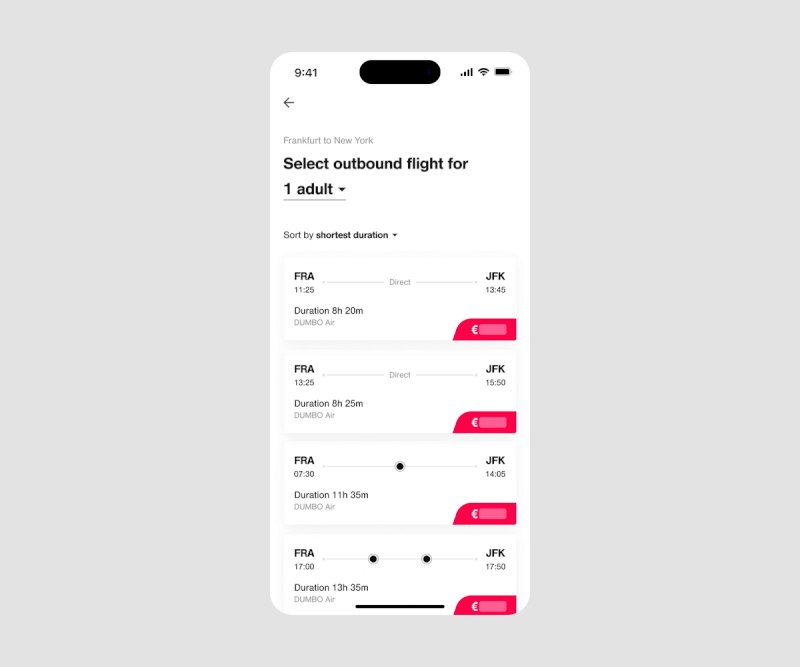
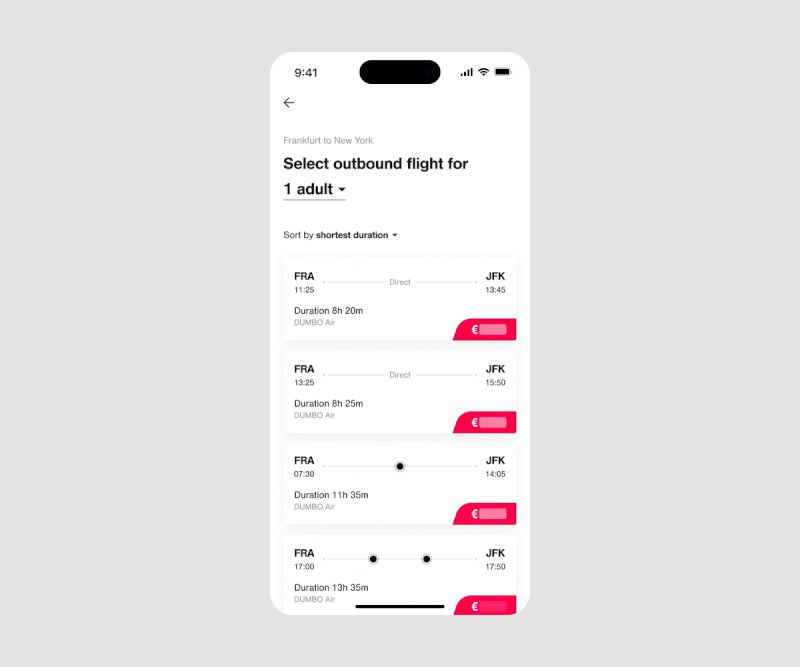
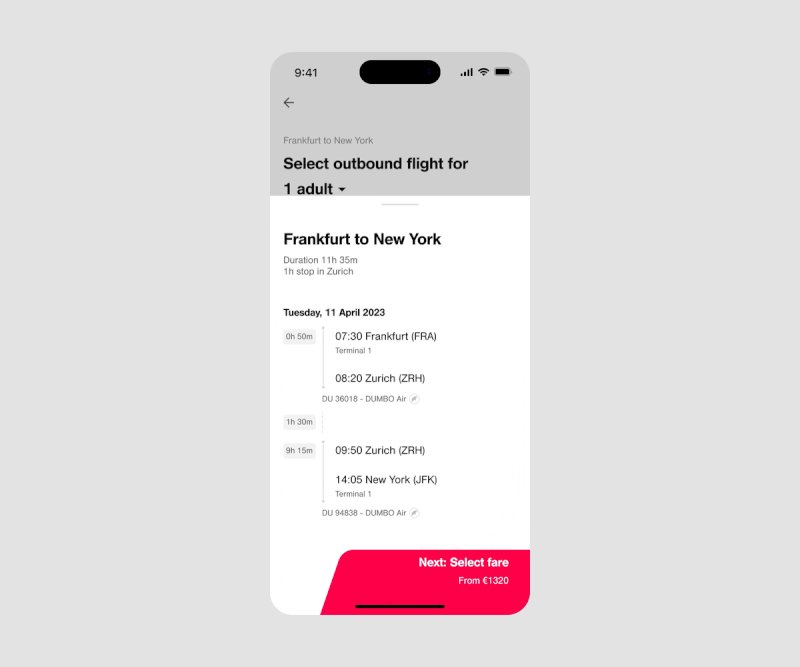
 DUMBO (2023). Flight plan with prices being subsequently loaded. [Design Mockup] (Large preview)
DUMBO (2023). Flight plan with prices being subsequently loaded. [Design Mockup] (Large preview)
This Is How We Get There: Step By Step
To redesign the interface, we need to uncover the structure of the interaction moment. For this, we use the Interaction Archetypes framework to help us align our design with the underlying usage intention — the strongest driver for user interaction.

