The article is a showcase of dazzling responsive Joomla 3 Templates. All of them were carefully handpicked, so you’ll have 30 + of the latest designs on which to feast your eyes. By the way, there are a couple of free Joomla templates that are also featured in the article. This way it becomes even more intriguing, doesn’t it? So who might benefit from responsive Joomla 3 templates? Everybody who wants to keep their Joomla websites / blogs / online stores up to date.
Some of the incredible features of Joomla 3 templates are: Responsive Nature; Bootstrap; Easy Customization Options; Pre-designed Pages (Home, About, Contact (with Google map), FAQ, Blog, Forum, Gallery, Portfolio and others); Compatibility with VirtueMart (this feature allows you to build eCommerce websites).
Of course we’ve mentioned just a few reasons why you might like the responsive Joomla 3 Templates featured below. The list can be continued by describing the pleasures of Megamenu, Parallax, Sliders and others, but you’d better have a look at each template yourself.
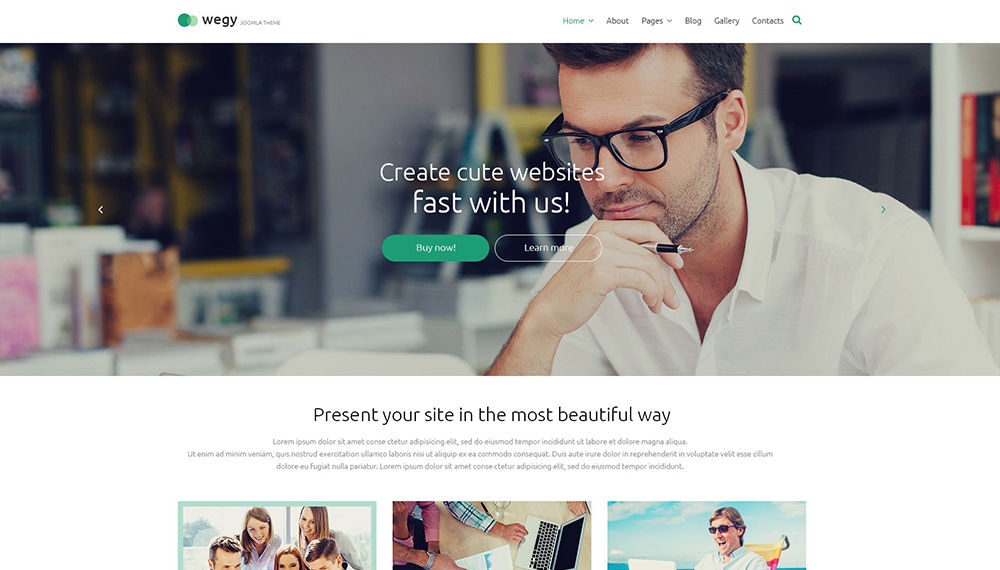
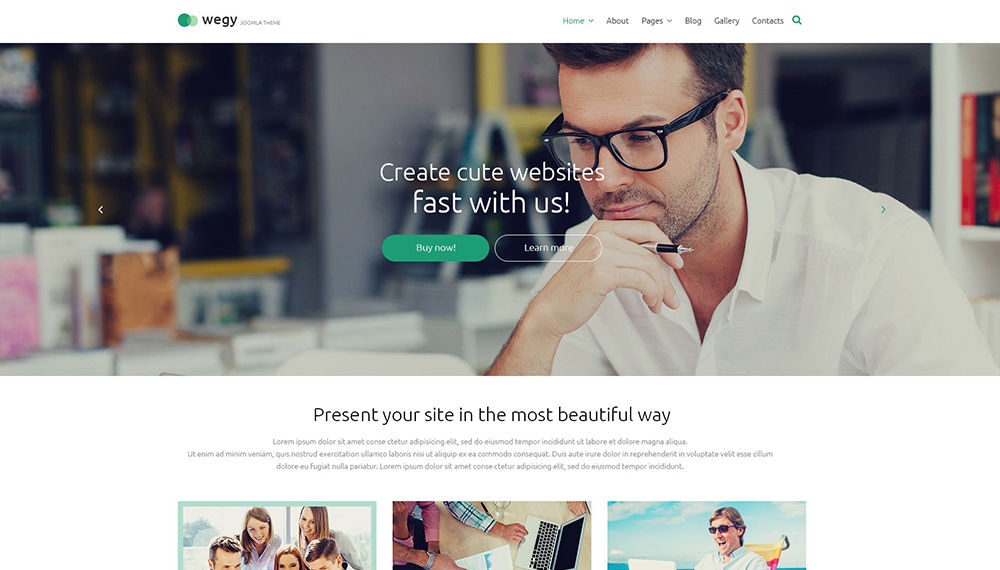
Wegy Joomla 3 Template

Demo
More Info
Wegy is a multipurpose Joomla 3 template meaning you can use it to build a Joomla website/blog/portfolio or even an eCommerce site. It is responsive and includes 14 pre-designed pages, like Home, About, Contact (with Google map), FAQ, etc. Wegy is available in a few colors and some of its key features are: megamenu, parallax, Bootstrap, 10+ modules and RTL. Actually, it’s one of the best Joomla templates which have been recently released.
***
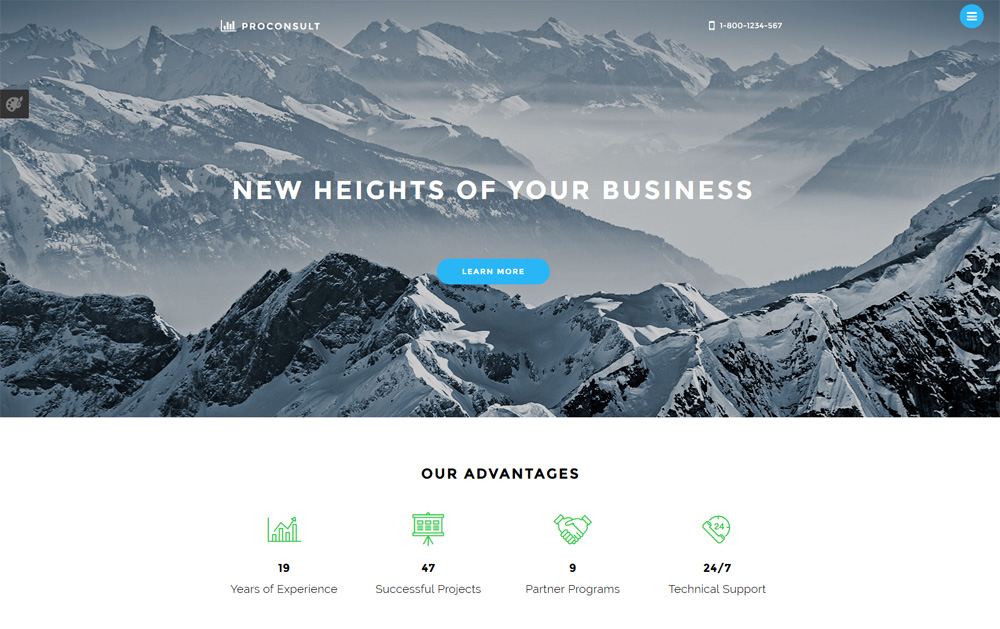
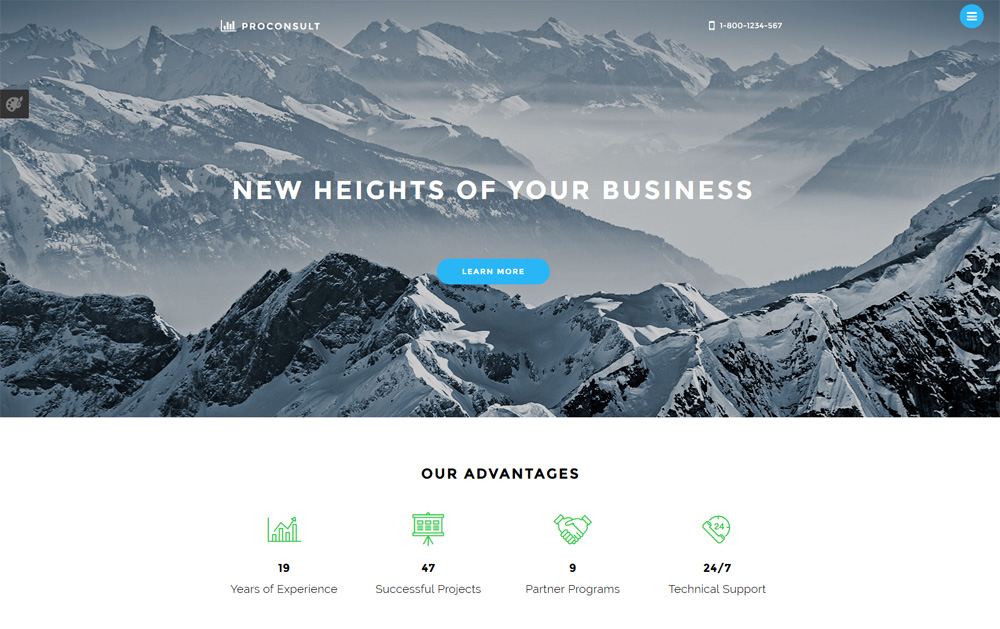
Proconsult Joomla 3 Template

Demo
More Info
The next item on the list of the responsive Joomla 3 templates is a perfect fit for a business company of any size. It has a hidden menu, which is a trend nowadays. So, the users should click the blue hamburger icon at the top right corner of the web page to see the main menu links.
***
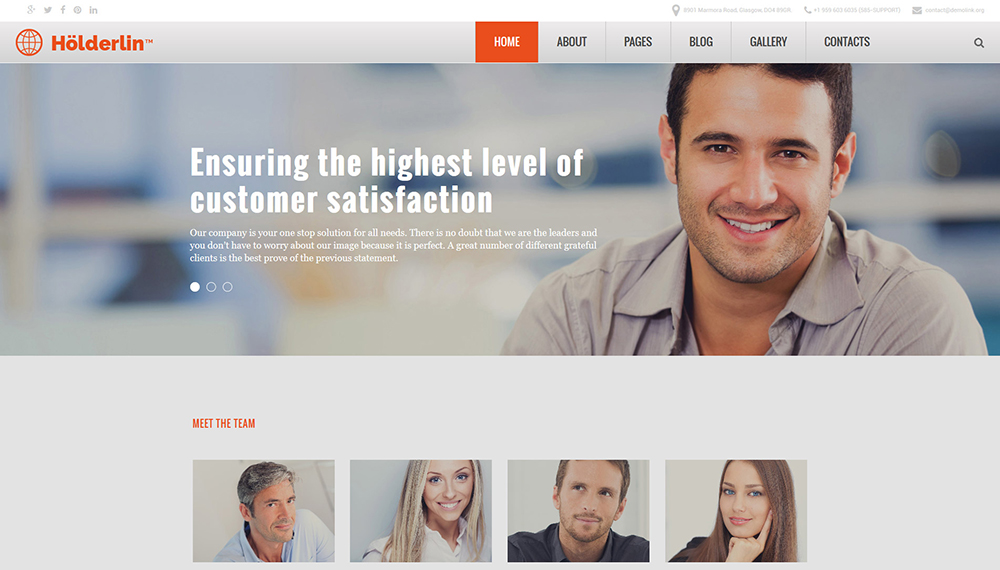
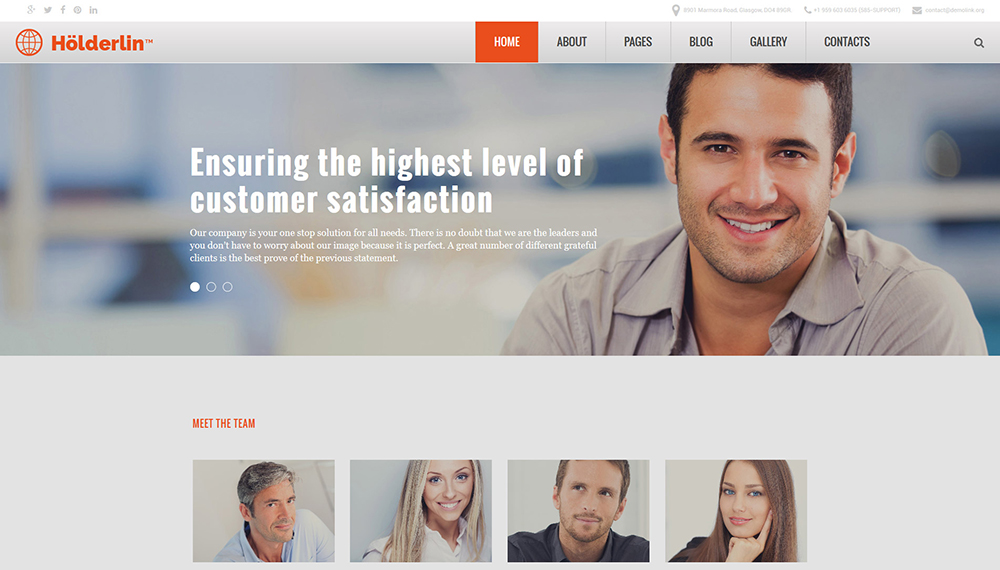
Holderlin Joomla 3 Template

Demo
More Info
Here is one more of the multiple Responsive Joomla Templates for business companies. It comes with social login feature, which lets your customers log-in using their Facebook or Google account details in a neat dropdown.
***
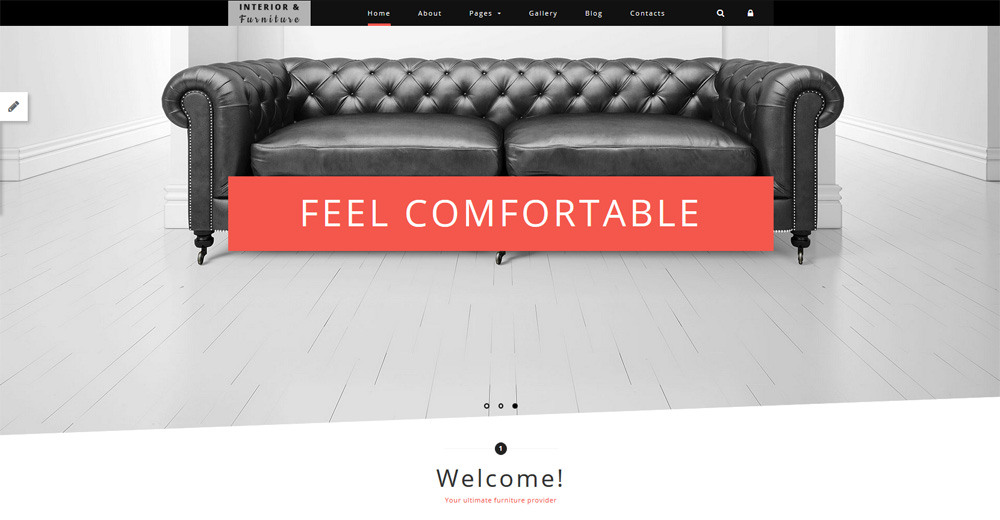
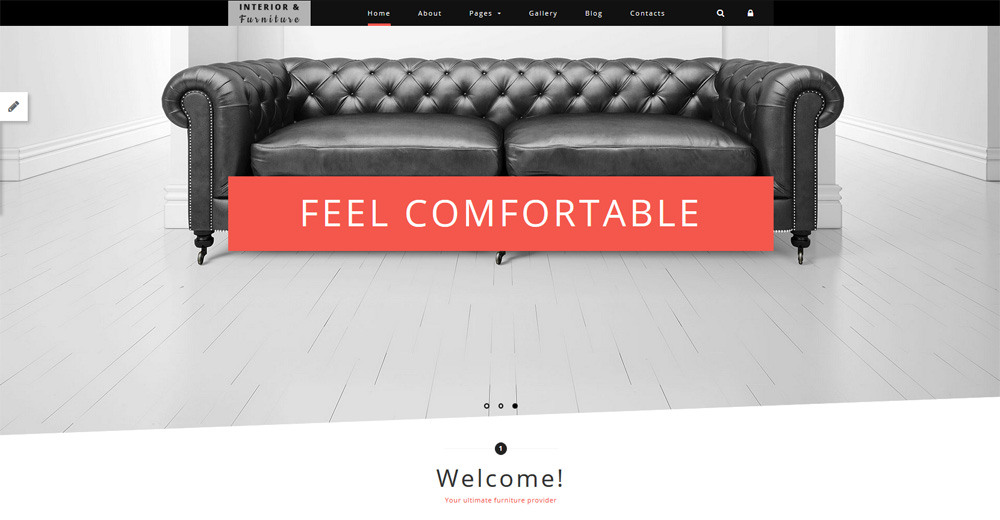
Interior and Furniture Joomla 3 Template

