Nurturing connections with your customers is one of the most effective ways to gain valuable insight into their experiences with your product and make informed decisions that fuel growth and success.
A really great way to build customer relationships is by regularly involving them in user research. However, getting customers involved in user research in the first place can be challenging because they might not understand what you want to do with them, and they’re busy.
Building customer relationships is not always straightforward. It takes work and investment.
In this article, we will go through various ways that product teams can utilize to build relationships with customers.
The Importance Of Customer Relationships
If the growth in the customer relationship management (CRM) software market is any indication, businesses see the value in relationship-building with their customers. Gartner estimates that the CRM market will grow over 14% through 2025. In 2021, Gartner reported that the CRM market share had grown to $69 billion worldwide.
A CRM tool enables businesses to communicate with their customers in a scalable way. However, true customer relationship management goes beyond a software solution. It involves person-to-person interaction and building trust. Business experts recommend viewing customer relationships as long-term relationships. While it’s important to gain new customers, it’s vital to nurture relationships with your current customers. CRM tools have robust functions to engage customers, from sales and marketing to customer service.
As Forbes describes, customer loyalty and retention affect a company’s revenue. A 5% increase in customer retention can produce more than a 25% increase in profit.
While it is important to engage with customers in the sales and service stages (e.g., when they need help), engaging with them while they’re using the product is also essential.
More specifically, after a customer has bought your product or service, do you only want to talk to them when they’re having problems?
One way to show that you’re invested in your customers is to bring them into the product development process through user research, which enables them to provide their input and shape the future of the products that they’re using.
By taking advantage of user research techniques such as user interviews, surveys, usability testing, and focus groups, you can uncover valuable data that will help you refine and improve your product while still keeping it aligned with customer expectations. You can ask your customers for feedback on specific aspects of the product and learn how to make it better.
However, in my experience as a user researcher in business-to-business (B2B) companies, I’ve seen that it can be challenging to involve customers in user research if you haven’t done the work upfront to build a relationship with them. Email invitations from CRM tools to participate in user research often go unopened if additional work hasn’t been done to nurture that relationship.
A user research session typically involves a participant having a 1:1 meeting with the researcher. It’s challenging enough to get people to respond to a quick survey, much less take the time to meet with a person face-to-face. Studies have been done on why responses to surveys have declined over the years. One reason cited is trust: participants distrust the organization or feel that there’s a lack of empathy.
I’d like to share some tips and tricks from my experience that have helped me nurture customer relationships and build better products that go beyond using the software.
How To Start Building Customer Relationships
While CRM software does an excellent job of managing customer relationships, it lacks personality because it takes away that personal approach we’ve relied on for decades before the advent of the software.
However, there are many benefits of using CRM software that help make sure the customers have a better experience with your company. For instance, CRM software can streamline conversations so the marketing and product teams don’t ask the same person the same questions.
I think there’s a middle ground that we can find somewhere. The personal touch still matters because it puts a face to your business, creates emotional bonds, gives you an edge, encourages loyalty, and fosters trust.
To enable a personal touch and be able to elicit product feedback from customers, there are a few different techniques you can try out. Let’s discuss them below.
Technique #1: Find Champions Within Your Company
One way to start building a customer relationship is to find other people at your company who already work with the type of customer you are interested in learning from. Their role will likely be different than yours. They might work in sales or customer success. They might not have heard about user research or understand why it’s actually an important way to deepen a customer relationship. Thus, it might seem daunting to find people who are supportive of user research, especially if your job is remote, where there are no casual water cooler conversations.
I recommend starting with your colleagues who work closely with you and helping them understand what you’re trying to accomplish. They might have people and resources they can identify for you that would be a good person to connect with. Don’t be afraid to ask for a personal introduction.
When I first started in my first researcher role, I found it difficult to advocate for the value of the work I did. I was the first researcher my team had ever had before. We had an old-school product manager who thought that the client conversations he had meant that we didn’t need to do additional research. I sought advice from my teammates and read various case studies to look for ways to communicate the value of my work.
Tomer Sharon, the author of It’s Our Research: Getting Stakeholder Buy-in for User Experience Research Projects, writes that “when you work with stakeholders, not on them, everyone stands to gain.” In user research, stakeholders are those that have a stake in the outcomes of your research. They’re the ones who can act upon your research findings.