The task is to find a suitable flight. We see that this usually takes several attempts and is achieved with the help of different search platforms and flight brokers. This shows that we are clearly in a weighing phase when searching for a flight. Different flights, routes, and times are weighed against travel planning criteria as well as personal preferences and limiting factors of the traveler.

The intention of use is a key determinant of interaction. The better we tailor our interface to the intention of use, the higher the probability that the interaction will be successful. Research findings show that usage intentions for digital applications can be assigned to three categories: “Act,” “Understand,” and “Explore.” In our case, we can clearly attribute the flight search to the “Act” usage intention: users have a specific task and want to make progress in completing that task as quickly as possible. Flight search is characterized by a clear goal. Travelers want to get an overview of the available flights to find the best option for their specific solution space. They take a structured approach and selectively change search parameters to uncover inconsistencies and explore the limits of what is available.

Changing various parameters shows that the solution space for this task is multi-dimensional. And not just that, on closer inspection, it becomes clear that a flight search is a hierarchical step process: a so-called “Analytic Hierarchy Process.” We assume that decision-making tasks are sequential. The traveler works his way from decision level to decision level. All levels of the flight search are causally related.

Flight search is inextricably linked to flight booking, which in turn is linked to travel to and from the destination. The primary goal of travelers is “to arrive.” Here, we observe the same causal relationship that we have already seen with the success factors. We are also dealing with a hierarchical step process. This means that before they start looking for a flight, travelers have already considered the destination, the time of travel, the duration of the trip, and the travel costs. Travelers, therefore, usually have a kind of hidden agenda, which they consciously or subconsciously review in the course of their flight search.

If we consider the problem and the context in which the interface is used, three hypotheses emerge. They open up a solution space for the flight search:
The Challenge
What we currently see in the airline and flight industry space is that search now assumes that its parameters meet fixed criteria. Accordingly, a “successful” search is given if it is able to deliver a result based on the ten declarations. In interaction, however, travelers behave in a way that contradicts this assumption.
The decision-making levels through which travelers approach their destination provide information about this. They are hierarchical and causally related.
Each individual decision is the result of a trade-off between price and convenience. A successful search is, therefore, the smallest compromise.
So if we create space for trade-offs through interaction, we should be able to make the flight search more targeted to the traveler’s needs. This raises three major design opportunities:
Solutions
We say goodbye to the predominant route indication of a flight search and ask in the first step: Where do you want to travel to? We quickly realized that the “where to” question fits the mental model of travelers and can serve as a springboard for goal-oriented interaction. Only if we bring travelers closer to their destination can the airline make a relevant offer.
But that’s not all: We completely dispense with the search mask and lead travelers to their flight in a dialogue. Following the decision-making levels, we ask for four pieces of information one after the other, on the basis of which we can generate a suitable flight plan:
Each entry is given our full attention. This reduces the cognitive load and creates space for content, even on small devices. This, in turn, is only possible if the effort per input is less for the user than the added value generated in each case.
If we orchestrate this information along the decision-making levels of travelers and understand their causality, we can consciously bring about partial decisions. Meanwhile, on the way to the individual solution space, we create four moments of success:

Further queries are refrained from in favor of the offer. All other criteria can be used to adjust the results while maintaining the flight schedule. These criteria are preselected based on the most frequent flight bookings or personal flight behavior.

