As a developer myself, one of the things that I like about UI frameworks is that they often come with default styling, but is that something that we should be relying on in projects? Simply using the default styling and trusting that whoever produced the framework has done a really good job in designing those components? Join me for today’s podcast episode where I speak to UX Designer Stéphanie Walter about things we should be considering when building on a UI framework.
Show Notes
Weekly Update
Transcript
Drew McLellan: She’s a user centered designer and expert in mobile experience, who crossed delightful products and interfaces with a special focus on performance. She’s worked on projects for clients such as the University of Luxembourg, European Investment Bank, BMW and Microsoft to name but a few, and she helps those clients deliver successful projects to their audience all the way from strategy to the final product. She’s a Google Developer expert in product design and a passionate teacher sharing her knowledge in numerous blog posts, articles, workshops and conference presentations. So we know she’s an expert user experience designer, but did you know she once had a job fitting carpets with Sir Elton John? My Smashing friends, please welcome Stéphanie Walter. Hello Stéphanie, how are you?
Stéphanie Walter: Hi, I’m smashing and loved the introduction.
Drew: So I wanted to talk to you today about a particular issue and that’s the subject of using off-the-shelf user interface frameworks. Now you’re a user experience designer and you work with lots of different clients and your job is to help those clients create the best possible user experiences through crafting highly usable user interfaces. So the idea of being able to do that with an off-the-shelf set of tools seems like a bit of a stretch to me. Is the use of UI framework something you see a lot throughout your work?
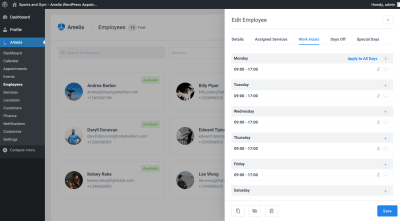
Stéphanie: Yeah, it’s something I’ve seen a lot, especially in the last few years because I started working with an agency and now I work within the company. So in those super big IT tech teams and yeah, at the moment there’s a lot of framework UIs like the one that I’ve seen the most is Material-UI, basically Material design is a Google design kind of guidelines and thing, and Material-UI is the team from Angular, but also the team from React. They created their own framework using kind of the look and feel of the Material design from Google. But it has nothing to do with Google anymore. It’s just like they, I don’t know, I think they liked the look and feel. So at the moment, those are the two main UI framework I work with. And also there’s something called Ant Design, that’s grew quite popular.
Stéphanie: It’s a React framework. I don’t know if they have Angular too. I think it was made by a team in China. And it’s interesting because not only does it provide the components, everything in React, but if you go to their website you’ll also get the scratch files, which is actually quite interesting because then it kind of motivates or helps the designer build or shape the interface into the UI components used by that framework. So yeah, it’s something I’ve seen a lot, especially in big IT teams because most of the times those don’t have a designer. At the moment I’m basically UX team of one in a small team at a European investment bank. So it’s me as a UX designer. I work with a team of developers, business analysts, all the good people, but still is one designer for the whole project.
Stéphanie: Until I arrived there was no designer. So it’s kind of a solution implemented in a lot of companies, especially on internal products for instance. Where they usually say, okay, we don’t really need a designer for that. We just need something that works for our internal users and let’s just use a framework because it’s convenient for the developers. Most of the components are already there and since they don’t have designers in the team, then it’s kind of replacing, as to say, the role of a UI designer. Yeah, problem with that is that, okay, then you have the components, but the role of the UI designer is not just to decide about should the button be red, green, orange, blue, whatever. Usually the role of the UI designer is information architecture, understanding user needs. So everything that goes beyond the interface. So even if you have this kind of framework that kind of takes care of the whole UI, So visually what you see on the screen.
Stéphanie: You still need someone at some point to do the job of understanding what do we put on the screen, how is it going to behave? What happens when we click here? How does the user accomplish their goal? How do we go from point A to point B? Because we can use a model, we can use tabs, we can use all of the components. So that’s why it’s always kind of a little bit complex and tricky.
Drew: Is it possible, do you think be able to create a usable user interface using an off the shelf UI framework, or is it always going to be a bit of a compromise?