A common issue, Sharon writes in his book, is the following:
“Researchers plan a study with their stakeholders, then desert them and run the study by themselves, only to come back to stakeholders a month later expecting them to fix usability problems, change the product roadmaps, or stop a release of a major redesign.”
As much as we want it to, the world does not get put on hold while we conduct our research. The other people on our teams have their own work they’re more worried about than yours. That’s why it’s important to regularly engage your stakeholders throughout the user research process.
I started trying out some of the tips from Sharon’s book along with advice from senior researchers at my company and found a huge change in attitude with my teammates.
When planning a research project, involve the right people in the planning of it. A good best practice is to have people from product management, software development, design, and sales there.
- Product management knows the business goals and priorities. They can help identify the right audience for the product. Product managers also lead development timelines.
- Software developers are the ones most influenced by the research results because they have to make code changes based on the findings.
- Design is a user researcher’s natural partner in getting things right, and they tend to be great at capturing critical observations.
- Sales are in close relationships with customers and might be critical to recruitment.
Finding out what your stakeholders want to know AND what they plan to do with the results are crucial aspects of creating an effective research strategy because then your research is more likely to provide value and be implemented. At the time, one of my senior research colleagues told me to “get three questions from your stakeholders that they want to be answered.” I’ve found that to be a good rule of thumb when trying to gather effective research questions.
In general, don’t expect that your stakeholders will initiate research planning meetings. As the researcher, that’s something you should own. It’s all about working together as a team. Sharon suggests having high-level research planning meetings with a senior product and/or engineering manager once a month or quarter. He suggests you should have more tactical research planning and updates with a product manager or engineering team lead every week or two. In short, high-level meetings with senior leadership, tactical with the people doing the day-to-day work.
Just as you initiate meetings with them, you should attend the meetings they hold, such as weekly product management and engineering leadership meetings, so that you have a better idea of where your work can fit in.
I learned that continuous involvement in research = continuous buy-in. Bring in your teammates at the beginning of your research planning. Involve them in all aspects of it. As Sharon wrote, don’t just involve them in planning. I like to bring my stakeholders into my actual research sessions. I put them to work, too. I have them take notes, and then we discuss what we observed afterward. That way, nothing is a surprise to them.
Another effective tactic I first read in Sharon’s book is to keep research studies small. The larger and more ambitious the study, the longer it’s going to take. By the time you’ve completed the research project, the team might have moved on to something else. Thus, it’s a good idea to conduct research in a smaller, more agile way.
When you present your research findings to your stakeholders, don’t give them a data dump. As tempting as it might be to show everything you did, they don’t care. They want to know what you found, and if you answered the questions they wanted to know. Your presentation is just the tip of the iceberg. My advisor in college told me that as I was preparing my senior thesis, it crushed my soul at the time. But she was right. To be an effective storyteller, you have to know what to leave out.

By bringing your colleagues into the research process, you’re giving them firsthand experience of what you’re doing, and you’re giving them ownership of the research itself.
When they’re invested in the outcomes of the research, they understand the need to involve customers in the research. They’ll start to see the value of research. A product manager I worked with started thinking that doing user research would help sell the product to new and existing customers because of how we were able to showcase our redesigned product.
All in all, building customer relationships also involves building internal company relationships. One way to do that is to bring your colleagues directly into the research process.
Once you identify the people who can help you build customer relationships, you’ll want to get specific about your request from them.
Technique #2: Get Specific On What You Want To Request
A general request of, “I want to talk to this customer about this,” without the details of what you’re planning to do, will confuse the person you’re asking to assist you and thus might appear reluctant to introduce their contact to you especially if you haven’t involved them in your research because you’re still new or they’re not on your immediate team.
Sometimes you have to go outside of your immediate network to find colleagues who can connect you with the right participants.