Demo
More Info
This stylish black and white interior and furniture Joomla template draws customers’ attention to the important information, with the help of bright red elements. They guide your eyes through the page and don’t make you wonder where to look first, which is good for conversion.
***
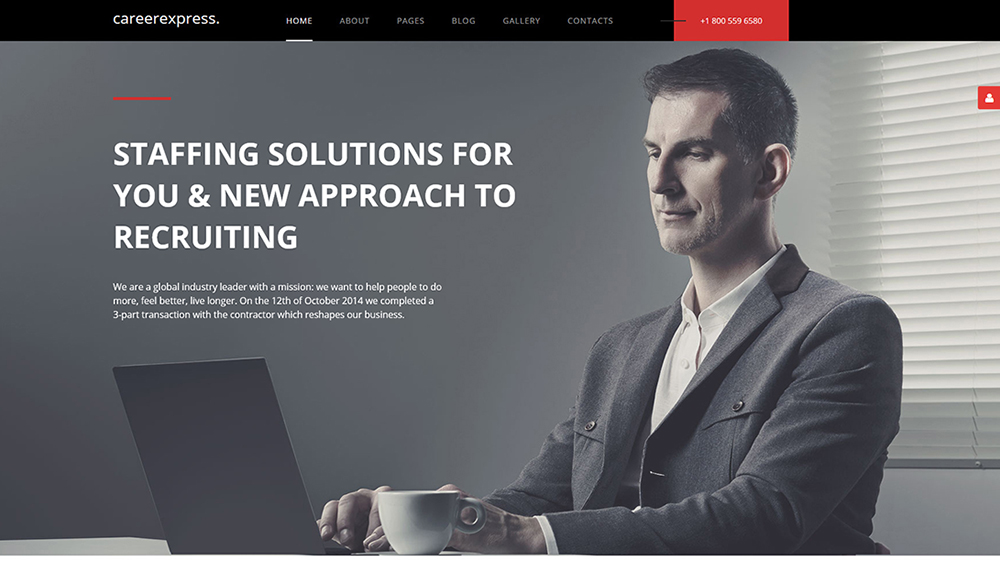
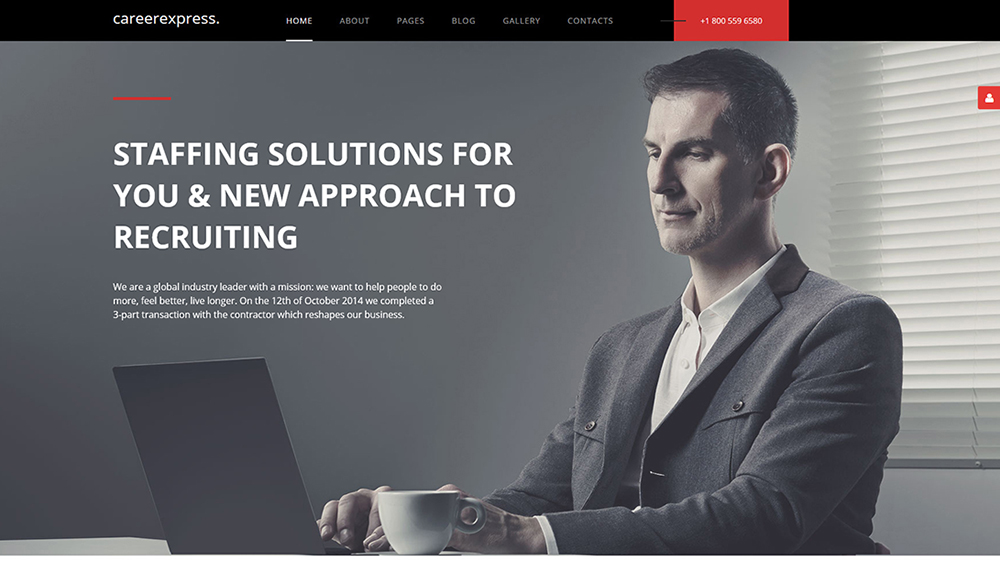
CareerExpress Joomla 3 Template

Demo
More Info
The template was developed for staffing agencies. It looks business-like and trustworthy. Parallax effect will give your Joomla site’s visitors the feel of true immersion and an illusion of depth in 2D virtual environments.
***
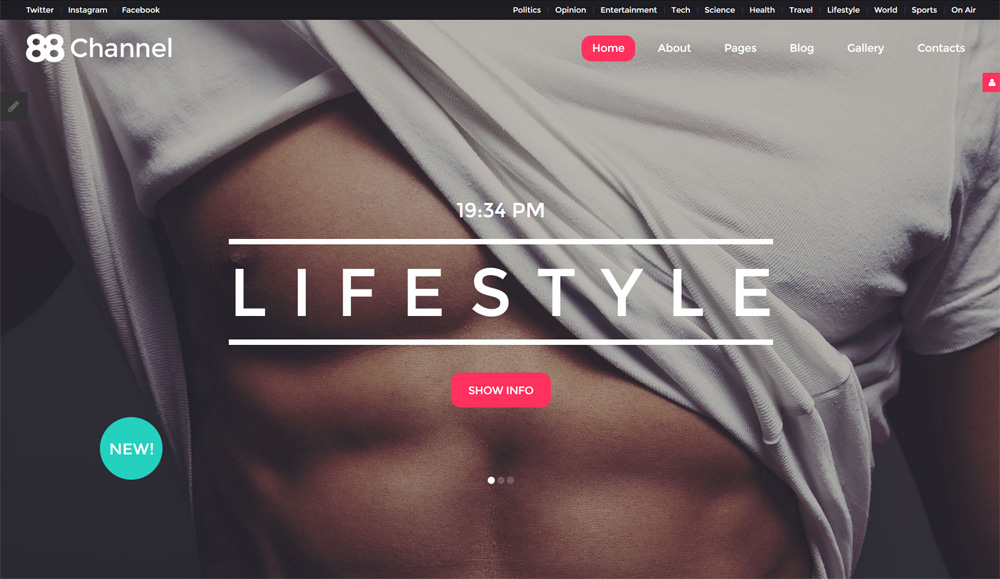
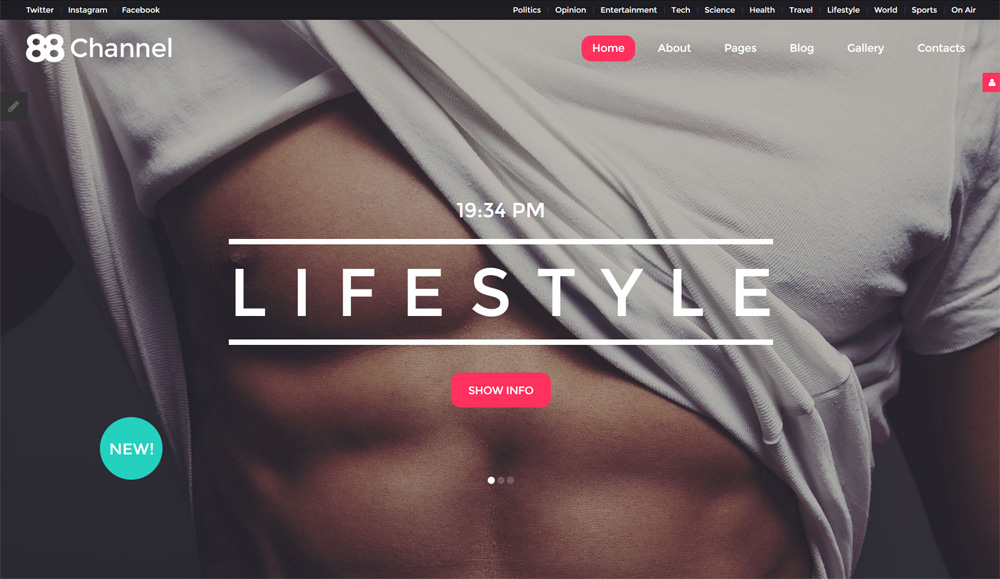
88 Channel Joomla 3 Template

Responsive Joomla 3 templates like this one have magnetic appeal. Slider, featuring huge HD images together with video background, tells the story of your company in a beautiful, memorable way.
Demo
More Info
***
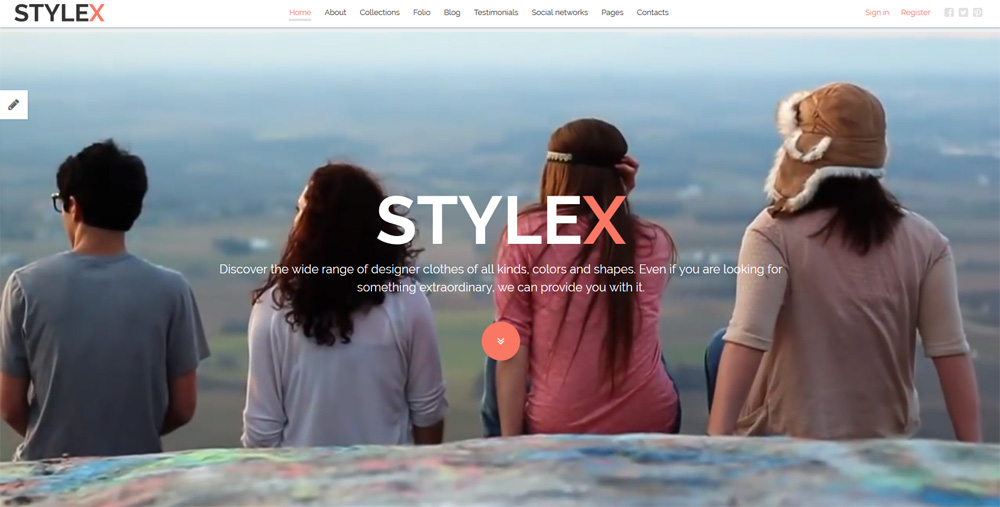
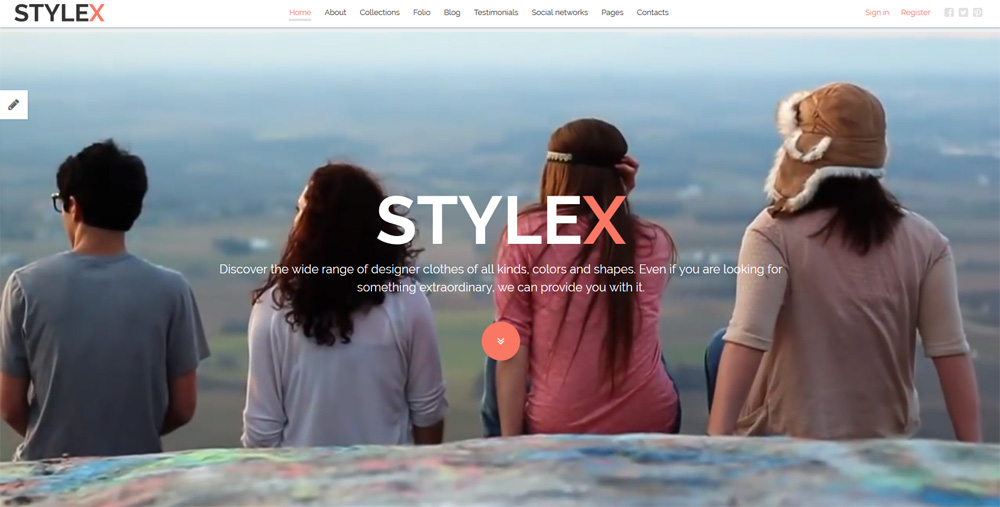
Apparel Responsive Joomla 3 Template

Demo
More Info
This apparel Joomla template has a very fashionable look. Apart from background video and parallax effect, it’s supplied with color switcher, which allows you to change the palette of your Joomla site’s interfaces with a click.
***
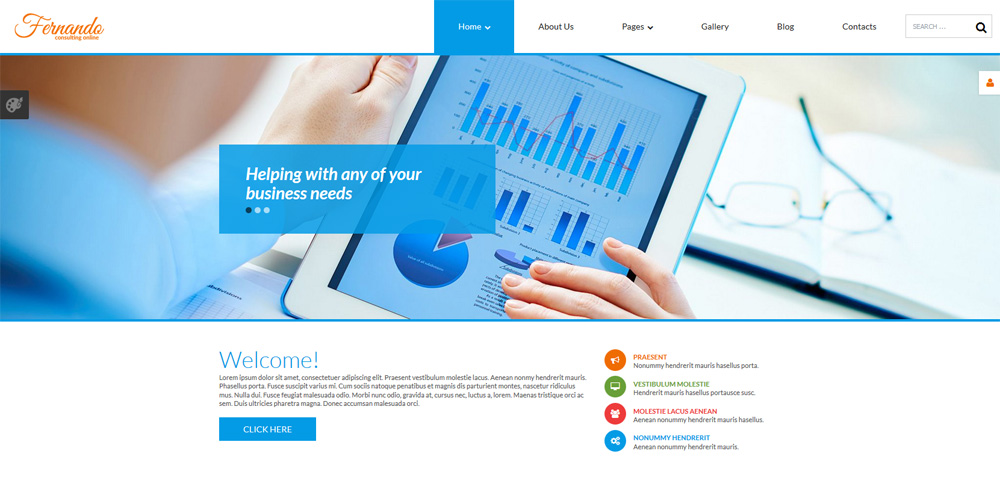
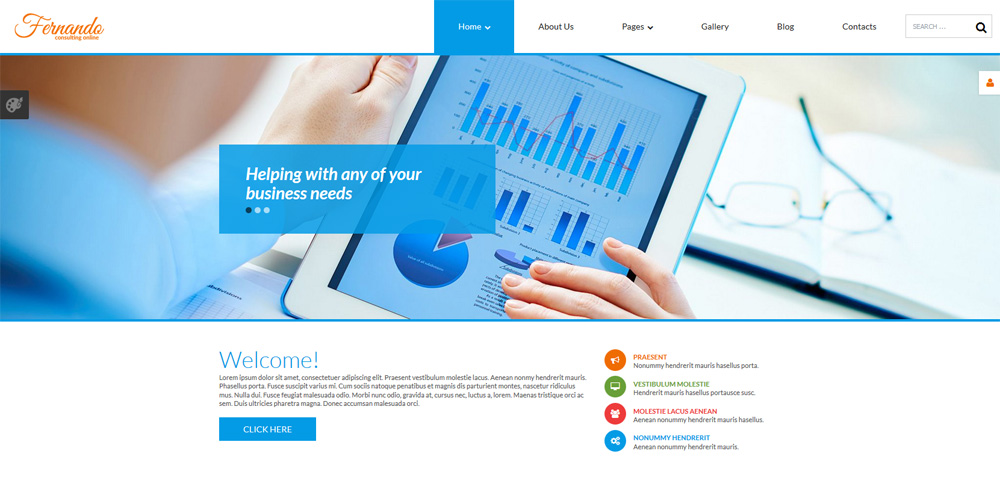
Corporate Consulting Joomla 3 Template