Stéphanie: I kind of hope so. I kind of hope so because otherwise I’m building not usable interfaces. So this answer is totally biased, but yeah, I think it is, but it also depends on the level of compromise you’re willing to do and there’s compromises on both sides. At the moment I’m compromising a lot of buttons for instance, because you have some really specific buttons in Material-UI, and I don’t really like the ripple effect on the button. I think it works great on mobile because on mobile you need a kind of a big feedback when user clicks on or touches the button. But then the steps is kind of ripple effect that goes all the way on the button. It’s a little bit overkill, especially when there’s a lot of button. But still we are going to keep this ripple effect because it would be super complex to remove it because this was built in to the React framework. And to have another hover effect on this button, something more subtle that will not be this kind of whooshy thing here. It would be super complex.
Stéphanie: So this is the kind of compromises you do. But on the meantime, I don’t compromise on specific things which is custom components. Where I was working before, the current client for a travel and airline company. And airline has some really, really super specific needs. The calendar for the airline for instance, you want to put prices, you want to put… if you don’t travel to this destination on a specific date, you don’t know when to put that, you have this departure and arrival and the basic calendar of most of those UI frameworks don’t provide these kind of things. So at some point you can say, okay, we will just use the calendar they have. And that’s it. You need to go beyond that. So most of the compromises are basically built on, do we use the basic component? Do we create a custom one that will fit the user needs? Or do we make a mix of the two? In the case of the calendar, for instance, we use the calendar grid, so we use the basic component and then we enhanced it with customization on top of that. So it was a lot of React development for that one.
Stéphanie: And yeah, so usually you do a lot of compromises.
Drew: So it sounds like using a user interface framework can get you a certain amount of the way there, but to really have a good user interface as a result of it, you need to do quite a bit of customization on top?
Stéphanie: Usually. Yeah.
Drew: Does that customization go beyond theming?
Stéphanie: Yeah, my developer wished it wouldn’t go beyond theming. Eugene If you listen to me. I think he would be super happy if we would just change a few colors on everything. But yes, at some point you need to go beyond the customization because first, like UI frameworks are like Lego tools is kind of a toolbox. So you have a lot of different components in the box, but this doesn’t build a page. You still need a header, you still need a footer. You still need extra content that was not in the framework. So sometimes you can tweak a component into what you needed. From what I understood, we are using the card component to build a modal windows, but the thing with the modal windows is that it doesn’t really behave like a card.
Stéphanie: You are kind of going a little bit beyond that. You need a background with obscurification. You need to trigger it on click while usually your card is already there in the interface. So we are using this card component because it has a lot of the things we need like the background, a header and a title at the top, some buttons at the bottom. So we have the structure and then we tweak it a little bit. But we end up with some conflict sometimes about semantics, HTML as well. Because for instance, I wanted to have buttons that didn’t have button shapes, so just like link button and the developer said, “Okay, so we use a link like your href link.” I said, “No, this is not a link. It’s a button. When they click it, it doesn’t open a new page. It clears everything that is into the form.”
Stéphanie: So it should be technically from a semantical point of view, it should be a button. “Yeah. But it doesn’t exist in the framework.” I say “So okay, I know so what do we do?” So usually you start discussing these little things and since I’m really annoying my developers with accessibility also, this is another extra layer of trying to make sure that we have the basic components that they work well with. But also that they are semantically like I don’t want to have buttons with gifs within gifs within gifs. Otherwise we’ll have issues in the end.
Drew: I guess starting a new project that’s going to use a UI framework, you probably need to start with some sort of user research.
Stéphanie: Yes.
Drew: Is that fair?
Stéphanie: You should. You need to. So yes, usually you can have all the components you want. You still need to know what do your users need on the pages, how are they going to navigate? You need to build a flow. So usually even before deciding on a framework, what we do is we go to our users, we talk to them, we try to understand their needs. So at the moment I’m quite lucky because the users are internally within the bank. So we do a lot of workshops with them and you have to imagine it’s a super complex interface. We are migrating from something that was built, I don’t know, I think 10 or even 15 years ago to something all new shiny using Material-UI React. So it’s quite a big change and you have to understand that during those 15 years, everyone who wanted something could go to the support and then they ask the IT team to implement it. So at the moment my interface is like 400 pages with tables, within tables, within tables, with other tables, and stuff that shouldn’t even be in tables.