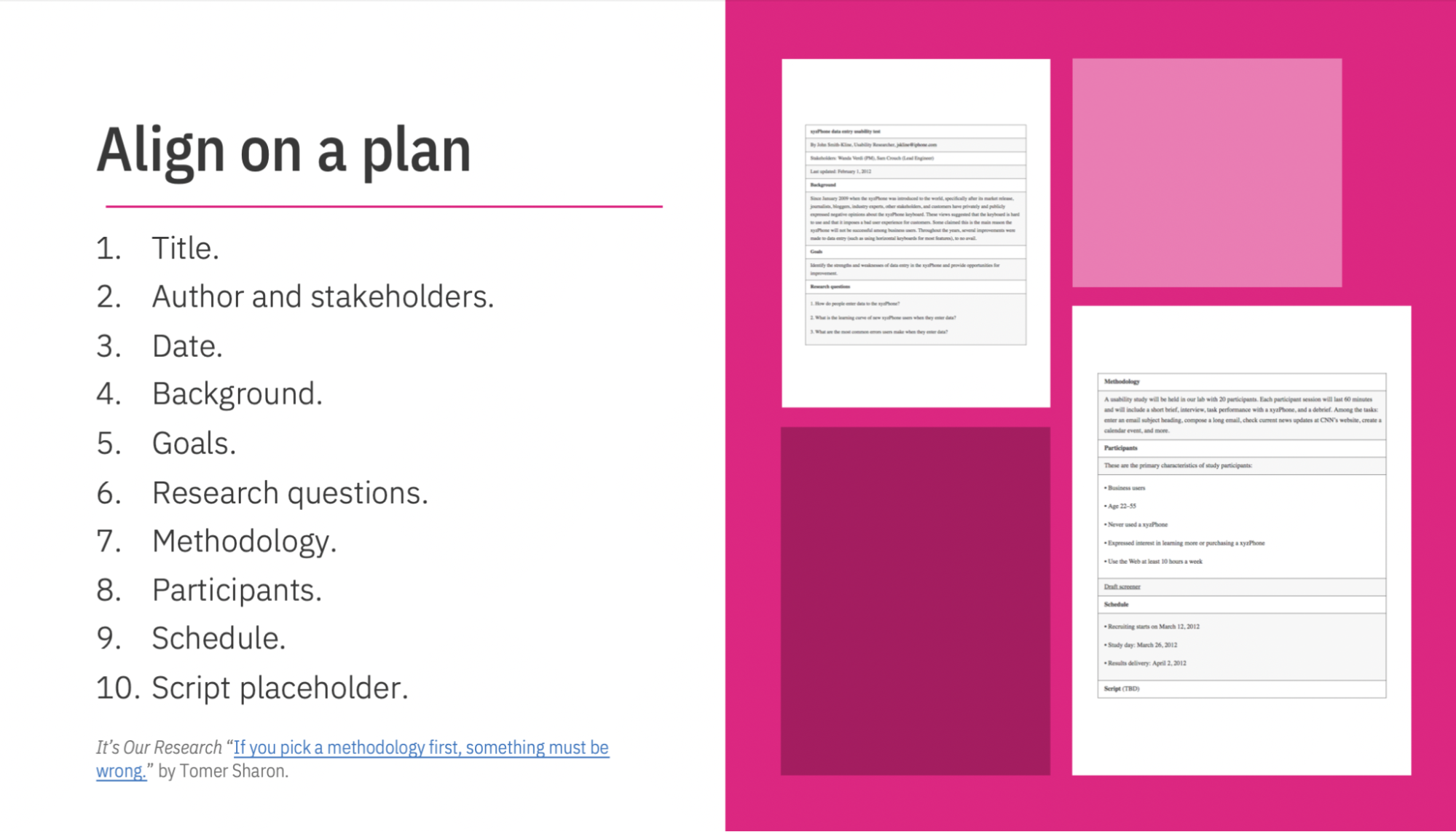
I don’t advise trying to reach out to someone at your company without first developing your research plan. A research plan should include the title of the research project, who’s involved with the project, the date last updated, the background of how the study came about, what goals the study should address, the research questions the project should answer, details about the research method, the target user and the number of participants needed, the schedule, and the script.

Once you have a research plan, you should have a clear understanding of what kind of participants you need for your research project. If you need to talk to someone outside of your immediate team that you don’t know very well, you probably don’t want to show them your whole research plan since that’s going to be a lot for someone who isn’t familiar with research to take in. I suggest pulling out the following details from your plan:
-
Target user: Who we’re looking to connect with;
-
Goal: What’s the goal of the research study;
-
Research questions: We plan to ask them these sorts of questions;
-
Time commitment: How much time you are asking for.
