If you are in search of a well-built and professionally designed HTML5 template for your personal or business project, then go no further. In a compilation listed below we have highlighted 25 of the most popular and freshly released responsive HTML5 templates for 2016. Their visual appeal and the abundance of features will please both web developers and regular web users. Just look through the compilation and see them in action for yourself.
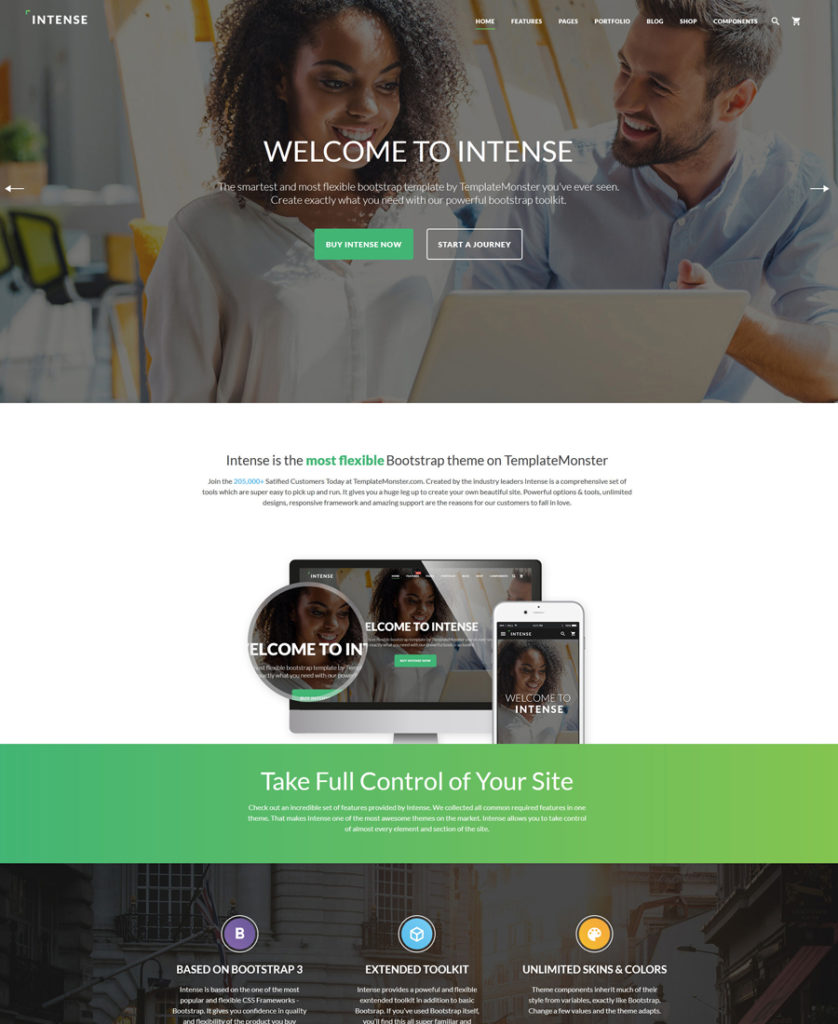
Intense
Demo | More info
This is a responsive multipurpose HTML5 template that was created just recently, but has already managed to win the hearts of hundreds of avid web design fans. Its rich and diverse pack of visual elements, pre-designed layouts and custom pages, modules and extensions, multiple working forms, and a whole lot of other smart features, will appeal to DIY guys and pro developers alike. The template includes free 24/7 support and lifetime updates. In addition, there is an ever-growing gallery of child themes, which all Intense owners can use for free.
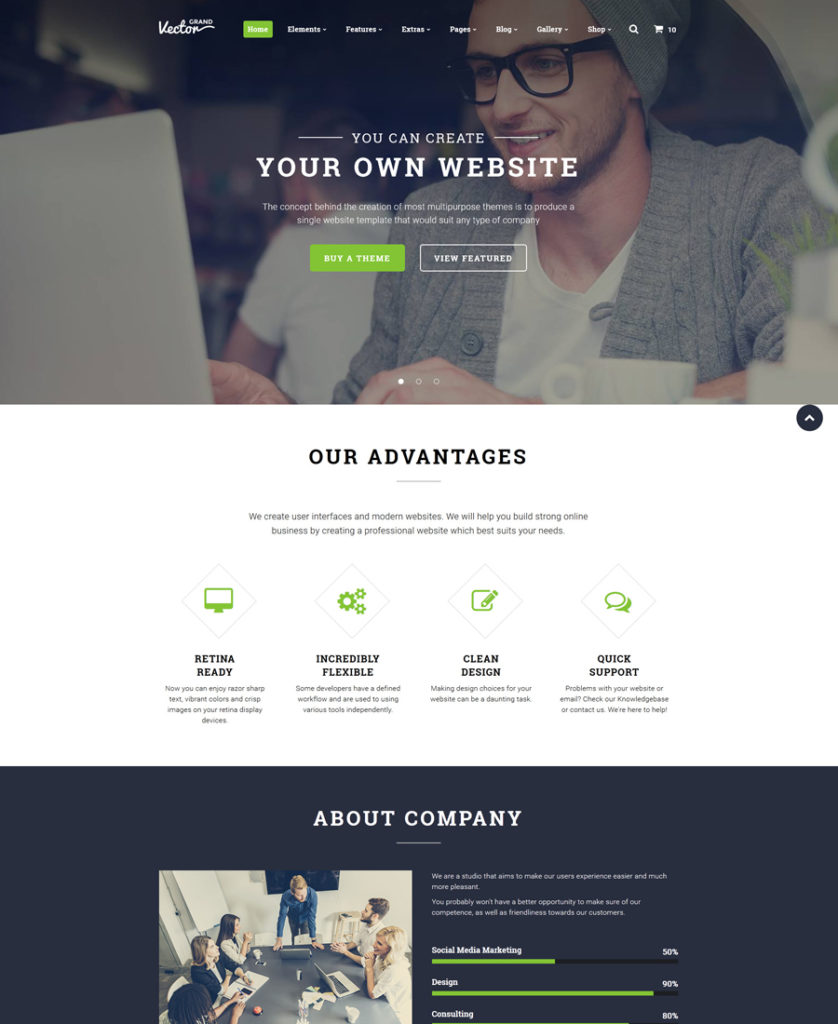
Grand Vector

Demo | More info
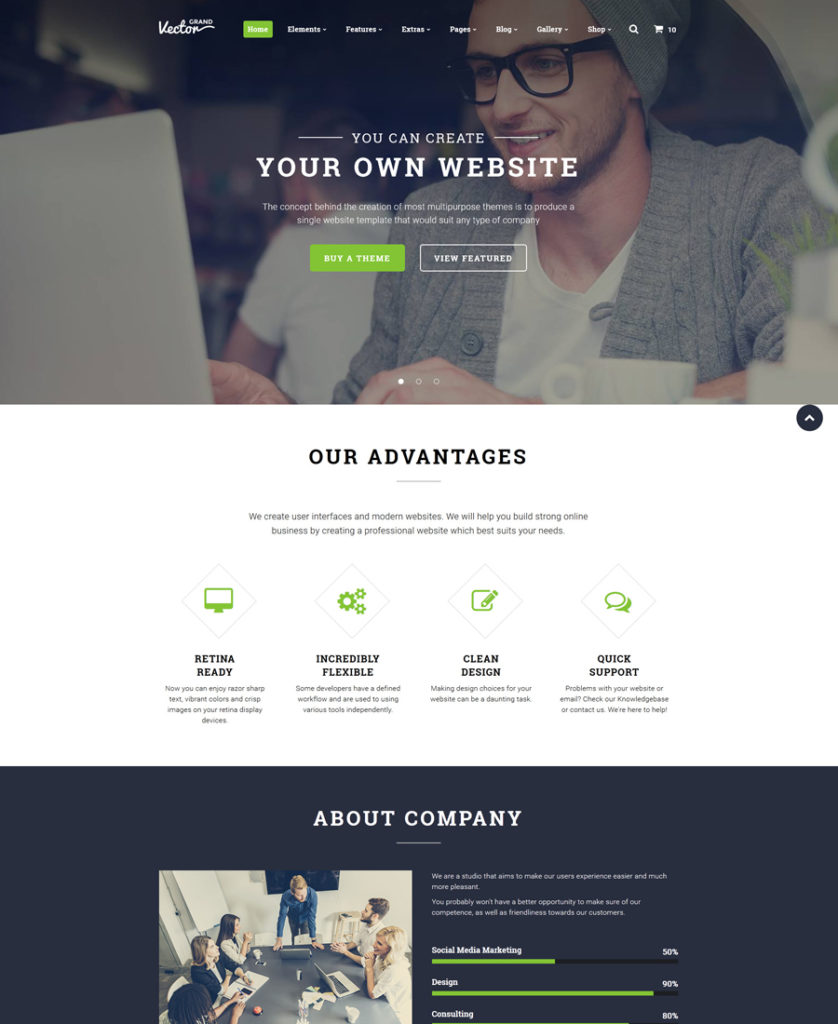
Grand Vector is another great point on the list of responsive HTML5 templates. This multipurpose template is packed full with a number of impressive features that enhance the template’s visual appeal and its functionality. By saying that it is multipurpose we mean that the template can be used for literally any business field and for any web project that you may have in mind. The template is pre-loaded with a gallery of blog and eCommerce pages, which are ready to go live with some minor adjustments. In addition to the impressive parallax scrolling effect, the template is loaded with a number of gallery types. The template takes one of the best palaces in TemplateMonster’s inventory of website templates.
Marketing Agency

Demo | More info
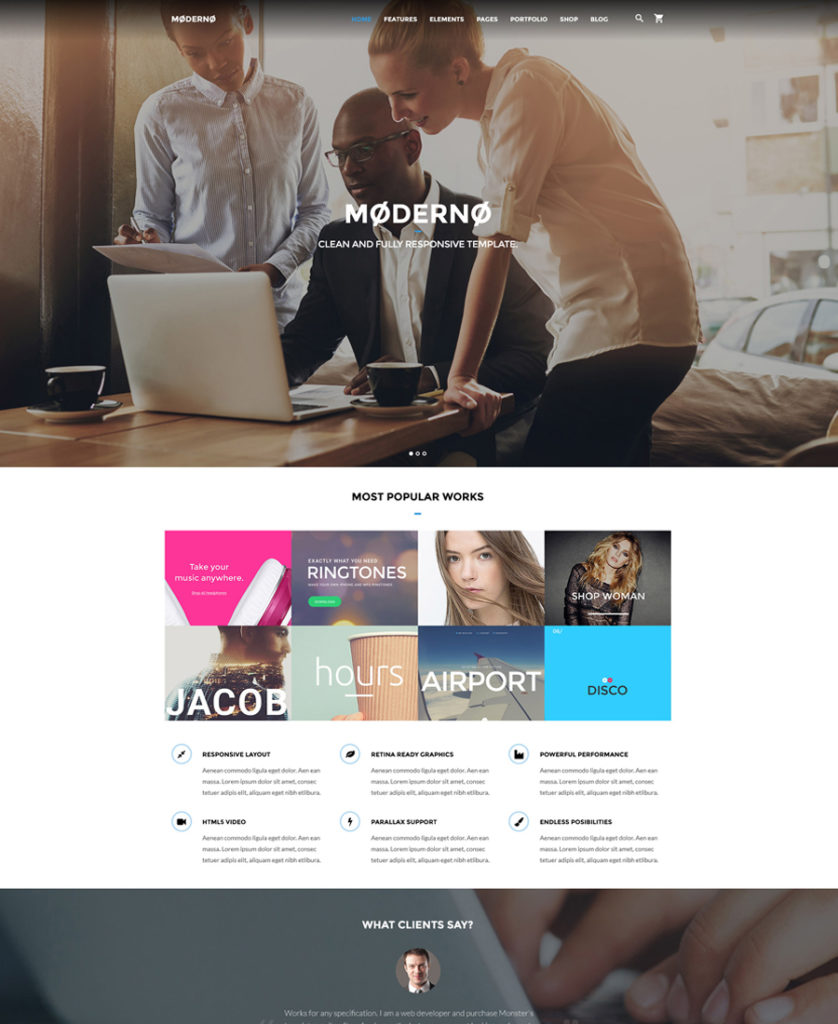
This is a multipurpose HTML5 template built with Bootstrap 3.3, which can be easily customized to suit a variety of purposes. The template is SEO and mobile friendly. Featuring a rich UI kit, it comes packaged with a host of pre-designed pages, which will help you customize the look and feel of your site in no time. Also, the template includes 50+ pre-designed HTML5 pages, multiple header and footer layouts, multiple UI elements and blocks, stunning animation effects, live search, and a set of working forms, etc.
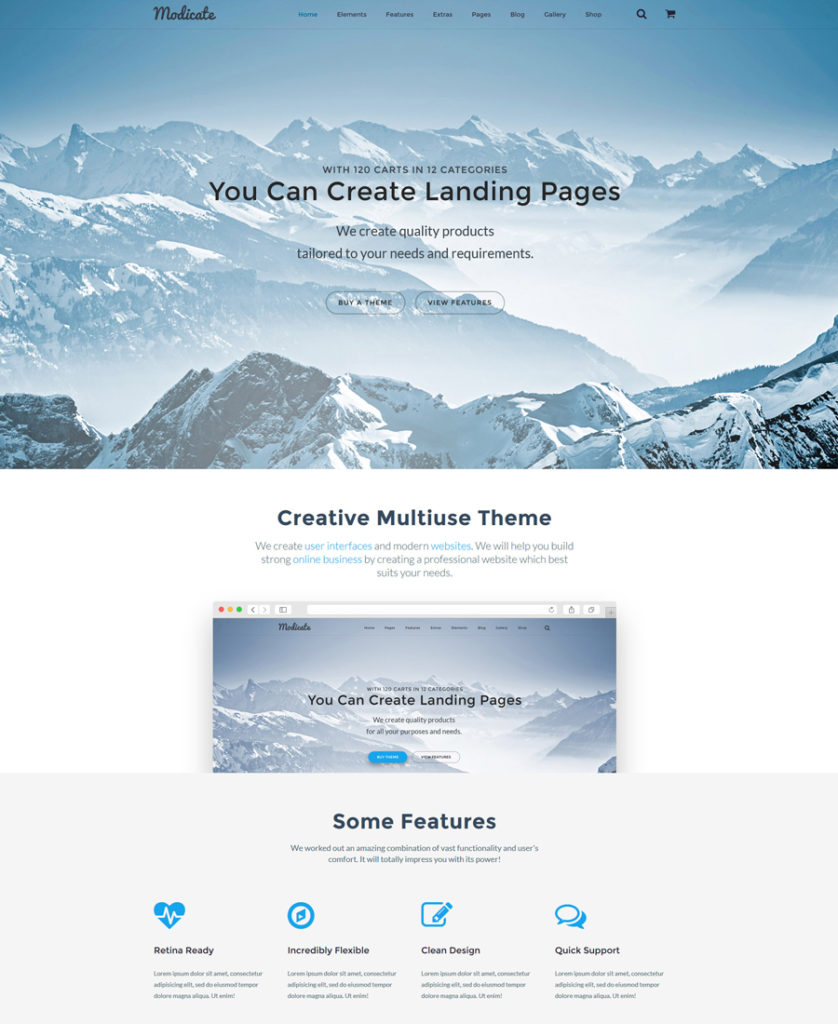
Modicate