Stéphanie: Like we have a lot of things that are just key value, key value, key value. So they build the table with two columns. I’m like, “Nope, maybe we can do something better with that.” So at the moment what we are doing is we did some user research to understand the different goals of the users. So what we identified is that what they do with the interface, they have some planification goals. They need to plan their work. So I want to know that this operation is going to go to this meeting, so I need that on that schedule, stuff like that. They want to monitor a thing, they want to report the data. So monitoring is just like looking at the data and making sure everything is fine. Reporting is being able to exploit the data, to do something with it they want to share and to kind of collaborate with colleagues and all of that we discovered by discussing directly with the users.
Stéphanie: And what we discovered is that actually some of the things we were planning on migrating at the end are some of the most important things on a daily basis for the user. So the planification user goal is one of the kind of biggest one at the moment. So we are really, really working on that. So yeah we do use the interview and now we are in the phase where at the moment we are super high level saying okay we need to build the shell, we need to understand navigation. But at the moment we didn’t really go through all of the data and this is now what we are going to do. And it’s interesting because we have a lot of tables and we said we can either go the kind of not smart way and just put the tables in the new interface and we’re done, or we can say, okay, let’s try to understand what those tables are, What do our users use this table for?
Stéphanie: And then maybe some of the tables could be displayed as data visualization and then to do that you need to understand the whole business So that the data makes sense. So if you have a nice framework and you say, okay, let’s use this chart… I think is called chart JS framework. You have a lot of things, you can have histogram, pie charts and graphs and everything, but at some point you still need a designer to help you decide. Okay, this data, does it make sense if we show it into a graph or it makes more sense to show it as a pie because we want to show part of the whole, or we want to compare evolution for one country in the last 10 years, then a histogram is more interesting. So based on what the user wants to do with the data, you are going to display them a whole other way.
Stéphanie: And usually it’s not a developer job to do that. Our developer, they’re super smart guy. I’m sorry, but I honestly work with guy developers, I wish I had some ladies, but no. None of them are women. So super smart guys but they are not super qualified to say, okay, this data should be displayed like that, that, that and that. So in the end you still need some designers go to talk to the users, understand what you can do with the data and this goes far beyond just saying, okay, this should be a tab bar or this should be a navigation on the left.
Drew: And after making those sorts of decisions based on talking to the users. Would you typically take the resulting prototypes or designs back to users to test them again to see if they understand your type of chart choice for example?
Stéphanie: Yeah, we did that a lot actually, which is really nice because then you don’t develop something until you know it’s going to be useful and usable. So it depends. If it’s quicker to actually develop the thing because they have already most of the components, what I usually do is I do really quick paper prototyping and then we develop the thing because it’s quick, even without the data. If it’s something complex, something really, really new that will take a lot of time to develop, then we say, okay, we design a few screens and we do some testing directly on the screen. So we have a tool it’s called InVision, where basically you put all of your design, you can create links between the different parts. The thing is it also depends what you want to test. If you want to test phones for instance, it’s a nightmare to test those in InVision because the people can’t really feel them and especially on mobile phone for example.
Stéphanie: So it’s always kind of being smart. What’s the fastest and cheapest way? Is it faster and cheaper to test only designs. Is this enough? For forms usually, not really because you have auto completes all of the heavy lifting you put in the front end who have actually the user fill a form so for forms, maybe it’s more efficient to actually build a form and test it. But for new things, yeah, we do a lot of designs. We go to the users. So at the moment we either do one-on-ones, but my users are really busy people. It’s a European investment bank so they don’t have that much time. So what we usually do is that if we come to one-on-one with the users, we do some small meetings, like more like focus groups. And it’s also interesting because then you have kind of a confrontation sometimes. Some people say, “Yeah, I think it works for me because I work like that and that,” and then there’ll be other people who are like, “Oh you work like that? Actually no, I do it like that and that.”
