Ice Cream Ahead (June 2024 Wallpapers Edition)
There’s an artist in everyone. Some bring their ideas to life with digital tools, others capture the perfect moment with a camera or love to grab pen and paper to create little doodles or pieces of lettering. And even if you think you’re far from being an artist, well, it might just be hidden deep inside of you. So why not explore it?
For more than 13 years already, our monthly wallpapers series has been the perfect opportunity to do just that: to break out of your daily routine and get fully immersed in a creative little project. This month was no exception, of course.
In this post, you’ll find beautiful, unique, and inspiring wallpapers designed by creative folks who took on the challenge. All of them are available in versions with and without a calendar for June 2024 and can be downloaded for free. As a little bonus goodie, we also added a selection of June favorites from our archives that are just too good to be forgotten. Thank you to everyone who shared their designs with us this month! Happy June!
- You can click on every image to see a larger preview,
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
-
Submit a wallpaper!
Did you know that you could get featured in our next wallpapers post, too? We are always looking for creative talent.
Kitten
Designed by Design Studio from India.
- preview
- with calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Celebrate National Tropic Day
“Today, let’s dive into the lush wonders of the tropics! From breathtaking landscapes to tantalizing flavors, National Tropic Day is a celebration of all things tropical. Join us in honoring the vibrant cultures and biodiversity that make these regions so unique. Get ready to embark on a tropical adventure!” — Designed by PopArt Studio from Serbia.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
All-Seeing Eye
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Grand Canyon In June
“June arrives, and with it, summer. The endless afternoons, the heat… and all those moments to enjoy and rest, because, even if we are working, in summer everything is seen with different eyes. This year, we are going to the Grand Canyon of Colorado to admire the beauty of its landscapes and enjoy its sunsets.” — Designed by Veronica Valenzuela Jimenez from Spain.
- preview
- with calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
- without calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
Splash
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
What Is Green
“When June arrives, it’s the best moment of the year for the photosynthesis (in the north). Most of the plants are in green colors. I like to play with colors and computers. This picture comes out of my imagination. It’s like looking with an electronic microscope at a strange green structure.” — Designed by Philippe Brouard from France.
- preview
- with calendar: 1024×768, 1366×768, 1600×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3840×2160
- without calendar: 1024×768, 1366×768, 1600×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3840×2160
Back In My Days
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Create Your Own Path
“Nice weather has arrived! Clean the dust off your bike and explore your hometown from a different angle! Invite a friend or loved one and share the joy of cycling. Whether you decide to go for a city ride or a ride in nature, the time spent on a bicycle will make you feel free and happy. So don’t wait, take your bike and call your loved one because happiness is greater only when it is shared. Happy World Bike Day!” — Designed by PopArt Studio from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Summer Coziness
“I’ve waited for this summer more than I waited for any other summer since I was a kid. I dream of watermelon, strawberries, and lots of colors.” — Designed by Kate Jameson from the United States.
Summer Surf
“Summer vibes…” — Designed by Antun Hirsman from Croatia.
- preview
- without calendar: 640×480, 1152×864, 1280×1024, 1440×900, 1680×1050, 1920×1080, 1920×1440, 2650×1440
Strawberry Fields
Designed by Nathalie Ouederni from France.
Deep Dive
“Summer rains, sunny days, and a whole month to enjoy. Dive deep inside your passions and let them guide you.” — Designed by Ana Masnikosa from Belgrade, Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Join The Wave
“The month of warmth and nice weather is finally here. We found inspiration in the World Oceans Day which occurs on June 8th and celebrates the wave of change worldwide. Join the wave and dive in!” — Designed by PopArt Studio from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Summer Party
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Oh, The Places You Will Go!
“In celebration of high school and college graduates ready to make their way in the world!” — Designed by Bri Loesch from the United States.
- preview
- without calendar: 320×480, 1024×768, 1280×1024, 1440×900, 1680×1050, 1680×1200, 1920×1440, 2560×1440
Ice Creams Away!
“Summer is taking off with some magical ice cream hot air balloons.” — Designed by Sasha Endoh from Canada.
- preview
- without calendar: 320×480, 1024×768, 1152×864, 1280×800, 1280×960, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Merry-Go-Round
Designed by Xenia Latii from Germany.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Nine Lives
“I grew up with cats around (and drawing them all the time). They are so funny… one moment they are being funny, the next they are reserved. If you have place in your life for a pet, adopt one today!” — Designed by Karen Frolo from the United States.
- preview
- without calendar: 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1366×768, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Solstice Sunset
“June 21 marks the longest day of the year for the Northern Hemisphere — and sunsets like these will be getting earlier and earlier after that!” — Designed by James Mitchell from the United Kingdom.