Demo
More Info
Here is a template for business consulting companies designed in bluish colors. The author masterly uses white space to focus visitors’ attention on the website’s content. Main menu is sticky, so it constantly stays before the users’ eyes, making navigation swift and easy.
***
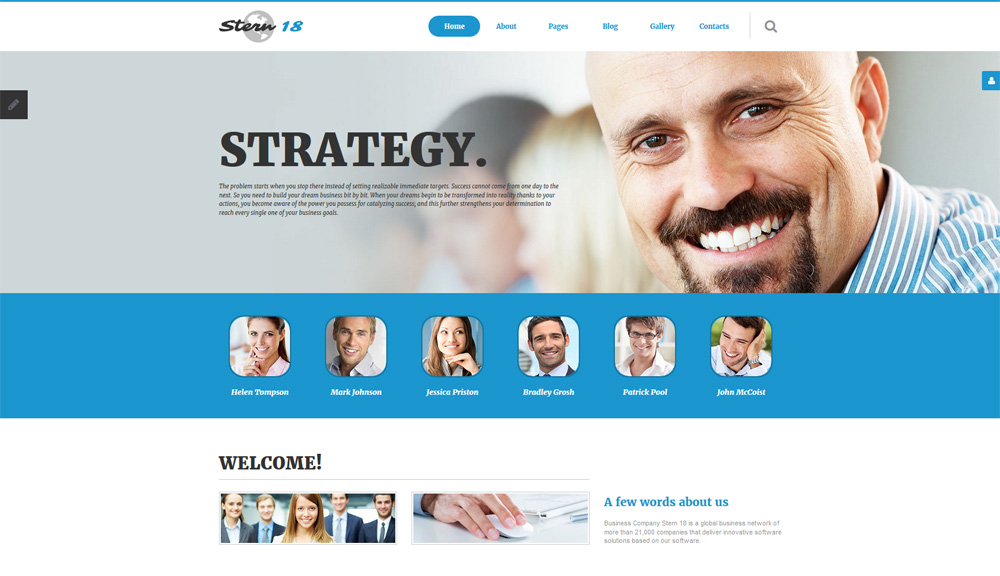
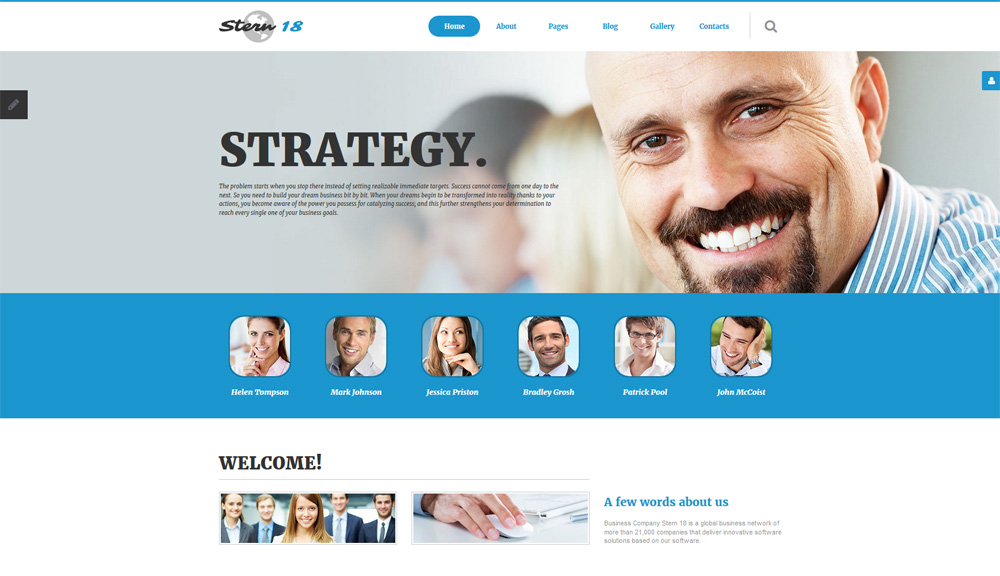
Business Responsive Joomla 3 Template

Demo
More Info
Responsive Joomla 3 templates are great for many kinds of websites. This one will definitely meet the requirements of Joomla sites built for business companies. A set of UI elements included with the template’s package allows you easily to add any type of content to your site with lots of UI elements from lists, block quotes and accordions to pricing tables, progress bars and counters.
***
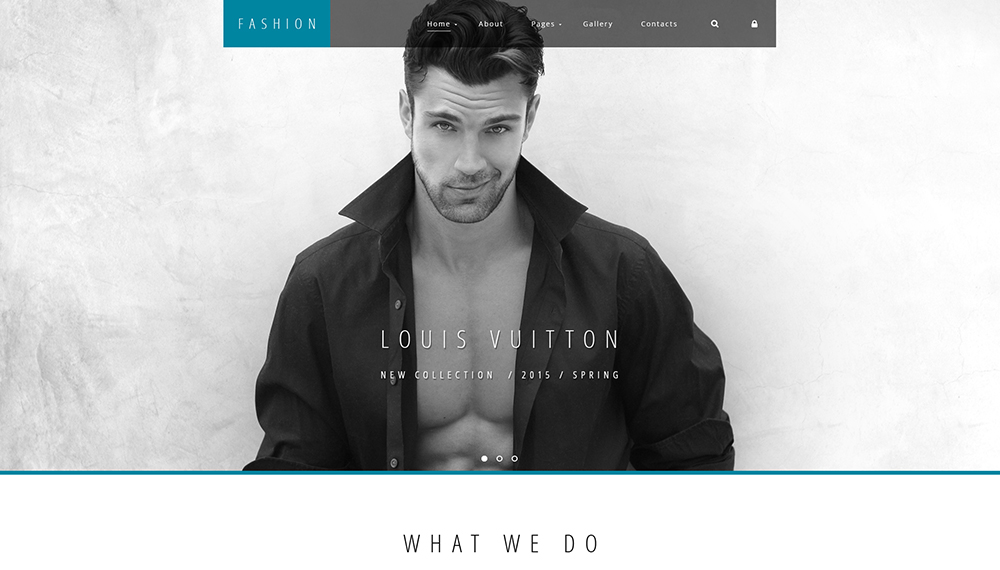
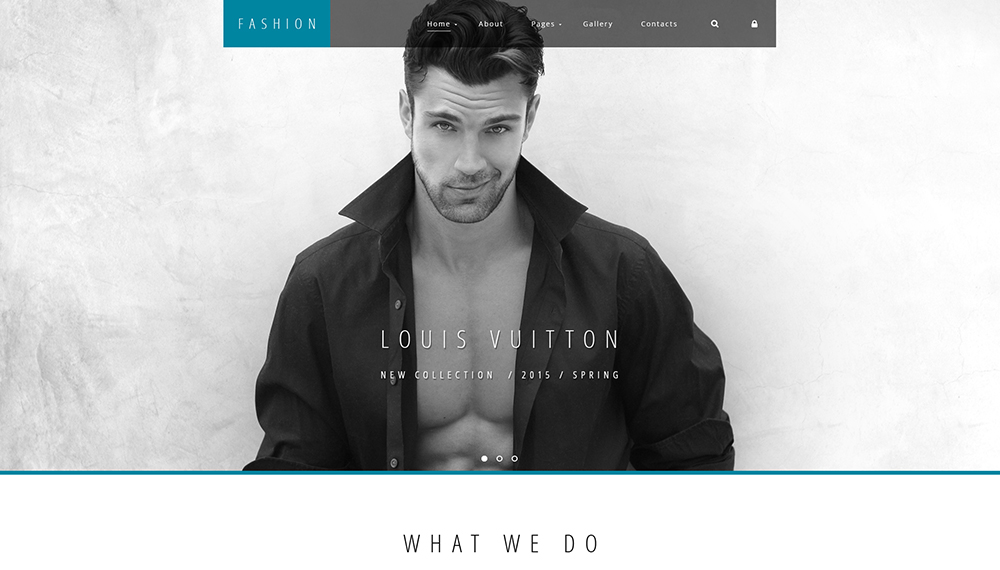
High Fashion Joomla 3 Template

Demo
More Info
This “in vogue” template made in gray scale possesses a really elegant layout. But that’s just the tip of the iceberg. It is extremely feature-rich as well. The template comes with parallax effect, slider, mega menu, Google map, theme color switcher, newsletter subscription, contact form, social login, 14 pre-designed pages, additional pages, UI elements and so on.
***
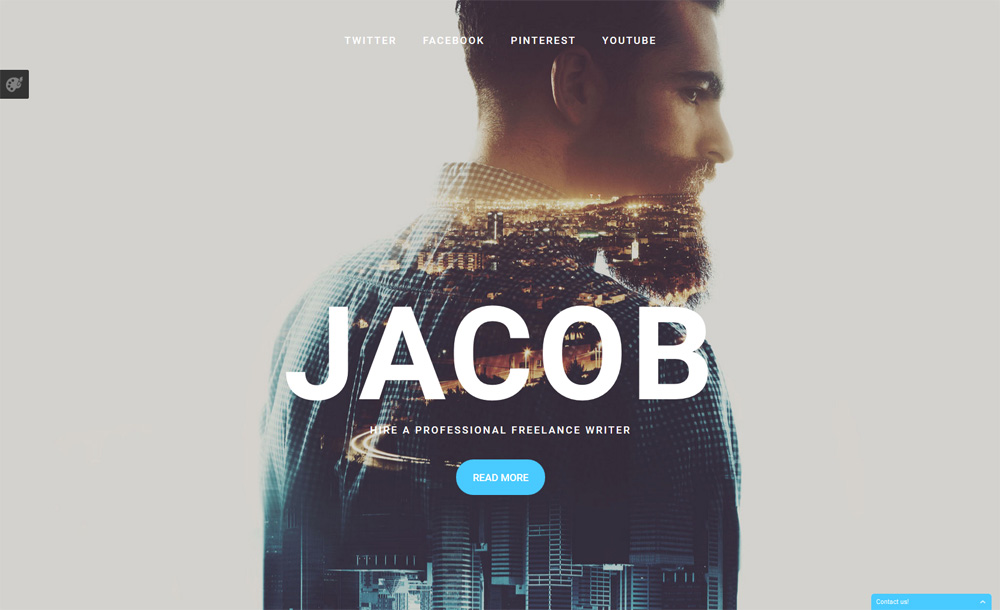
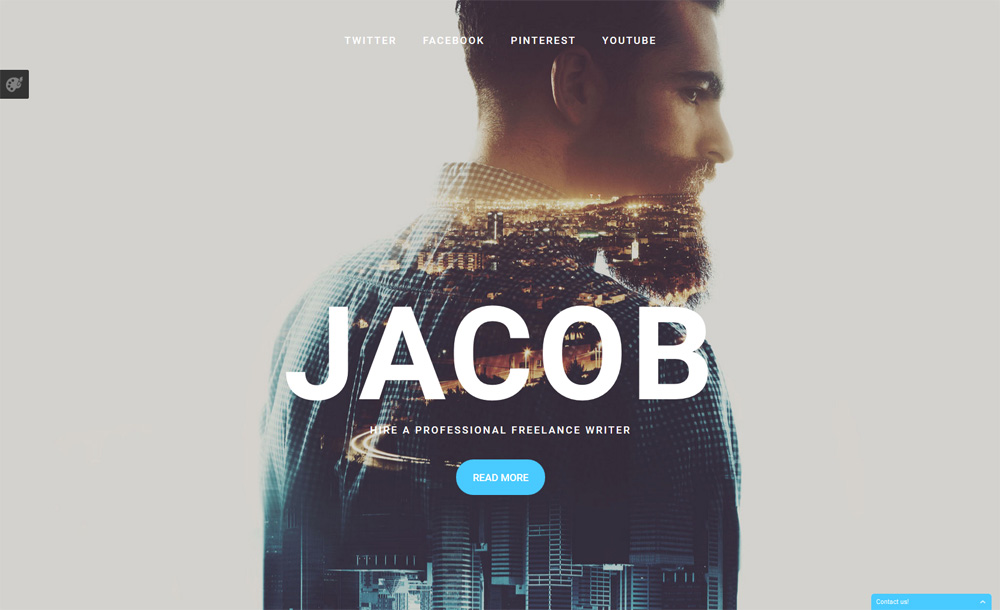
Jacob Joomla 3 Template

Demo
More Info
The template was developed for freelance writers, but can be used as a personal portfolio of any creative artist. Texts on the web pages are very concise, they have big headings that draw visitors’ attention. Background images are large and of high quality. They tell the writer’s story better than any words.
***
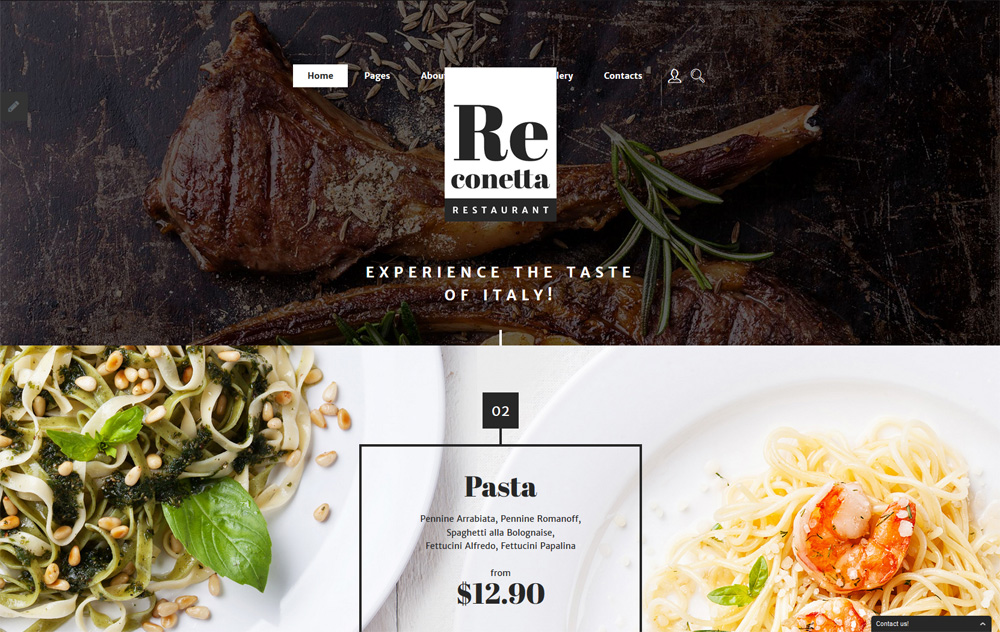
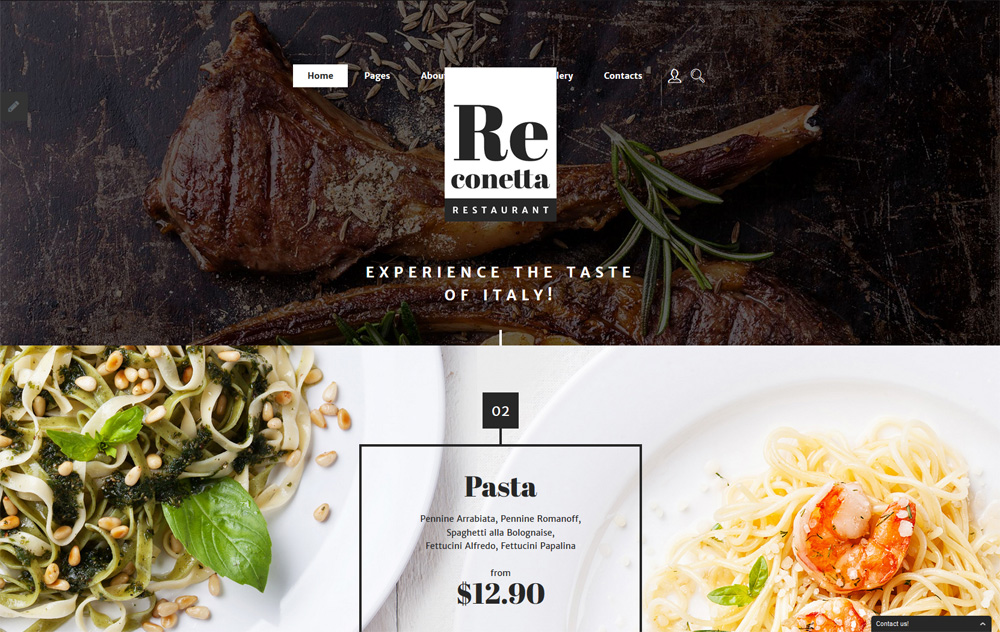
Re conetta Joomla 3 Template