Getting clear on who you want to talk to and why will help your colleague know whether they can help you. Knowing details about what you’re doing with the customer and how long the time commitment is will help them understand how to introduce you to the customer.
Once you’ve gotten clear on those details, you can also try to share them on internal messaging boards such as Slack. For instance, I’ve made a “one-pager,” or a one-page flier that includes these details and posted them on Slack channels where I can find people with the customer connections I need. For example, our customer success managers have a special Slack channel, so I’ve posted it there.
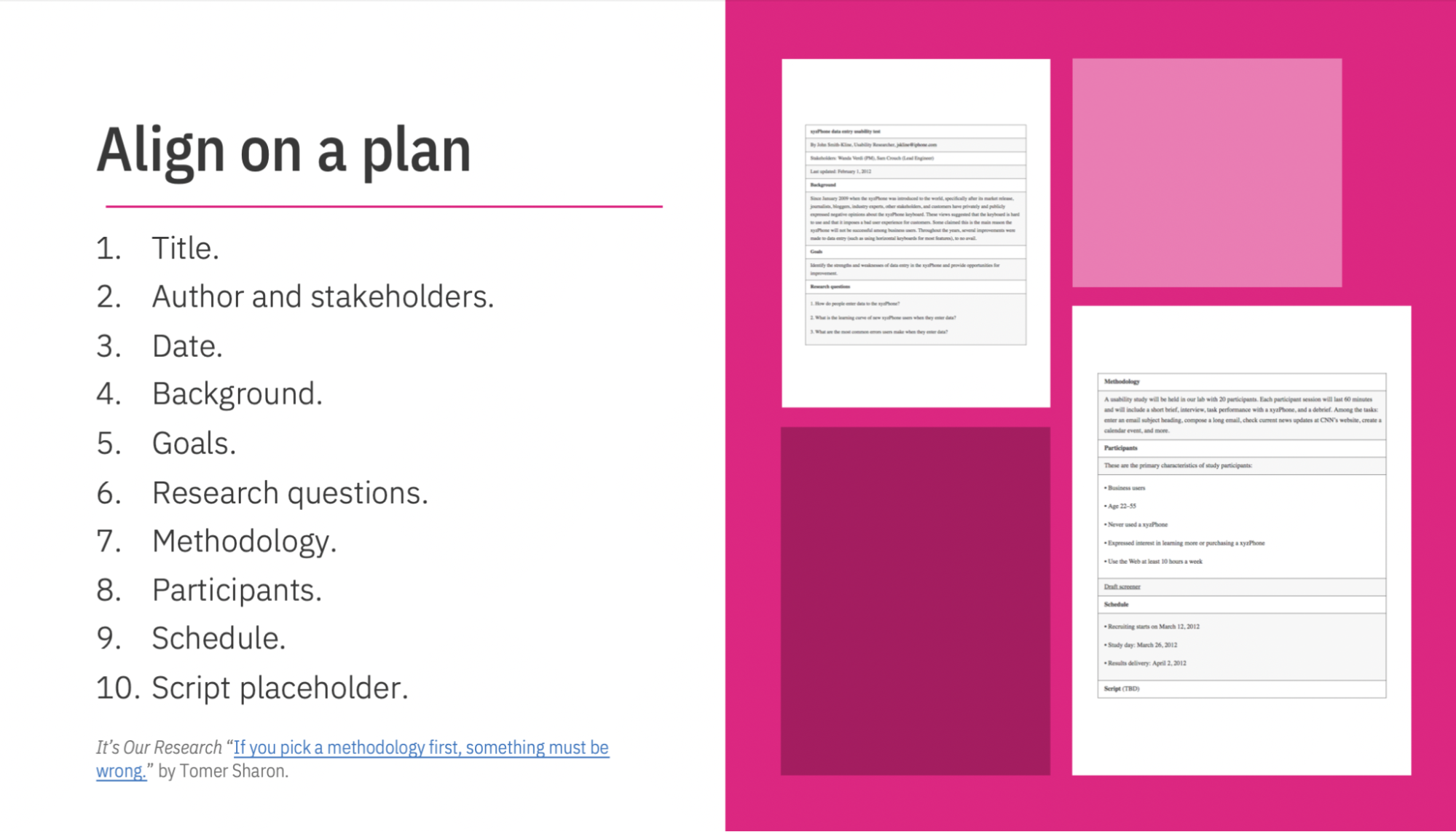
When making a one-pager, think about making it as actionable and consumable as possible. I made the following sample one-pager in Google Slides. I used the basic “title and body” layout to write the title and three bullet points. Then I used the “Explore” feature to make the layout look more engaging.