Stéphanie: So it’s also interesting to kind of have a few people in the room and to listen just to the conversation, taking notes and say, “Oh maybe then we could do that” and “This component would be better based on what I just heard.” And things like that.
Drew: If you’re working with a more general audience for your product. So perhaps not internal users like you have, but more the general public, are there inexpensive ways that designers can get that use of research in? Are there easier ways if you don’t know directly who your users are going to be?
Stéphanie: You should know who they are going to be otherwise it does the job of the marketing people before building the product. But yeah, we did some guerrilla user testing for instance, You can still use InVision for instance. So you can build some prototypes in InVision and then you can recruit the users through social media, for instance. I was working for a product that helped, what is the name, car dealerships mechanics who repair things and then to also inform the client about extra repairs, things like that. So we had already kind of a growing community on LinkedIn and Facebook. So what you can do is you can recruit those people. You can do remote testing, like we are having conversation in a tool like an online tool. You can do some screen sharing. So we did that for some project also.
Stéphanie: I would just give you one advice is test the tool before, because I was using, it was called appear.in. But I think they changed the name to Whereby or something, but it’s really in the browser who I said, okay, it’s nice because then the users don’t need to install anything but do users were not on a real computer. They were into VM, into a Citrix and they didn’t have microphones so what we ended up doing is like they used my tool to share the screen. They were clicking on the prototype and at the same time I had them over the phone, like a landline phone, to talk to them directly. So there’s always, this was a quite cheap because it was a wonderful day of recruiting, I think we had 10 users or something like that. Yeah, you can do a lot of things even if you can’t go face to face, I’ve done a lot of usability testing directly on Skype or things like that. So there’s always some cheap ways to do that.
Drew: When it comes to choosing a UI framework to work with, if that’s the route that you’re going, is that something that you would leave just to the developers or is that something that designers should get involved in too?
Stéphanie: For me, you should involve the whole team. Like the designers, the developers, maybe also architects if you have some, because how the framework is built might also influence these kind of things. Unfortunately, most of the time when they arrive on the project, the framework was already decided. No, actually it’s funny, either it’s already decided or they ask me to validate their choice of the framework, but I didn’t do any reviews or research. I have strictly no idea what’s in the project because they didn’t even show me their screens. They’re like, “Yeah, do your thing. We can use this framework.” I don’t know. Well, do we have a screen? So they ended up showing you a few screens, which was a Windows native app they wanted to migrate in the cloud. They said, “Yeah, we only need the buttons and mostly like forms and things like that.”
Stéphanie: But it’s really hard to say, “Yeah, go for this framework, we have all of the components we need.” Or like, “Don’t go if you don’t have a rough idea of what’s your content going to be, what is the navigation.” So I think you should still have kind of a global overview before choosing your frameworks unless you’re 100% sure you have all of the components. But I have a feeling that most of the time the framework choice is basically based on what technologies do developer like at the moment, do they have experience with a framework before that? We used Ant on some projects just because a few developers had experience with that and they really liked it and they were kind of efficient using Ant. And for the Material React UI it’s the same. It’s like because the developer already used it on previous projects, so they are efficient with it.
Drew: So really it’s got to be a balance between what the developers are comfortable with, what they know, what’s going to work with their technology stack and then what the requirements of the product are in terms of creating a good user interface. And you somehow need to balance the two of those to find the ideal framework for it.
Stéphanie: Yes. I have a kind of a specific requirement for some project, which is… I’m in Luxembourg, we have a lot of European institutions and things like that, so we have an extra accessibility requirement for some of those. And usually when the framework was decided, they didn’t really check about the accessibility of their framework and then they come back a few months after the beginning of the project saying, “Oh, just told us that there’s this new law and we should be accessible but we don’t know how to do that.” Like yeah, it’s a little bit too late. So for me, to choose a framework you need really to know all of the constraints at the beginning of the project and if accessibility is one of them you need to test your components and make sure that they are going to be accessible. But I am not a React or Angular developer, but I’m pretty sure that it’s super complex to turn a not accessible UI framework into something accessible. I guess it might be a little bit complex to rebuild all of the components, so things like that.