Demo
More Info
This appetizing template for an Italian restaurant differs from the majority of similar responsive Joomla 3 templates, thanks to its highly professional design. Frames and borders create clear hierarchy on the page. The theme comes with all fully customizable PSD files, optimized to be used equally well by experts and beginners.
***
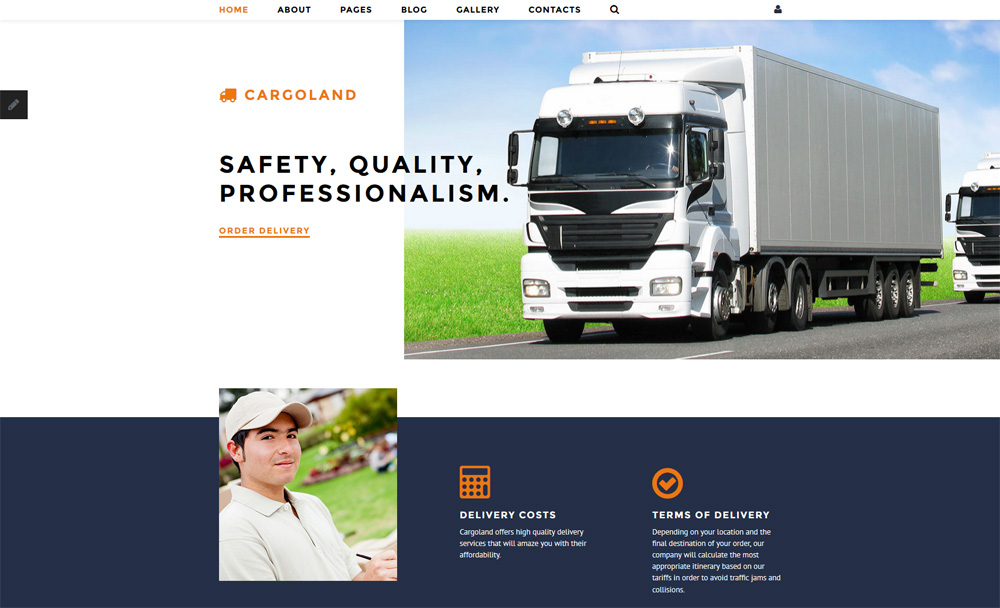
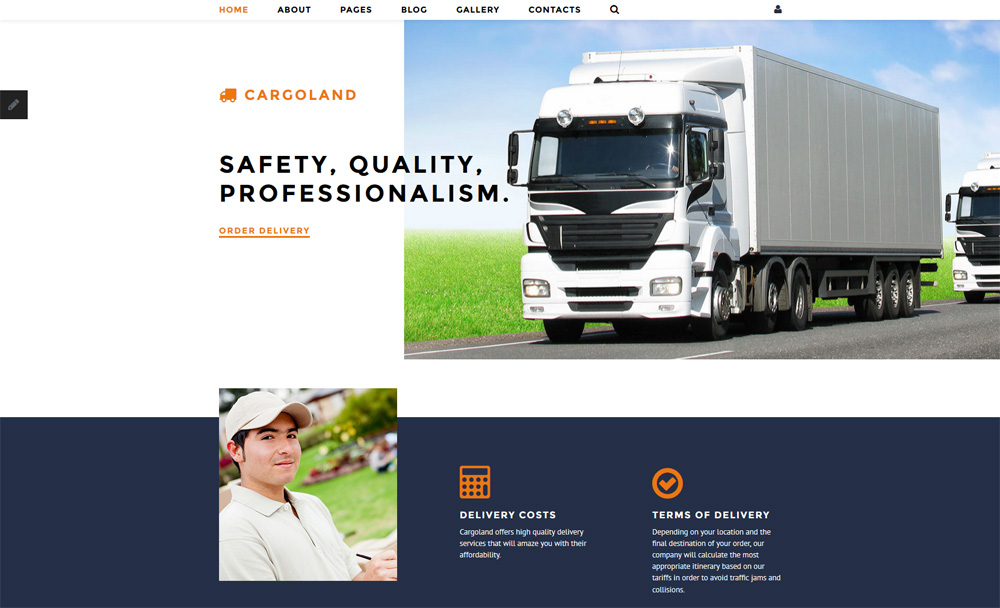
Cargoland Joomla 3 Template

Demo
More Info
This template is great for transportation and delivery companies. Its simple built-in contact form allows customers to get in touch with the company, inquire about more information relating to its services and leave their feedback after using them. This is the way communities are being built around websites.
***
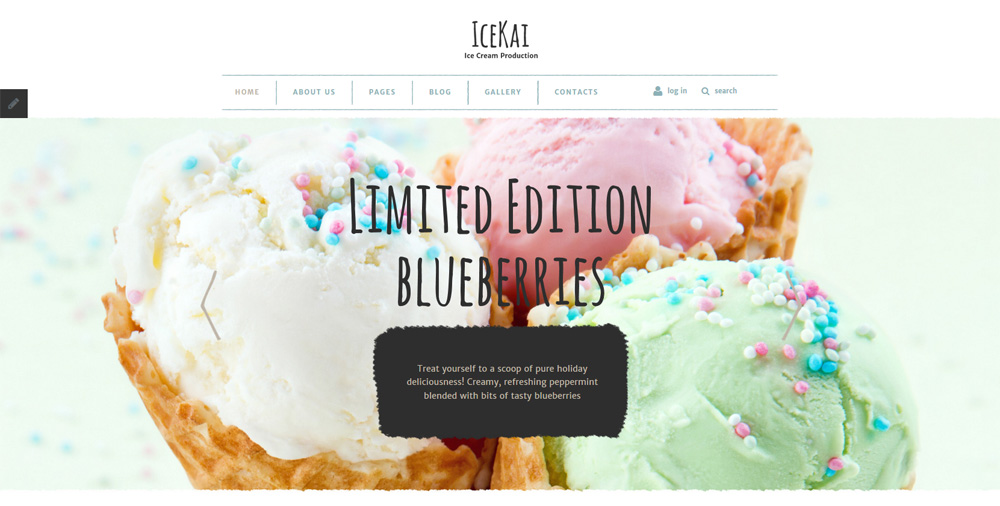
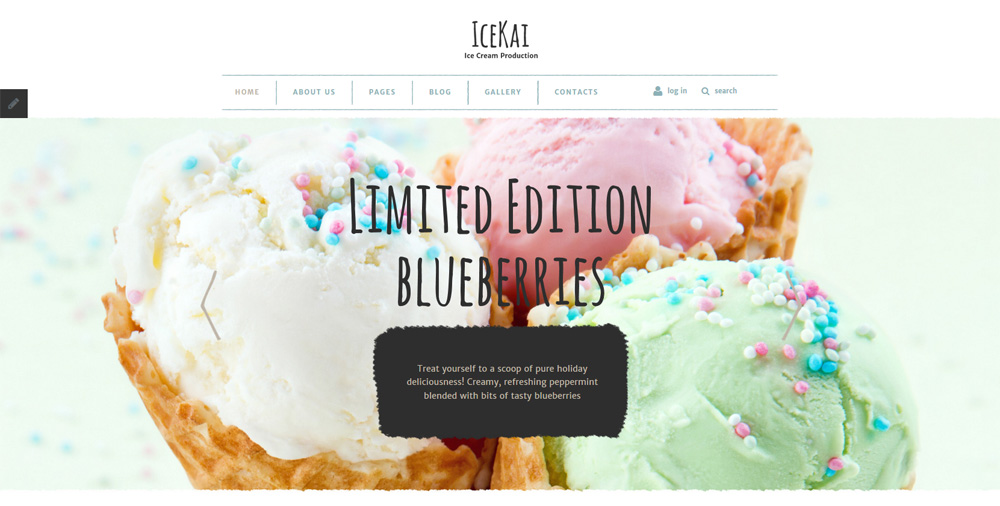
IceKai Joomla 3 Template

Demo
More Info
This Ice Cream Joomla template is designed in a playful childish style. It has a sticky menu and two sliders on the home page. They demonstrate the company’s best products, which are accompanied by brief descriptions.
***
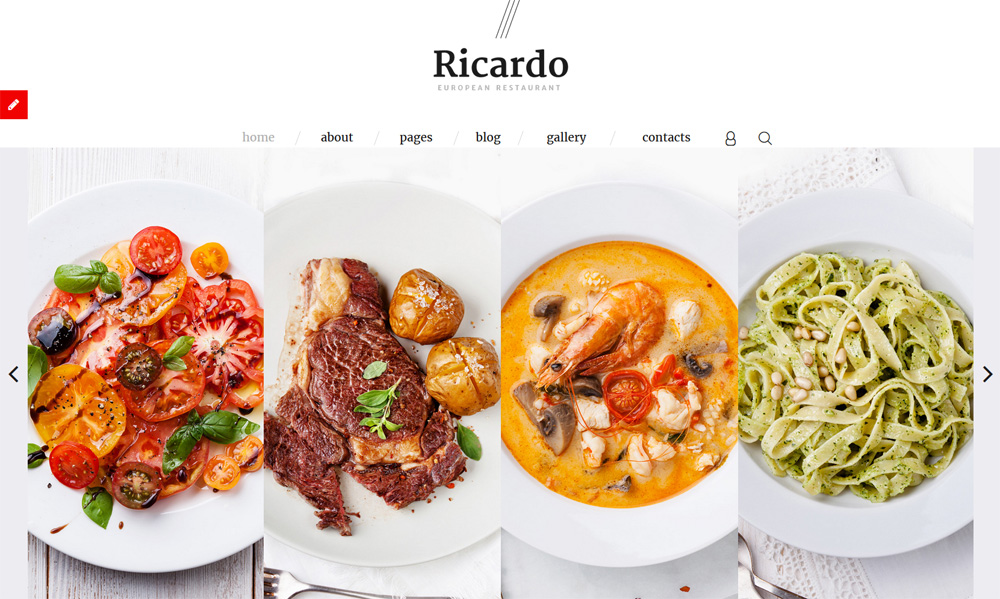
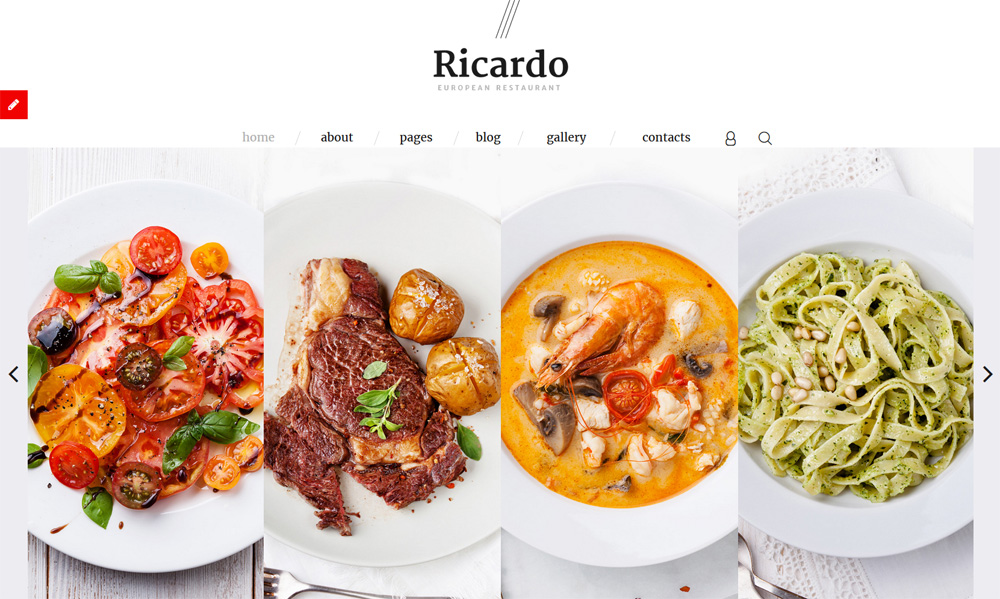
Ricardo Joomla 3 Template