Demo | More info
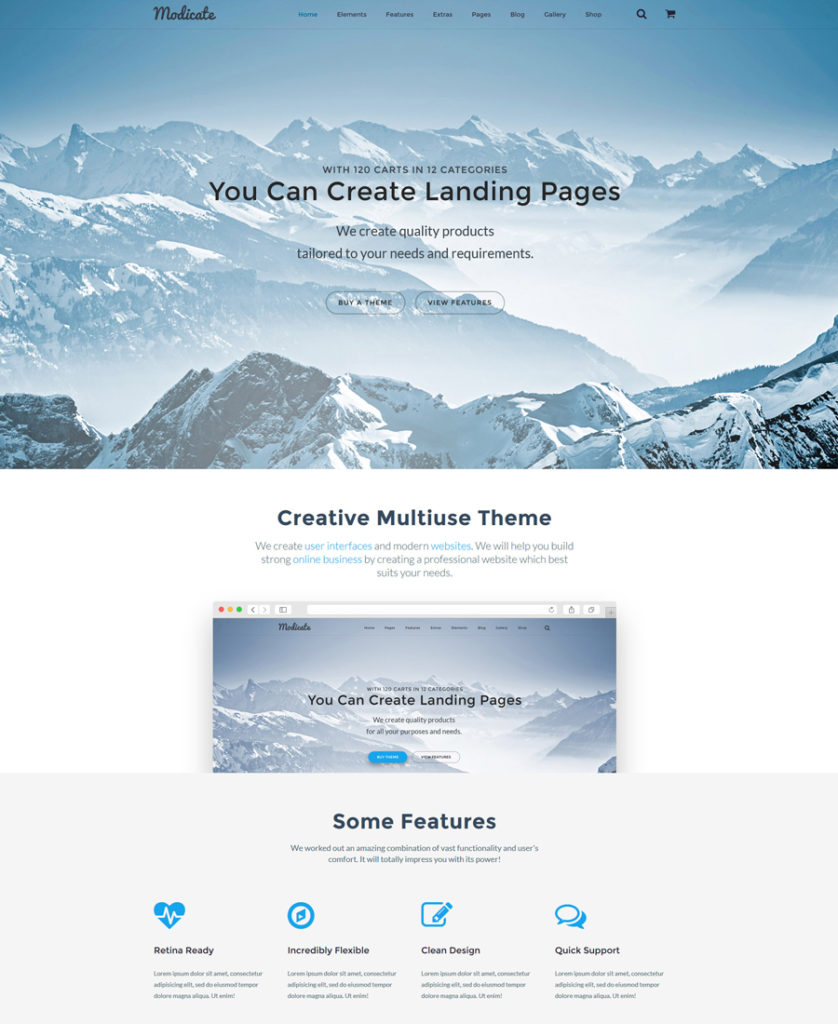
This is another cool item on the list of responsive HTML5 templates. With its help you can build blogs, business and personal web pages, as well as eCommerce sites, hassle-free. The template’s package features a number of ready-made page layouts and working forms, which can go live out of the box. In addition, the template includes a host of stunning visual elements, impressive galleries and sliders, which are intended to captivate the users’ attention once they land on your page.
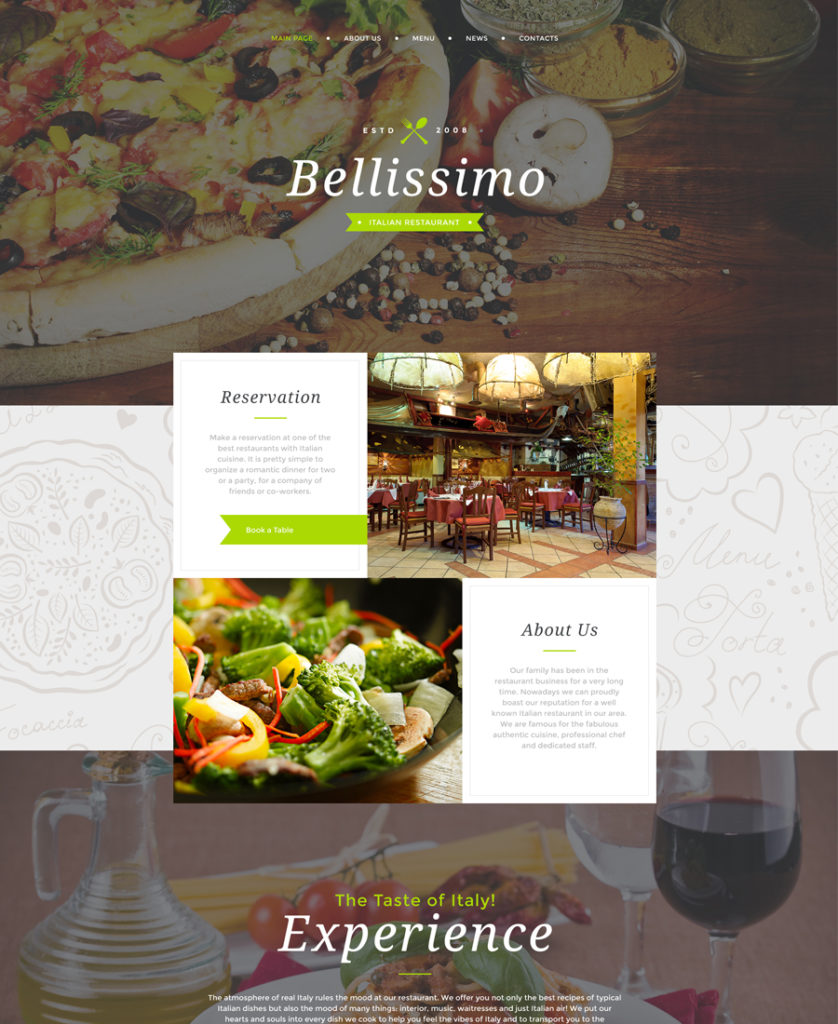
Bellissimo

Demo | More info
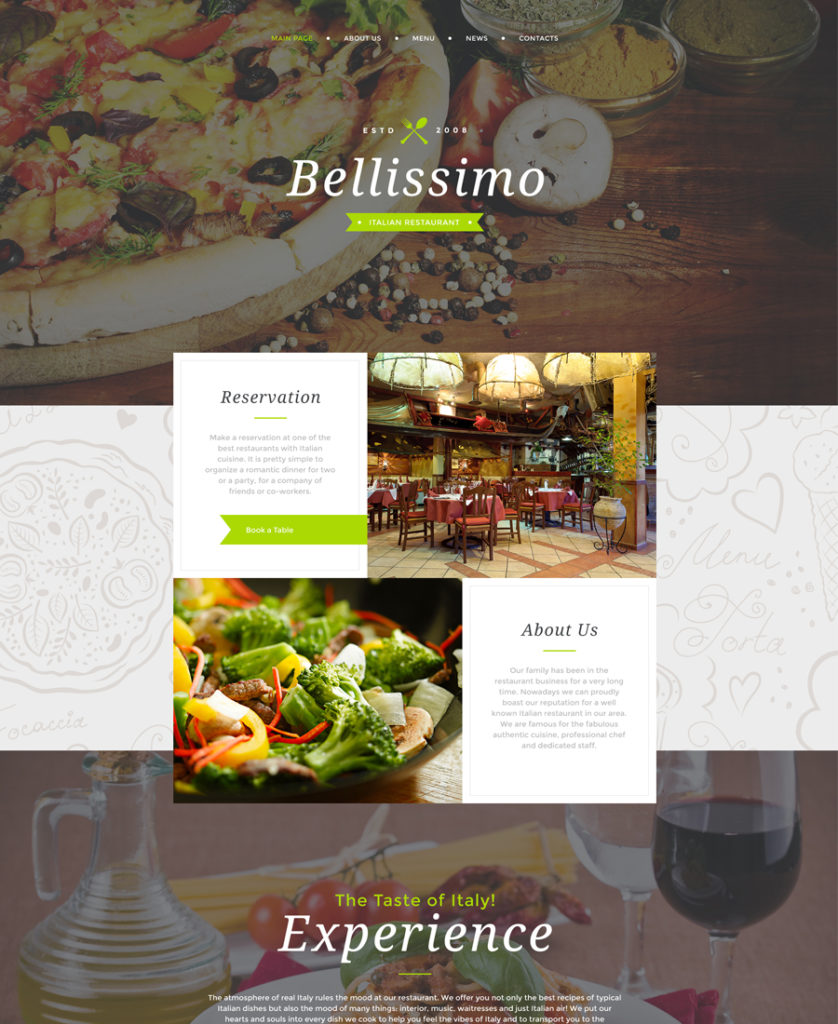
This cafe and restaurant responsive HTML5 template was specifically developed to let the users sense the delicious taste of Italian cuisine when they reach your site. When you take a look at the template’s layout, you will be captivated by the abundance of quality images that are featured in the large hero area, backgrounds, galleries, sliders, etc. The template is fully adaptive to any screen size, and the grid-based Bootstrap framework provides for a better browsing experience across a variety of latest-generation devices.
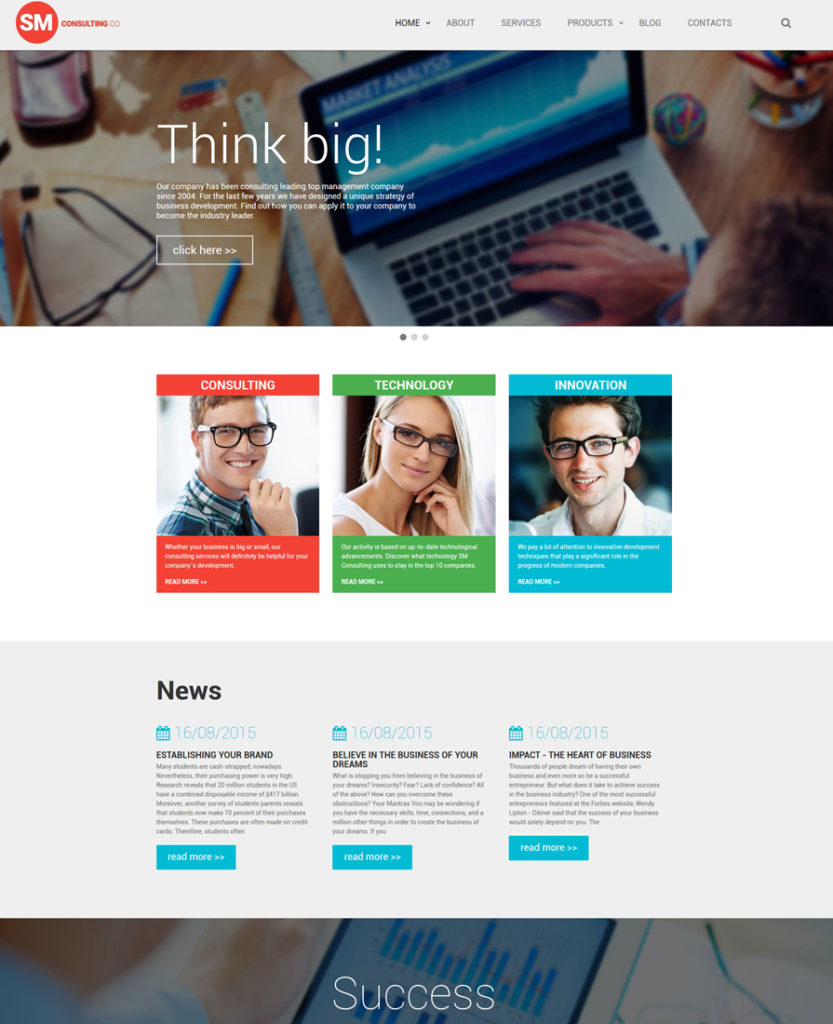
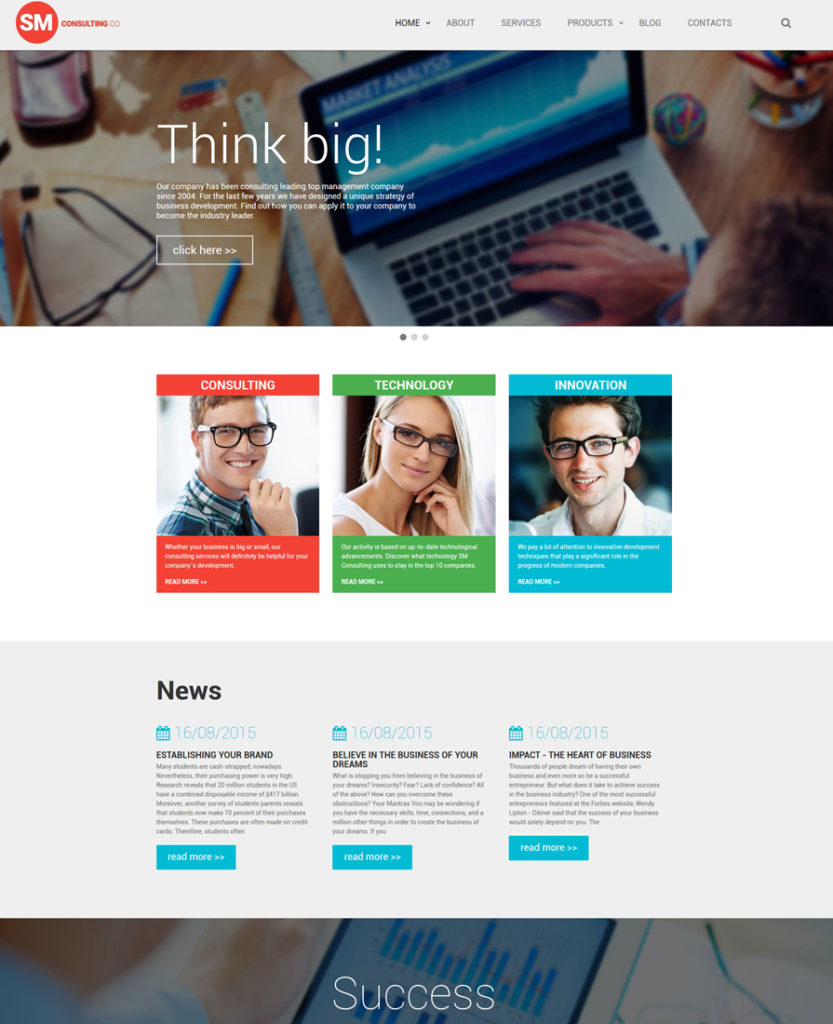
Consulting

Demo | More info
The more responsive HTML5 templates the better, right? Time to see “Consulting”. This template will become a rock-solid starting point for any business web project. Its clean layout lures with its simplicity. Every detail of the design was optimized to make it easier, even for first-time visitors, to browse your pages effortlessly. The template’s navigation has been enhanced with a sticky customizable MegaMenu. When navigating the pages, you will enjoy clear content hierarchy and a perfect balance of written and visual data. The template features lots of white space, which makes the content more prominent. Full-width photo backgrounds with the parallax scrolling effect enhance the template’s visual appeal.
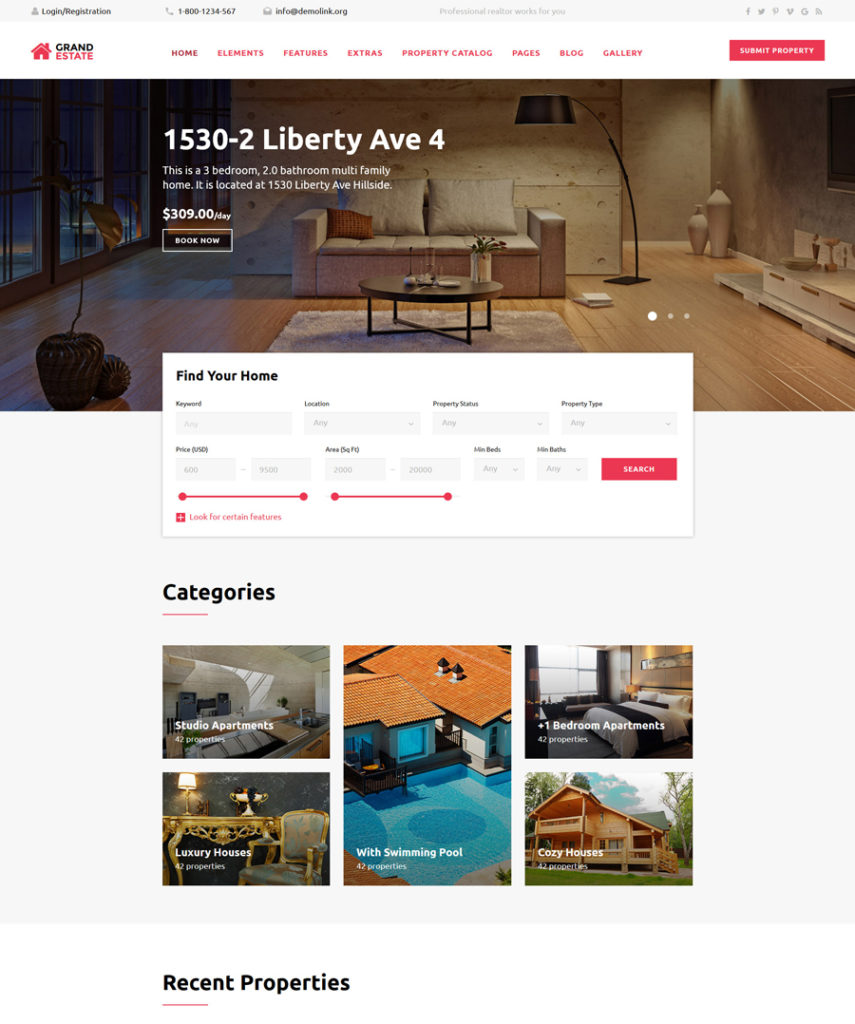
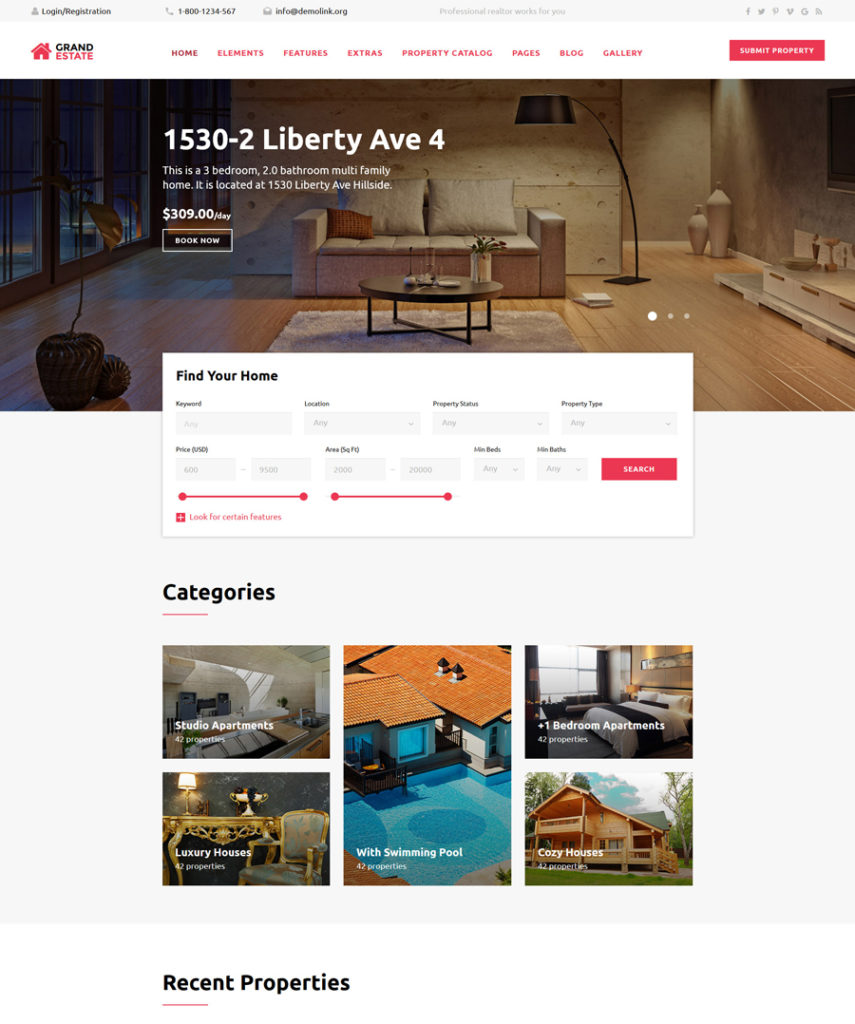
Grand Estate