One-pagers like this can be used in other avenues besides Slack. If you’re meeting directly with someone, you can show them the one-pager so they can read it and have a visual to go along with what you’re asking. If a product manager is presenting to customers, you could ask them to include the one-pager at the end of their presentation as a call to action.
Getting specific on what you’re requesting from your colleagues also has the benefit of helping you hone in on your search for customers because it forces you to articulate what you’re looking for.
These first two techniques have looked at how to find internal advocates and assistance to connect with customers. The other tactics involve ways to look externally and find customers directly.
Technique #3: Discover Where Users Spend Their Time
You want to try to understand where your customers spend their time. If you don’t know that, how can you expect to reach them? This might mean taking a look at your web analytics to see where people are coming from before they land on your website or product. It might also mean conducting some user research to ask people where they get their information or what kinds of websites and apps they use on a daily basis. This might be hard to do if you have no one to talk to, but once you do, it’s a strategy you can implement to build out your contact list even more.
One of the most reliable places to connect to your product users is to find a user group or online community specific to your industry or product. For example, if you make accounting software, there’s a good chance that there’s an online community for people who use QuickBooks. You can go to the forums dedicated to QuickBooks and see what conversations people are having. You might try to directly message people who’ve made helpful comments or try posting on the forum itself. You can also get insights into what these users are thinking and feeling about your product or industry and keep a pulse on what product users are talking about. In addition, use the community forums as a method to do some light research.