- preview
- without calendar: 1280×720, 1280×800, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440, 2880×1800
Travel Time
“June is our favorite time of the year because the keenly anticipated sunny weather inspires us to travel. Stuck at the airport, waiting for our flight but still excited about wayfaring, we often start dreaming about the new places we are going to visit. Where will you travel to this summer? Wherever you go, we wish you a pleasant journey!” — Designed by PopArt Studio from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
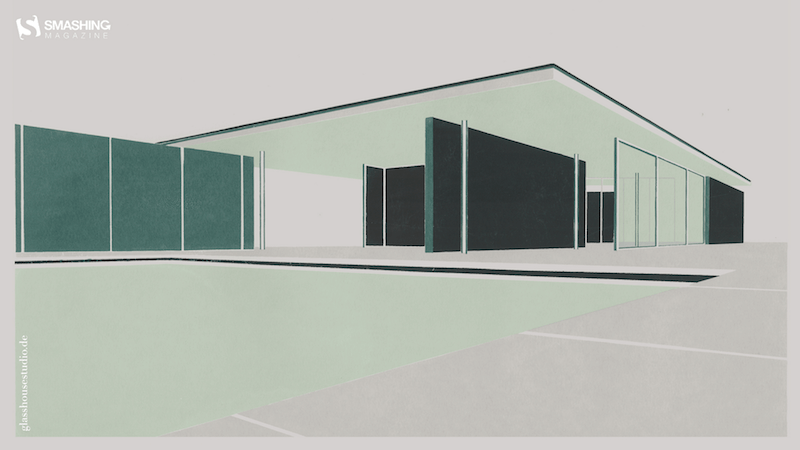
Bauhaus
“I created a screenprint of one of the most famous buildings from the Bauhaus architect Mies van der Rohe for you. So, enjoy the Barcelona Pavillon for your June wallpaper.” — Designed by Anne Korfmacher from Germany.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
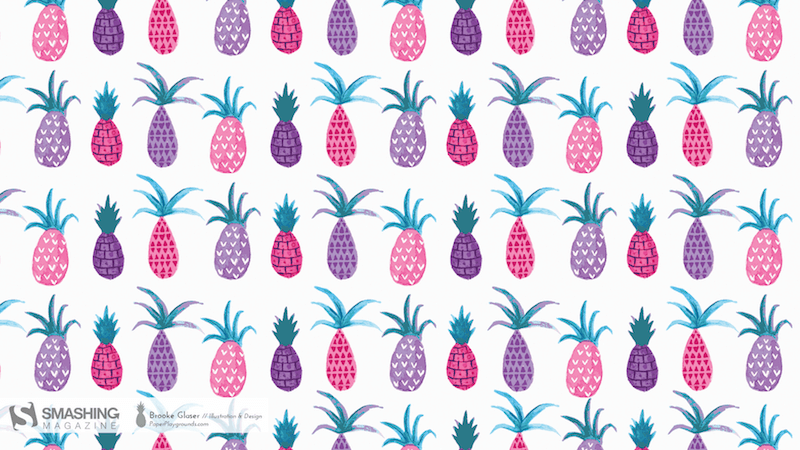
Pineapple Summer Pop
“I love creating fun and feminine illustrations and designs. I was inspired by juicy tropical pineapples to celebrate the start of summer.” — Designed by Brooke Glaser from Honolulu, Hawaii.
- preview
- without calendar: 640×480, 800×600, 1024×768, 1152×720, 1280×720, 1280×800, 1280×960, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Melting Away
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1366×768, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
The Kids Looking Outside
“These are my cats looking out of the window. Because it is Children’s Day in June in a lot of countries, I chose to make a wallpaper with this photo of my cats. The cats are like kids, they always want to play and love to be outside! Also, most kids love cats!” — Designed by Kevin van Geloven from the Netherlands.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×1024, 1440×900, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Expand Your Horizons
“It’s summer! Go out, explore, expand your horizons!” — Designed by Dorvan Davoudi from Canada.
- preview
- without calendar: 800×480, 800×600, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Ice Cream June
“For me, June always marks the beginning of summer! The best way to celebrate summer is of course ice cream, what else?” — Designed by Tatiana Anagnostaki from Greece.
Sunset In Jamaica
“Photo from a recent trip to Jamaica edited to give a retro look and feel.” — Designed by Tommy Digiovanni from the United States.
- preview
- without calendar: 320×480, 1024×768, 1024×1024, 1280×720, 1280×800, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Flamingood Vibes Only
“I love flamingos! They give me a happy feeling that I want to share with the world.” — Designed by Melissa Bogemans from Belgium.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
Knitting For Summer
“I made multiple circles overlapping with close distances. The overall drawing looks like a clothing texture, for something you could wear in coming summer. Let’s have a nice summer.” — Designed by Philippe Brouard from France.