Demo | More info
Real estate, hotel and travel websites can safely use this HTML5 template to their benefit. Pre-loaded with a booking form, it invites the users to make quick reservations on your site. A simple, easy-to-follow layout is enhanced with a sticky MegaMenu, which lets people reach any page of your site any time they wish. The template is built with valid code and enhanced with Bootstrap functionality, which ensure seamless performance across a variety of handheld and desktop devices. Multiple header and footer variations as well as a pack of working forms let you manage the template’s look and feel effortlessly.
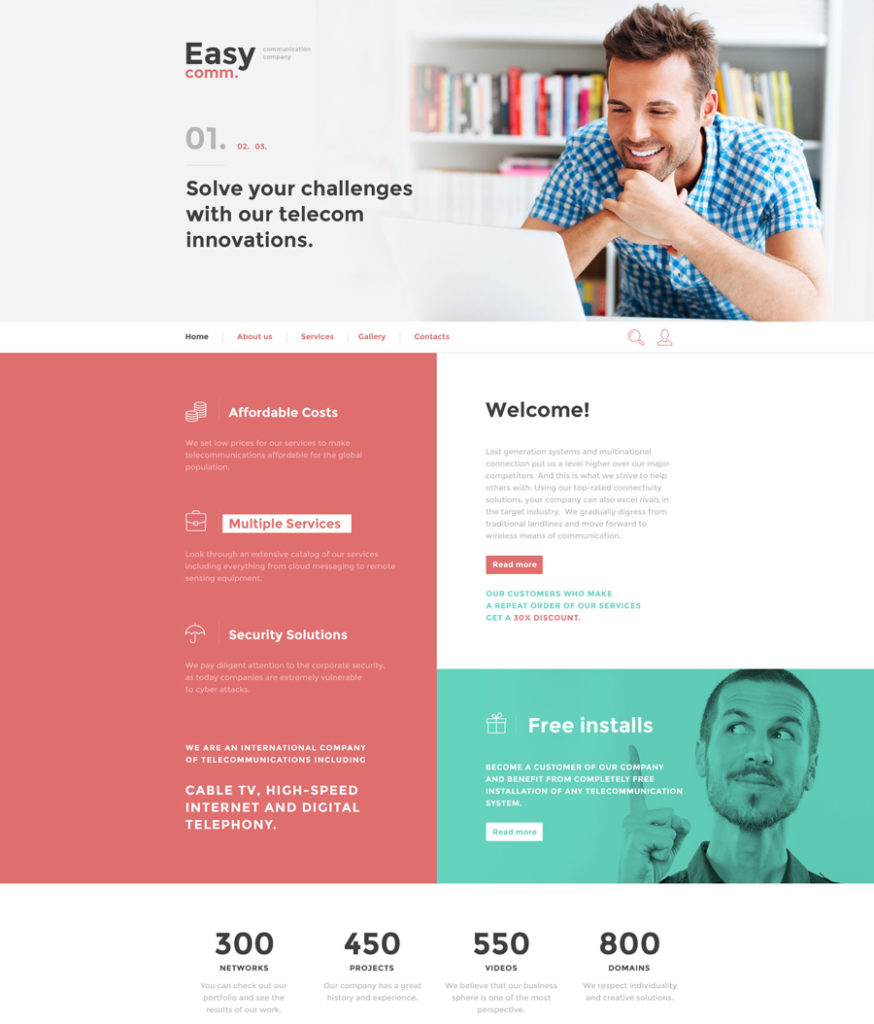
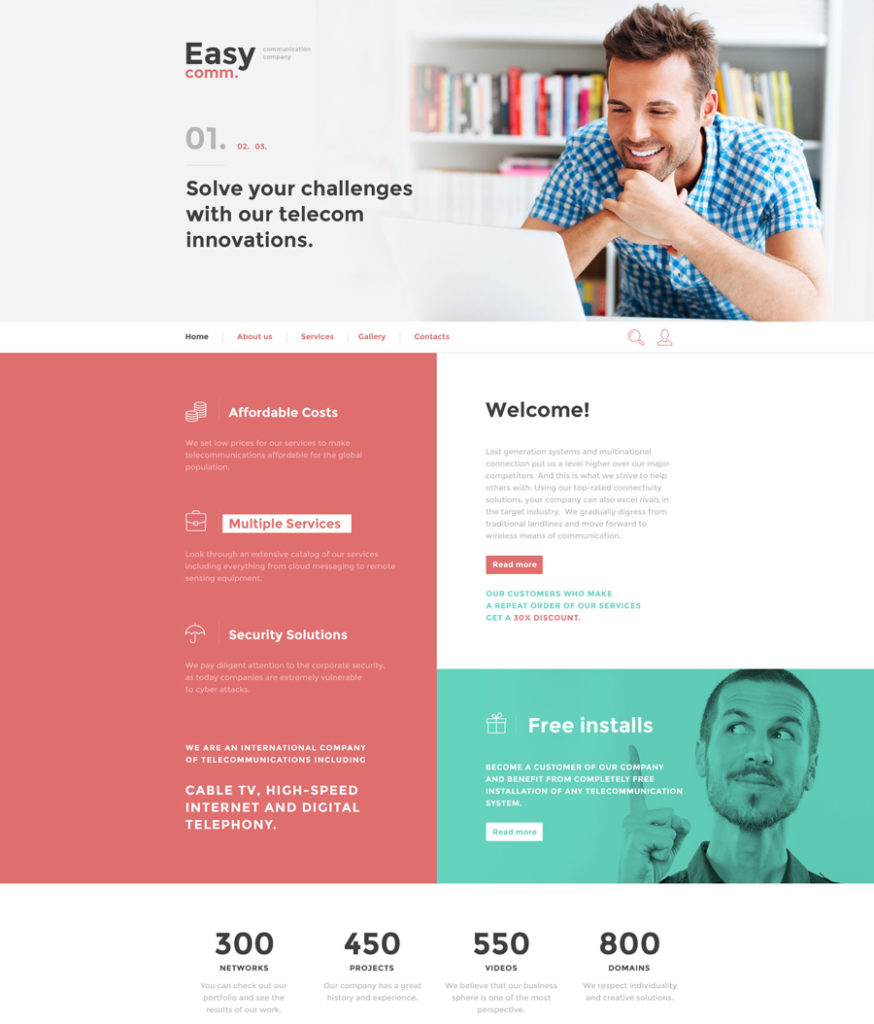
Communications

Demo | More info
Featuring a minimalist design built in neutral, easy-on-the-eyes colors, this responsive HTML5 template can be used for communications as well as transportation, electronics, software or any other business. The template’s functionality is very diverse, letting you craft websites of any level of complexity. Valid code, Bootstrap 3, crossbrowser compatibility and SEO optimization ensure that your site will become visible on the web. The template’s card-based layout features clear content hierarchy, which is achieved thanks to readable fonts and enumerated blocks.
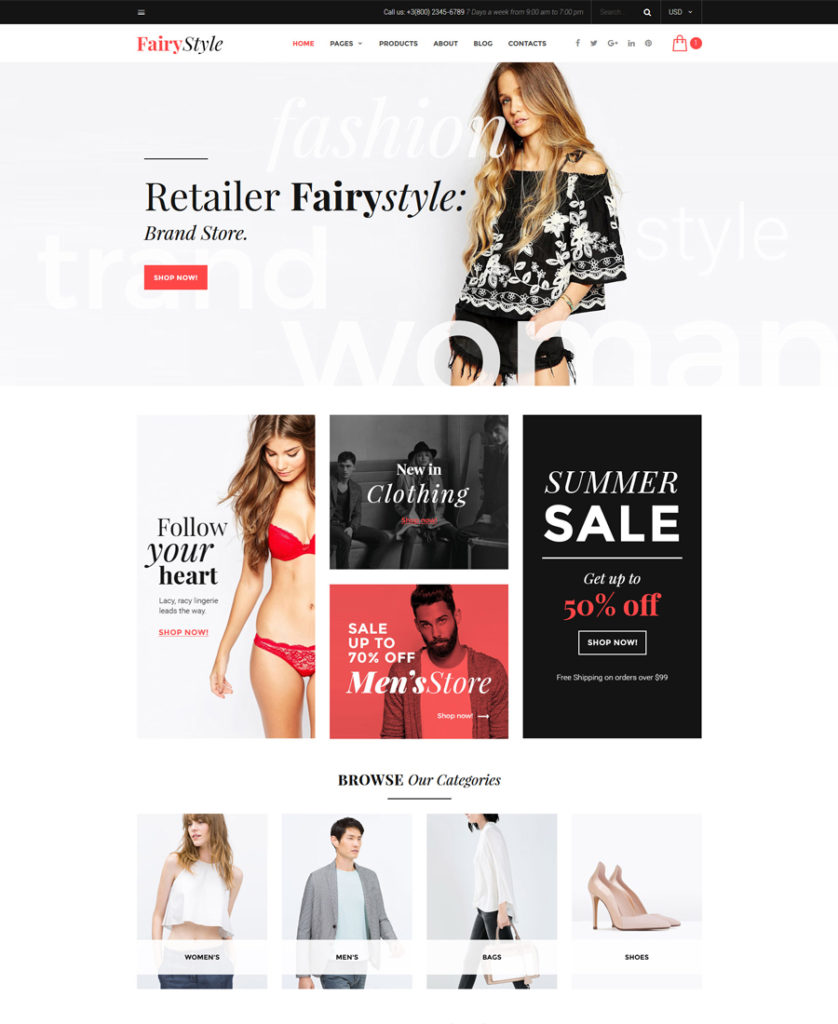
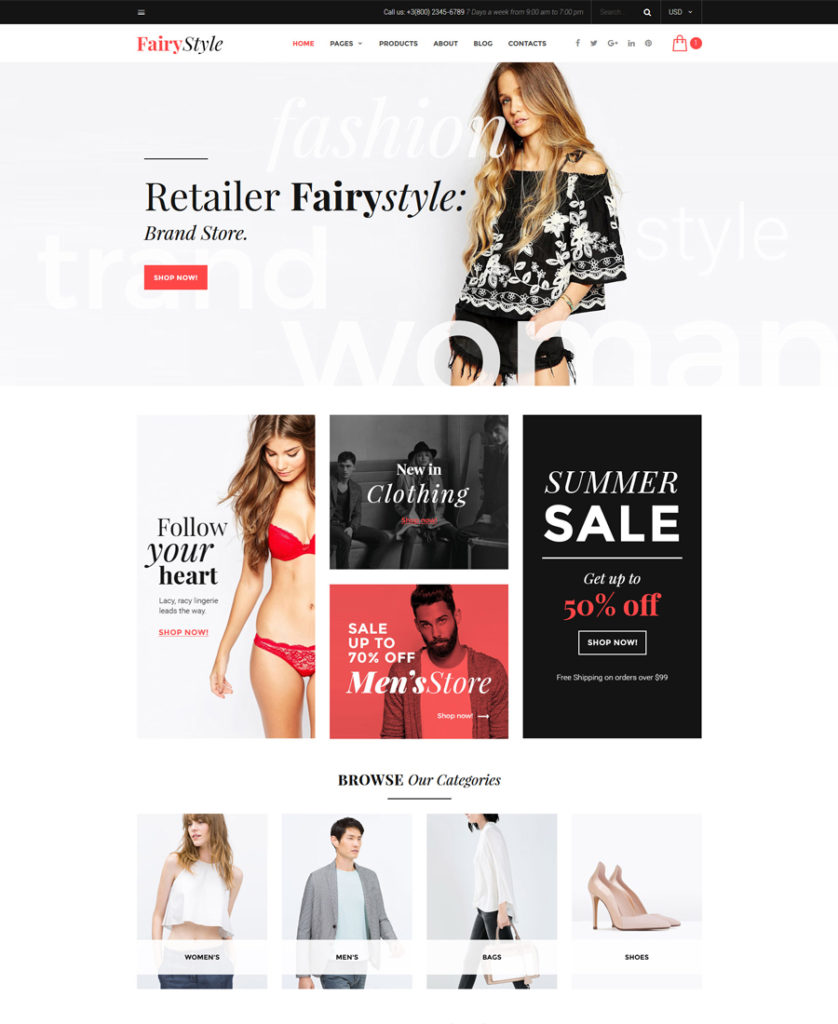
FairyStyle

Demo | More info
Fashion eCommerce sites will have an impressive look when built with the help of this HTML5 template. Its trendy and stylish look is intended to appeal to true fashionistas. The template’s layout features a perfect balance of written and visual data, making the users’ browsing experience way more enjoyable. The template is pre-loaded with a set of custom pages for multiple post formats, footer and header styles, sidebars and blog pages. The latter, by the way, can be organized in a 3-column grid or masonry view, or simply feature a boxed structure.
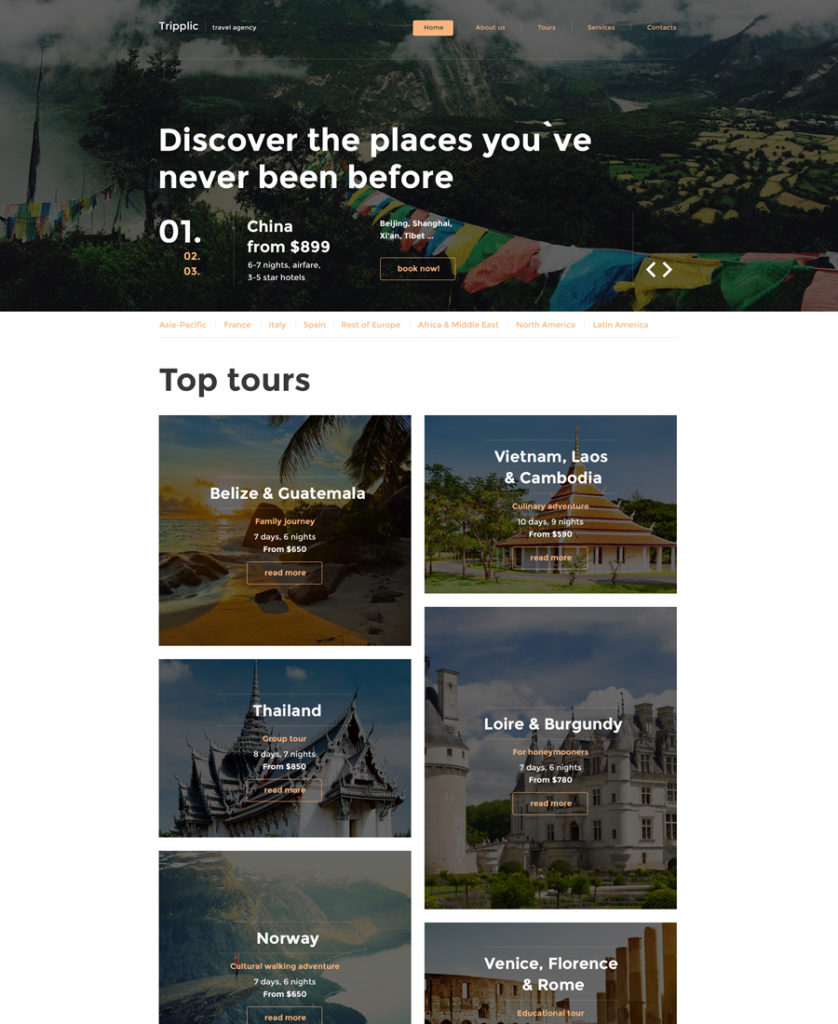
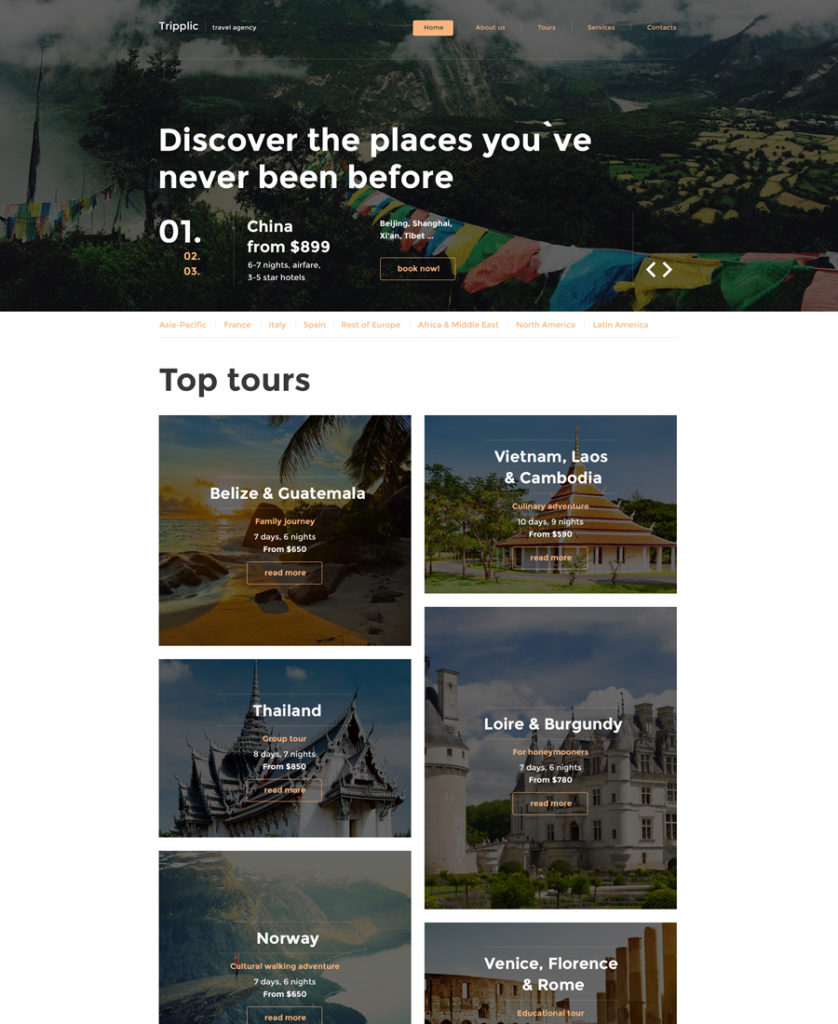
Tripplic