The benefit of user groups and online communities is that you can get very specific with who you’re talking.
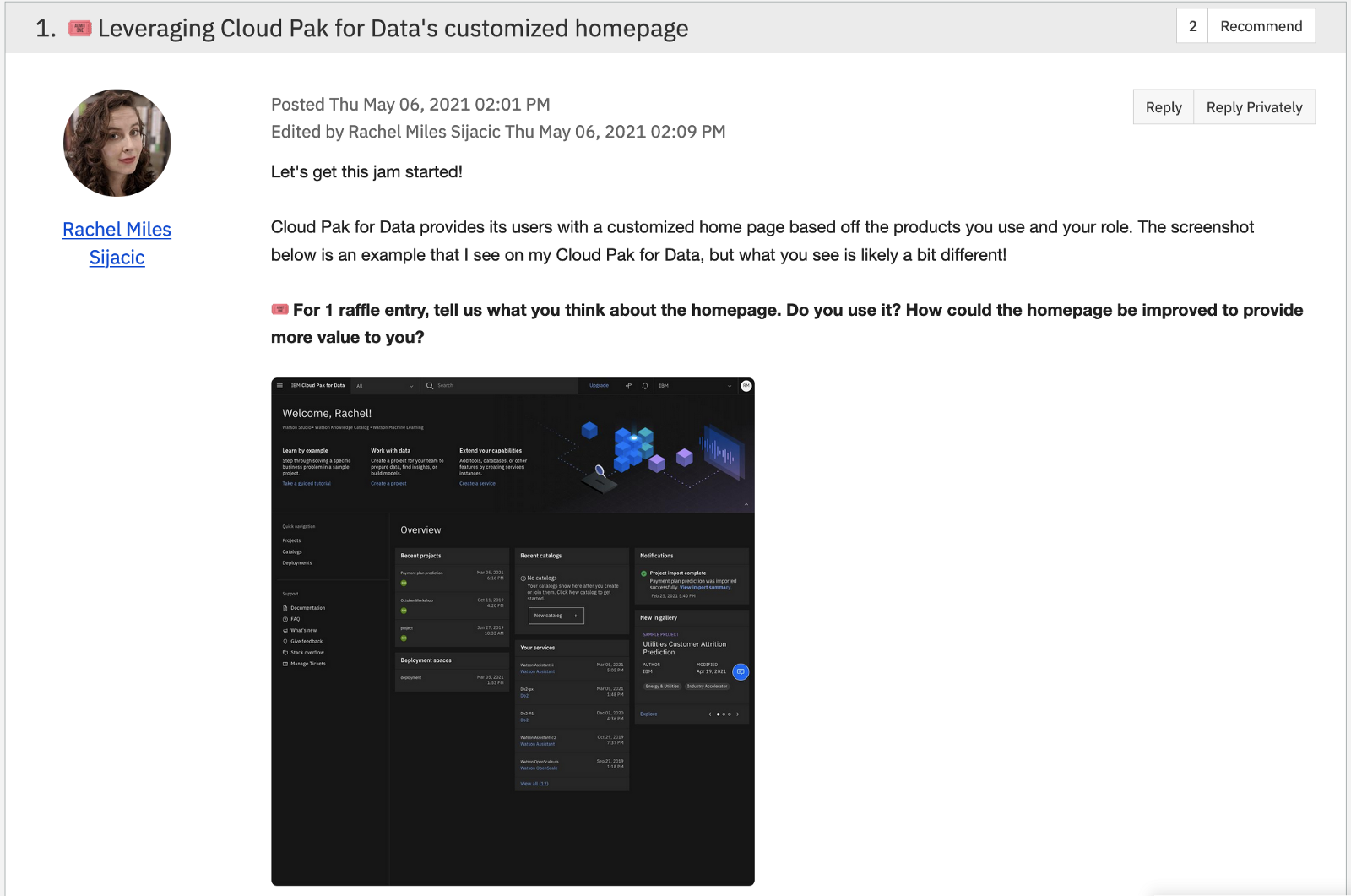
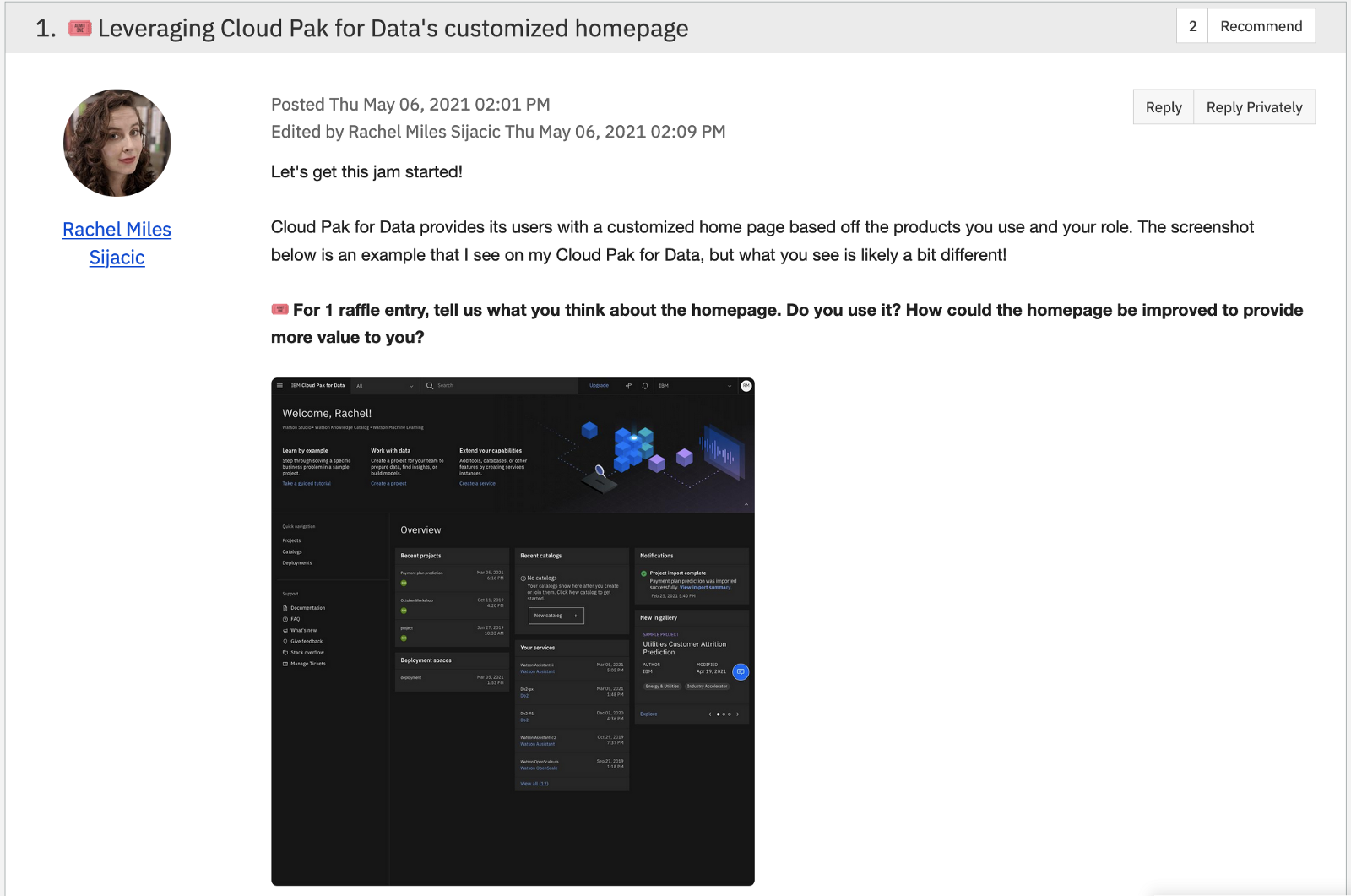
I took advantage of the IBM Community forum to engage with our customers in the hopes of getting them to sign up for user research sessions. In the example post below, I included a screenshot of the homepage for one of our products and asked what the forum members thought about it. You can view the post here and see other questions we asked here.

I got a relatively high response rate on this post because it had a visual for them to respond to and was related to a commonly used feature. In certain posts, I included a link to a sign-up page or a survey that participants could take to get extra raffle tickets.

The raffle tickets were part of how we created an entire event experience on the forum itself to encourage engagement. If you’d like to read more about how to run an entire event on a forum, check out my blog post about it.
You could try doing something similar by posting an image from your product, asking for feedback, and giving a link to sign up to participate in research. If applicable, you could mention the monetary incentive they might receive by participating.
Engaging with customers on a forum is also a nice way to do some continuous user research and get feedback outside of individual research projects.
It’s hard to write content in forums that doesn’t sound spammy, so it might take some trial and error to figure out what kind of messaging will work for your particular target user group.
To strengthen the personal touch, there are other strategies you can use. We will discuss them below.
Technique #4: Attend Trade Shows And Conferences
Trade shows and conferences are great places to meet potential customers. They give you that face-to-face interaction you miss with online communications. A list of upcoming trade shows and conferences can be found by searching online, on social media, or by finding out what events your marketing team plans to go to.