Demo
More Info
And here is another one of the responsive Joomla 3 templates for restaurants. The author accentuates the way dishes are presented. They are featured in a slider. Place your mouse cursor over any image you like and read more info about the delicacy on the plate.
***
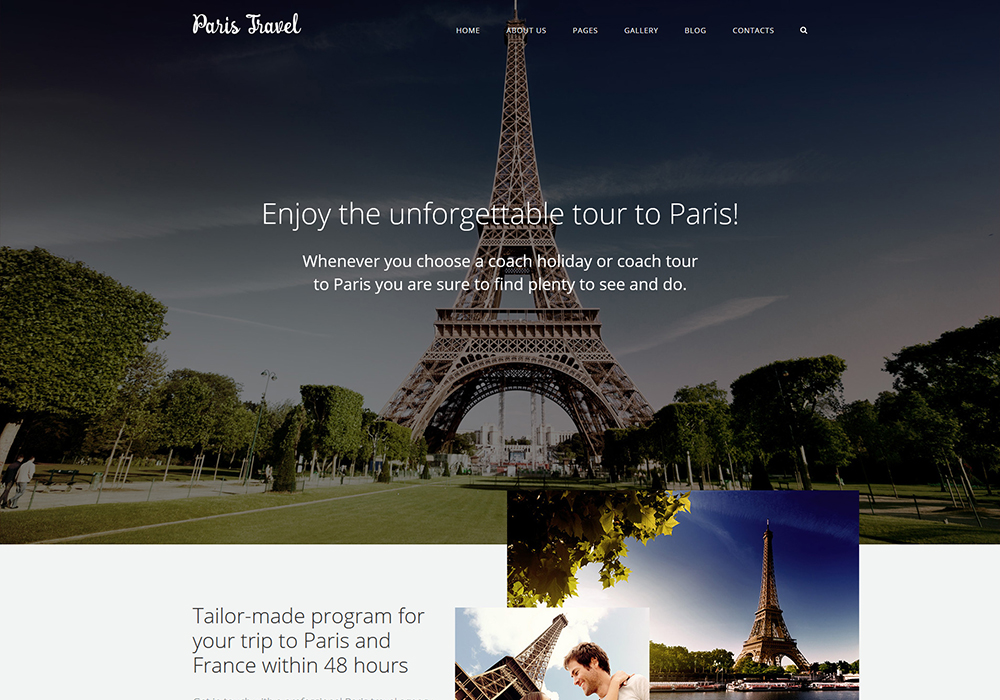
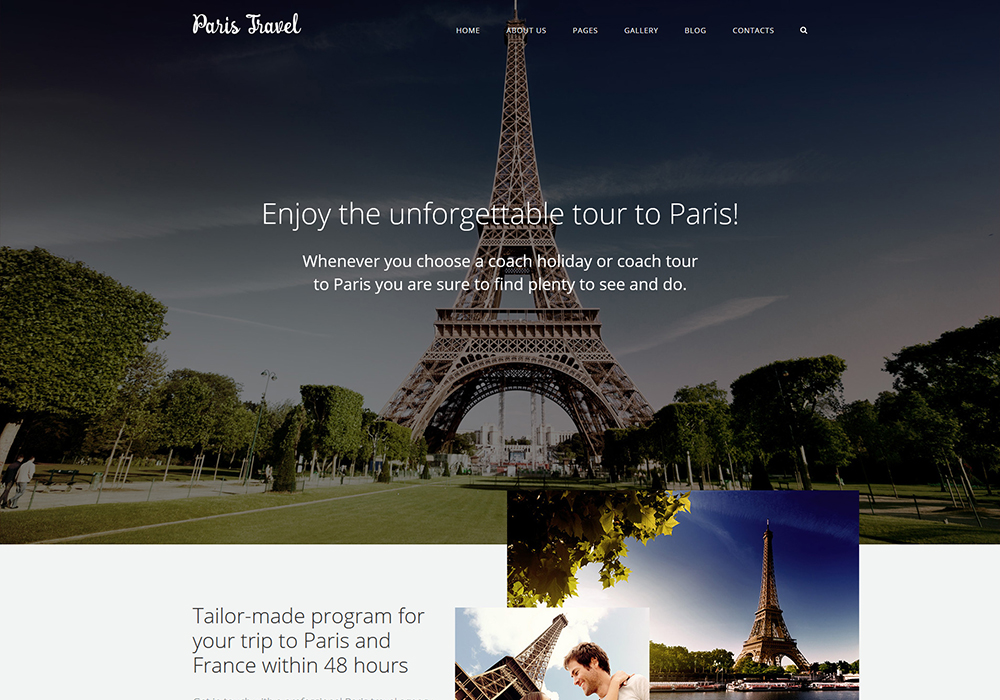
Travel Joomla 3 Template

Demo
More Info
This beautiful holiday template will help travel Joomla sites sell their tours much more efficiently. It is delivered with detailed documentation that covers all the ins and outs of the theme. Use it wisely and you’ll be able to squeeze the most out of the future website’s functionality.
***
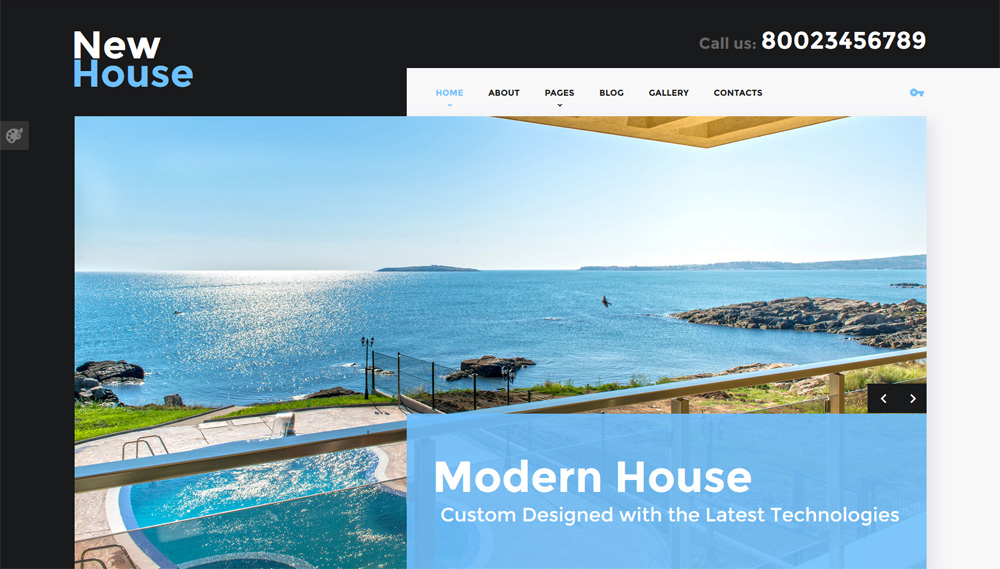
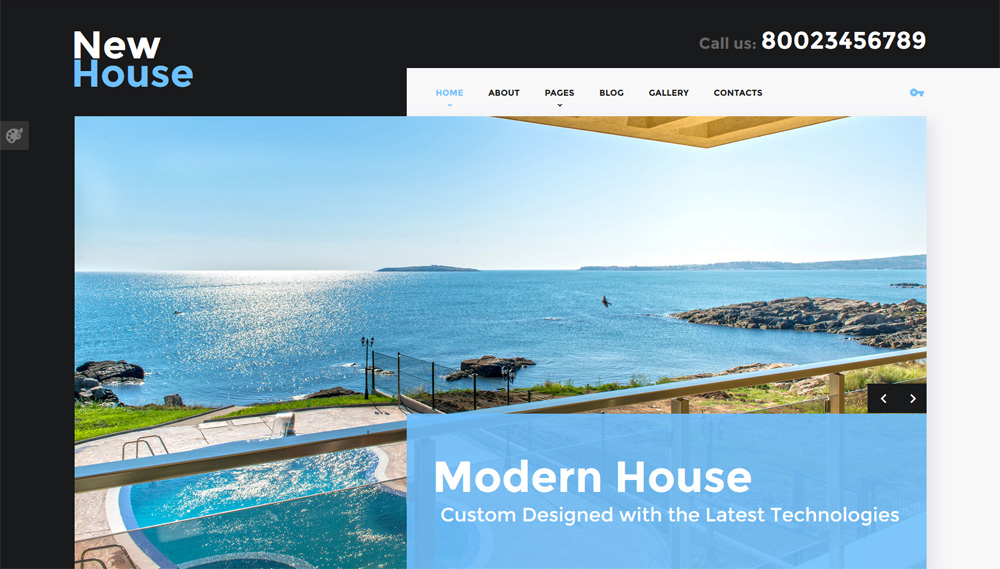
New House Joomla 3 Template

Demo
More Info
This modern Joomla template with impressive slider and background video is a great solution for real estate companies. Large, browser-sized videos considerably improve visual experience on your web page. They affect the mood and atmosphere onsite or demonstrate the offered product in action. This way you can tell a story that will be fun to view as opposed to static pages.
***
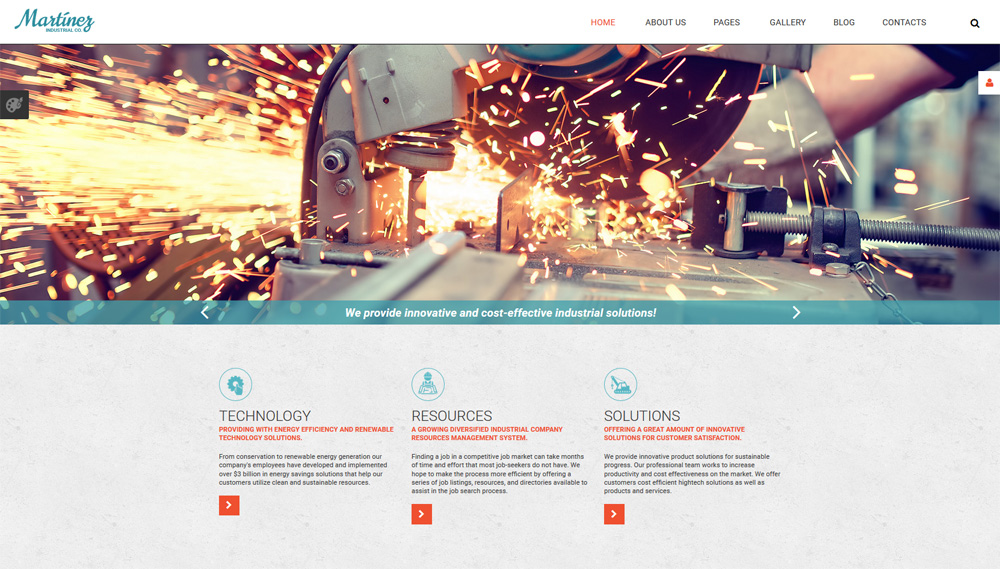
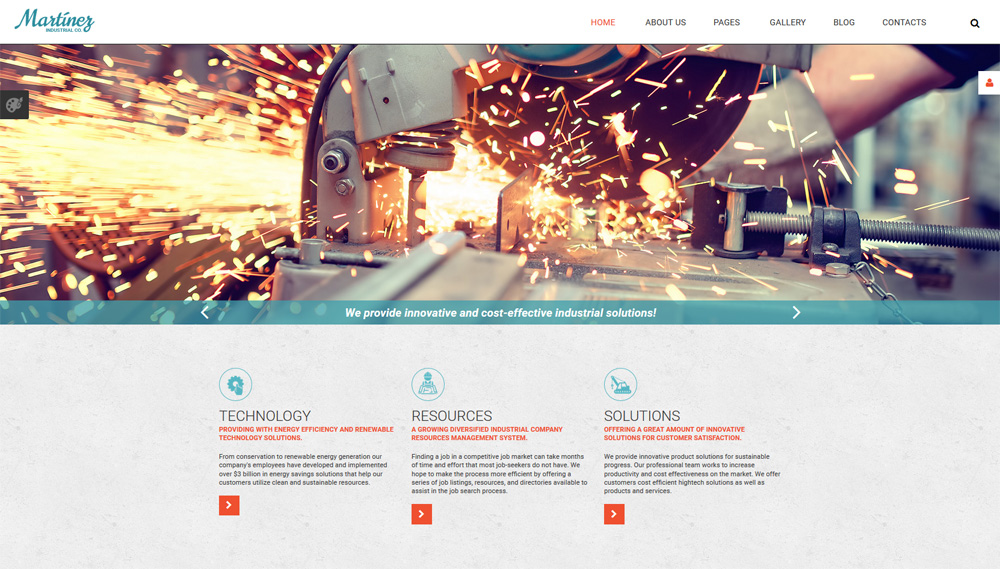
Martinez Joomla 3 Template

Demo
More Info
This solid industrial template is very content rich. However, the text is neatly styled with the help of lists, icons, pictures and tabs. Main menu sticks to the top of the page as you start to scroll. The embedded video and parallax effect make web page viewing enjoyable.
***
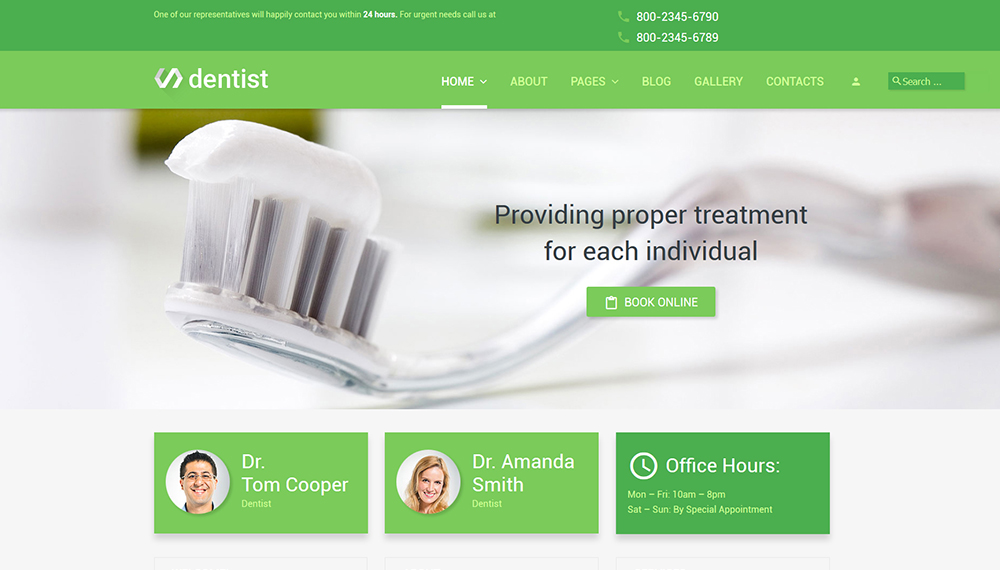
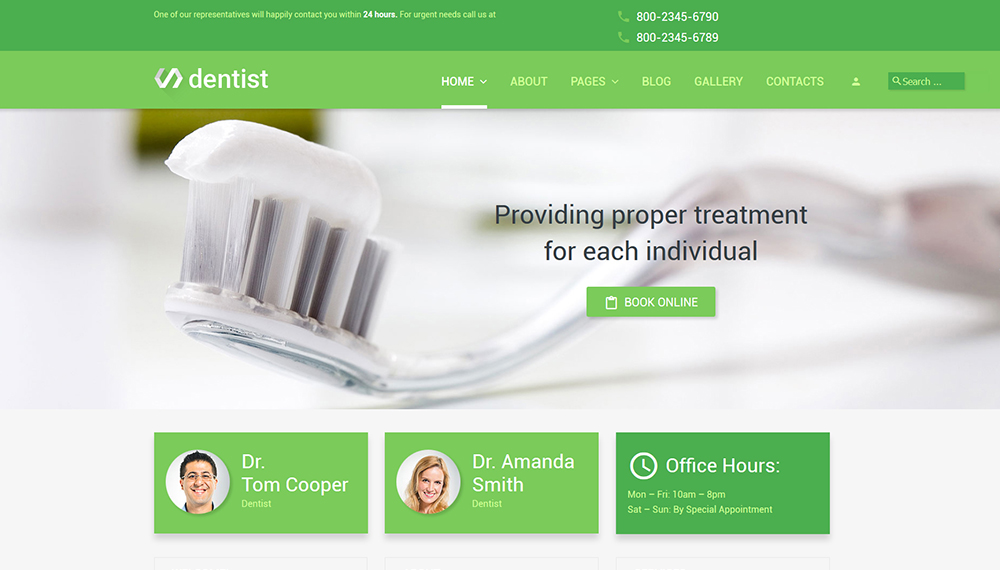
Dentist Joomla 3 Template