Demo | More info
Tripplic also deserves to be on the list of the most attractive responsive HTML5 templates. This is a powerful, ready-made HTML5 template for travel and hotel related websites. The layout has been pre-loaded with lazy load effect, so even content-heavy web projects will perform lightning-fast across a variety of devices. The template runs on a fully responsive framework, so you may be certain that desktop and mobile users will be able to enjoy a top-notch browsing experience on any gadget. In addition to intuitive navigation, the template features niche-specific font icons, which are intended to look pixel-perfect on the latest-generation screens.
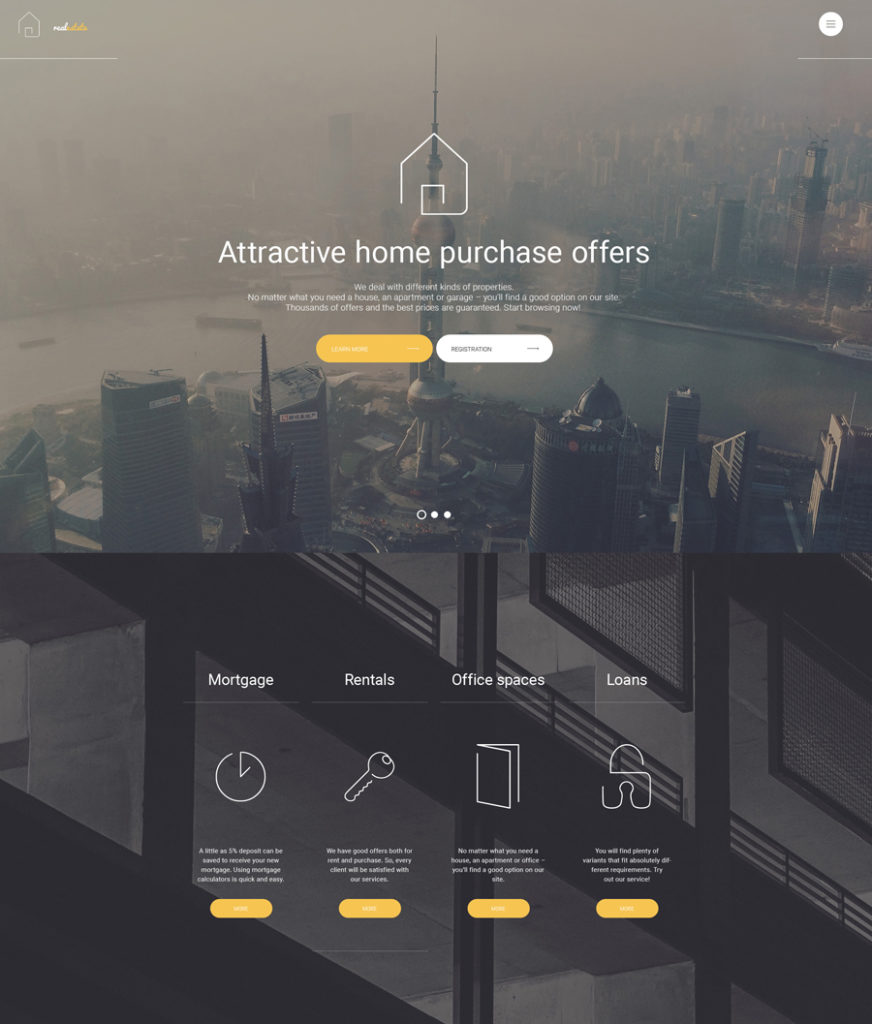
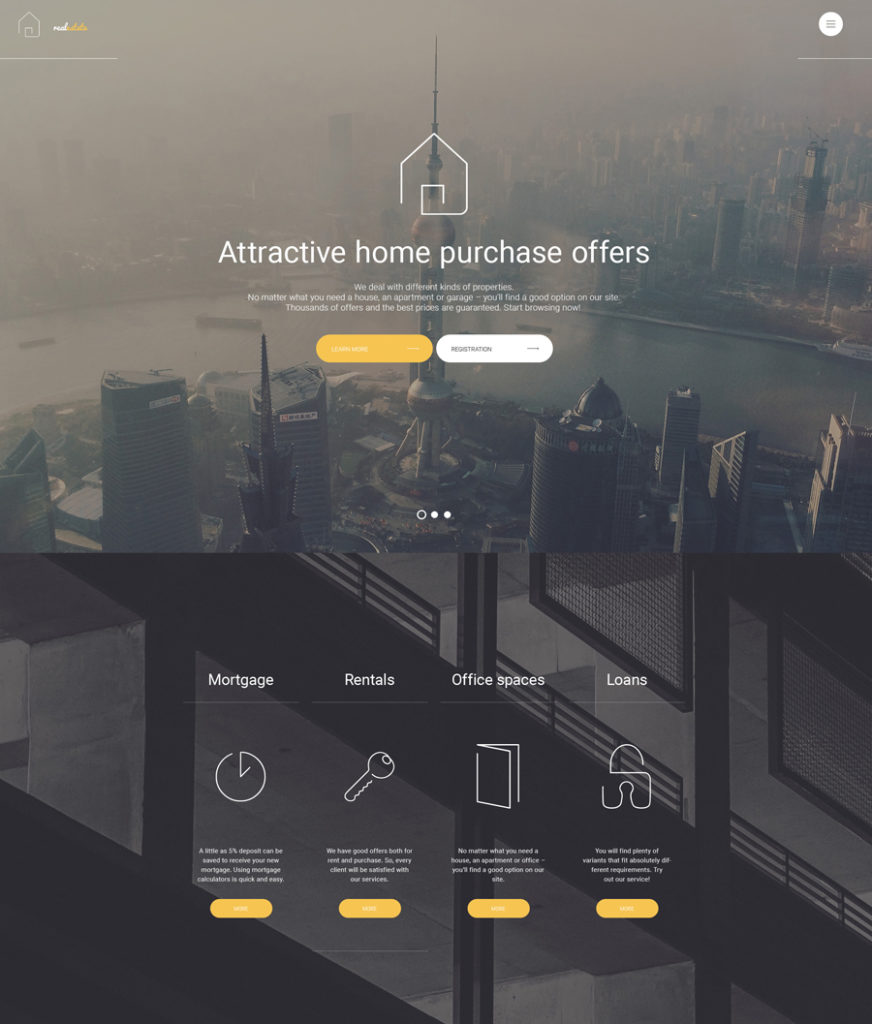
Real Estate

Demo | More info
This image-heavy HTML5 website template will be a perfect fit for presenting real estate, hotel, travel, cafe and restaurant websites. Its layout is enhanced with stunning animation effects, which let the web users become immersed in the atmosphere of your business. Thus, full-width photo backgrounds feature the parallax scrolling effect, while banners, featured products and photo galleries are integrated with hover effect. The template’s menu is presented with a hamburger icon, which reveals all menu items with a click.
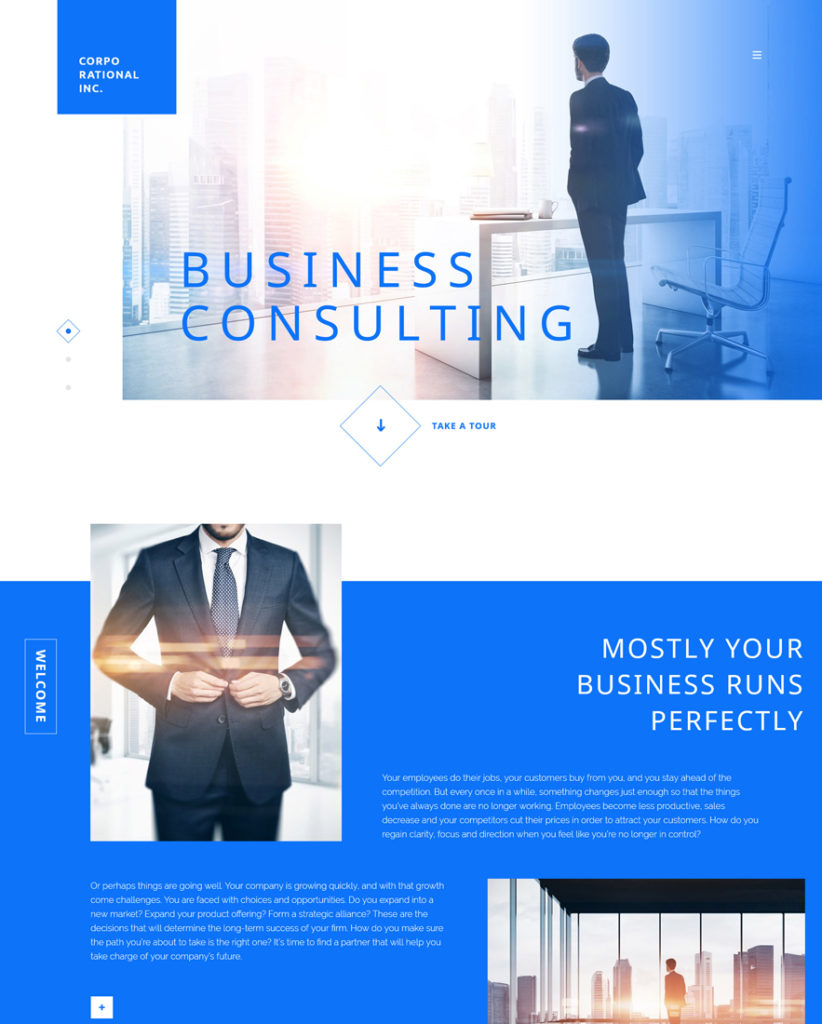
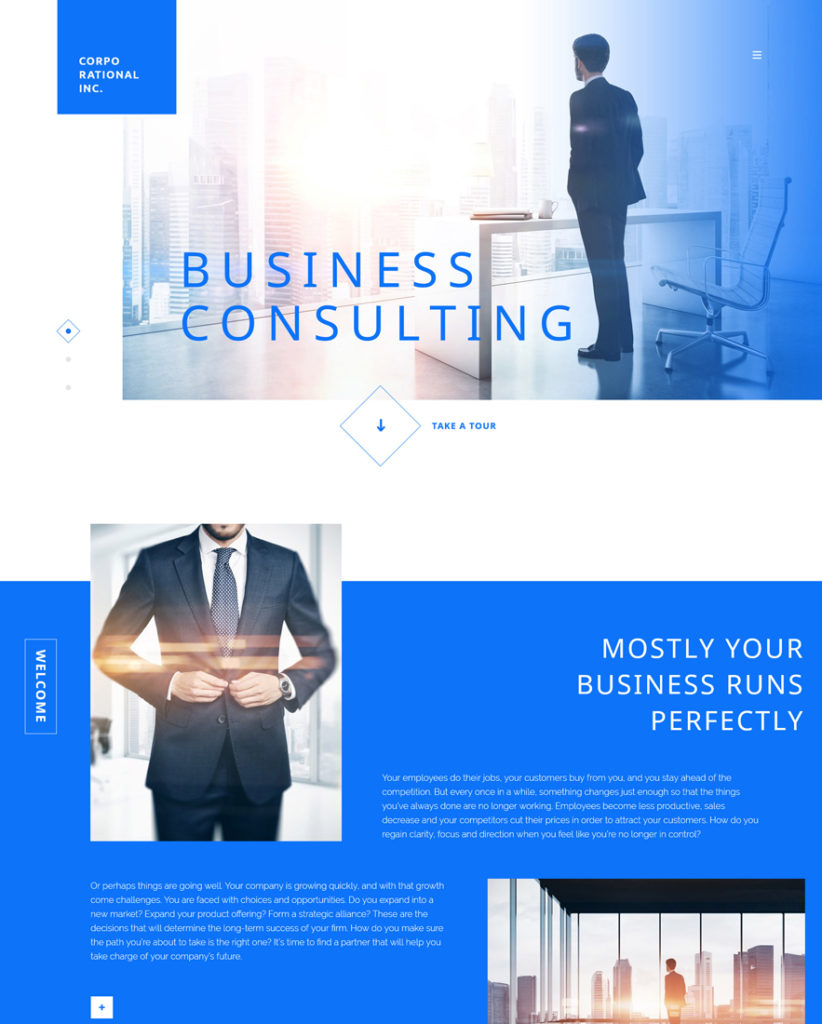
Corporational Inc.

Demo | More info
A light blue color scheme is the #1 choice of business and corporate websites. On the other hand, the template’s clean, minimalist layout is loaded with 2-dimensional parallax scrolling backgrounds, which add more depth to the design. A customizable full-width slider welcomes every visitor who reaches your site, letting them better understand what kind of services you represent. A set of Google font icons as well as multiple color options, detailed documentation and layered PSD files have all been added to the package, thus making it much easier for you to tweak the design.
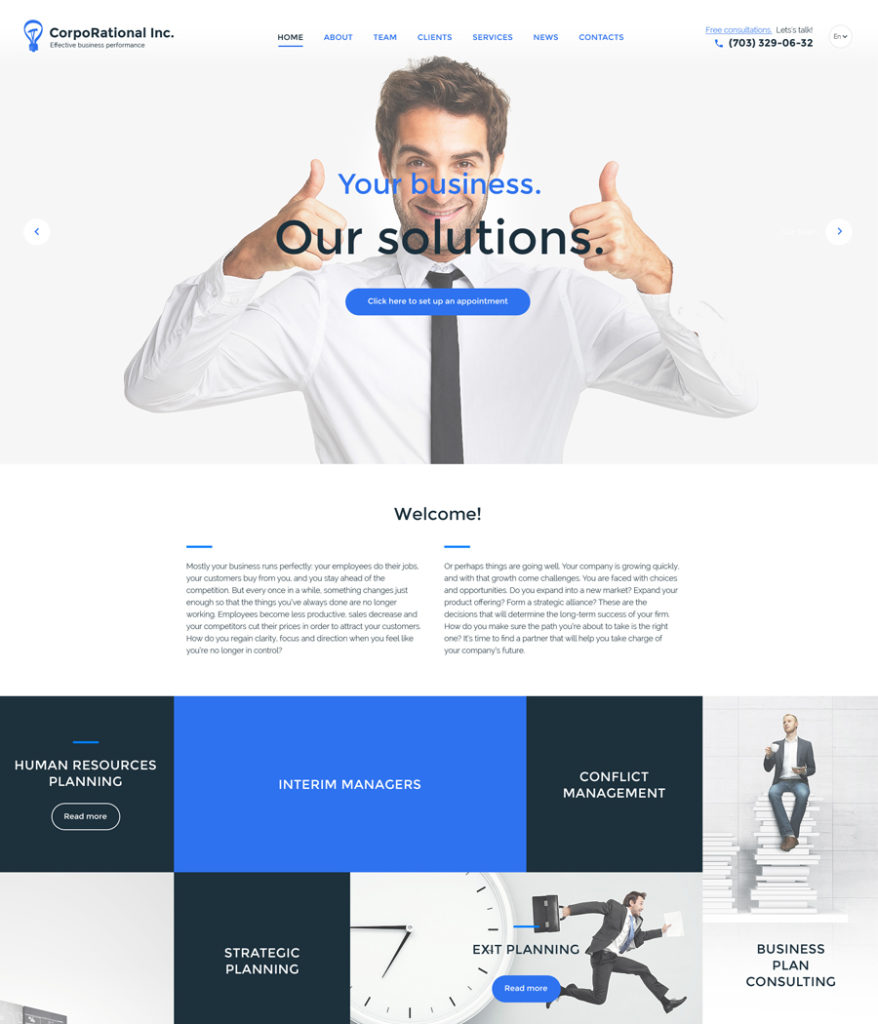
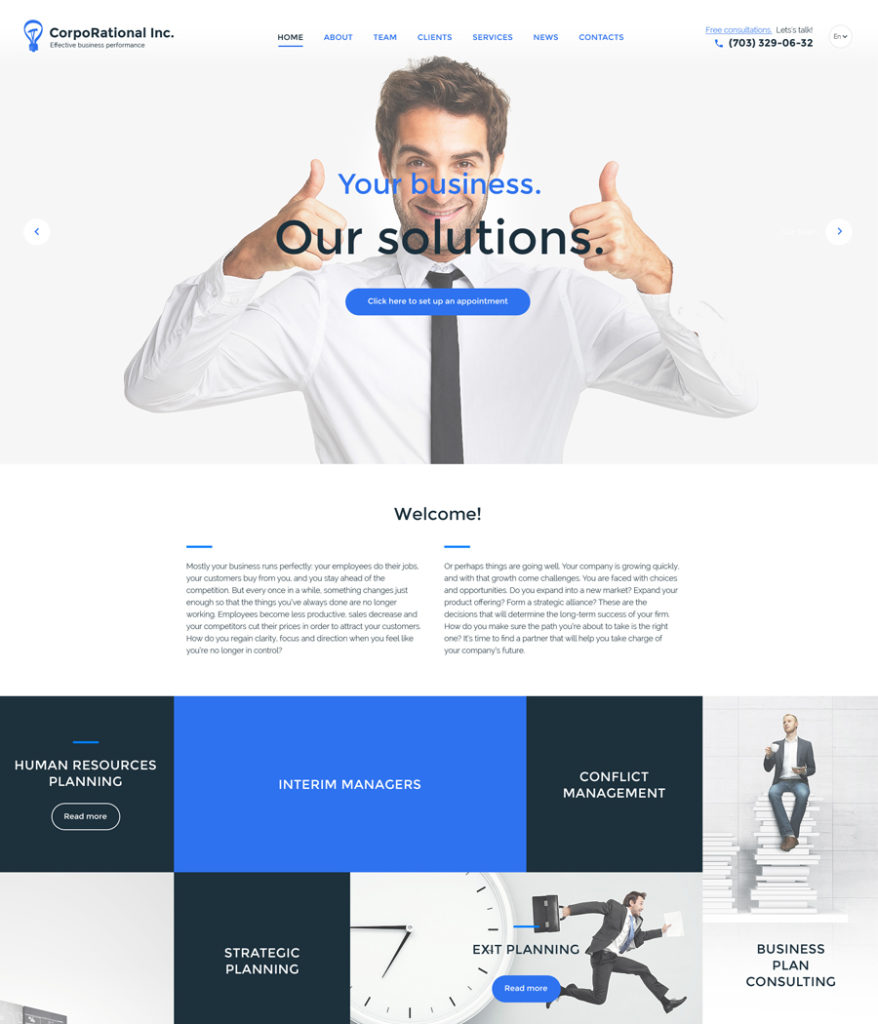
Corporate

