Are you ready for Christmas? We hope you are. Since we have collected twenty-some cool websites that will draw you away from the preparation and decorating routine. The web hides lots of valuable stuff. While last year we have posted several articles helping to put you in the right mood, this year we are aiming to entertain you as well as offer several relevant services and even broaden your knowledge in some way. The listed projects will hopefully increase the cheerful atmosphere and charge your day with positive emotions and joy.
These articles from last year are still well worth a look, too:
Now sit, relax and enjoy our festive roundup.
The website is a great nostalgia trip. It gently guides you through a memory lane that is skillfully brought to life with the help of wonderful illustrations and subtle motion. It covers the last 35 years, exhibiting the most popular toys of that period.

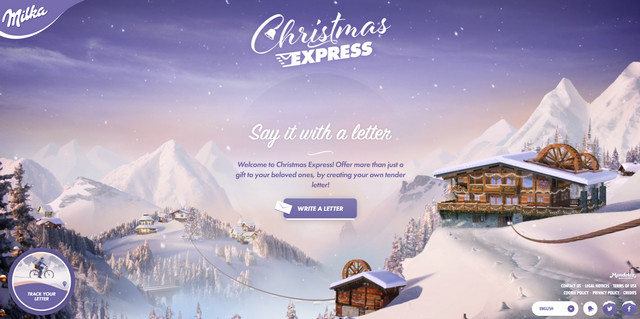
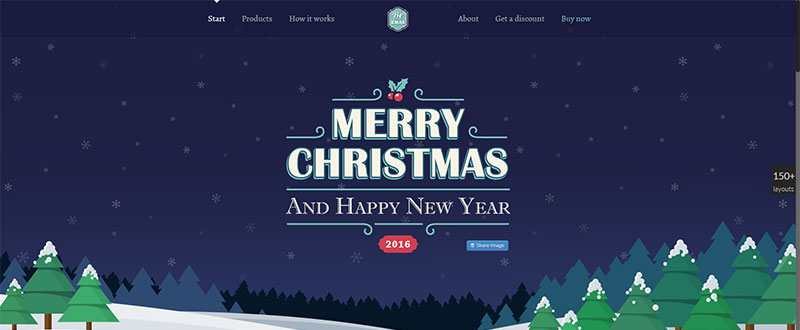
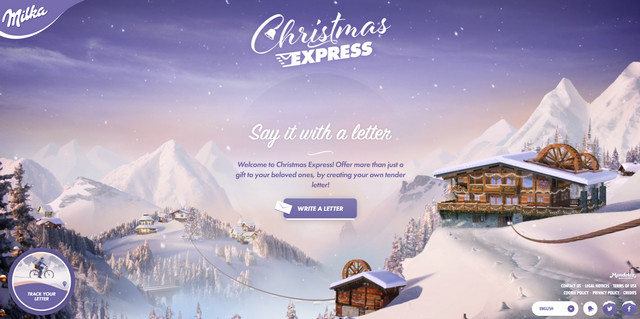
The website encourages you to create a cheerful letter and sends it to the beloved ones. The project features spectacular winter scenes that are made in a brand coloring. The relaxed, merry and jolly atmosphere prevails here.

The team has blessed the online audience with three fantastic projects: ‘Santa or Scrooge’ in 2013, ‘Chittin Santa!’ in 2014 and ‘GangstaClaus’ this year. The latter is a small yet captivating 8-bit browser game with some hard-rock feel and constantly updated leaderboard.