Demo
More Info
This template for dental clinics can be used for weight loss, pharmaceutical and medical Joomla sites. The combination of white background and light-green elements creates a positive atmosphere on the site. Satisfied customers’ testimonials add credibility to the enterprise.
***
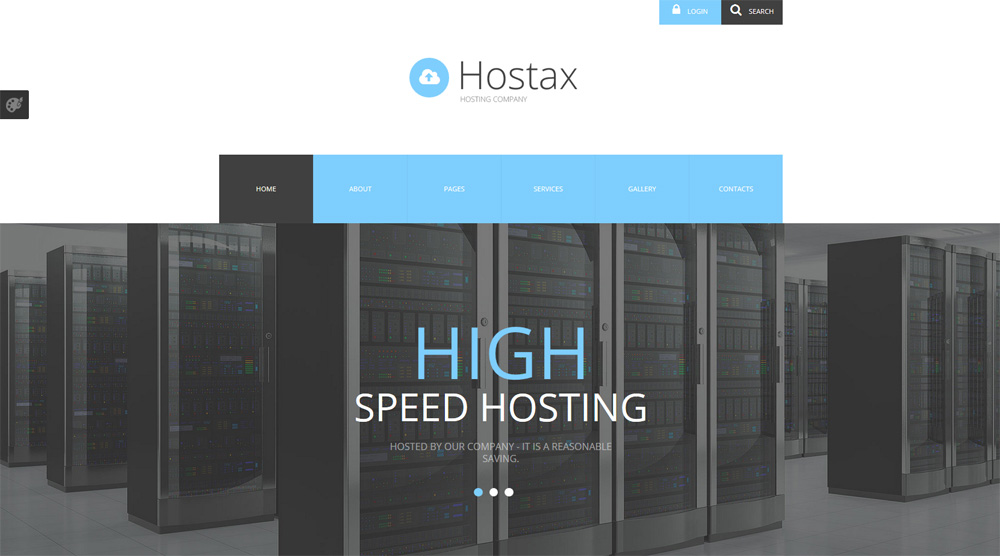
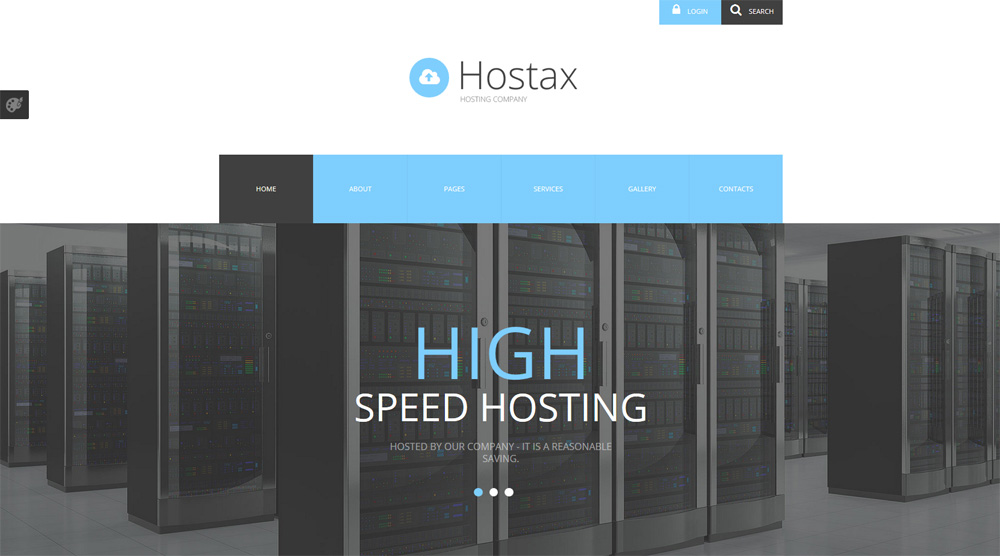
Hostax Joomla 3 Template

Demo
More Info
This template is an ideal fit for a hosting provider. It is designed in grey and blue colors. Flat style makes the theme look up-to-date. Site navigation is very intuitive. Pricing plans are simple and understandable, which is extremely important.
***
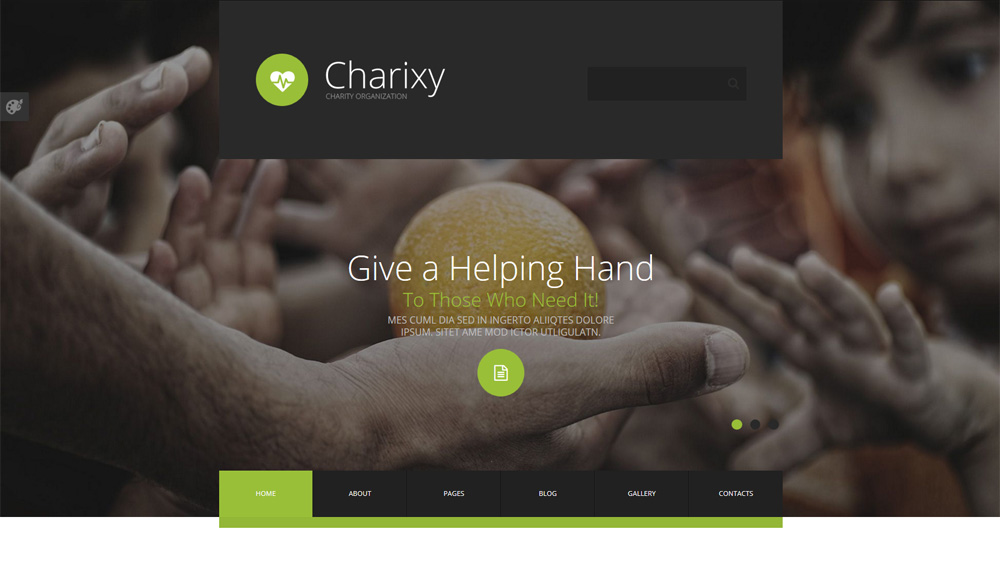
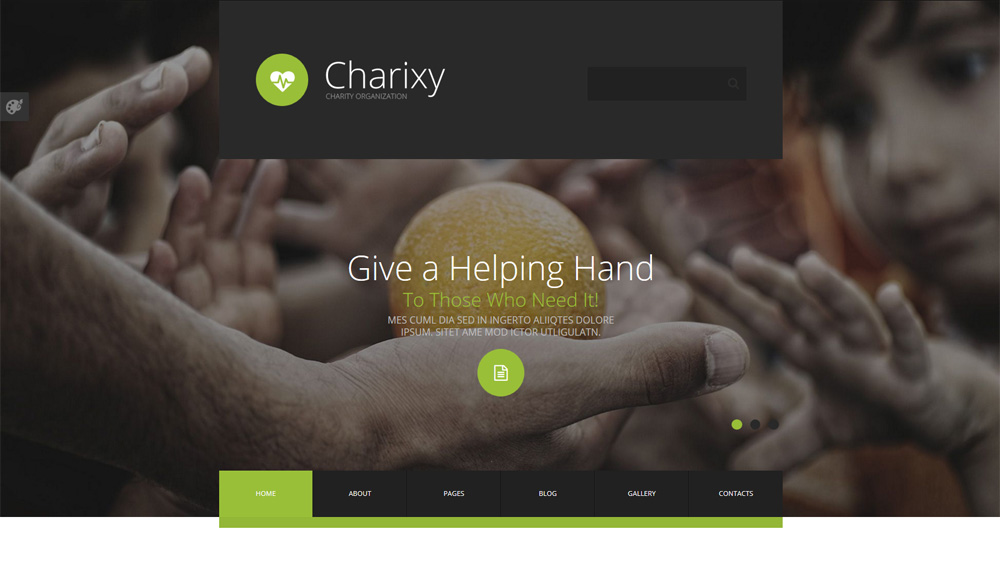
Charixy Joomla 3 Template

Demo
More Info
This Joomla template with an appealing layout is good for charity organizations. Its main menu is in a lowered position. It is placed right under the slider, but when you start scrolling down it stays at the top of the page all the time. There is a neat round button for immediate donations on the home page.
***
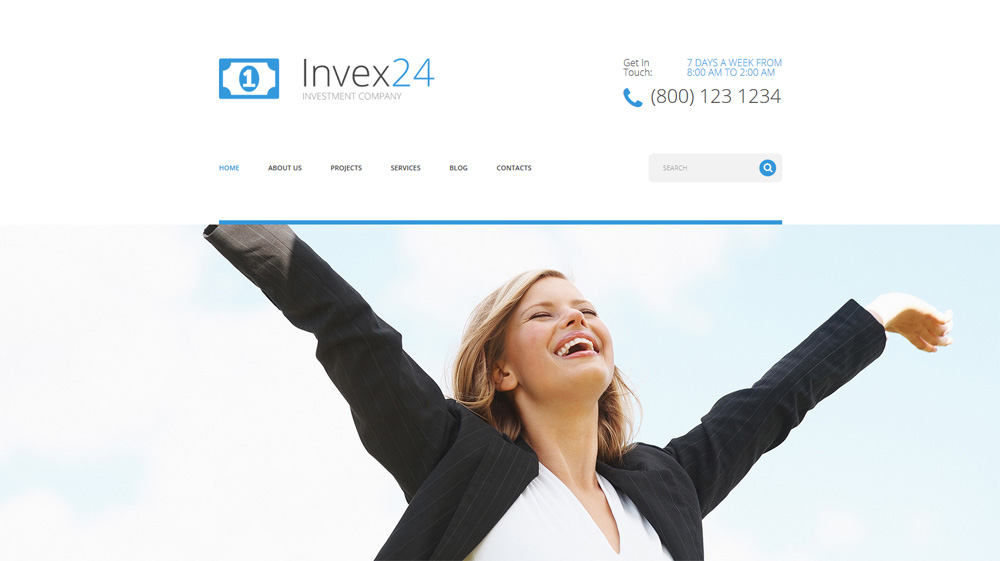
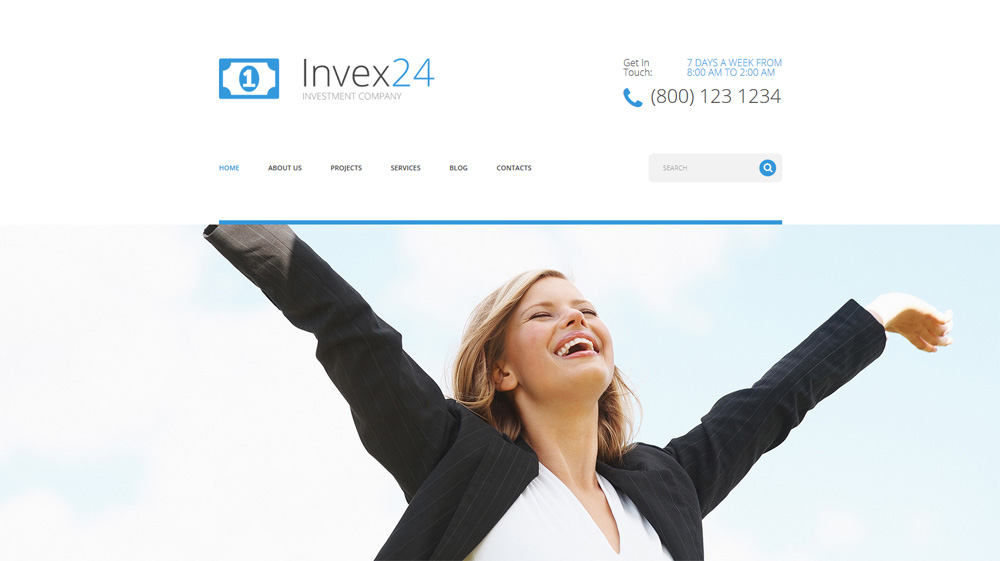
Invex24 Joomla 3 Template

Demo
More Info
The template is suitable for investment and financial companies. It has a minimalist layout with lots of white space. The arrangement of its elements allows the visitors’ attention to focus on the essential content. There is a ‘back to top’ button at the bottom right corner of the page, so the user can just click it instead of scrolling all the way back.
***
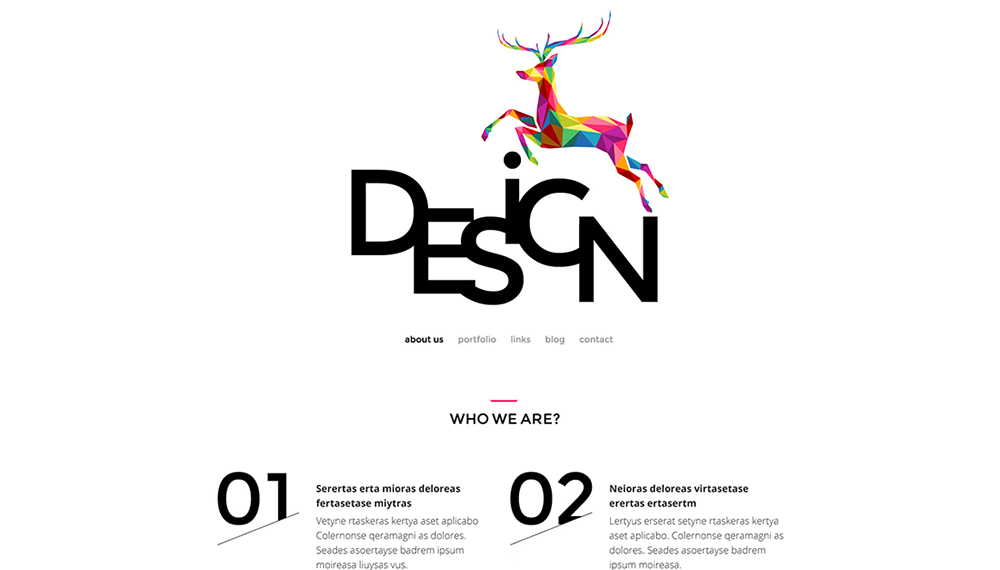
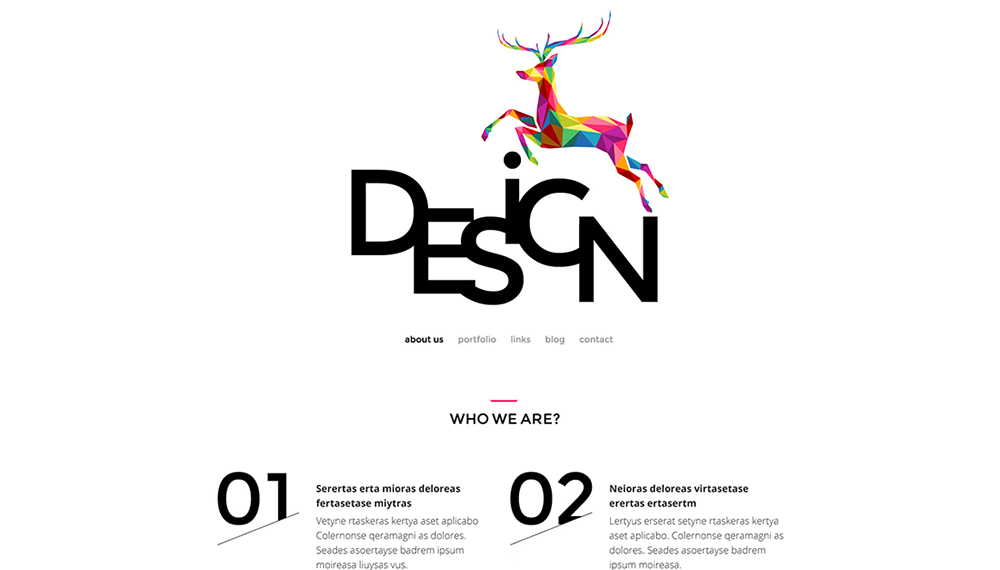
Design Joomla 3 Template