To make well-informed decisions, travelers need to be aware of the consequences of their choices in the flight booking process. This means they need to understand the impact of their partial decision (date, departure location, airport) on the expected outcome. The better they can do this, the easier it is for them to weigh up. Ultimately, the best flight is the result of a personal trade-off between convenience and cost.
If you live in western Germany, there are five possible departure points within a 90-minute radius. Frankfurt and Düsseldorf are two major hubs among them. So the departure airport is extremely flexible and raises questions:
Based on geolocation and the route network, conclusions can be drawn about a suitable departure airport depending on the destination. To do this, we look at nearby airports and rate them according to comfort and price. In addition, the travel time and the airline also play a role.
And that’s not all. Targeted offers can be placed, which could allow the airline to drive competition or control the load factor across the organization. In this way, attractive incentives can be created with the help of discounts, therefore positively influencing the actions of travelers.

The travel period is probably the most obscure and yet most important parameter for travelers, yet it is also the most essential factor in determining airfare and availability. A single day earlier or later can quickly add up to several hundred euros. This can have a critical impact on travel planning.
We don’t want travelers to have to correct their search later, so we add additional indicators to the date selection. First and foremost, there is a price display that is broken down daily for outbound and return flights.
Travel planning does not always leave room for maneuver. Therefore, early indicators of availability are all the more important. For this purpose, we mark days on which the destination is not served as well as days with particularly high load factors. In this way, we can set impulses at an early stage of travel planning to avoid negative booking experiences.

A “One-Way Flight” can be more expensive than a “Return Flight.” We consider the option “One-Way Flight” within the date selection. This is because it is an alternative to a return flight. And the associated price is an important piece of information to consider when travelers are weighing options.
Even before the flight plan has been loaded, we put all options on the table. This is how we offer maximum price transparency.
Disclaimer: Multi-stop flights were not considered in this case study.

If we communicate flights and their prices prior to checking whether the flight is not yet fully booked or the prices have changed, there is a risk that the offer will have to be corrected. Usually, all of us want to make statements that can be fulfilled. But it needs a tolerance for errors in communication in order to provide volatile flight data as quickly as possible.
The following example: A flight is supposed to have a price of 300 euros, or so it was the day before. In the meantime, the prices have changed, and the flight costs 305 euros. As a result, the assumption based on the information was wrong and had to be corrected to the disadvantage of the customer. Stupid. But: One was already in a situation to give a price indication. After all, the flight before and after might cost 600 euros and is therefore even more irrelevant than a flight for 305 euros if one had assumed 300 euros.
The communication error is less important than the added value at the moment of interaction. We can only overcome technical and business constraints with the help of estimates and assumptions.
In order to achieve price transparency, we have to refrain from requesting price calculations. Due to the costs per request and the loading times, it is not possible for us to communicate prices as they currently are. Therefore, we have to cache prices from previous searches, at least until a flight selection can be made. This could also mean that we know that prices may change once the final flights are selected. The requirement for accurate price communication is sacrificed in favor of relevant selection criteria and fast landing times. After all, price is typically the most important factor in weighing any partial decision.

To speed up the interaction, we need to put the availability check at the end. The route network has been determined; the flight plan has been drawn up. With the route information and travel times, we should have the corresponding flight plan immediately available. The availability check can be either downstream or simultaneous. In this way, we enable systems to communicate without being a hindrance to travelers.

Geolocation data can be used to draw conclusions about the departure airport. We do not necessarily have to use the geolocation API for this. It should also be possible to achieve sufficient localization with the help of IP address search so that we can immediately create added value. Once we have identified the airports in the vicinity, we can evaluate potential connections in terms of cost and convenience.

Overcoming Limits
Anyone who has ever had to search for and book a flight surely knows: it is nerve-wracking and time-consuming. Before you can even start the search, you have to enter ten details in the search form. This means that in the very first stage of the search, you’ve already had to make ten decisions. Unfortunately, and often, only one thing is certain: the destination of the journey.
Along our thought process, we have shown that the classic flight search pattern is broken, often because external factors such as technical and business constraints influence the flight search experience. However, we have shown that airlines and searches can break the pattern. This can be achieved by entering into a dialogue with the user and leading them from one decision level to another to eventually fit their specific needs and goals.
If you found this approach useful or interesting, I recommend our guide to developing your own Interaction Blueprint. It is based on our “Interaction Archetypes” framework that allows you to strategically illuminate a user’s behavioral patterns, as well as their interactions with digital interfaces. It has greatly transformed and improved our design process. We hope that it could transform your design process, too.