Once you’re at the trade show or conference, be sure to stop by the booths of companies that might be potential customers. Introduce yourself and let them know that you do user research. It’s also a good idea to wear a name tag that has your name and the company you work for. These name tags make it easy for people to find you and start a conversation.
Attending talks and sessions that are relevant to your product or industry is also extremely helpful. I’ve had amazing luck just walking up to a conference speaker after they give a presentation and asking them if they’d like to join our research program. After watching someone give a talk, you know if they might be an articulate participant.
For instance, I was at a user group conference and saw someone give a really helpful presentation on the product I worked on. I knew I’d love to work with him to improve our product, so I introduced myself and asked if he’d be interested in giving product feedback. We exchanged contact information, and he became very engaged in future research activities.
The next time I attended the conference, he told his colleagues about how much he enjoyed participating in research activities and how much that meant to him. It encouraged more interest in our research program.
As you start attracting people to do research with you, you’ll want to find a way to organize and manage your relationship with them.
Technique #5: Build Your Own Participant Panel
It might sound daunting, but let’s start small. When you think of participant panels, you might think you need at least a thousand people. While that is a great goal to shoot for, having that many is not necessary to start running research studies.
Believe it or not, you have a participant panel when you have connected with just one customer. That customer can connect you with other people at their company or in your network.