Demo
More Info
If you like polygons and video presentations, this theme is an ideal variant for your design company. Portfolio is also presented in a memorable way. All theme images have hover effects; they interact with the viewer and encourage him/her to explore further.
***
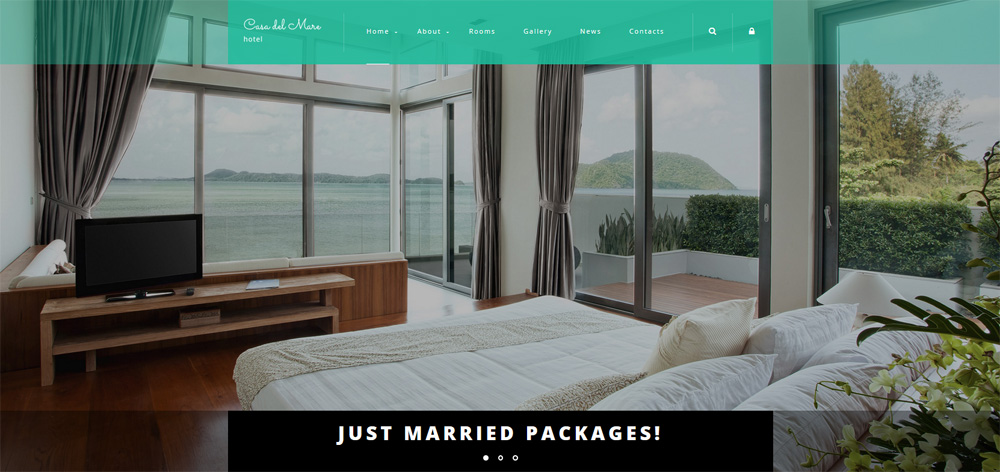
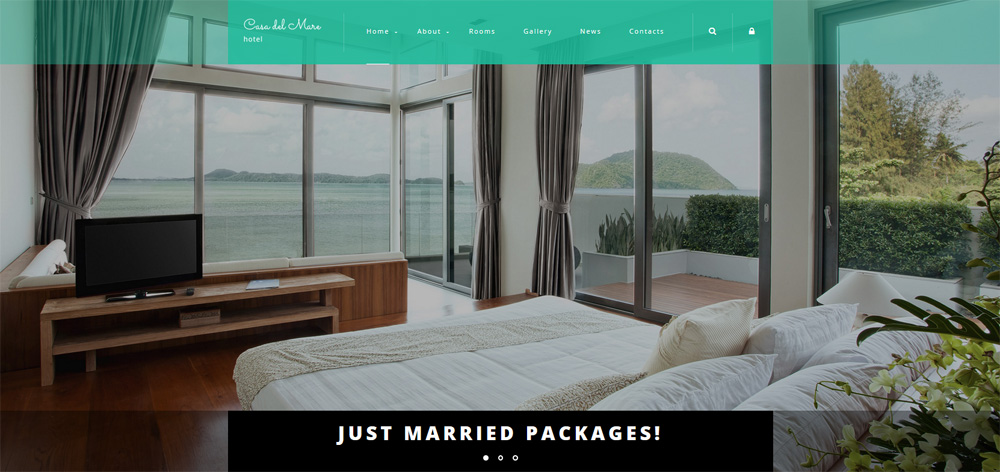
Hotel Joomla 3 Template

Demo
More Info
Thanks to Parallax effect, this Joomla template will immerse the user in an atmosphere of luxury, rest and relaxation. Please notice the amazing HD images of hotel views and transparent blocks that seamlessly blend with the rest of the layout.
***
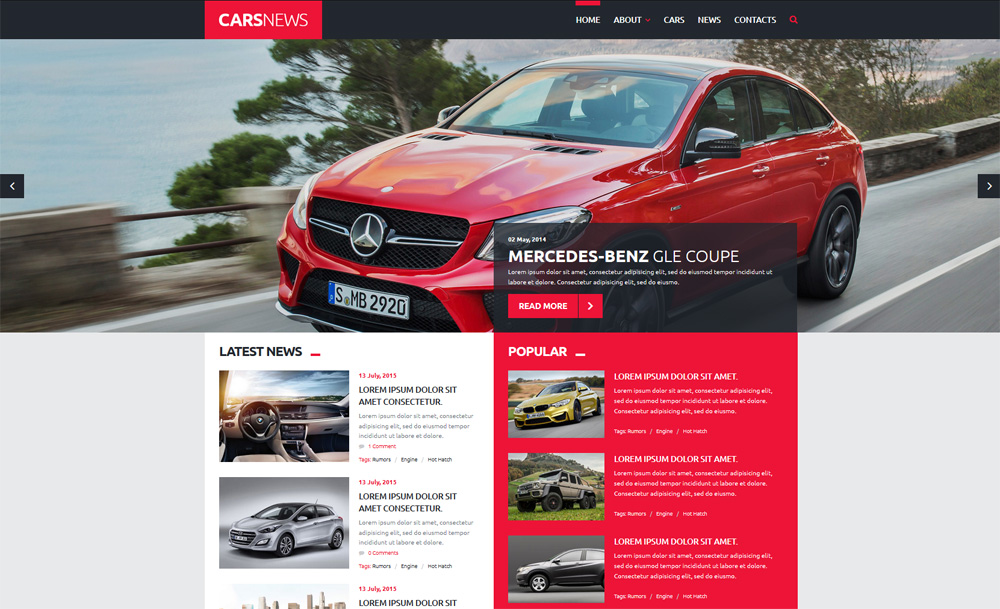
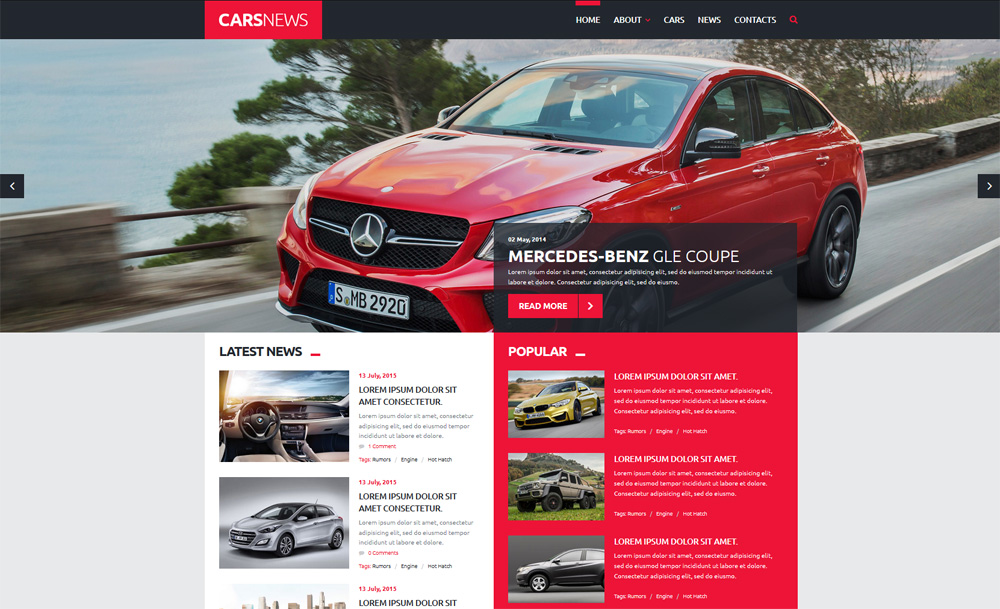
Cars News Joomla 3 Template

Demo
More Info
This type of layout will be highly appreciated by people loving speed, cars and bikes. Photos of the top-class cars showcased in the slider are very appealing. Bright red elements give readers a clear notion of the website’s architecture, so they intuitively understand where to look first.
***
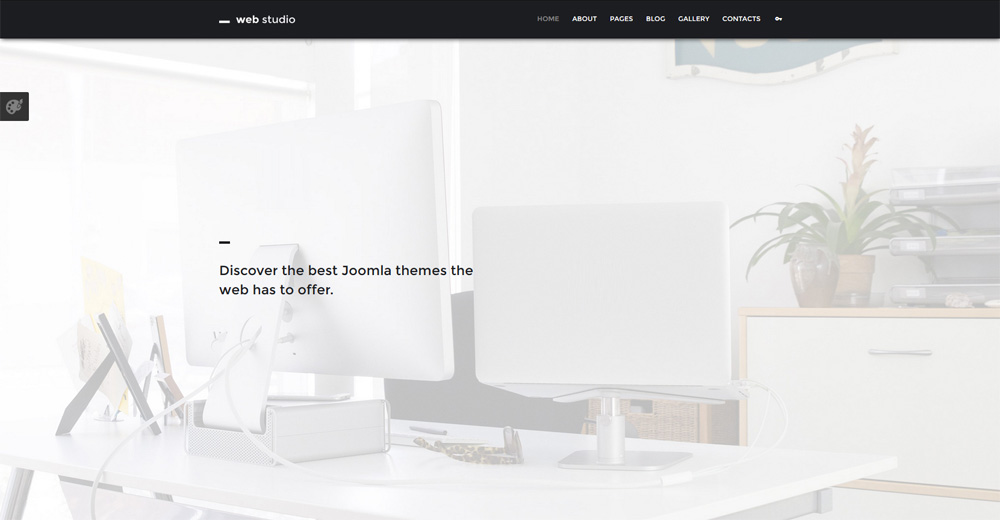
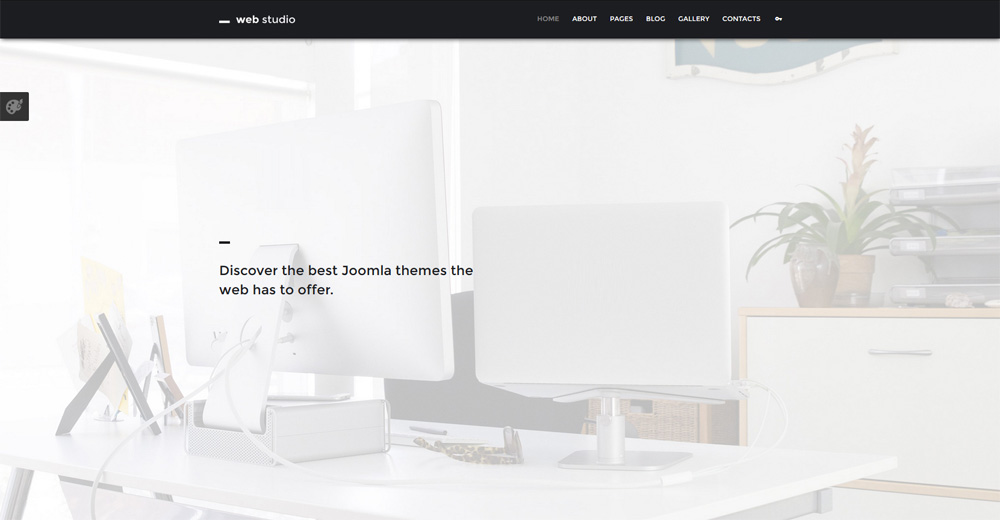
Web Studio Joomla 3Template

Demo
More Info
This is a template with perfect balance of black and white colors. It offers Bootstrap efficiency and scales your site with a single code base, from phones to tablets to desktops with CSS media queries. It goes without saying that you get extensive documentation for common HTML elements and dozens of custom HTML and CSS components.
***
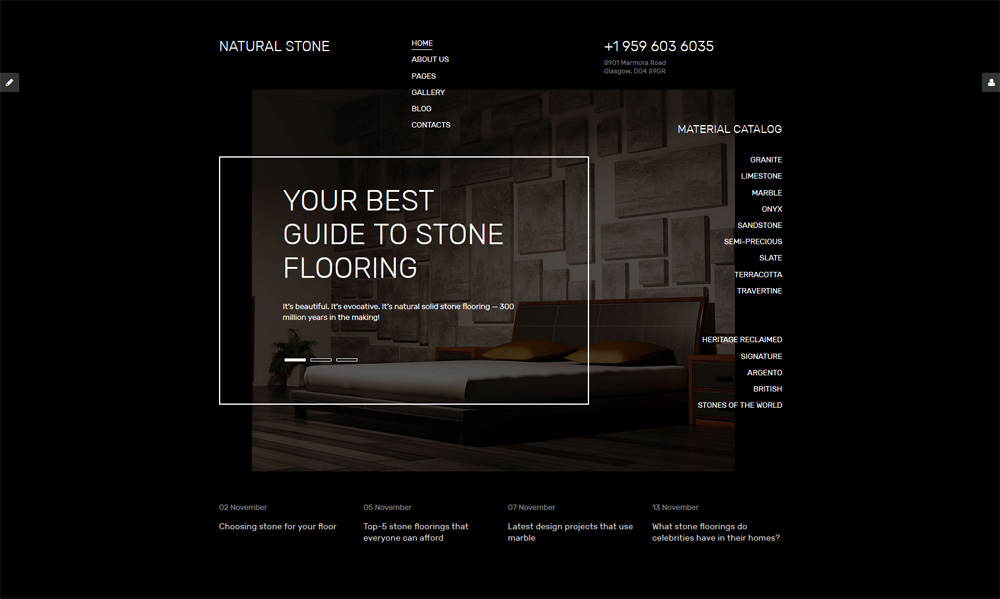
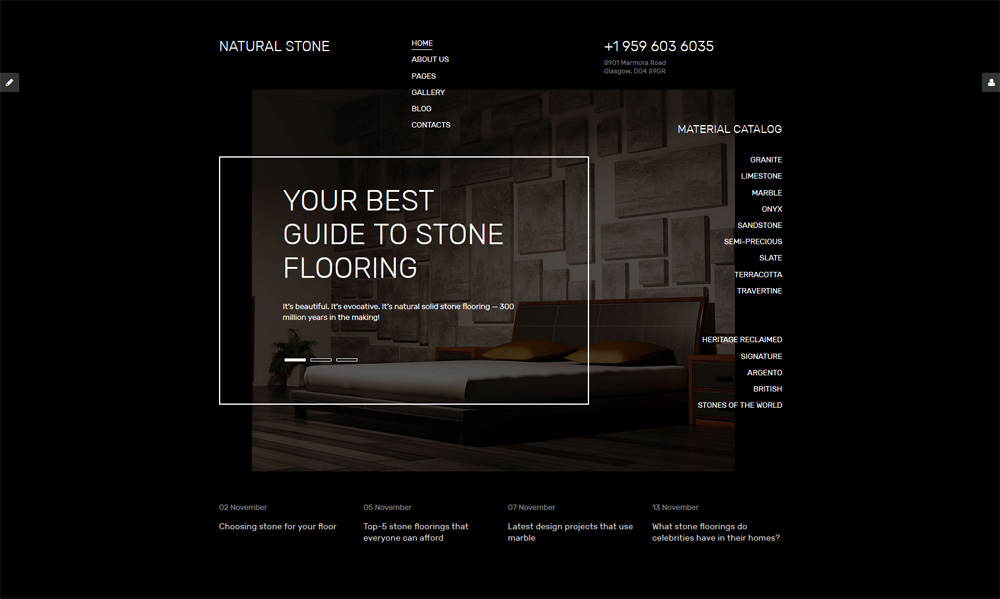
Natural Stone Joomla 3 Template