Drew: If you find yourself working on a project where that process hasn’t taken place and a UI framework has already been chosen, is there a danger that the user interface could start being influenced by the components that already exist within that framework rather than being driven by the needs of the user?
Stéphanie: It really, honestly, most of the projects I worked on, eventually you end up having a lot of trade offs, even if you really try to push. So it’s mostly about balance and discussing with the developers. So usually what I do is we do some wire frames, even quick paper wire frames, say okay, on this page we will need that and that and that component, the first thing I do is I ask the developer do we have that in our framework at the moment? What does it look like? And then we decide together, okay, this is a component that would do the job or okay this will not do the job. Do we tweak it? Like do we still keep the component but change it a little bit so that it does the job, or do we build something from scratch?
Stéphanie: And at the end of the day it will depend on the budget of course. So you ended up doing trade offs. Like I would be okay for small components that are almost never used if they’re not perfect and there’s kind of few issues. But for main navigation, main structure, things that you see all the time on the screen, for instance, this really needs to work. The user’s needs to understand how they work efficiently and yeah, it’s, as you said, finding a balance between the ideal experience you wish you would have if you didn’t have any framework and what you have at hand and the budget and also the timing. If we say, okay, for these sprints, the feature needs to be finished at the end of this sprint, and then they say, okay, but if you want your components we will never finish the feature at the end of this sprint then you start discussing, okay, do we finish this feature in the next screen, do we take more time to do it properly? And usually it really depends.
Stéphanie: The things that frustrate me the most is when I know that we use a crop fix component and they say to me like, Oh no, don’t worry. We will fix that later. And I knew that the later unfortunately might never happen. So depends on the team. But after a while you have the experience and you know, will this later arrive and or will it not? Yeah, it’s about compromises. When you are working with these kind of tools.
Drew: As a developer myself, one of the things that I like about UI frameworks is that they often come with default styling. So that means that I don’t necessarily need to have a designer maybe to help me with the look and feel of all the components. Is that something that we should be relying on in projects? Just the default styling and trusting that whoever produced the framework has done a really good job in designing those components? Or would you be styling those components yourself?
Stéphanie: I think it truly depends. The problem for instance with Material-UI is the look and feel of your a web app will be basically the configured Google products. So if you don’t actually change the font, change a few colors and kind of bring your own brand identity and do that, you’ll have a product that will just looked like any Google product, which could be a good thing because if your users are used to Google products it might help them understand it. So usually if you don’t have a designer in the team, do you have any choice? Like a lot of the different work I’ve seen, they come with custom themes so at least you can change the colors. I think you can change the fonts also pretty easily. But again, like if you change the colors and you’re not super good at design or even accessibility, maybe the colors you will use will clash, they might have contrast problems.
Stéphanie: For instance, I love orange, but it’s one of the most annoying color to work with because to have a real accessible orange, for instance, as a button with white text, it almost looks brownish. And if you want to have this really shiny orange, you need dark text on top of it to make it readable but it kind of makes your interface look like Halloween at the end of the day. Yeah, I see you laughing. But it’s true. So it’s always about these kind of compromises and say if you’re a developer and you want to use the framework as it is and you don’t have a designer, I think it’s still better than not having anything and building it from scratch and then it’s super complex to use. But the thing is, just because you have the components doesn’t mean you will build a great interface. It’s like Lego bricks. If you have the Lego bricks, okay it’s fine, but you can do a real nice spaceship or you can do something that isn’t holding together and will fall apart because you didn’t have really a plan.
Stéphanie: So design is kind of more than that. Design is about really understanding what’s going to be on the screen, how it will work. And I know some developers who actually have the capability to do that. So they are really good with usability guidelines and they understand a lot of design rules, for instance. So when it comes to choosing the components, they’re really good at that. And I know developers who have no idea what components to choose and choose the first one that does the job. But after a while it doesn’t work anymore. Like tabs for instance, we had an interface where some developers chose tabs. I think it makes sense at the beginning when you only have three items. But then there was 12 items on the screen and then you have the tabs that are three lines of tabs, and all of those are the same level one tabs, and there’s tabs within tabs. So they had the component, it looked nice because they use the framework, but it wasn’t really usable.