Demo | More info
Today’s list of responsive HTML5 templates wouldn’t be complete without “Corporate”. This responsive HTML5 template will fit personal or large business projects that strive to create a professional and reliable online presence. Featuring a clean, minimalist style, the template ensures that the users focus on your site’s content, without being distracted by any heavy design elements. Being fully optimized for top-notch performance across all the major web browsers and devices, the template is also pre-loaded with lazy load effect, which guarantees that all of your site’s content will load flawlessly as a user navigates your pages.
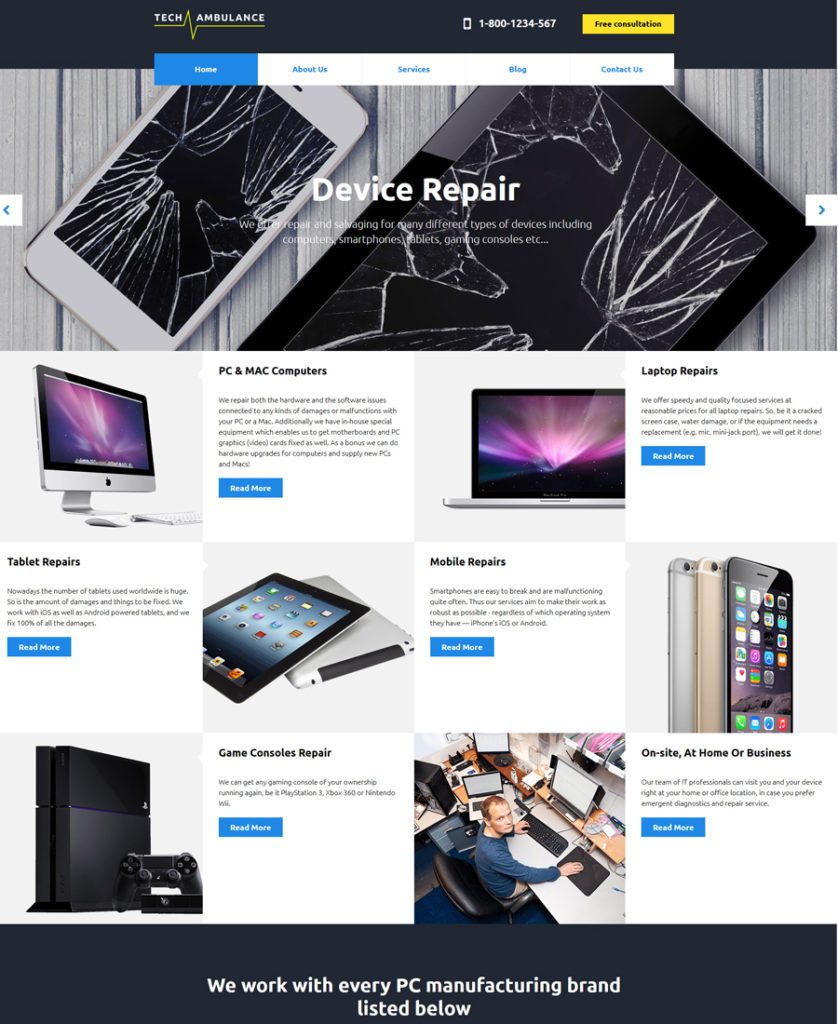
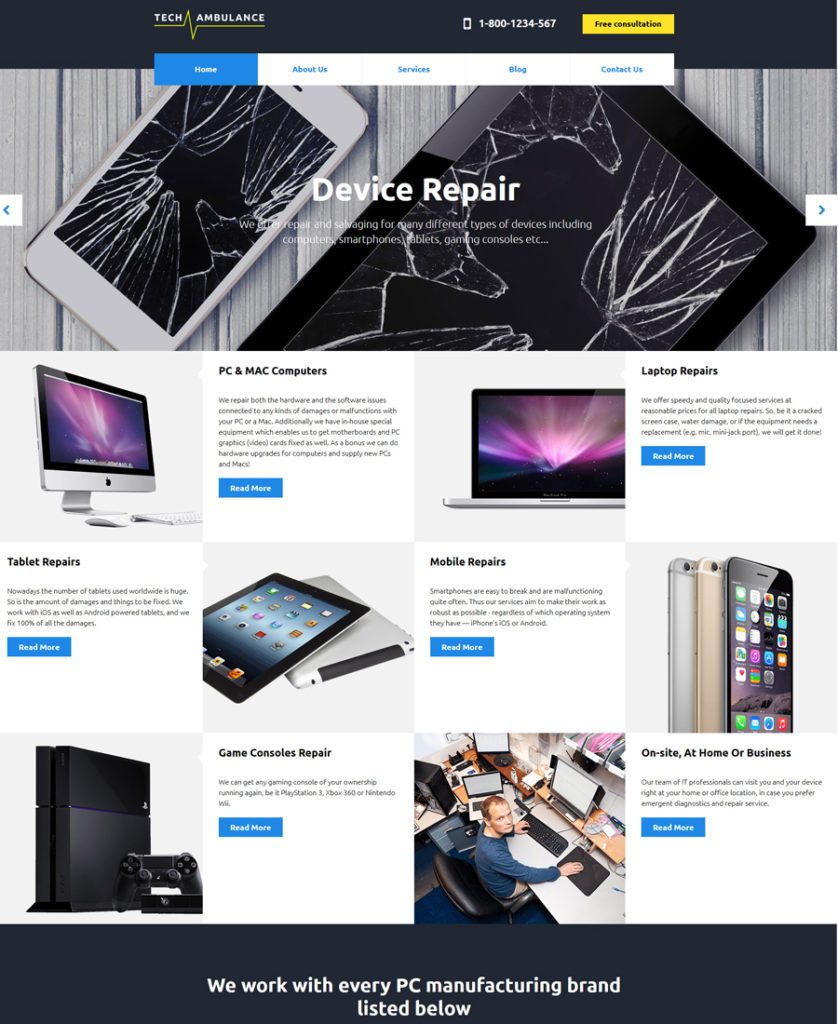
Ambulance

Demo | More info
The next item on the list of responsive HTML5 templates is Ambulance. The template is perfectly suited for websites promoting tech repair services. Its layout is content heavy, however, thanks to the clever content positioning, users will feel the ease of reading the necessary pieces of information. The services that a company provides are organized into a grid-based list, with images being accompanied by text explanations. About the company and brands sections have been visually divided from the rest of the content by means of a bold headline and contrasting background colors. With the purpose of looking more credible and helping people reach your physical location, the Google map widget has been added to the template’s front page.
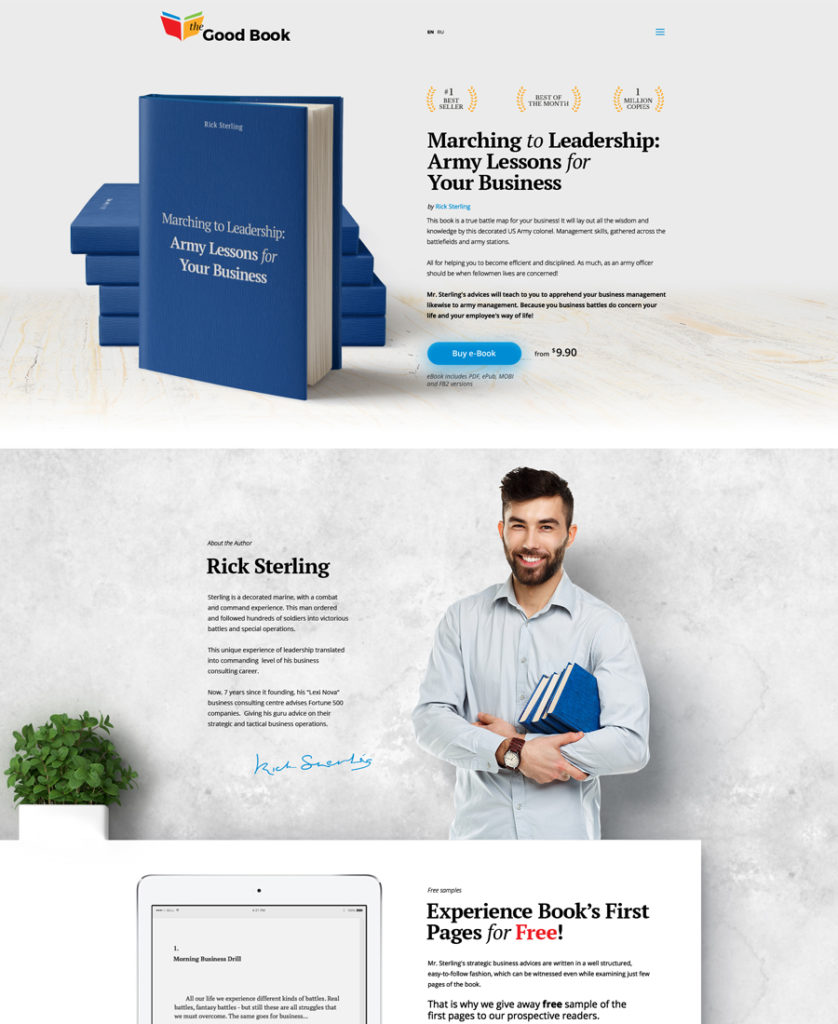
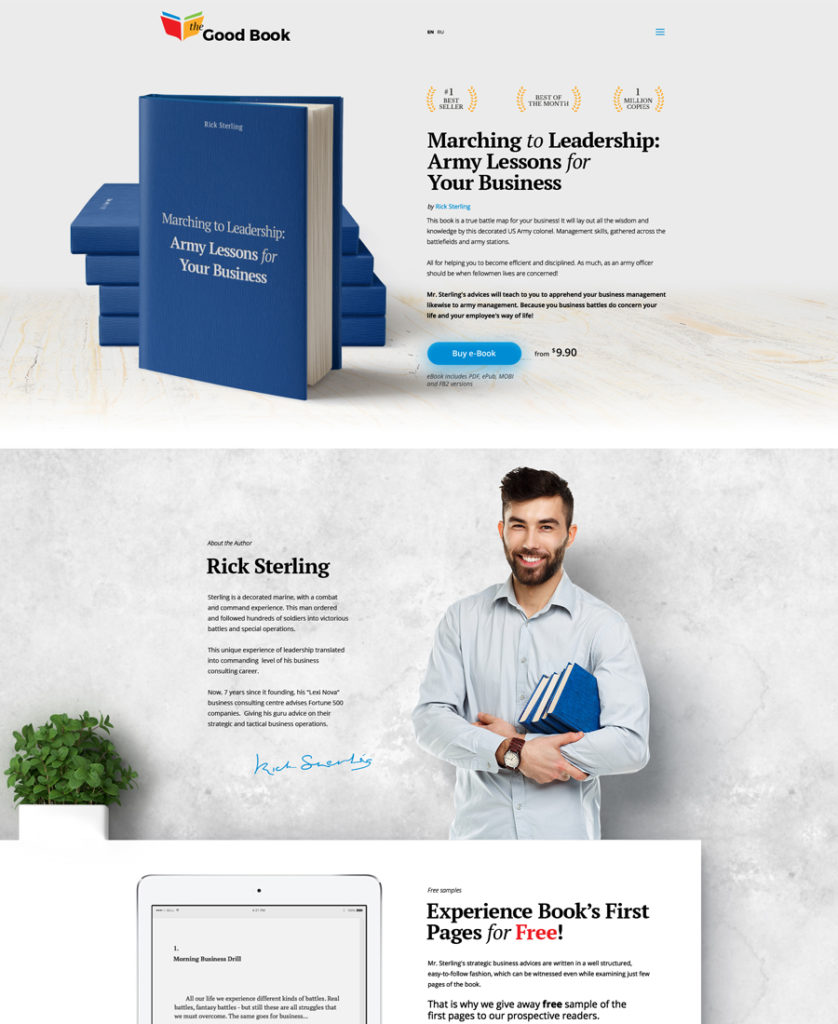
The Good Book

Demo | More info
The template looks simple yet functional. Its front page features clearly defined content blocks, which make it way easier to scan the content. The main navigation menu is presented by means of a hamburger icon, which remains fixed to the top right corner of the page. Audio and video integration make the design way more captivating. Alongside a list of books that you have on offer, the template’s front page includes a section with the pricing plans and bold CTAs.
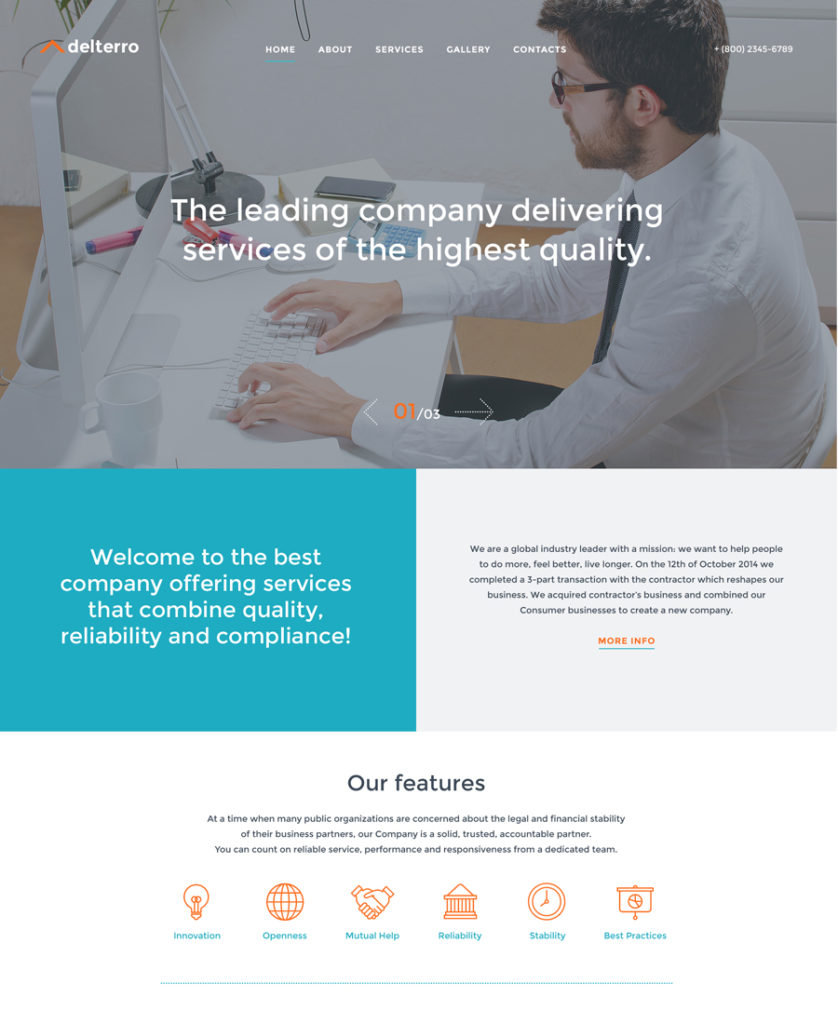
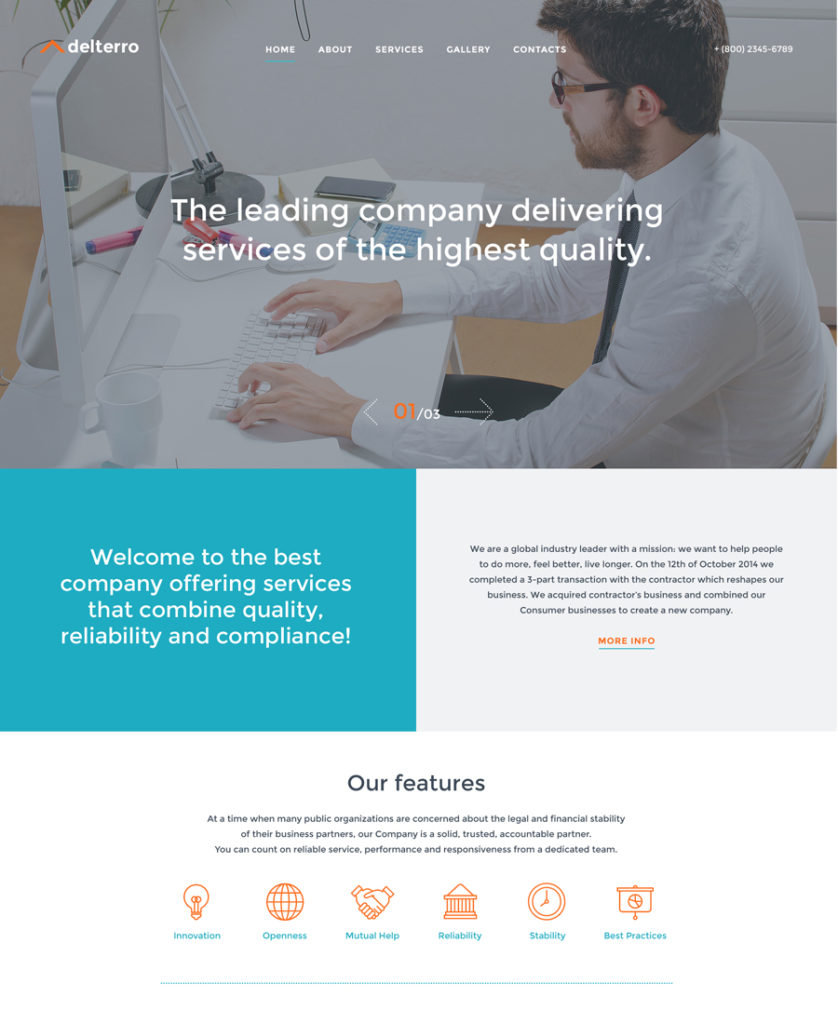
Delterro