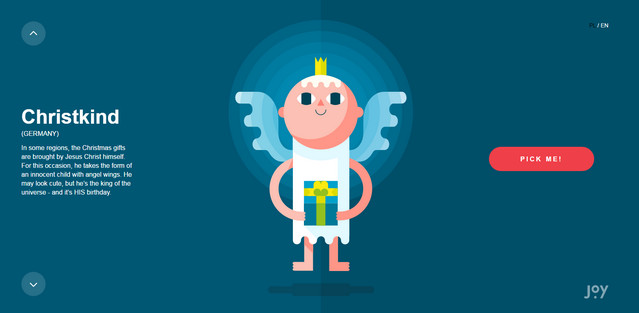
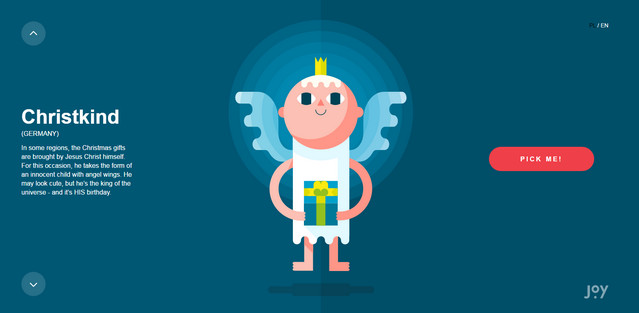
The website offers you to choose the beloved folk character that will send Christmas wishes to your friends. The team has included several Xmas Heroes from different countries: Pere Noel from France, Christkind from Germany, La Befana from Italy and others

The website attracts online visitors with a lovely visual storytelling experience. It is controlled by scrolling and comprises lots of corresponding illustrations that meet the mood of the upcoming event.

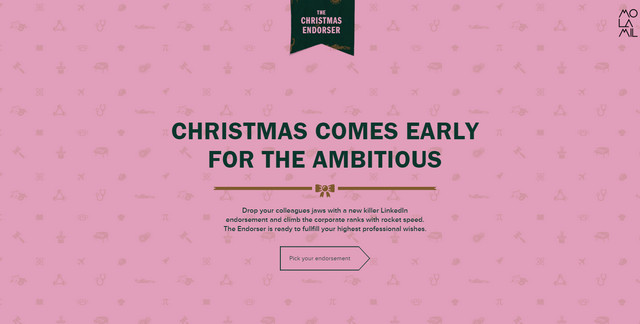
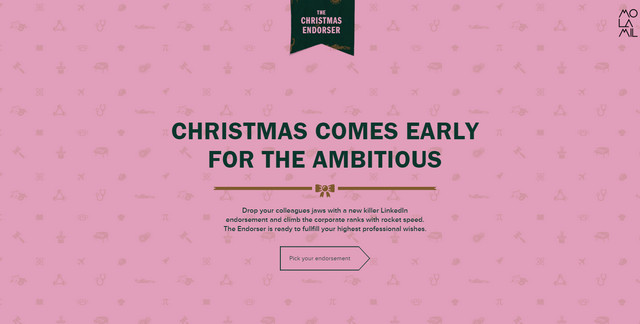
The service is intended to improve your LinkedIn profile with a killer endorsement. There are almost forty options starting with Quantum Mechanics or Modeling and ending with Juggling or Stand-up Comedy.

The agency has prepared a kind gift for its loyal customers and online readers. There is a page with Christmassy aura and cheerful design that not only congratulates all the viewers with the upcoming event but also includes special offers, advent calendar, and vouchers.

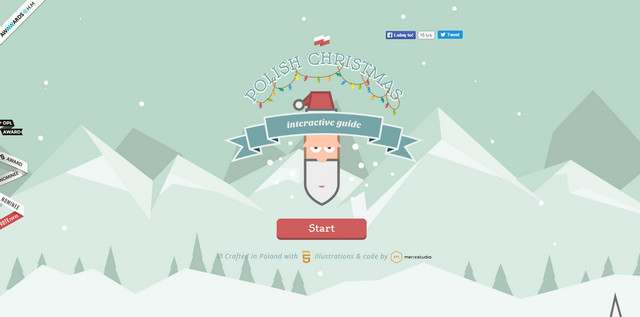
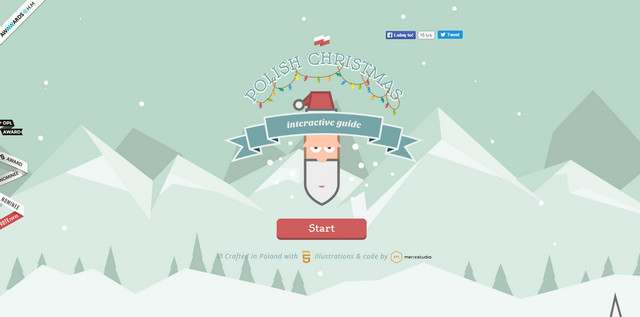
This splendid interactive guide walks you through the traditions of Polish Christmas. You will learn about twelve dishes, animals with human voices, Carols and other customs. Gorgeous illustrations, animated SVG graphics, and sounds reinforce the impression.