Stéphanie: And I had the same with like a modal windows for instance. Where they build the projects without a designer and after a while I think the client asked for more and more stuff into this modal. So they ended up with a screen with a table and when you click on add a row, you open a modal, and in this modal you have two tabs, and then in one of those tabs you even have another table and then they wanted to add an extra stuff into that, I was like, okay, maybe we can put a modal on top of a modal. And at some point the designer would reply, okay, if you have that much content in the modal, it should not be a modal window. It should be a page. So even if you have the component, you still need kind of an architect to do the plan and make sure that all of those components work well together.
Drew: So if as a designer, you’re being asked to change the styling of some components, would you just try and change all of the styling? Would you customize all of it or are there certain areas that you’d focus on?
Stéphanie: Colors I think because it’s the first thing you see, colors can actually bring you identity. If you have like a strong brand identity, at least having the colors of your product on the buttons or the icons and things like that, already helps you customize the framework. Fonts because I think it’s easy, if the framework is well-built, usually you change the whole font family in someplace and then it should kind of cascade on the rest of the site. So colors and fonts is I think two easy ways to quickly customize the framework. Icons is another nice way to bring personality, but it might be difficult because from what I’ve seen, most of the framework come with custom icons or Font Awesome or like a library already built in. So to replace those, first you need a lot of icons if you want to replace them all. So it might be a little bit complex. I have also seen frameworks that lets you choose which icon pack you want to use. like Font Awesome, Glyphicons and some of the other ones. So this is the kind of things you can quite easily customize.
Stéphanie: And then it’s about look and feel, for instance the header, usually you have different kinds of headers, footers. How do you navigate things like that. So there’s already a lot of small customization you can bring so that it doesn’t look Material-UI-ish, it more looks like your brand and then you can play around with border radius’s for instance. Whether you want completely rounded buttons, or you want square buttons or you want something in the middle like shadows also. So some small stuff that are kind of usually easy to customize because most of those frameworks have them in CSS variables. This is the kind of small things that you can customize without I think a lot of effort, except for these ripple effects. I hate that. I’m going to fight it. I kind of hope they change it eventually.
Drew: I guess things like that, that might seem obvious might seem just like a surface level effect, Do you think that would be easy to change and in this case it turns out it wasn’t easy to change? Is that just a case of speaking to your developers to find out what’s going to be easy to customize and what’s not going to be easy?
Stéphanie: Yeah, usually, especially if they’re used to work with the framework, they know what’s easy to change on it. It depends on the developer, I had discussion with one developer and I asked him if we can not have like uppercase buttons, because they are kind of a little bit hard to read, especially in the font we were using, he went into the documentation and say, I don’t know if we can customize it because I can’t see it in the API. I was like, what API? It’s like CSS class, CSS definition. You remove the uppercase from the CSS and it’s done. So he was like looking for an API to change just the font, how does the font look like. And I was like, yeah, but if there’s no API for that, I think you can change it in CSS.
Stéphanie: But then it’s complex because if you have to change this in like all of the CSS line. So it’s usually kind of a big discussion. It was the same… was like drop downs. So Material-UI, the React version we use, has some customized drop downs. So when you have a select box like form element, the select it opens these custom components and I don’t know why but we have a big problem with that on Internet Explorer. We are going to migrate to windows 10 and Edge. I’m looking forward to it, but we are still Internet Explorer 11 at the moment. And what’s happened is whenever you use or you open one of those components, it freezes the screen behind it and you have a scroll bar, so it kind of jumps around whenever you want to use one of those.
Stéphanie: And at some point we discuss with the developer, is the customizing of that worth the screen jumping around whenever users click on that. And it’s like, honestly for me, no, I prefer it not to jump and we use the select in the browser, then it will not look the same if our users have Edge and, no not Edge, IE. Or if some users are using Firefox, okay? So it will not look the same but it will be the native one and it will not make the page jump around every time someone clicks. So it’s this kind of discussion also, do we want to customize it but then it’s kind of clumsy or do we say, okay we are not going to customize it. We had the same debate with a scroll bar because we had another project we had drop-downs and they were 100 elements at some point in the drop downs. So there’s an auto complete but you can still scroll inside the drop down. And the developer said, yeah but this is looking really ugly on IE, the default scroll bar.