Demo | More info
As you may have already guessed, our compilation is rich in responsive HTML5 templates for business sites. The next one will also be a perfect fit for that purpose. It is clear and concise. The chosen fonts contribute to better readability of the template. A fixed navigation panel lets the users reach any content right away. Integrated with the social sharing options, the template also features a built-in Google map. A set of pre-designed custom page templates have been added for a quick start to your business.
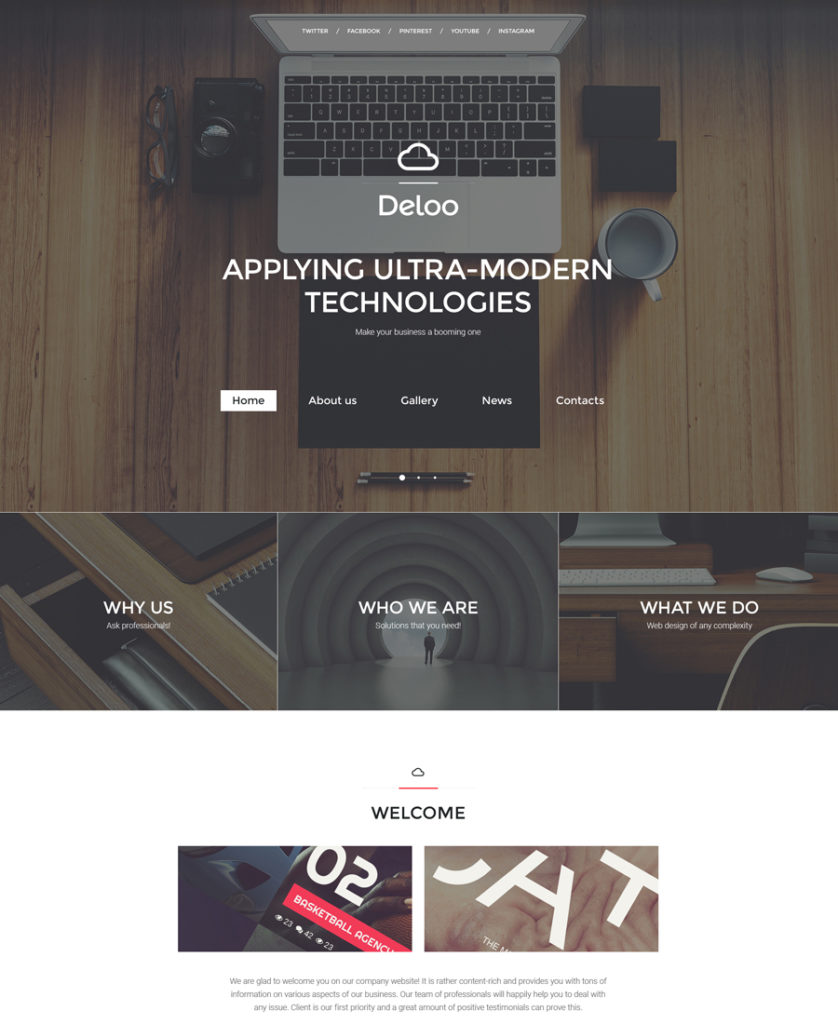
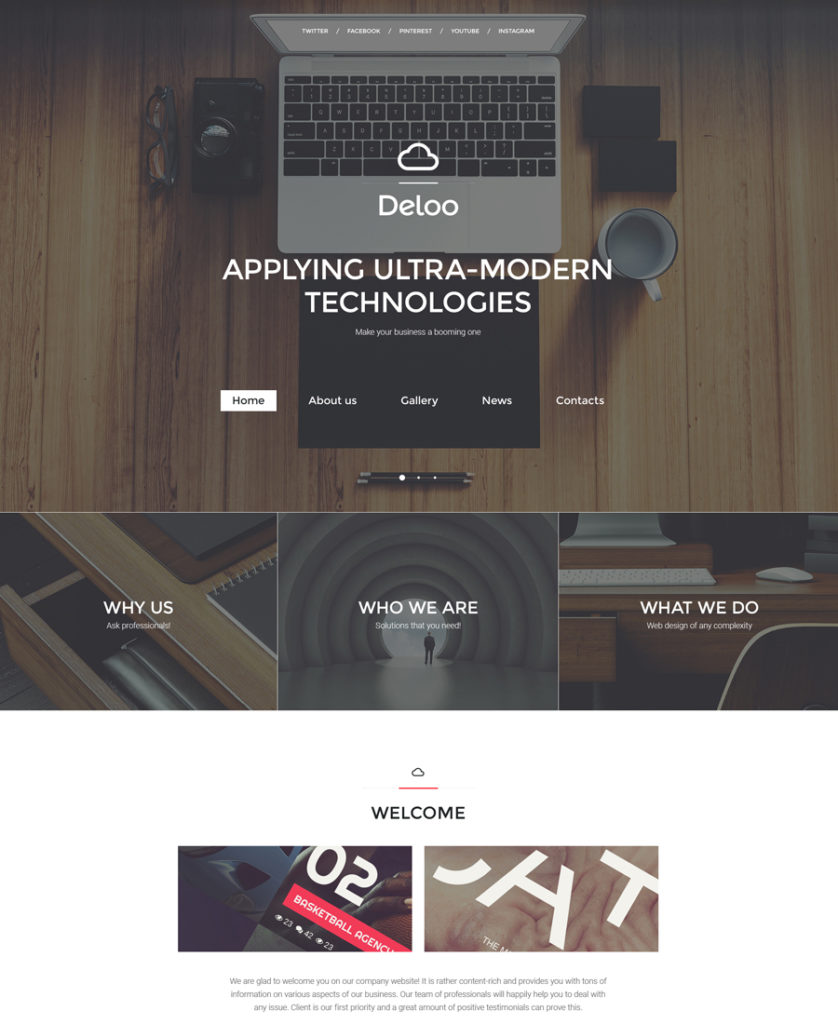
Web Design

Demo | More info
If you are working on a web design and looking for some inspiration on how to upgrade your website with style, then this template may come in handy. Featuring stylish backgrounds, elegant design elements and smart template options, it stands out with its professionalism and visual appeal. A list of social sharing options is placed at the very top of the page. A large hero slider is accompanied with a set of grid-based banners, highlighting the key benefits of your agency. To gain customer loyalty, the home page is also pre-loaded with a carousel slider of user testimonials.
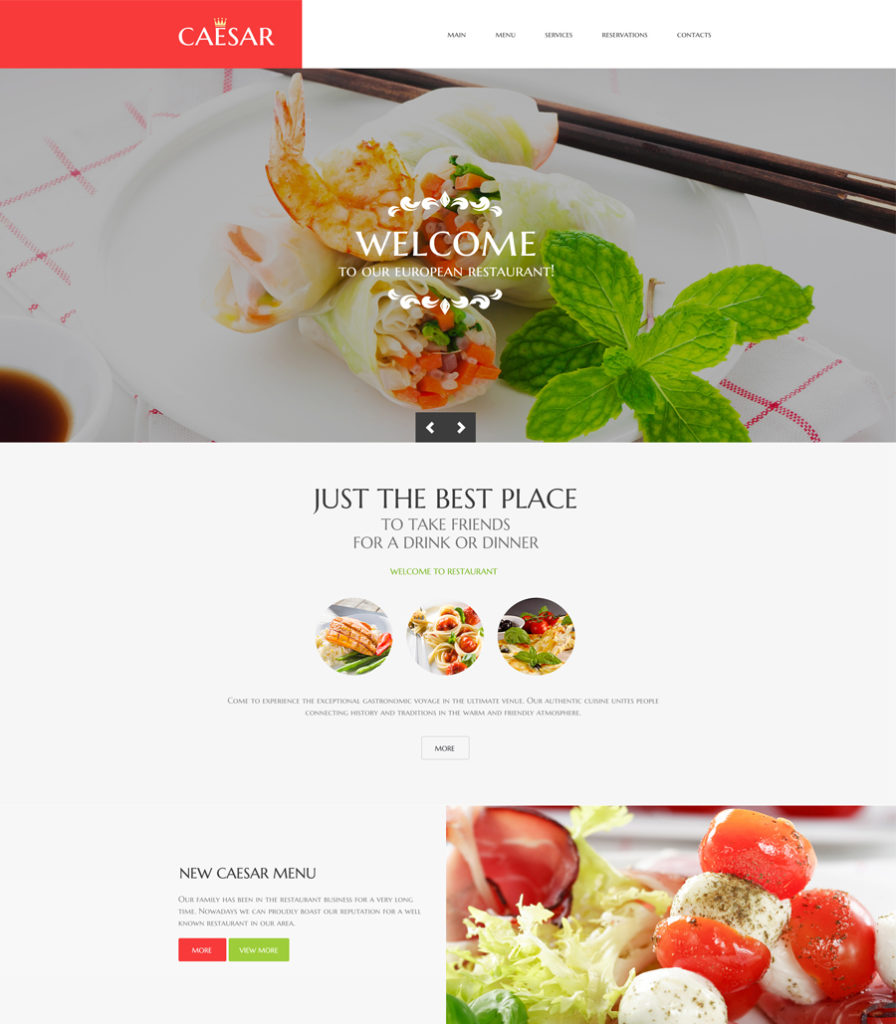
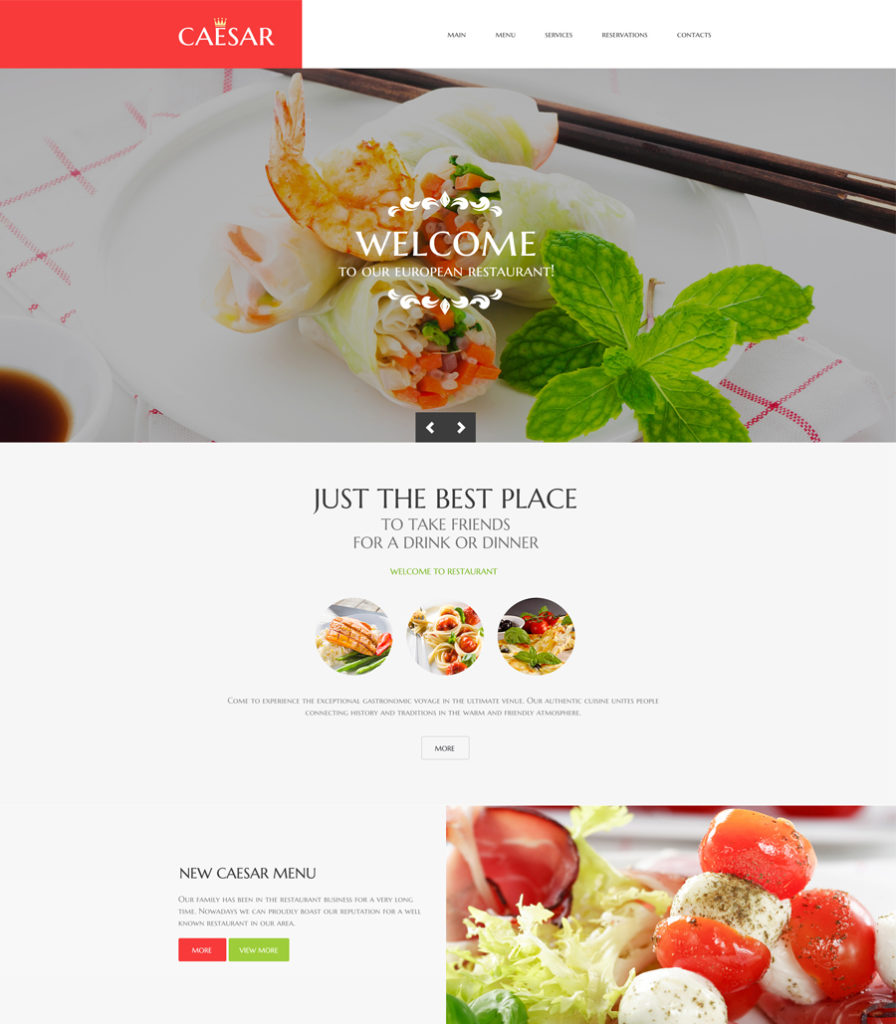
Cafe and Restaurant

Demo | More info
Food related websites need to look appetizing, otherwise how can they pique people’s desire to order anything online? This cafe and restaurant HTML5 template is intended to make the users’ mouth water. Bold, quality images are featured everywhere on the page. A large hero slider, backgrounds, menu, blog highlights – every element of the template’s layout is enhanced with appetizing images. In order for all content to be properly displayed across a variety of devices, the template runs on a 100% responsive framework. However, it’s quite natural as you’re browsing a list of responsive HTML5 templates :-).
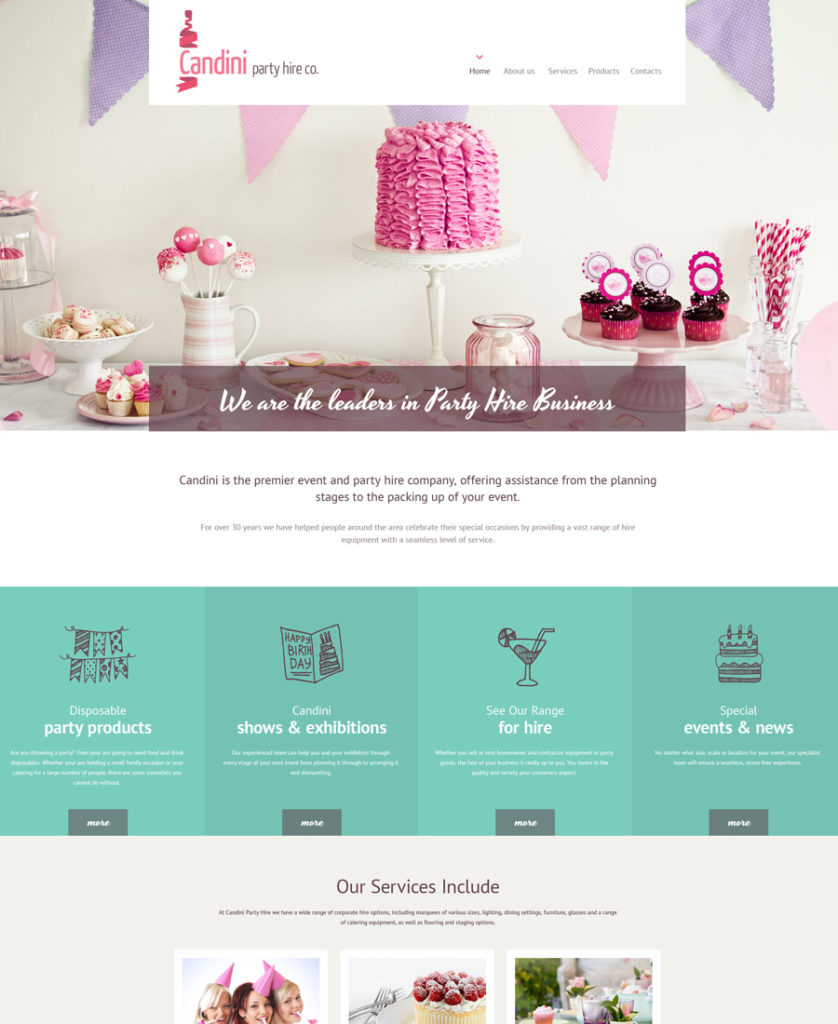
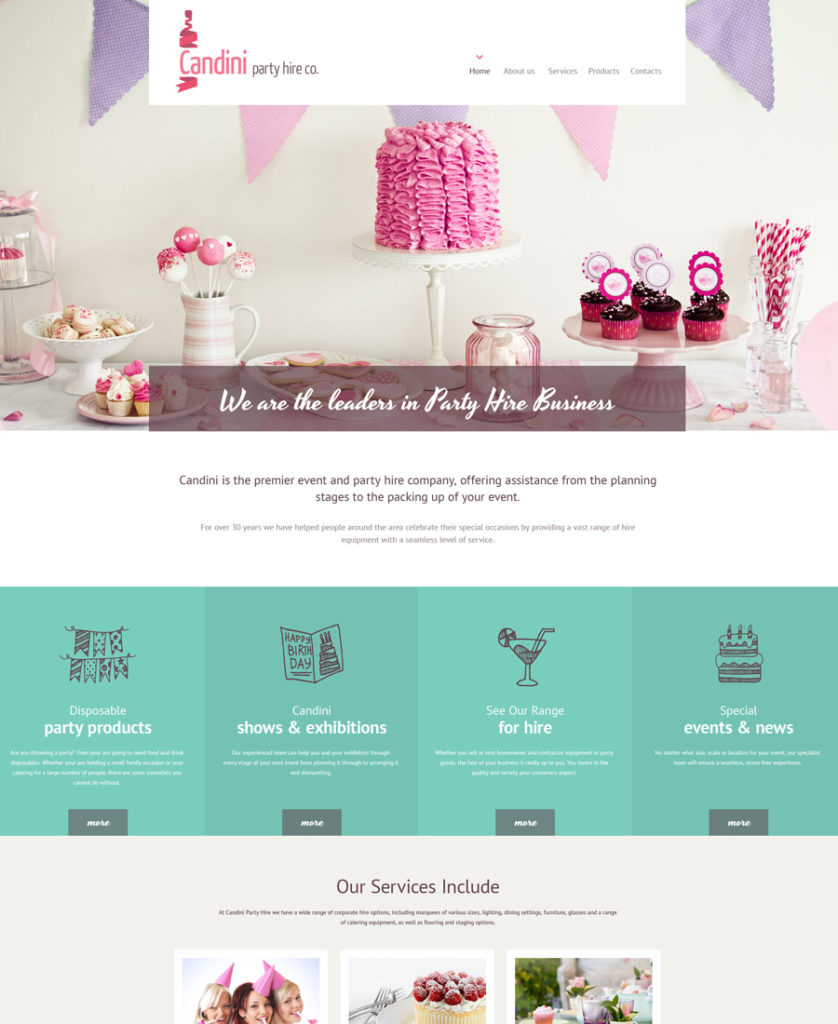
Candini