Demo
More Info
This dark Joomla template can be used for flooring, home interior and exterior companies. It is compatible with all popular browsers and there is no need to manually test anything. Do changes to your website and be sure that its look and performance will be equally perfect in all of them.
***
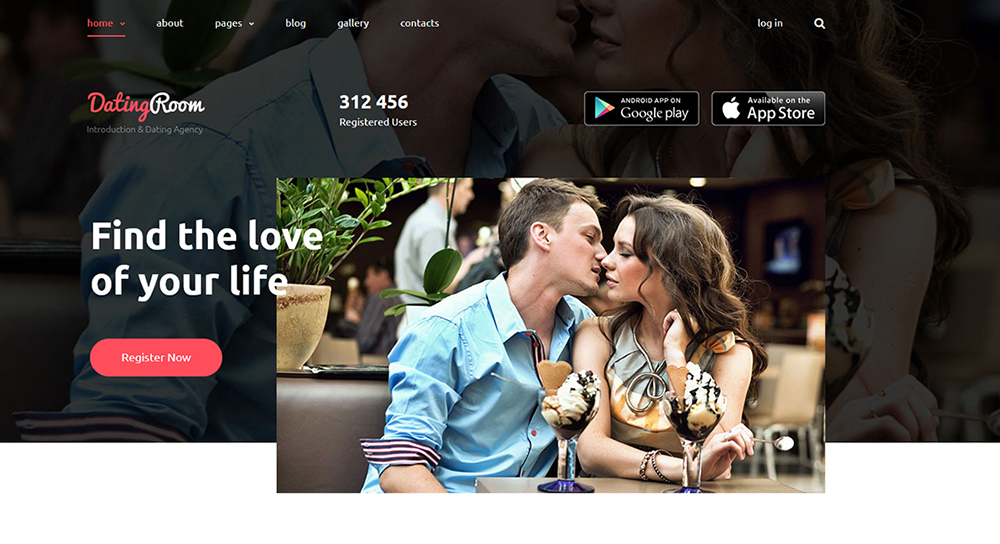
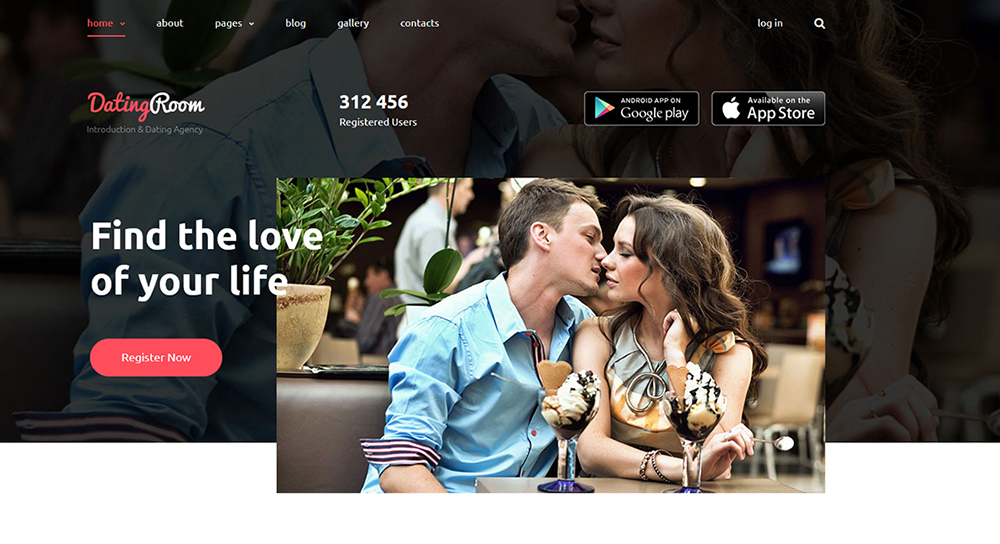
DatingRoom Joomla 3 Template

Demo
More Info
This is the most romantic template of all dating responsive Joomla 3 templates you’ve ever seen. Cute photos of loving couples and parallax effect let you become immersed in the atmosphere of youth, beauty and flirtation. Font icons were used in the layout design. These scalable graphic elements can be adjusted to different sizes without loss of quality.
***
Fast Web Joomla 3Template

Demo
More Info
Internet providers will derive maximum benefit from this high-end template. A set of monster UI elements is included in the template’s kit. That gives you the opportunity to add any type of content to your site with block quotes, accordions, pricing tables, progress bars and counters.
***
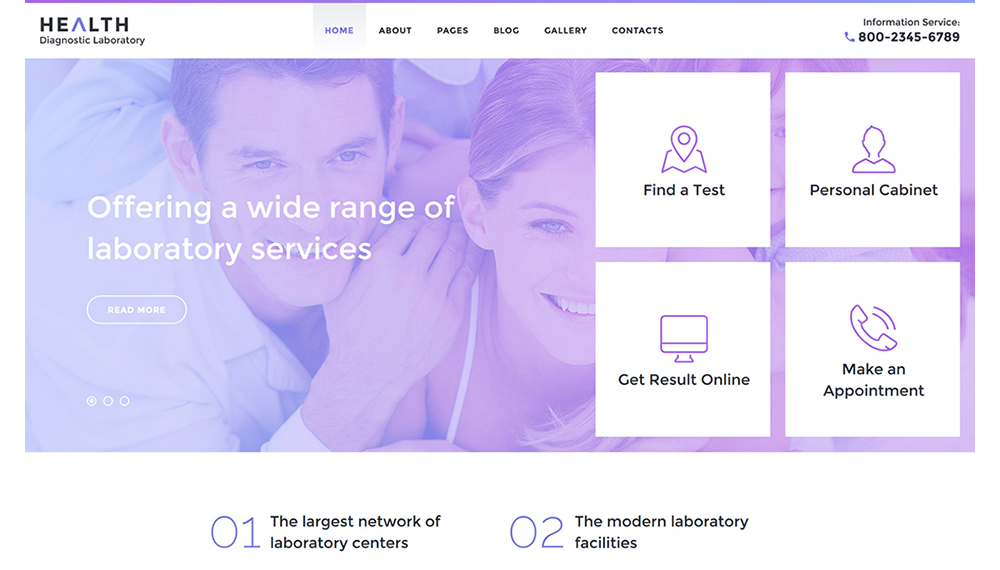
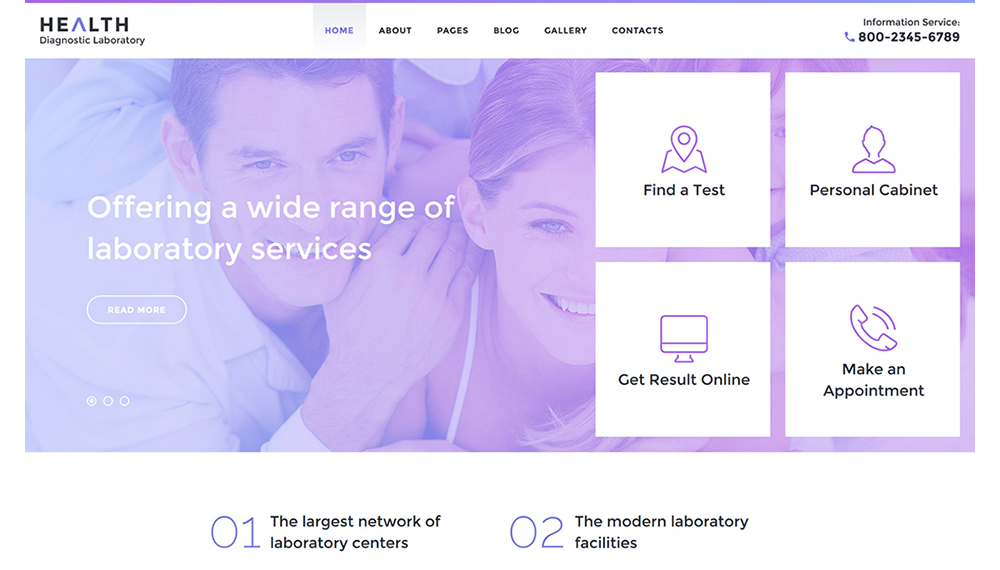
Health Joomla 3 Template

Demo
More Info
The unusual, pleasant, light-lilac color scheme of the template will attract users’ attention. Cool hover effects that interact with the visitors will make UX much better. The theme has an ‘Advanced search’ function allowing visitors to find any product in seconds. The feature is included right in the package.
***
Bonus for the most patient readers!
2 Free Joomla Templates
***
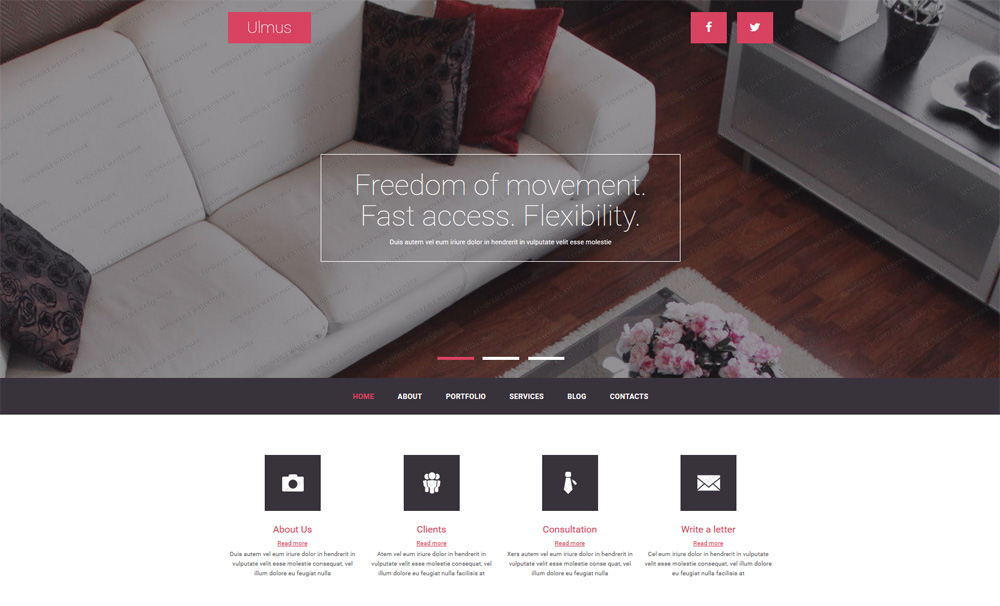
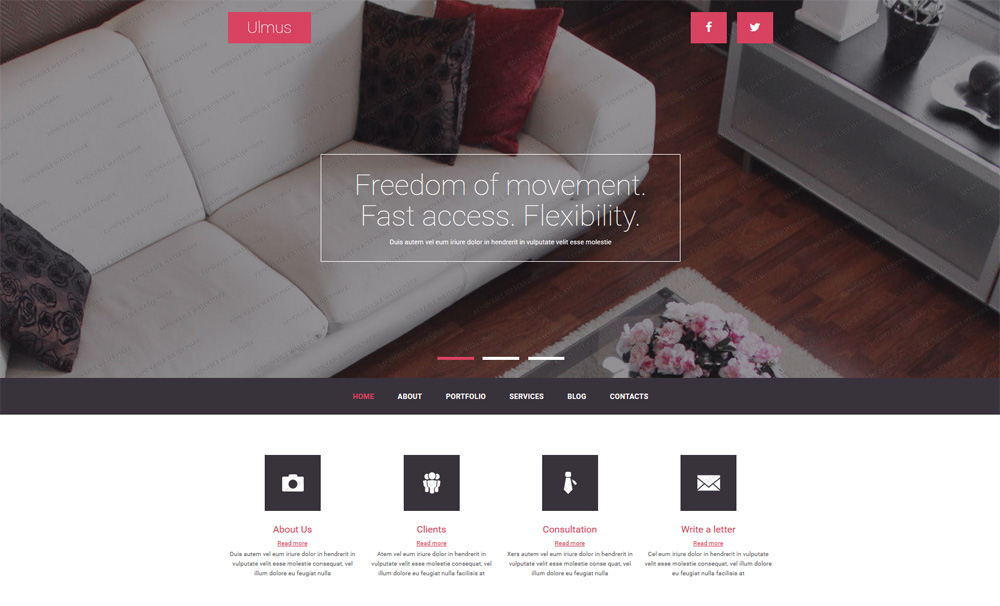
Interior & Furniture Free Joomla Template

Demo
More Info
This free Joomla template looks exactly like premium responsive Joomla 3 templates. The only difference is that you can download it free of charge. The template is easy to install, it looks stylish and could become a perfect design for your future Joomla website.
***
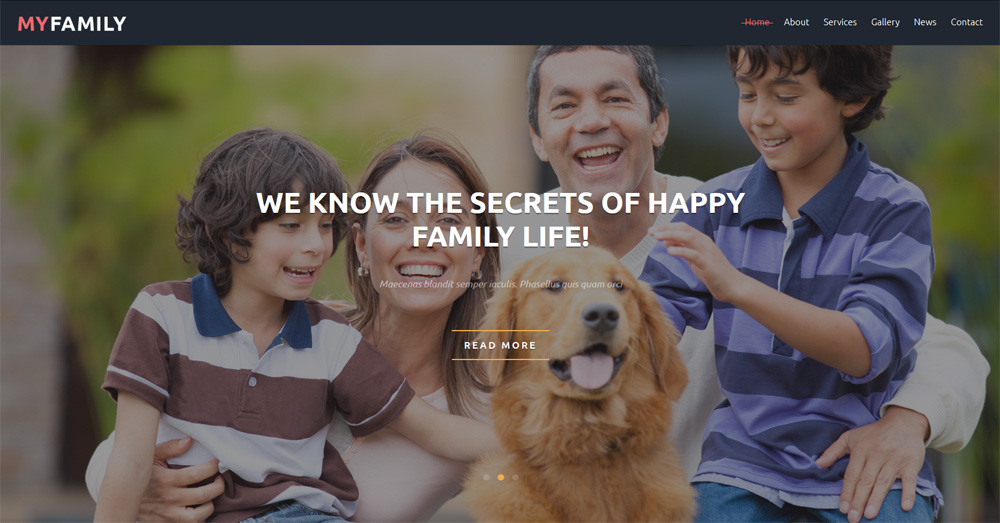
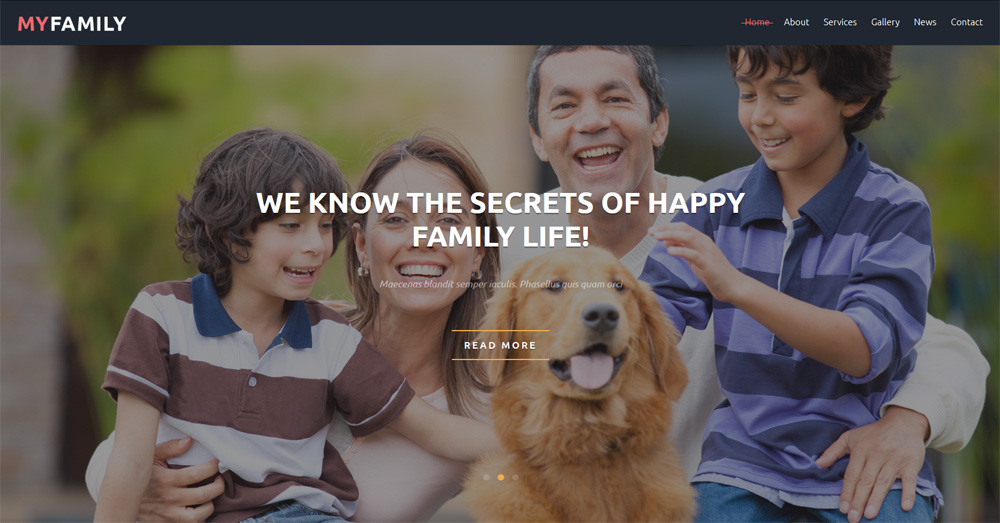
Family Center Free Joomla Template

Demo
More Info
A bright and cheerful family template free Joomla template that can easily be turned into unique Joomla sites. Slider, amazing photo gallery and streaming video make the theme even more eye-catching. Don’t want to pay for website design? Take advantage of this brilliant opportunity.
Wrap up
You have just browsed 30+ Responsive Joomla 3 Templates, both premium and free. Take your pick and use the selected templates to create one-of-a-kind Joomla sites. If we have missed some chic template, please let us know at the comment section.
Read More at Top 30 Responsive Joomla 3 Templates