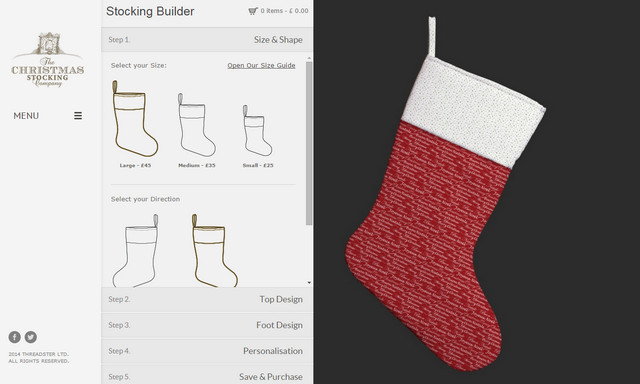
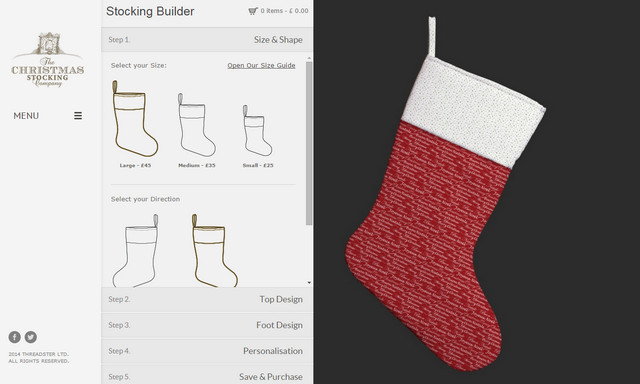
This is a small generator that allows you to craft your own Christmas stocking. You can choose the size, select the direction, add design to top and foot parts, and personalize it with your name or initials. Save the result and the team will send it to you for a small fee.

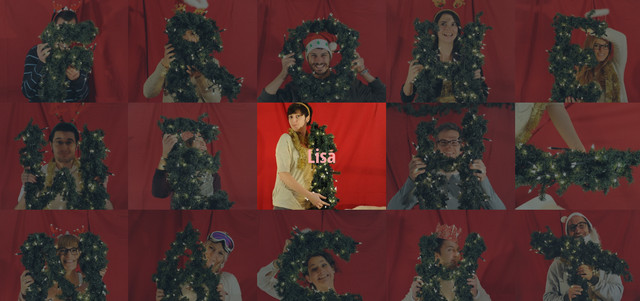
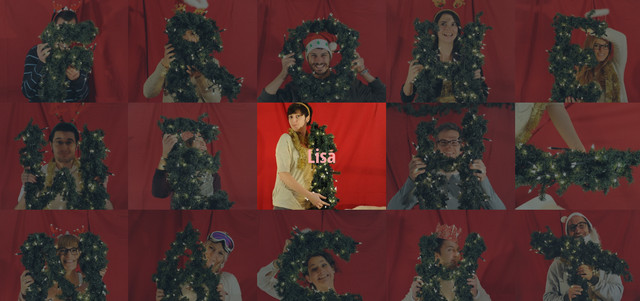
The agency greets everyone for Christmas and New Year in an original and amusing way. There is a grid with all the members that feels exceptionally festive. Each person has its own page including a small video.

Much like the Stocking Builder, this interactive composer enables you to craft your Christmas bauble. You are welcome to customize every tiny detail by selecting the color of a ball, pattern color, top pattern, middle pattern and bottom pattern.