Demo | More info
Here is another cool design that uses the power of visuals to the fullest. Beautiful handwritten fonts, soft colors, swirls and curls in the logo add a refined look to the template. A list of services is organized into a grid-based gallery on the front page of the template. The most popular offerings are highlighted by means of colored backgrounds, guiding the users’ eye to the content that is supposed to be of the greatest importance.
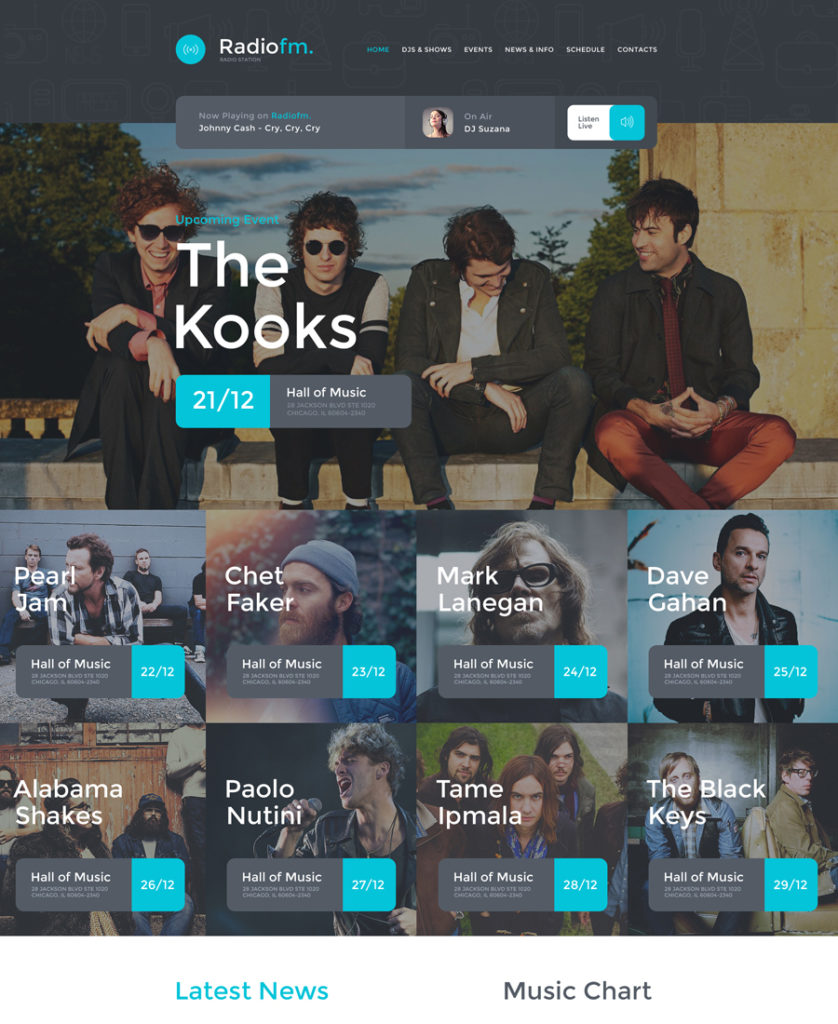
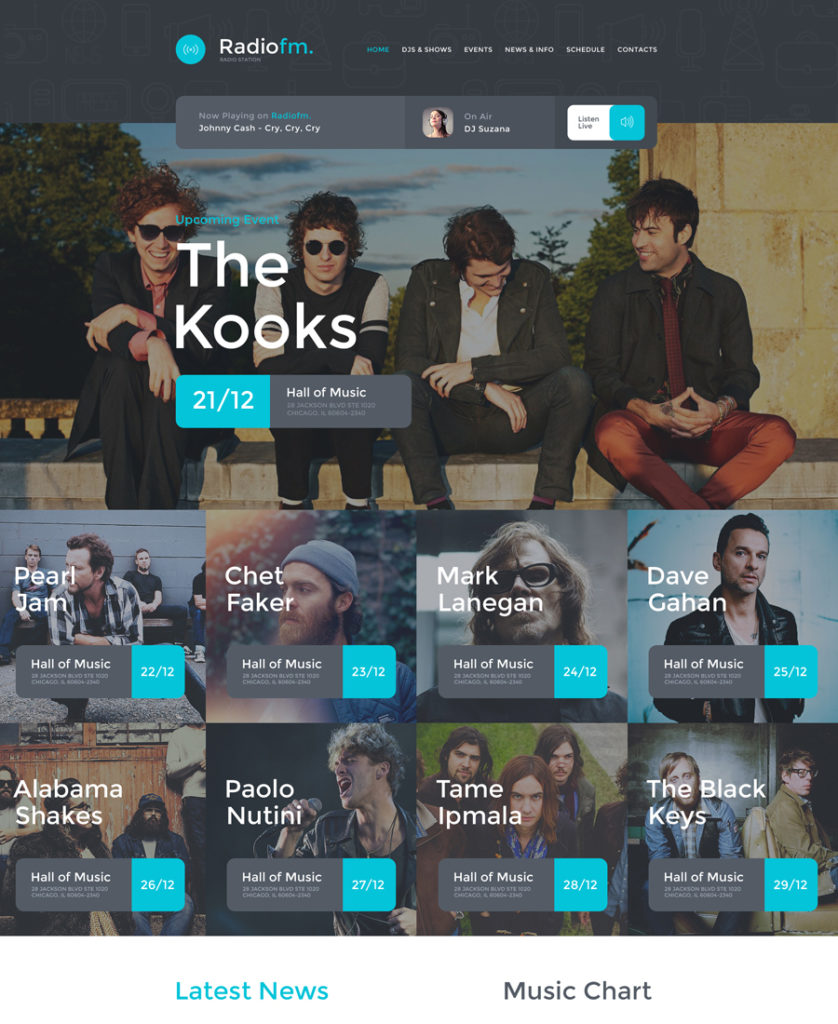
RadioFM

Demo | More info
RadioFM also takes its place on today’s list of responsive HTML5 templates. This responsive HTML5 template will work perfectly for presenting various media projects on the web. By default, it is intended for a radio station. However, if you play in a band or are a soul singer, you can safely use it for creating or upgrading your site. In terms of functionality, the template features everything that you need for a more effective presentation of your business. By that we mean audio and video support, charts, live streaming, a schedule of upcoming events organized into a carousel gallery, a newsletter subscription form, social media options, built-in Google map, and so much more. The template includes a host of customization options, so that you will be able to tweak it in any way you wish.
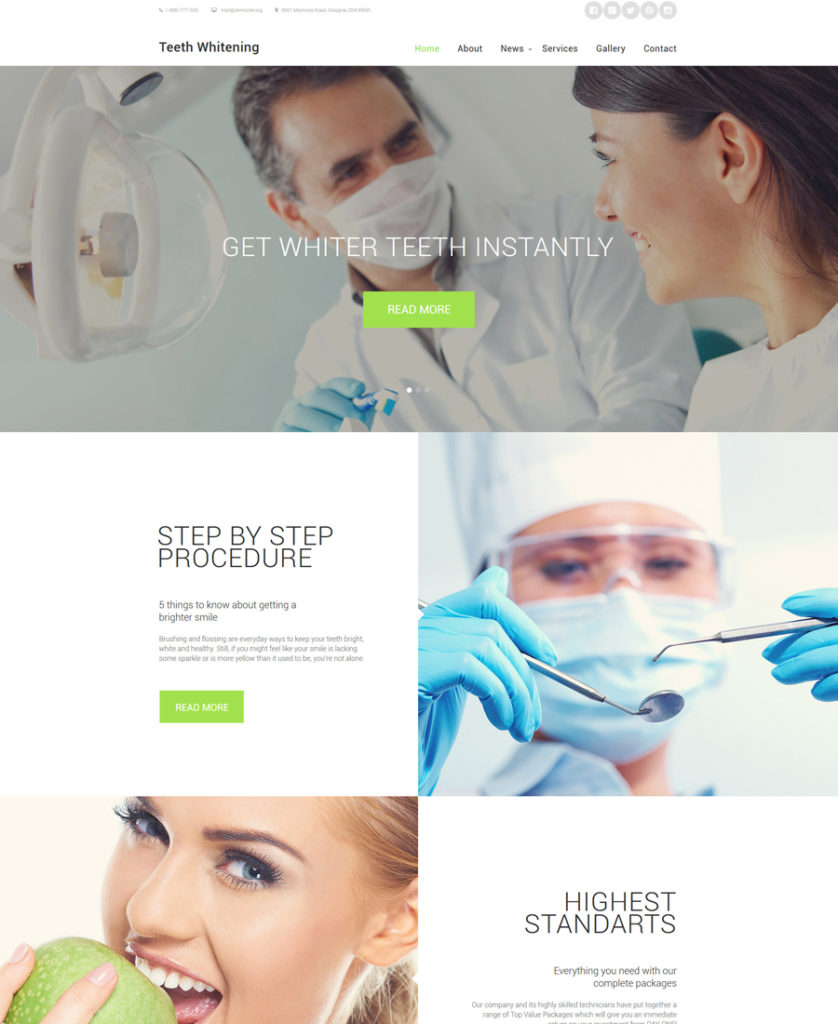
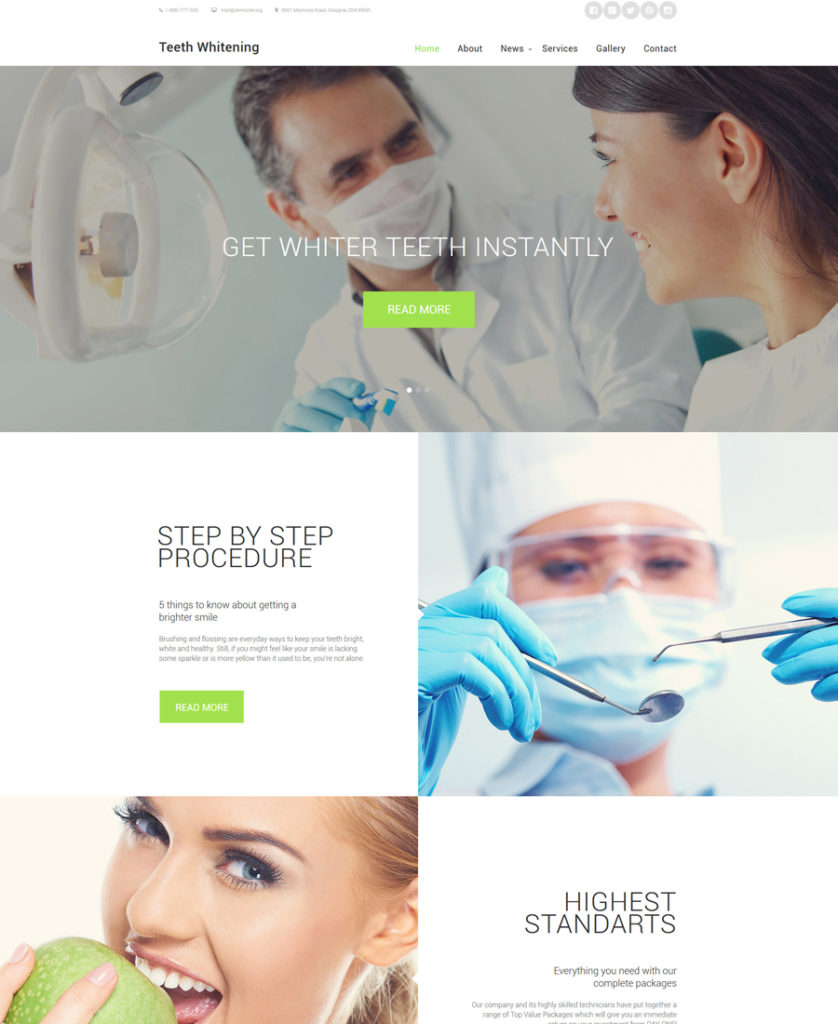
Teeth Whitening

Demo | More info
Medical and healthcare websites will look amazing based on this HTML5 template. Its clean style makes the template both elegant and refined. An expansive collection of template options is integrated to facilitate the template’s customization. A fully responsive framework ensures that all of your site’s content will adapt to any screen size automatically. A spacious layout of the template lets you place loads of data on its pages, with the templates remaining readable and easy-to-navigate. In addition to the functional dashboard, the template features a usable color switcher tool, which enables you to tweak the template’s color scheme with a click.
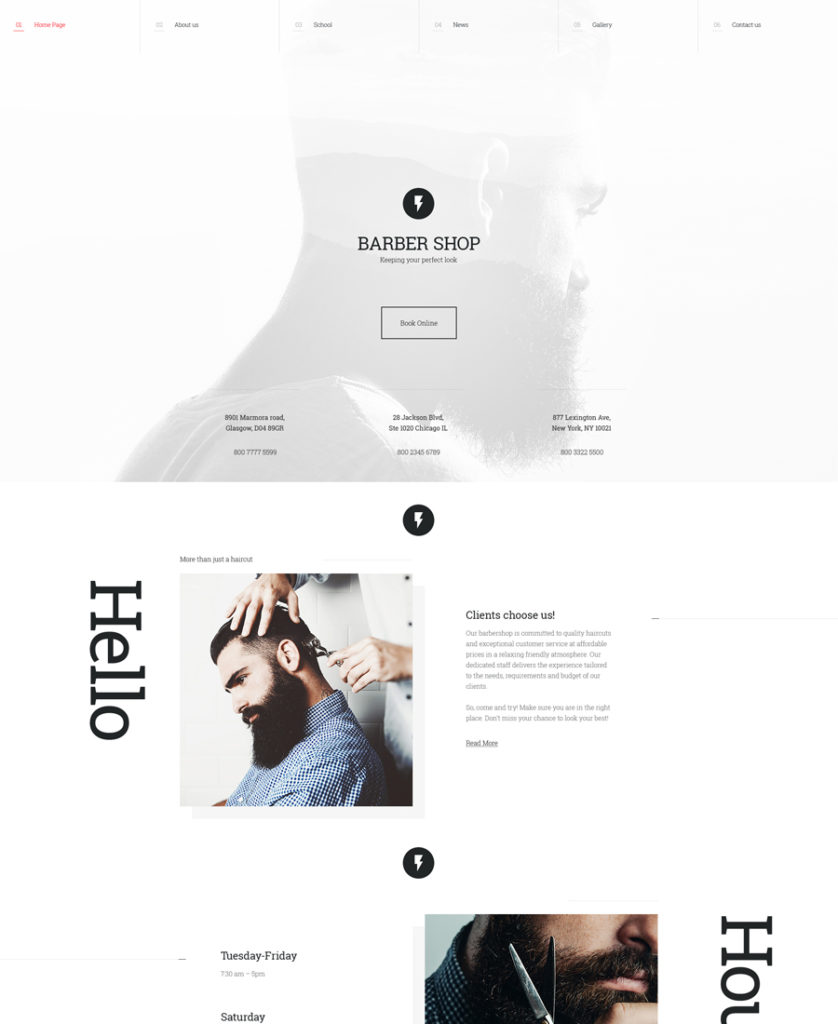
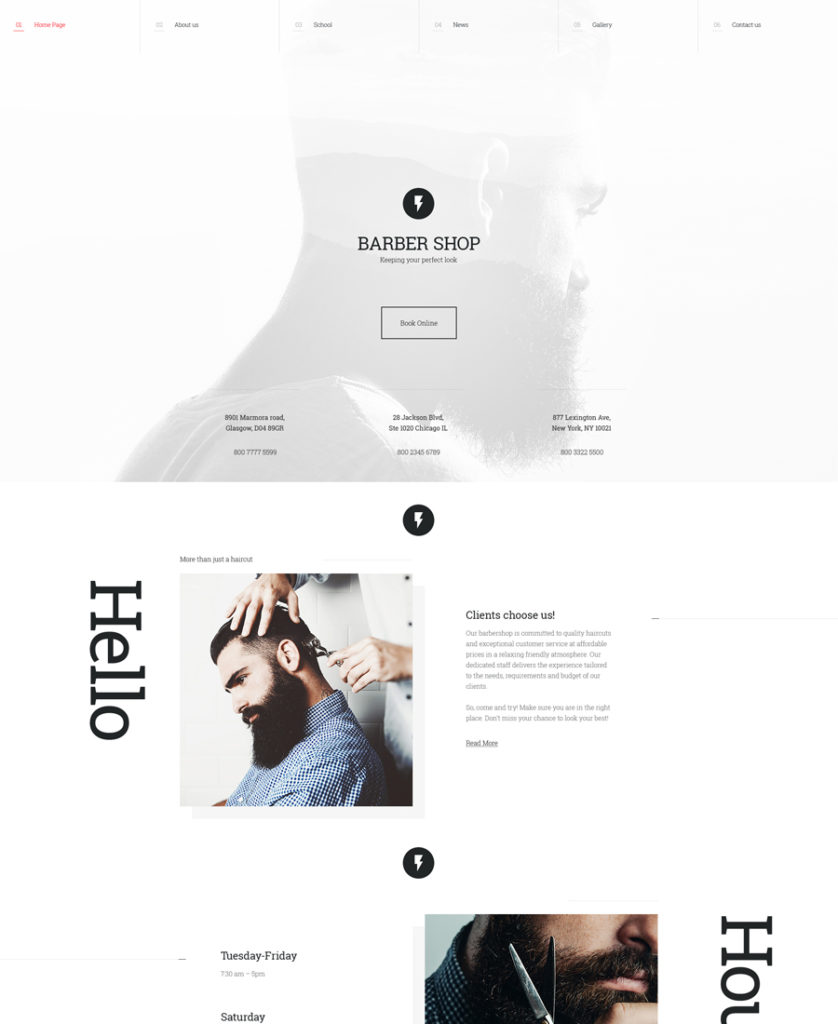
Barber Shop