Stéphanie: And they investigated, they found JavaScript library that would let us have this really small little a scroll down you have on Mac and have it everywhere. Then we said, okay, is it worth investigating? We need to investigate, test it, put it everywhere, test all of the browsers. So we said we are going to do it, but only if it doesn’t damage the performance and if he doesn’t damage the rest of your experience, otherwise it’s perfectly normal that the browser element don’t look the same on any browsers. So at the end, don’t customize everything.
Drew: I guess it’s a collaborative team effort, then? Everyone needs to discuss and balance up again all the different performance factors, ease of customization and where that customization happens. So once you’ve got your UI framework in place, you’ve got all your components specified and built out and customized and styled to how you want them. I guess you need to document that in some way to maintain consistency?
Stéphanie: So at some point as a designer what we usually do, we already document them in our sketch files. So we have the working files with every single screen and everything. And in the sketch files we have really specific art boards where we put all of the different components. So that if another designer works on the project, they know that the components already exist and they can just drag and drop it in a new page and reuse it afterwards. So we have this system where we document the components also we document the use, like when do you use this component? When do you use that one? Where is this one working better? So all of the different states for instance, like inputs, we have I think 10 of those, like a focus with a placeholder, without a place holder, with content like arrows and things like that. So again, we bring consistency and then the development parts, it really depends on the kind of maturity of the communication of the team. So what we are currently building is basically a library of components and we are also building the tool around it.
Stéphanie: So my developer is currently building that and the idea is to build the component first in our kind of a sandbox, document it. Also he builds things where you can change the colors and if have a button for instance, you can change the icon, you can change the text to see if it will still work with longer text, smaller text, things like that. So we are building this sandbox and in the sandbox, you have a ‘Read me’ tab where you have documentation for how should this look, how should this component be used, when, how is it supposed to behave? Like auto complete for instance, seems to be something really, really easy, But if you start actually designing the flow of the auto complete, what happens when you put the focus in the field? Do you start auto completing or offering suggestion after one character after two, after three? If it’s after three, what happens in the meantime?
Stéphanie: So there’s a lot of different questions about that that we also document, which is really going super deep into that so that if this auto complete gets implemented on another project or gets used by another team, they know exactly how it’s supposed to work as well. So we kind of do the same. The two of us, so designers are documenting into the design tools and usually in the design tool we document the colors and shadows and gradients so that the developer don’t have to look around and try to remember exactly what the hexadecimal code for this button was and things like that. So in the end it’s kind of you have this UI framework that was super generic and you customized it, you made sure that the components you use are actually the ones that are going to help your user accomplish their goals.
Stéphanie: Everything you’ve customized is kind of starting to become your own little design system. So at the end you’re building a design system, but instead of building it from scratch, you’re basically building it using React, Material or, what was the other one? Ant or something like that. So it’s the same constraints.
Drew: Would you go back to user testing at this point after things have actually been built? Would you go back and test things with users again?
Stéphanie: We have tests, like real people testing, like regression testing and making sure that everything works. Like when you click it works, when you hover it works, stuff like that. But yes in the end, especially if we didn’t do a prototype, if we did the user testing in mockups, we want sometimes to test it again with the real users who have a feeling that everything is still working. So yeah, sometimes we go again into user testing at the end. We do that usually at the end of a few sprints where the features were implemented. So usually what happens is like we do the research, we design the feature into design tools, we do quick testing at the beginning, then it’s implemented, we do tests to make sure it works. And then again we go back to the users.
Stéphanie: And it’s also interesting because we are building a community with the users. So they’re actually quite eager to see that. The first testing was a little bit kind of a sneak peek, like, Oh, this is what it might look like. And then they are super curious about how it works and how it looks like at the end. So we go back usually in one-on-one testing for that or if we don’t have the time, we do just like panels and also we deploy it. So sometimes we do AB testing also sometimes if we don’t have time for the user testing one-on-ones, we deployed it and then we say, okay, it was deployed. If you have any feedback, please come back to us. Also if you see bugs, because sometimes we compete, the team missed a bug or something, so if we don’t have time for re testing it, we still try to find and manage to find some ways to gather feedback even after it’s deployed.