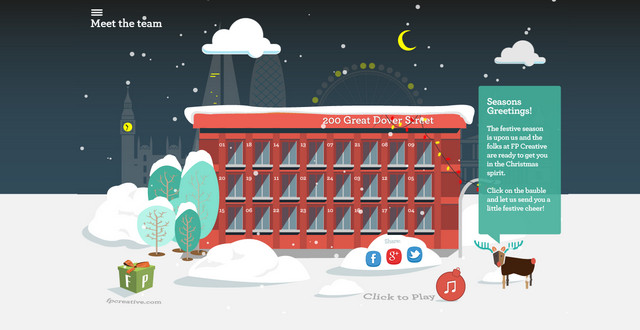
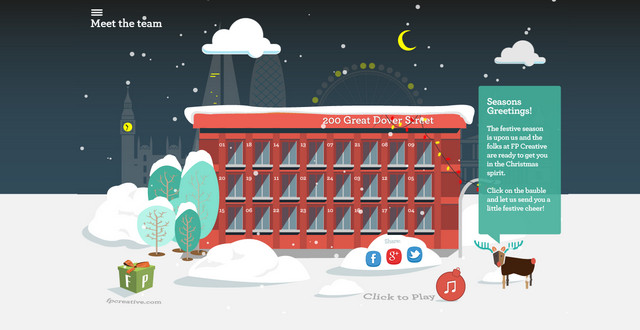
The website charms with a wonderful winter scene spruced up with motion and some special effects that produce a favorable impression. Click on the bubble and see what the team has prepared for you.

Embark on a fully illustrated adventure with Santa Clause and accompany him from the Moon to the Earth. This small trip radiates with joy and amusement.

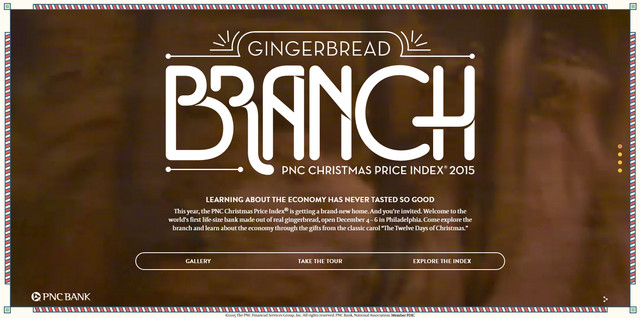
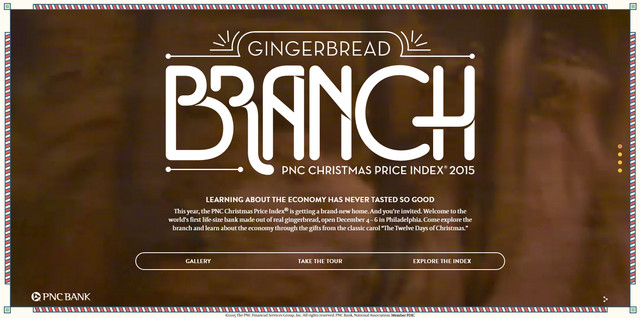
The website is dedicated to an exceptional event of building a life-size bank from Gingerbread within the celebration of ‘Twelve Days of Christmas’. Explore the gallery, take a look at captivating videos and surf through the index price.

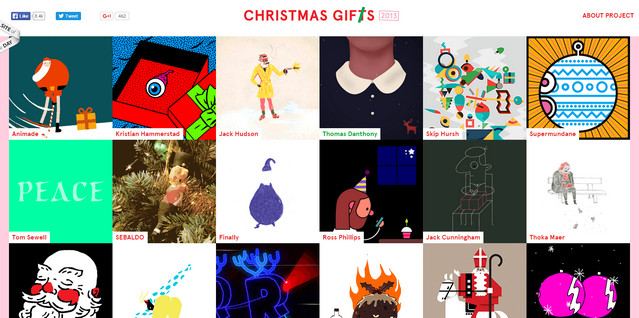
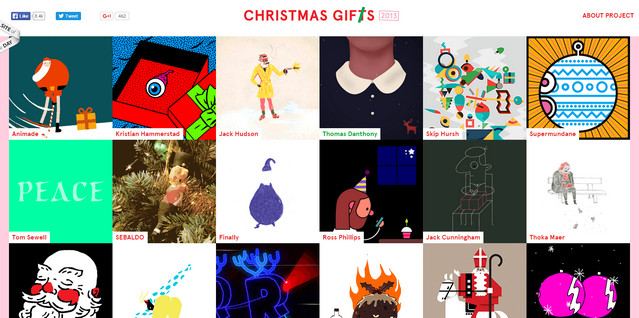
The website is an online collection of animated Gifs that are made with Christmas in mind. Although it looks a bit messy and overwhelming at first sight, yet the modular structure creates order out of chaos, giving you an opportunity to enjoy some funny animations.