Be sure to check your company’s policies around storing personal information and what tools you can use to do that. You don’t want to be in violation of any internal policies.
You might consider using your company’s CRM tool to manage your participant panel, or you might use panel management software, that’s more specific for user research use cases. Panel management software differs from CRM software in that there are dedicated functions to help you screen participants and schedule research sessions. Evaluate what tools you have available and see what your needs are.
For example, your company might use Salesforce as its CRM to manage customer relationships. Salesforce works really well as a marketing, sales, and support tool. It aggregates data from various sources, allowing businesses to have a central source of truth about their customers, giving a complete picture of what’s happening with a customer.
That said, Salesforce does not fully meet the needs of user researchers. While it’s very helpful to see information such as customer browsing behavior, demographic information, and support ticket history, it doesn’t necessarily help a user researcher connect with that participant for a focused research session.
In order to properly run a research study, you have to find the right participants, schedule sessions with them, and, if applicable, have them sign non-disclosure agreements (NDAs) and compensate them for their time. Technically, something like this could be done in a CRM tool, but it would involve more steps than a tool designed to run research. It might be challenging to get your research team to adopt such a complex workflow.
A dedicated panel management tool like User Interviews or Great Question works with CRM software by pulling the relevant data (such as name, job title, demographic information, employment type, and so on) into its platform and allows you to focus on running your research. These tools are designed to have a database of participants you can invite to participate in a study. If you need to send them a screener survey, that capability is built into the tool. You’re able to set a calendar with your availability, and the participant can book a time with you. Document signing and consent forms are built into the process, so you don’t have to worry about data compliance. After a session has been completed, you can distribute monetary incentives to the participants to thank them for their time.
While using a panel management tool might be simpler than a CRM tool for conducting research, it does add another tool to the mix, so that’s where it’s important to evaluate your team’s needs. When there’s another tool with customer data, you’ll have to update two datasets. Does the easier user experience outweigh the possible difficulties of having another dataset? If you’re able to integrate the CRM software with the panel management tool, then you don’t have to worry about keeping data up to date in multiple places.
Once you’ve got a panel, you’ll start having access to potential participants without having to go through gatekeepers or spend time recruiting people.
However, the access to participants only lasts if you maintain those relationships. You’re not done after you recruit them the first time.
Technique #6: Take The Time To Build Relationships
Getting to the point where you have easy access to customers can take a lot of work. But just as it is with any relationship, you still need to put in work to maintain customer relationships.
When you get busy with your job, it can be easy to forget the personal touches. You might start reaching out to your customers only when you want to get their feedback on the product. That can start to feel very one-sided. It’s about taking the time to connect and learn about them as people.
Be sure to ask them how they’re doing, what they’re working on, and what their weekend was like. Share something about yourself. People love to connect with others around common interests and values. Also, send thank you notes, too! It’s just as crucial in user research as in any other field.
In my practice, I like to send out newsletters to the customers I work with to update them on how we used their feedback to improve the product. Since the value to the customer is seeing the product improve, I tell them about the takeaways from research projects and how we plan to address them.
Remember that you’re playing the long game here. Relationships take time to build, so it requires perseverance and patience.
Technique #7: Be Patient And Track Your Impact
Building relationships with customers is key to success in user research. However, it takes time. You might not get immediate results, but if you’re patient and keep at it, you’ll eventually find the people you need to talk to.
You might be surprised that the work you’ve put in now will pay off in huge ways you might not have anticipated six months down the line or even a year or more.
It can take time to get buy-in. The important thing is to keep going!
Be sure to recognize your wins: big or small. Keep track of them and remind yourself of them when you get discouraged.
- Did someone invite you to talk about your customer feedback program at one of their meetings? Yay! That’s huge!
- Has one of your stakeholders who’s been difficult to work with in the past asked you for your opinion on something? Congrats!
- Did someone sign up for a research study from a community forum post? Amazing work!
It may not seem like much at this moment, but over time it truly adds up to a meaningful impact.
Final Thoughts
Building customer relationships is vital to user research. These steps will help you get started, but you’ll have to adapt the method to your specific needs.
The most important thing is to be patient and to take the time to connect with people. User research is all about relationships!