Notion Document Editing Suite in Early-Access Beta
We’re all familiar with the likes of Microsoft Word and Google Docs. But what if there was a better alternative for constructing well-formed dynamic documents? Well according to Notion, this is their current intention.
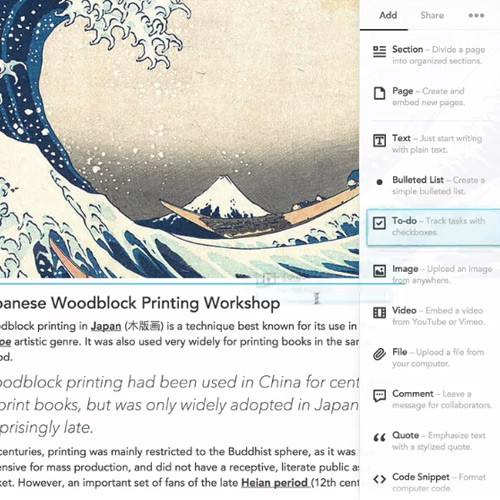
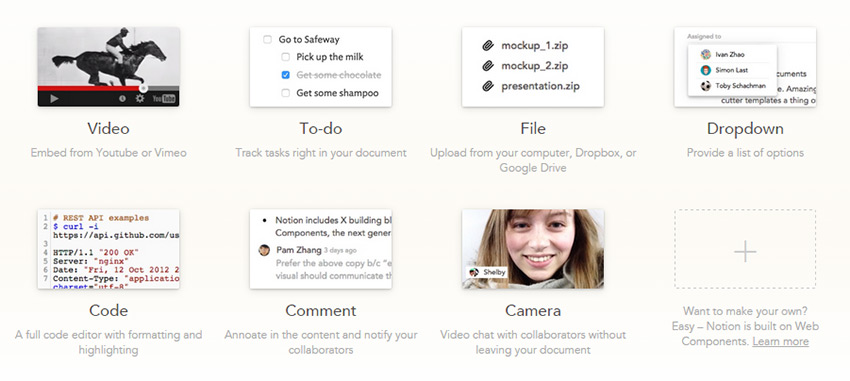
The idea if Notion is to reimagine how to work on documents. It’s meant to be an online tool for editing and formatting documents along with media into a coherent structure. The early access landing page has lots of previews to showcase what it can offer potential users.
It seems that Notion is not just a document editing platform, but an entire organization suite much like Google Drive. However the difference is that Notion aims towards a more dynamic drag-and-drop approach to file editing.
Everything in Notion has the capability of being 100% collaborate with multiple editors updating in real-time. Some users may not need this feature while certain teams could gain a level of dramatically-enhanced value. The collaborative features also tie into chat apps like Slack where you can get updates on all changes to any document.
While Notion is meant to be a dynamic editor, it’s also meant to handle media like your favorite editing suites. You can transform or rearrange photos with custom functions, drag & drop media into place, or even write code in Markdown to manually style the document.
At this time there is no official release for Notion but you can sign up for free to get early access and test out the features.
Read More at Notion Document Editing Suite in Early-Access Beta



















![Cartoon: If Web Designers Were Pizza Boys [005] Cartoon: If Web Designers Were Pizza Boys [005]](http://www.noupe.com/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F02%2Fcartoonteaser_noupe.png&w=250&h=200&zc=1&q=75)

![Cartoon: If Web Designers Were Plumbers [#003] Cartoon: If Web Designers Were Plumbers [#003]](http://www.noupe.com/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F01%2Fcartoon-series-standardimage_noupe.png&w=250&h=200&zc=1&q=75)
![Cartoon: If Web Designers Were Sculptors… [006] Cartoon: If Web Designers Were Sculptors… [006]](http://www.noupe.com/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.noupe.com%2Fwp-content%2Fuploads%2F2015%2F02%2Fnoupe_cartoon_teaser_220215.png&w=250&h=200&zc=1&q=75)