This online application offers you to build a personified Santa Claus that will look much like a Danbo. With the help of an intuitive 3D environment, you will be able to customize the head, body, bottom, color and even background color as well as rotate the model vertically and horizontally. Although the project looks a bit outdated, however, bear in mind that it was created only with HTML5, CSS3, and JS.

The website goes live in anticipation of the most awaited winter holidays. The project lets you explore Santa’s village, play a small browser game with Rudolph and learn traditions of various countries with the help of elves. What’s more, there is another sister site, called Santa selfie.

Want to spice up your favorite websites with some ornaments and festive appeal? Then this tiny browser extension is right for you. Click on the button and the 8-bit Santa will decorate the UI by hand. Just choose the option and behold the magic.

The team invites you to delve deep into an interactive video where you will be the protagonist. To enjoy the whole action you should turn on the speakers and answer the questions honestly.

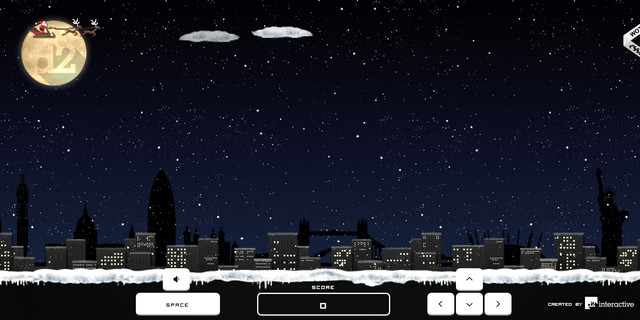
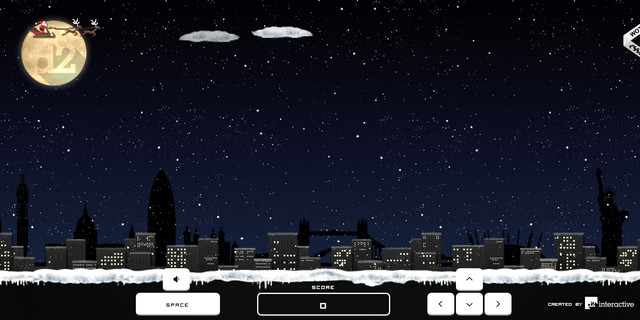
This is another browser game in our list where Santa Clause is the protagonist. Use the keyboard or a set of buttons that are included on-screen specifically for touch devices and deliver as many presents as possible. Do not forget to avoid obstacles and hurdles.

This online app lets you send an unforgettable digital greeting card that is marked by a bright and dynamic 3D scene. It allows enjoying a panoramic view, moving around with the help of the mouse cursor and even tossing the confetti. All you need to do is fill in all the required information about the addressee.

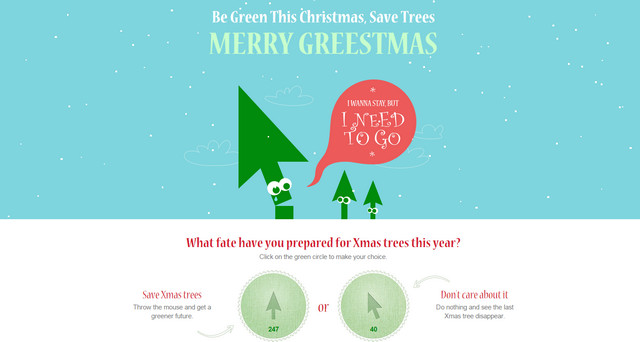
The website is aimed to raise awareness of the terrible fate that awaits Christmas trees. It encourages users to avoid buying live fir-trees and go for an artificial substitute thereby saving Softwood from extinction.
Christmas is looming, and it is time to make the spirit bright. We hope our collection of amusing and entertaining festive websites helps you tune into a positive wave in no time.
Merry Christmas to Everybody!
BTW: If you know similar websites, share them with us in the comments below.
(dpe)
* You might also be interested in the following articles