Drew: And over time, one of the things that might be a concern probably from a technical point of view is that you’ve built on top of a UI framework and then a new version of that framework comes out and things have changed. Is that a situation that you’ve experienced where a new version has come, your developers want to update but it might have implications on the design?
Stéphanie: Yeah. The thing is we have test environments, so they’re really quick and easy thing to do is like, okay, let’s put in your version in one of those secure environment and see what is broken. So from when designers most of the time when they do a new version they tell developers, is it going to break? Like is this new version something completely new and it’s not compatible with the old version? Or is this new version something that is just an announcement and you might not break that many things. So yeah, obviously sometimes when you put a new version it completely breaks, but this is again, then you have like testing stories and like technical investigation stories to decide if we are going to migrate or not. Also like from what I understand in some of the environment I worked on, they kind of encapsulated those in web components.
Stéphanie: So they’re already has kind of two different version of Angulars on some components, it was using one version on the other ones it was using the other one and from what I understood it works because then you only encapsulate what you need. So this apparently is also a solution is then you can use whatever version you want, but I’m not a developer but I feel at some point you’ll be like, okay, this component is using that version of Angular and this one, this and this maybe kind of becomes super hard to maintain. Do you know?
Drew: Yup.
Stéphanie: It does. Okay. So yeah, you make sure it still works, but I don’t have the feeling that Material-UI are like those frameworks, even bootstrap for instance, they don’t have any new version every year or something. It’s a long lifecycle and in the case of my tool, I think this tool will be here for the next year, so we have eventually to update. But if you’re building kind of a online tool, more like a B to B product. Most of the time you revise every three years or something. And usually there is a new technology. I was talking to a friend and they’re currently working on a project where they’re rebuilding and riffing on React. The first version was built three years ago with another technology. I really don’t remember the technology, but they say, okay, we are three years later, they’re already rebuilding it. And I think in like three years, they will re-rebuild it. So at some points if you’re in like in B to C products, I even wonder if you update your framework or if you are going to change the design and rebuild it anyway in a few years from scratch.
Drew: Is there anything else that we should be considering when building on a UI framework?
Stéphanie: I feel we covered a lot of things. Well, the thing is like, there’s always a way to do it quick, user research, talk to users or at least do usability testing. Make sure you don’t design or build in a silo and try to have other people at least look at what you’ve created to make sure that the components as a developer, that you used as a developer I really do wonder are going to do the job. And don’t ask the designer to put paint on top of the framework at the end of the project because it’s kind of already too late to do big infrastructure on changes. It might not work.
Drew: So at Smashing, we have books, we have conferences, and of course, we have Smashing Magazine, a website with loads of articles. We’re all about learning. So what is it that you’ve been learning lately?
Stéphanie: I’ve been taking online introduction to psychology class.
Drew: Tell us a bit about that.
Stéphanie: Last lesson was actually super interesting. We were talking about visual illusions and how they work with your brain. So it’s really super complex and there’s… Apparently not everyone agrees on the explanation of most of those illusions, but it’s interesting because I had a small psychology lesson, like I read books on cognitive sciences and things like that. So I already knew kind of the basics, but it’s interesting to see like all the different aspects of psychology. So the interesting part of this course is it’s an introduction but it explains to you kind have all the branches from say child development psychology to trauma psychology to intercultural psychology. So and then illusions and I think this week it’s actually about cognitive psychology and how to apply psychology to interfaces. So all of those really, really interesting topics. And it’s nice because it’s an online class, so I’m basically learning stuff on my couch with some tea, and yeah, that’s really, really cool.
Drew: Oh, that’s super interesting. If you, dear listener, would like to hear more from Stéphanie. You can follow her on Twitter where she’s @WalterStephanie, or find her on the web at stephaniewalter.design. Thanks for joining us today, Stéphanie. Do you have any parting words for us?
Stéphanie: Thanks for having me. It was a smashing experience.
(dm, ra, il)