Demo | More info
Barber Shop is one of the most stylish item on this list of responsive HTML5 templates. The primary goal of this minimalist HTML5 website template is to bring the user’s focus of attention to your services and price list. The template’s header is enhanced with a fixed MegaMenu and a large hero area featuring readable contact details. The template is integrated with the lazy load effect, ensuring that even content-heavy web resources will boast lightning fast speeds. The template’s front page features non-standard content positioning, which makes it no less impressive. Photos demonstrating the types of services that you provide are accompanied by brief texts, making it way easier for the web audience to understand what your site is all about.
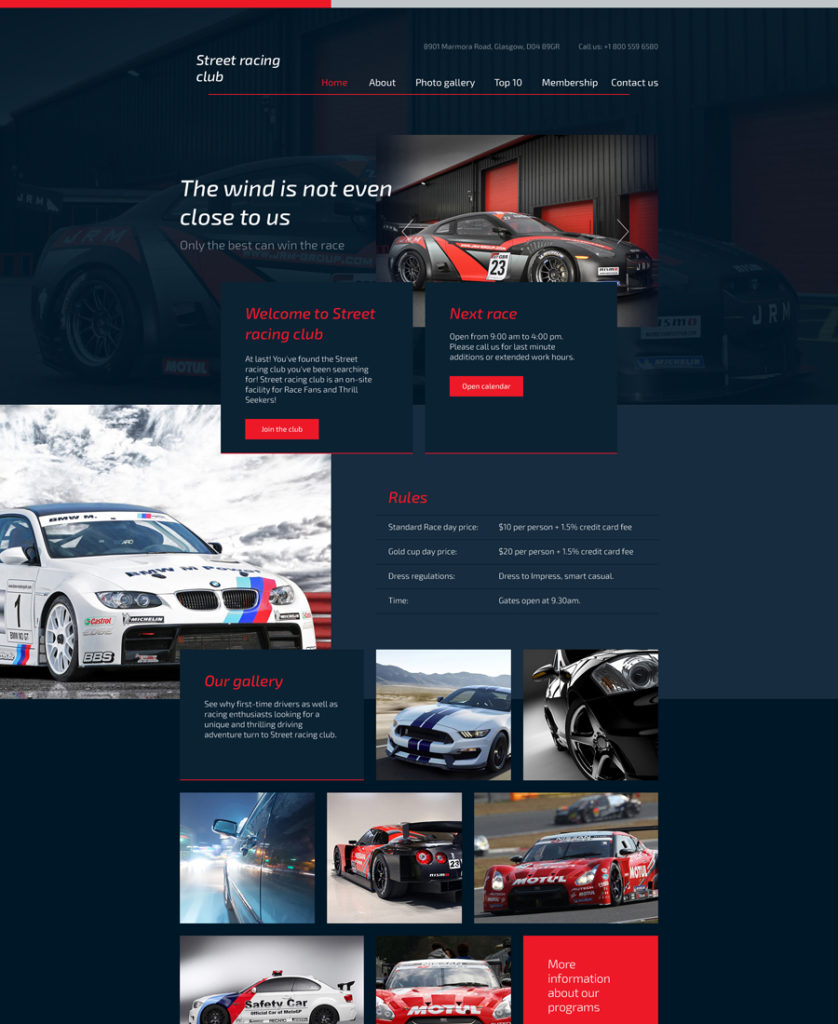
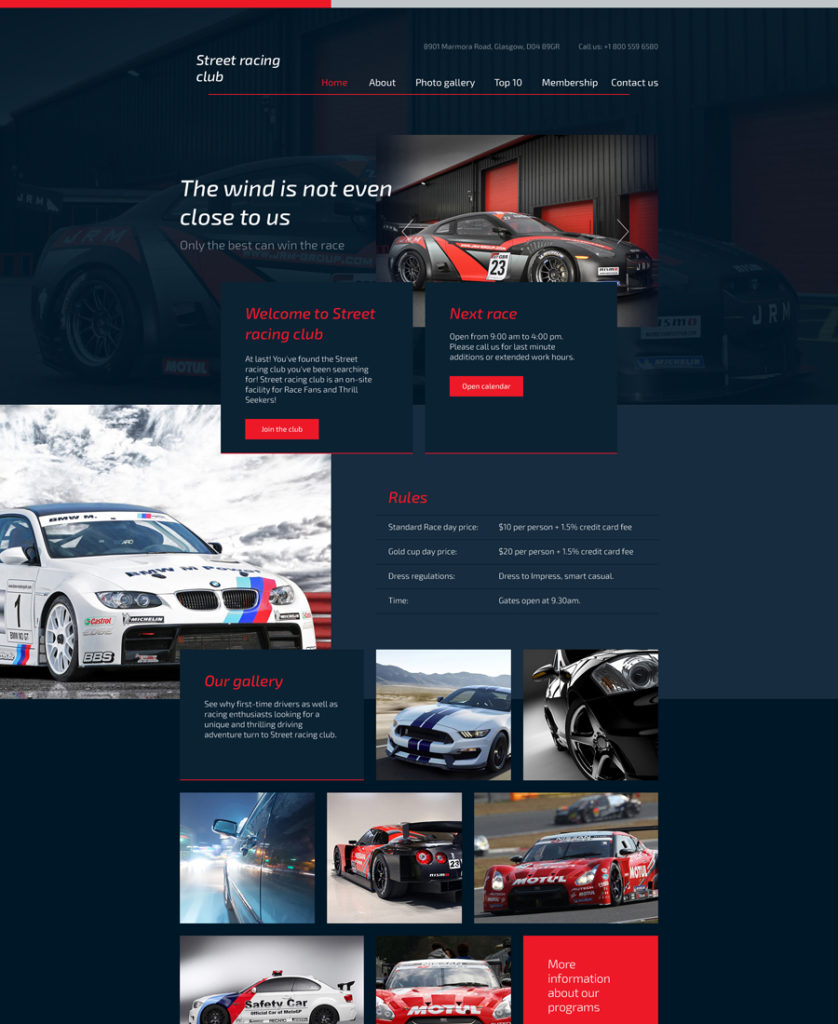
Car Club

Demo | More Info
In this collection of responsive HTML5 templates, you can find a solution for auto dealers, car clubs, service stations, etc. Designed in a dark blue tone, its layout is dotted with red elements that accentuate titles, CTA buttons, and other small, yet important, details. To display the content, you can use a slider, gallery with a quick view option, and carousel. The template is packed with comprehensive documentation and entitles you to free, lifetime support.
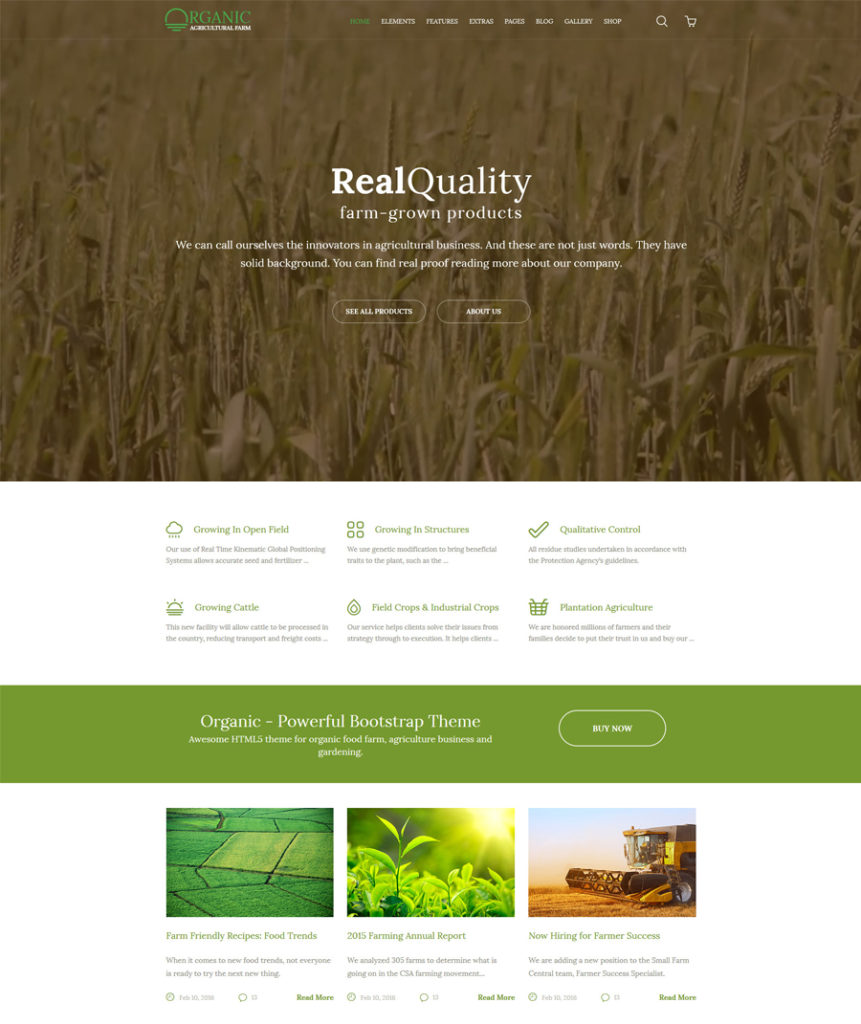
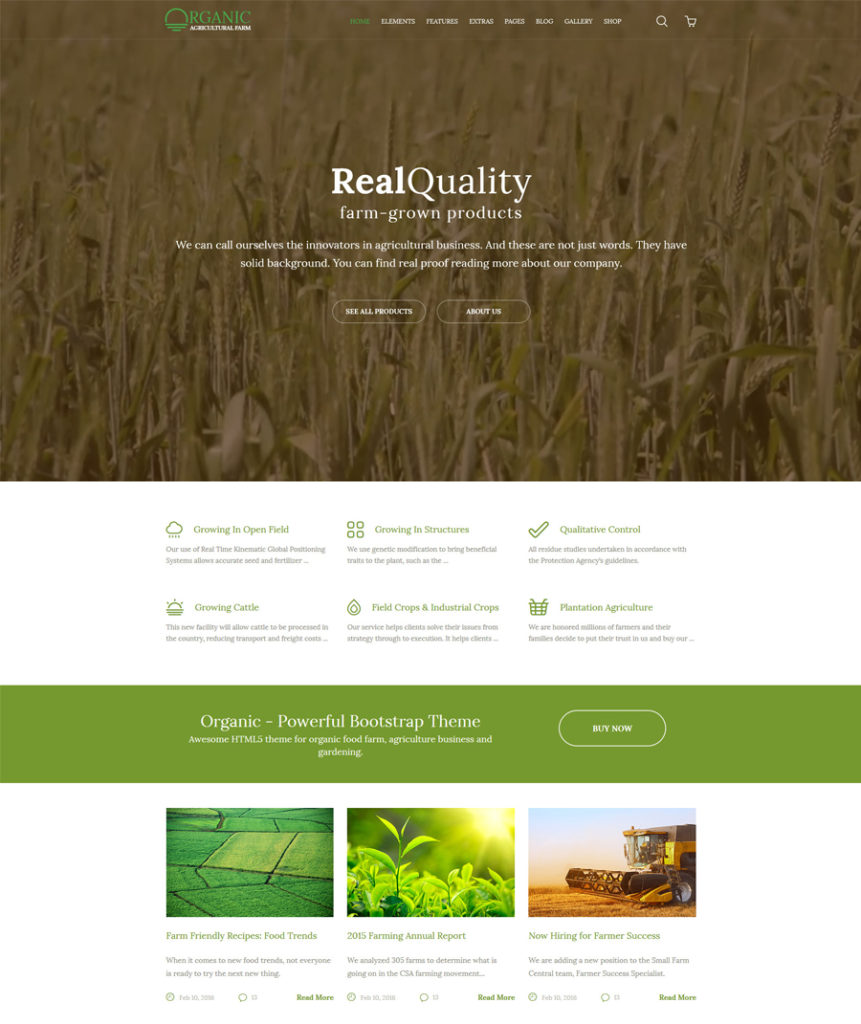
Organic – Agriculture Farm

Demo | More info
The template’s header is enhanced with a full-width background video, which serves as a great attention-getter. By watching a short video clip the users will get a better understanding of exactly what your website offers. The light green color scheme of this agriculture website template adds a fresh, natural look to the design. A set of niche-specific recognizable icons on the front-page guides the users through your content, letting them better understand what services or products you provide.
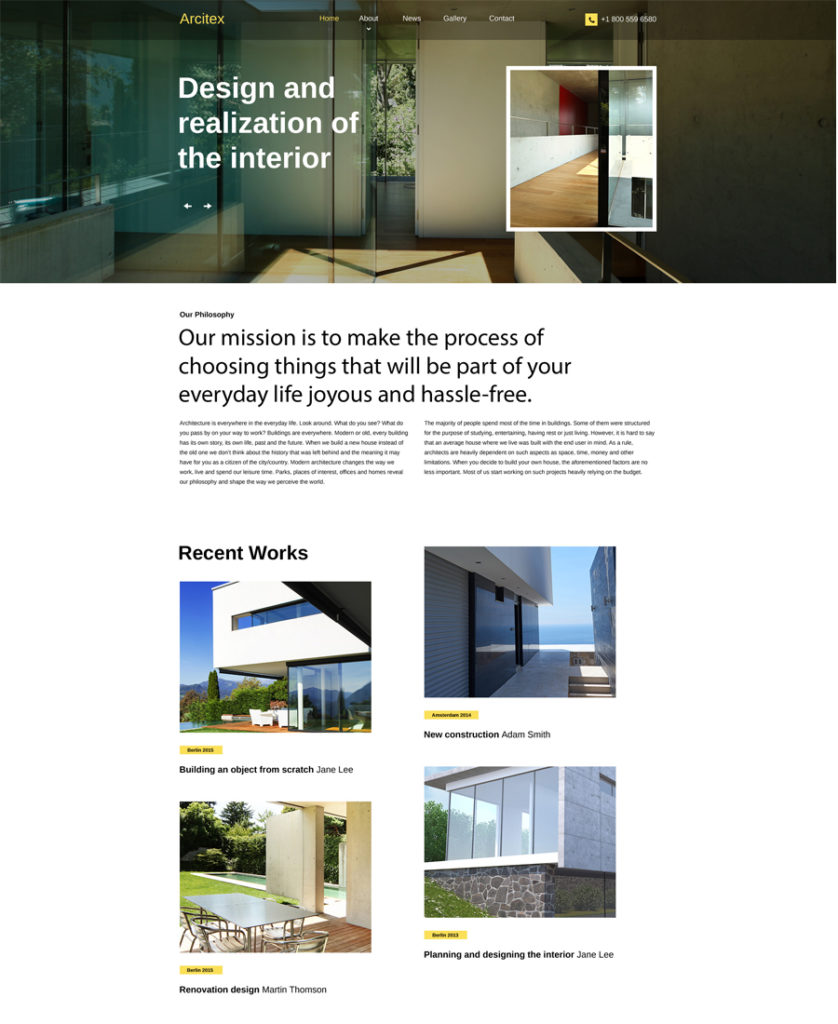
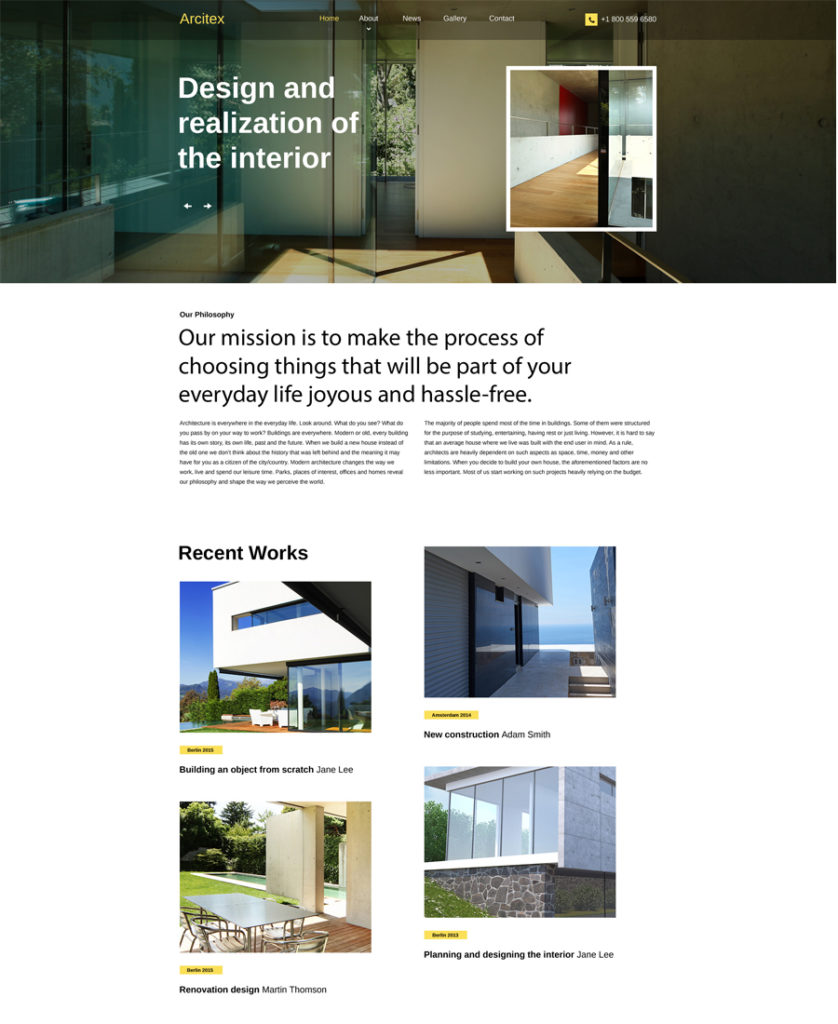
Arcitex

Demo | More info
This is the last, but not the least, responsive HTML5 template on our chart of the top responsive HTML5 templates for 2016. Developed in line with the latest web standards, it is optimized for all of the major web browsers and latest-generation devices. The template is integrated with a contact form, letting the users reach you directly any time they need to. A newsletter subscription form is also included, so people can subscribe to your updates simply by leaving their email address in the corresponding field. A selection of Google web fonts and font icons, as well as pre-designed pages, are intended to facilitate the template’s customization.
This was our selection of the top responsive HTML5 templates that have been in high demand among web users in 2016. Multipurpose and niche-specific, all of the aforementioned templates come loaded with advanced customization options, letting you tweak their look and feel just the way you want. So, if you’ve found a design that can match your business requirements, go ahead and see it live, and do not forget to take a closer look at its technical details.
Read More at 25 Responsive HTML5 Templates for Personal and Business Websites